こんにちは、ユアムーン編集部です!
今回は元の画像の色味を変更することなく、色調補正を行うことができる「調整レイヤー」の使い方についてご紹介させていただきます。
調整レイヤーで色調補正をすることにより、後から補正内容を編集したり非表示・削除をしたりするのが楽になるのでぜひ使えるようになりましょう!
コンテンツ
Toggle使用する画像

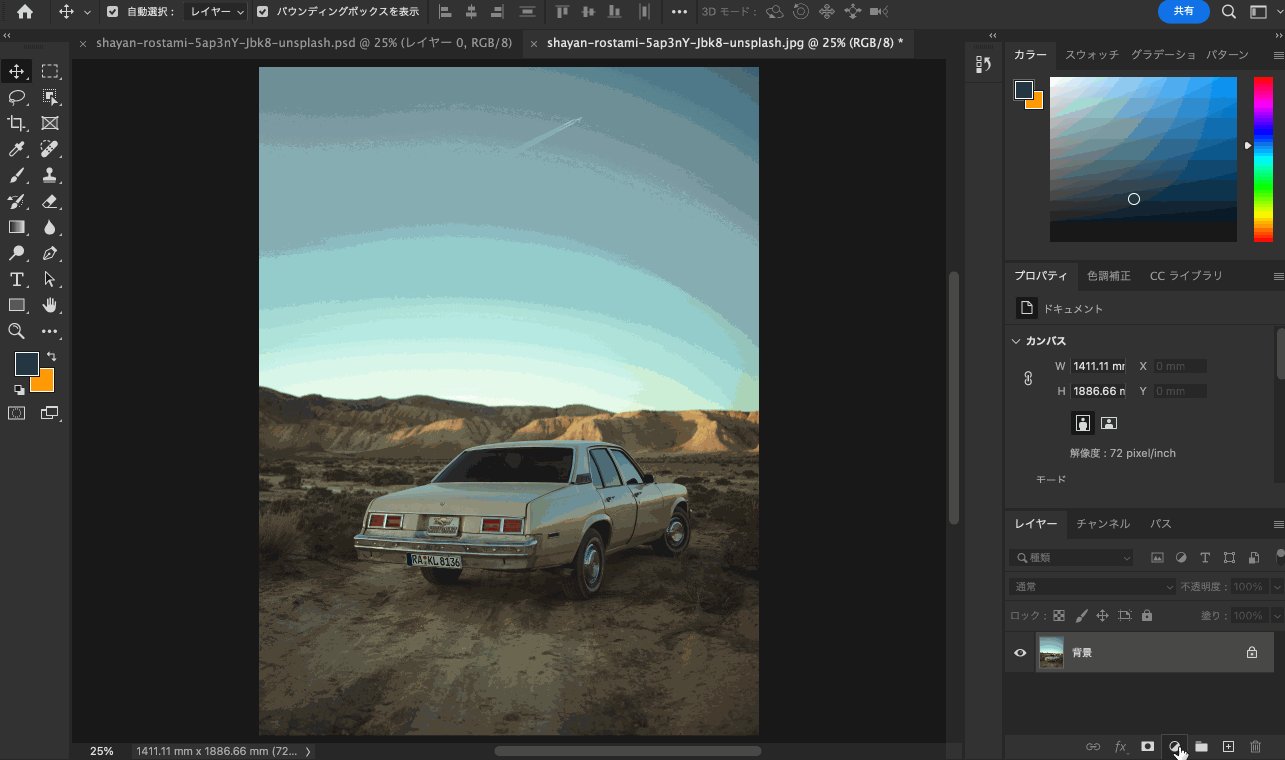
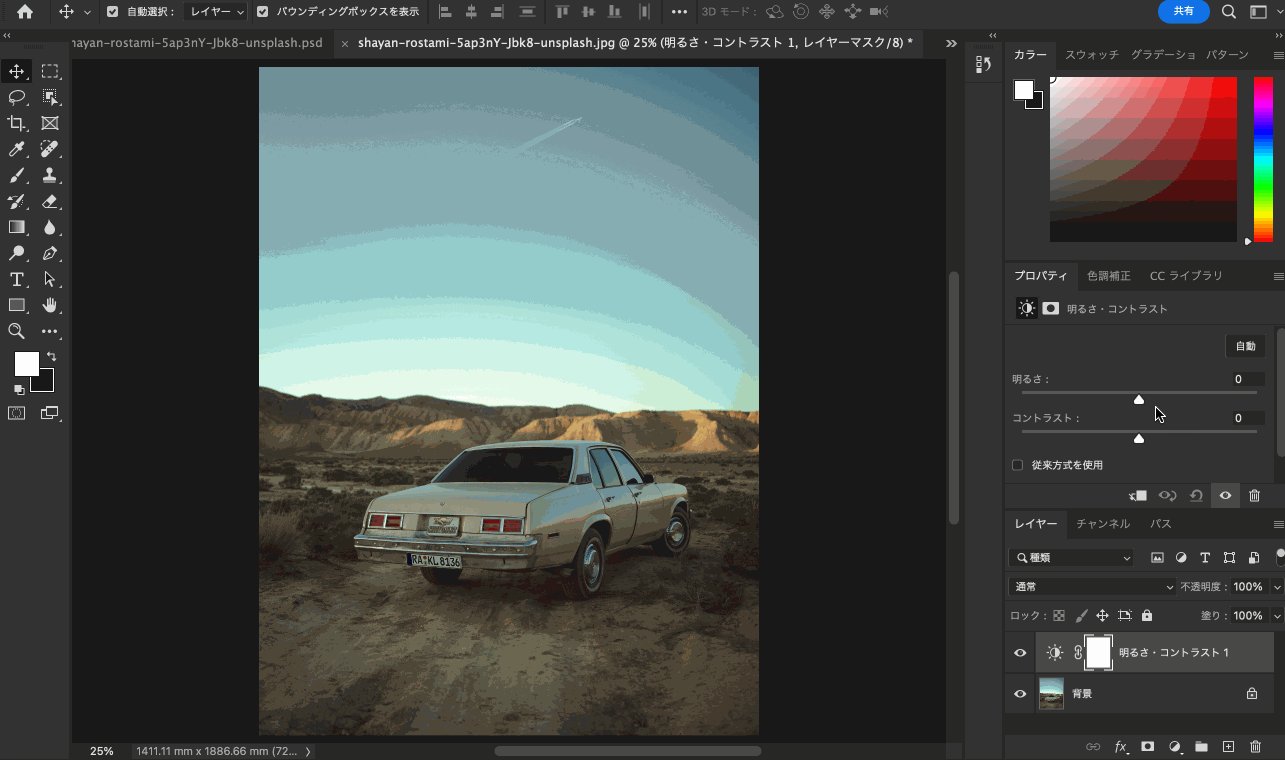
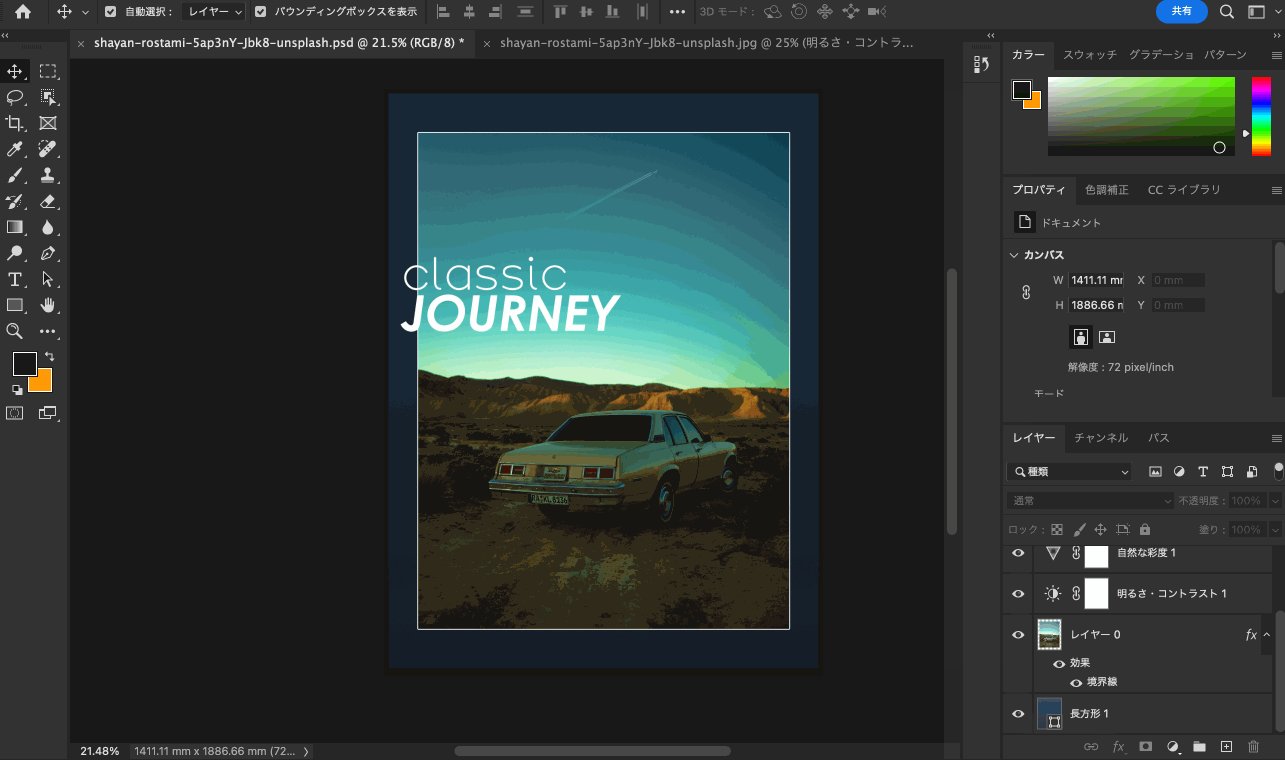
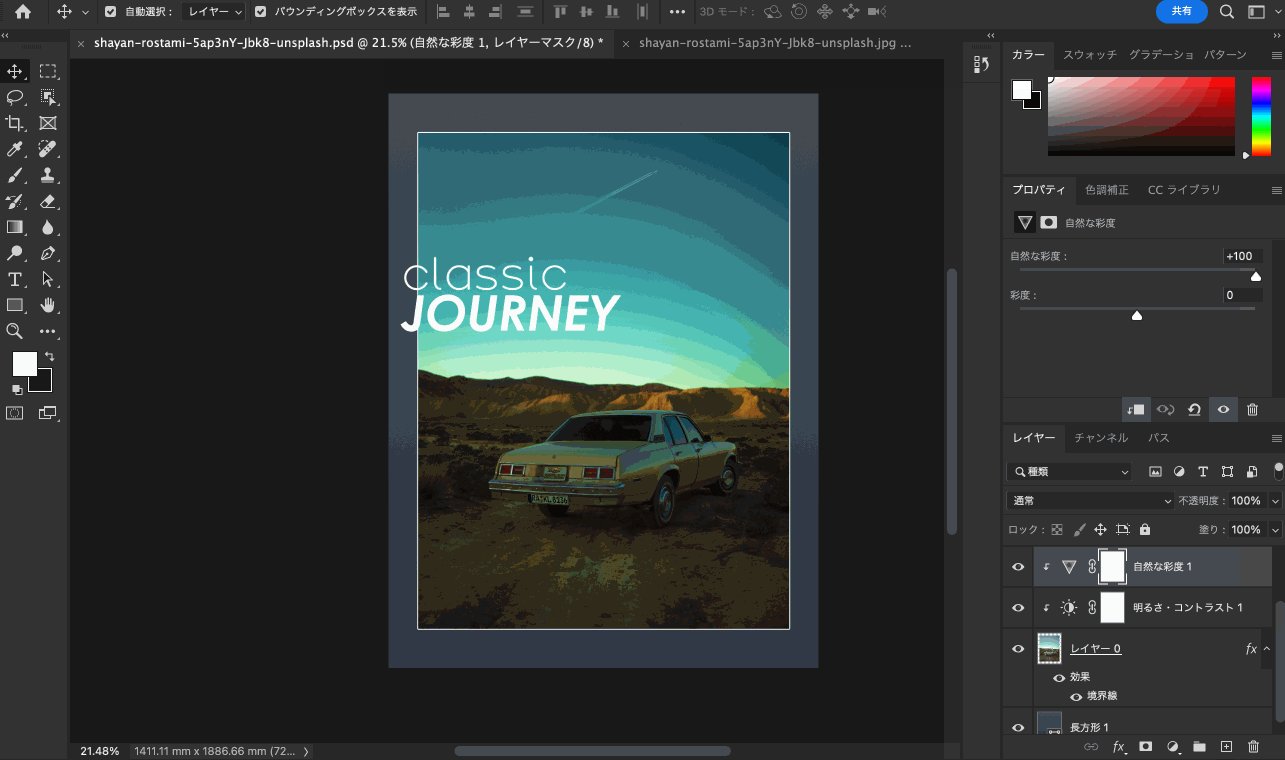
今回はこちらの昔のスポーツカーの画像を使用して説明を進めさせていただきます。
調整レイヤーの追加


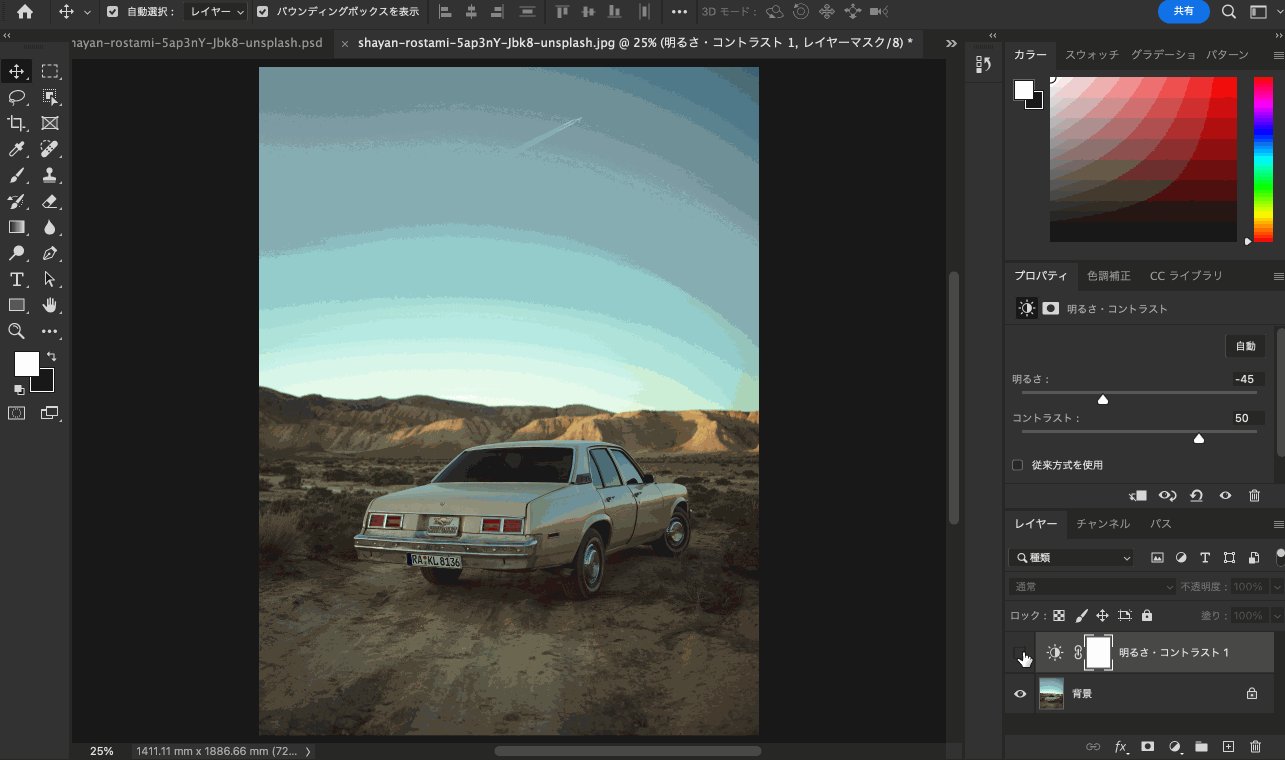
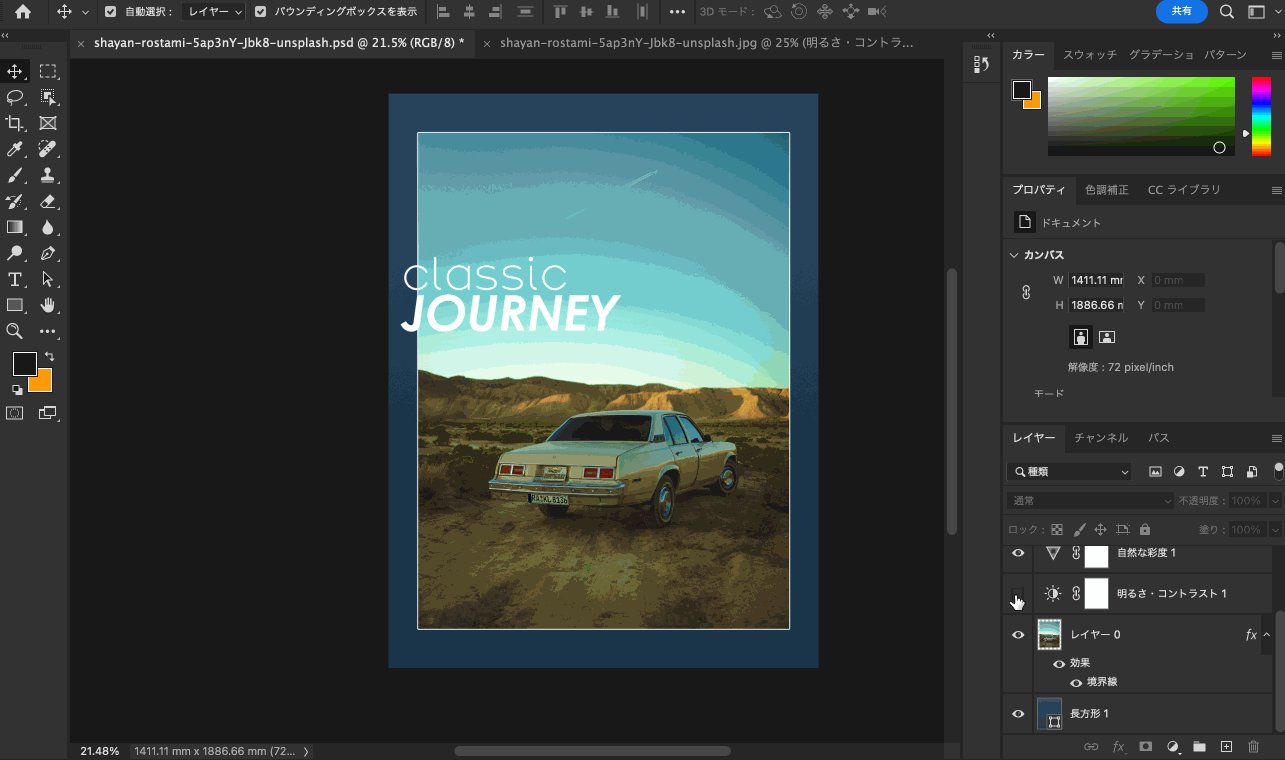
調整レイヤーの追加は[レイヤー]パネルの下部の白黒の丸いアイコンから行うことができます。
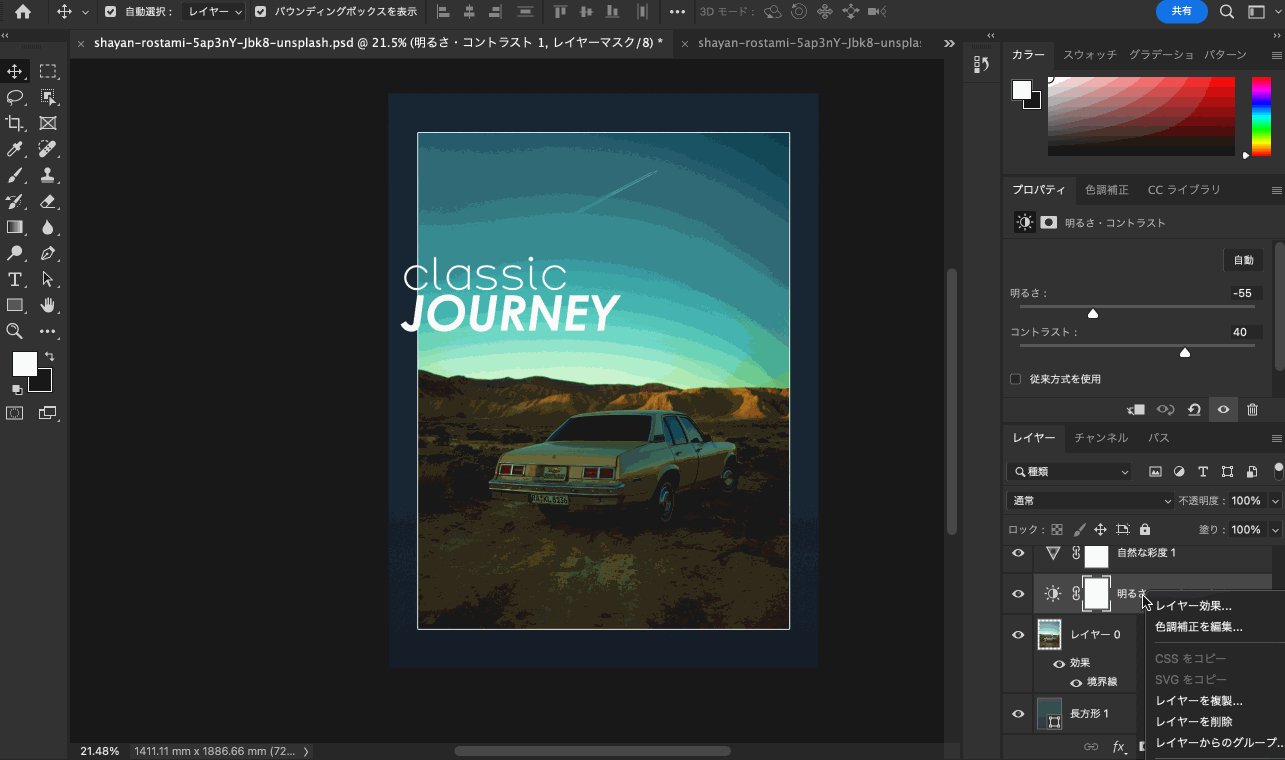
このアイコンをクリックすると色調補正の項目が表示されるので、調整したい項目を選んでクリックしましょう。

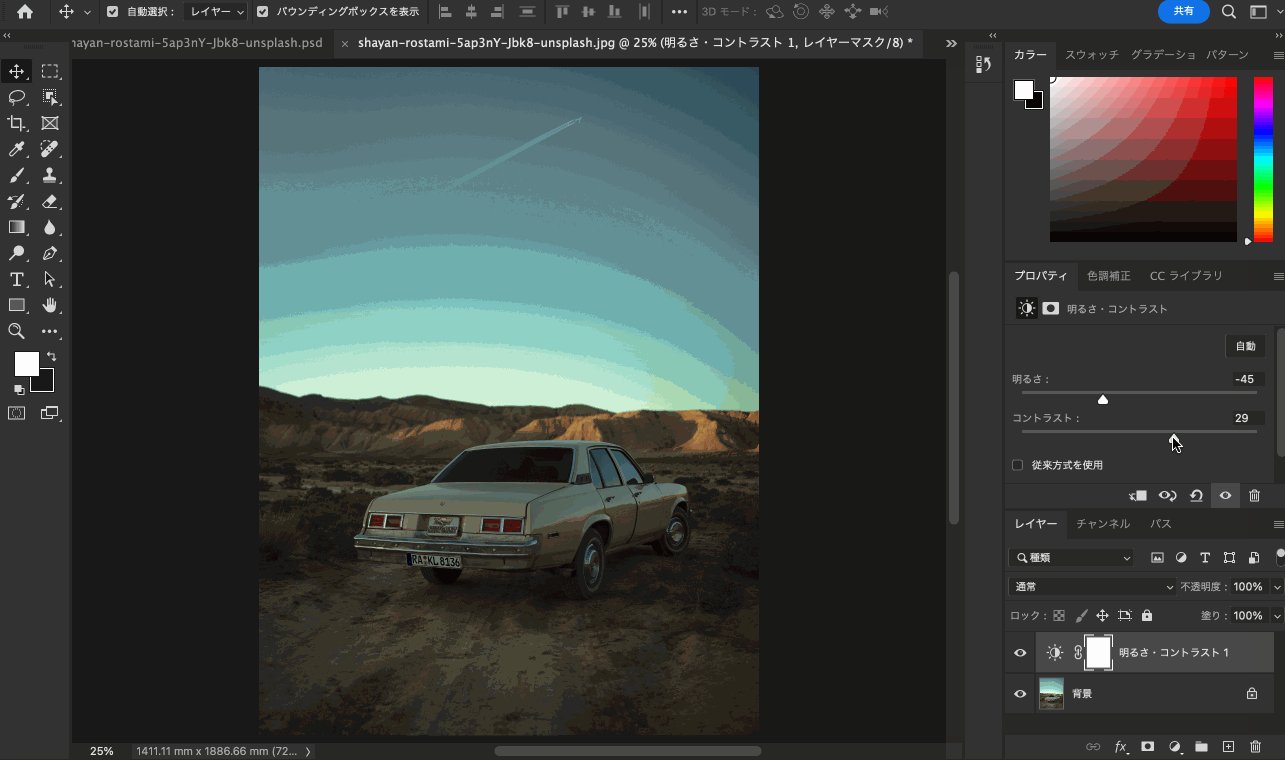
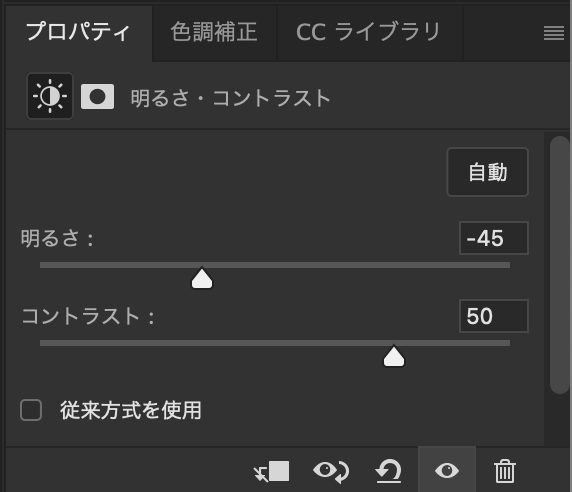
すると一番上のレイヤーとして調整レイヤーが追加され、調整レイヤーをクリックして[プロパティ]パネルから補正をかけることができます。

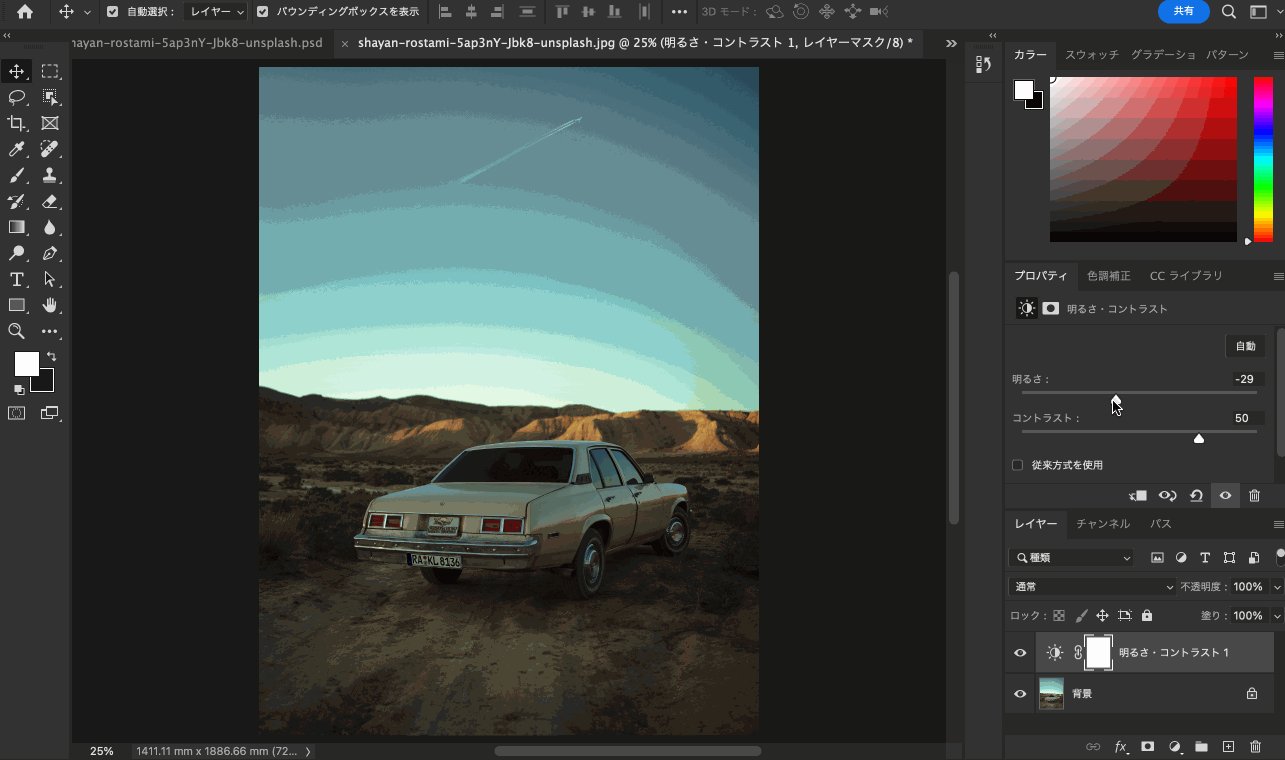
以降、調整レイヤーを選択してプロパティパネルを表示すればいつでも補正のパラメータを編集することができ、[レイヤー]パネルの目のアイコンをクリックすれば非表示にすることもできます。
クリッピングマスクを使用する

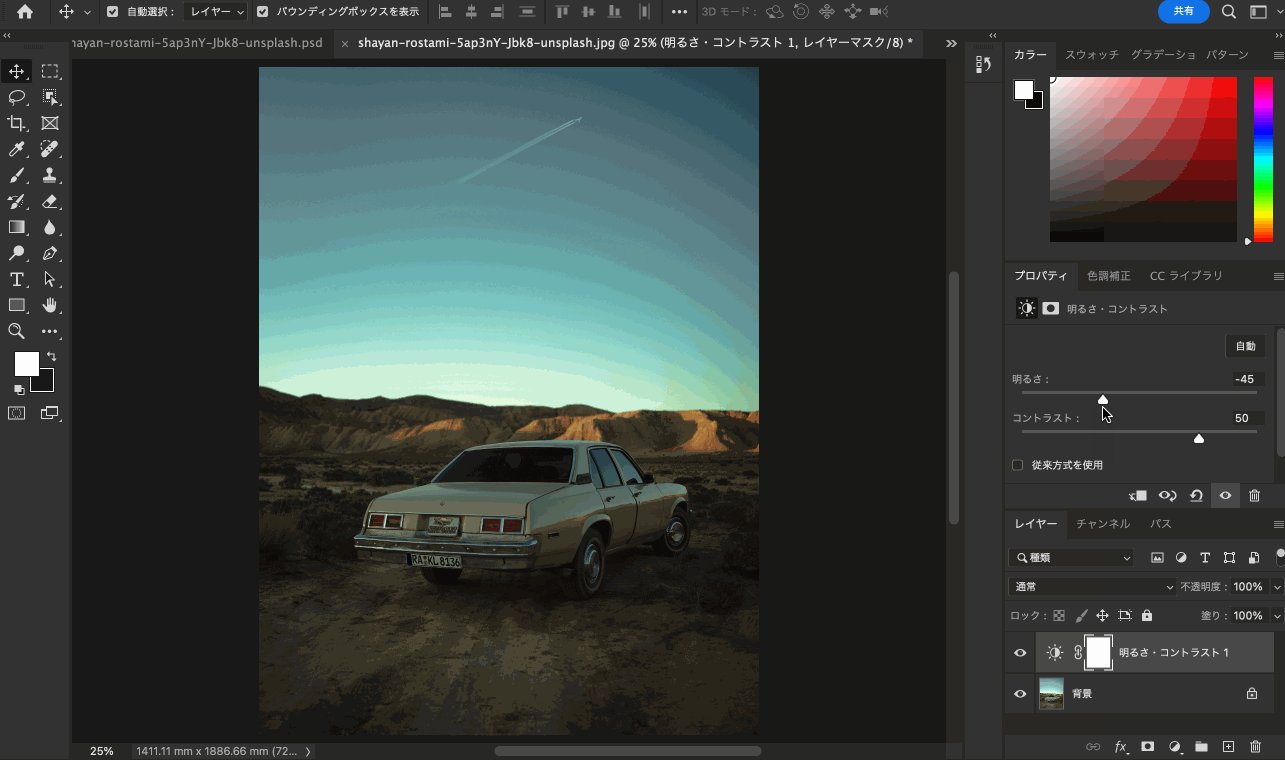
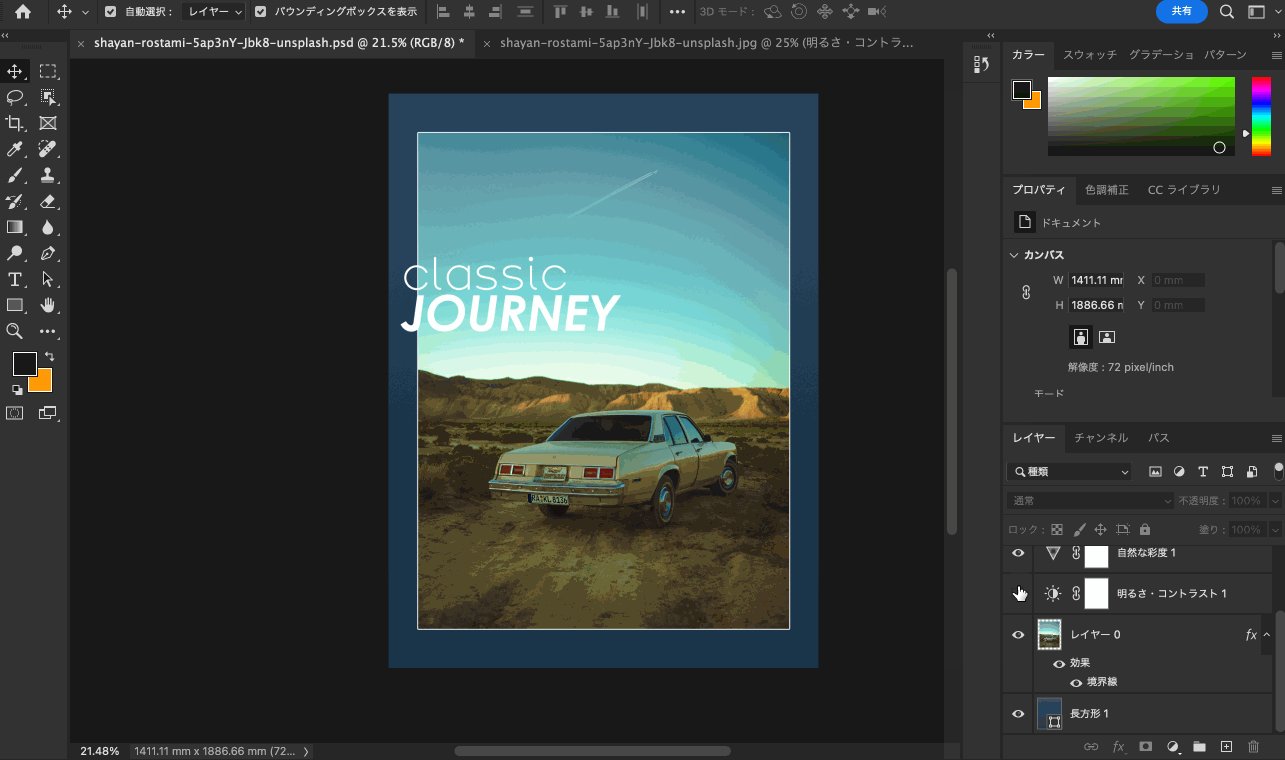
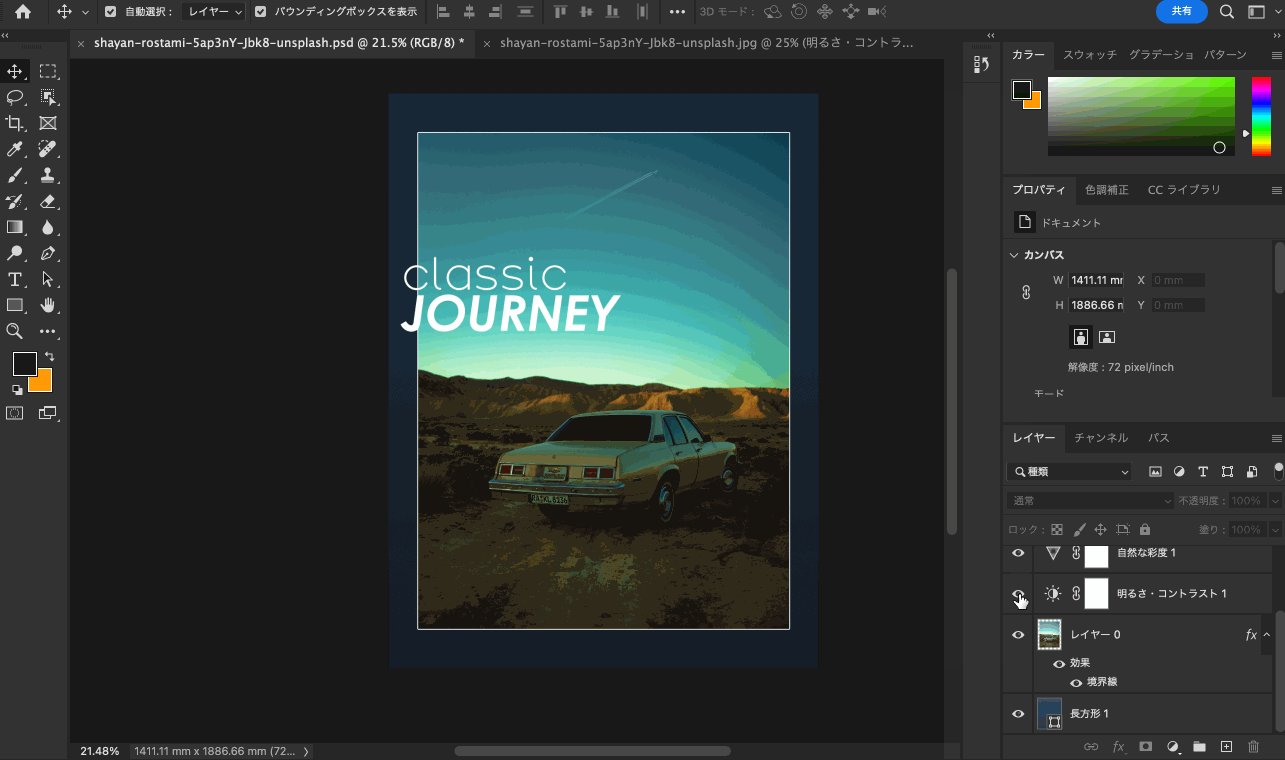
調整レイヤーは、調整レイヤーの下にあるレイヤー全てに効果を適用するので調整したくないレイヤーまで補正がかかってしまいます。
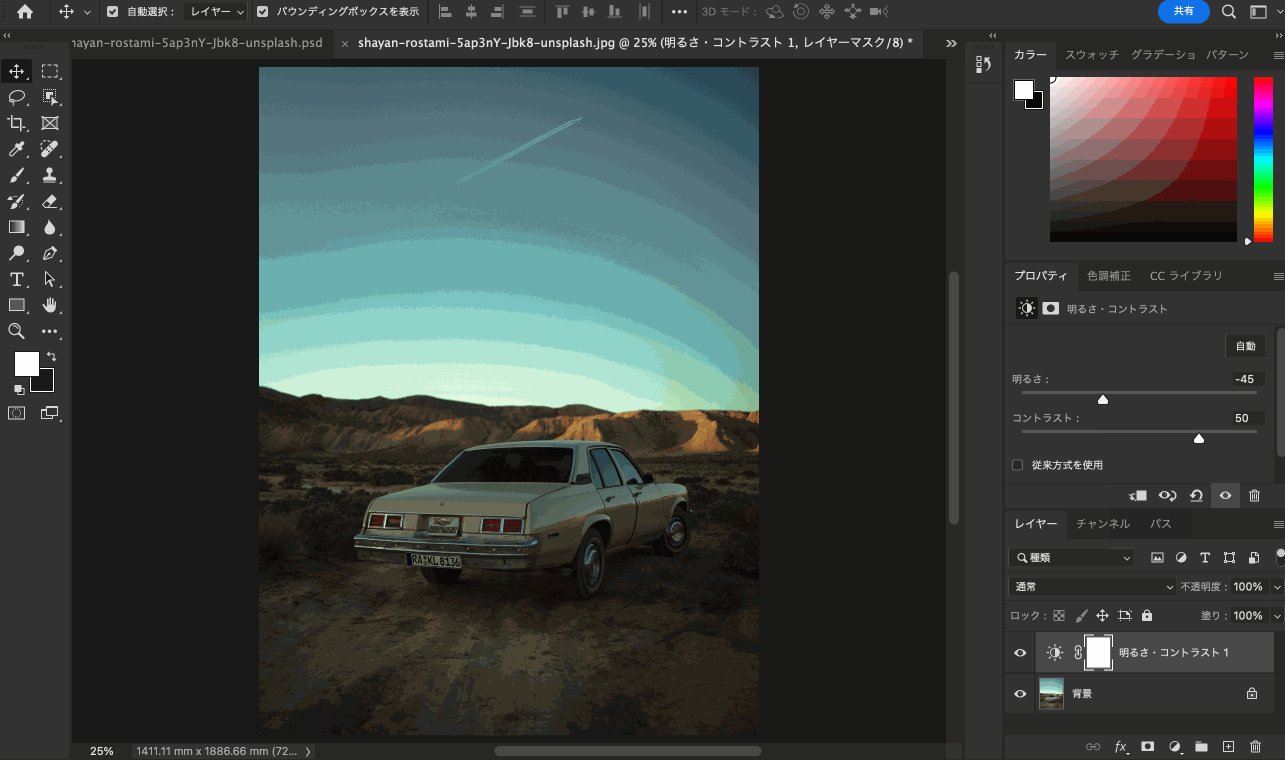
そんなときは「クリッピングマスク」を使うことで特定のレイヤーにのみ調整レイヤーを適用することができます。

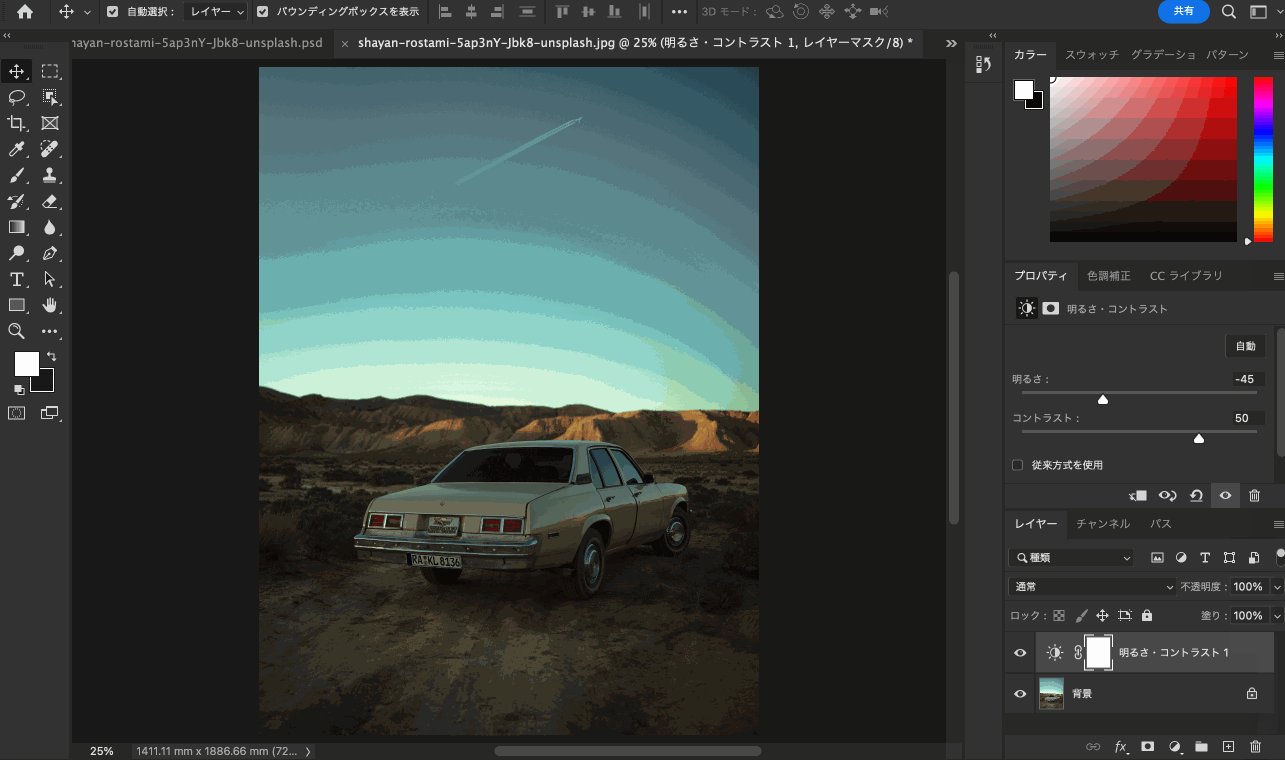
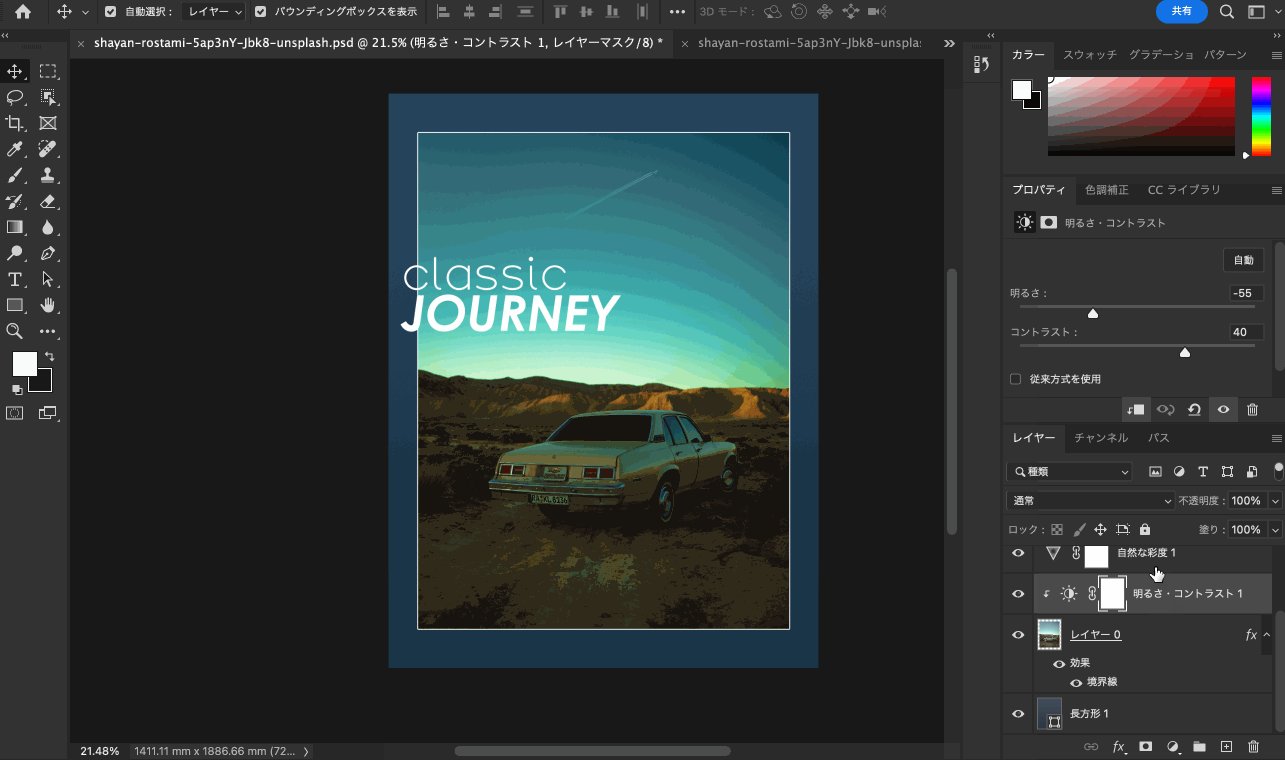
上のgif画像だと車の画像より下にある紺色の長方形レイヤーにも「明るさ・コントラスト」の調整レイヤーの効果がかかっていることがわかります。

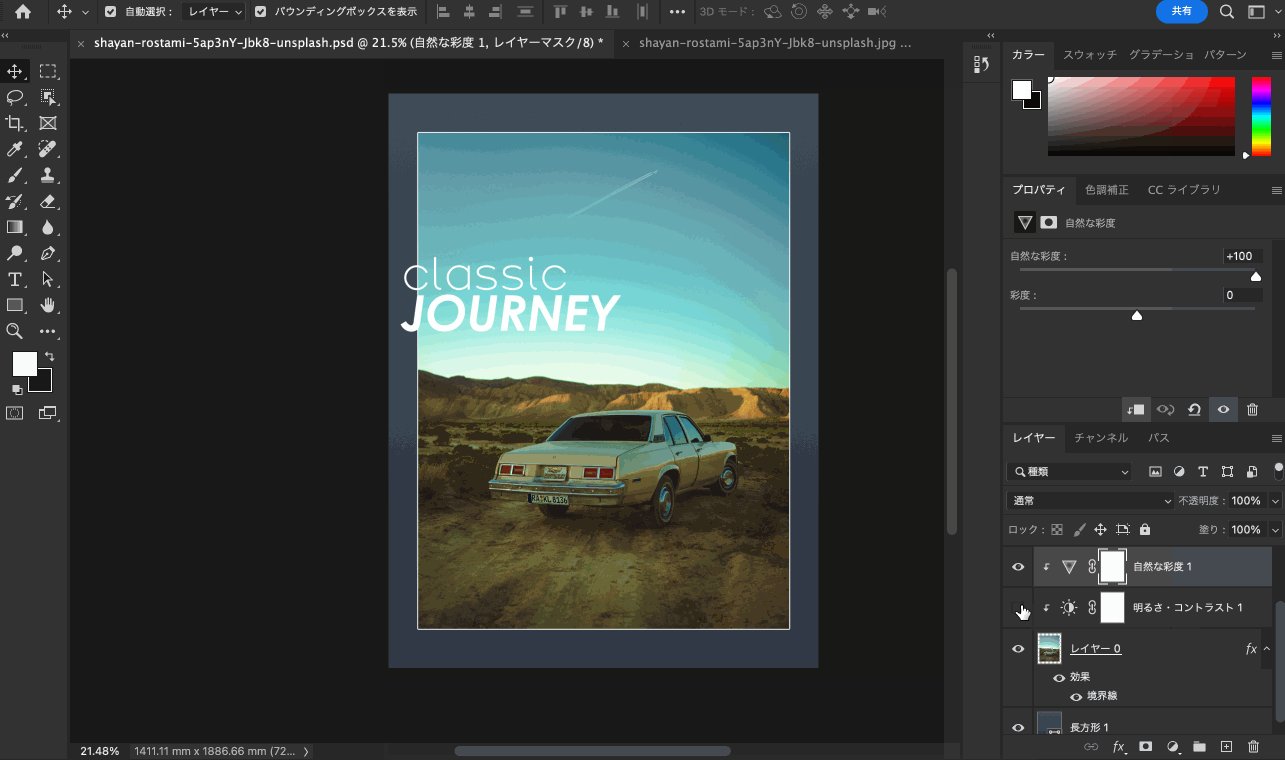
これを車の画像にのみ適用したいときは、調整レイヤーの下に車の画像を配置し、調整レイヤーを右クリック→「クリッピングマスクを作成」で調整レイヤーの一つ下にあるレイヤーに対してクリッピングマスクが作成され、車の画像のみに色調補正をすることができます。
まとめ
いかがでしたか?
今回は元の画像を加工することなく色調補正を行うことができる「調整レイヤー」について使い方をご紹介させていただきました。
使用頻度が高く、簡単に使うことができる便利な機能なのでどんどん使いこなせるようにしましょう!
今後も様々なクリエイティブ情報を発信していきますのでよろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!