こんにちは!ユアムーン 編集部です!
突然ですが、皆さんはイラストレーターで画像をトレースをしたことはありますか!?
画像トレースとは文字通り、画像をイラストレーター内でベクターデータ(図形)化することです。うまく行く場合と行かない場合がありますが、これが出来るとクリエイティブ制作においてかなりの時短が可能となります。
この記事では、画像トレースの基本的な使い方を解説します!それでは早速見ていきましょう!
コンテンツ
ToggleIllustrator/イラレの画像トレースのやり方
①:「ウィンドウ」→「画像トレース」
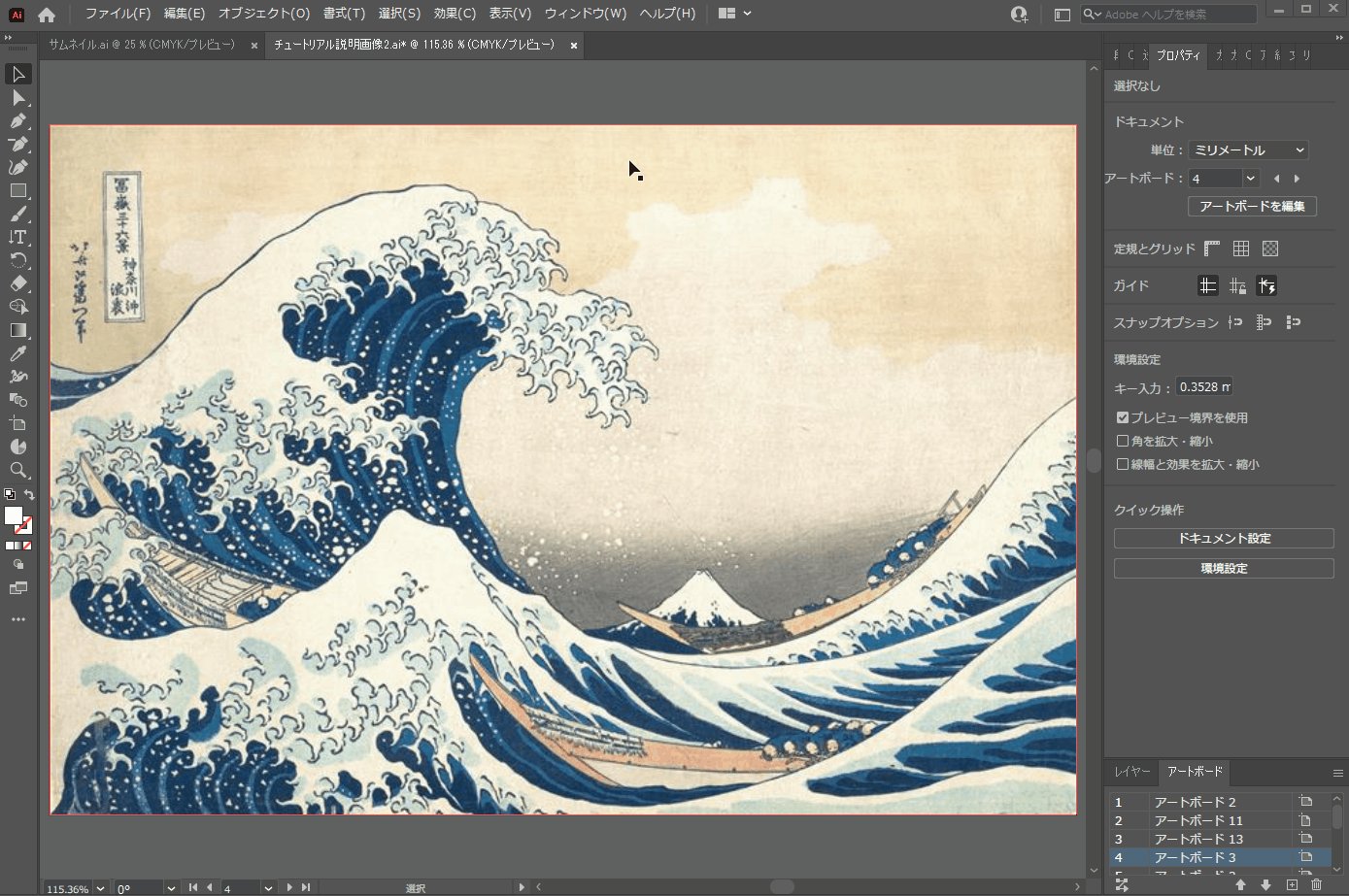
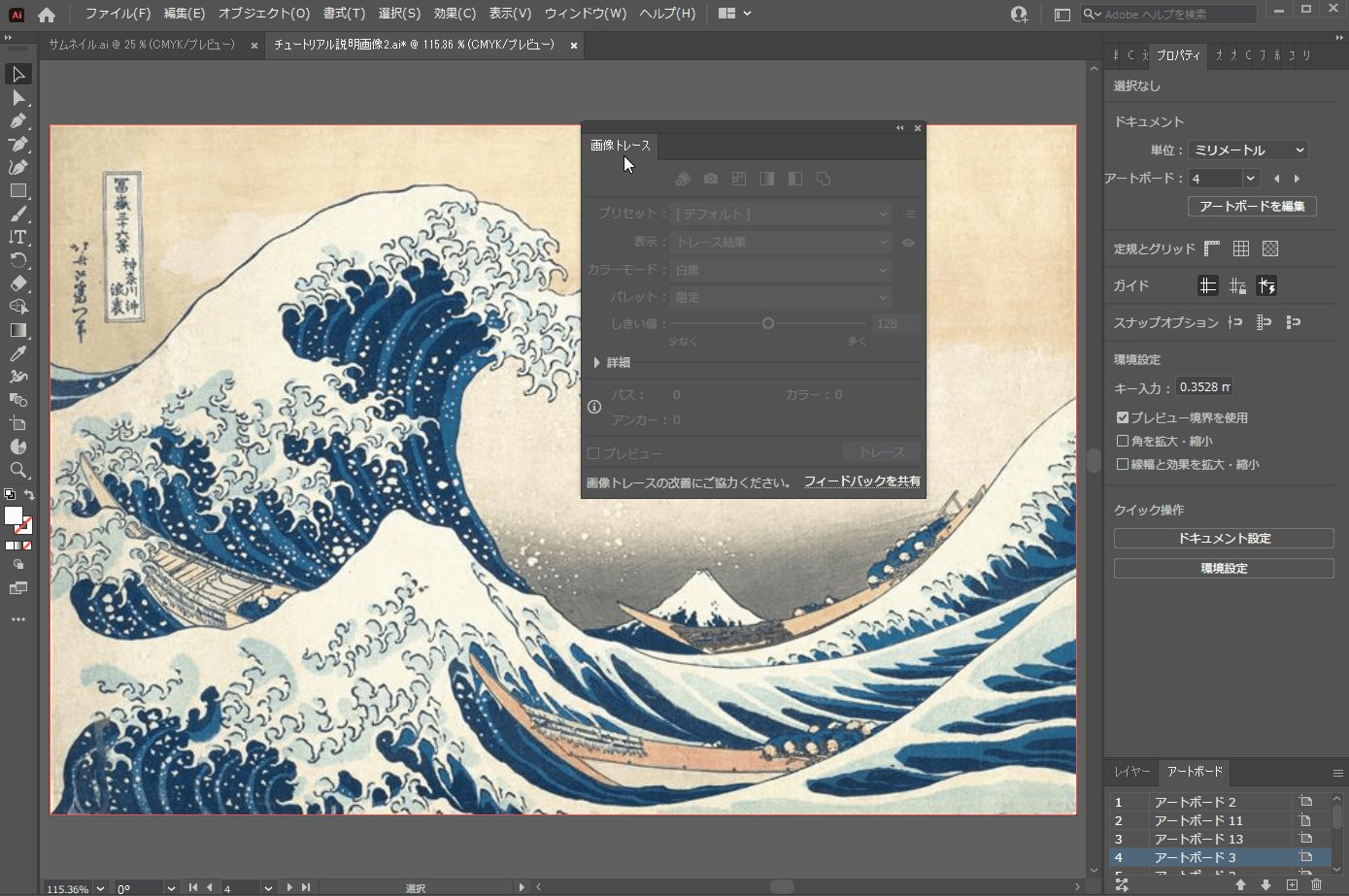
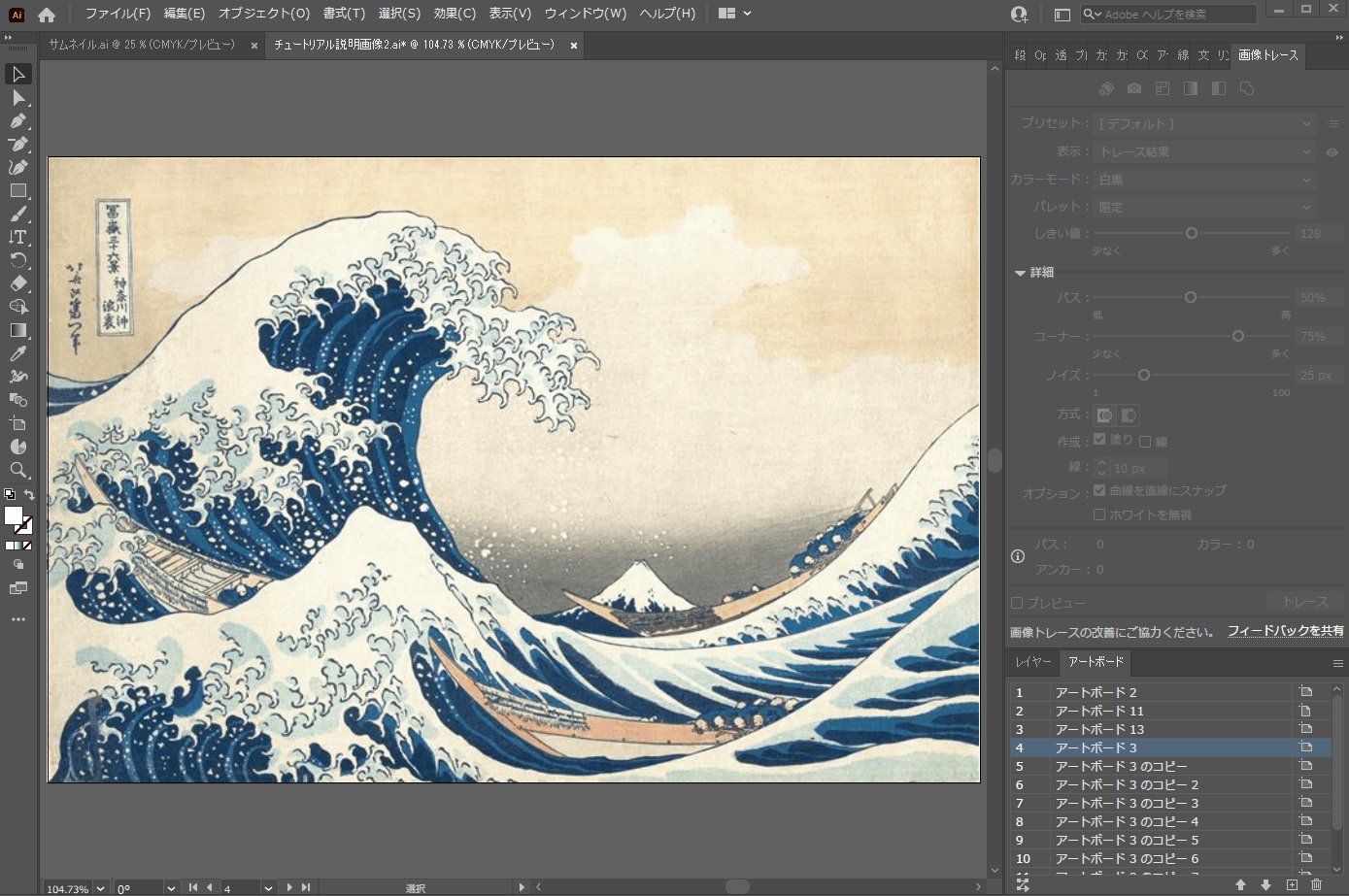
まず初めに、画像トレースの設定画面を開きます。
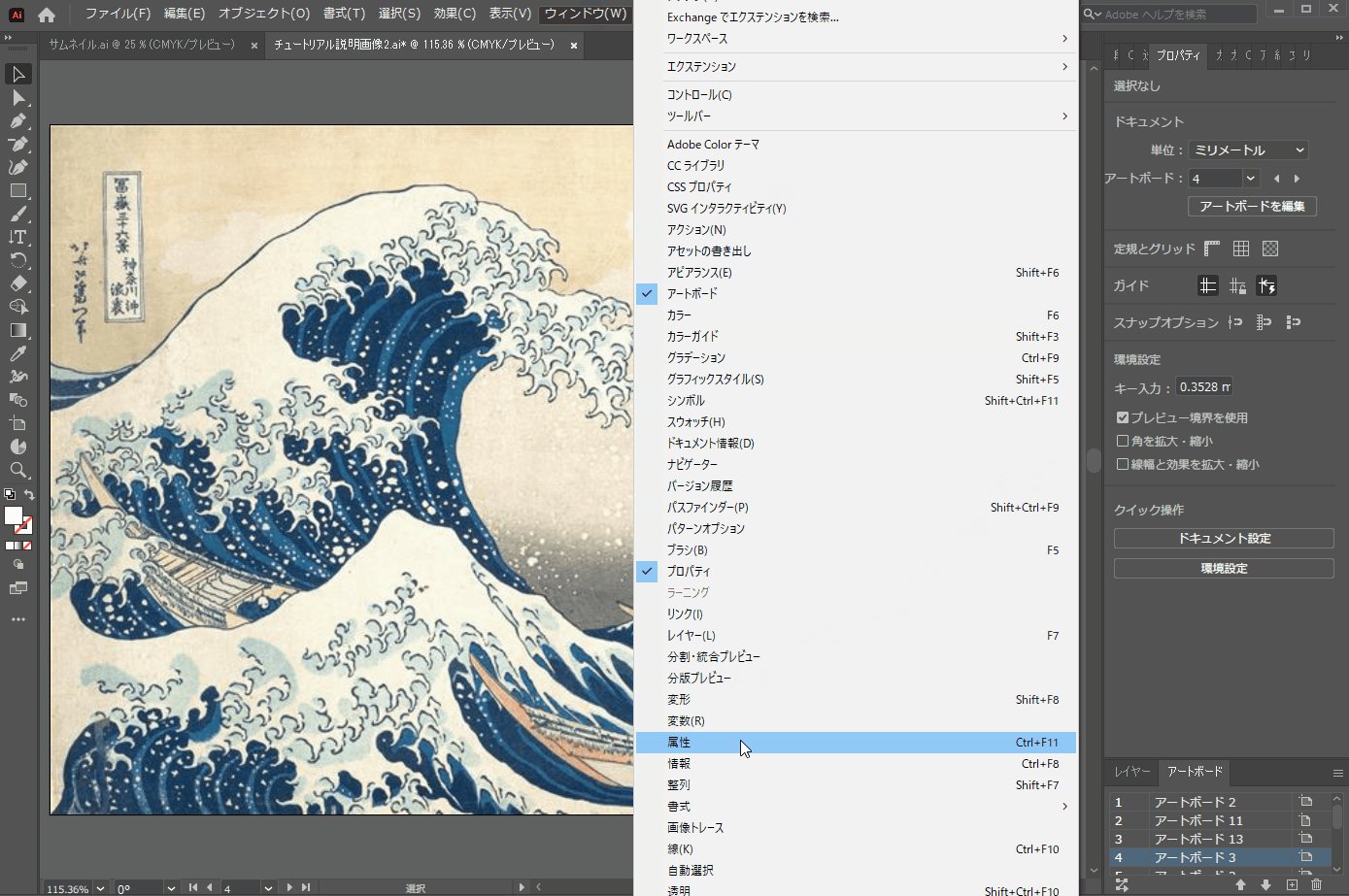
画像トレースのウィンドウは、「ウィンドウ」→「画像トレース」から開くことが出来ます。
設定画面については後ほどご説明します!

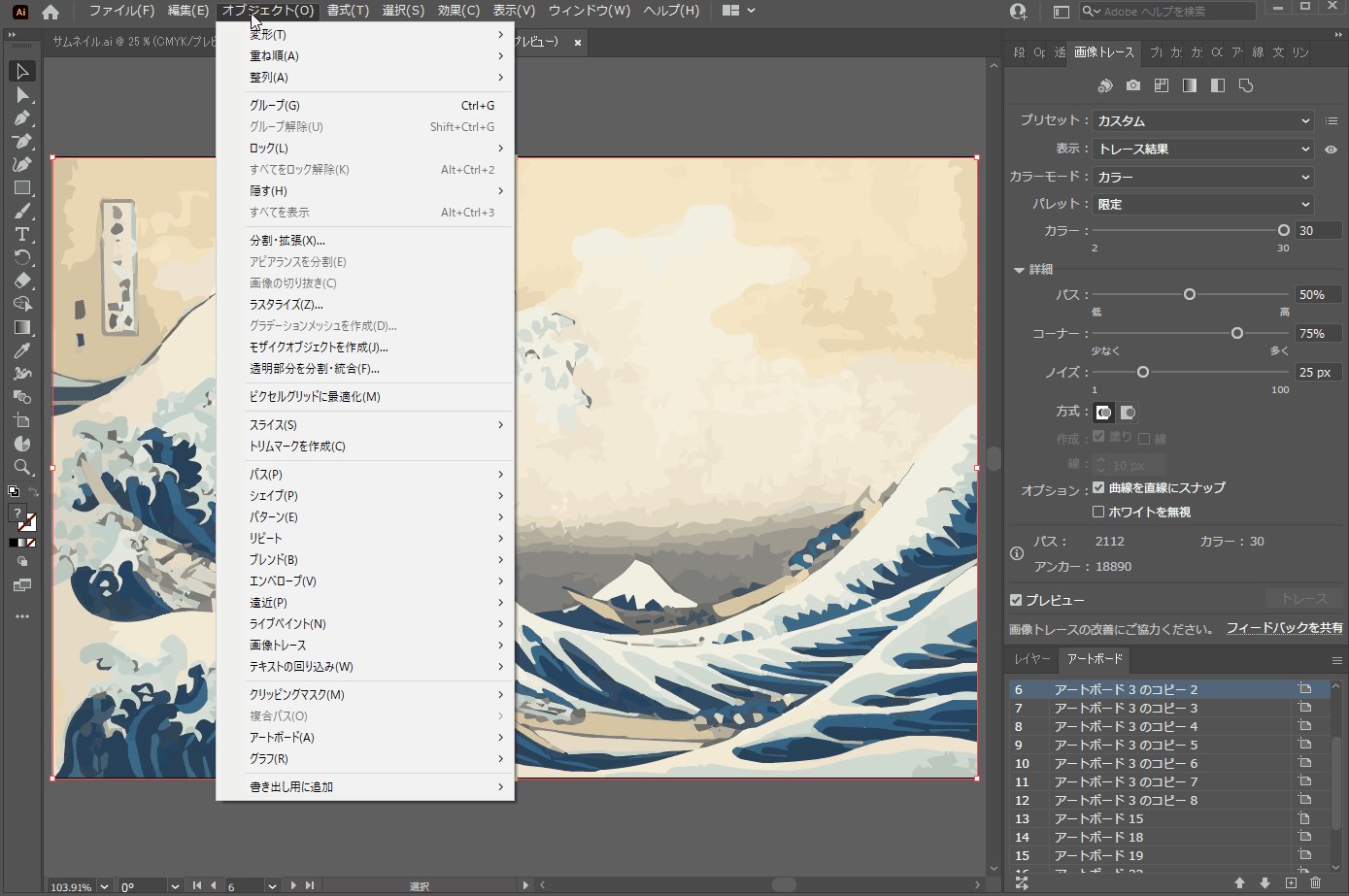
②:「オブジェクト」→「画像トレース」→「作成」
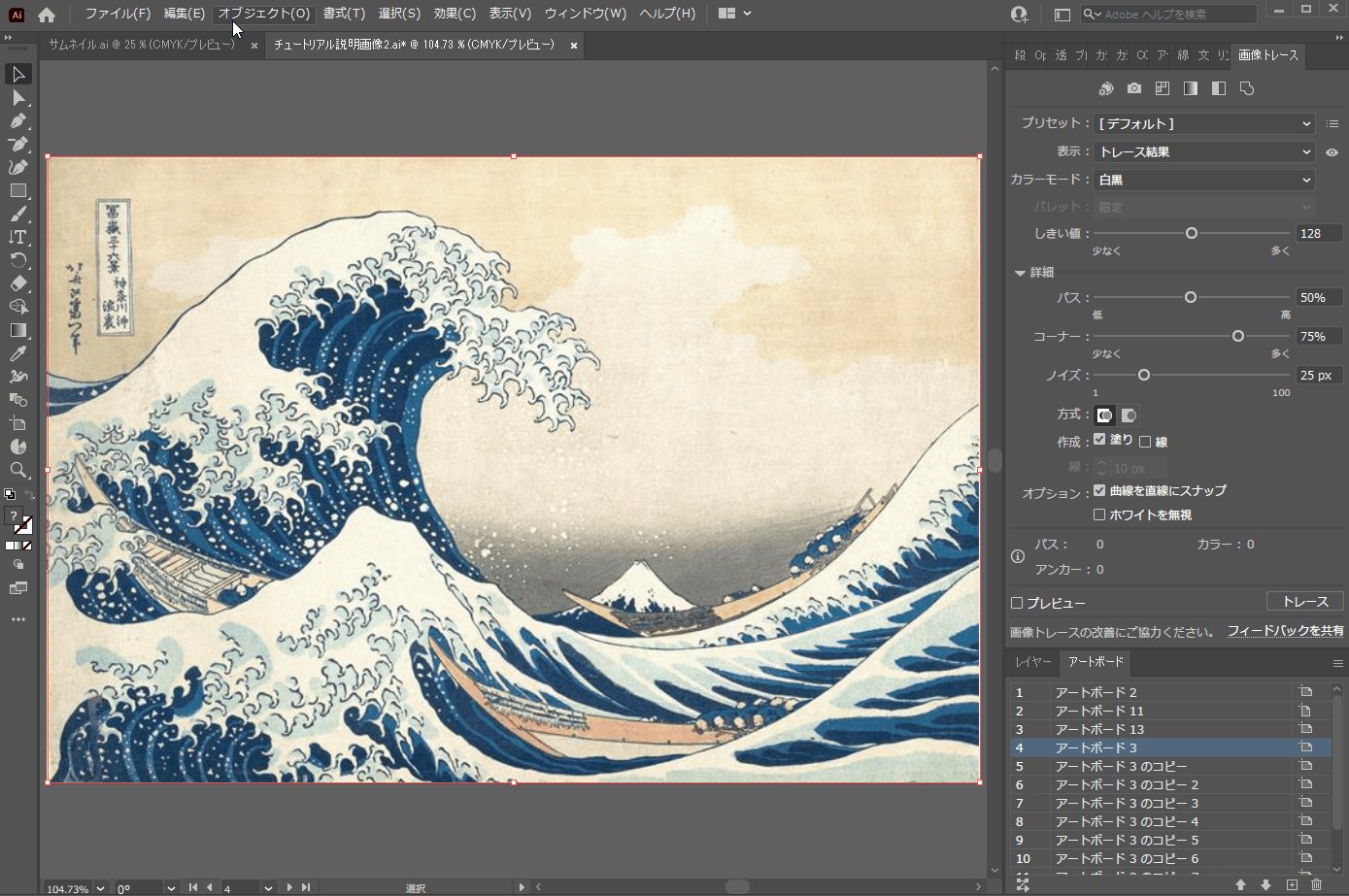
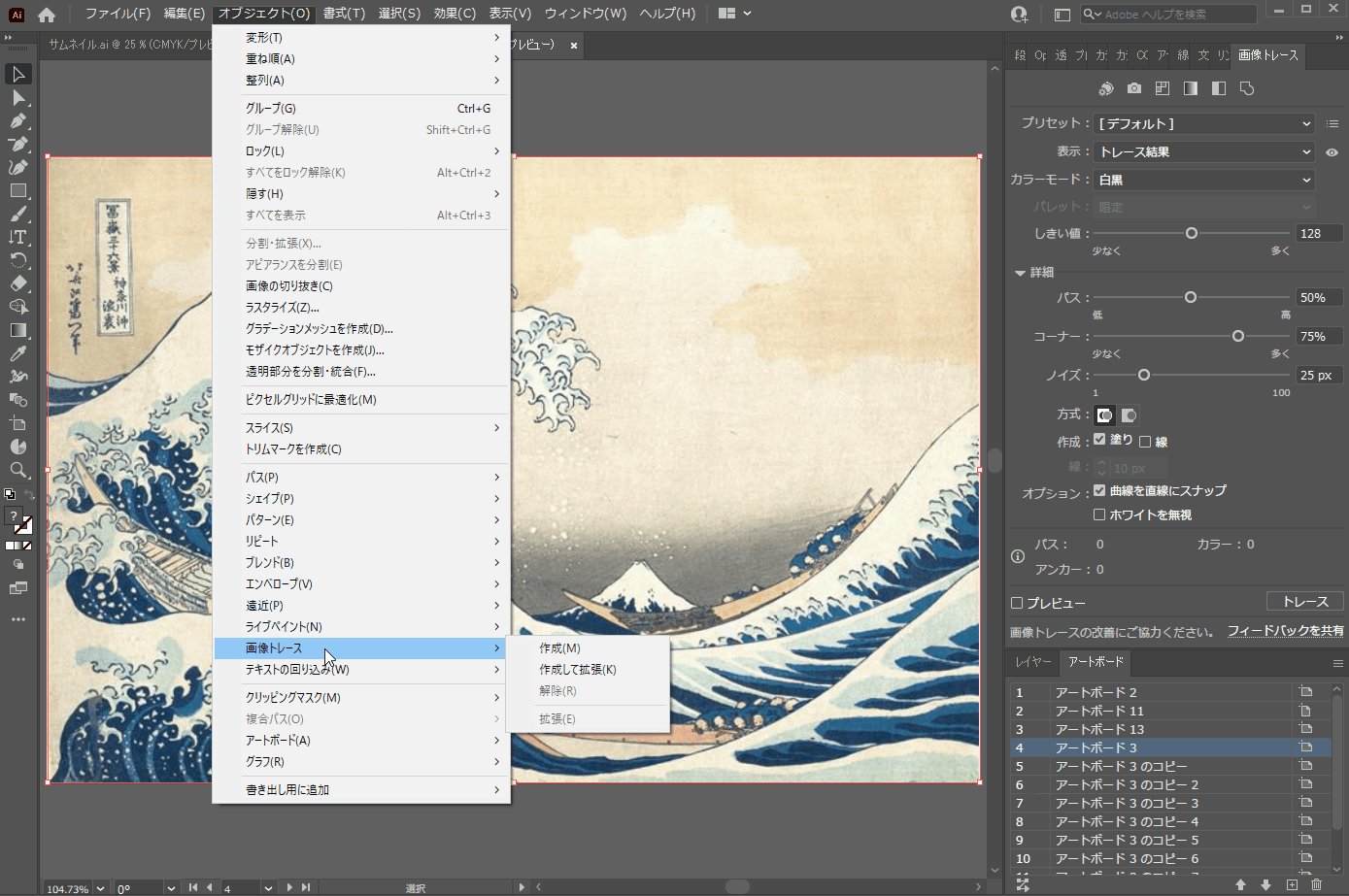
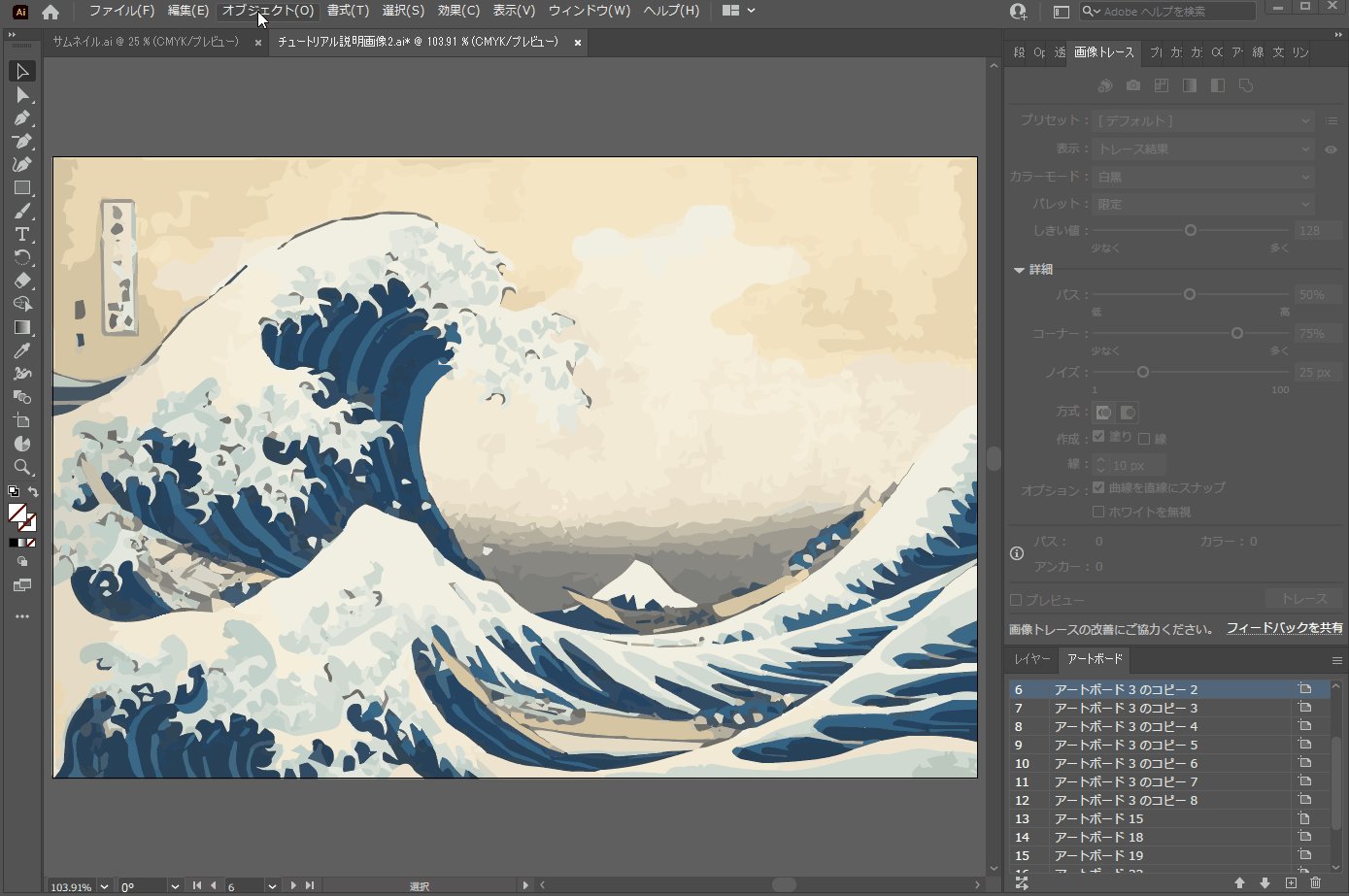
次に、画像を選択した状態で画像トレースの作成を選択します。
この作業は、「オブジェクト」→「画像トレース」→「作成」から行うことが出来ます。この時点では、まだベクターデータ化されておらず、事実上画像として扱われています。
一度ベクター化してしまうと、トレースの細かい設定が出来なくなってしまいますので、必ず「作成」を選択するようにしましょう!
この時、「作成して拡張」を選択しないように注意しましょう!

③:画像トレースの設定
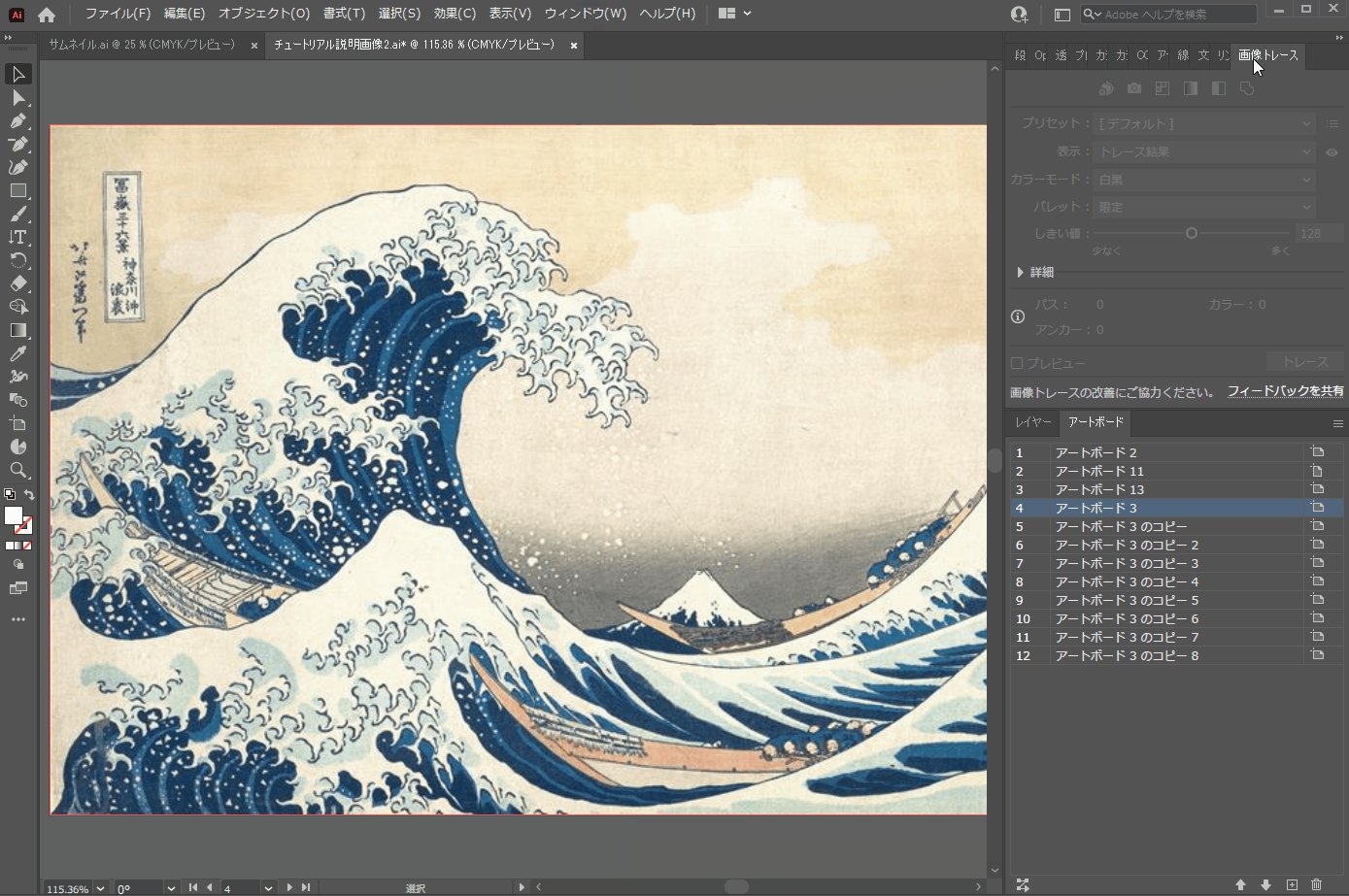
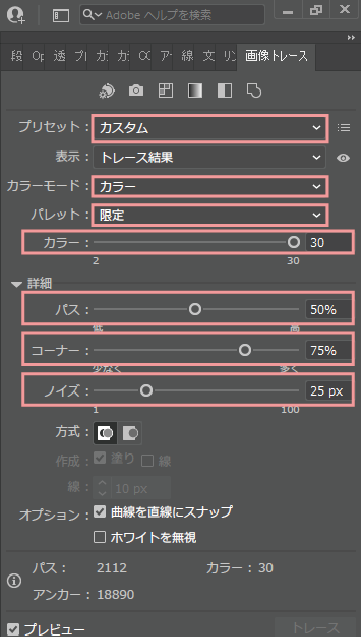
ここからは設定画面を一つ一つ見ていきましょう!ピンクで色を付けている箇所が、設定する時によく使うパラメーターです。一つ一つ解説していきますが、これらは使いながら覚えていくのが良いでしょう!

プリセット
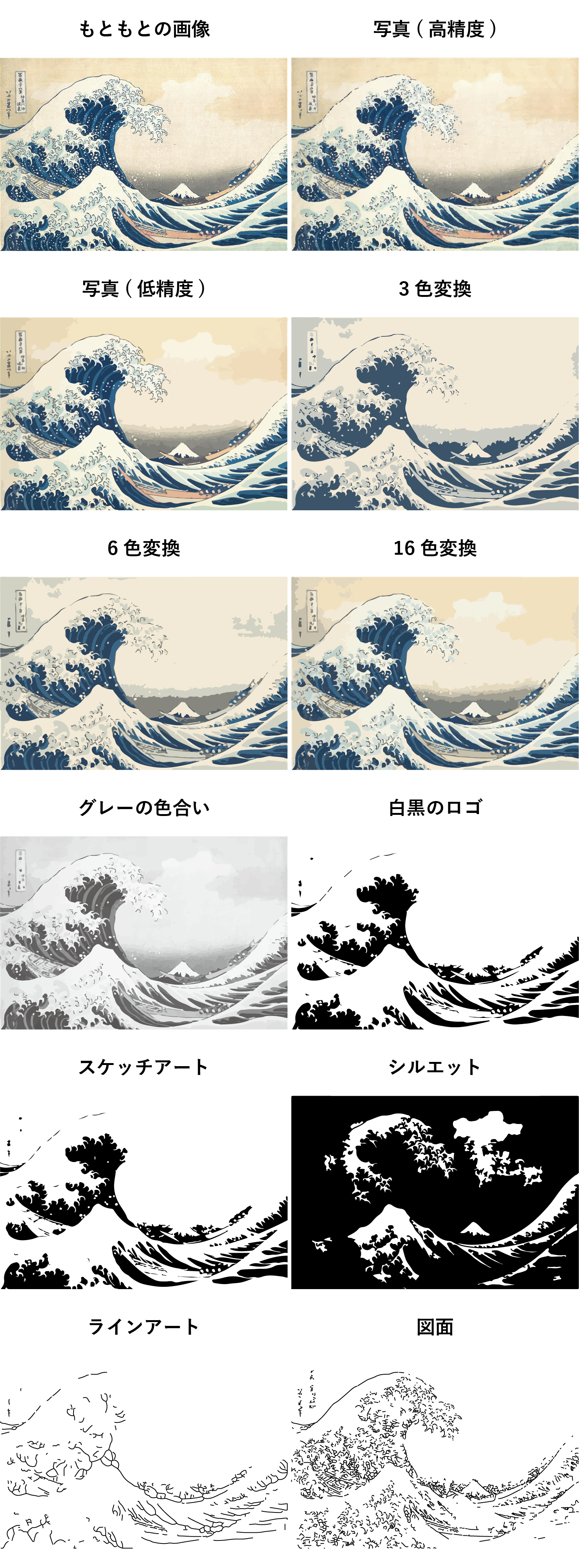
プリセットでは事前に準備されたトレース設定を選択することが出来ます。下記の画像を見ての通り、写真(高精度)ではもともとの画像にかなり近くなっていますが、「3色変換」や「スケッチアート」では、かなりデフォルメされています。
初めのうちは細かい設定に慣れていないかと思いますので、このプリセットから自分の思うトレース設定を選択することをおすすめします。

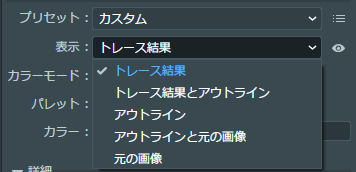
表示
トレースしたオブジェクトの表示方法を設定できます。

カラーモード
トレースした画像のカラーモードを設定できます。

パレット
パレットはカラーモードをカラーにした場合にのみ指定する項目です。「自動」「限定」「フル階調」の3つを選ぶことができ、「フル階調」に行くにつれより写真に近い表現が可能となります。

しきい値/グレー/カラー
この項目は、カラーモード指定したパレットの設定に基づいて設定します。
グレー/カラーでは、色の数を指定することができ、数値が大きくなるにつれより細かい表現が可能となります。
しきい値のみ、設定した数値より暗いピクセルは黒色になります。そのため数値を大きくすると黒の面積が大きくなり、小さくすると白の面積が大きくなります。
パス
オリジナルの画像をどのくらいの精度でトレースするかを設定できます。精度を低くするにつれ、とがったパスの表現が目立つようになります。
コーナー
曲線部の精度を調整します。値が大きくなるほど、スムーズな曲線が描かれます。
ノイズ
指定したピクセルの領域を無視して、ノイズを減らします。値が大きいほどノイズが少なくなります。
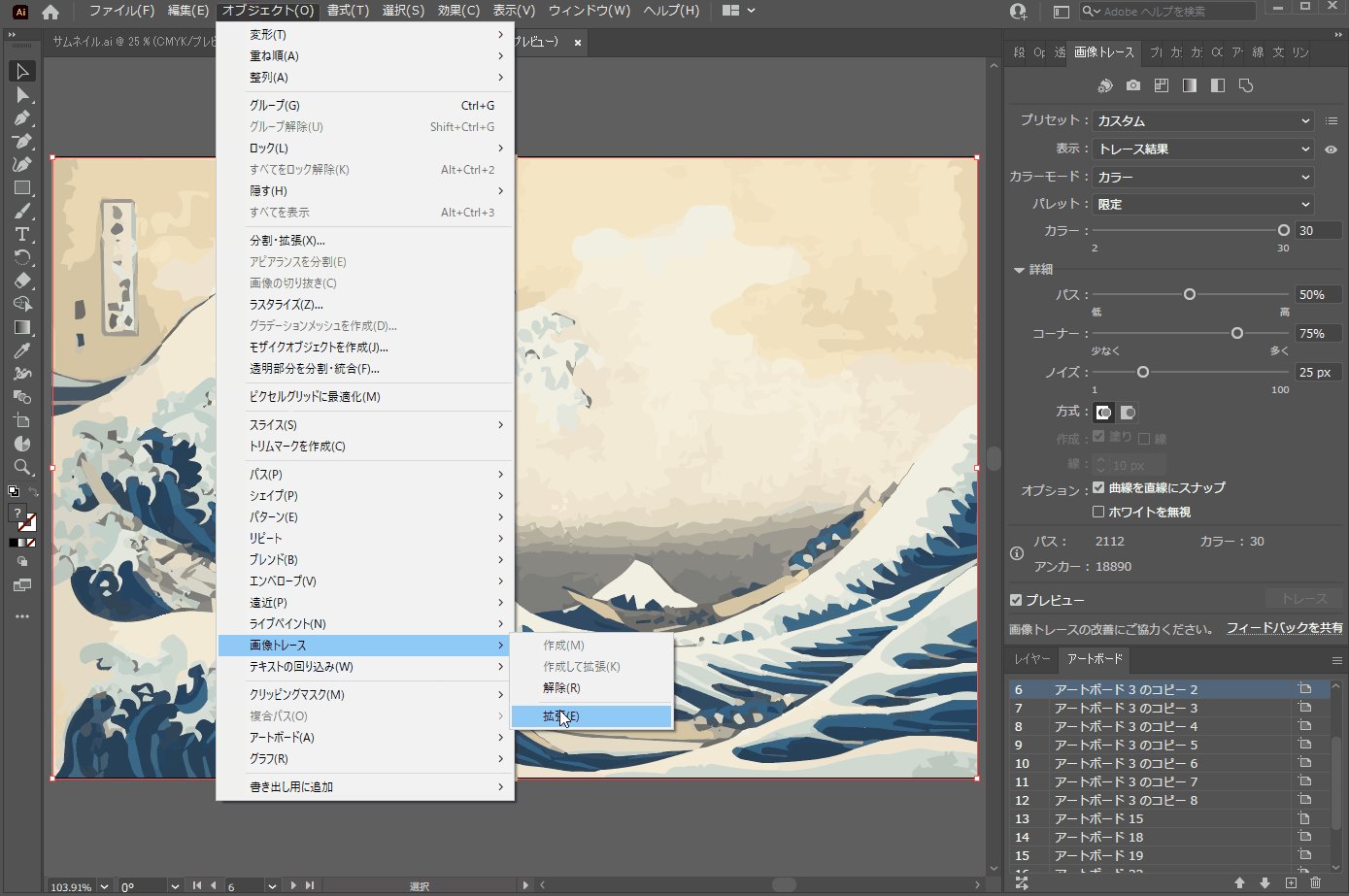
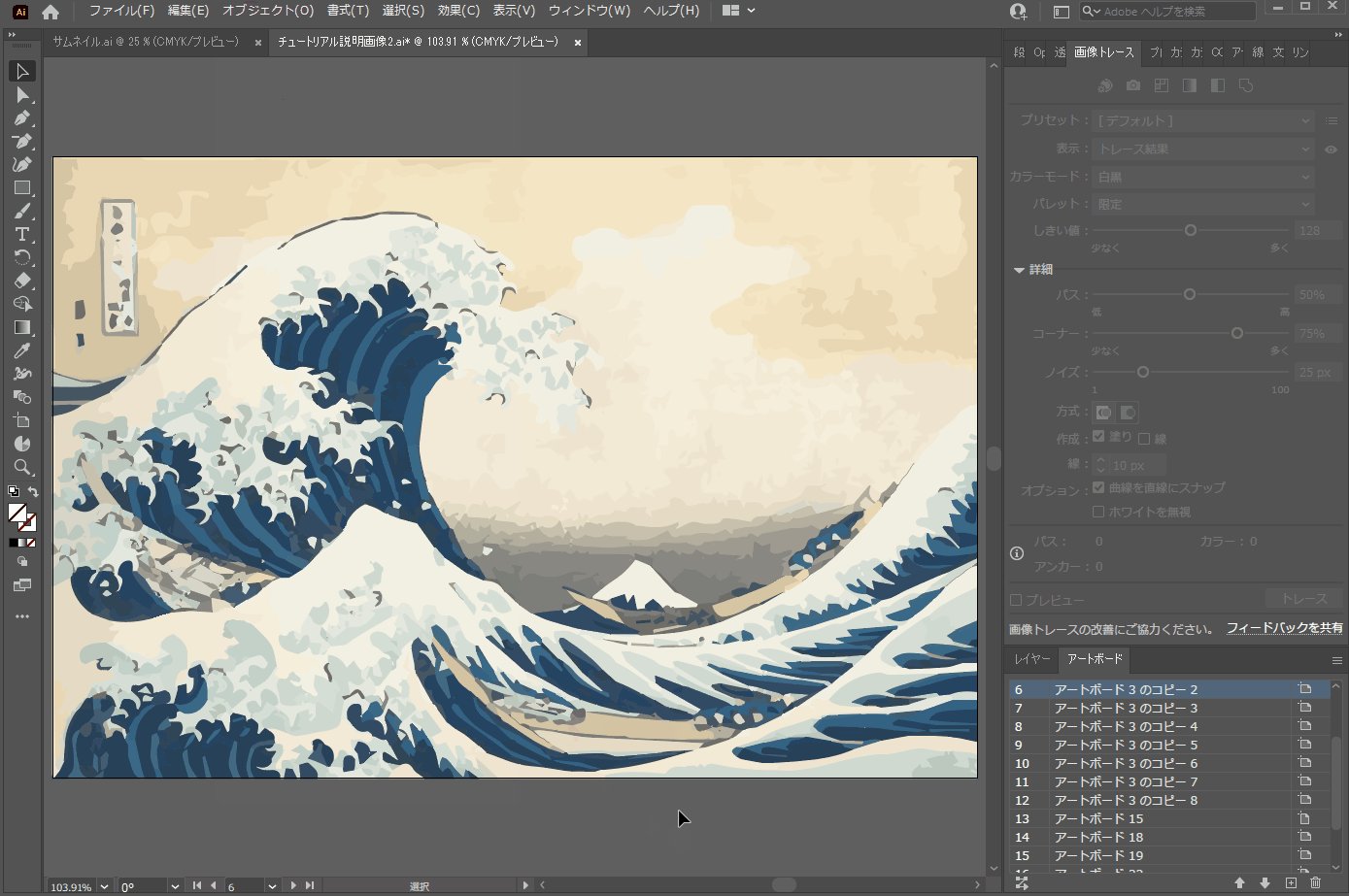
③:「オブジェクト」→「画像トレース」→「拡張」
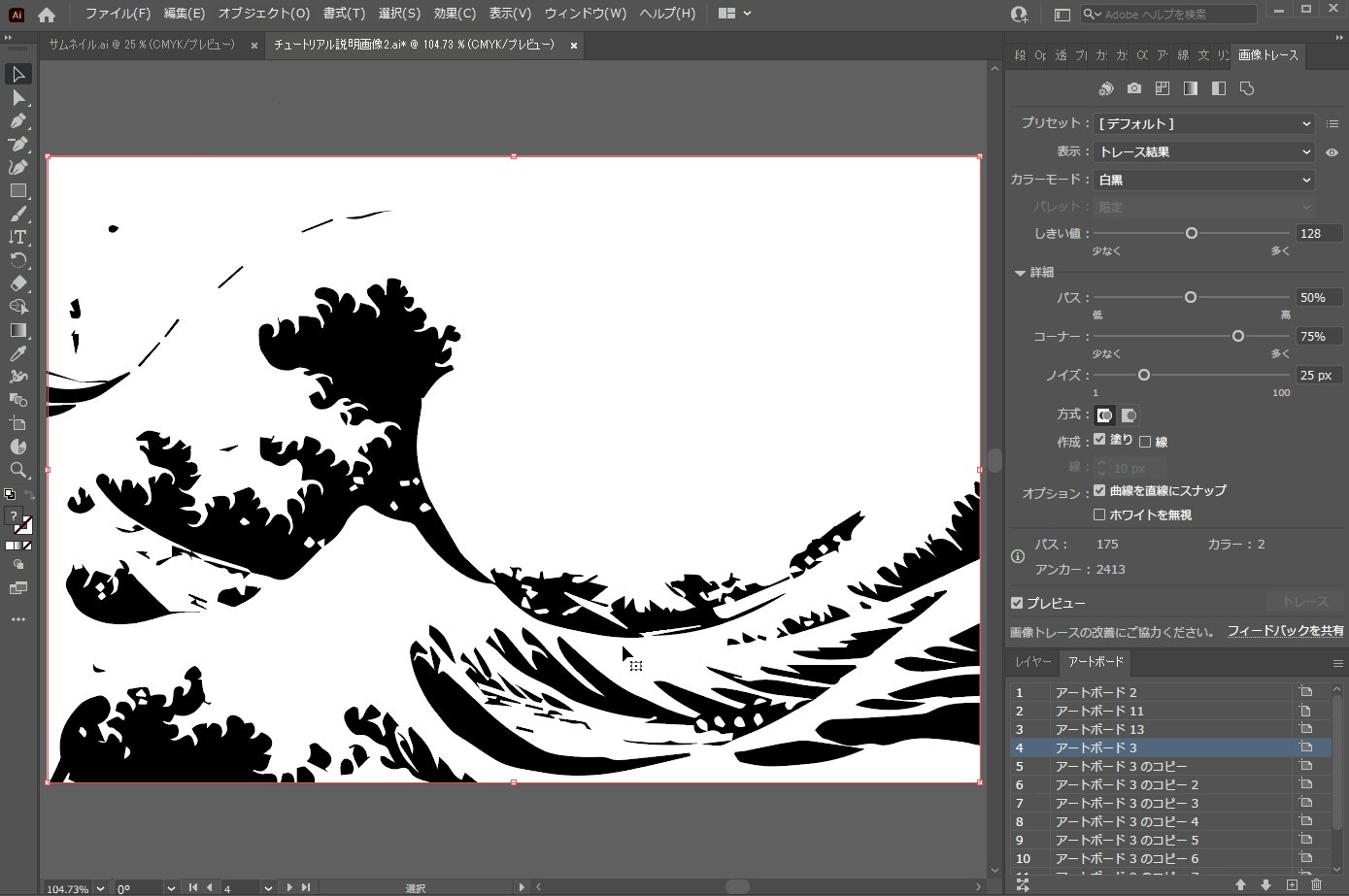
最後に、画像トレースの設定を行ったらベクター化を行います。ベクター化は、「オブジェクト」→「画像トレース」→「拡張」で行えます。

まとめ
いかがでしたでしょうか!?
イラストレーターの画像トレースの使い方を一通り網羅出来たかと思います!画像トレースは写真を簡単にイラストのように見せる時に非常に役立ちますので、是非覚えておいてください!
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!























