こんにちは! ユアムーン編集部です!
今回は、初めてAdobe Illustratorを使用する初心者の方向けに、Illustratorの基礎知識や覚えたほうがいい機能7選をご紹介します。
Illustrator使えるようになりたいけど、まず何から勉強すればいいのか分からない…なんて方はぜひご覧ください!
コンテンツ
ToggleIllustratorとは?
まずAdobe Illustratorとは、Adobe社が販売するベクター形式(数値で画像を構成)の画像編集ソフトです。
Windowsに標準搭載されている「ペイント」やAdobeの「Photoshop」などのラスター形式(ピクセルで画像を構成)のソフトとは違い、画質を劣化させることなく画像を拡大縮小することができます。
テキストや画像を組み合わせたレイアウトの作成や、線や図形を組み合わせたイラストなどの作成に最適なソフトで、ゲーム制作会社や映像編集、印刷業界などあらゆる分野で高いシェア率を誇っています。
Illustratorバージョン・使用PCのOS
本記事内で使用しているIllustratorのバージョンや、使用PCのOSなどは以下の通りです。
| Adobe Illustrator バージョン | 26.4.1(64bit) |
| OS | バージョン | Windows 10 Home | 21H2 |
Illustratorの基礎知識
パス・オブジェクト

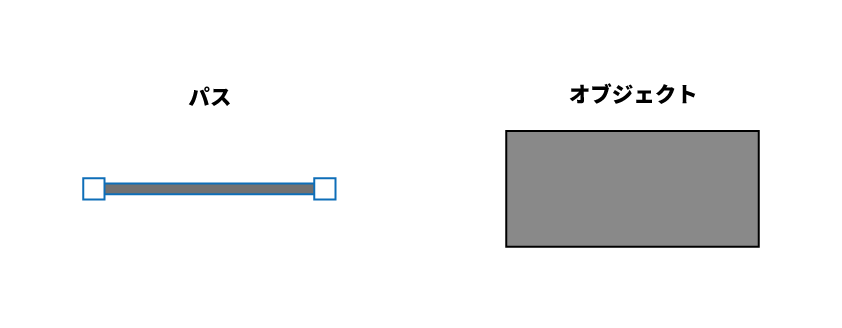
「パス」とは、図形やイラストなどを構成する線のことです。そしてパスで作られた図形やイラストのことを「オブジェクト」と言います。
パスはアンカーポイント(点)をセグメント(線)で繋ぐようにして構成されています。
曲線の場合はアンカーポイントからハンドルと呼ばれる線が表示され、ハンドルの長さや角度を変えることにより、線がどのくらい曲がるかなどを調整することができます。
Illustratorの主な機能7選
それでは、Illustratorで最初に覚えたほうがいい機能7選をご紹介します。[ ]はツールのショートカットキーなので、作業を効率化するためにも合わせて覚えましょう!
画面の移動・拡大・縮小
Illustratorで何かを作る上で欠かせないのが、画面の操作です。これらの操作を覚えるとストレスなくデザイン制作を進めることができます。
画面移動
イラストレーターの画面を上下左右に動かすには、主にマウスホイールを使用します。
画面の位置を自由に動かしたいときには手のひらツールを使用します。配置されているパスやオブジェクトなどに触れずに、ドラッグで直感的に画面を動かすことができます。
上下:マウスホイール(shift + マウスホイールで大きく移動)
左右:ctrl + マウスホイール
自由:マウス左ドラッグ(手のひらツール [H])
画面の拡大・縮小
画面のズーム倍率を上げて大きく見たいときや、作成したデザインのバランスを俯瞰して見るときに使用します。
個人的には、alt + マウスホイールが使いやすくておすすめです。
拡大:
- 左クリック(ズームツール [Z])
- alt + マウスホイール[↑]
縮小:
- alt + 左クリック(ズームツール [Z])
- alt + マウスホイール[↓]
選択ツール・ダイレクト選択ツール
続いては、オブジェクトを移動させたり、形を変えたりするときに使うツールの紹介です。
選択ツール [V]
オブジェクトやグループを選択するツールです。また、オブジェクトなどを選択した状態でドラッグすることで、移動させることができます。

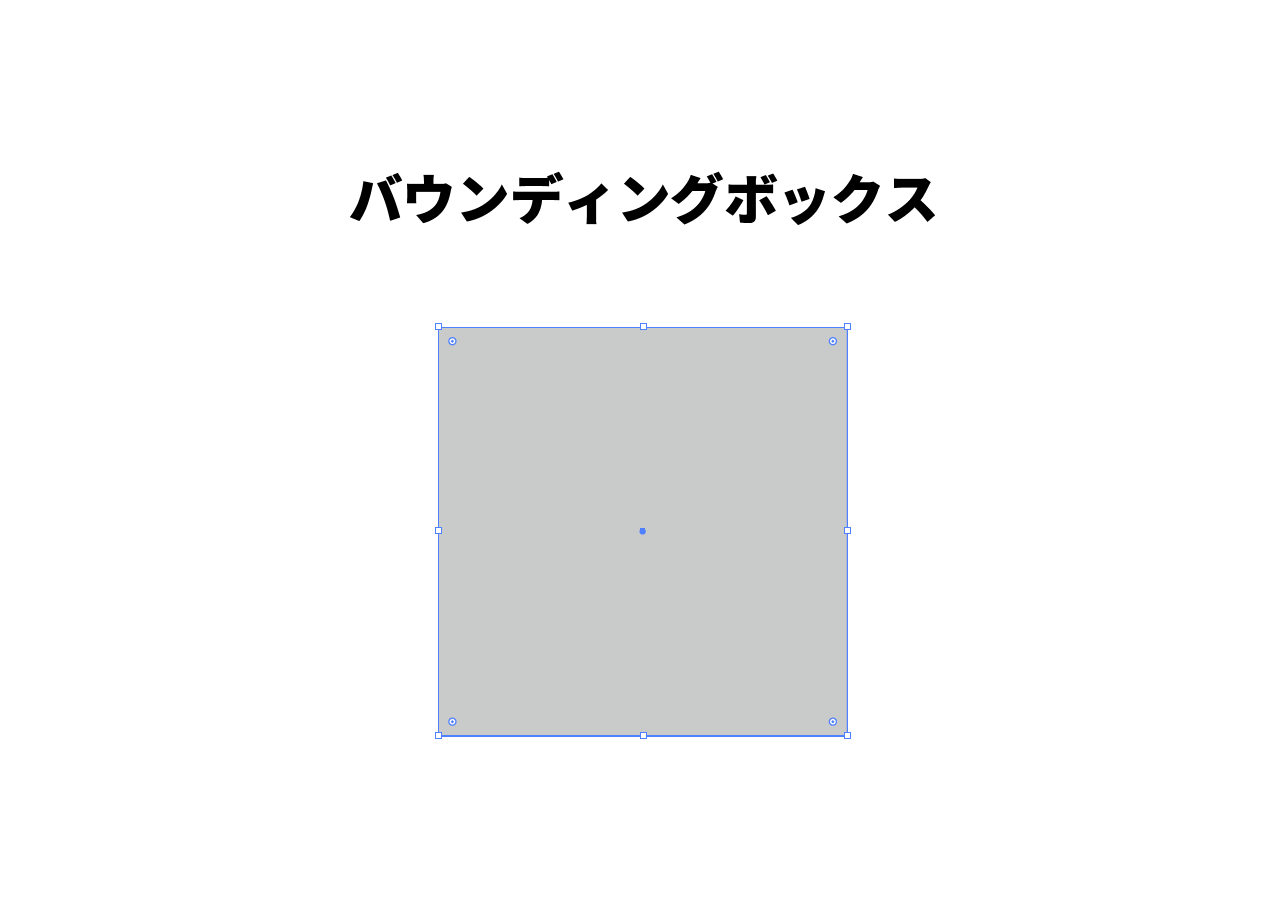
オブジェクトやグループを選択したときに表示される青色の線はバウンディングボックスと呼び、四角い図形をドラッグするとオブジェクトの大きさを変更できます。[shiftキー]を押しながらドラッグするとオブジェクトの縦横比を変えずに拡大することができます。
ダイレクト選択ツール [A]
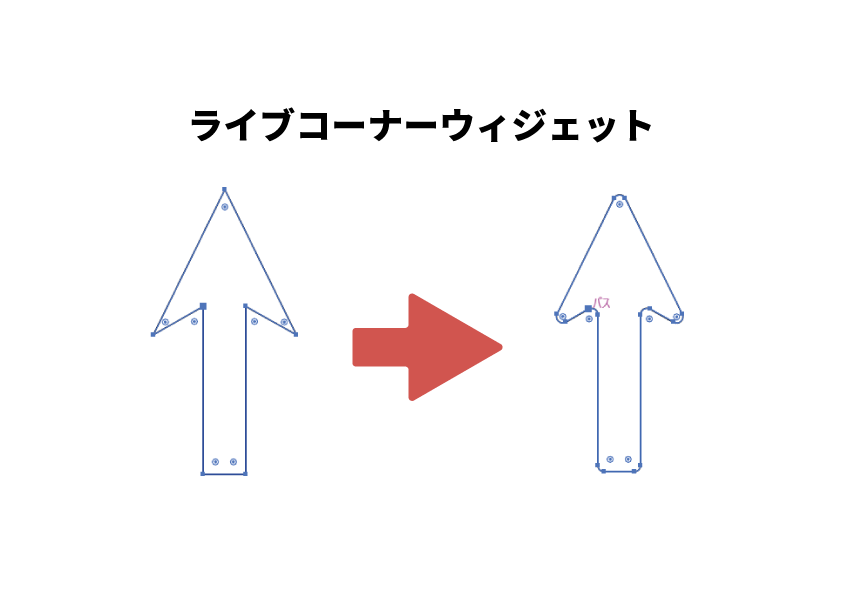
オブジェクトのアンカーポイントやハンドルを編集するツールです。またダイレクト選択ツールを使用しているときに、アンカーポイントを含むパスを選択すると、角にライブコーナーウィジェットが表示されます。

ライブコーナーウィジェットは、オブジェクトの角を簡単に丸めてくれる便利な機能です。丸めたい角に表示されるライブコーナーウィジェットを選んで、ドラッグすることで角を丸めることができます。
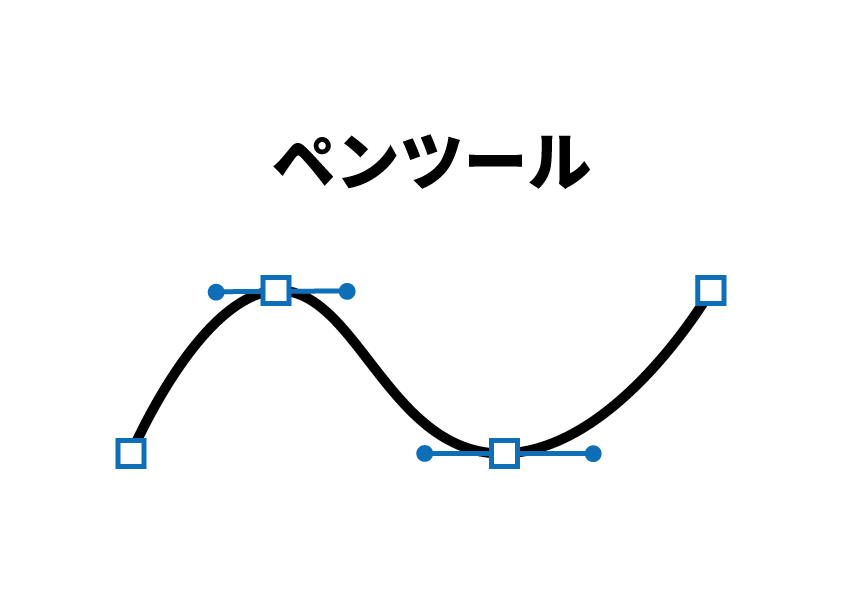
ペンツール [P]

ペンツールは直線や曲線を描くツールで、制作に欠かせない機能です。
クリックで線の始点となるアンカーポイントを設置し、二つ目のアンカーポイントを設置することで、始点と二つ目のアンカーポイントの間にセグメントが作成されます。
ドラッグすると曲線を引くことができます。
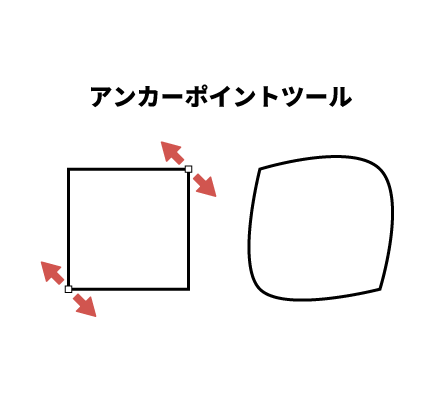
[enter]キーを押すことで、線の作成を終了します。アンカーポイントツール [SHIFT + C]

アンカーポイントツールは、ハンドルの操作をするツールです。
直線のアンカーポイント(ハンドルがない)を曲線のアンカーポイント(ハンドルがある)に変えたり、その逆で曲線から直線に変えたりすることができます。
線の太さや色の変更
線の太さ

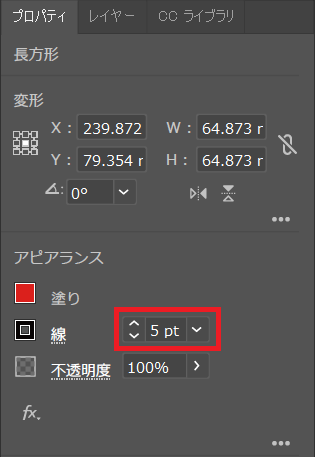
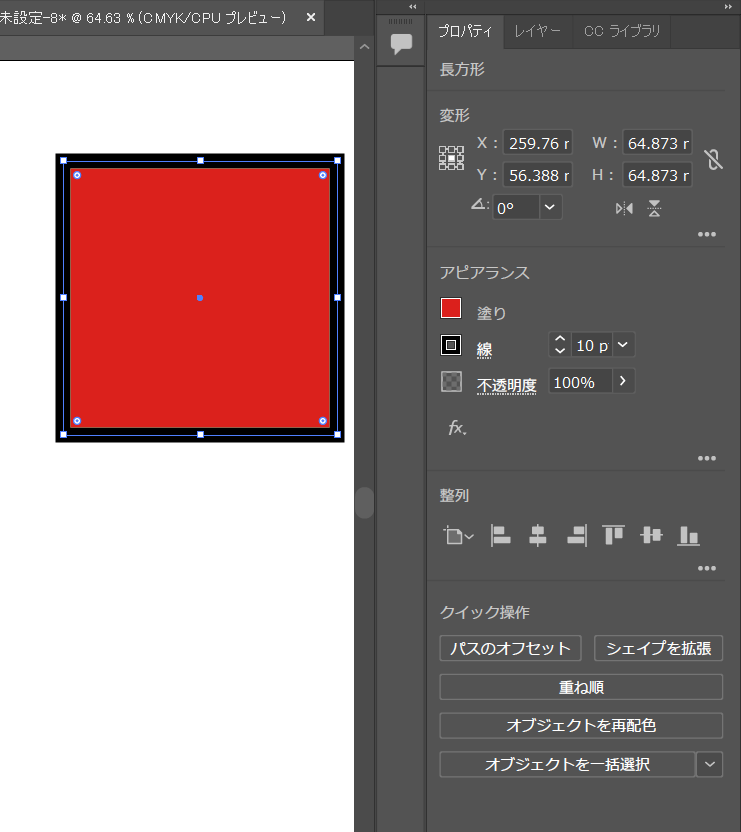
線の太さを変えるには、太さを変えたいオブジェクトを選択して画面右の[プロパティ]→[アピアランス]→[線]の項目から設定することができます。
色
線やオブジェクトの内側の色を変えるには、主に2つ方法があります。
- ツールバーから変更
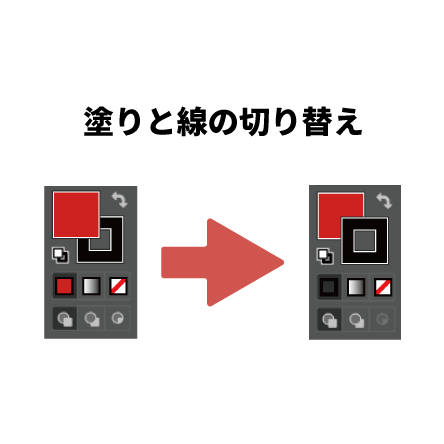
一つ目は、オブジェクトを選択した状態で画面左のツールバーの「塗りと線」から変更する方法です。

上の画像だと赤い四角形が「塗り」、中心がくり抜かれている黒い四角形が「線」の色を設定するボタンになっています。
前面に表示されているボタンがアクティブ状態で、切り替えるには背面のボタンをクリックします。
色の設定ボタンの下に3つ並んでいるボタンからは色の種類を設定することができます。左から、
- カラー(通常の色)
- グラデーション
- 色なし
が設定できます。

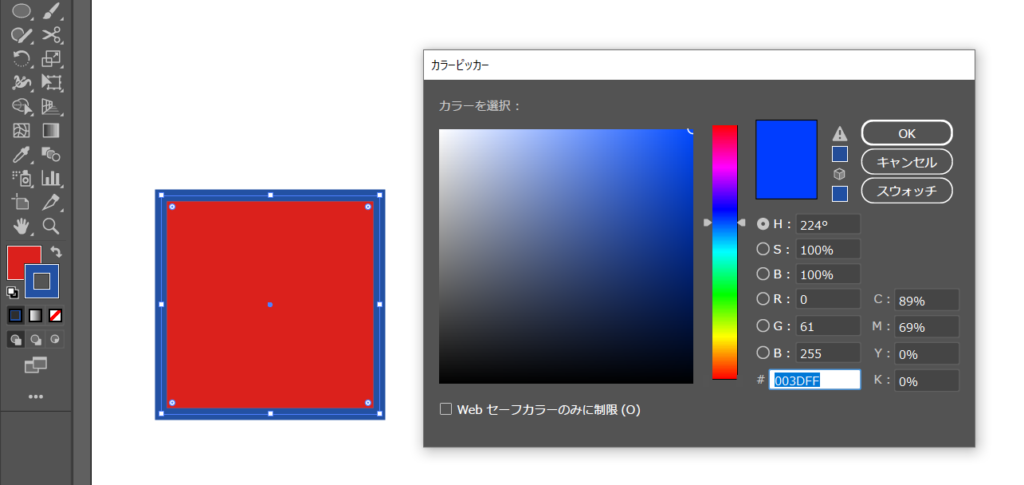
色の設定ボタンをダブルクリックすることで色を設定できる「カラーピッカー」を開くことができ、色を指定できます。
- プロパティから変更
二つ目は画面右の[プロパティ]の[アピアランス]から変更する方法です。

色を変更したいオブジェクトを選択した状態で、画面右に表示される[プロパティ]→[アピアランス]の欄から「塗り」と「線」の左のアイコンをクリックすることで色を設定することができます。
長方形ツール・楕円ツール・多角形ツール
基本の図形を描くツールは、後述するパスファインダーという機能でよく使います。しっかり覚えておきましょう!
長方形ツール [M]

長方形を描くツールです。shiftを押しながら描くと正方形を作ることができます。
楕円形ツール [L]

楕円を描くツールです。shiftを押しながら描くと正円を作ることができます。
多角形ツール


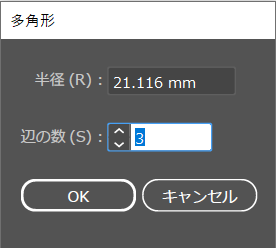
多角形を描くツールです。何角形にするかは、クリックすると設定することができます。こちらもshiftを押しながら描くと三角形であれば正三角形を作ることができます。
パスファインダー
パスファインダーは、図形同士を足し算引き算したりして図形を作る機能です。

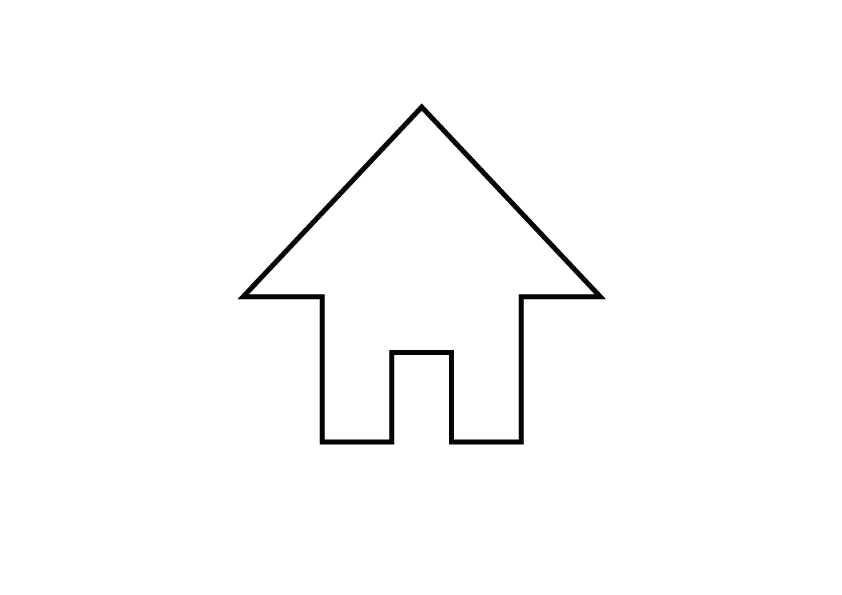
パスファインダーを使うと上のような画像が簡単に作ることができます。

まずは家のパーツを、屋根、壁、ドアに分解して、それぞれ多角形ツールや長方形ツールなどで形を作ります。

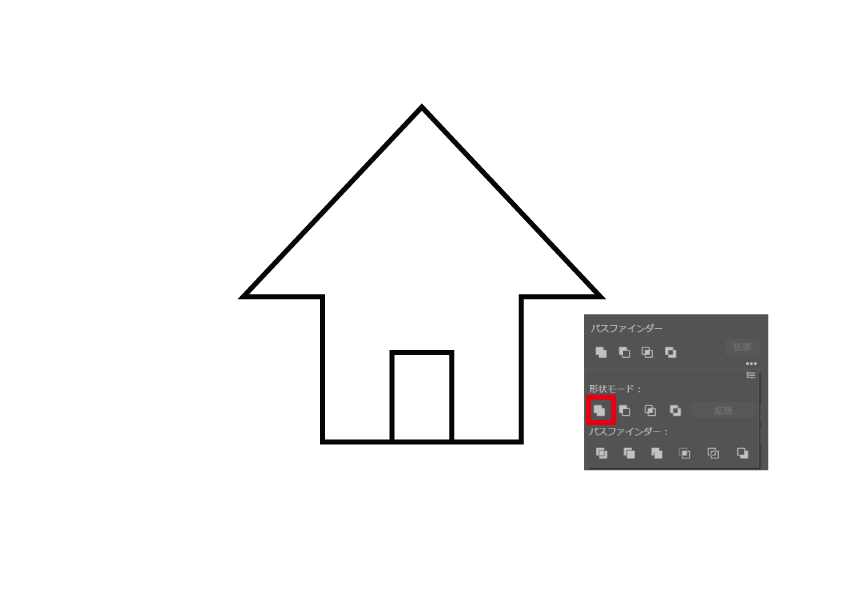
次に屋根と壁を合体させるためにパスファインダーの「合体」を適用します。パスファインダーは、複数オブジェクトを選んだ際にプロパティに表示されます。
すると屋根と壁の境目がなくなり、一つのオブジェクトになりました。

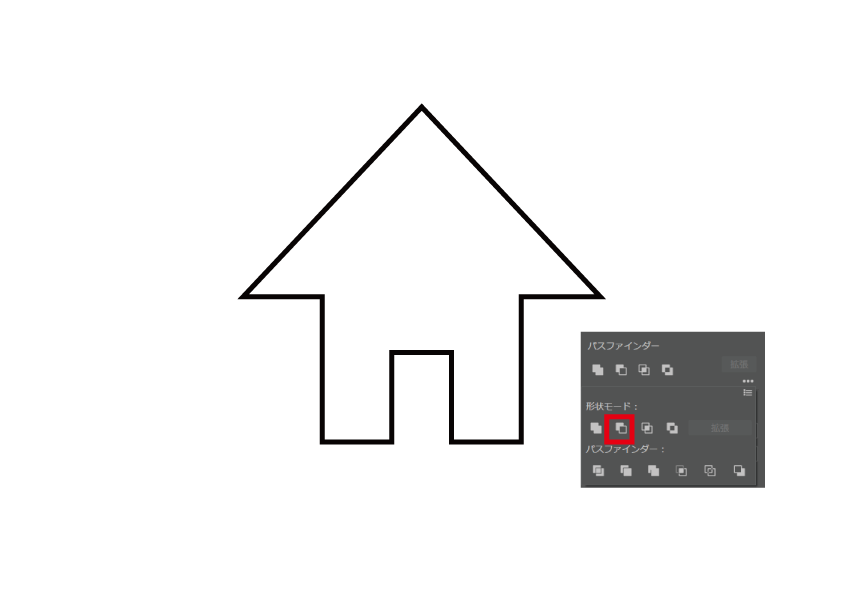
最後に合体させたオブジェクトとドアを選択し、パスファインダーの「前面オブジェクトで型抜き」を適用します。すると、合体させたオブジェクトとドアの重なっていた部分が切り抜かれて、へこんだオブジェクトになり家のアイコンの完成です。
まとめ
いかがでしたでしょうか?
Illustratorは、とてもたくさんの機能がありますが、今回は初心者の方向けに基本の覚えておいた方がいい機能をピックアップしてご紹介させていただきました。
今後もさまざまなクリエイティブ情報を発信していきますので、よろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















