SNSのプロフィールアイコンは、あなたの第一印象を左右する大切な要素です。自分らしさや個性を表現したいけれど、「デザインは難しそう」と感じていませんか?実は、無料のデザインツール「Canva(キャンバ)」を使えば、デザイン初心者でも簡単にアイコンを作成できます。直感的な操作と豊富なテンプレートで、あなただけのオリジナルアイコンを手に入れましょう。本記事では、その具体的な方法をステップバイステップでご紹介します。
コンテンツ
Toggle手順解説
テンプレートを選ぶ
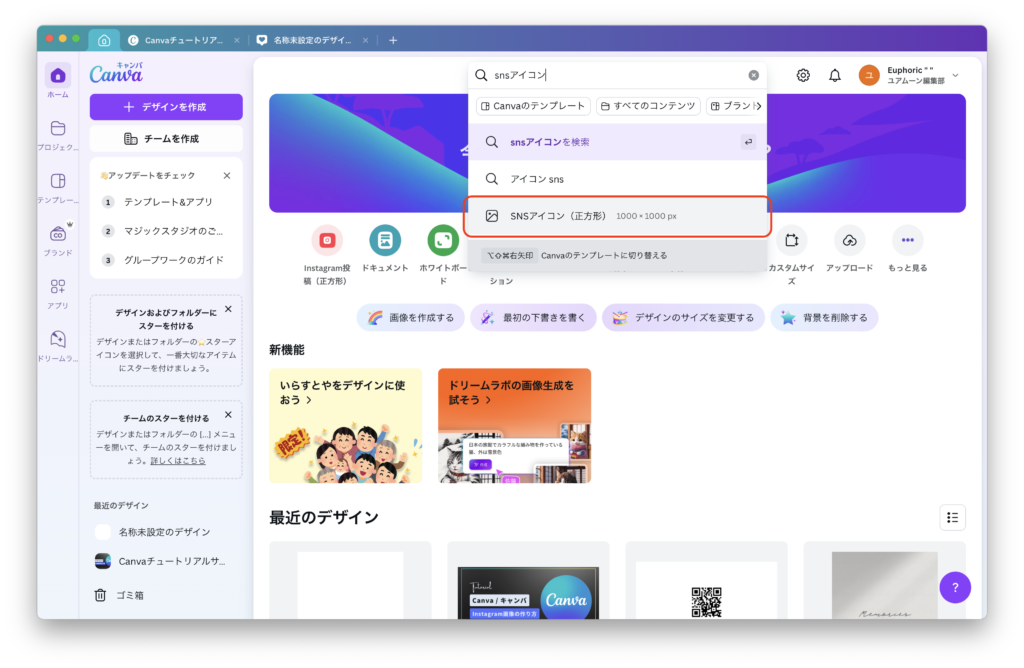
まずは、SNSアイコン用のテンプレートを選びましょう。
ホームページのテンプレート検索欄で[snsアイコン]と入力すると、[SNSアイコン(正方形)1000 x 1000px]が出てくるのでクリックしましょう。

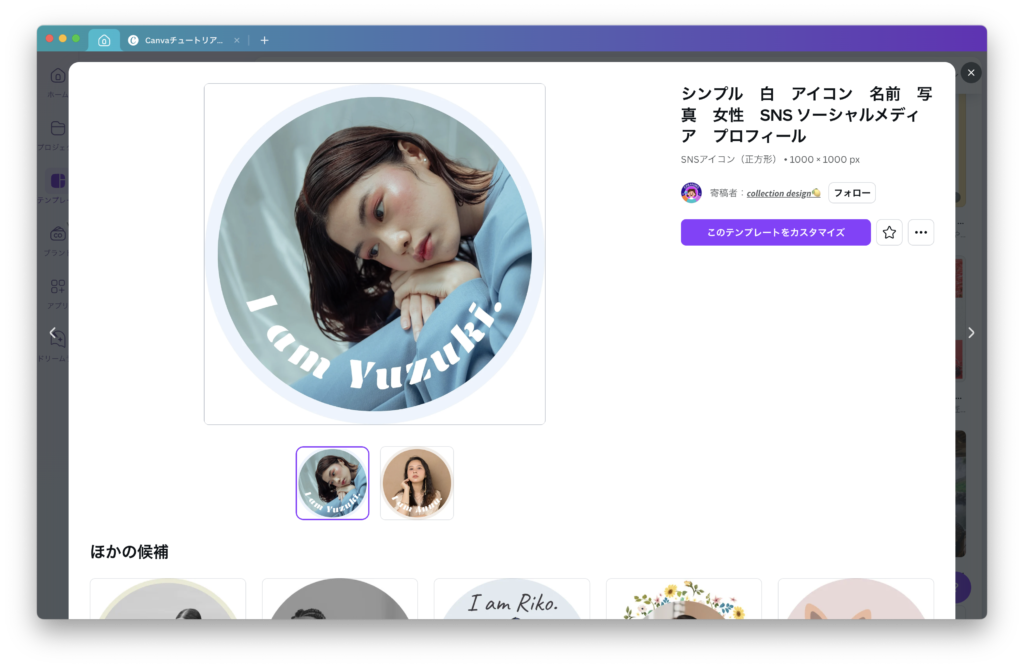
すると、さまざまなSNSアイコン用のテンプレートが表示されるので、あなたがSNSで他のユーザーに感じてもらいたいイメージに合うものを探してみましょう。

今回はこちらのテンプレートを使用してSNSアイコンを作ってみたいと思います。(https://www.canva.com/ja_jp/templates/EAGFTL4_QTg/)
テンプレートの編集
さて、テンプレートが決まったのでこれを自分用の画像、テキストに変更して、自分だけのSNSアイコンにしていきましょう。
画像の編集
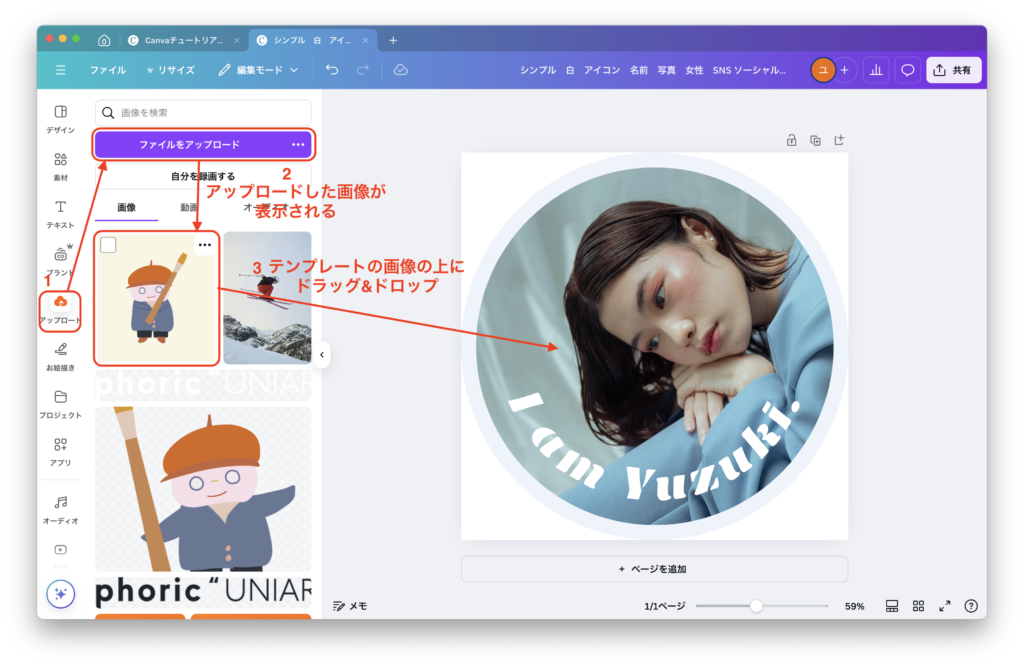
最初は画像のアップロードです。1.左のメニューから[アップロード]をクリックするとアップロード画面が表示され、2.[ファイルをアップロード]ボタンから自分のPCに保存されている任意の画像をアップロードできます。
完了すると3.下にアップロードした画像が表示されるので、その画像をドラッグして、テンプレートの女性の画像の上でドロップします。


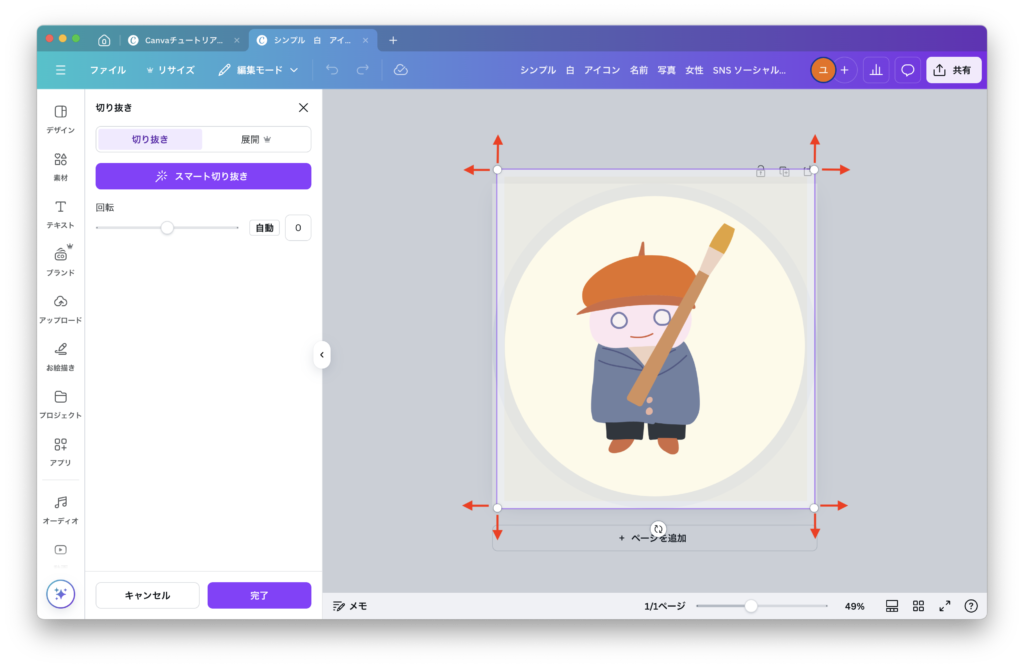
上のように画像がはめ込まれました。しかし、よく見ると円の左右が画像のサイズが足らなく切れてしまっていますね。これを直すには、はめ込んだ画像をダブルクリックしましょう。

ダブルクリックすると、画像の切り抜く場所を編集できます。画像の四隅にある白い点をドラッグすることで切り抜き範囲が変わります。
完了して元の画面に戻る場合は画像外の余白をクリックしましょう。
テキストの編集
次はテキストを編集します。
テキストカラー
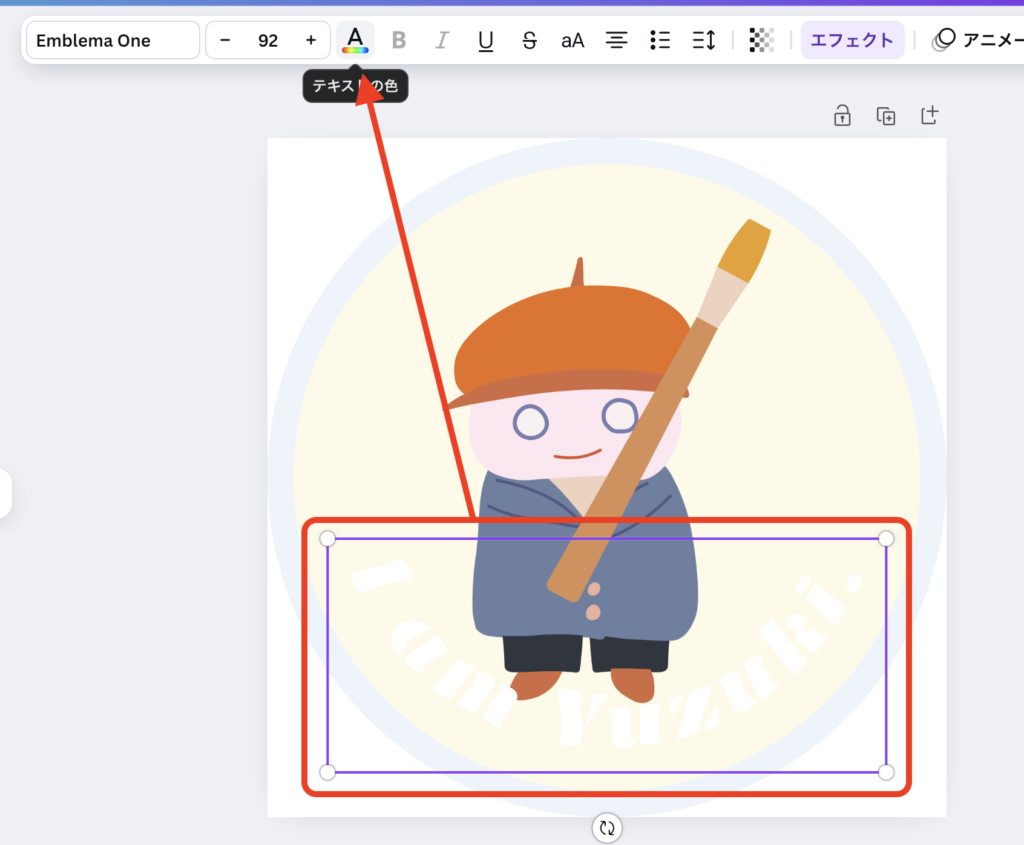
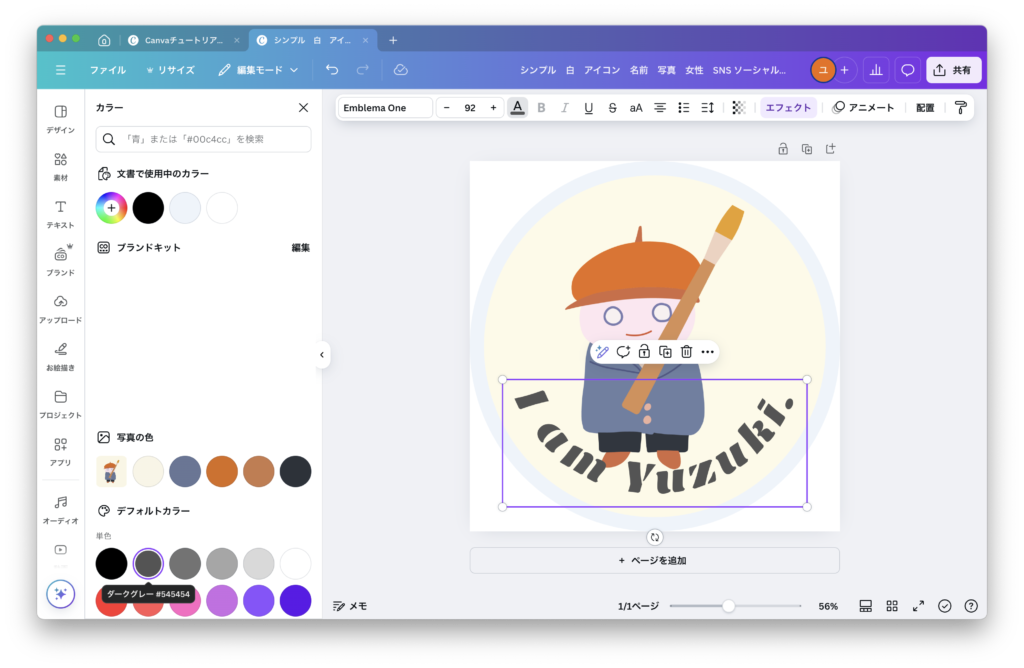
まずは、色が背景と似ていて見ずらいので変更していきます。

カラーを変更する場合は、テキストを選択し、上部メニューから[A]のアイコンのボタンをクリックします。
するとカラー編集画面が表示され、使用中のカラーや画像に使われているカラー、その他デフォルトで用意されているカラーなどが使えます。今回はグレーにしたいと思います。

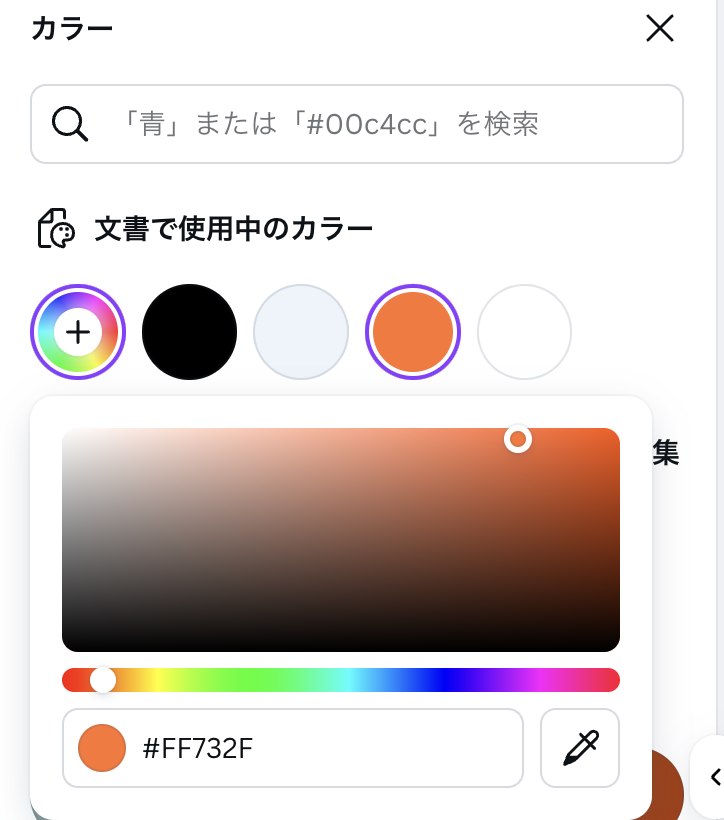
用意されている色以外を使いたい場合は、虹色とプラスのアイコンの場所をクリックすると、自分好みの色を追加することができます。

テキスト内容
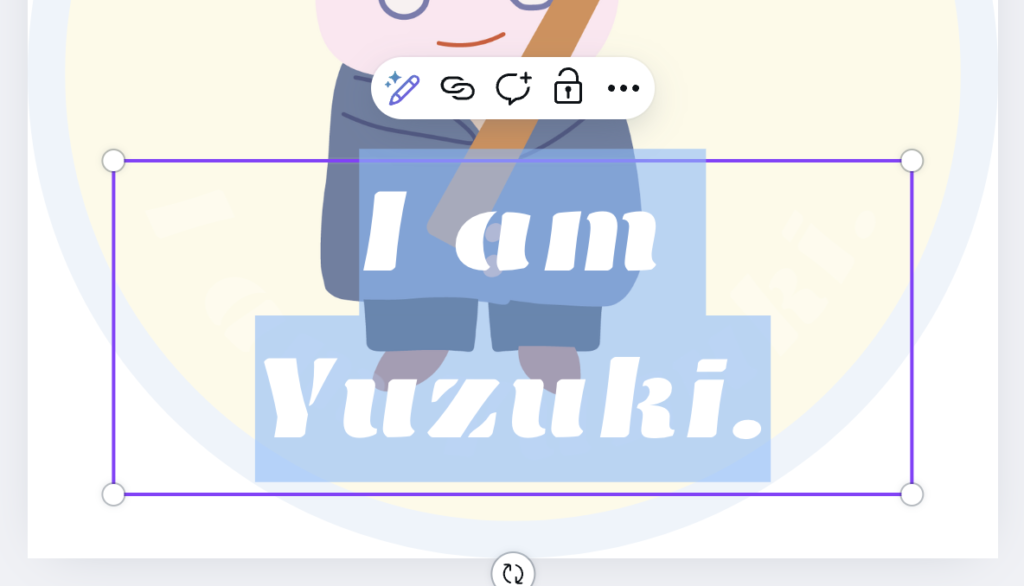
色が編集できたところで、次はテキストの内容です。テキスト内容を編集する場合も、画像の切り抜き範囲を調整する時と同じように、テキストをダブルクリックします。

すると文字が打ち替えられるようになります。今回は「I’m Yomichan.」にしてみました。

完成したアイコンをダウンロード
さて、最後に完成したアイコンをダウンロードしていきましょう。
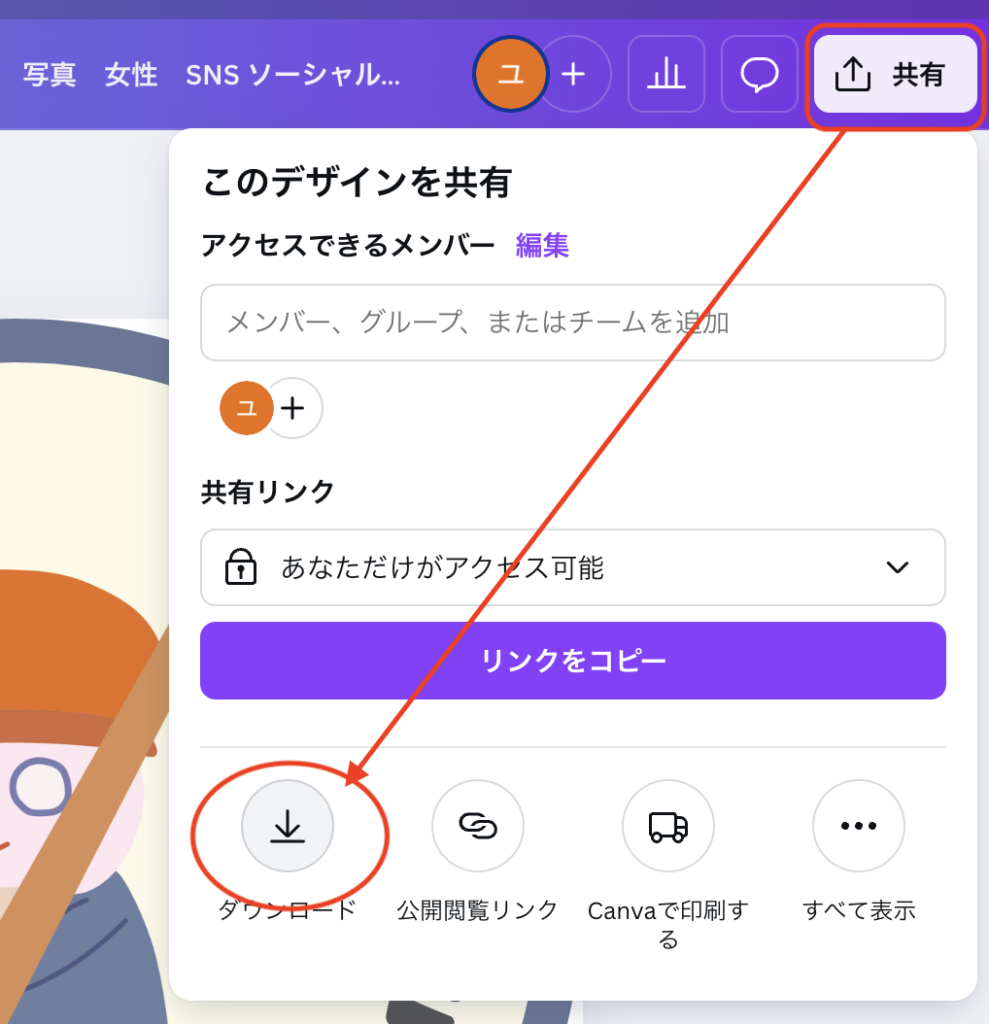
ダウンロードするには、右上の[共有]ボタンから[ダウンロード]をクリックします。

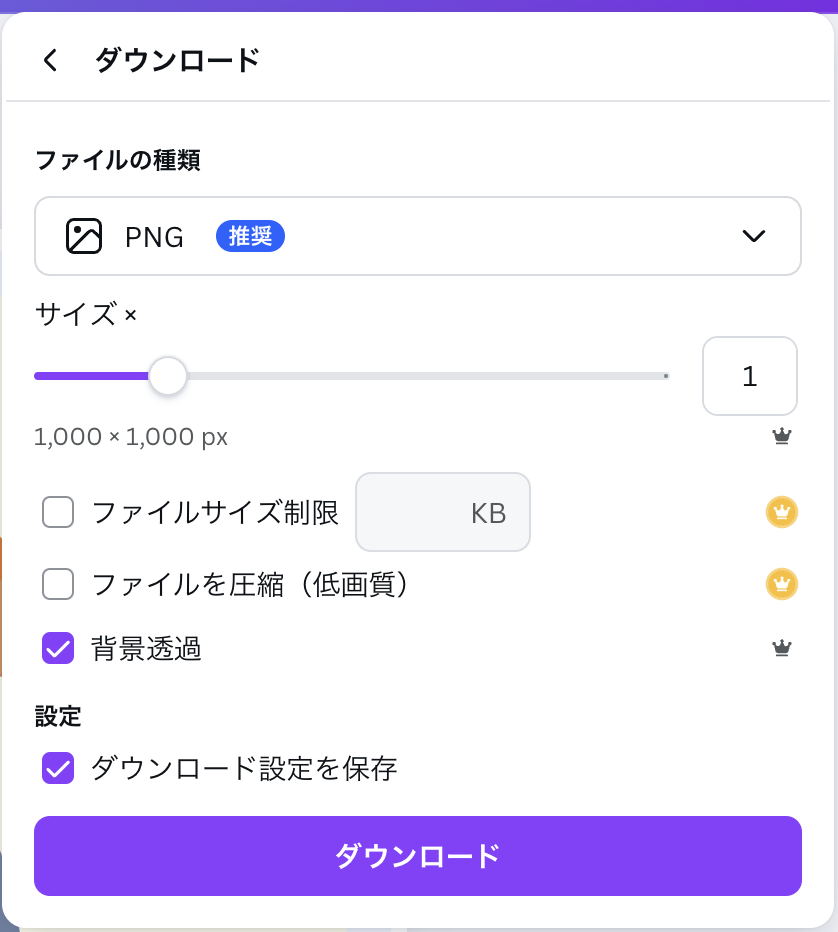
ダウンロードの設定をする画面が表示されますが、以下の通りにすれば問題ないかと思います。
- ファイルの種類:PNG
- サイズ:1000 x 1000px
- 背景透過:✅(Canva Proのみ)
背景透過は有料版でしか使えないので、無料版を使用している方は、後ほど背景透過する方法をお伝えします。
設定を終えたら[ダウンロード]をクリックすることで、画像がダウンロードされます。

無料版で背景透過する方法
Canvaの無料版を使用している方で、背景を透過したい場合は以下のサイトを使用するのがおすすめです。
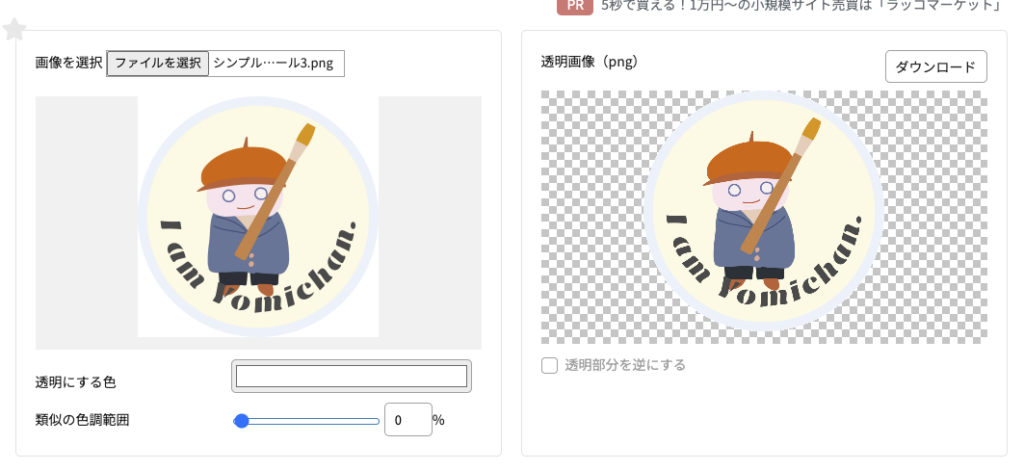
使い方は簡単で、左上の[ファイルを選択]から画像を選び、今回は背景が白(#ffffff)なので、[透明にする色]を、白(#ffffff)に設定します。
[類似の色調範囲]は似ている色をどれだけ透過するかの閾値であり、0%にすることで白(#ffffff)以外の色は透過しないようにしています。もし、「デザイン内にも白があって、そこも一緒に消えてしまう」と言う場合は、デザイン内で使われていない色に設定した背景をアイコンの下に配置し、[透明にする色]でその色を選べば透過することができます。
右側の透過プレビュー画面で、透明にしたい部分がグレーと白の模様になっていればOKです。右上の[ダウンロード]から透過画像をダウンロードしましょう。

まとめ
いかがでしたか?今回はCanvaを活用して、オリジナルのSNSアイコンを簡単に作成する方法をご紹介しました。デザインの知識がなくても、直感的な操作と豊富な素材で、自分だけのアイコンが手に入ります。新しいアイコンで、SNSでの存在感やつながりをさらに広げてみませんか?