こんにちは!皆さんはSNSのアイコンをどのように設定していますか?
最近のSNSでは円や楕円など、丸みが帯びた可愛らしい形が多いように見受けられます。
今回はパスを簡単に編集し、アイコン風の画像を作る方法について紹介したいと思います。
コンテンツ
Toggle簡単パスの編集方法!
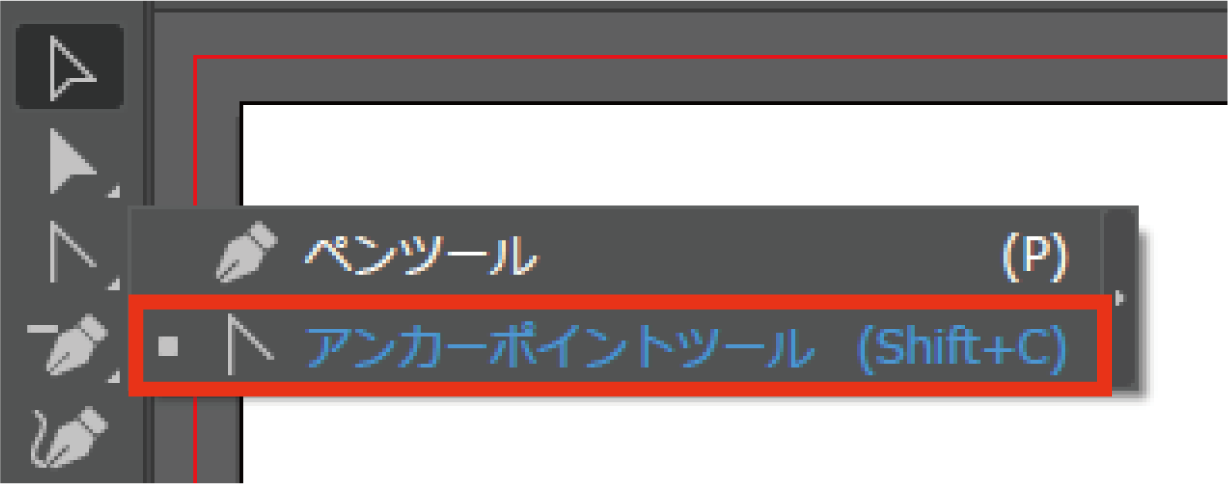
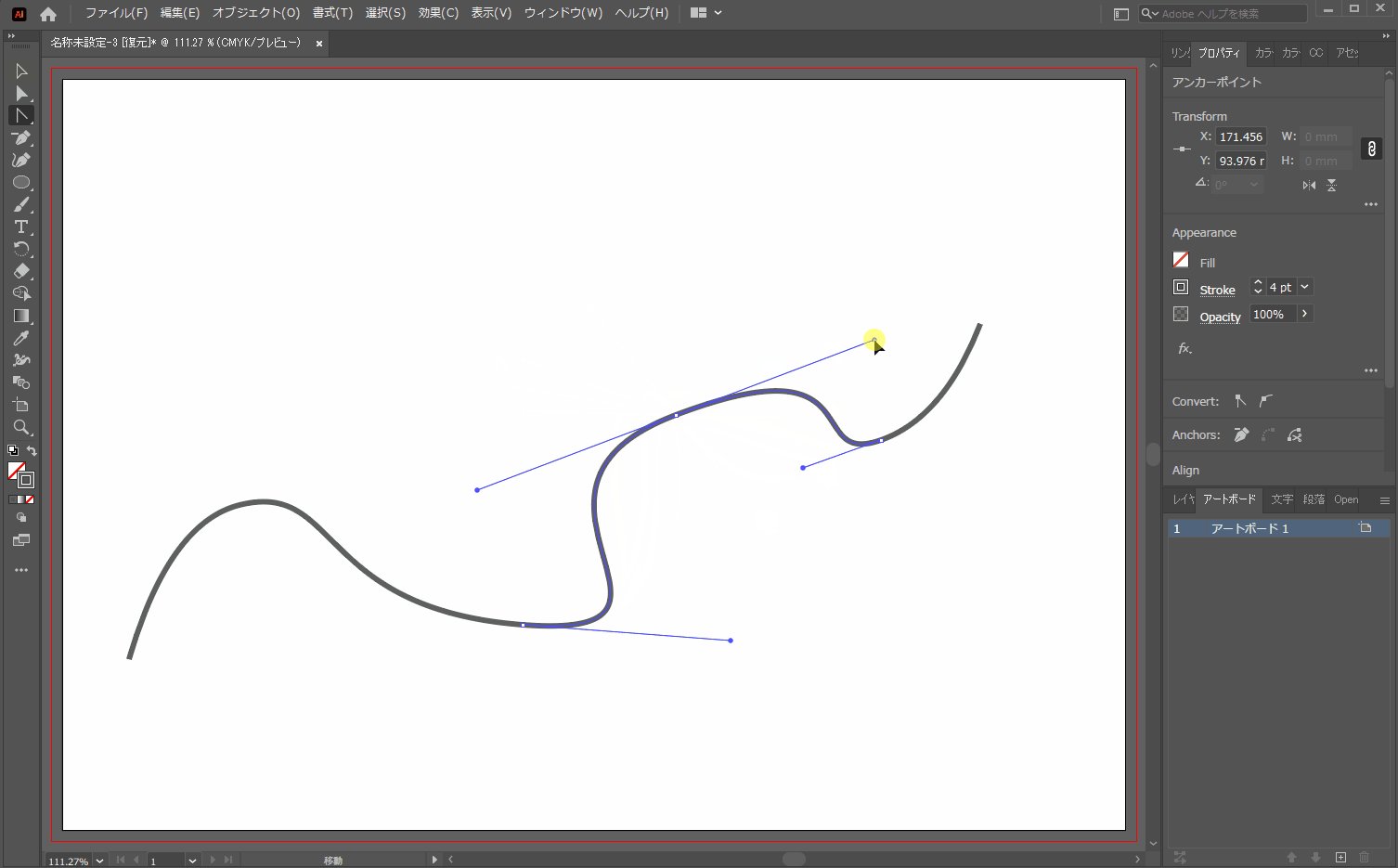
パスの編集方法はいくつか種類があると思いますが、今回はその中でもアンカーポイントツールについて紹介していきたいと思います。

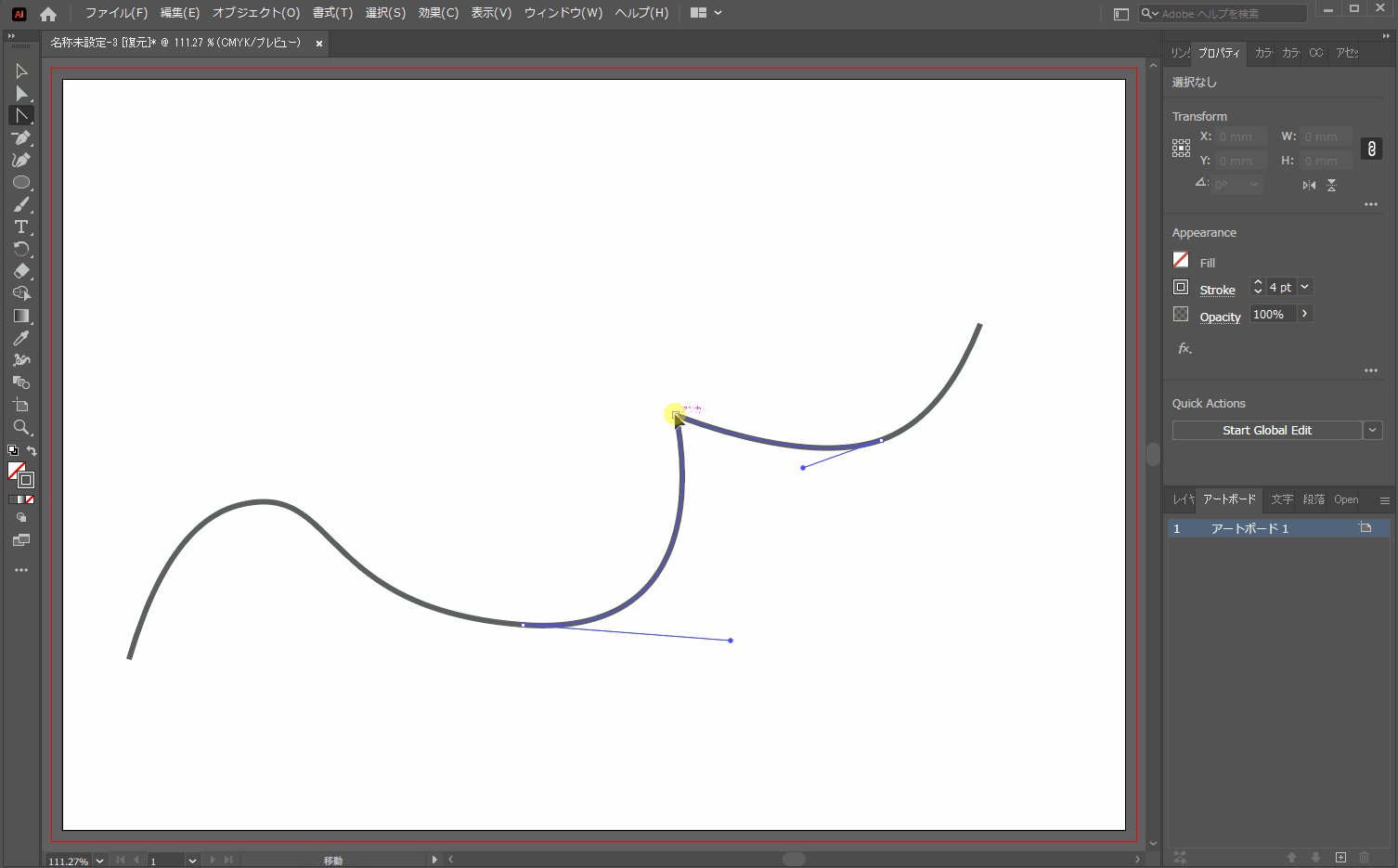
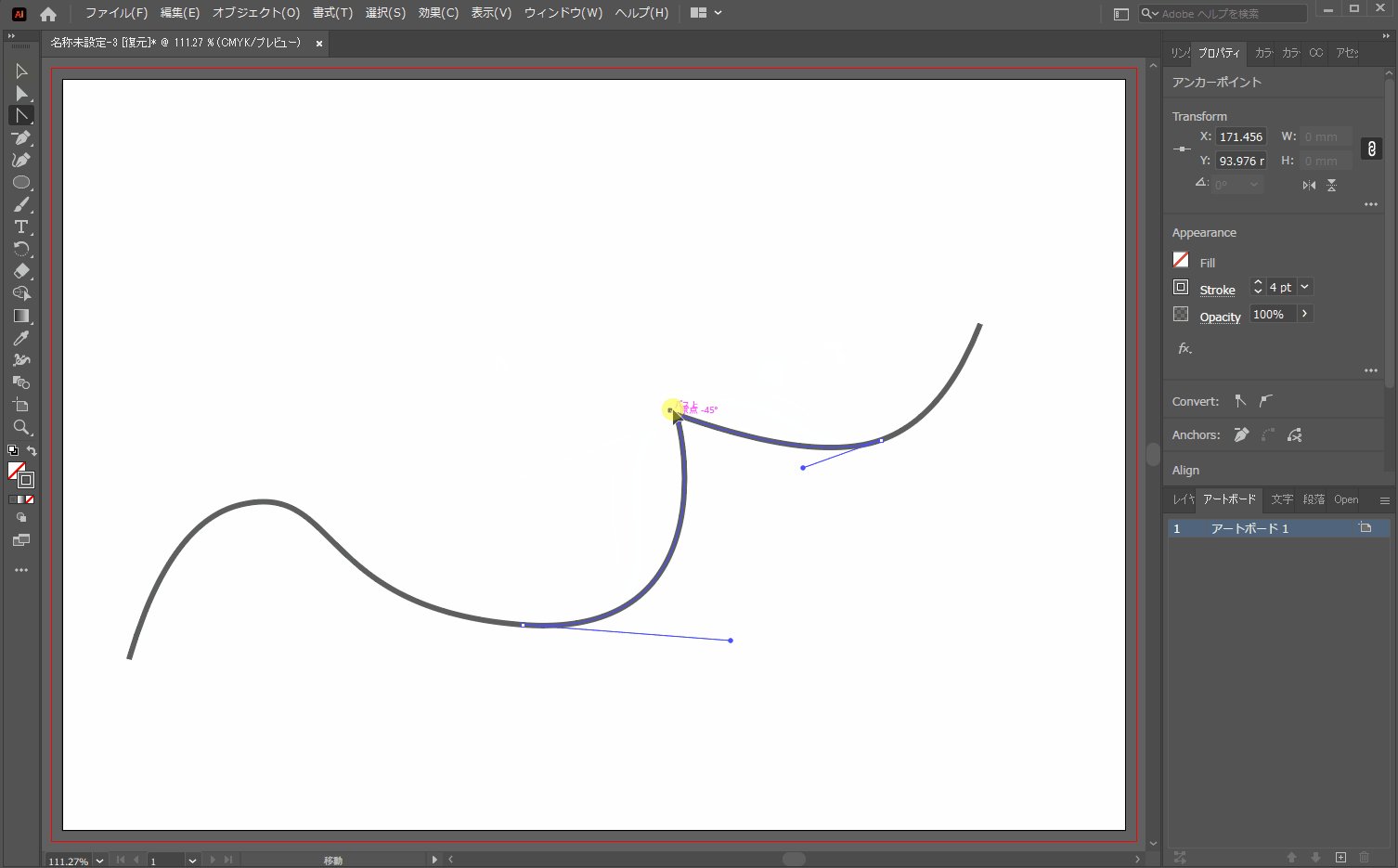
アンカーポイントツールとは、パス上にあるアンカーを編集できるツールです。このツールを使うことでアンカーから左右に伸びたハンドルを左右対称に動かすことが出来ます。
ただし、このツールを使用する場合、パスをクリックし”Alt”を押しながら操作する必要があります。

アイコン風の形に編集!
形を整える
ここからはアイコン風の形に編集していきたいと思います。
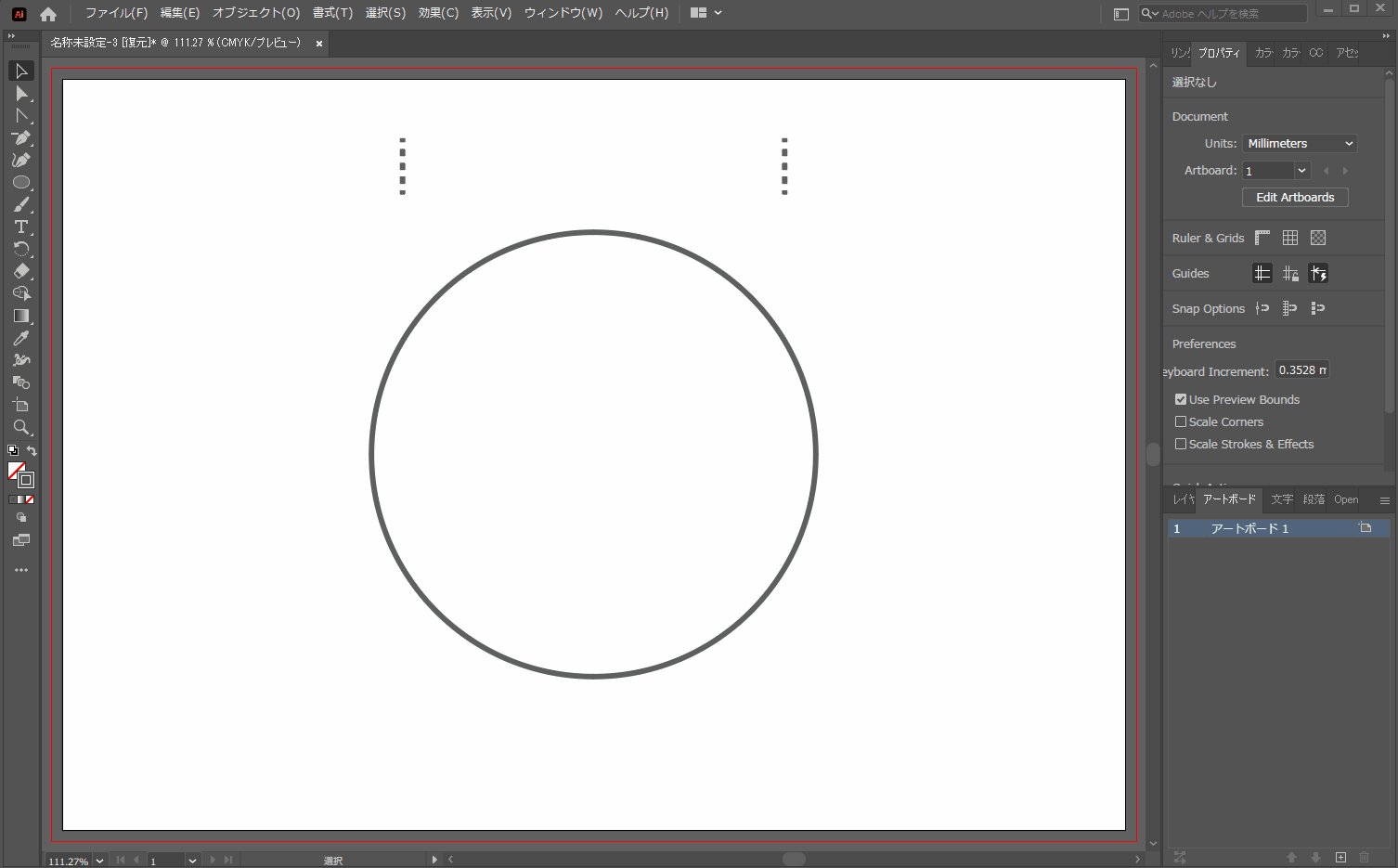
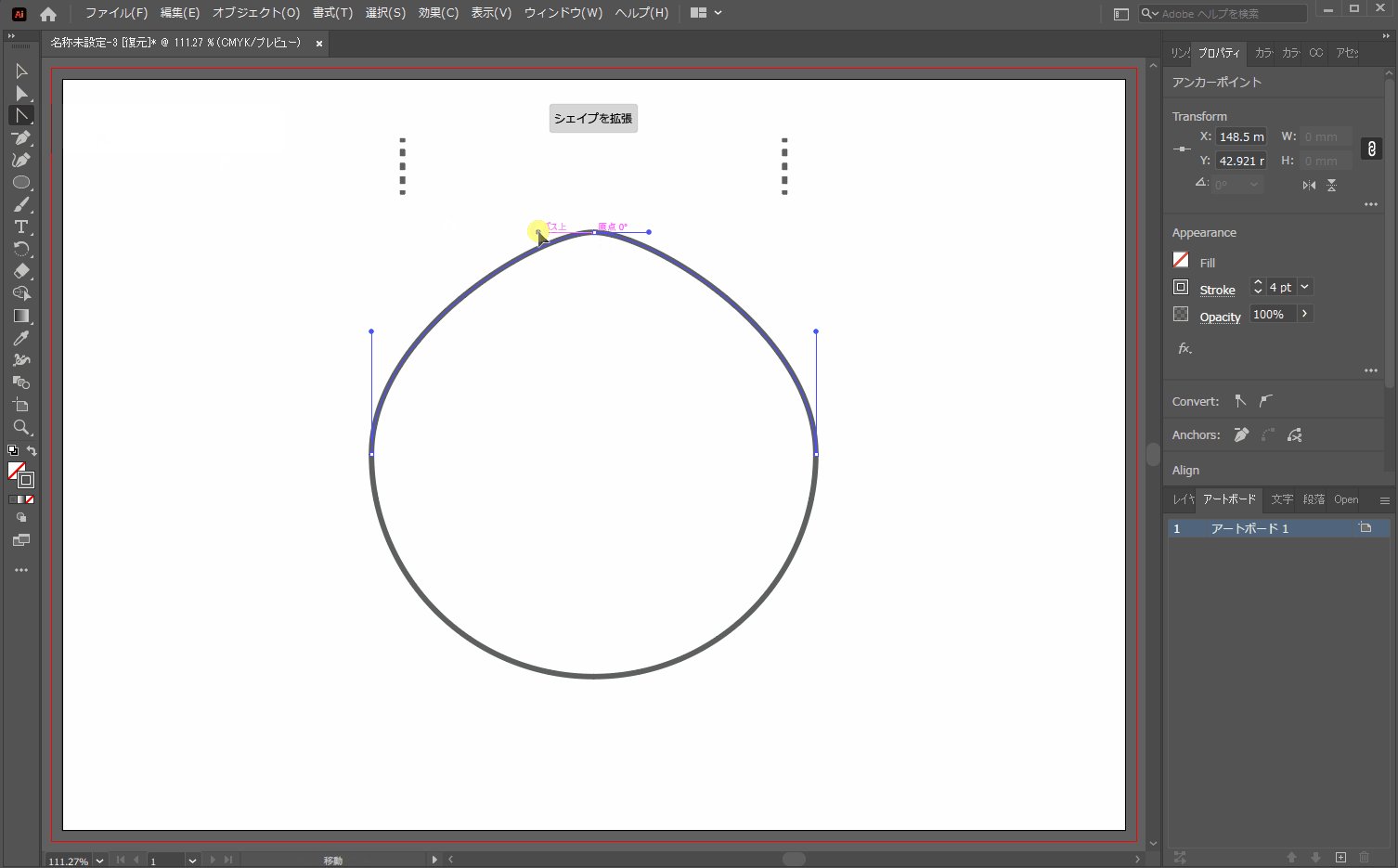
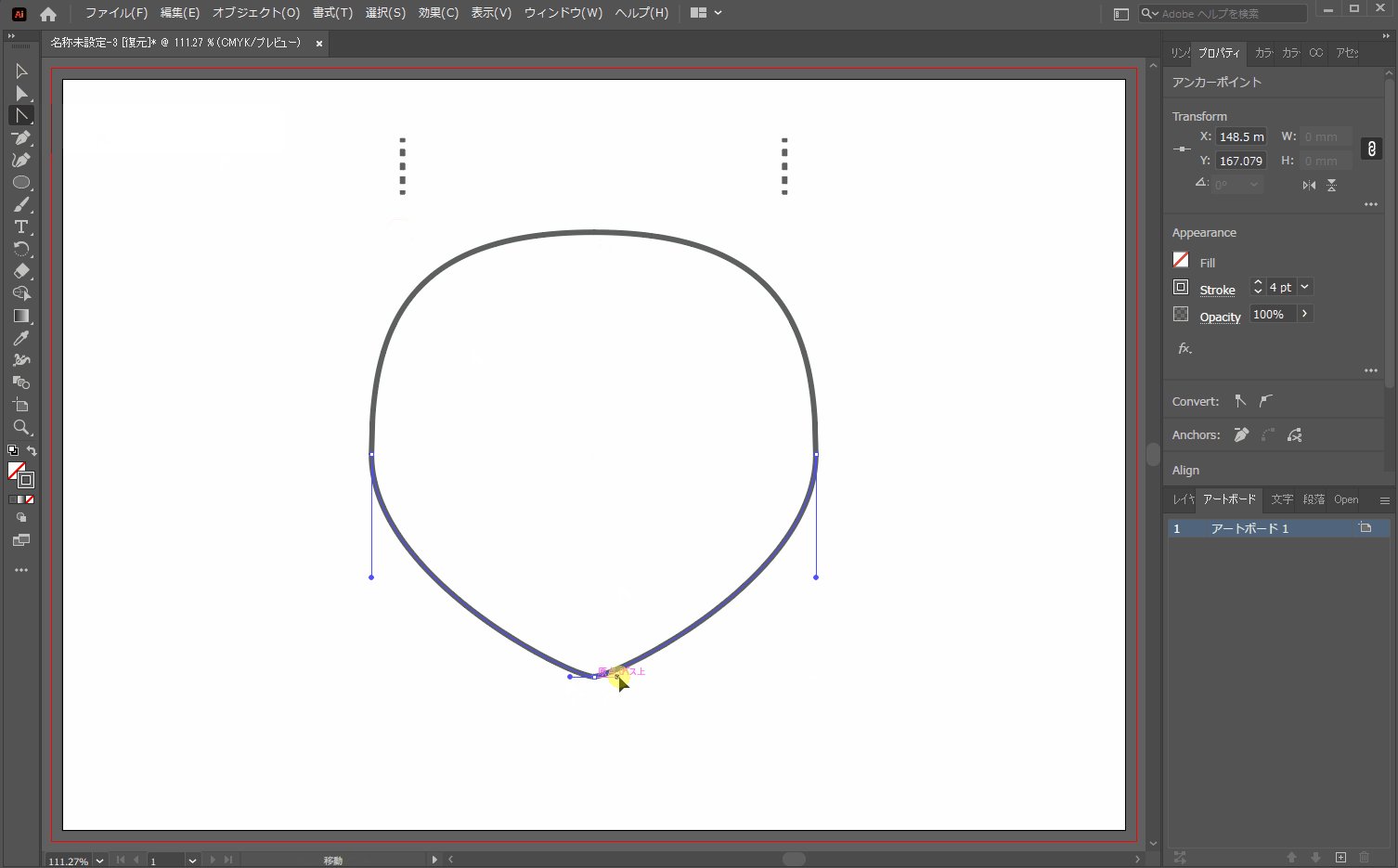
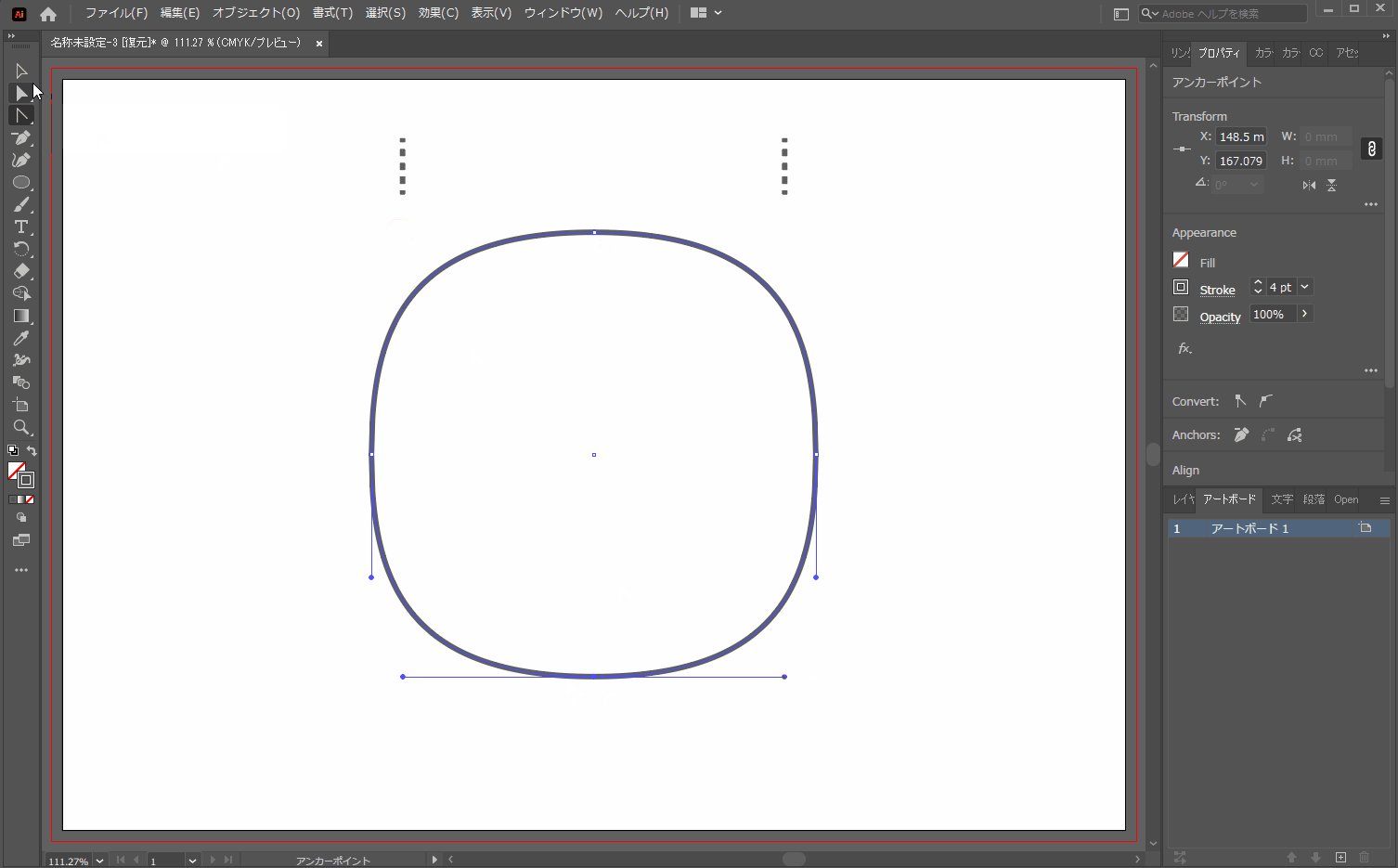
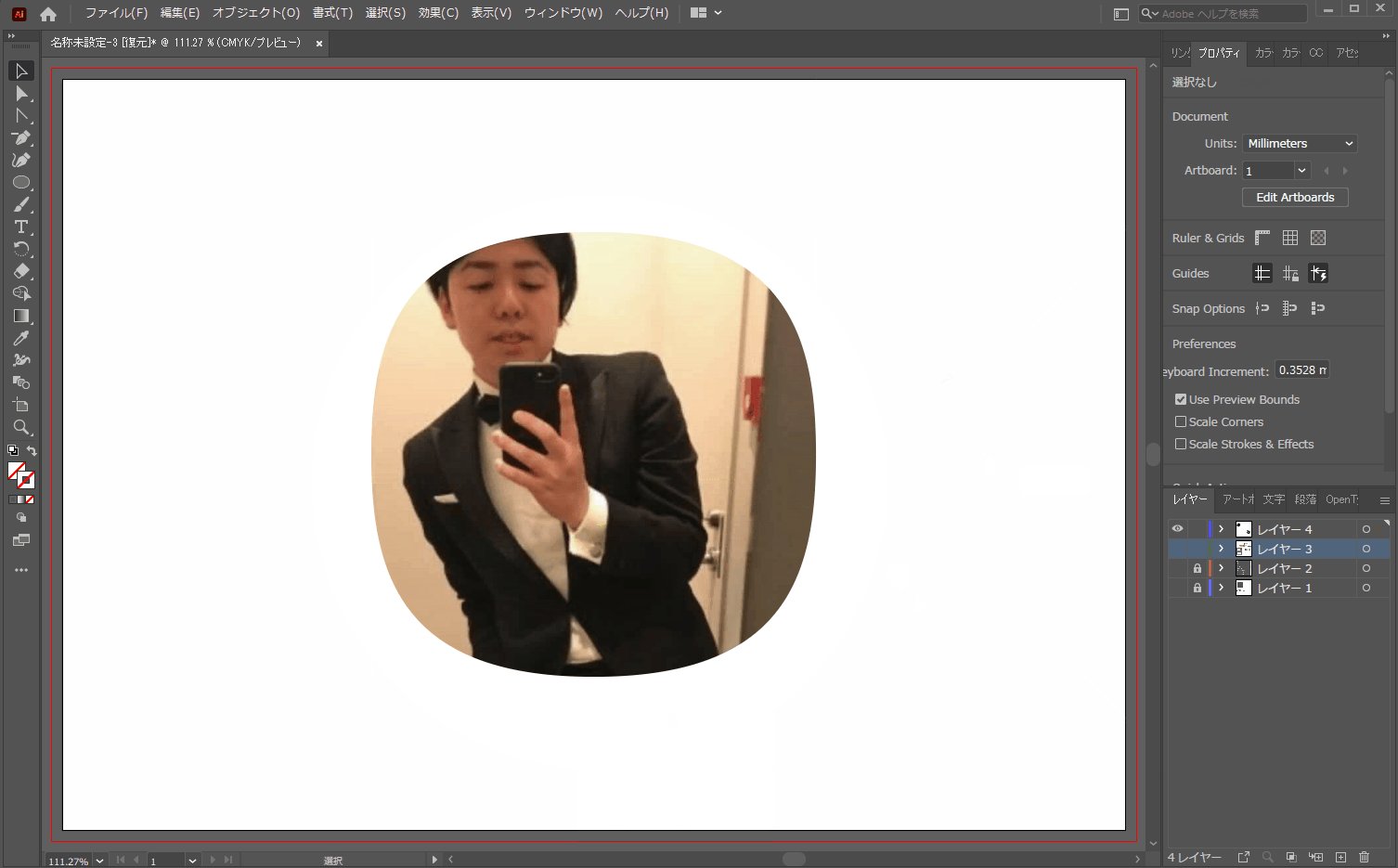
まず初めに、円を用意します。次にアンカーポイントツールを選択し、アンカーをクリックし、”Alt”を押した状態で円の形を整えます。

画像を用意し、クリッピングマスクで切り抜き
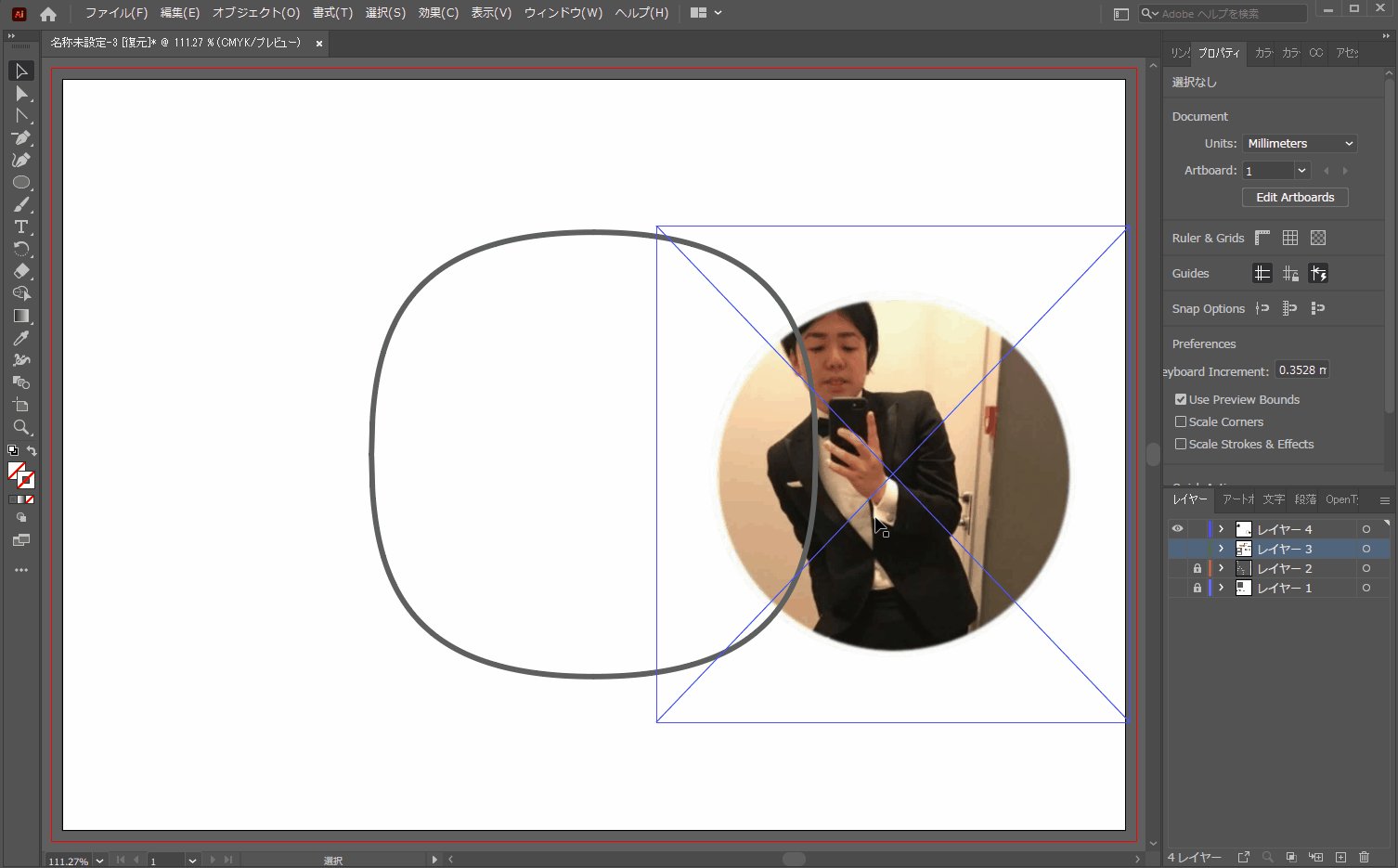
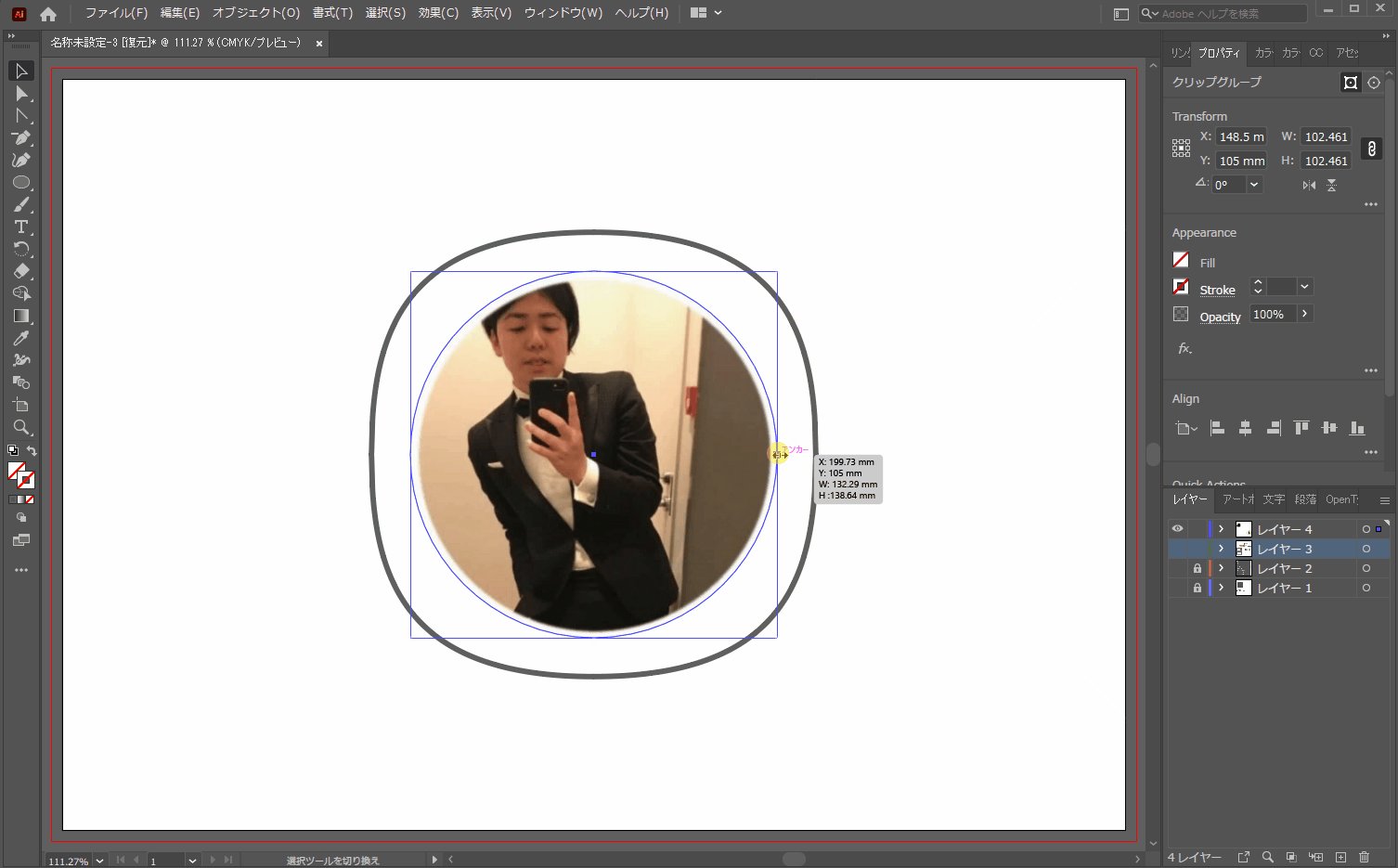
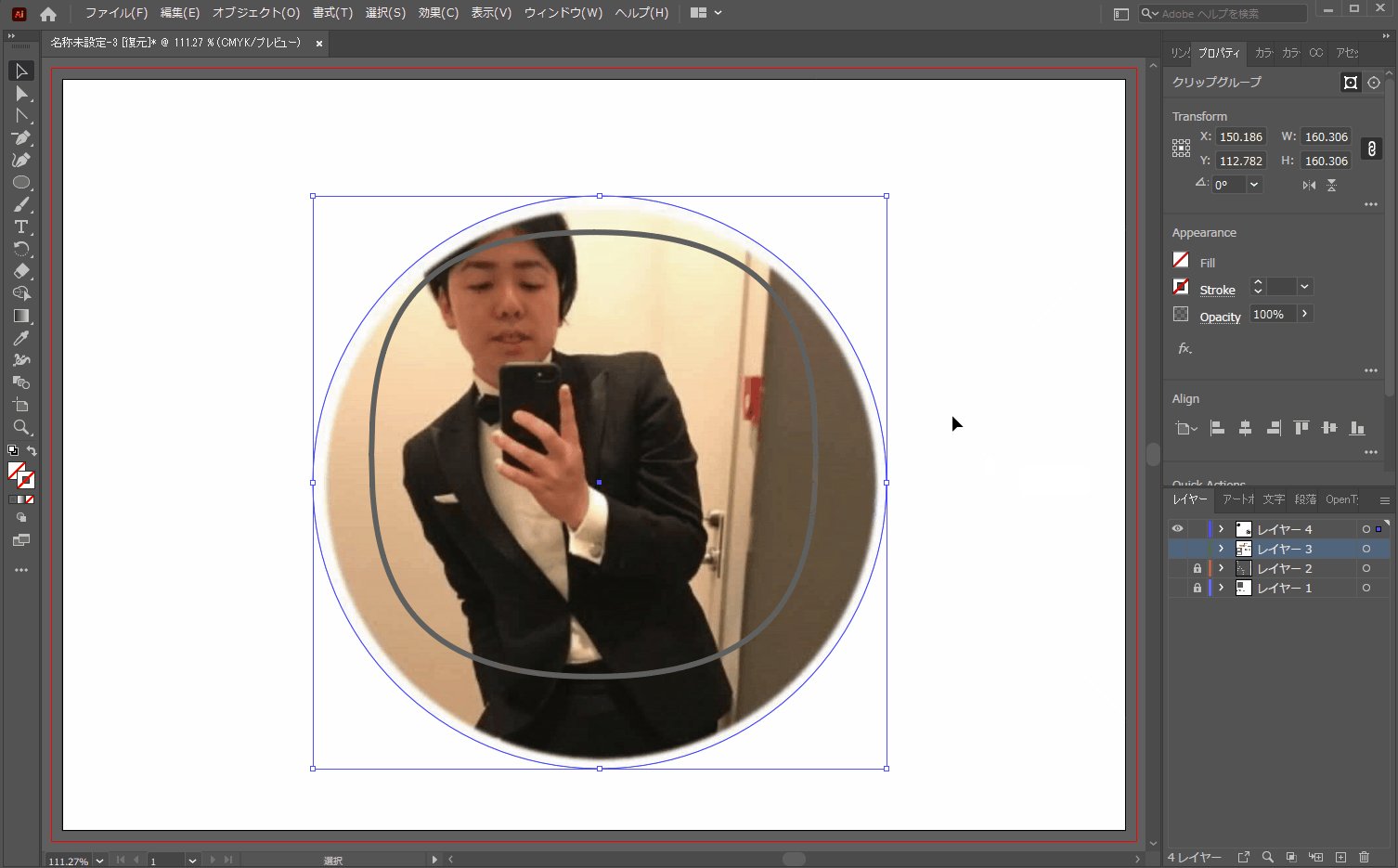
次に画像を用意します。任意のサイズに整え、クリッピングマスクを使用し、画像を切り抜きます。

これで完成です!

まとめ
いかがでしたでしょうか!?
今回はイラストレーターでアンカーポイントツールを使用したパスの編集方法と簡単なアイコン風画像の制作例を紹介しました。左右対称にハンドルを動かす方法はとても便利なので、是非活用してみてください。
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















