デザインにおいてテキストは、情報を伝えるだけでなく、視覚的なインパクトを与える重要な要素です。シンプルな文字もエフェクトを加えることで、驚くほど魅力的なデザインへと変貌します。Canva(キャンバ)なら、多彩なテキストエフェクトを誰でも簡単に適用できます。この記事では、Canvaで使用可能なテキストエフェクトの種類を詳しく解説します。デザイン初心者でもプロ並みの仕上がりを目指せるテクニックを習得し、あなたのメッセージをより印象的に伝えましょう。
コンテンツ
Toggleテキストエフェクトの適用
まずはテキストにエフェクトをかける方法を解説していきます。
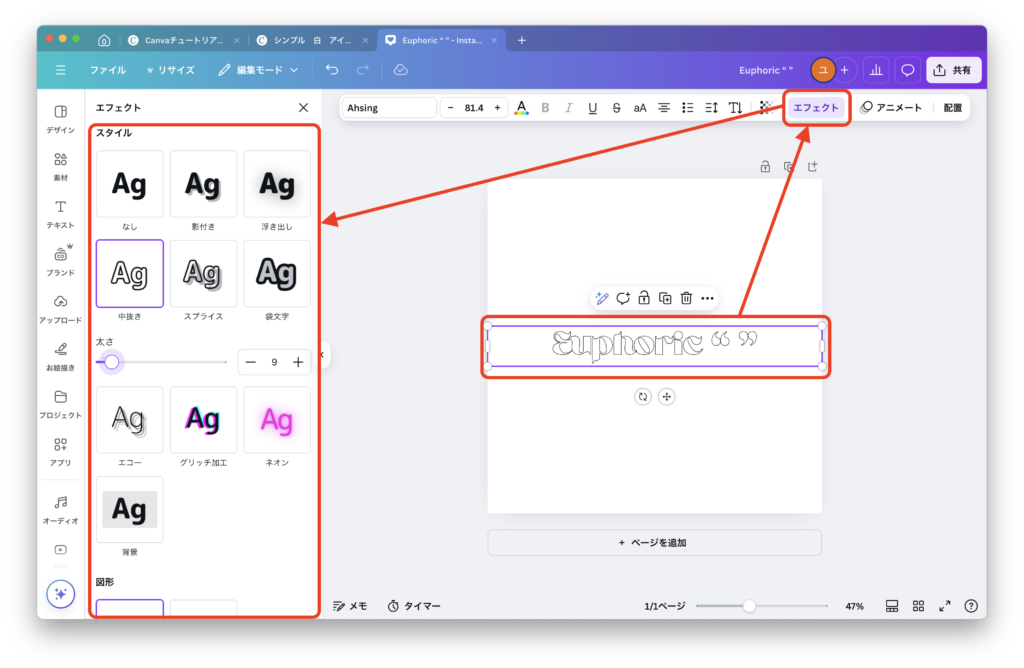
やり方は簡単で、テキストを選択した後、上部メニューからエフェクトをクリックして、エフェクトメニューを開き、そこからお好みのエフェクトを選択するだけです。

テキストエフェクトの種類
テキストエフェクトには大きく「スタイル」と「図形」の2種類があり、その中で1つずつテキストに適用することができます。
それぞれのエフェクトにはたとえば、「ぼかし」や「太さ」、「強度」などさまざまな設定項目があるかと思いますが、これは口で説明するよりも、実際に調整してどのような変化があるか理解するのがいいでしょう。
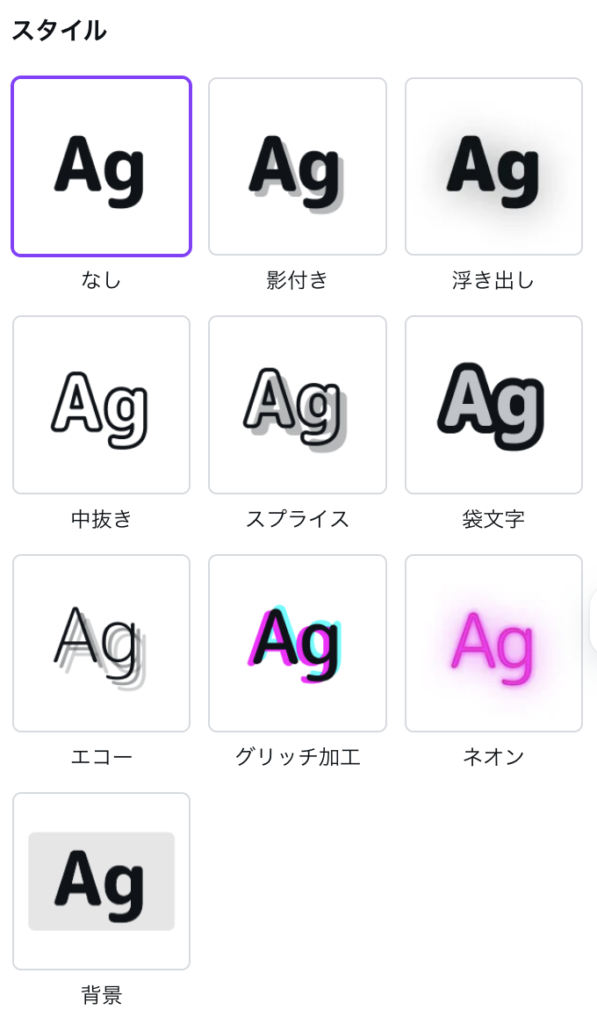
スタイル

なし
「スタイル」にかかっているエフェクトを解除します。
影付き
テキストに影をつけるエフェクトです。

浮き出し
テキストが浮き上がって見えるエフェクトです。

中抜き
文字の内部が透明になり、文字のアウトラインのみが見えます。

スプライス
中抜きと影付きを合わせたようなスタイルで、版ズレのような雰囲気があります。

袋文字
文字の外側に縁取りをつけます。

エコー
テキストの背景に同じ文字を重ねます。

グリッチ加工
未来的な印象の色収差をつけます。

ネオン
テキストがネオンサインのように光ります。

背景
テキストの背後に色付きのボックスを配置します。

図形

なし
「図形」にかかっているエフェクトを解除します。
湾曲させる
テキストを曲線状に配置します。

「フォントの組み合わせ」を使用する
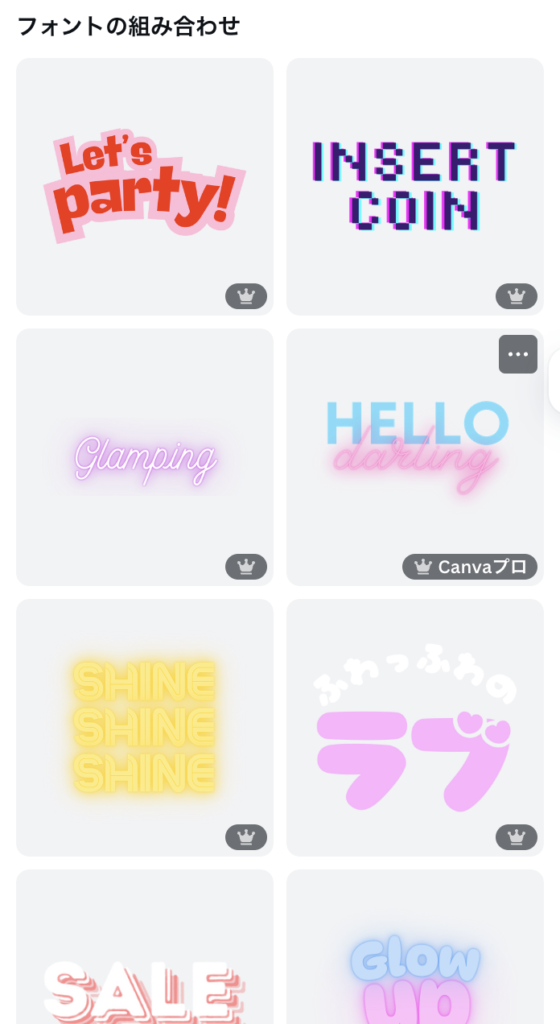
「テキスト」のメニューの中に「フォントの組み合わせ」と言うのもあります。これはテンプレートと同じく、あらかじめデザインされたテキストデザインを使用することができるものです。
英語のものが多い印象ですが、中には日本語で作られたものもあります。好みのデザインがあったら使ってみるのもいいでしょう。

まとめ
いかがでしたでしょうか。Canvaのテキストエフェクトを活用することで、デザインに個性と魅力が加わり、メッセージをより効果的に伝えることができます。影やグリッチ、カーブなど、多彩なエフェクトを組み合わせて、オリジナリティあふれる作品を作成してみてください。テキストの表現力が高まると、デザイン全体のクオリティも向上します。ぜひこの機会にCanvaのテキストエフェクトを使いこなし、デザインの幅を広げてみましょう。






















