こんにちは!ユアムーン編集部です!
突然ですが皆さんはRGB、CMYK、HSV(HSB)の違いを正確に説明できますか!?RGBとCMYKは知っているよ!なんて方もいると思います。
クリエイティブ業務に携わる弊社デザイナーに聞くと、これら色彩設定に関する知識は必須だそうです。今回はさらに、そこにHSVを加えてそれぞれの特性や使う場面など説明していきたいと思います。
コンテンツ
Toggleそもそも「RGB/CMYK/HSV(HSB)」って何?
RGB、CMYK、HSV(HSB)とは、色を決定するためのパラメーターです。
例えば、黄色と一言で言っても、山吹色や蒲公英色(たんぽぽいろ)、檸檬色など様々な黄色が存在します。これら黄色に対し、赤をこれくらい、緑をこれくらい混ぜたときの黄色というように第三者が見てわかる形で数値化することで、再現性のある色として表現、定義することが出来ます。これら数値情報が、色を決定するためのパラメーターとなります。
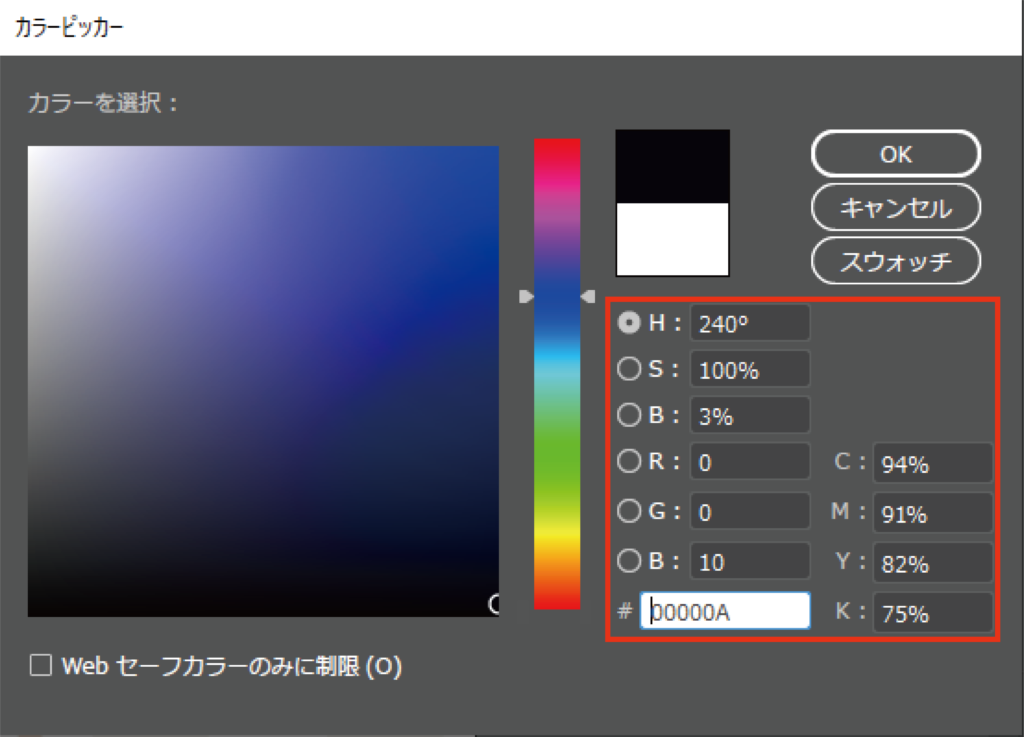
※下記はイラストレーター(Illustrator)の色の設定画面です。

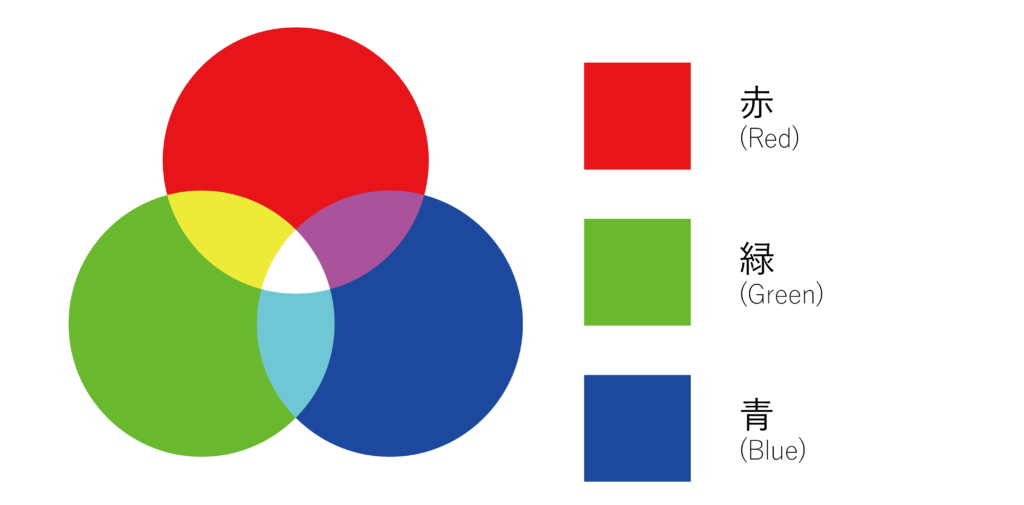
RGBとは
RGBは赤(Red)、緑(Green)、青(Blue)をパラメーター/基準とする色彩設定方法です。加法混合と呼ばれるもので、色を足せば足すほど白に近づいていきます。RGBはそれぞれ255段階で数値を調節することが出来ます。例えば「R:255, G:0, B:0」の場合は赤、「R:255, G:255, B:255」の場合は白が表示されます。
RGBはモニターなどの画面の色の出力方法として使われており、一般にモニター上で色を指定する際に使います。

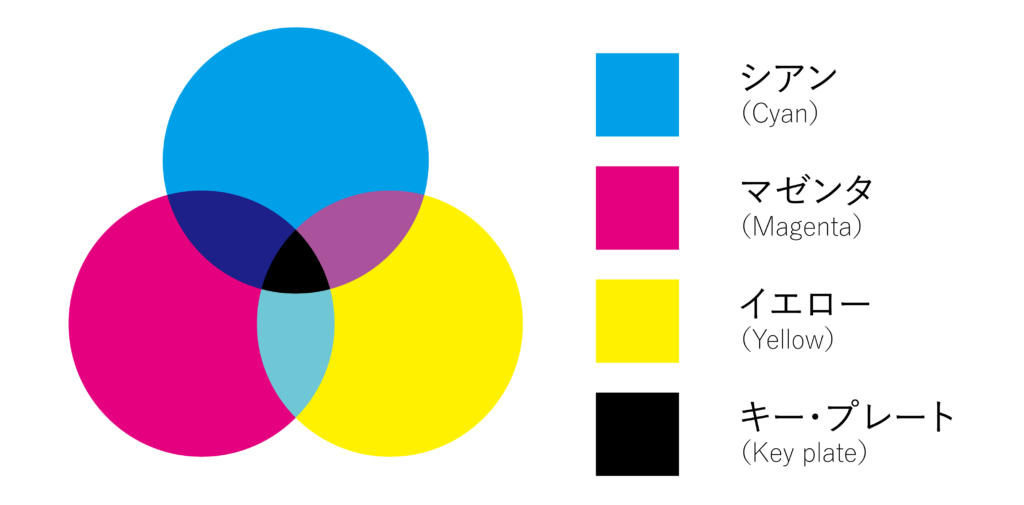
CMYKとは
CMYKはシアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)に加えキー・プレート(Key plate)をパラメーター/基準とする色彩設定方法です。Kは「黒(Kuro)のK」ではないので注意です(笑)。これは、減法混合と呼ばれるもので、色を足せば足すほど黒に近づいていきます。
CMYKはパーセンテージ(%)で数値を調節することが出来ます。例えば「C:0%, M:0%, Y:100%, K:0%」の場合は黄色が表示されます。
CMYKは一般にデスクトッププリンターなどを使う際に活用されている色彩決定基準で、印刷物を作る際に使用します。

HSV (HSB)とは
HSV (HSB)は色相(Hue)、彩度(Saturation)、明度(Value)をパラメーター/基準とする色彩設定方法です。
HSVモデルは人間が色を認識する方法と似ているため、その使いやすさからデザイナーが好んで使う場合があります。実務においても、「色をもう少し明るく・・・」、「もう少し鮮やかに・・・」などと議論を進めることもあります。
HSVとRGB、HSVとCMYKは完全な互換性があるわけではないので、HSVで指定した色が印刷やモニターで完全に再現されるわけではありませんが、その使いやすさから使うのもいいと思いますよ!
出典:HSBカラーモデル, 基礎からわかるホームページの配色, https://www.webcolordesign.net/
まとめ
いかがでしたでしょうか?
今回は「RGB/CMYK/HSV(HSB)」の違いについて説明しました。それぞれ場面に応じて使い分けることが重要だと思います。
Euphoric””では、今後も数多くのアーティストをご紹介していくだけではなく、弊社デザイナーが使っているAdobeソフトのイラレやフォトショのチュートリアル、3Dプリンターの解説などを記事にしています。
是非、そちらの記事も見てみてくださいね!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!