こんにちは!皆さんはイラストレーターでロゴやグラフィックを作るとき、どのようにテキストを作成していますか!?
横書き、縦書きツールを使う場合がほとんどだと思いますが、実は他にもいろいろなツールが存在します。
今回は、横書き、縦書き含め、普段使わないような文字ツールまで一気に紹介していきたいと思います。

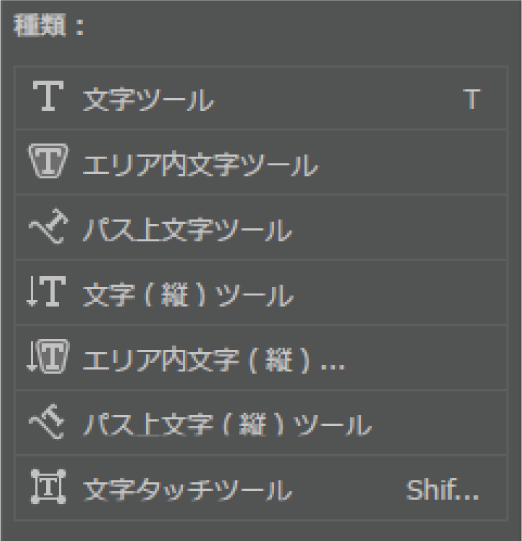
コンテンツ
Toggle文字ツール
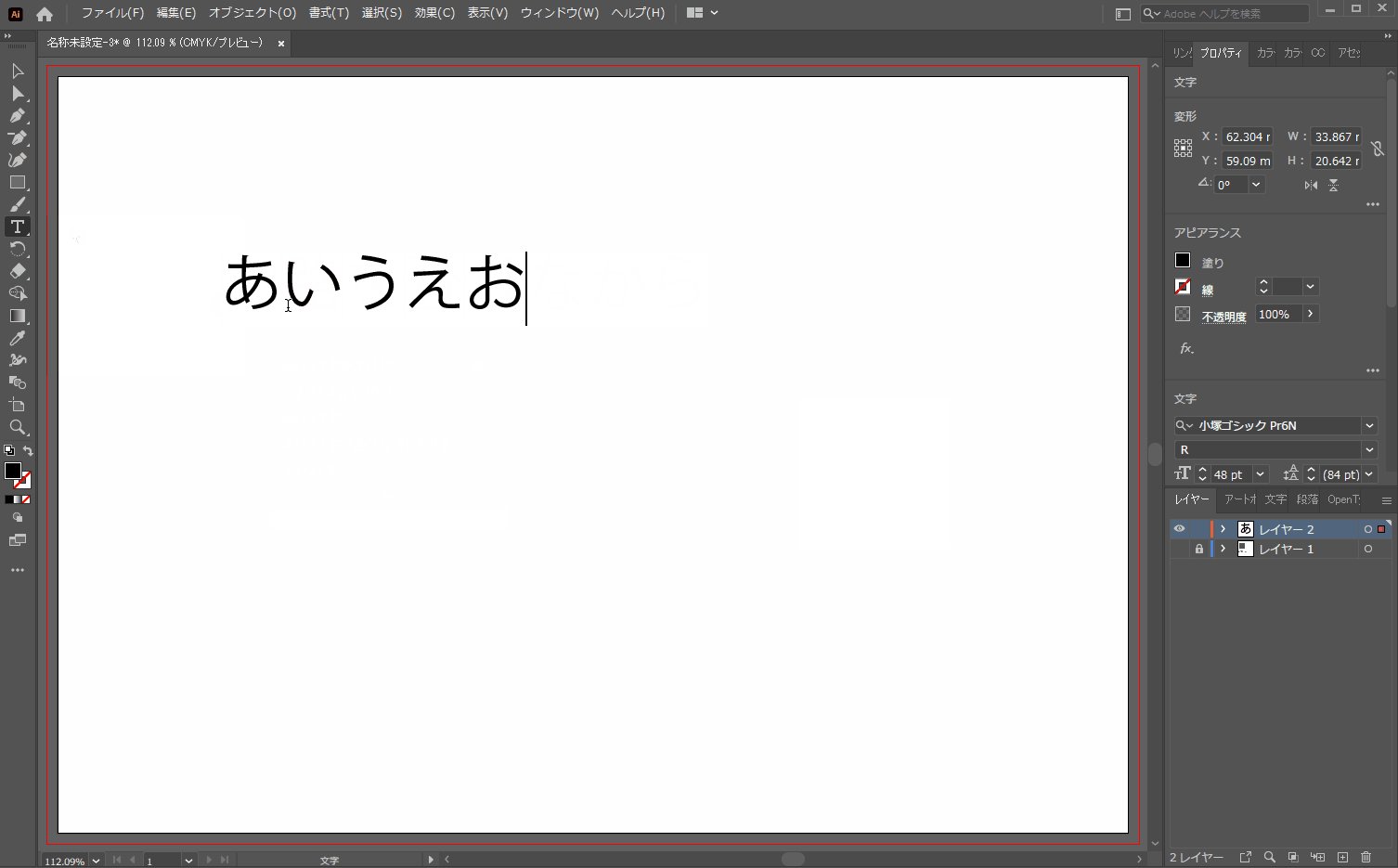
文字ツール
文字ツールはイラレの基本中の基本ですね!ただ横文字を打つだけです(笑)。
文字の字間や段落設定などの細かい部分については、また別の機会に紹介したいと思います!

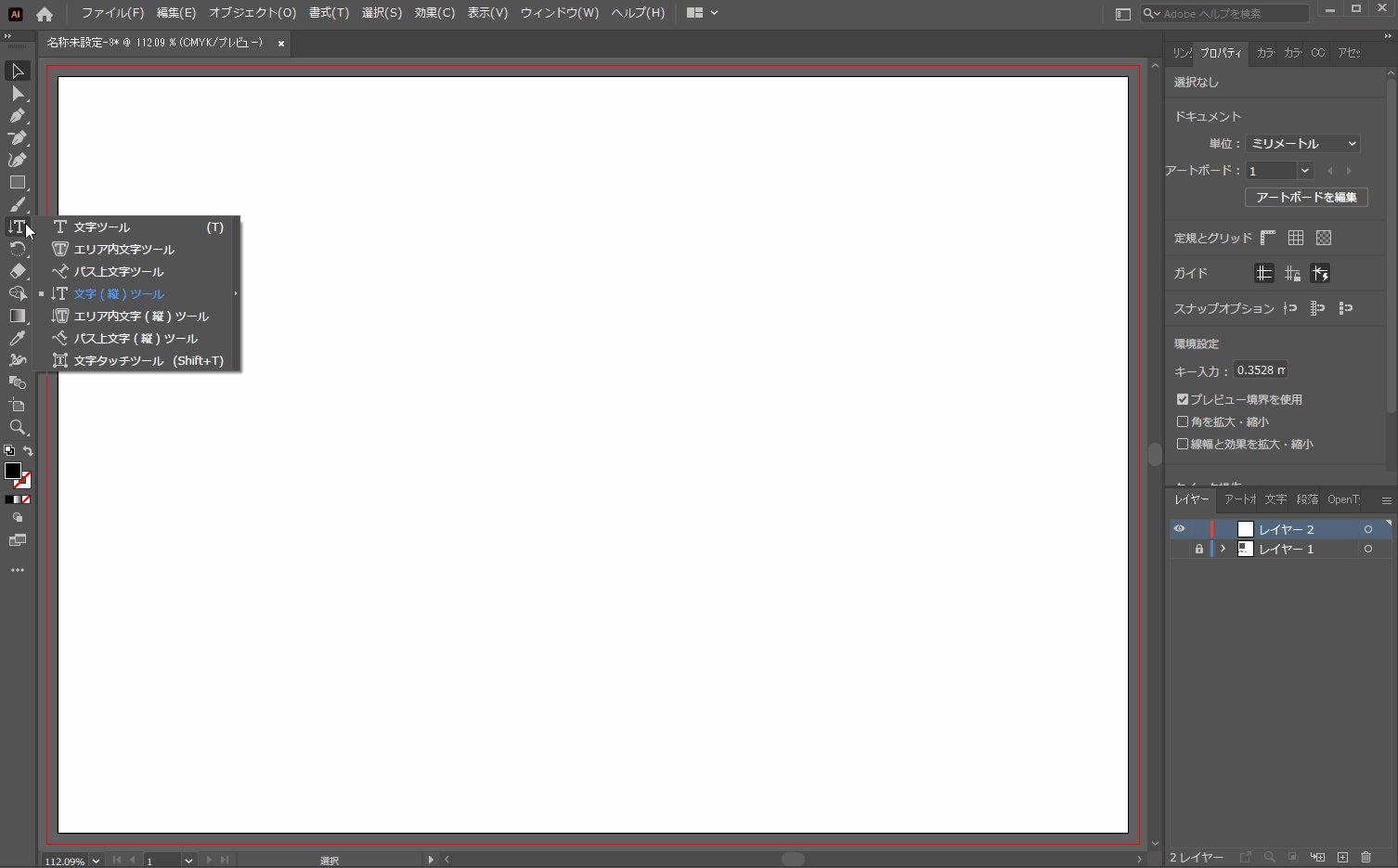
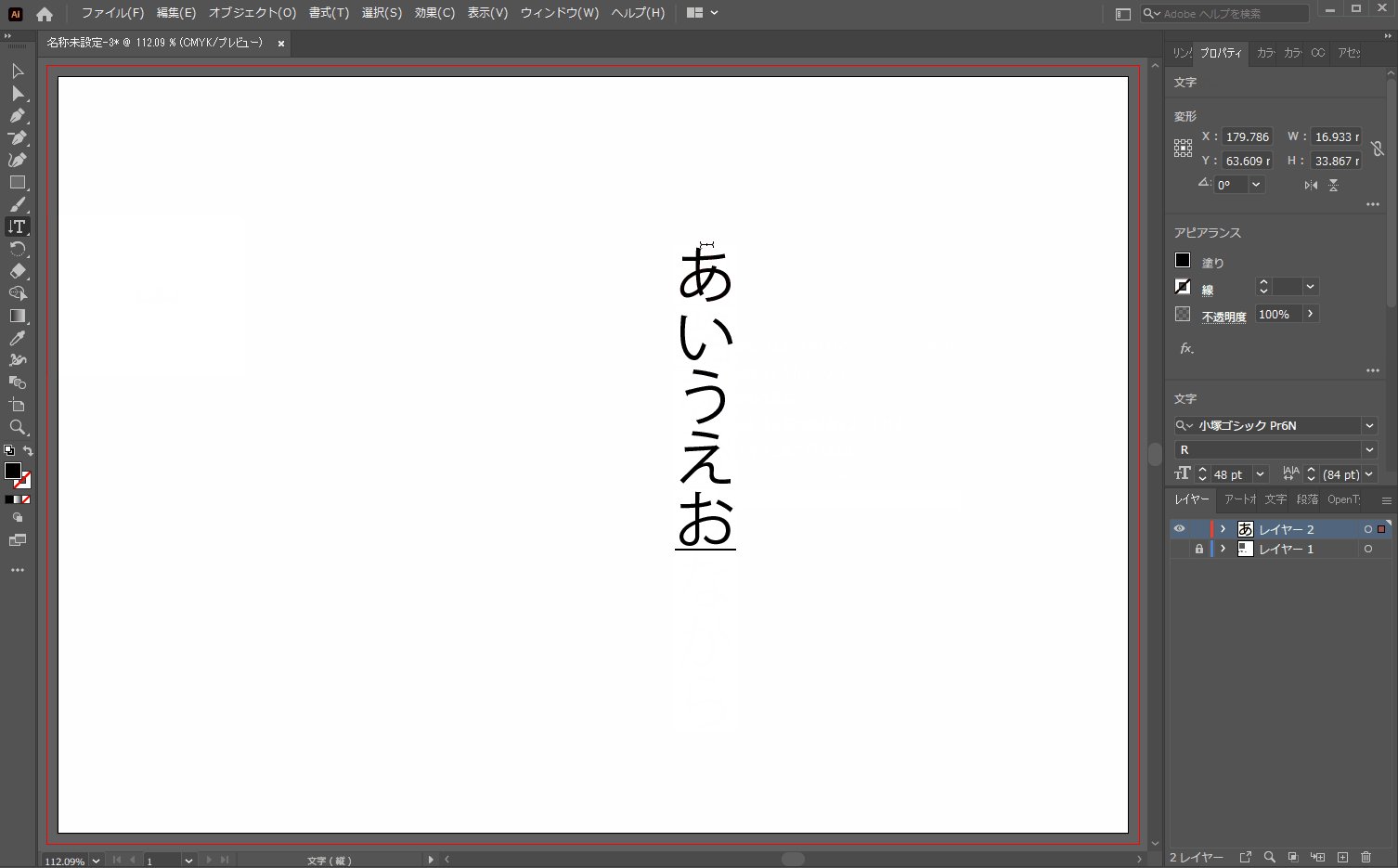
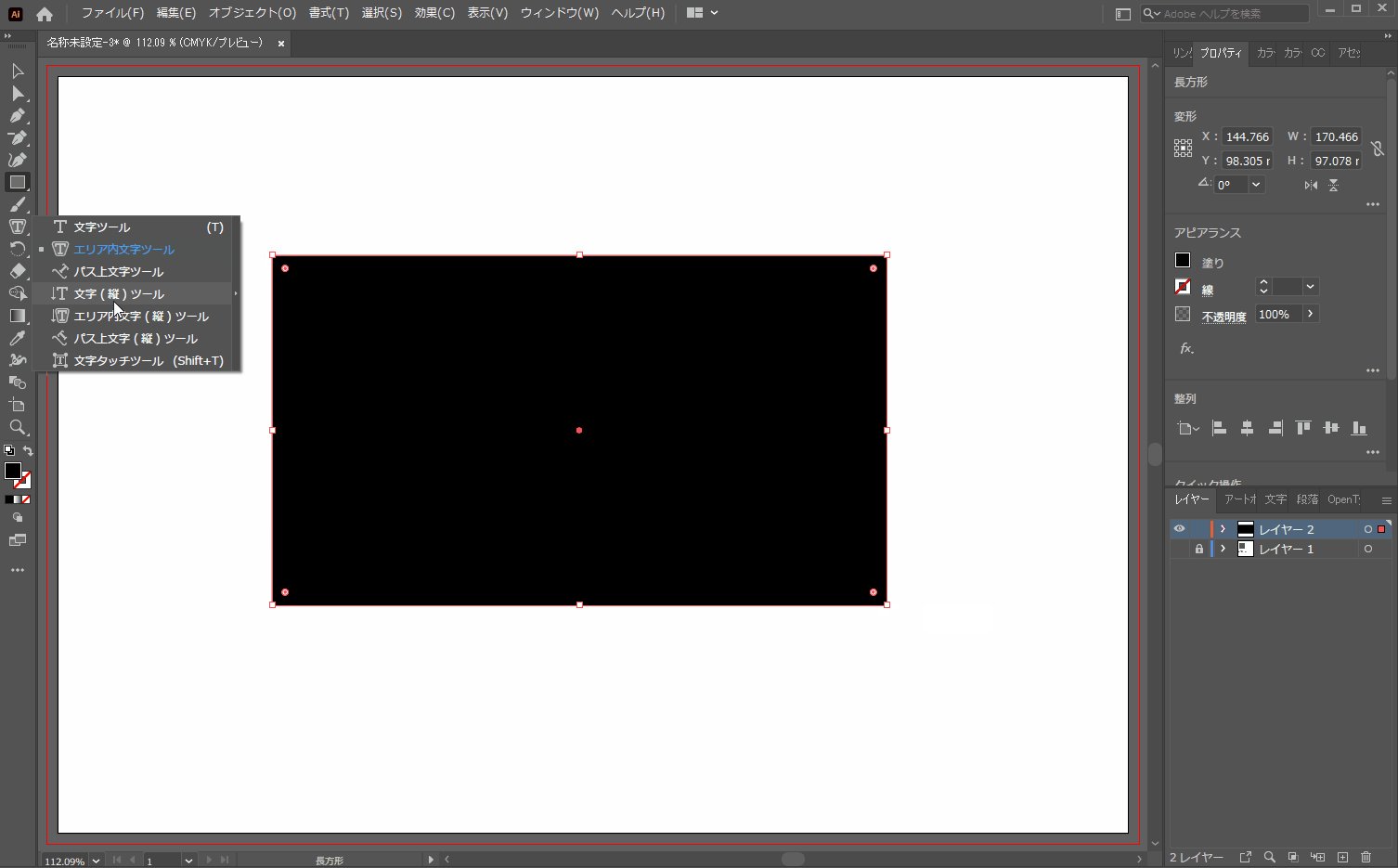
文字(縦)ツール
こちらも超入門のツールですね!縦書きの文字、文章を作成することが出来ます。ただ文章を作成する場合であれば、InDesignの方が使いやすいと思います!InDesignの使い方については、今後紹介したいと思います!

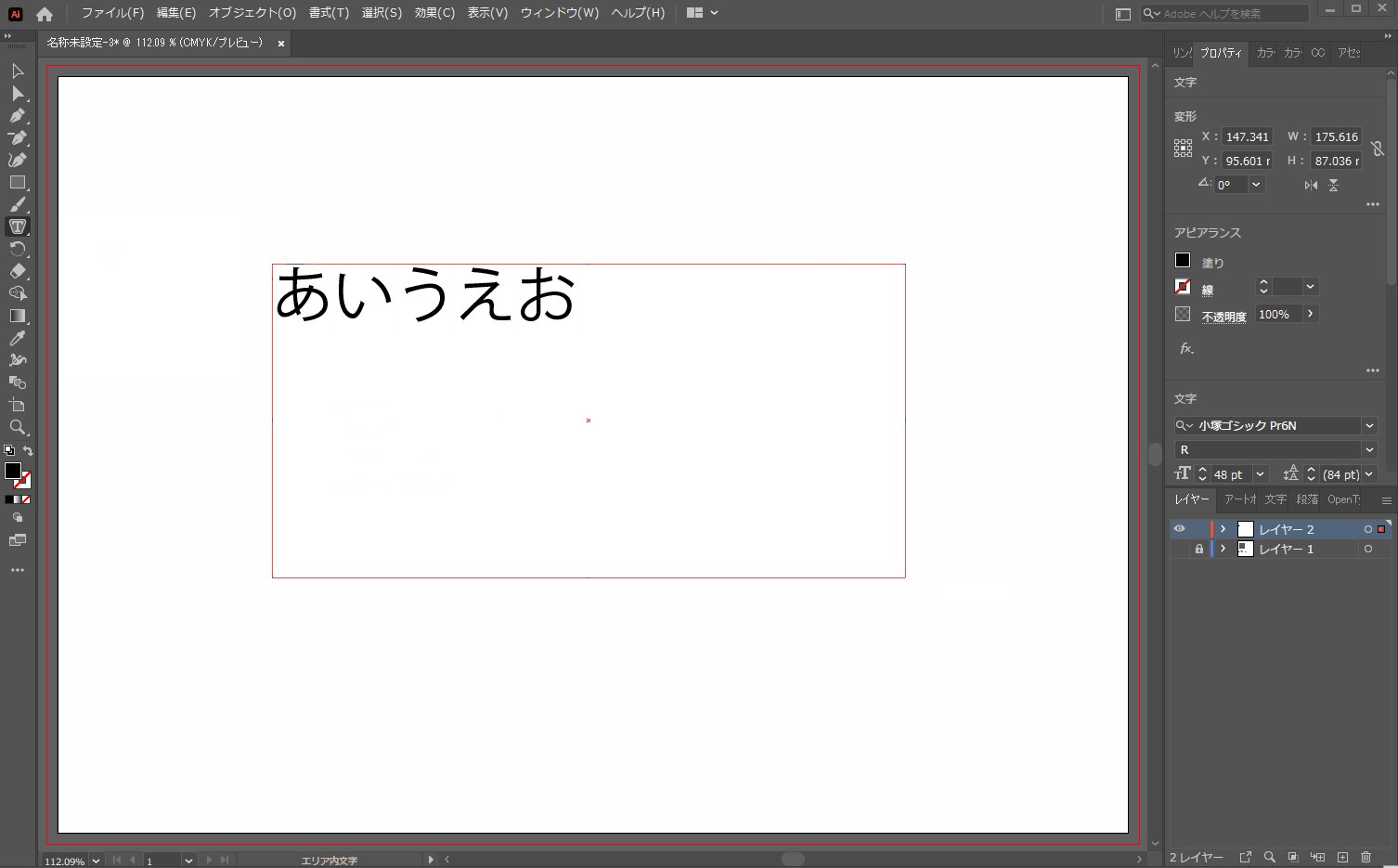
エリア内文字ツール
エリア内文字ツール
”エリア内文字ツール”は、四角や円などの図形の中に文字を書き収めることが出来るツールです。ポートフォリオや企画書、提案書などの書類作成時には欠かせない機能の一つになります。図形と同じ機能を持っているので、通常のテキストを打つよりレイアウトをそろえやすくなっています。
やり方としては、次の手順になります。
図形を作成 → ”エリア内文字ツール”を選択 → 図形を選択し文字を入力
ちなみにこの機能は、”文字ツール”を選択した状態で図形を選んでも同じ結果を得ることが出来ます。個人的には”文字ツール”の方が様々な場面で対応しやすいので、”文字ツール”を使用することをお勧めします。

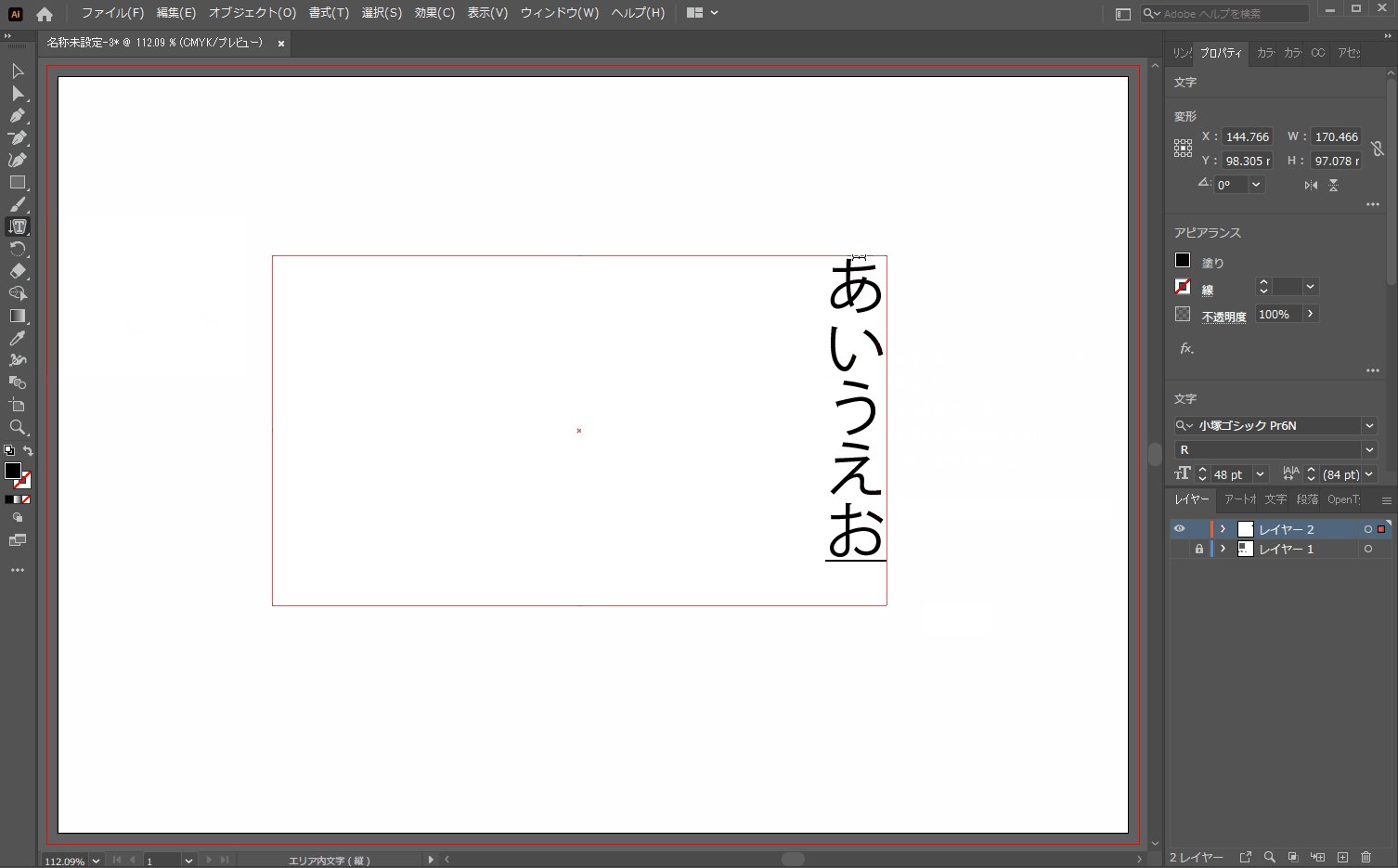
エリア内文字(縦)ツール
”エリア内文字(縦)ツール”は先ほどの”エリア内文字ツール”の縦書き版になります。
また、先ほどと同様に”文字(縦)ツール”を選択した状態で図形を選んでも同じ結果を得ることが出来ます。こちらの方がやはり使いやすいと思います。

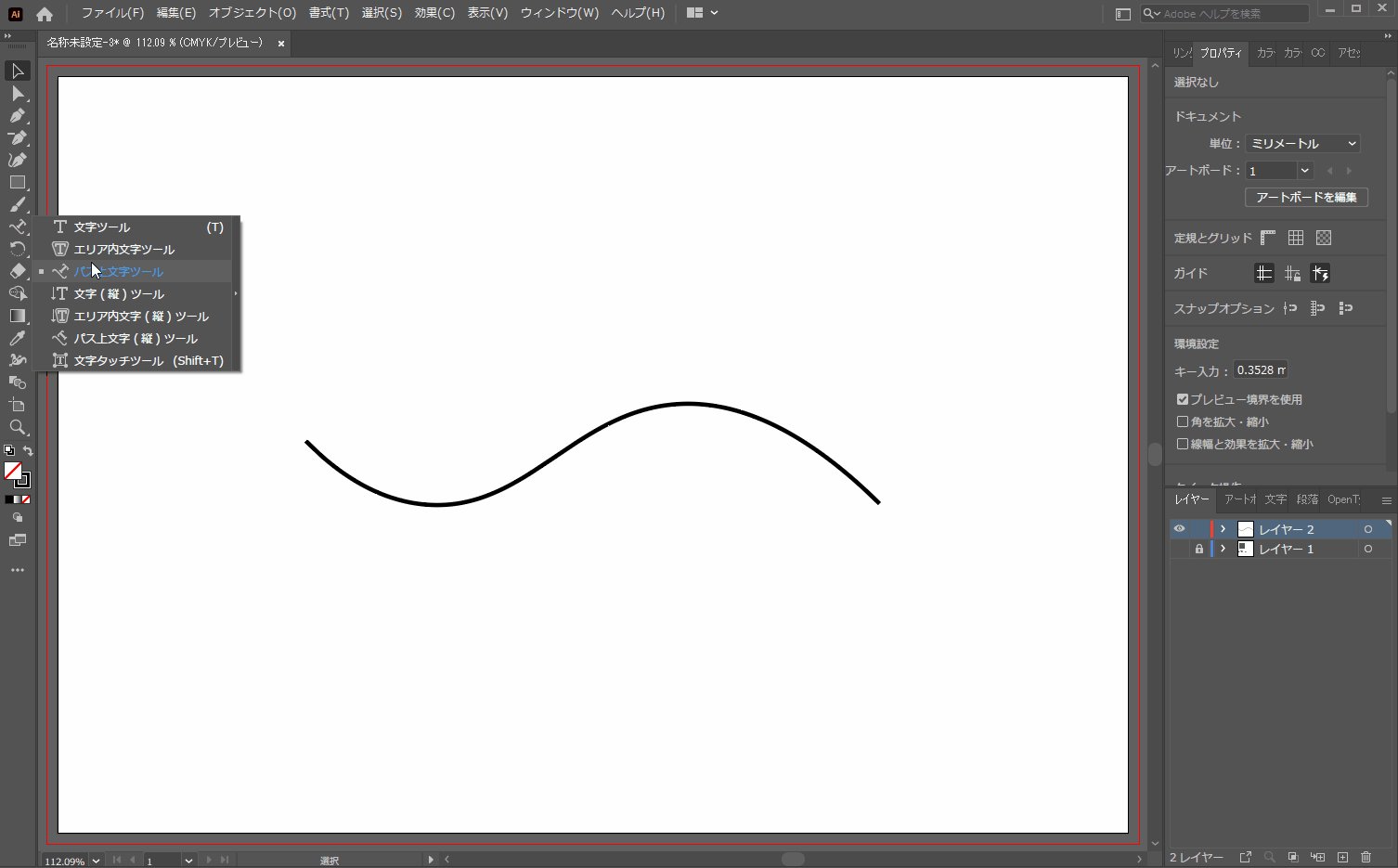
パス上文字ツール
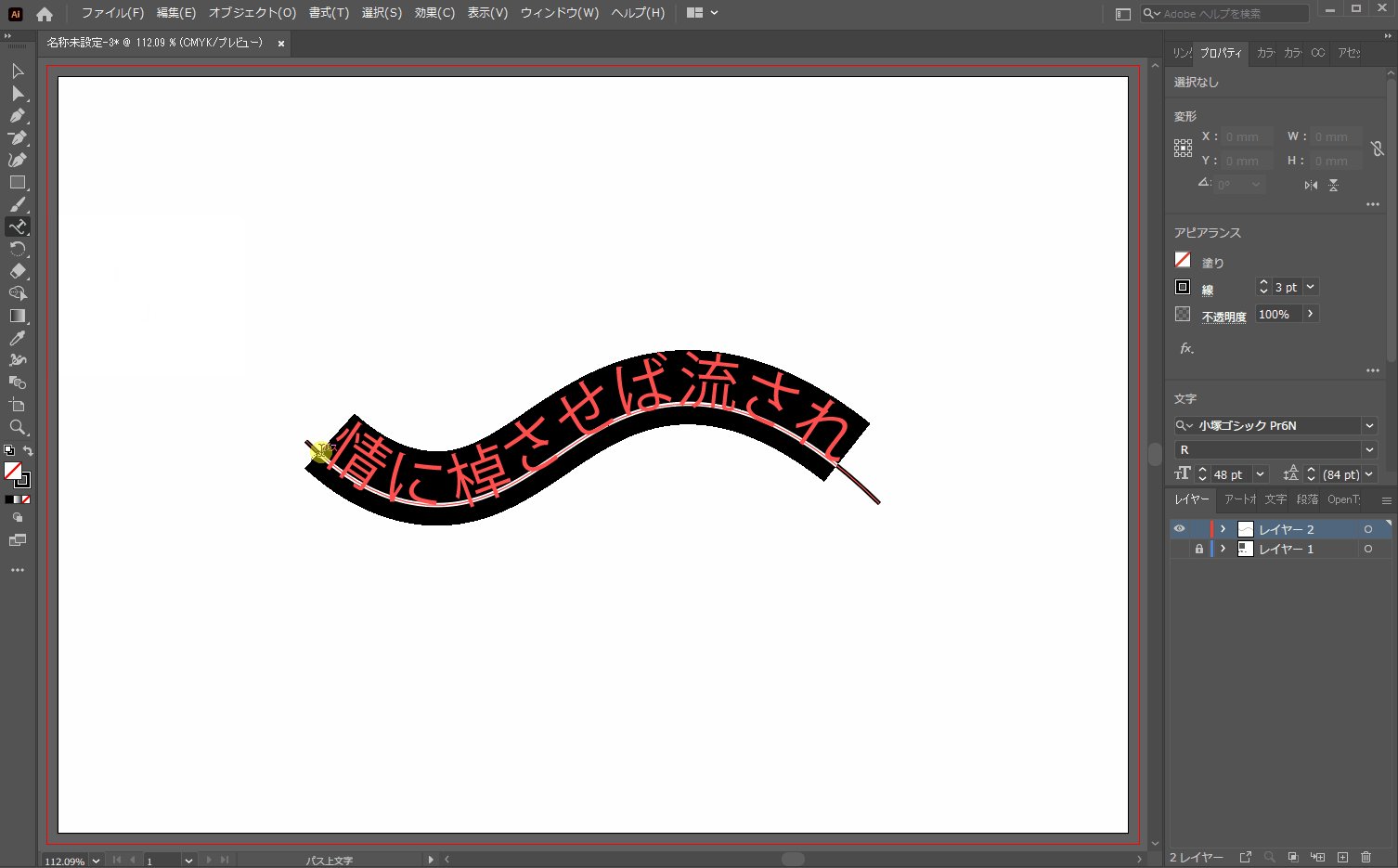
パス上文字ツール
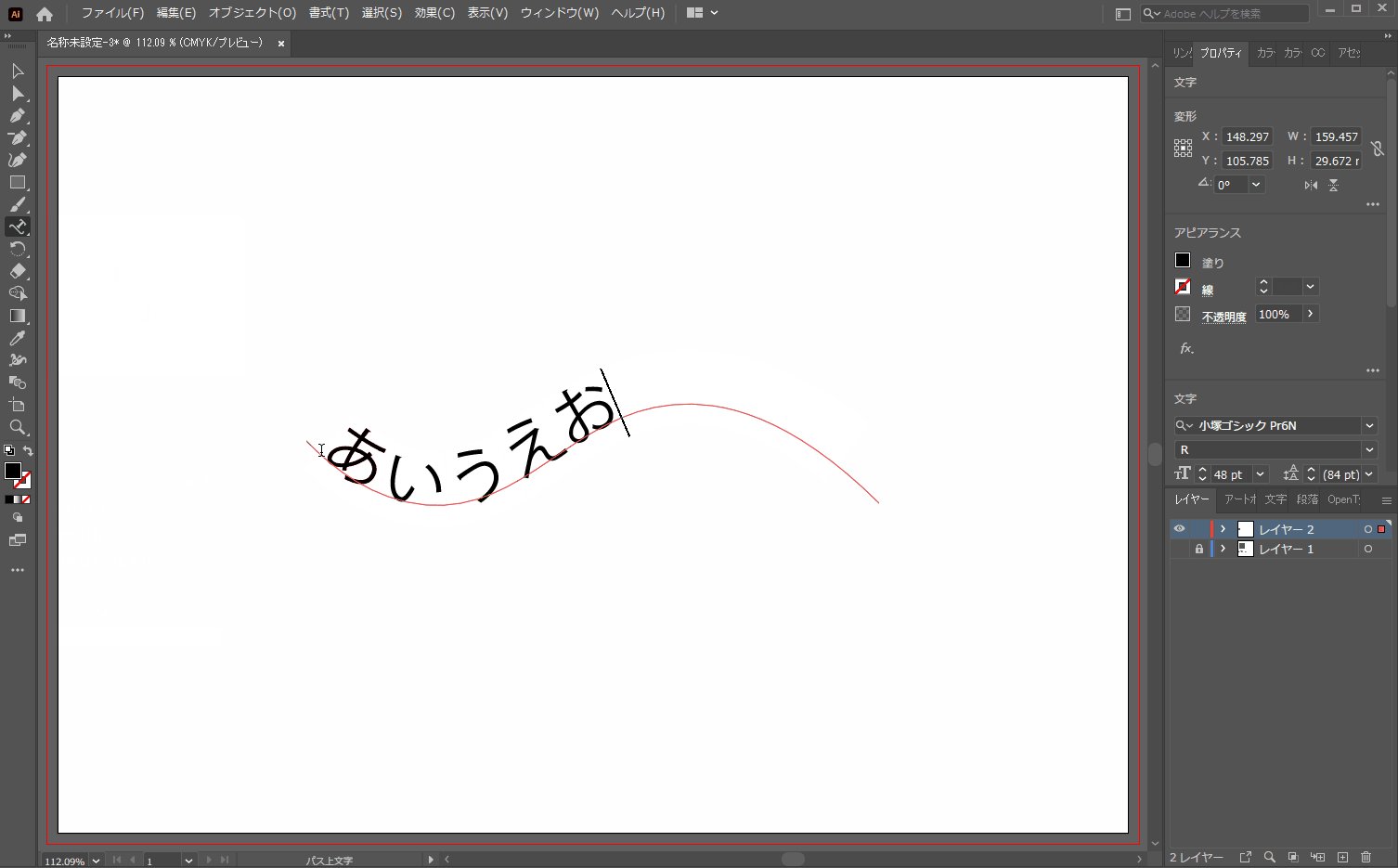
”パス上文字ツール”はパスに沿ってテキストを入力できるツールになります。
なかなか使いこなすのが難しいツールの一つで、上手にレイアウトしないと素人感が出てしまします。ロゴなどを作るときに役に立つと思います!
やり方としては、次の手順になります。
任意のパスを作成 → ”パス上文字ツール”を選択 → 図形を選択し文字を入力

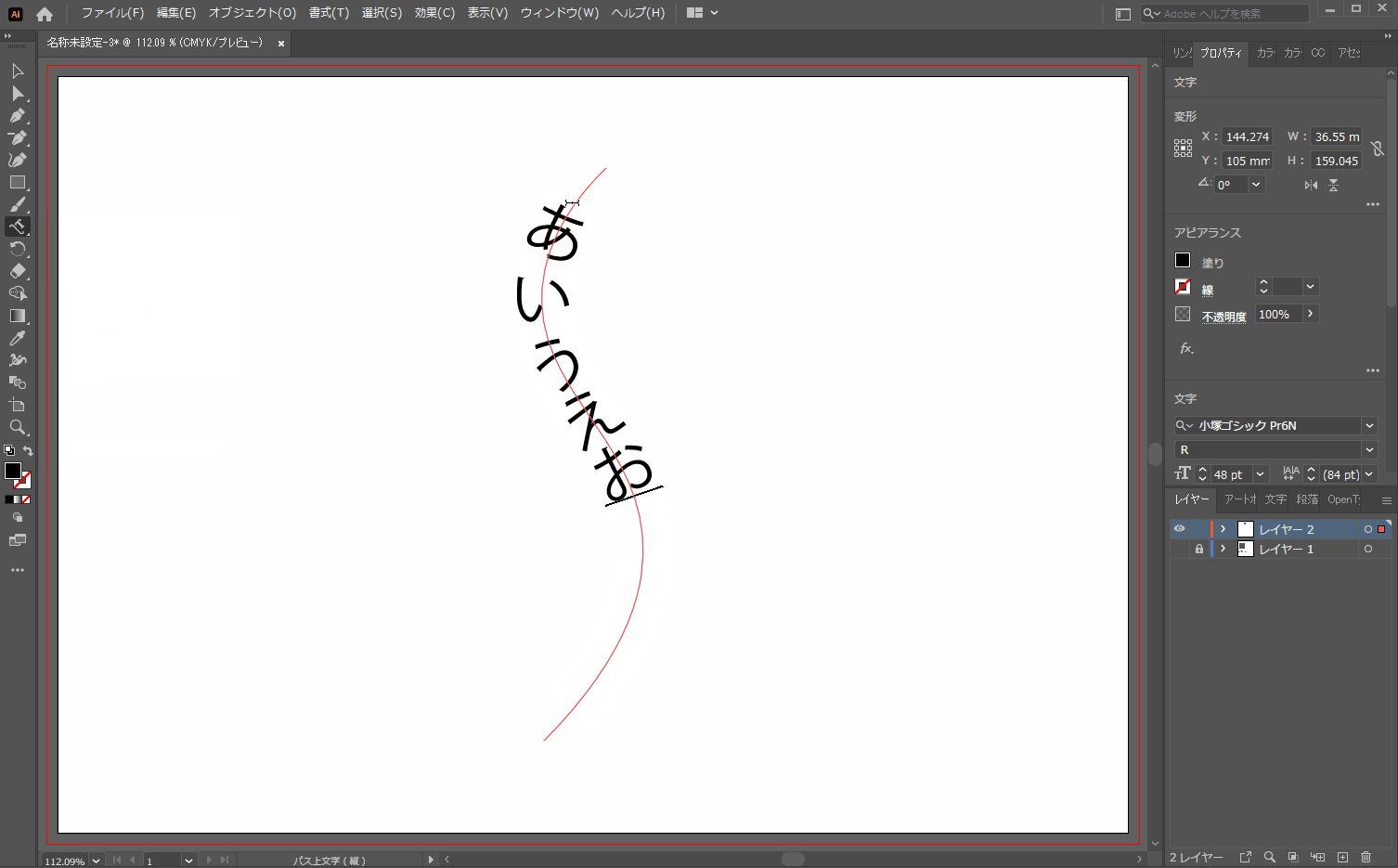
パス上文字(縦)ツール
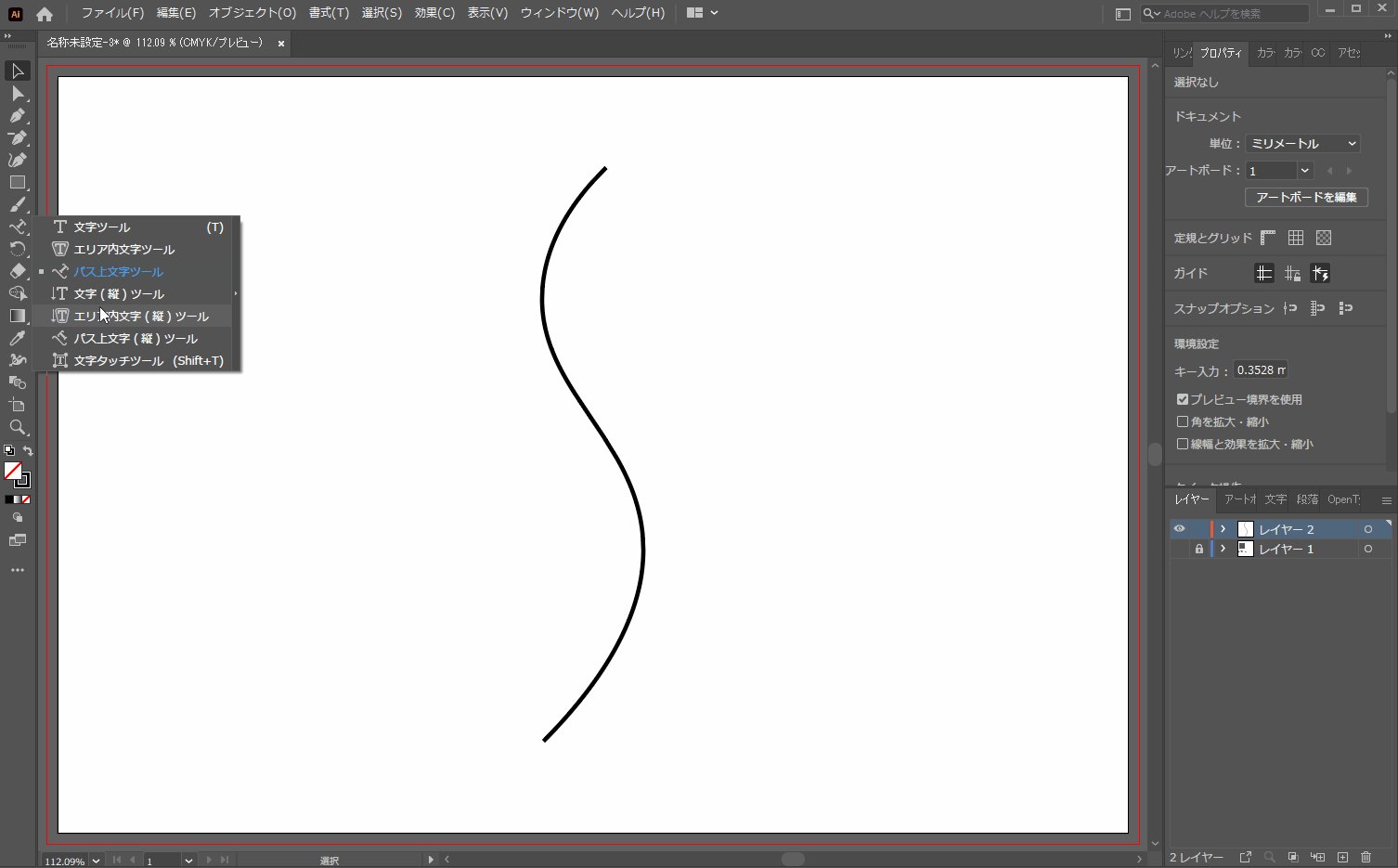
”パス上文字(縦)ツール”は”パス上文字ツール”の縦書き版になります。
こちらも”パス上文字ツール”と同じ機能になります。

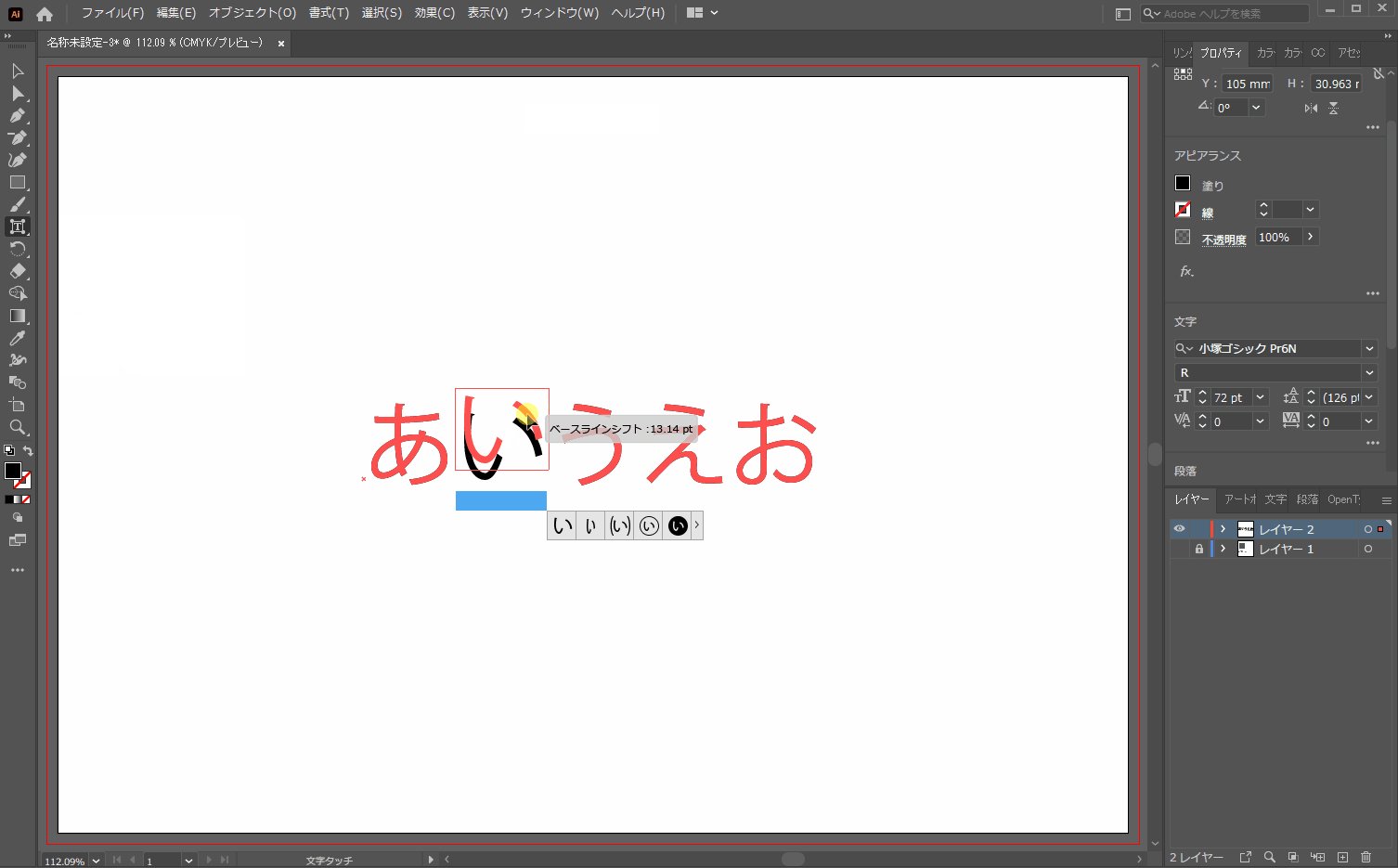
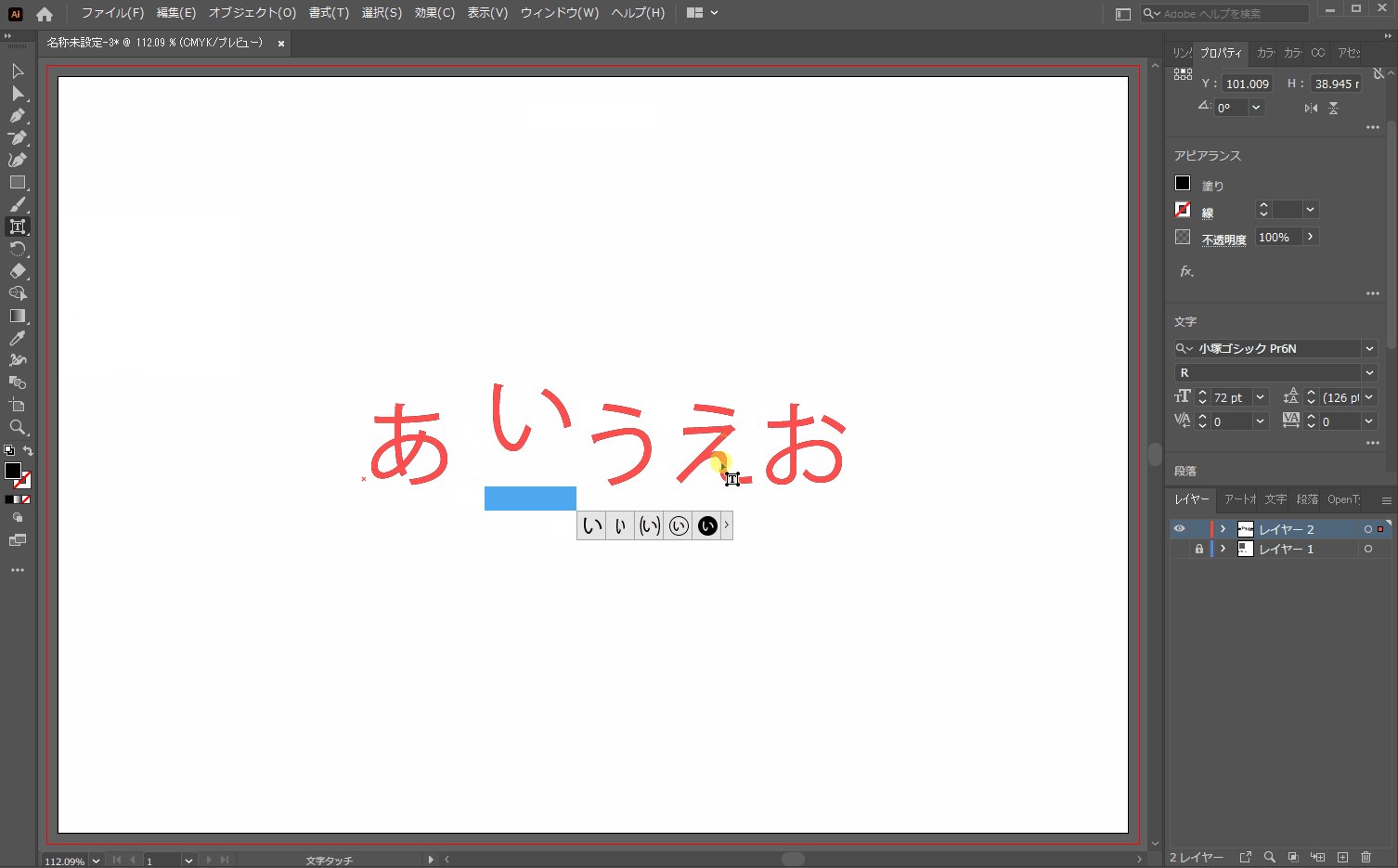
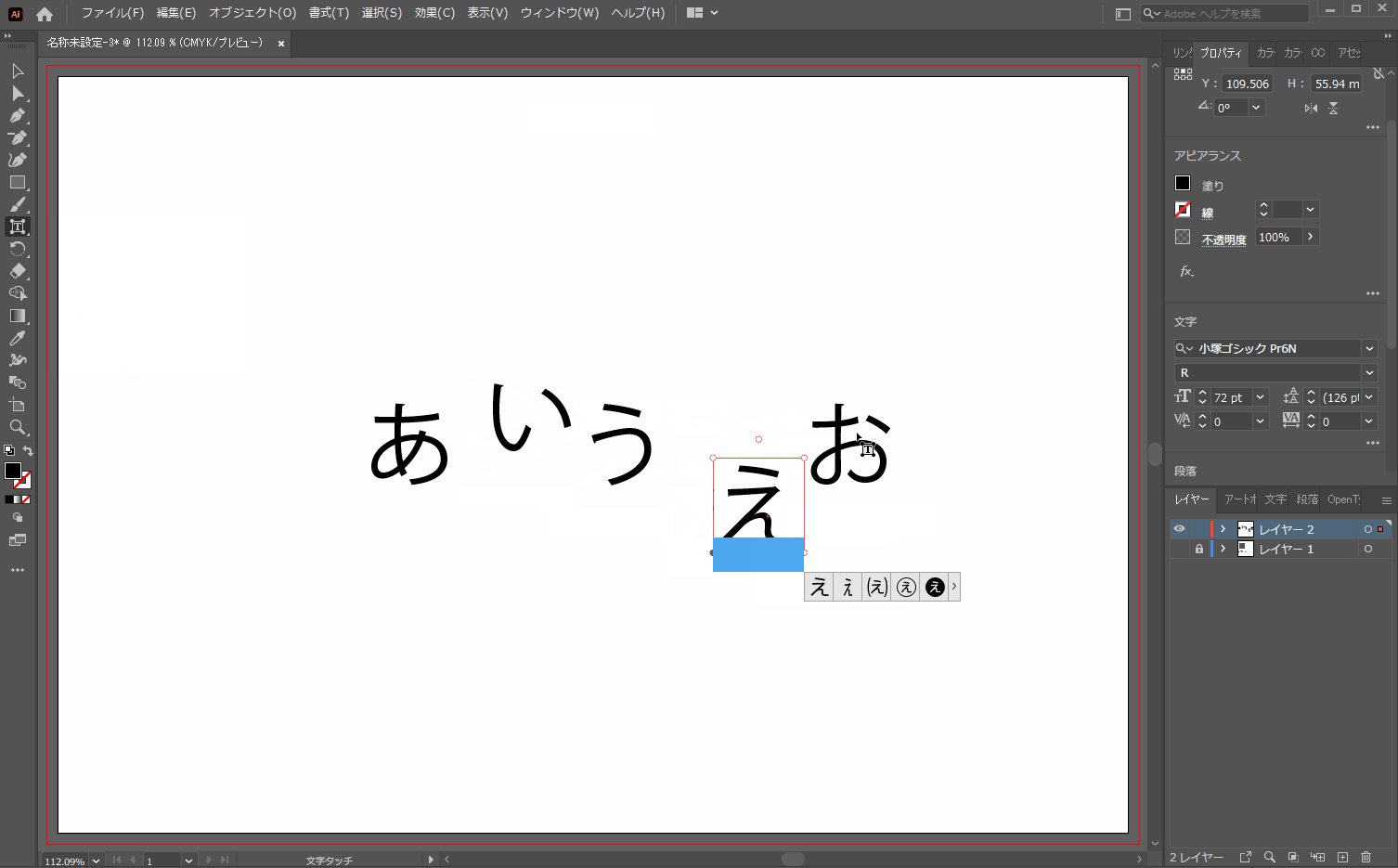
文字タッチツール
”文字タッチツール”は非常に面白いツールの一つです。テキストの中の一つの文字を選び、その文字を自由な位置に移動することが出来るツールです。アウトライン化せずに行うことが出来るので、テキスト情報を残したまま文字だけを移動させたい場合に効果を発揮します。
普段テキストを入力する中であまり使う機会がないと思いますが、ちょっとした見出しの文字の位置の修正などに役に立つでしょう!文字を自由に動かせるだけでもワクワクしますね!

まとめ
いかがでしたでしょうか!?
今回はイラストレーターの文字の入力方法いついて紹介しました。よく使うもの、使わないものがあったと思います。機会があれば是非使って見てください。
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















