こんにちは!ユアムーン 編集部です!
突然ですが、皆さんは、イラストレーターでこの線/図形/文字をもう少しだけ太くしたい…と思ったことはありませんか!?線や図形なら場合によっては簡単にできるかと思いますが、文字となるとかなり難しくなるのではないでしょうか(笑)。
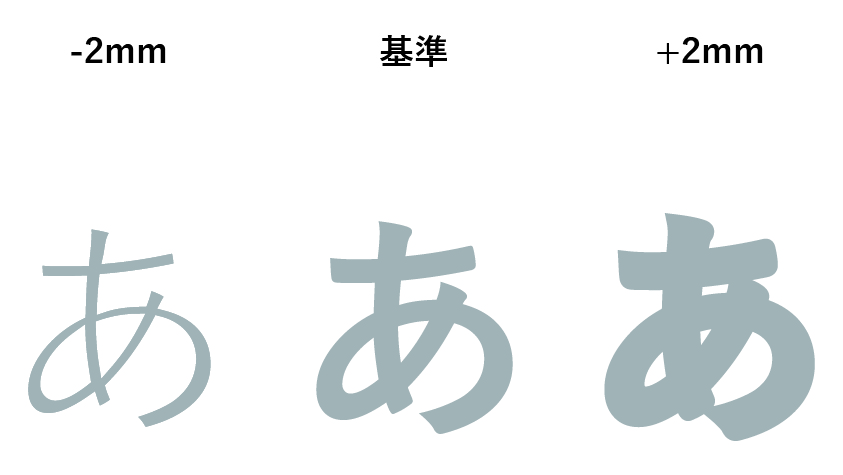
そんな時、非常に役に立つのがパスのオフセットです!太く、多くしたいかを数値で設定することが出来ます。更に、マイナス値を設定すれば、細く、小さくすることも可能です。
それでは早速見ていきましょう!
コンテンツ
Toggleパスのオフセットの使い方
パスのオフセットとは
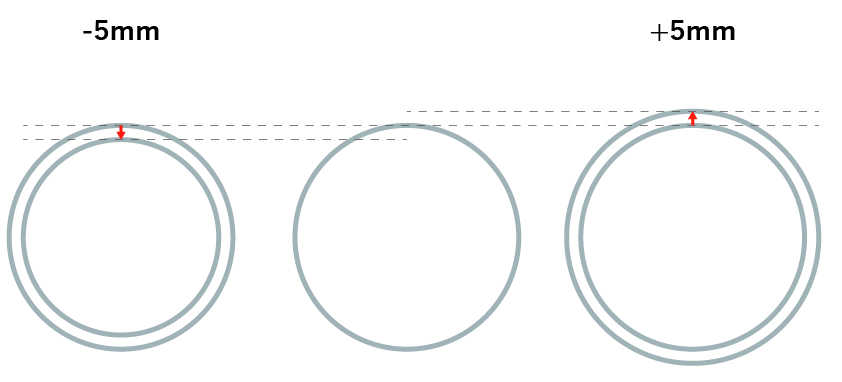
パスのオフセットとは、距離/長さなどの数値を設定し、選択しているパスからその条件を満たす新たなパスを作成する機能です。
一言でいってしまうと、選択したパス/図を可能な範囲で大きく、小さくすることが出来るものです。

パスのオフセットの使い方
パスのオフセットの使い方は非常に簡単です。

- 大きくしたいパス/図を選択
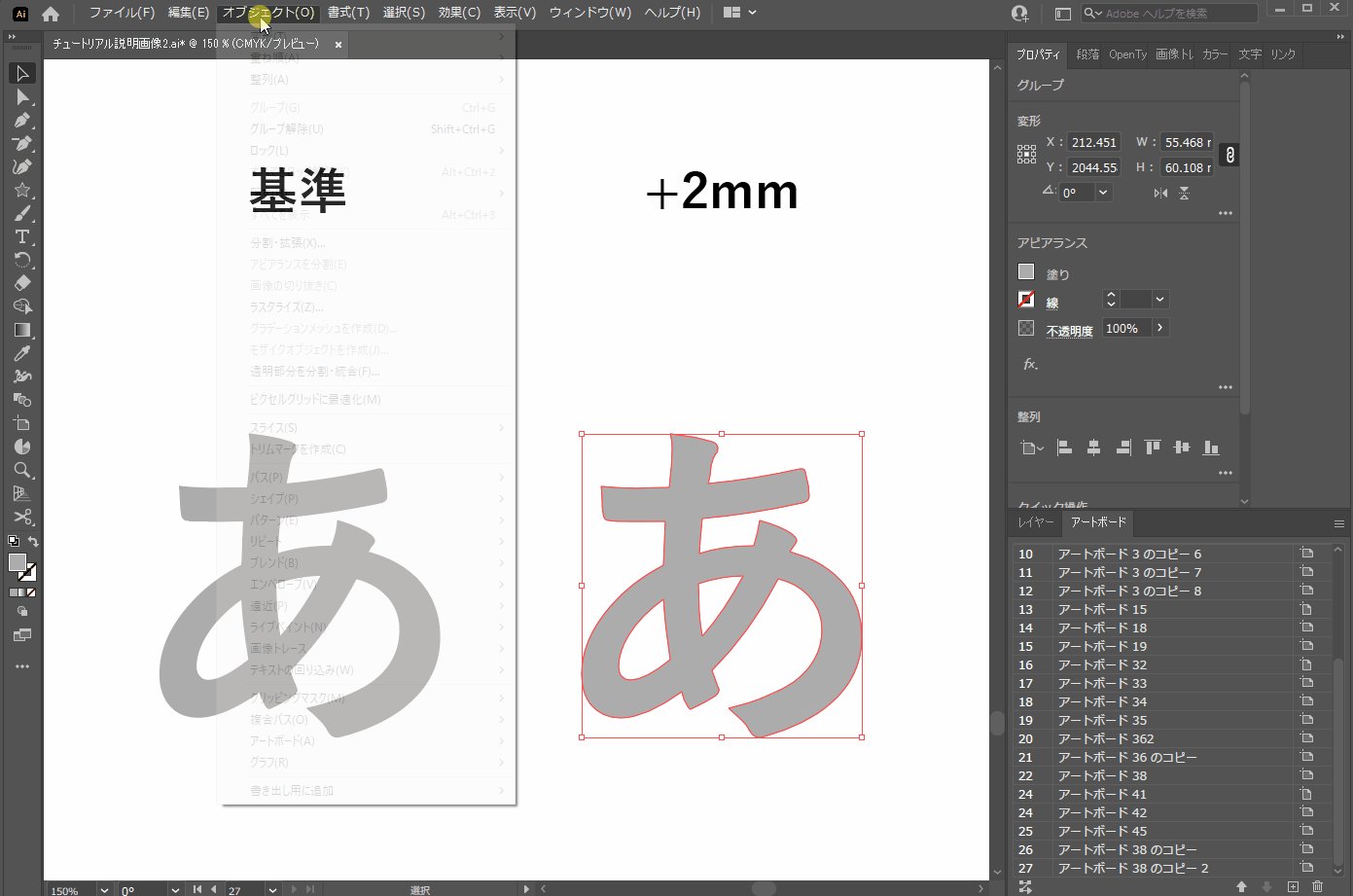
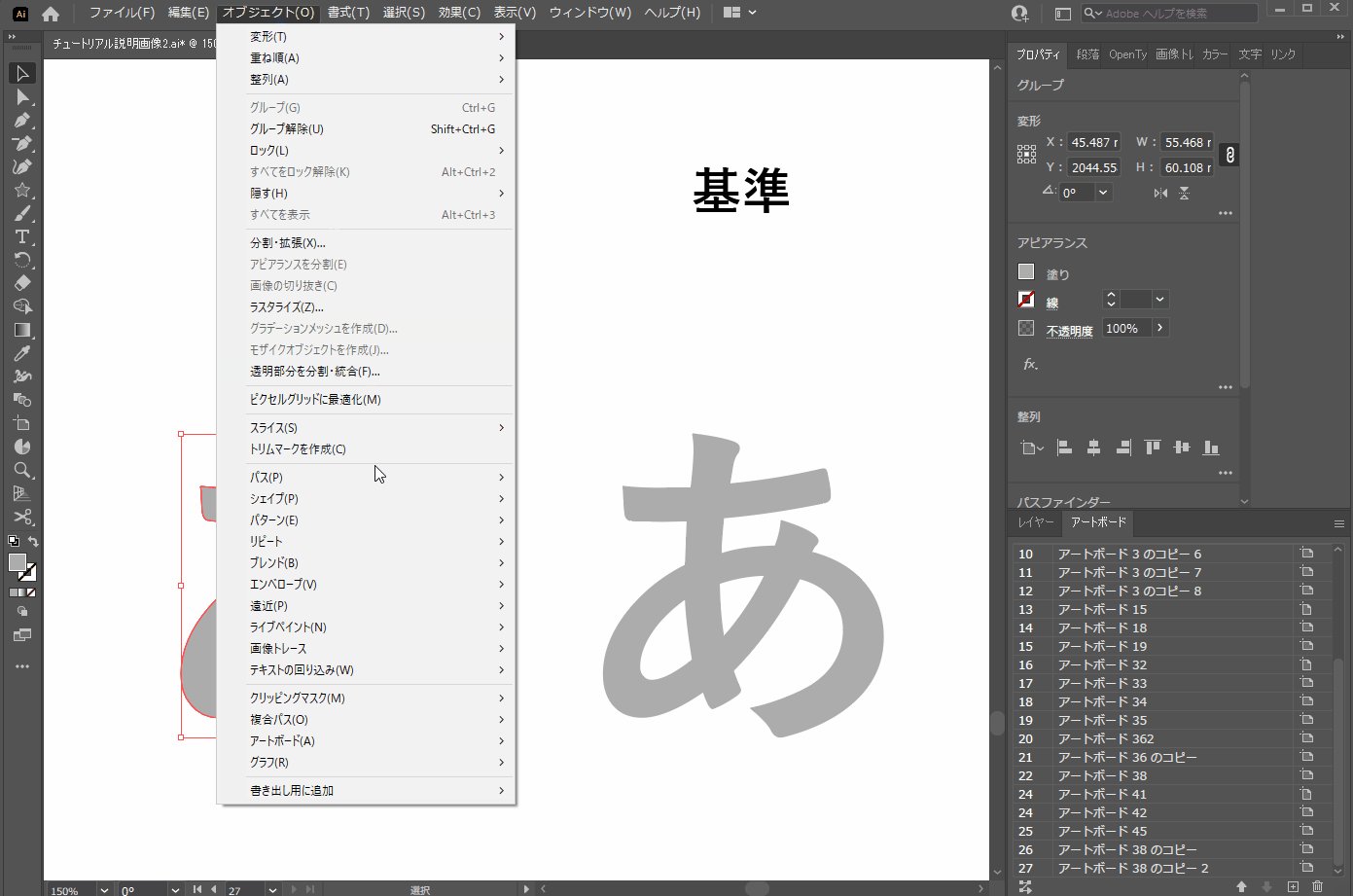
- オブジェクトを選択
- パスを選択
- パスのオフセットを選択
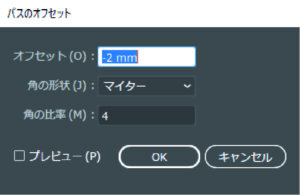
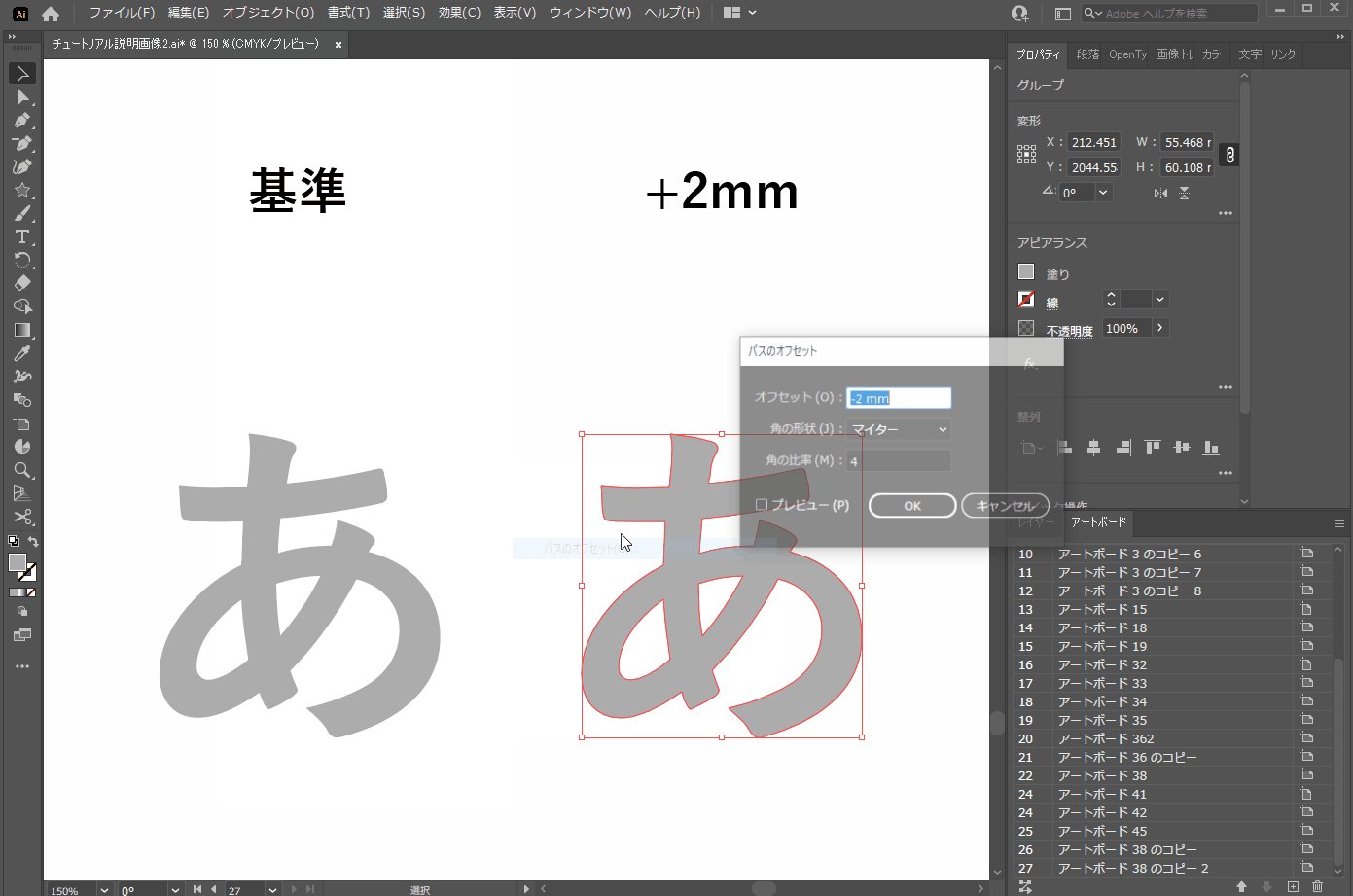
- オフセット(O)から数値を入力
以上で完成です!角の形状、角の比率では、新しく作成されるパスの角を設定することができます。慣れてきたらこちらも試してみてください!
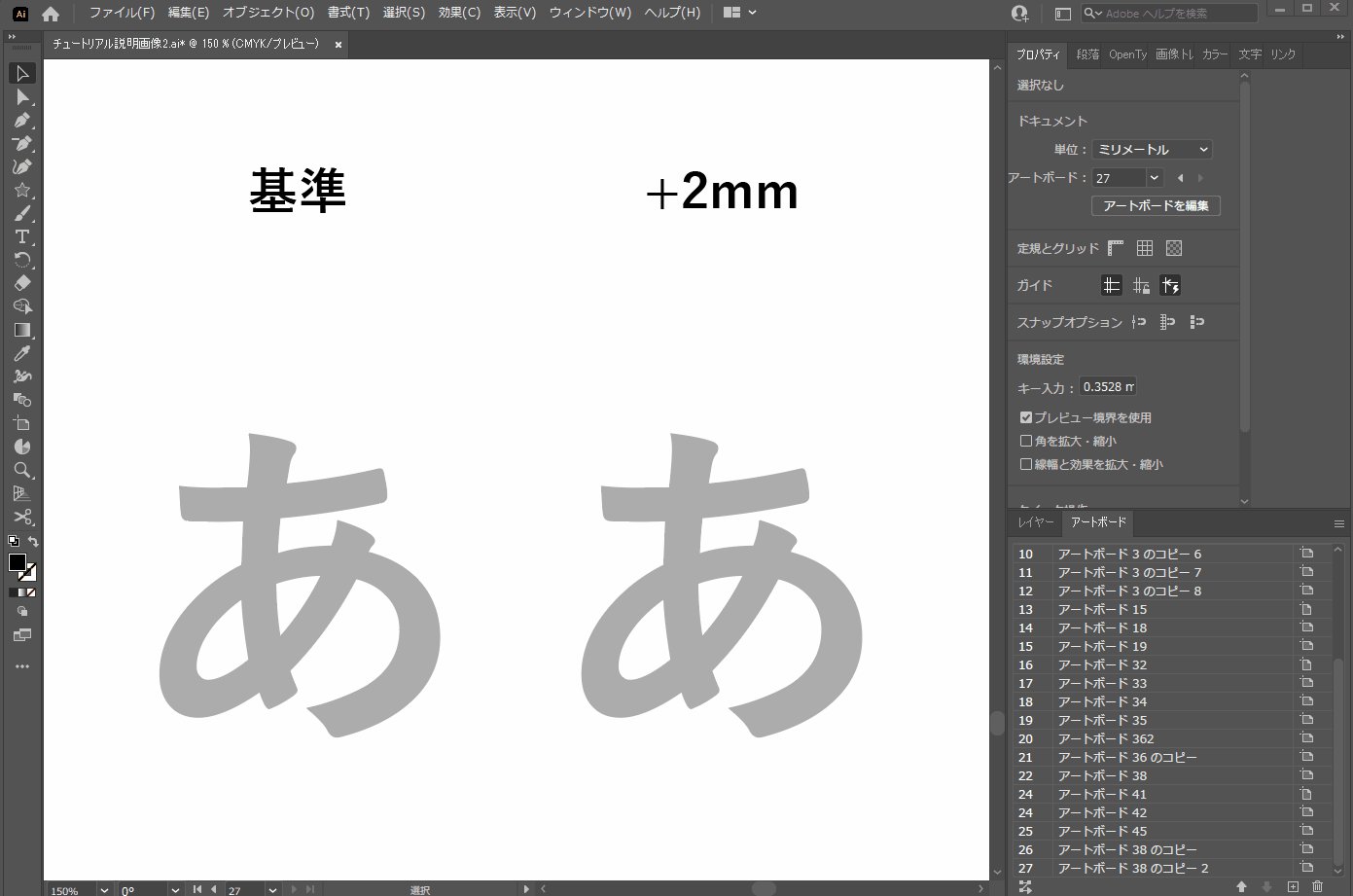
実際に使っている様子も見てみましょう!

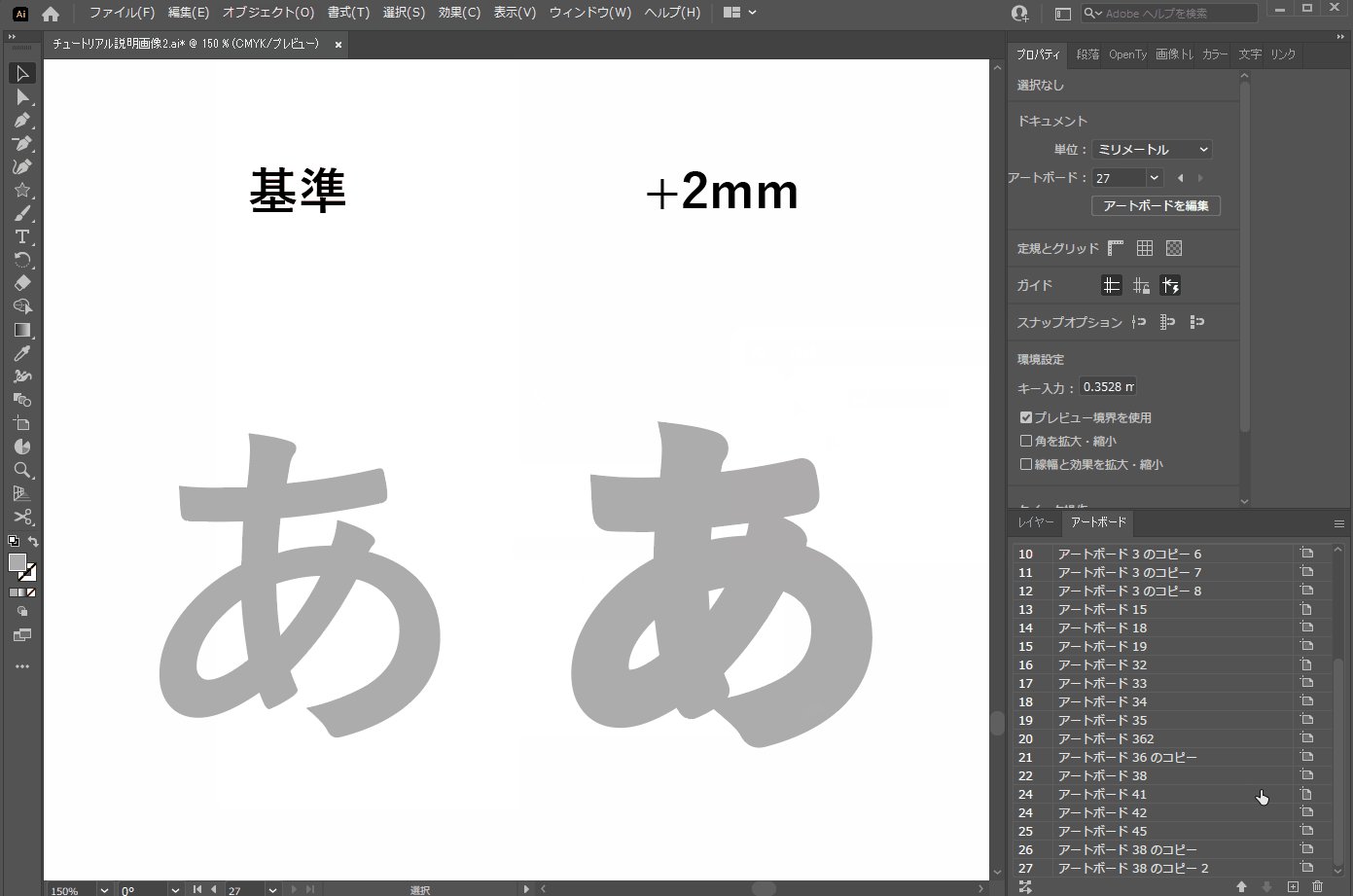
大きくする例
下記のGIFをみてわかる通り、拡大縮小とは異なり、パスの外側・内側に新しくパスが作られていることがわかります。

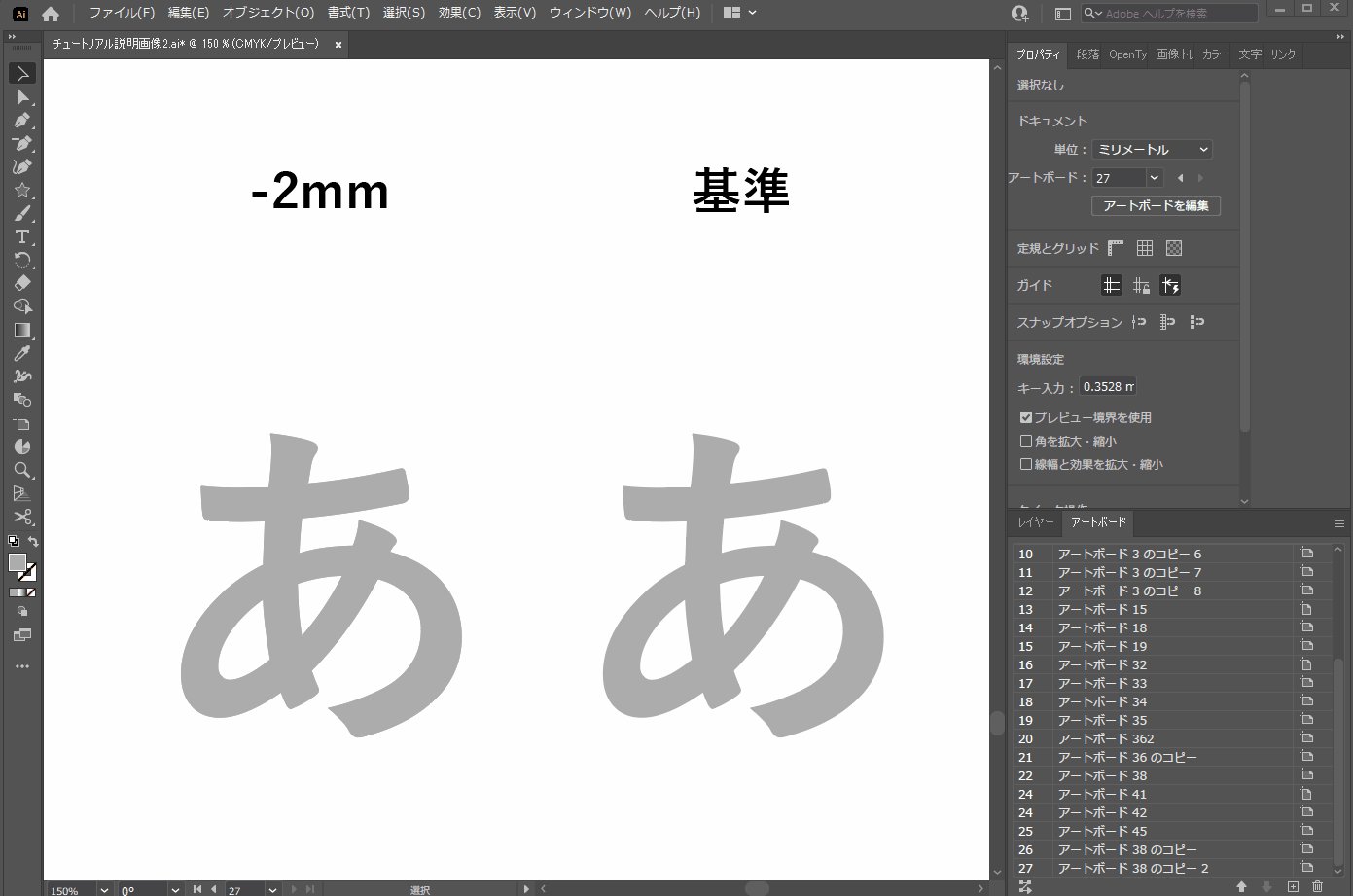
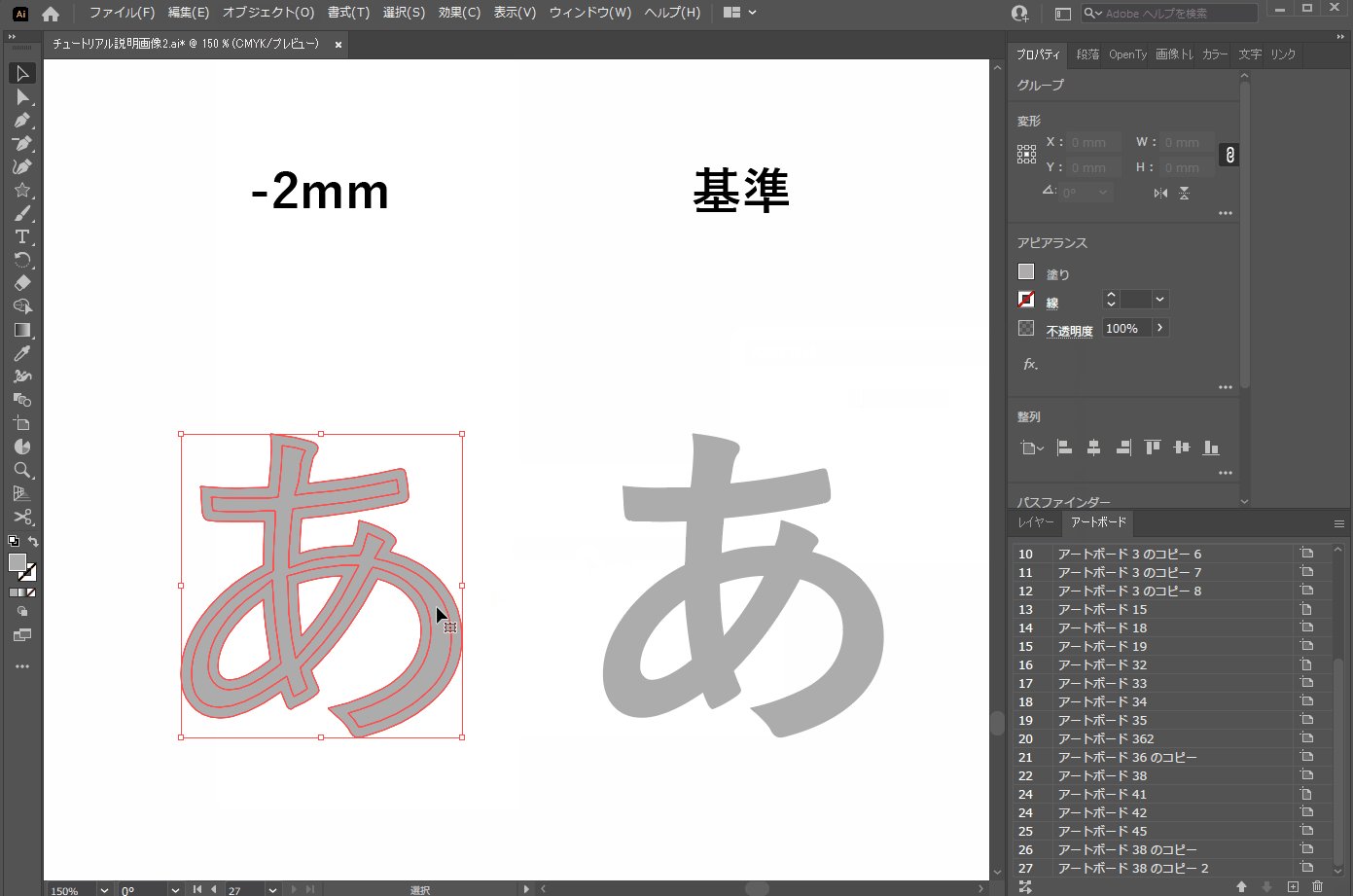
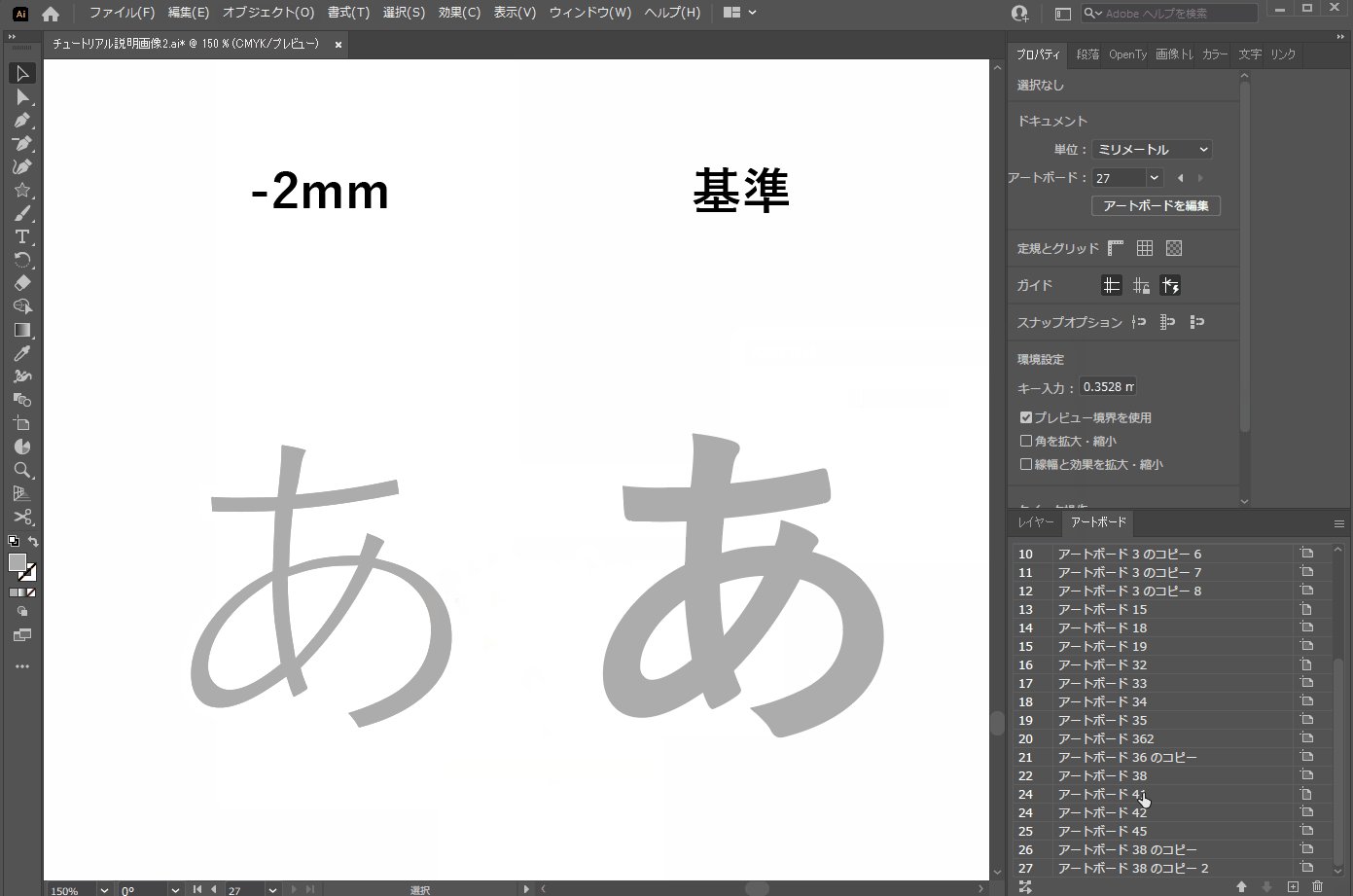
小さくする例
大きくする場合はあまり意識しなくても問題ありませんが、小さくする場合は、オフセットする前のデータがグループ化されて残っていますので、消し忘れに注意しましょう!

まとめ
いかがでしたでしょうか!?
パスのオフセットは、パスが複雑になればなるほど非常に役に立つツールになります!皆さんも是非自分の制作に役立ててみてくださいね!
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!























