こんにちは、ユアムーン編集部です。
今回はデザイナーでなくともクオリティの高いモノが制作できるツール「Canva」を使用して、下のようなインスタグラムに投稿する正方形の画像の作り方をご紹介します。

お店の紹介画像などを作りたい方は必見の内容となっていますので、ぜひご覧ください!
コンテンツ
Toggleテンプレートを探す
Canvaの強みはなんといってもテンプレートの種類の多さと、クオリティの高さです。テンプレートを適用すればテキストや写真・イラストを変更するだけで画像の作成はできるので、まずは自分が作りたいデザインのイメージに近いものを探しましょう。

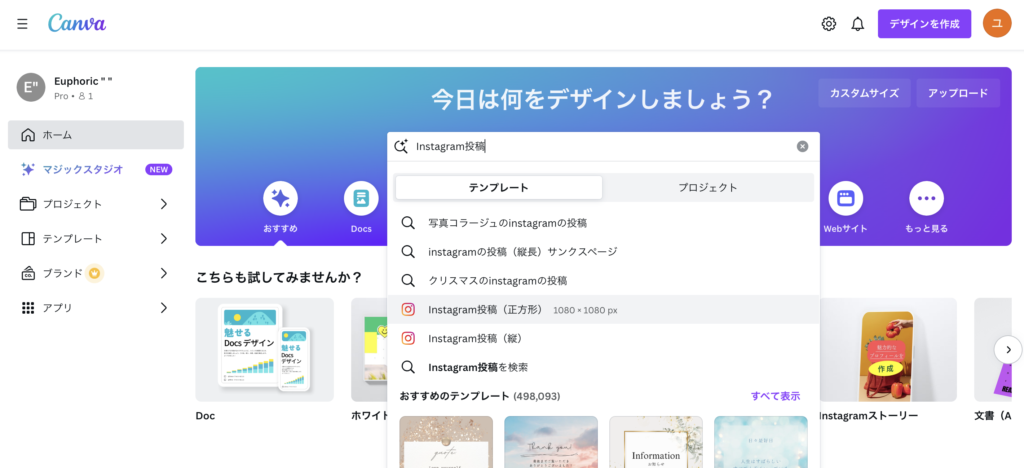
まずはCanvaトップページの検索欄に「Instagram投稿」と入力して検索しましょう。

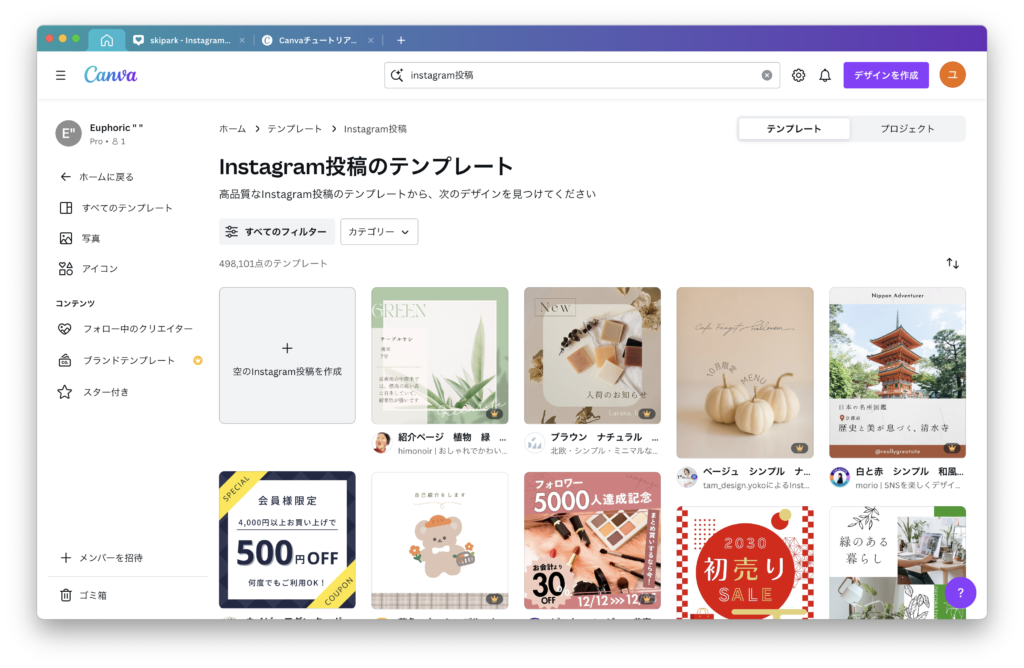
検索するとテンプレートがいろいろ表示されると思います。「フィルター」や「カテゴリー」を使用して自分の作りたいデザインの雰囲気にあったテンプレートを探しましょう。
テンプレートが見つかったらクリックすることで編集画面が開きます。テンプレートが決まった後でも他のテンプレートに変更することはできるので、「とりあえずこれ」みたいな感じで適当に決めるのでも良いと思います。
テキスト、写真・イメージの編集

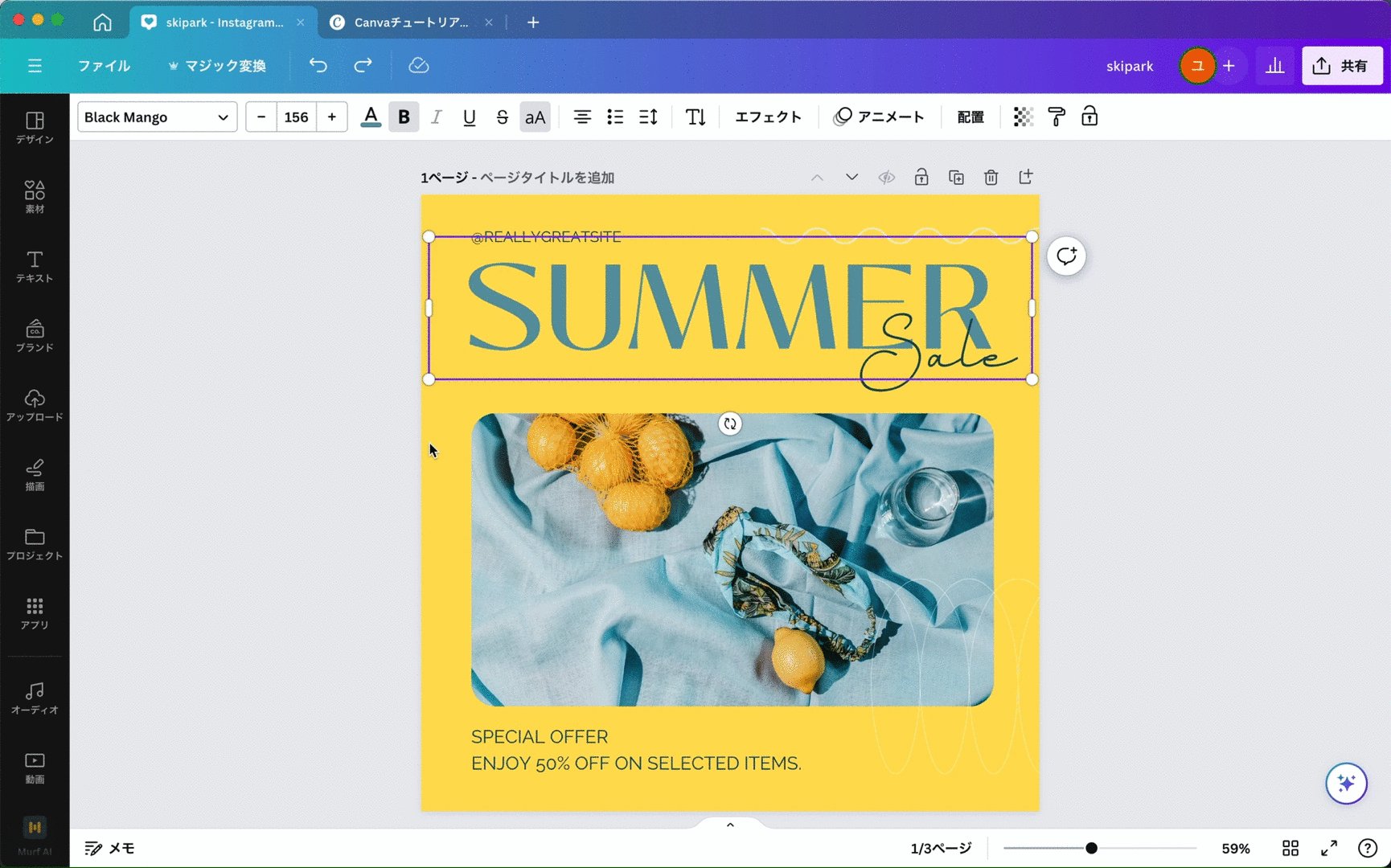
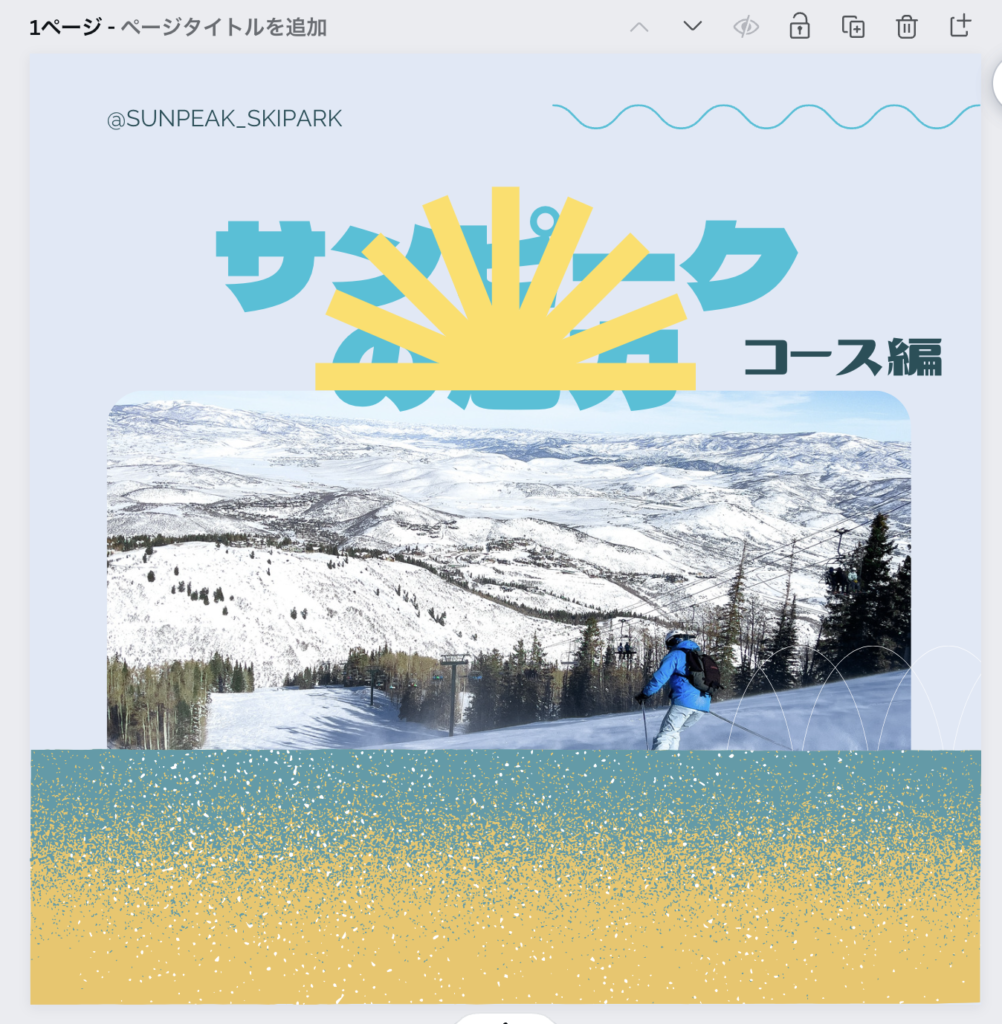
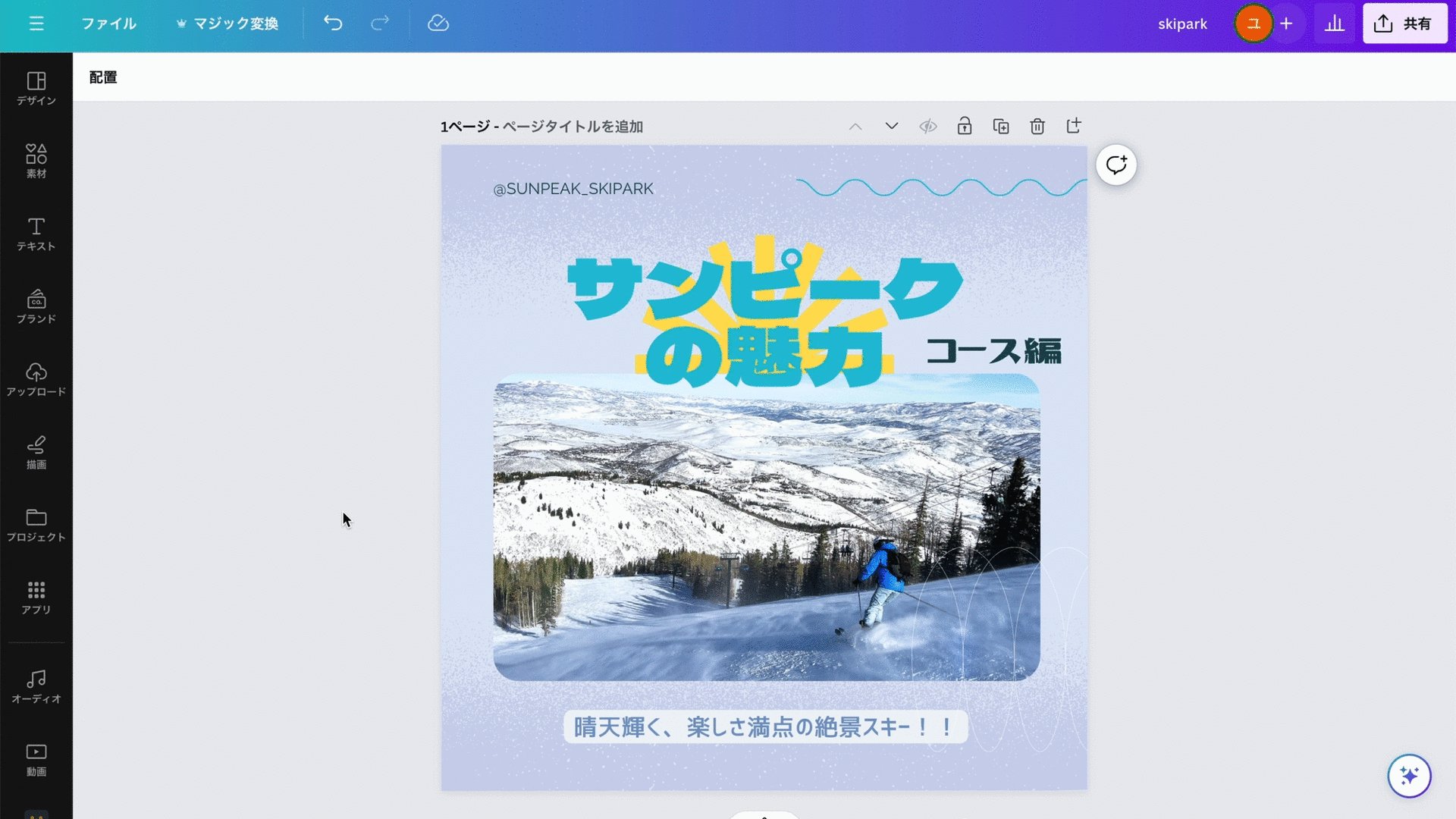
テンプレートの編集画面が開いたら、早速文字や写真などを自分のコンテンツに対応するものに入れ替えていきましょう。今回は架空のスキー場の魅力を伝える投稿画像を作っていきたいと思います。

使用するテンプレートは「Lemon Yellow Fresh Summer Sale Insta Post」です。上品でモダンな雰囲気があるテンプレートです。よければ使ってみてください。
テキストの編集

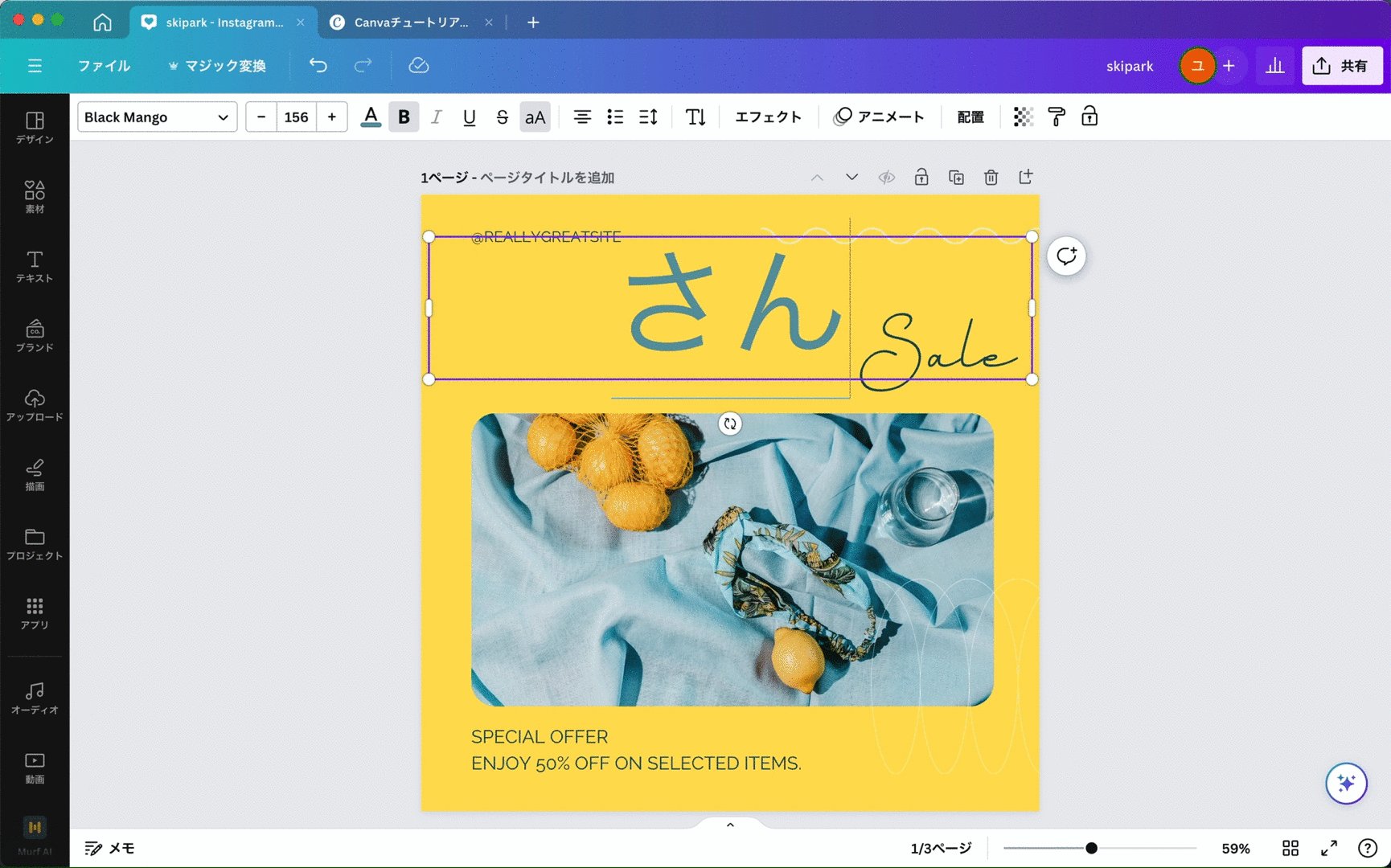
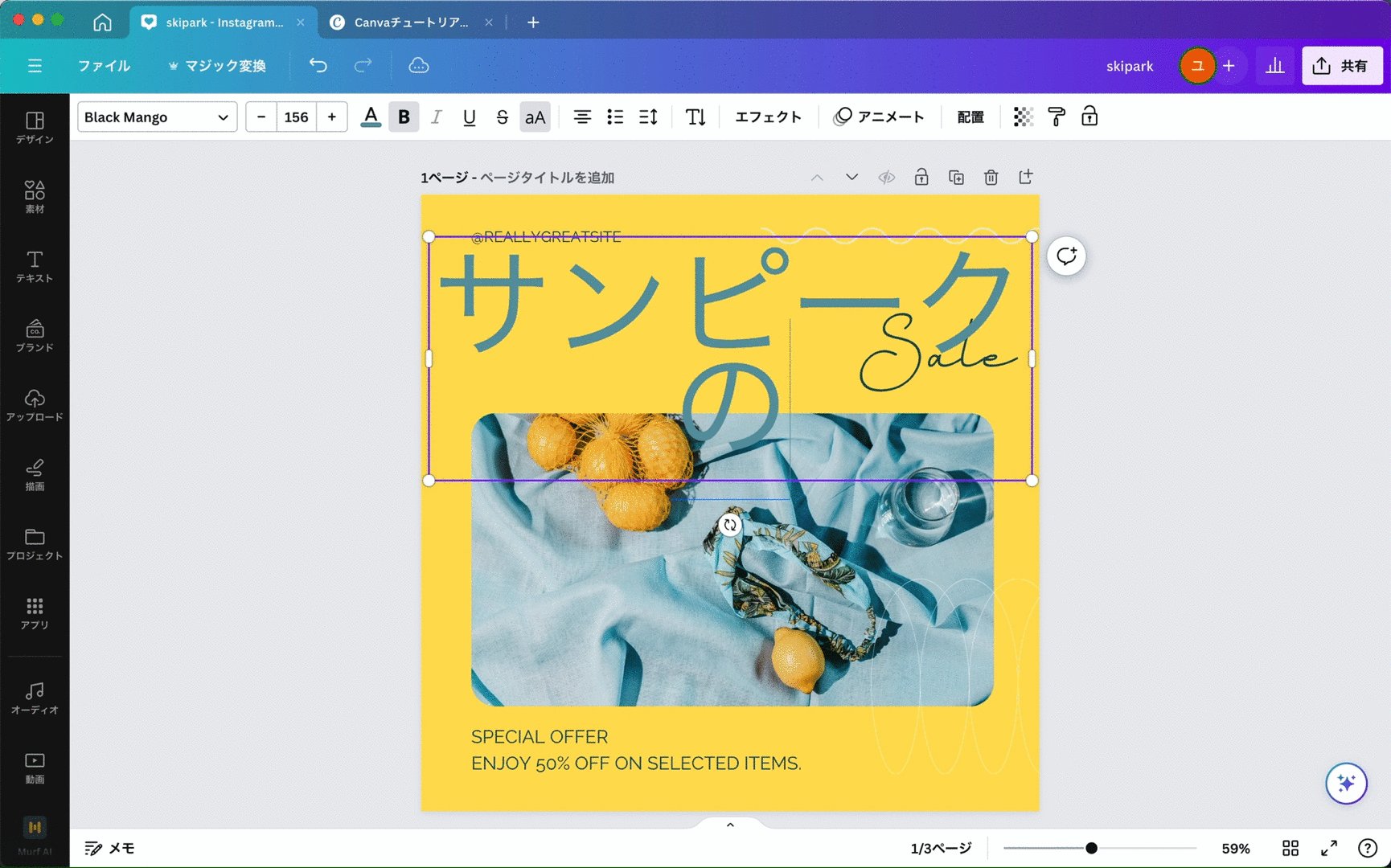
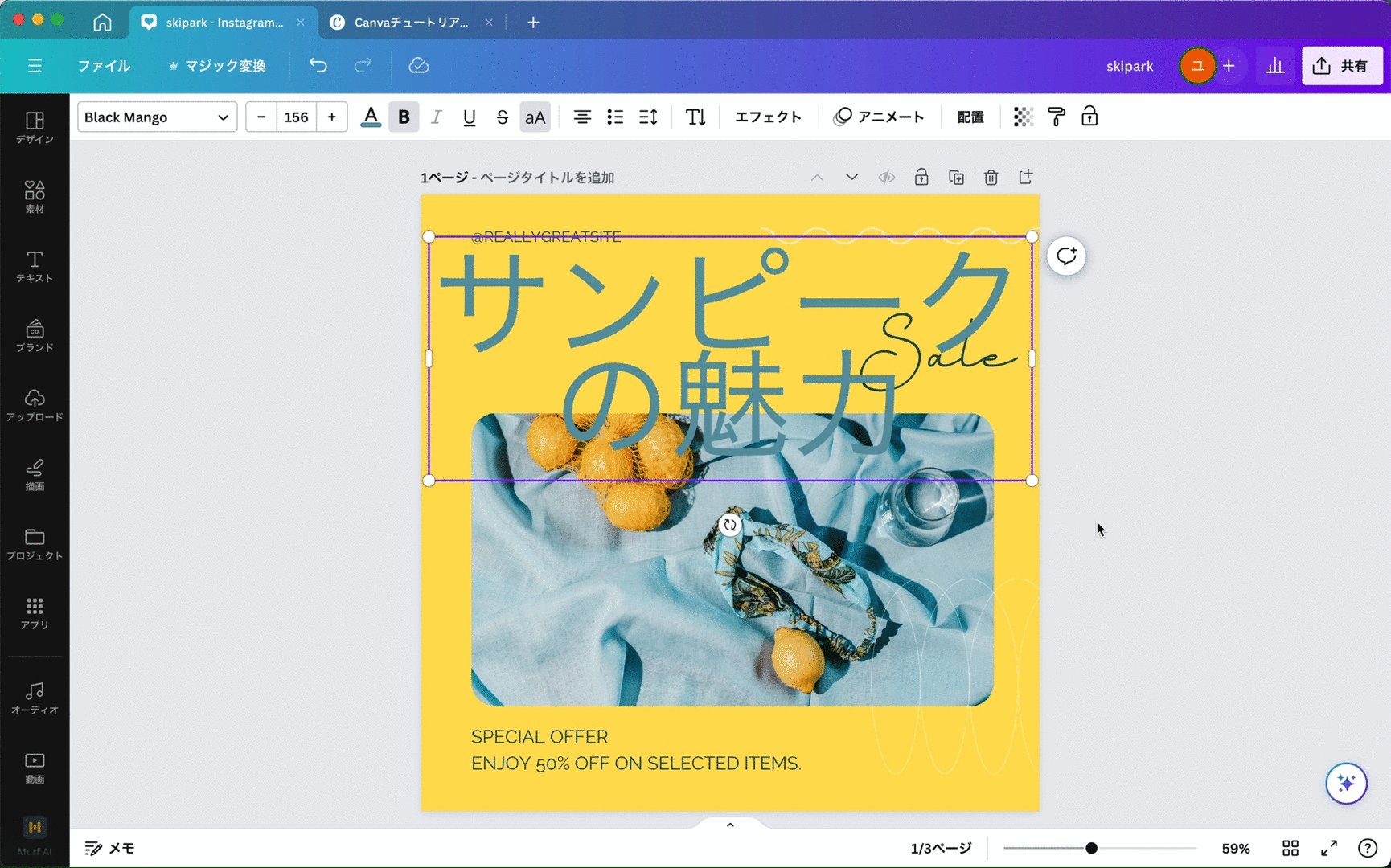
テキストはダブルクリックで入力モードに変わり、文字を入力することができます。
フォントの変更

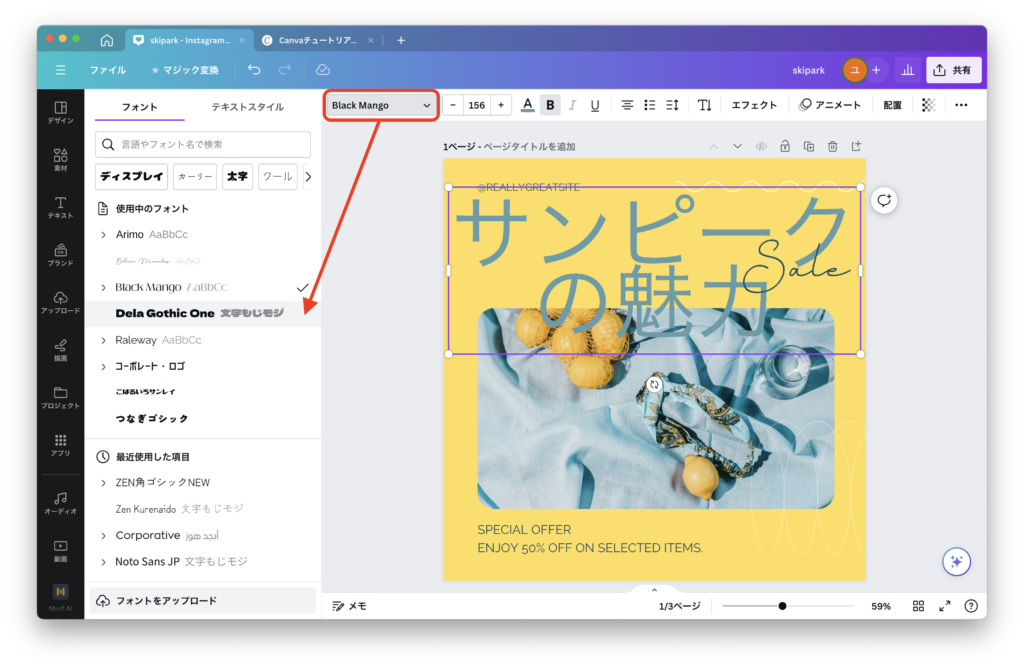
フォントは編集画面上のメニューにあるフォント名のボタンをクリックすることで変更することができます。
使っているテンプレートで初期で設定されていたフォント「Black Mango」は日本語に対応していなく日本語を打つとデフォルトのフォントで表示されてしまいます。デフォルトのフォントではシンプルすぎるのと、元気な雰囲気が欲しかったので今回は「Dela Gothic One」という日本語フォントを採用しました。
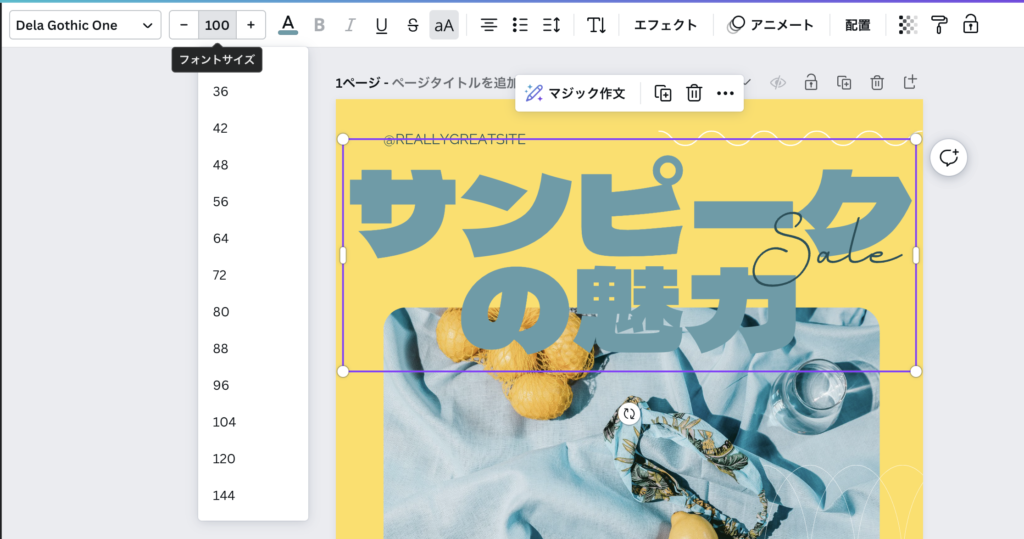
フォントサイズの変更

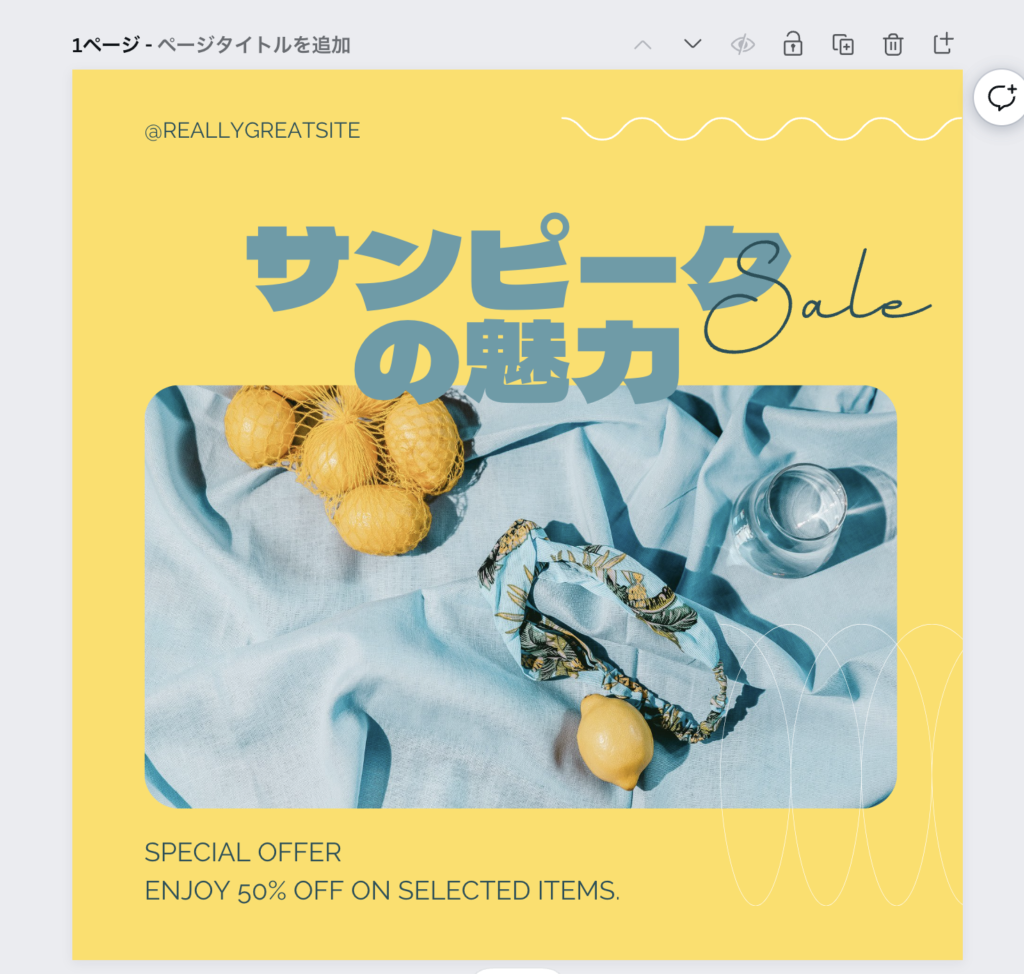
このままだと文字が大きすぎるのでフォントサイズを変更しましょう。フォントサイズはフォント名の右にある数字を入力することで変更することができます。156から100に変更しました。

フォントサイズを変更したのと同時に、文字の位置をマウスドラッグで移動させて、写真に少しかかるような配置にしました。
テキストのエフェクト

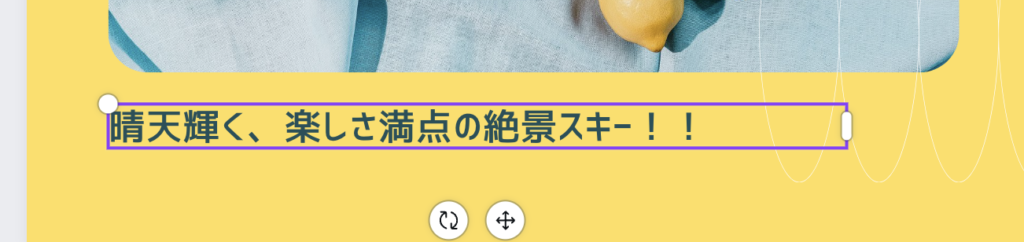
次は画面下部の「SPECIAL OFFER…」の部分にスキー場のキャッチコピーを入れます。

これだけだとシンプルすぎて寂しい雰囲気があるので、テキストのフォントやサイズを変えた後に、テキストにエフェクトをかけたいと思います。

フォントは「コーポレート・ロゴ」、サイズは「30」です。

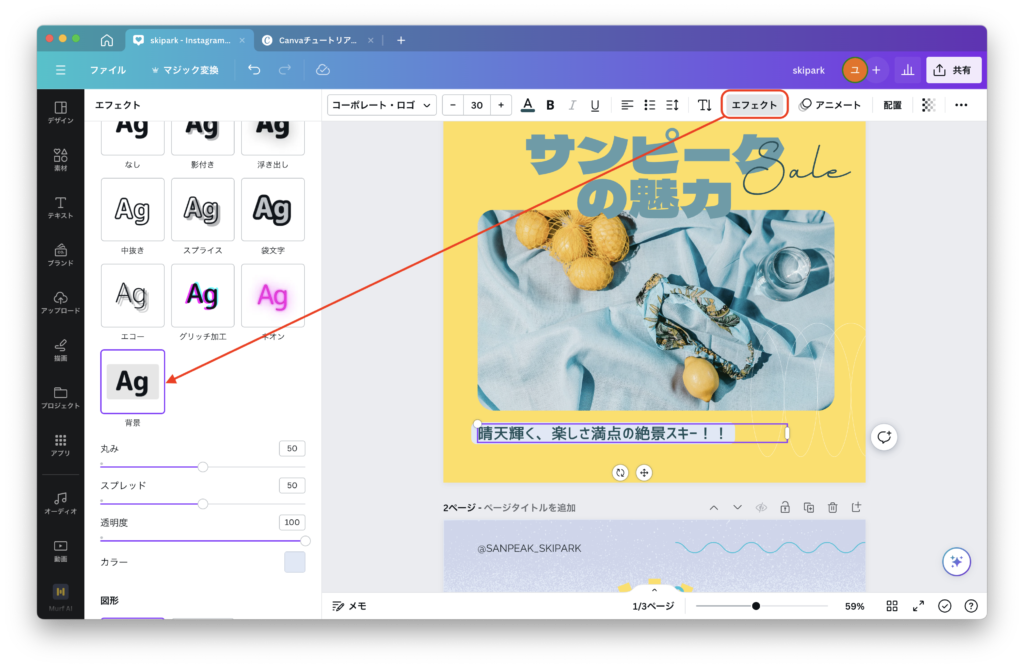
エフェクトは上部のメニューから適用します。ボタンをクリックすると、エフェクト一覧が表示され、テキストに影や縁取りをつけたりすることができます。
今回はテキストを四角形で囲む「背景」を使ってみたいと思います。「丸み」などのパラメータを調整することによって四角形の角の丸みや、大きさなどを変更することができます。

最後にタイトルのテキストに合わせて、キャッチコピーテキストを中心揃えにしてみました。
写真の入れ替え
次はレモンの写真を、スキーの写真に入れ替えたいと思います。

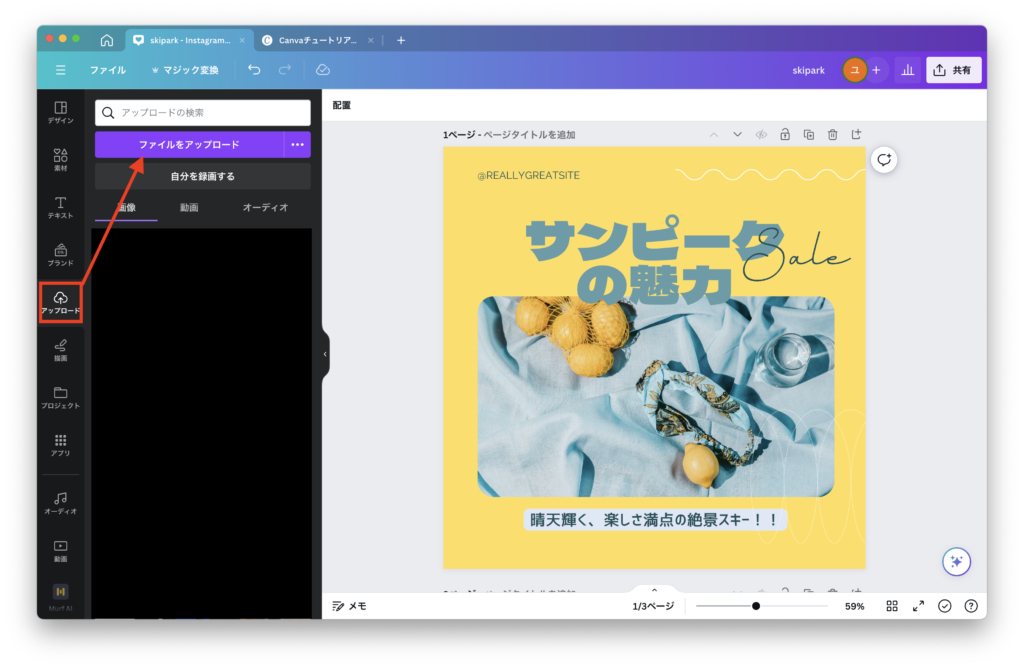
画面左のメニューから「アップロード」をクリックし、「ファイルをアップロード」から自分の持っている画像をCanva内にアップロードすることができます。

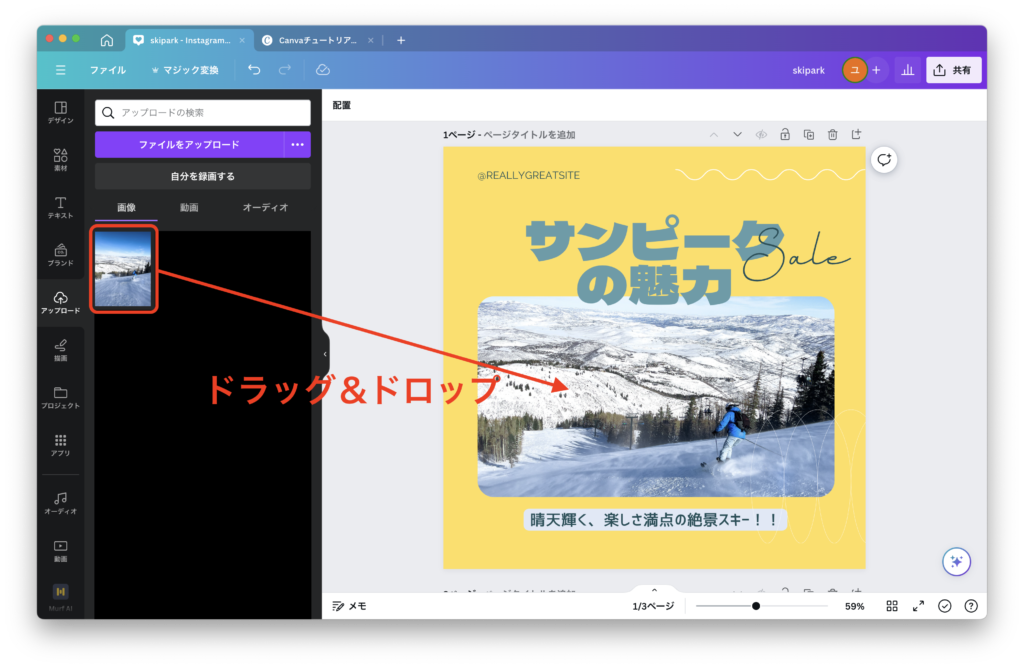
アップロードした画像は「自分で録画する」ボタンの下にある「画像」タブの中に表示されるので、その画像をドラッグして編集画面のレモンの画像のところでドロップすると画像を差し替えることができます。
色の編集
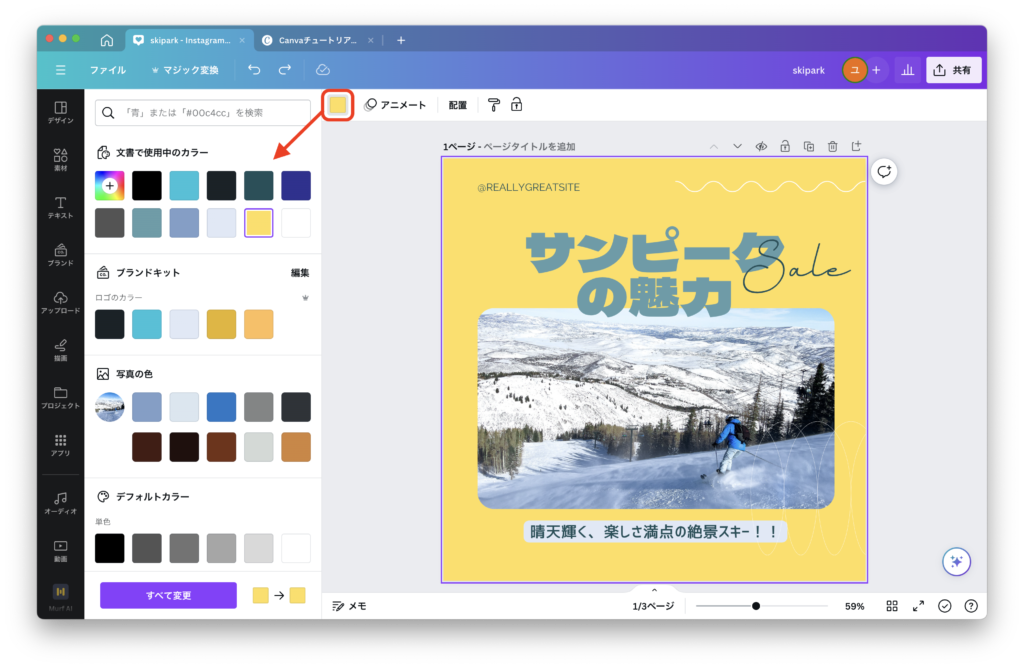
今のままではレモン色がベースとなっていてスキー場っぽくありません。そこで背景色やテキストの色を変えてみましょう。
各オブジェクトの色の変え方は以下の通りです。
背景

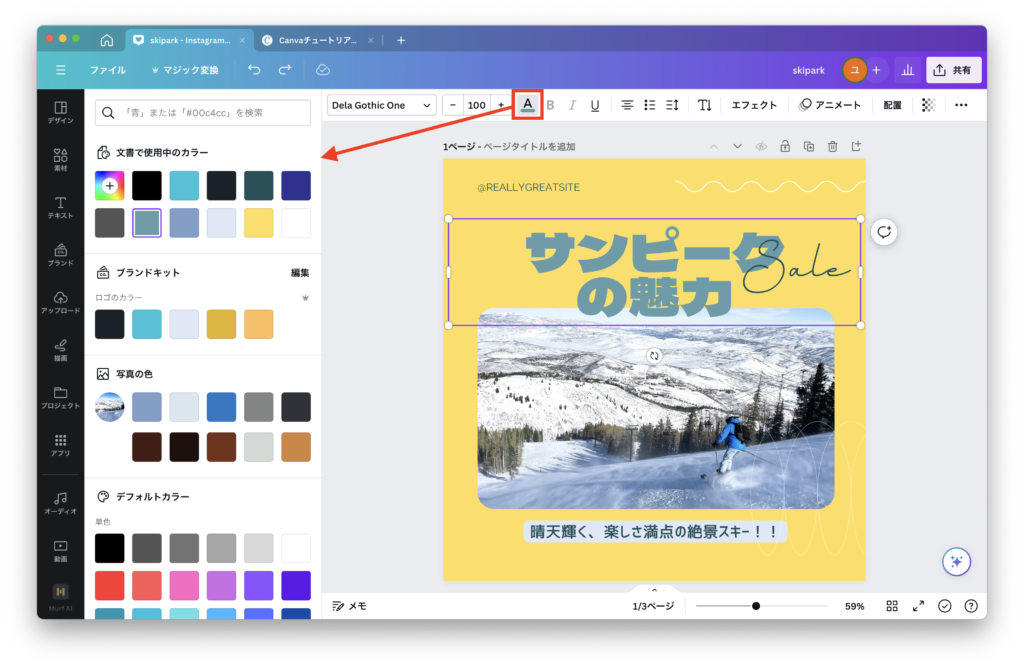
テキスト

グラフィック

今回は雪と青空そして、木々をイメージして下のような色に設定してみました。

また、左上の「@…」の部分をSNSアカウント名に変更し、タイトルの右にあった「Sale」というテキストを「コース編」という言葉に変更しました。
これで基本のデザインは完成です!
装飾素材の挿入
出来上がったデザインを見た時に物足りなさを感じる時があるかと思います。そんな時は装飾素材を追加して画像を華やかにしてみましょう。

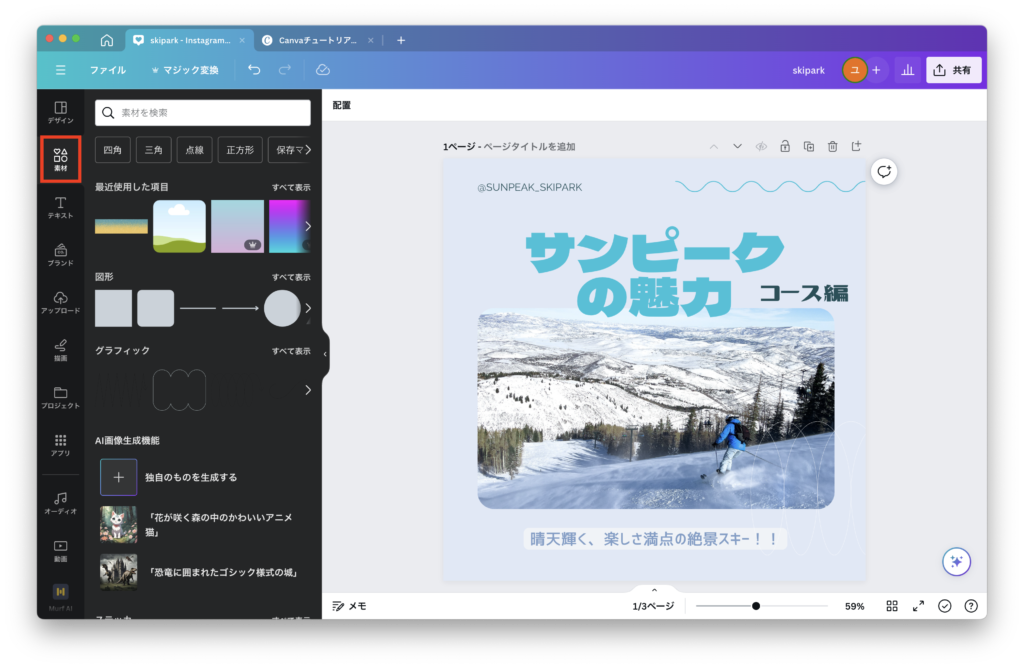
素材は左メニューの「素材」タブから探すことができます。
使う素材・配置
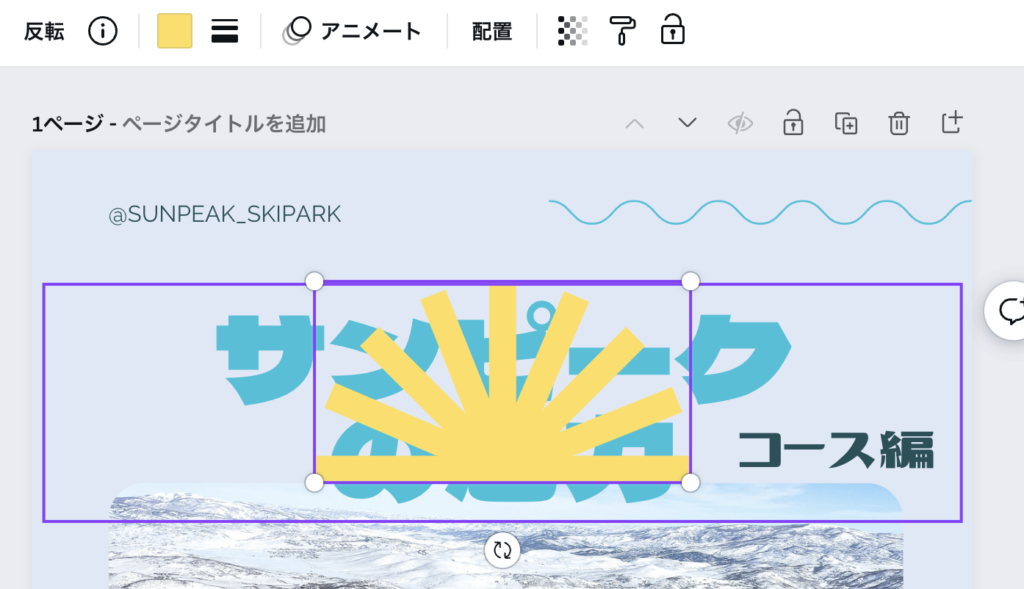
今回は下の太陽のグラフィックと、雪をイメージするようなザラザラしたグラデーション素材を使用します。


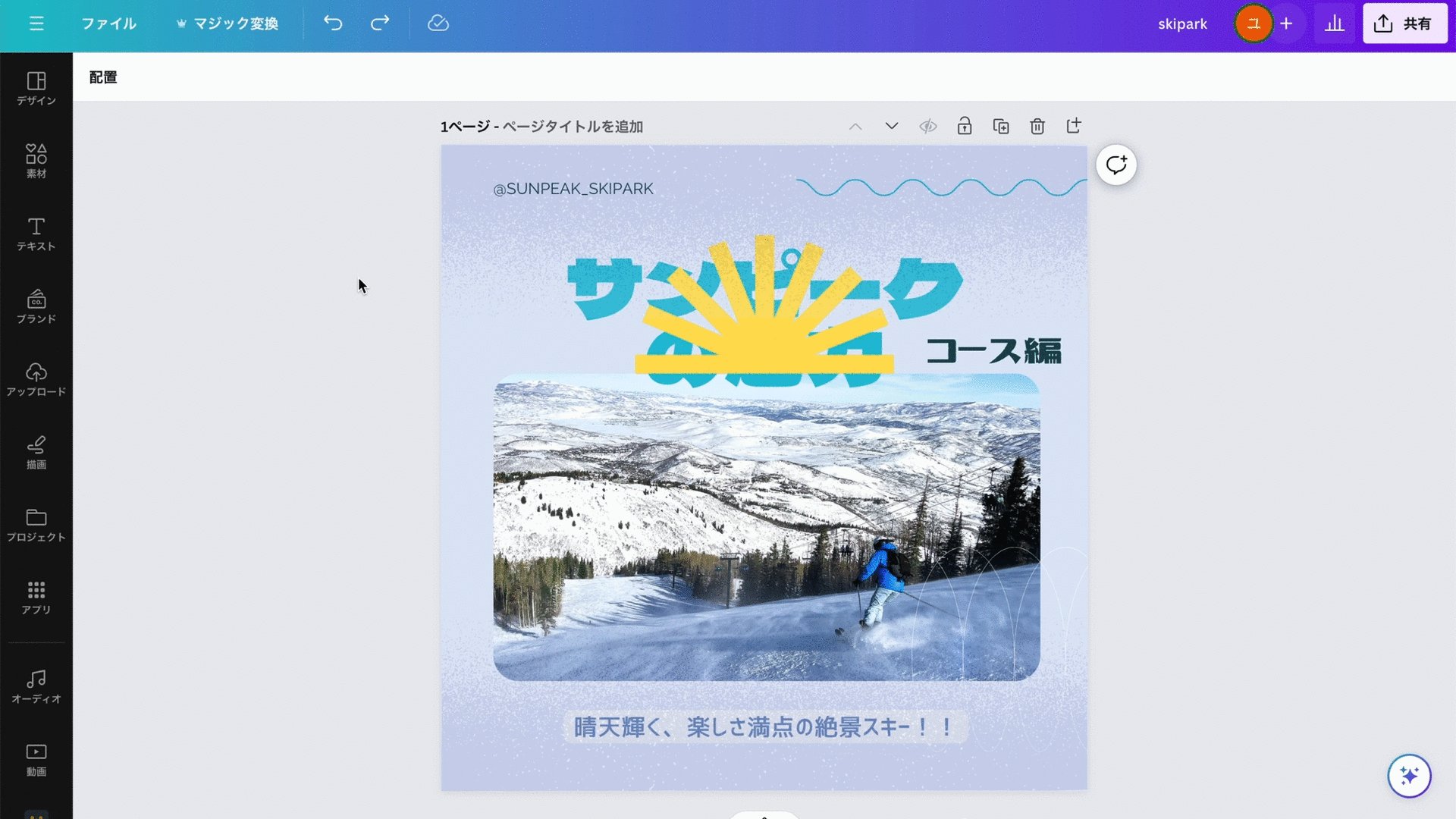
まずは配置したい場所に移動させます。太陽は下を写真の上部分に合わせて配置し、ザラザラのグラデーションは画像全体の下に揃えるように配置します。
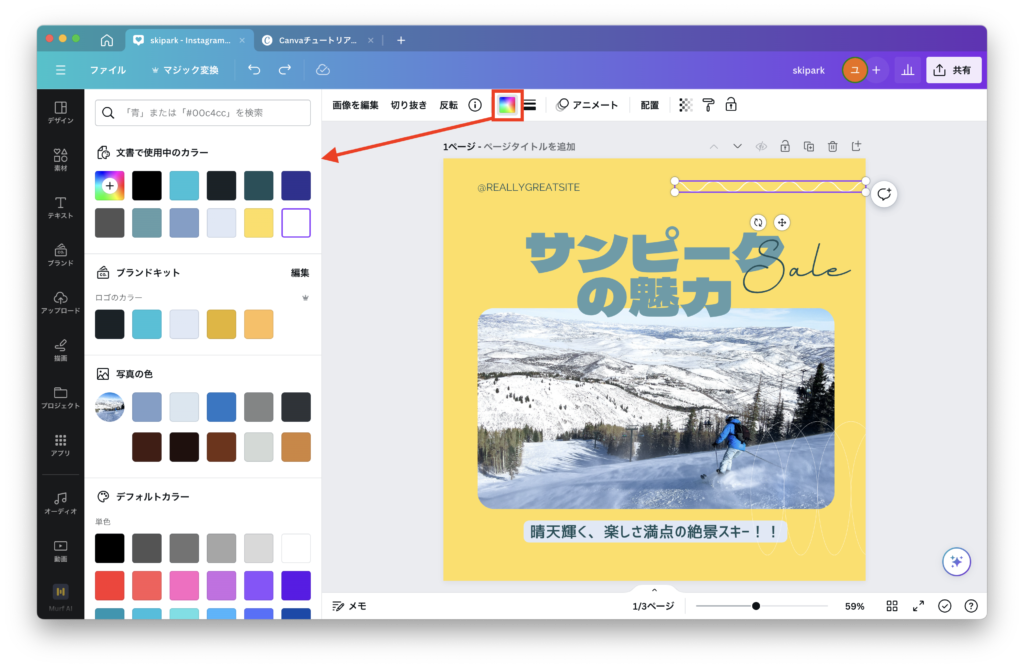
色と透明度の設定

太陽は黄色っぽい色にします。

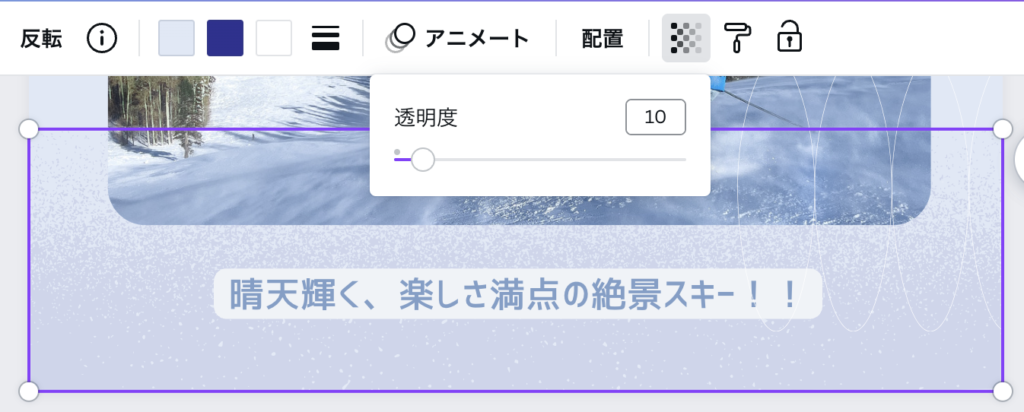
ザラザラはデフォルトの色で言うと左から[1]緑、[2]オレンジ、[3]白の3色を設定しなければならないので、[1]には背景と同じ色を、[2]には同系色で濃い色を、[3]には白を設定します。

そのままでは色が濃すぎるので、上メニューの市松模様のようなアイコンから「透明度」を調整します。今回は「10」に設定しました。
ザラザラ素材をコピーして上に配置

ザラザラ素材は上にも配置したいので、ザラザラ素材を選択したのち[Windows: Ctrl + C][Mac: ⌘ + C]で素材をコピーし、[Windows: Ctrl + V][Mac: ⌘ + V]で貼り付け、画像の上に揃えます。
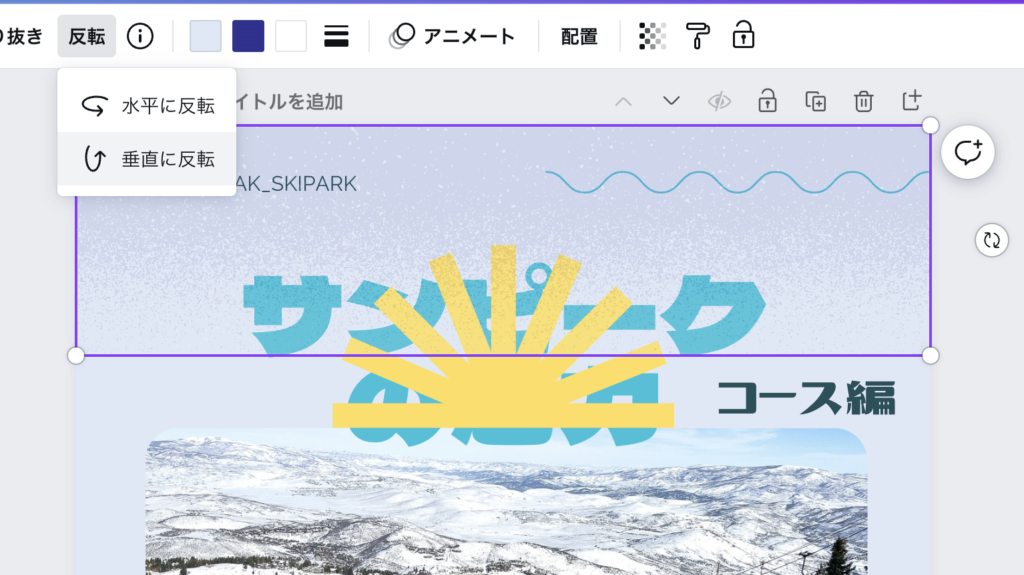
このままではグラデーションの色が逆なので、これを修正しましょう。一番手っ取り早いのは「反転」です。

上のメニューから「反転」をクリックし、「垂直に反転」を選択すると素材が垂直方向に反転してくれます。これで配置は完了です。
レイヤーの編集

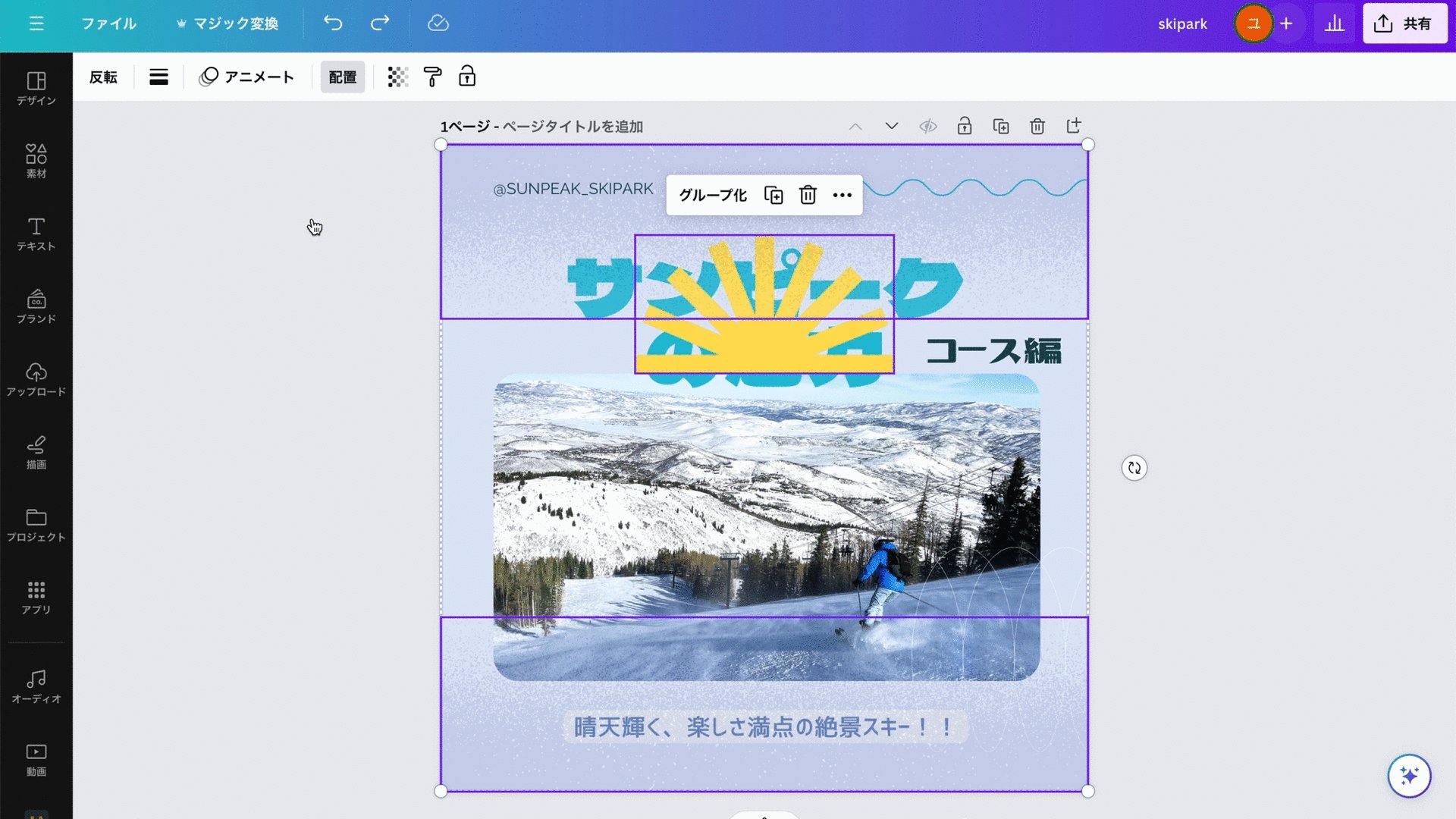
今追加した太陽とザラザラの素材はテキストや写真の上に重なって配置されてしまっていると思います。レイヤーを編集してこれを直しましょう。

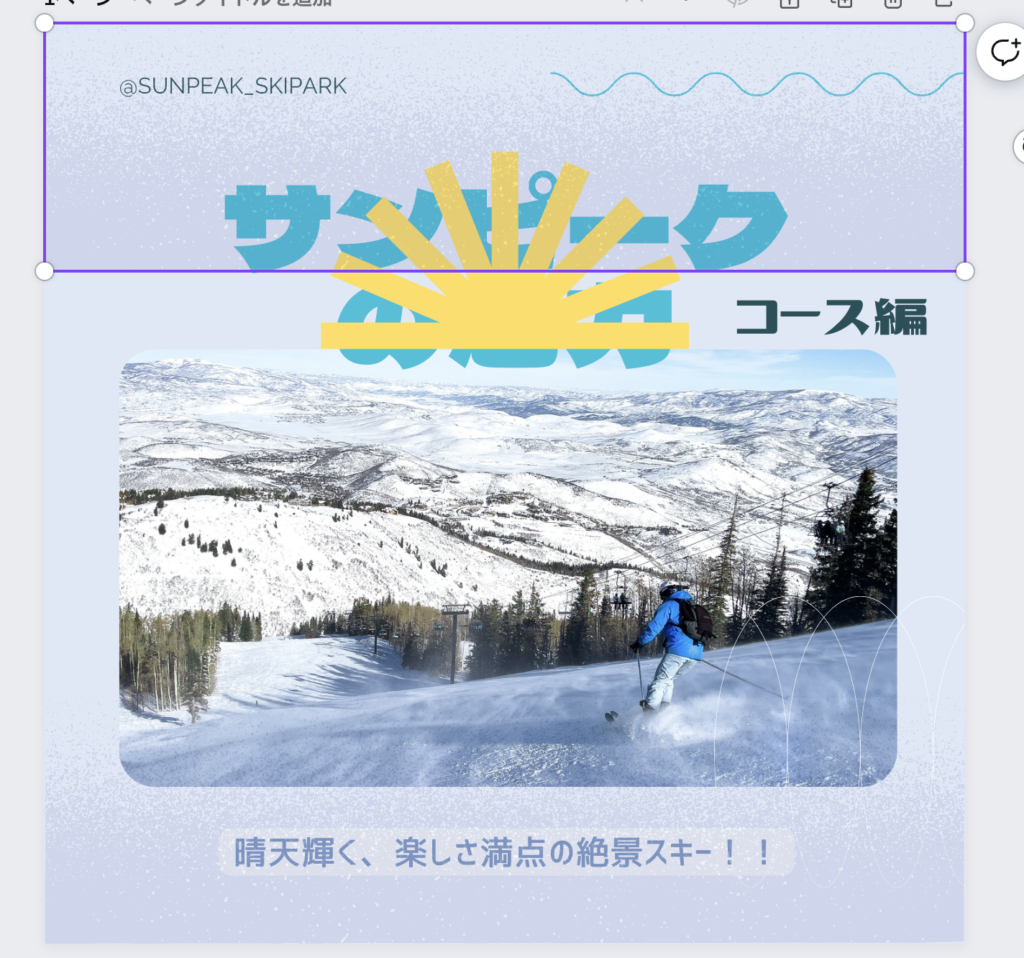
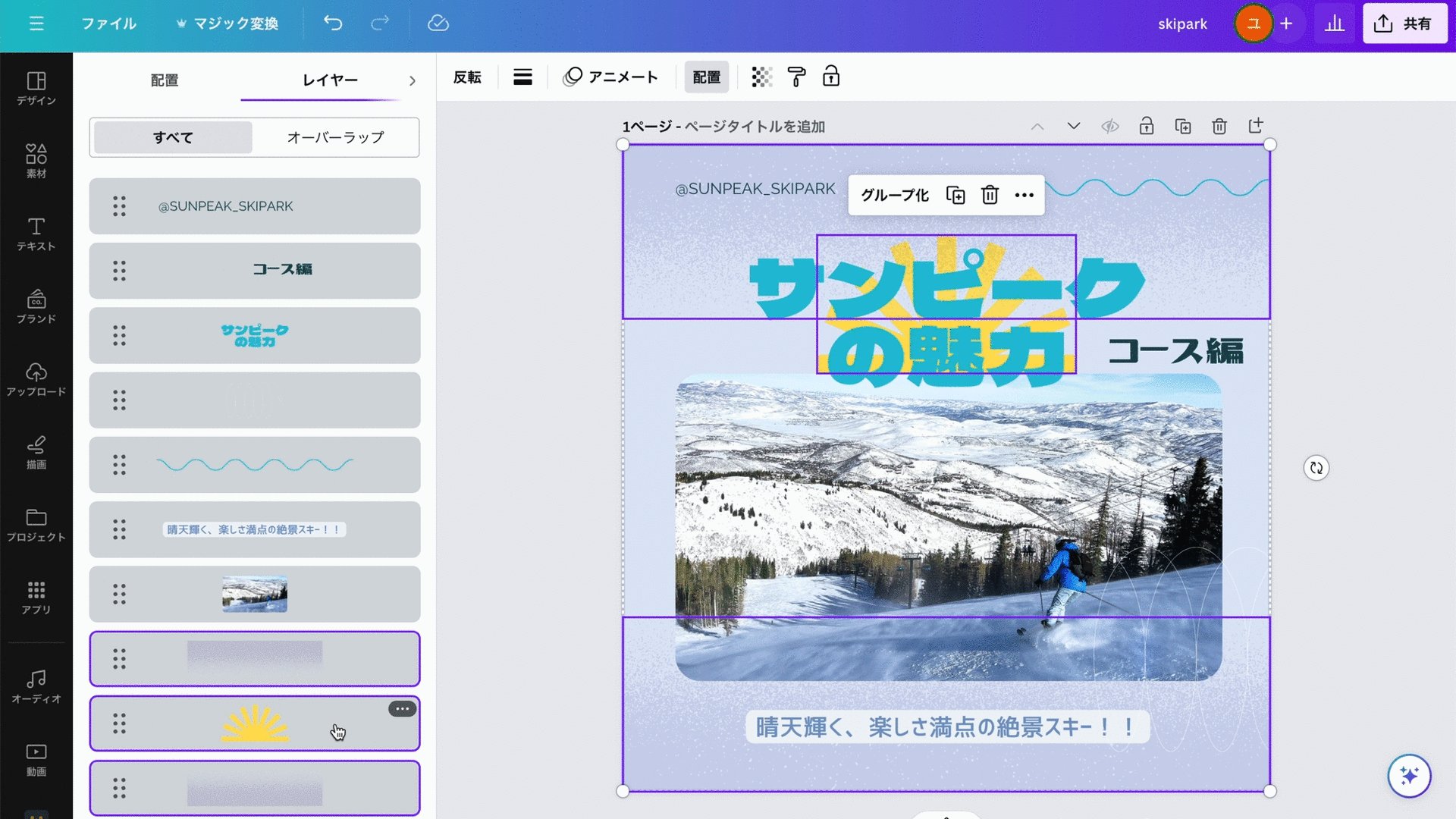
ザラザラ素材2つと太陽を選択したら、上メニューの「配置」をクリックし、レイヤータブで素材をドラッグして、背景レイヤーの一つ上に配置します。
その後太陽レイヤーをザラザラ素材より上に配置したら完了です。

これでインスタグラム用の投稿画像の制作は完了です。
出来上がった画像のダウンロード
それでは最後に出来上がった画像をダウンロードしましょう。

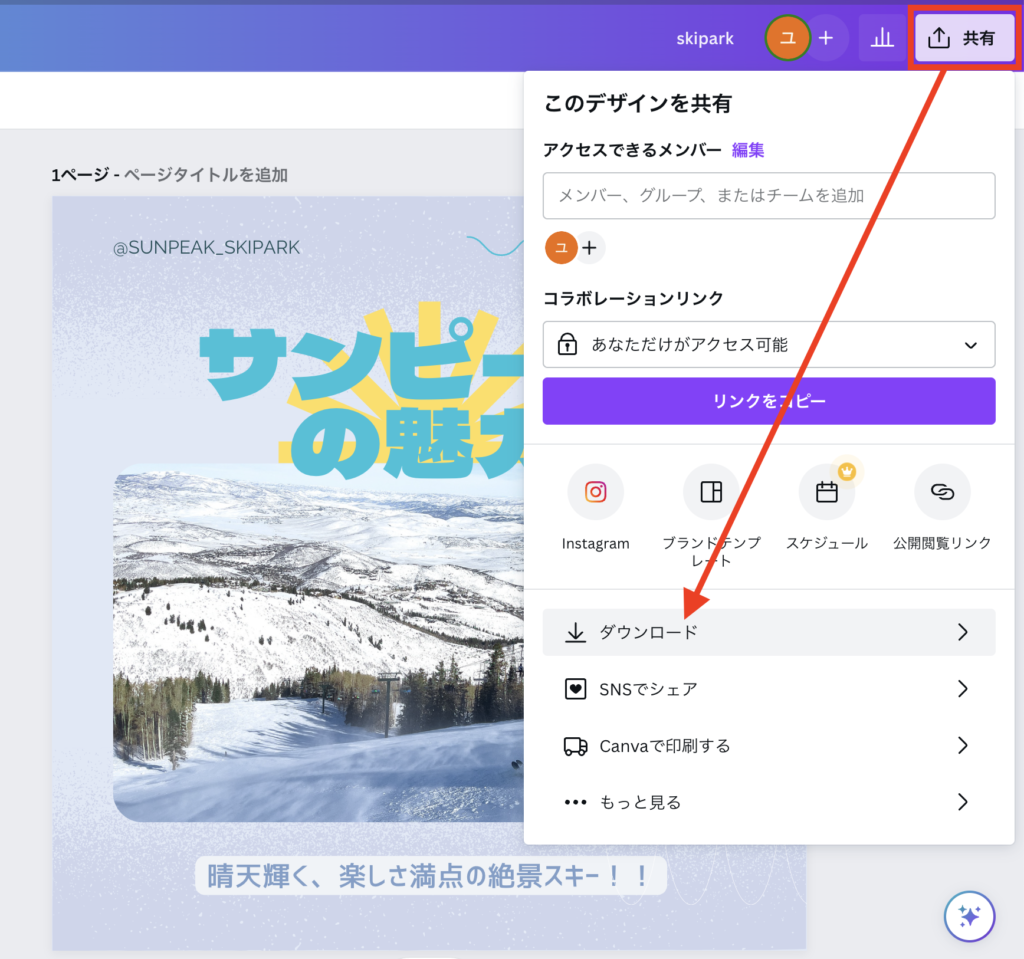
編集画面右上の「共有」ボタンをクリックし「ダウンロード」をクリックしましょう。

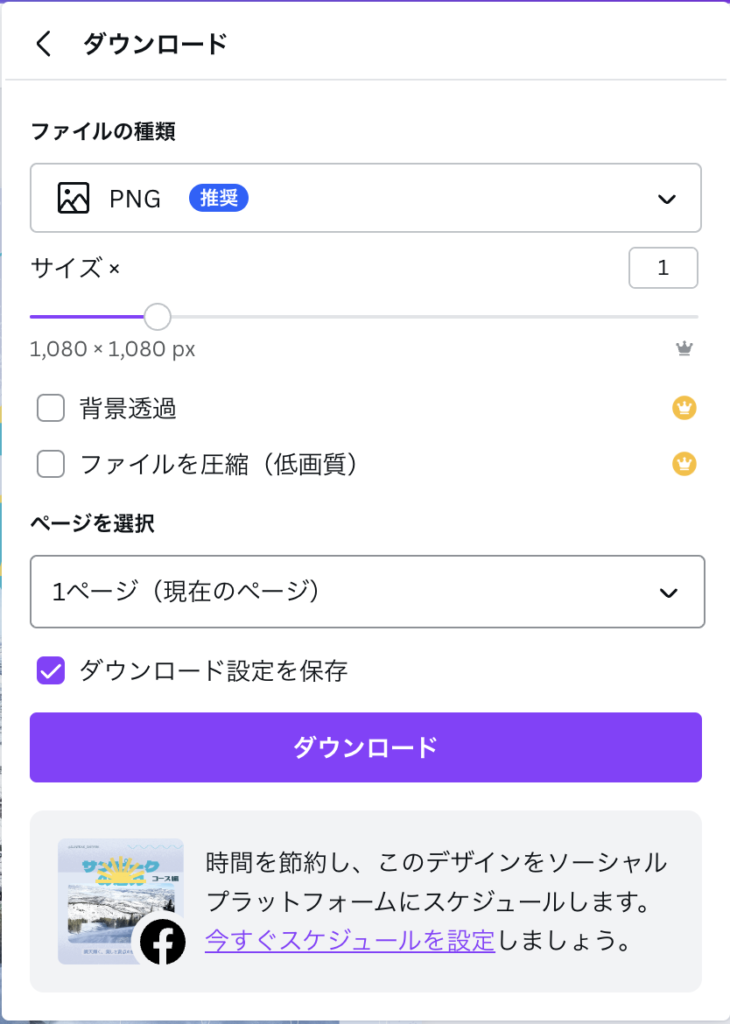
ファイルの種類が[PNG]、サイズが[1080×1080]、ダウンロードしたいページが選択されていることを確認・修正したら「ダウンロード」をクリックしましょう。
ダウンロードが始まるとダウンロードした画像を配置する場所を指定するために「エクスプローラー(Windows)」や「Finder(Mac)」が表示されるので、ダウンロードしたい場所と画像ファイル名を指定しましょう。

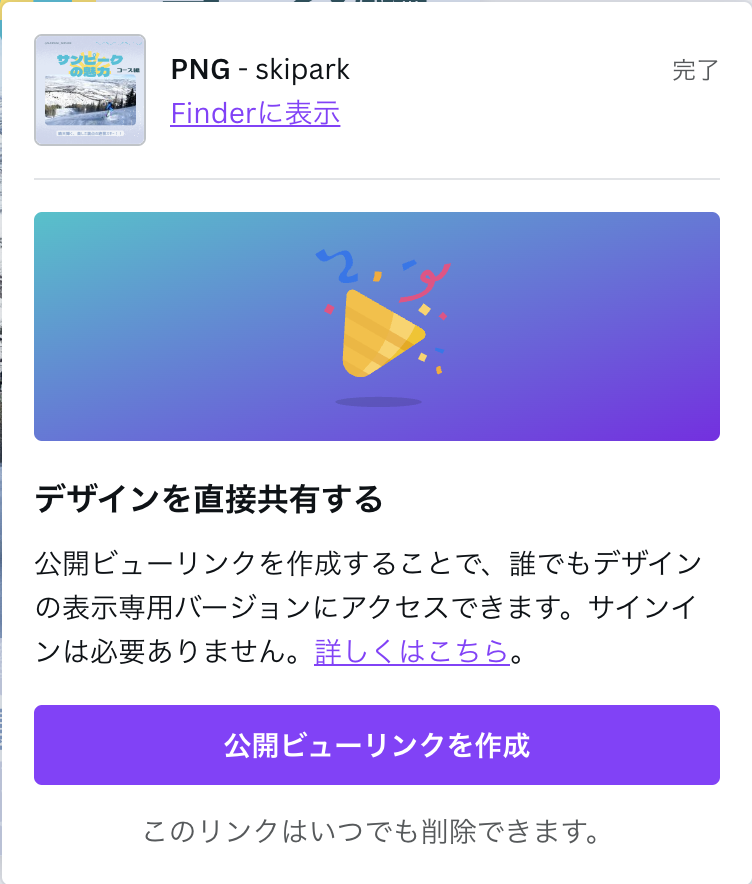
この画面が表示されたら画像のダウンロードは完了です。
まとめ
いかがでしたか?
今回はCanvaを使ったインスタグラム投稿画像の作り方についてご紹介しました。
Canvaはテンプレートを探して、自分が投稿する情報に応じたコンテンツに変更するだけでクオリティの高いデザインを作ることができる便利なツールです。
Canvaを使ったコンテンツ作りをすることで、あなたのアカウントの魅力を更に向上させることに貢献してくれるのではないでしょうか。
今後も様々なクリエイティブ情報を発信していきますので、よろしくお願いします!
Adobe通信講座なら【アドバンスクールオンライン】
通信講座付きAdobe Creative Cloudがお得に購入できて、学べます!
WEBを学びたいあなたのファーストステップを応援します。
▼▼【アドバンスクールオンライン】▼▼
https://px.a8.net/svt/ejp?a8mat=3TEW16+EOOXYQ+4XNU+5YZ77
![]()
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!