こんにちは、ユアムーン編集部です。
今回はPhotoshopで画像にハーフトーン加工を施す方法をご紹介します!
ハーフトーンは小さな点のパターンで濃淡を表現する印刷業界で使われる技術ですが、画像をハーフトーン風にすることで、印刷したような質感と味わいが生まれる、重宝されるテクニックなのでぜひ習得しましょう!
コンテンツ
Toggle画像をスマートオブジェクトに変換
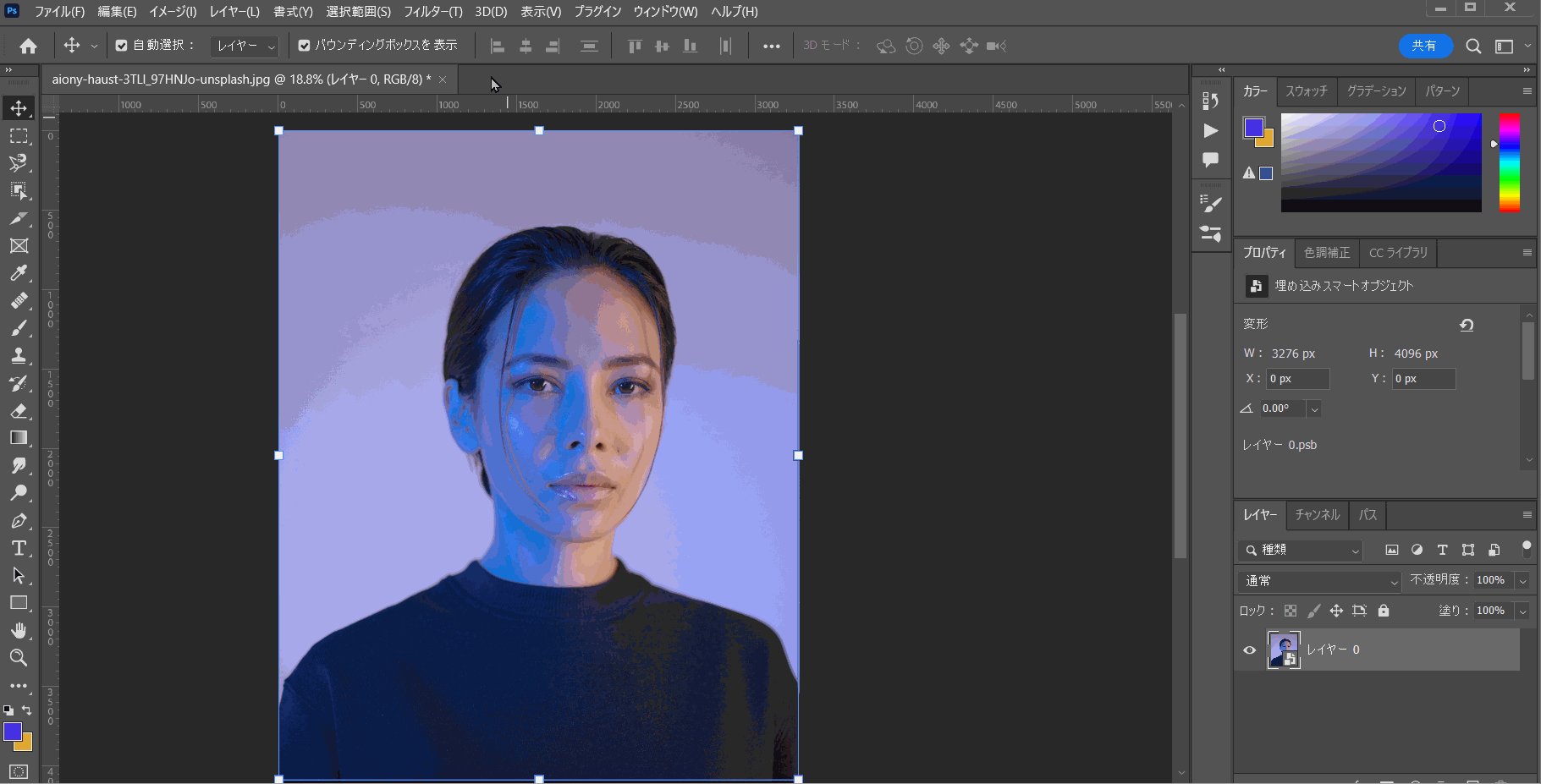
まずは、画像をスマートオブジェクトに変換していきましょう。
スマートオブジェクトに変換すると、色調補正やフィルターなどは「スマートフィルター」として適用され、後から数値を変更することが可能になり作業が捗ります。

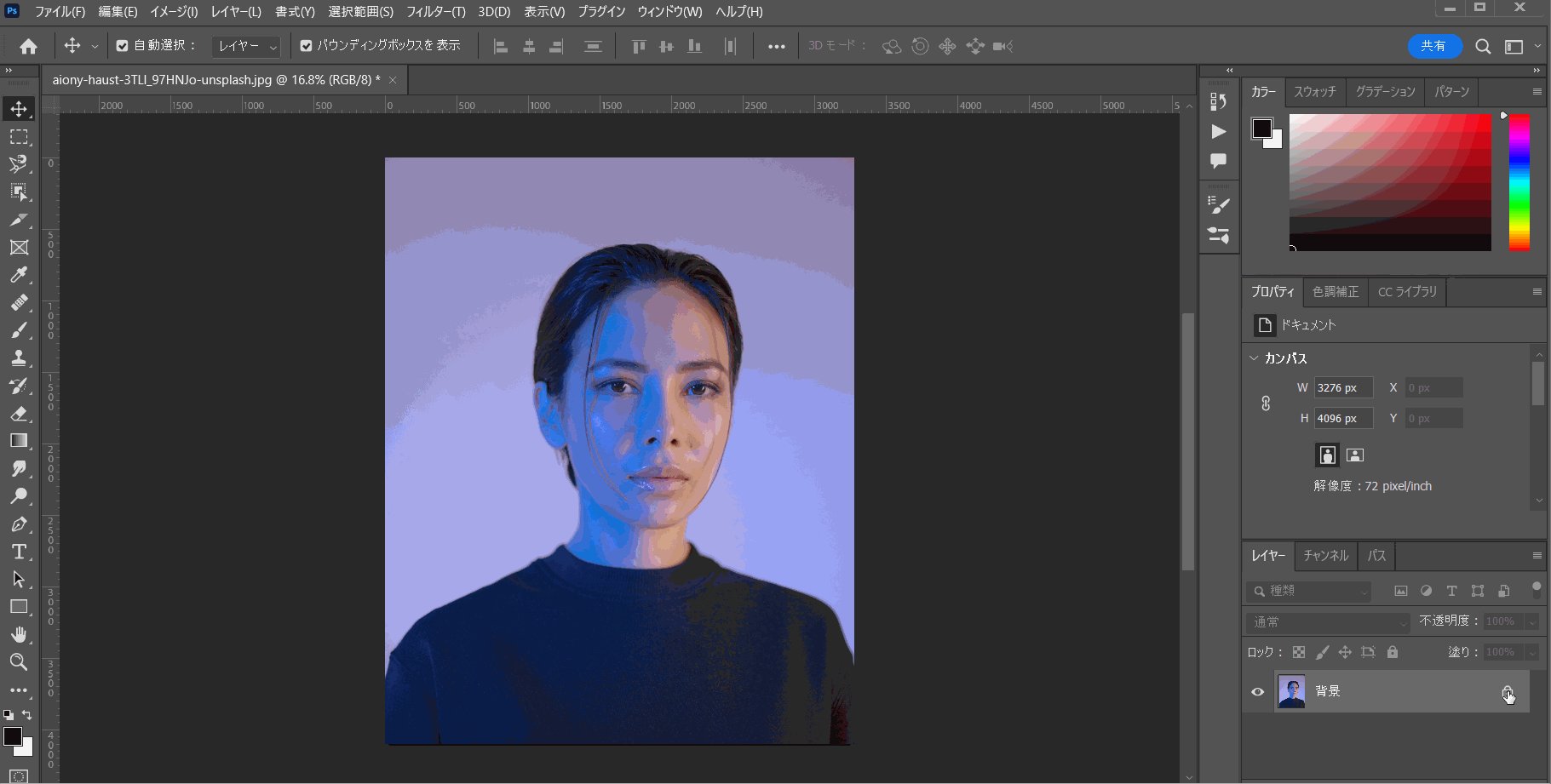
変換する方法は簡単で、フォトショップで画像を開いたら背景レイヤーとして画像がロックされている状態なので、ロックを外します。
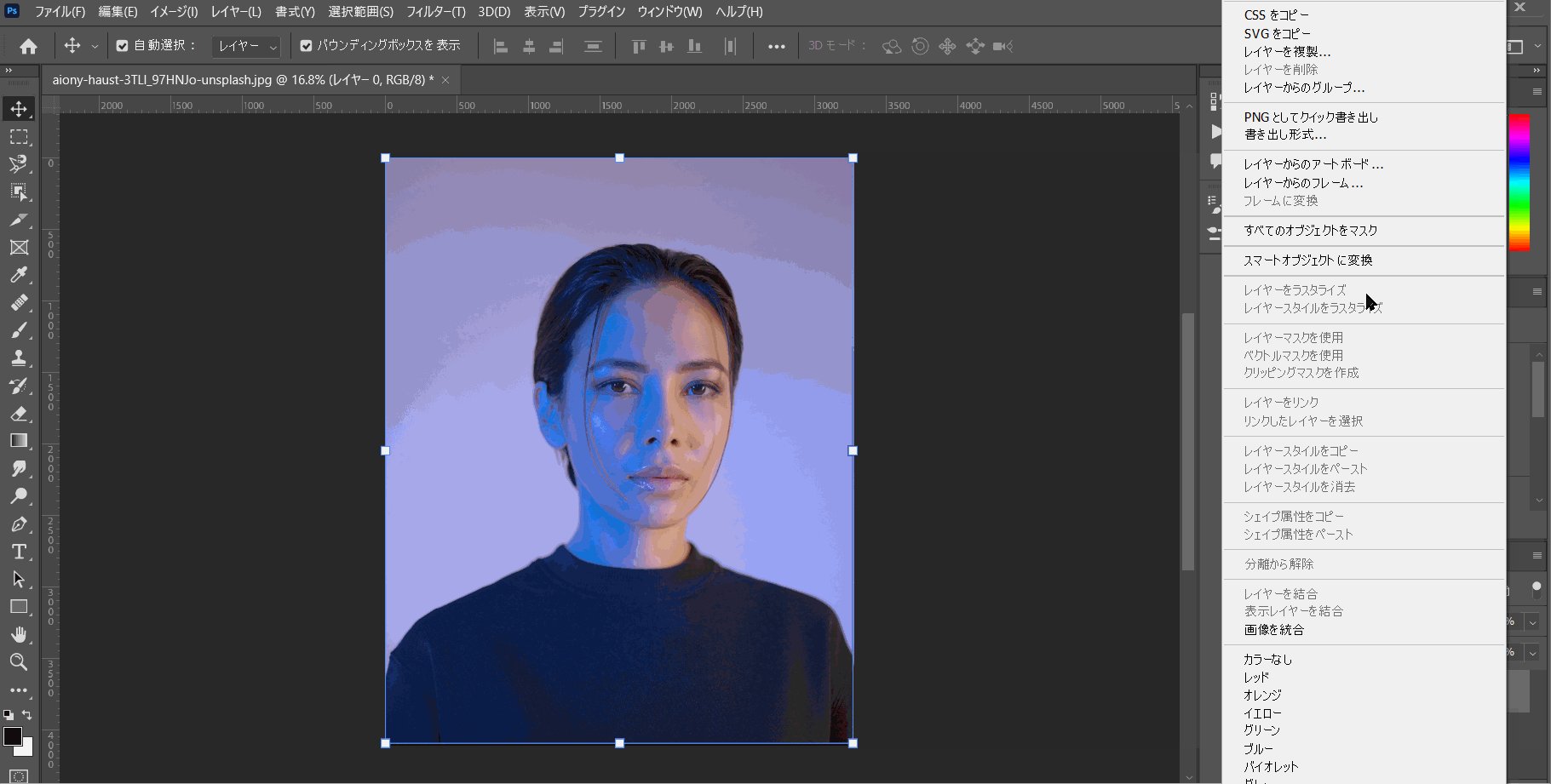
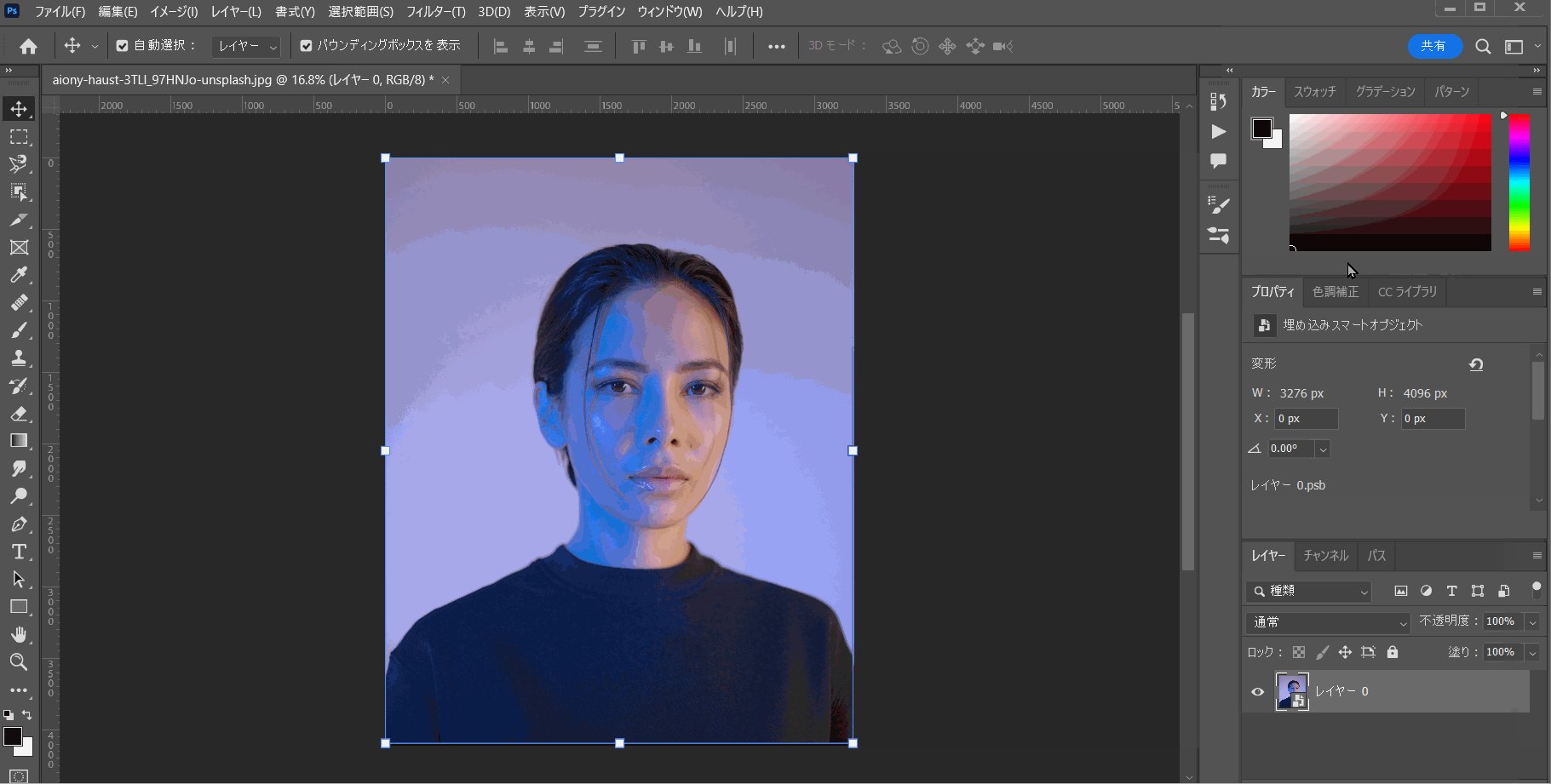
その後、レイヤーを右クリック→[スマートオブジェクトに変換]で画像がスマートオブジェクトに変換されます。

スマートフィルターとして追加された効果は上のように表示され、各効果を右クリックで削除や編集を行うことができます。
画像にハーフトーン加工を施す
今回は画像をハーフトーンにする方法を2種類紹介します。
- カラーハーフトーン
- ハーフトーンパターン
カラーハーフトーン

まずは[カラーハーフトーン]を使用した方法のご紹介です。

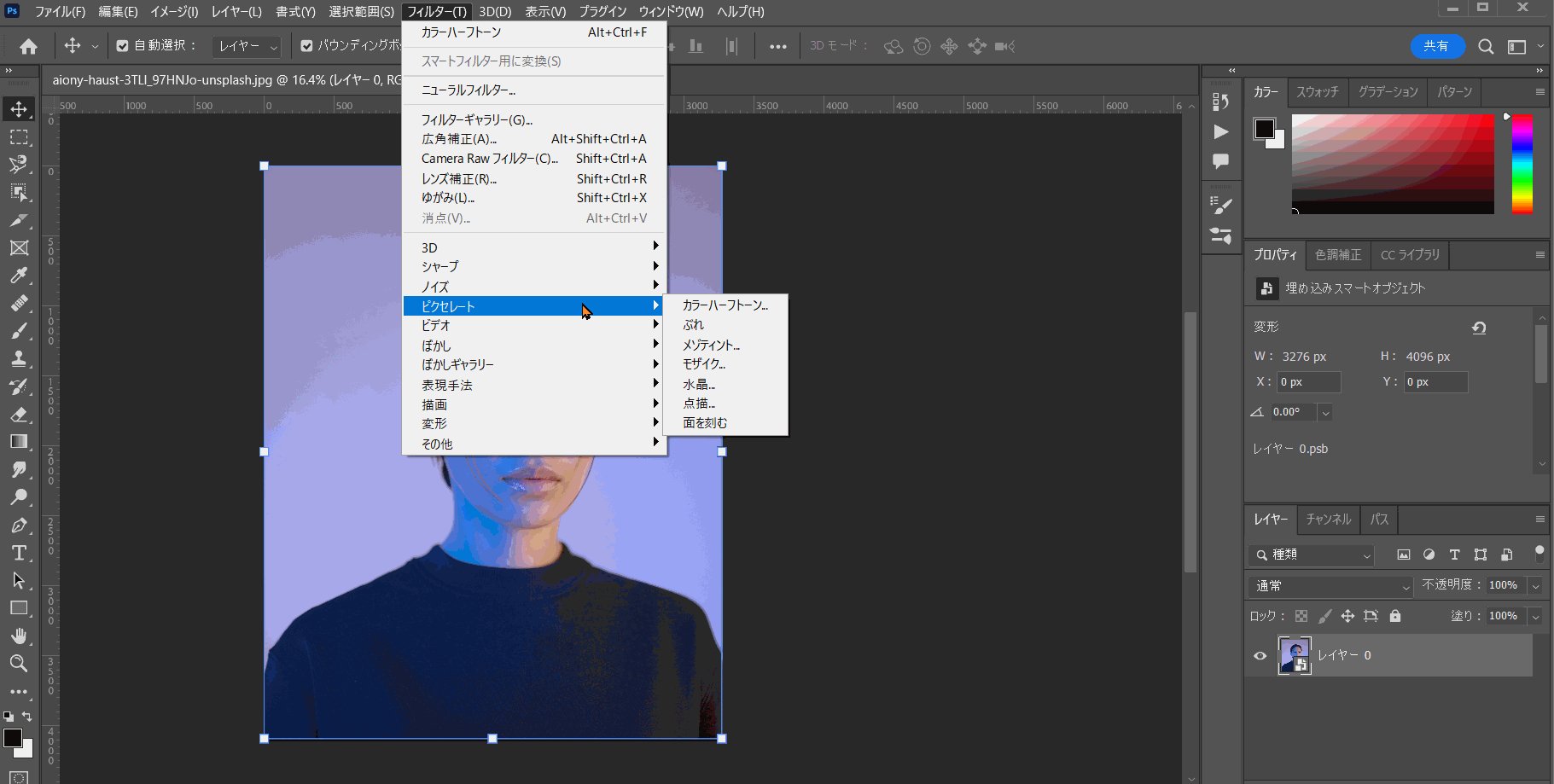
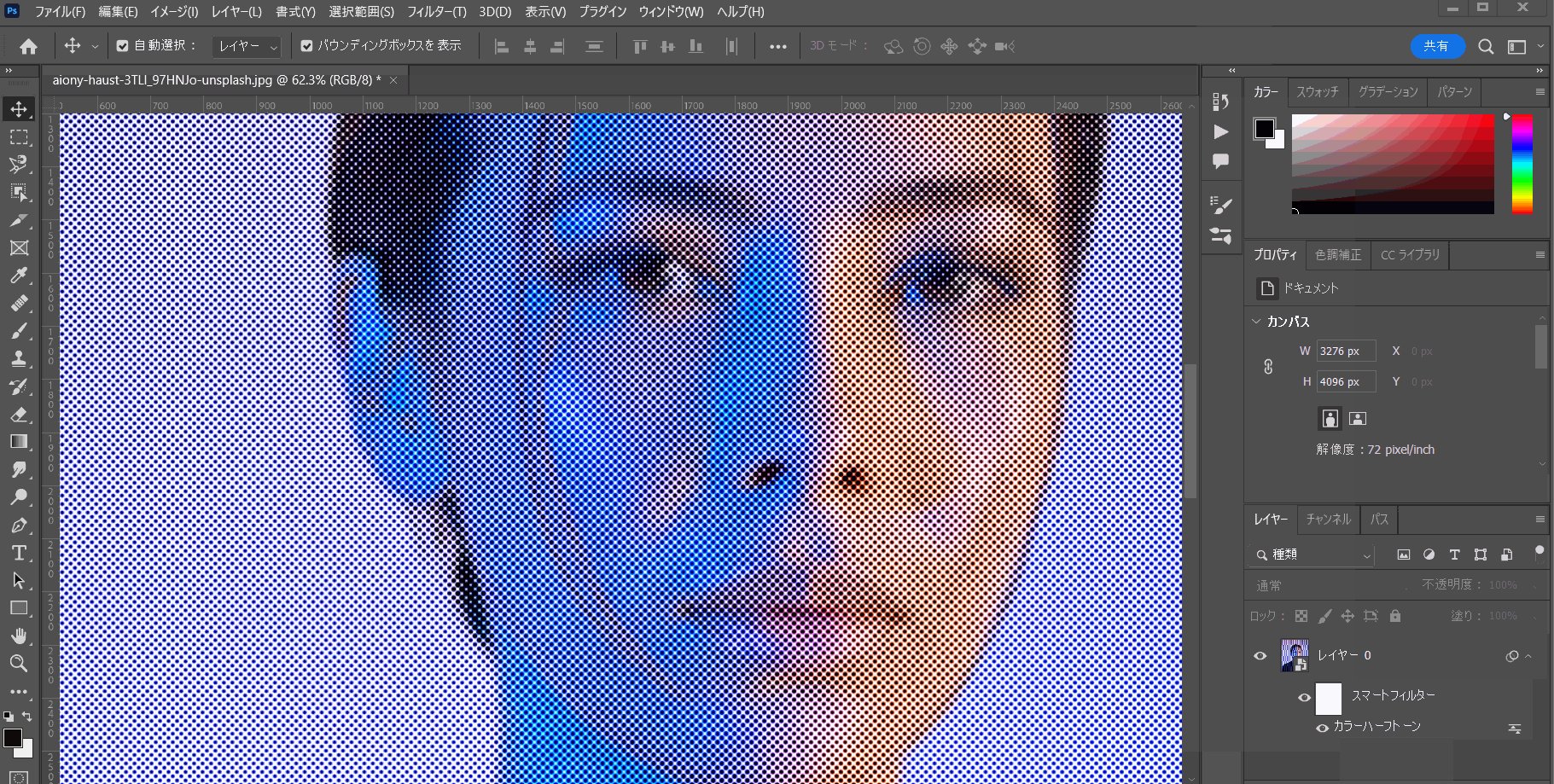
レイヤーを選択し、メニューバーの[フィルター]→[ピクセレート]→[カラーハーフトーン]で適用することができます。

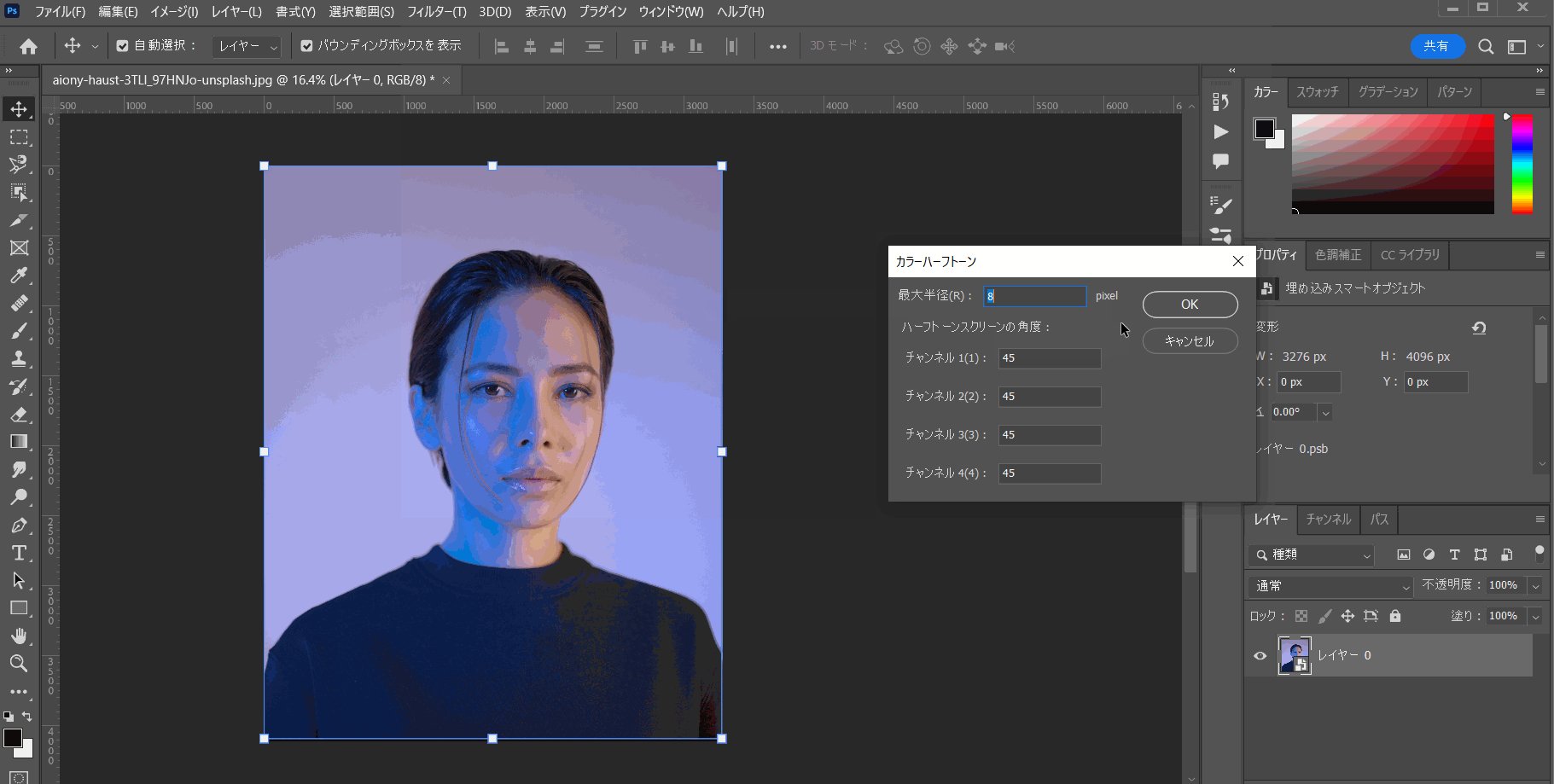
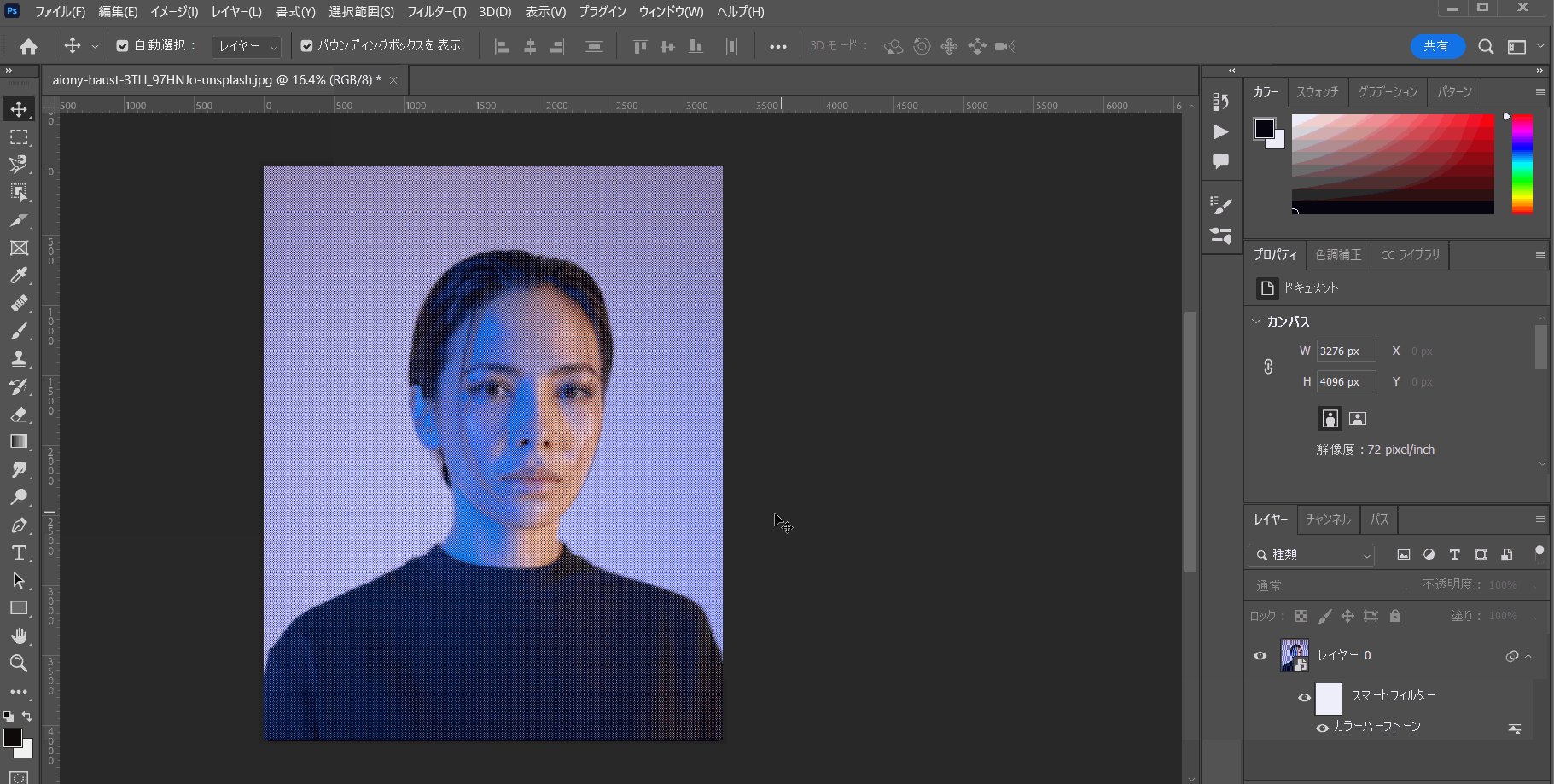
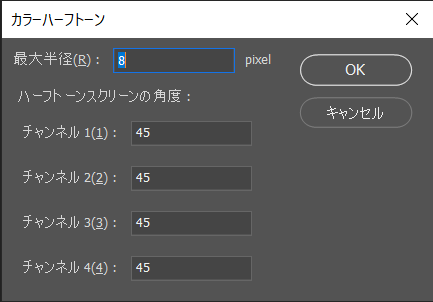
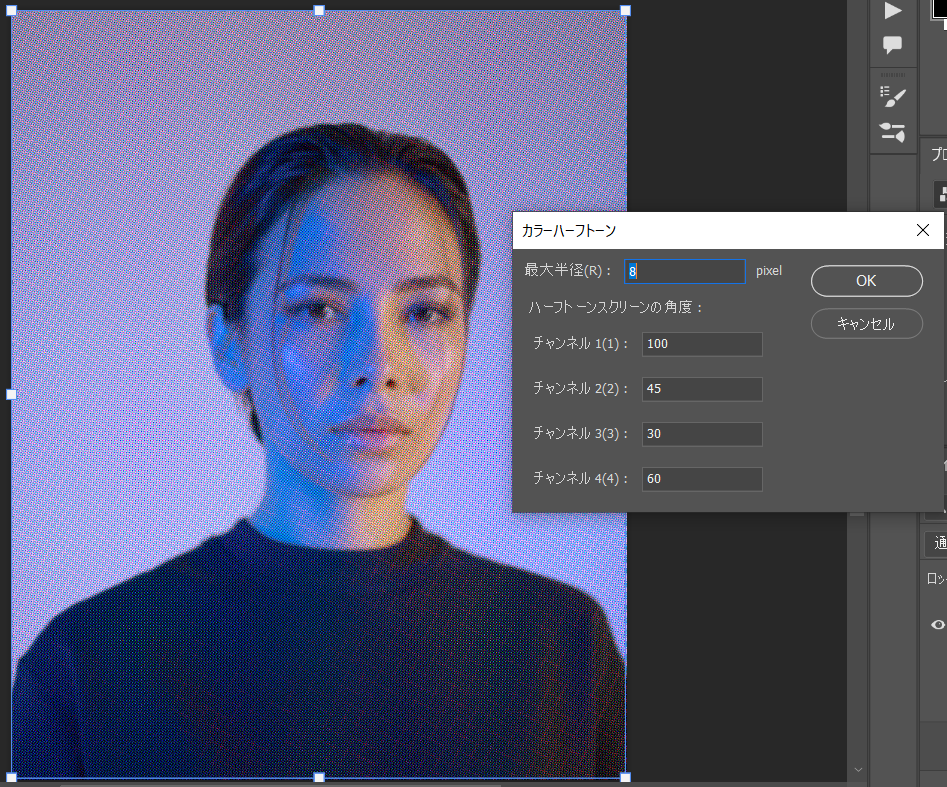
今回は上のような設定でカラーハーフトーンを適用しています。
最大半径 ハーフトーンの円の最大半径サイズ チャンネル 1 [シアン・レッド]のハーフトーン角度 チャンネル 2 [マゼンタ・グリーン]のハーフトーン角度 チャンネル 3 [イエロー・ブルー]のハーフトーン角度 チャンネル 4 [ブラック]のハーフトーン角度
各チャンネルの角度を変えると、ハーフトーンで生まれる模様が変化するので色々試してみましょう!

ハーフトーンパターン

次は[ハーフトーンパターン]を使用した方法の紹介です。
ハーフトーンパターンは、描画色と背景色を設定することで、デュオトーンのハーフトーンにすることができます。
デフォルトでは[描画色: 黒][背景色: 白]に設定されているので、そのままハーフトーンパターンを適用するとモノクロのハーフトーン画像になります。
初期設定の色
今回適用する色
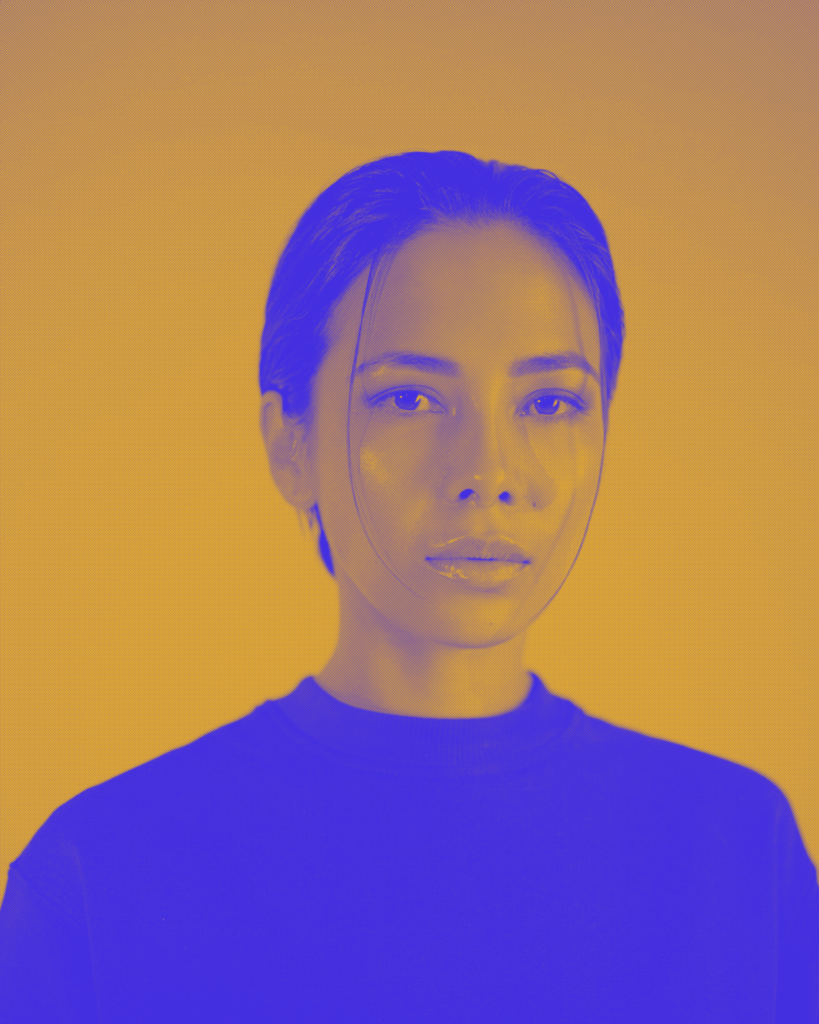
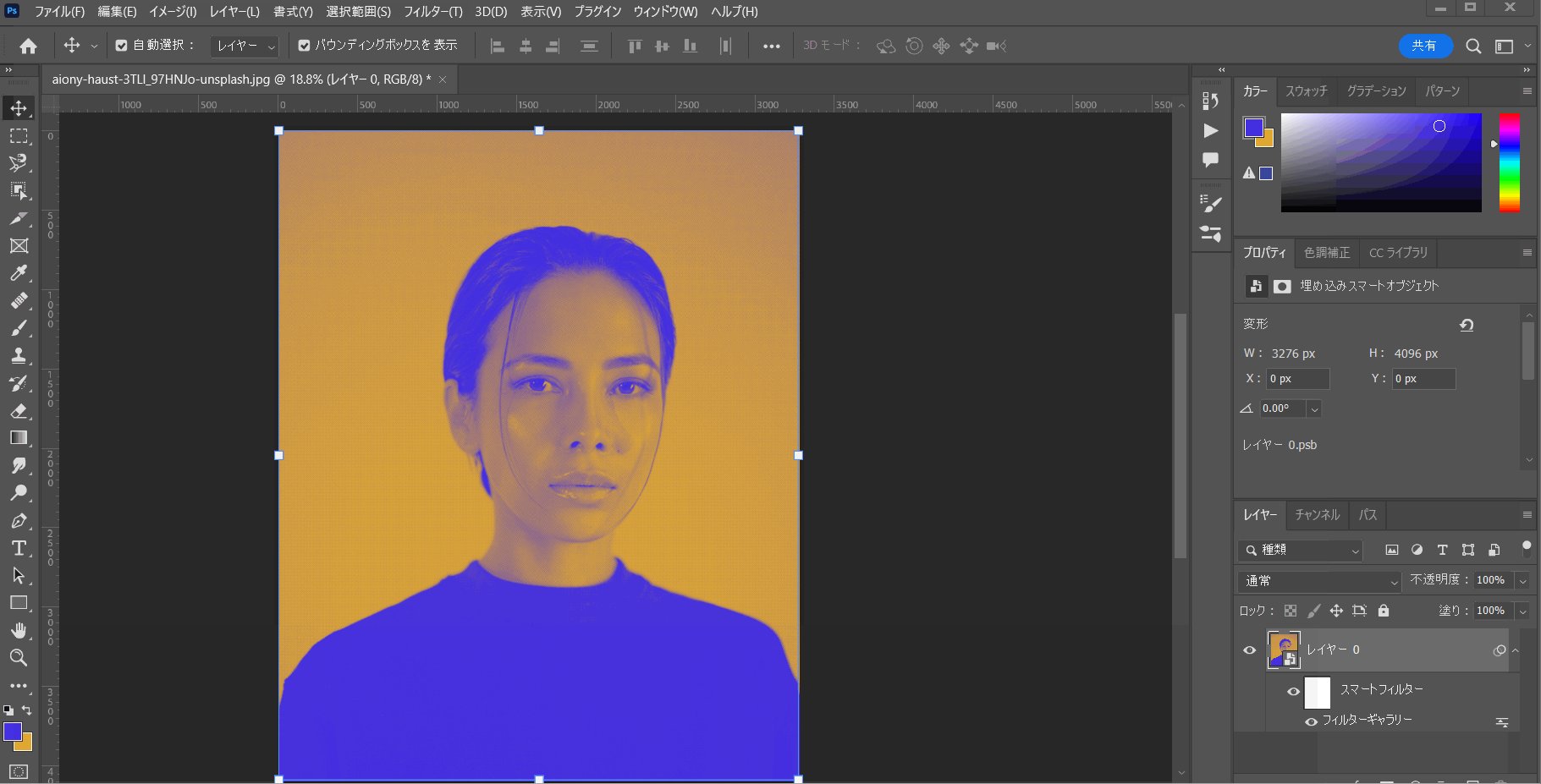
今回は[描画色: 青][背景色: オレンジ]の補色でハーフトーンパターンを適用していきたいと思います。

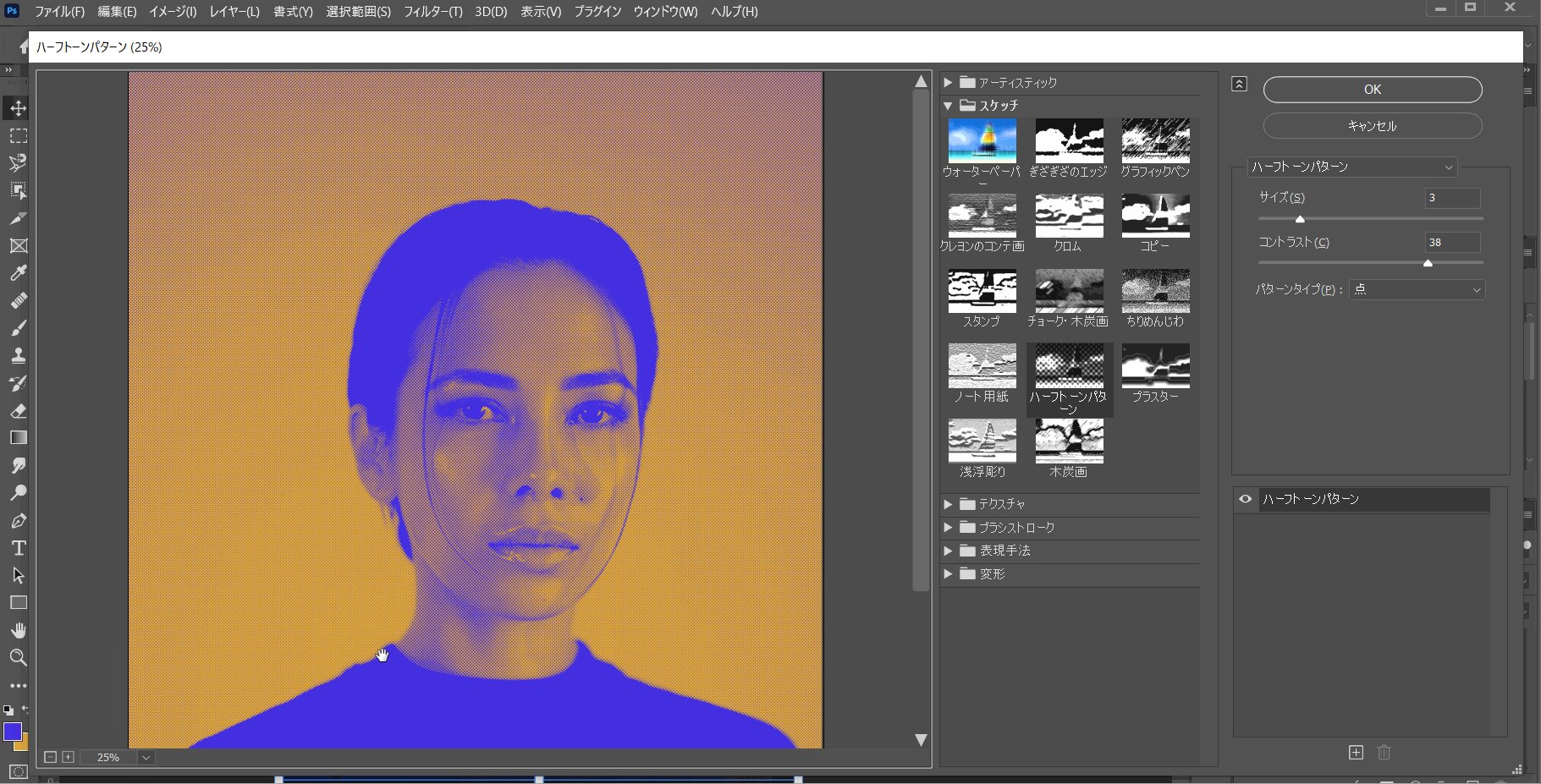
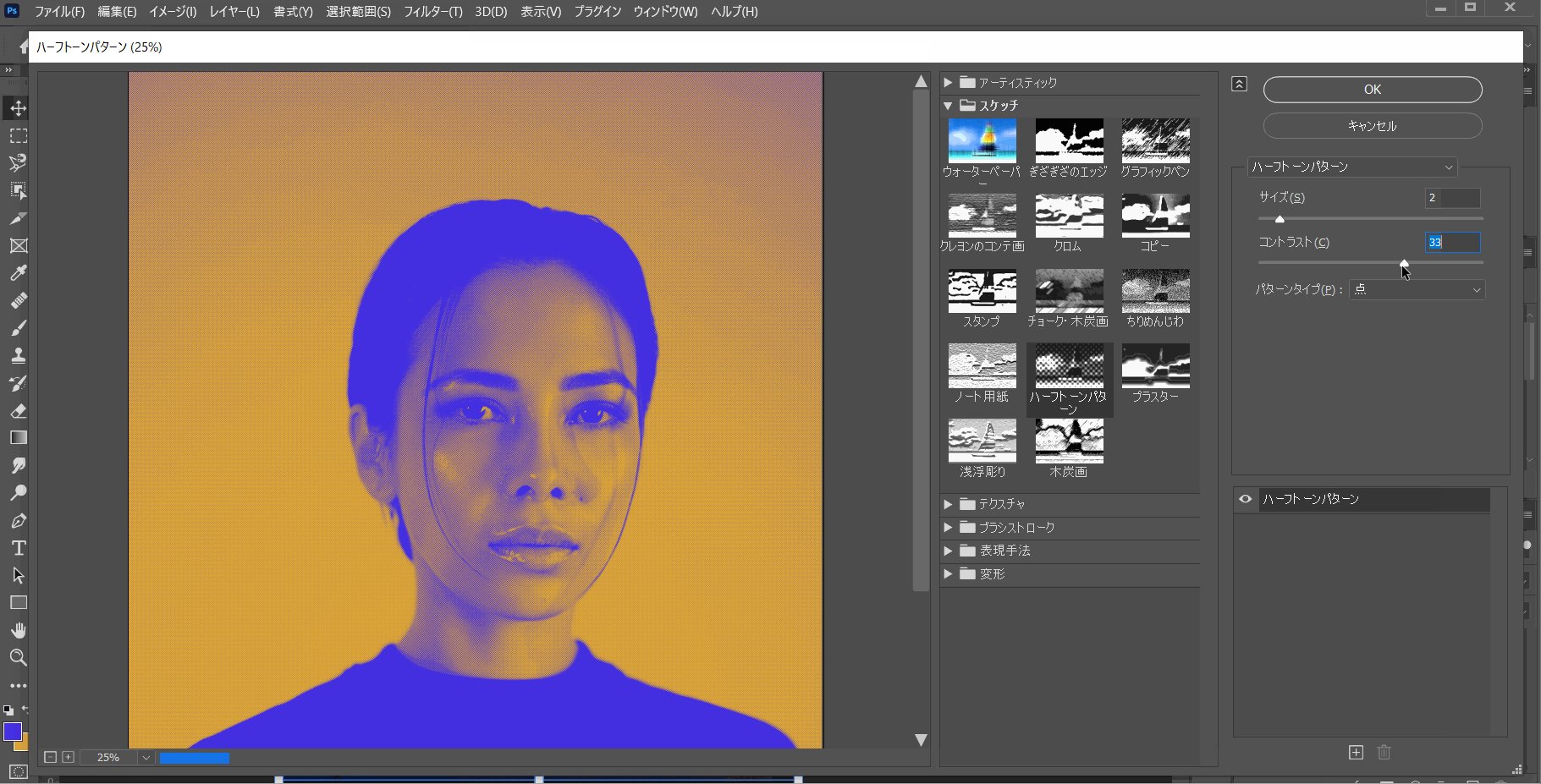
ハーフトーンパターンを適用するには、メニューバーの[フィルター]→[フィルターギャラリー]→[スケッチ]→[ハーフトーンパターン]を選択します。

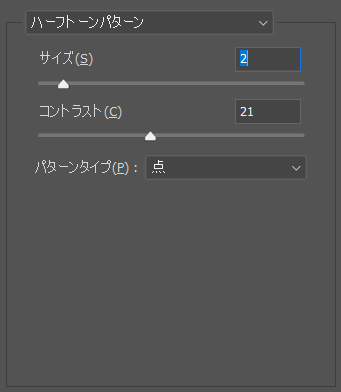
その後、右のスライダーで[サイズ][コントラスト][パターンタイプ]を設定してOKボタンをクリックすればハーフトーンにすることができます。
パターンタイプは[円][点][線]の3つが用意されており、[点]がハーフトーンの一般的なパターンタイプとなります。
それぞれのパターンタイプによって画像の仕上がりはこのように変わります。(画像クリックで拡大表示できます)
まとめ
いかがでしたでしょうか?
今回はPhotoshopで画像をハーフトーンにする方法をご紹介させていただきました。
ハーフトーンに加え、ノイズなども併せて適用するとより雰囲気のある画像に仕上がります。
今後もさまざまなクリエイティブ情報を発信していきますのでよろしくお願いいたします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!

























