こんにちは、ユアムーン編集部です。

今回は上の画像のような、写真の被写体の輪郭に沿ってテキストを配置する方法をご紹介します。
やり方は簡単で、後からテキストのパスの形や文字を編集することもできるので、ぜひ習得しましょう!
コンテンツ
Toggle使用する画像

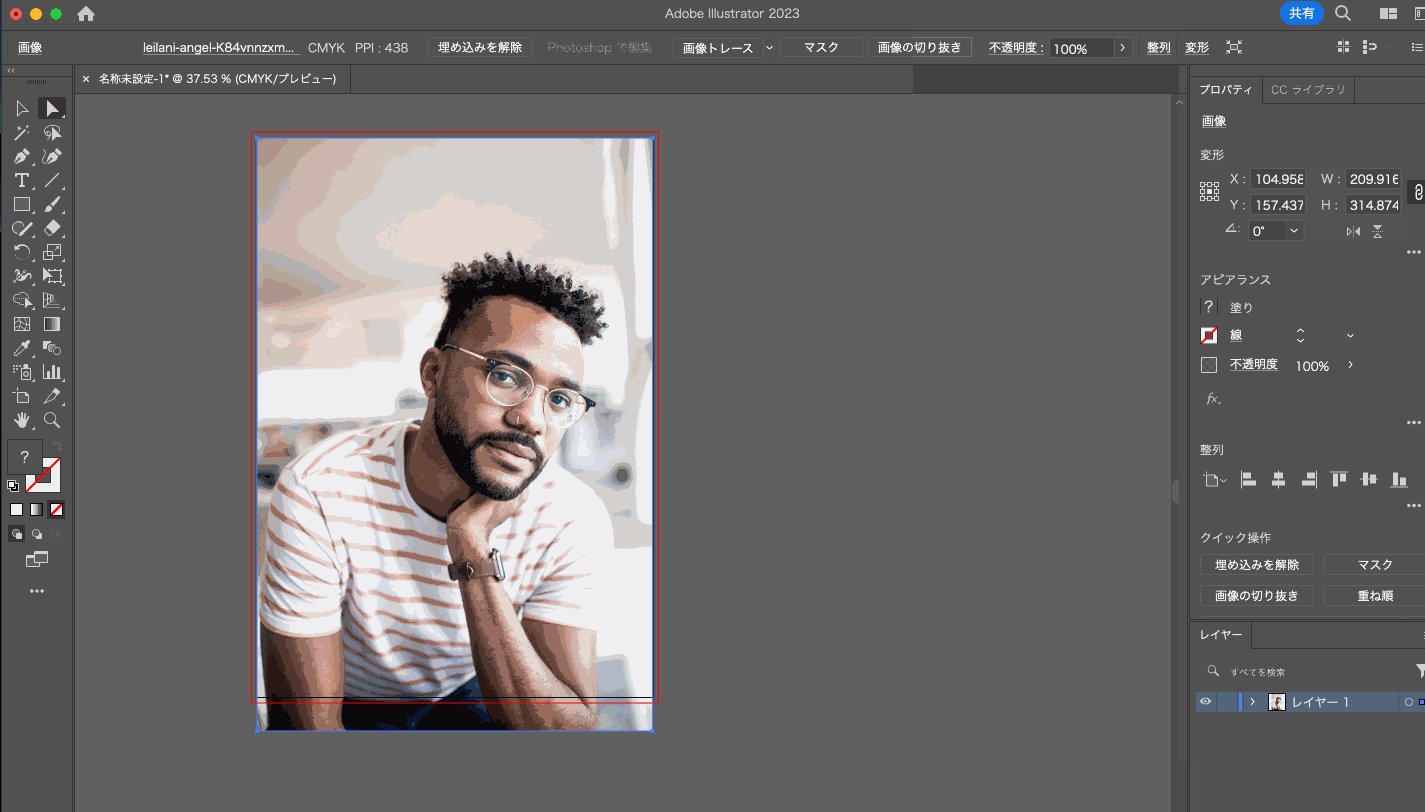
今回はこちらの写真の男性の顔に沿ってテキストを配置していきます。
画像を配置
まずは画像をイラストレーターに配置しましょう。

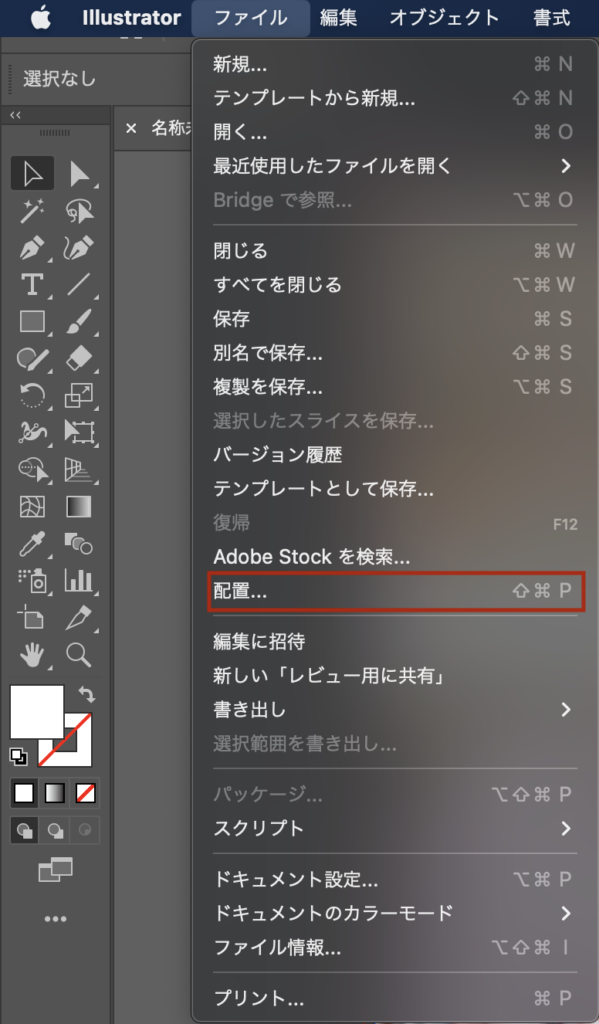
配置はメニューバーの[ファイル]→[配置]から行うことができます。
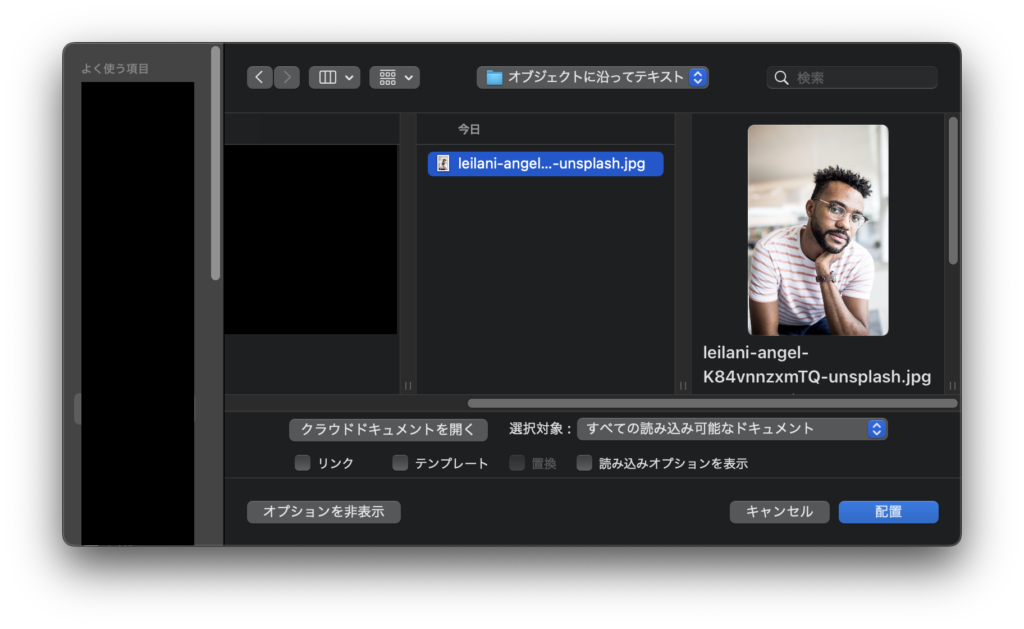
 [配置]をクリックすると「Finder(mac)/エクスプローラー(Windows)」が開くので配置したい画像を選び右下の[配置]をクリックします。
[配置]をクリックすると「Finder(mac)/エクスプローラー(Windows)」が開くので配置したい画像を選び右下の[配置]をクリックします。

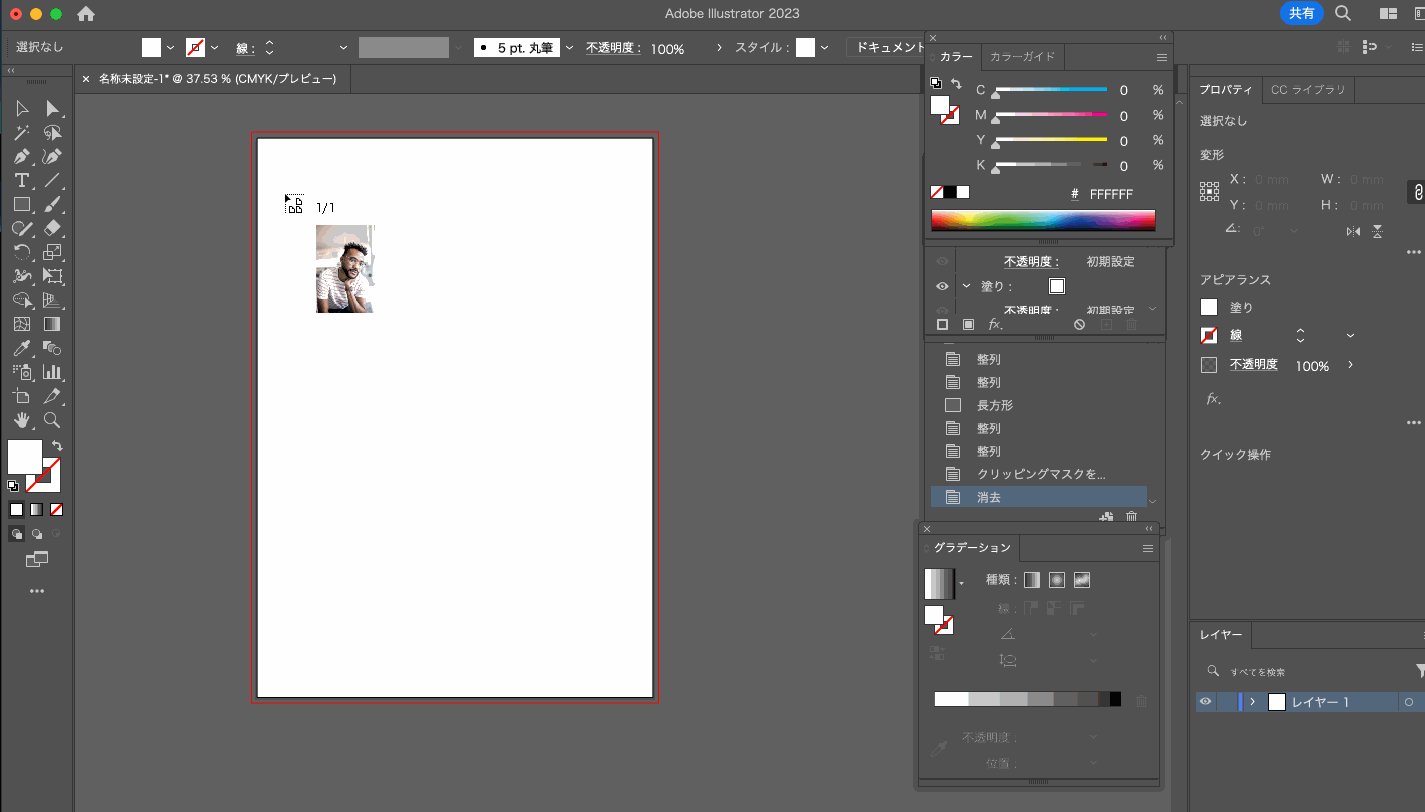
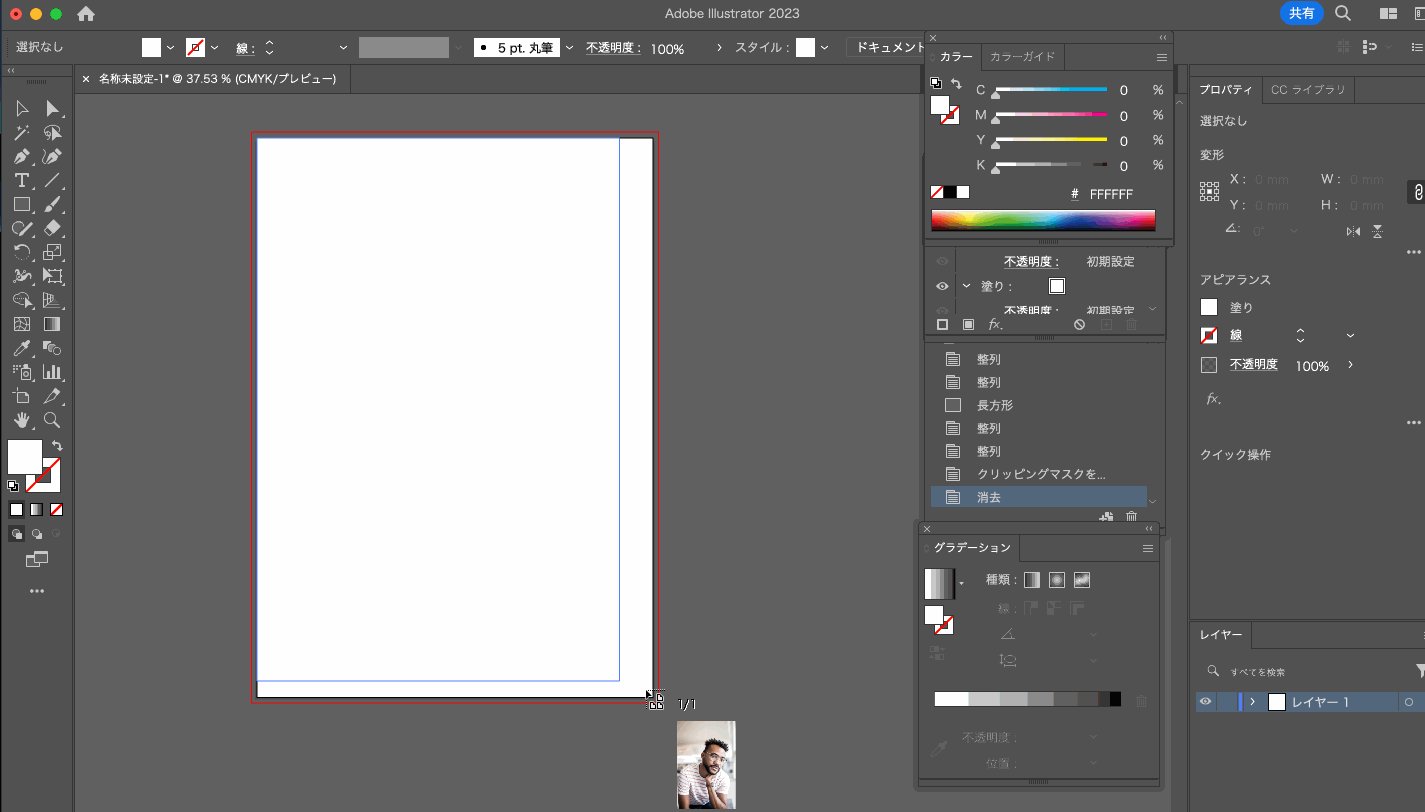
するとイラレの画面に戻りカーソルが変化するので、クリック(元のサイズで配置)orドラッグ(ドラッグ範囲のサイズで配置)で画像を配置することができます。
文字を配置するためのエリア(図形)を作成
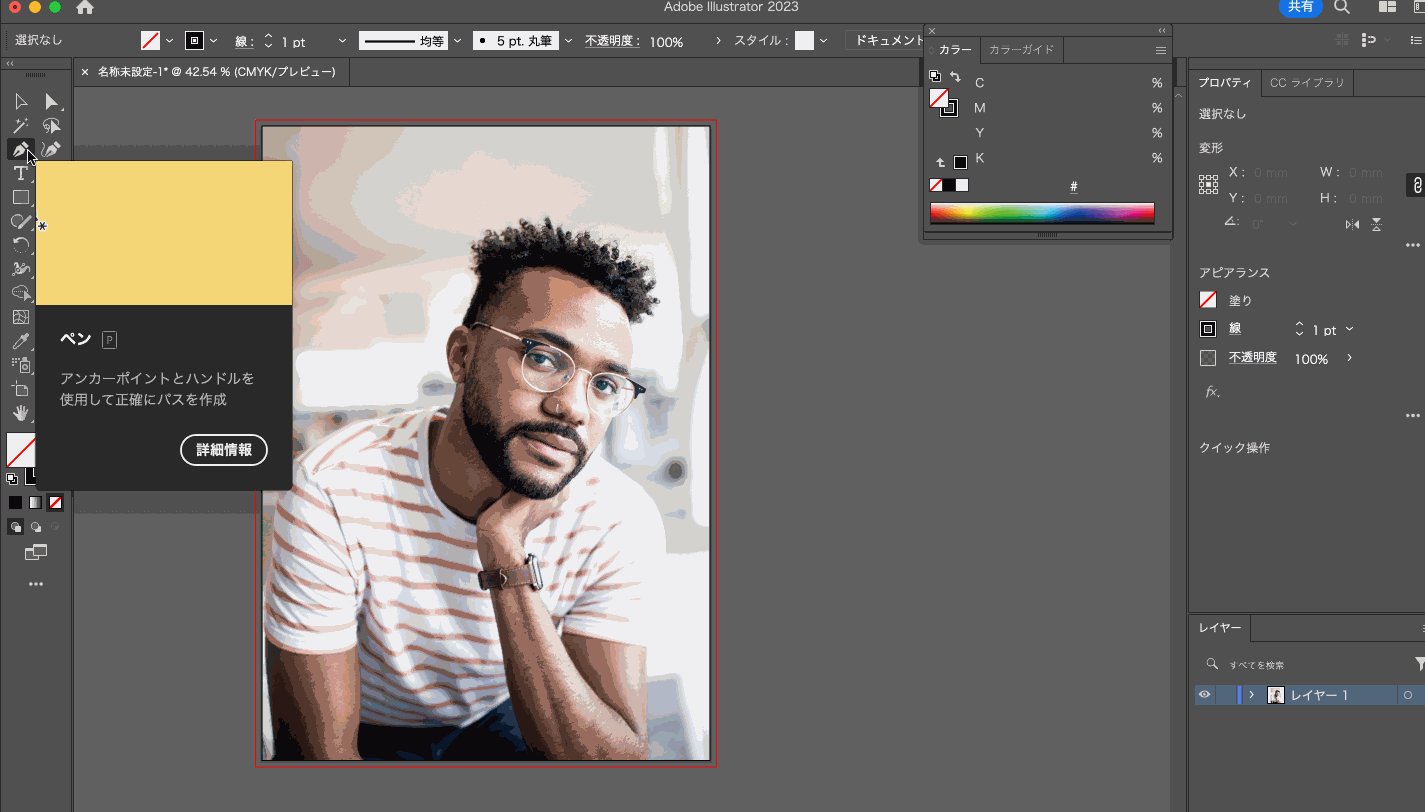
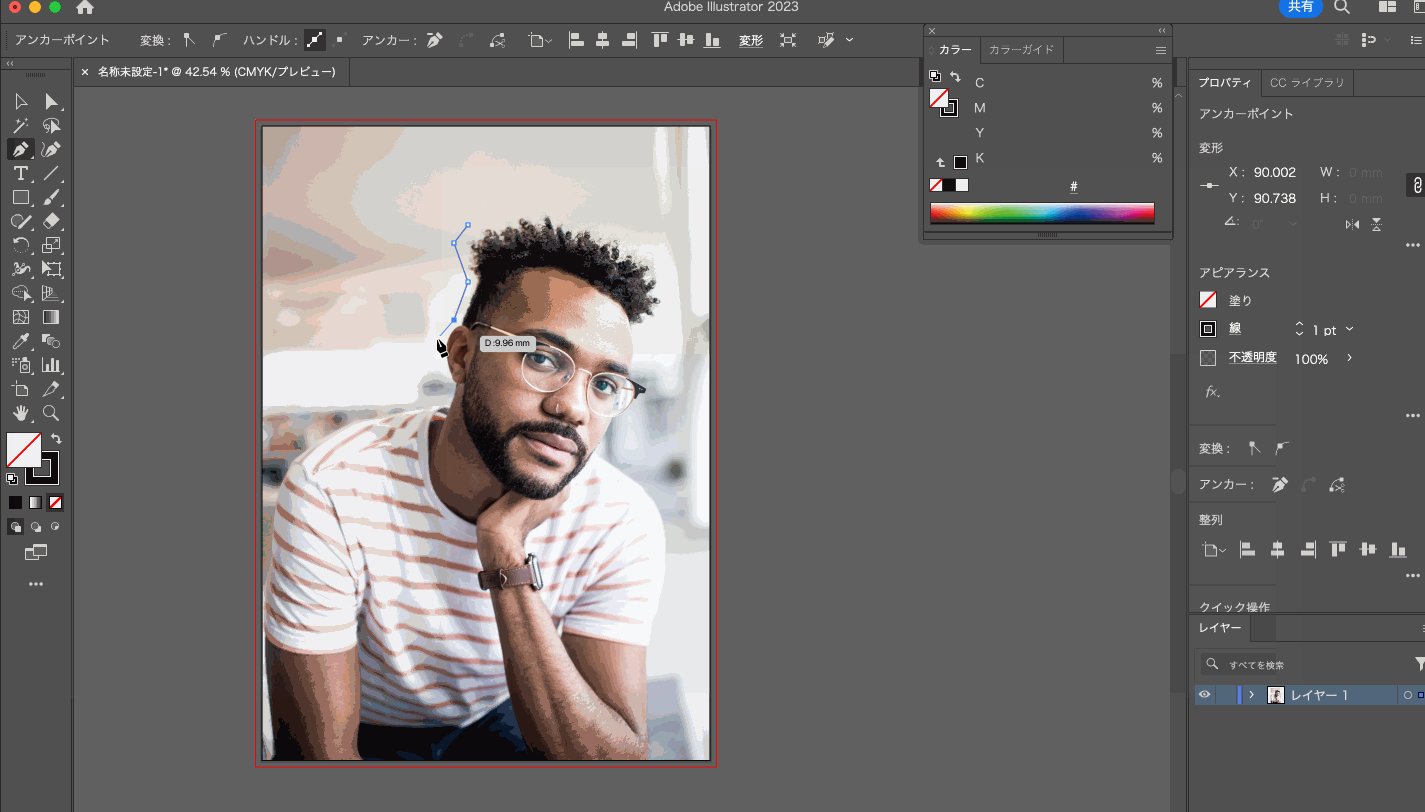
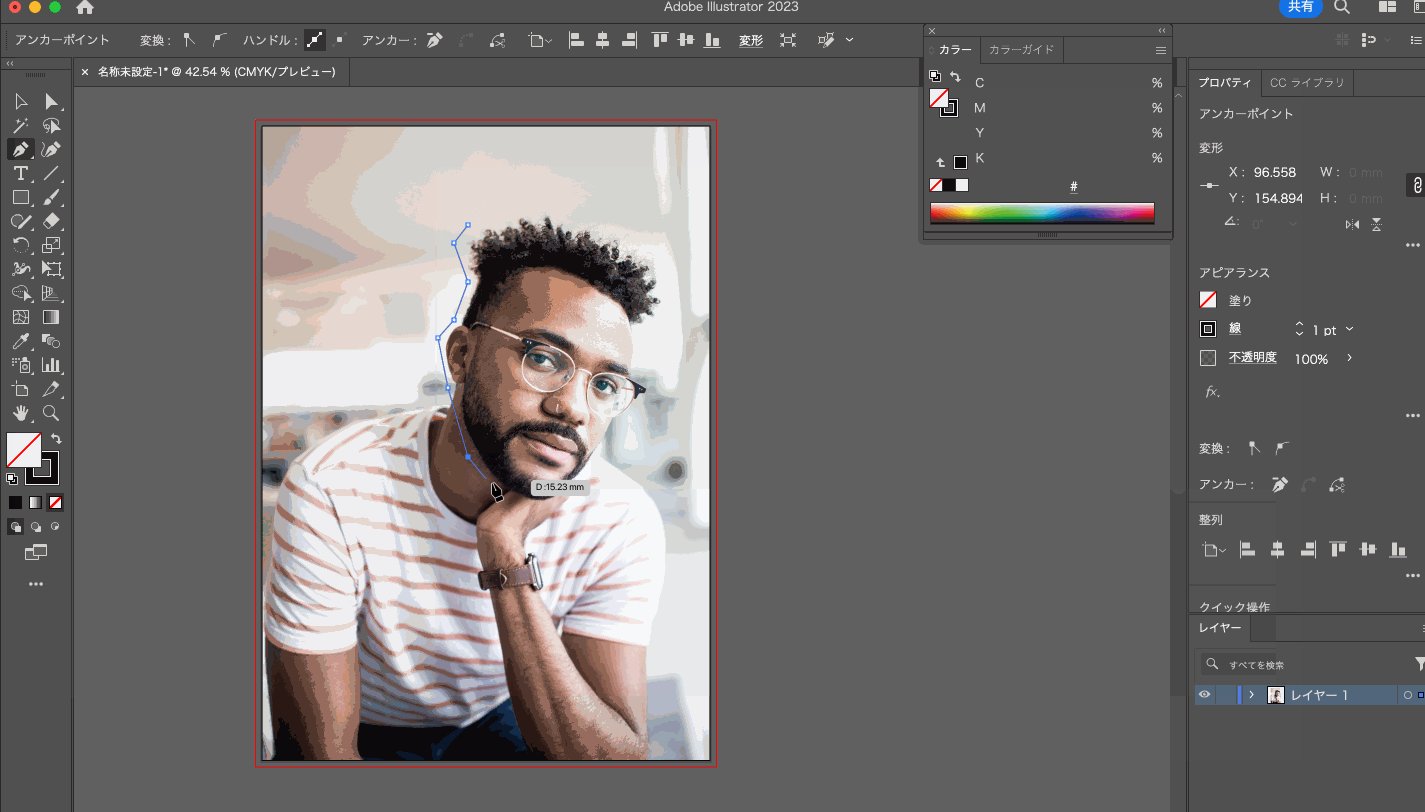
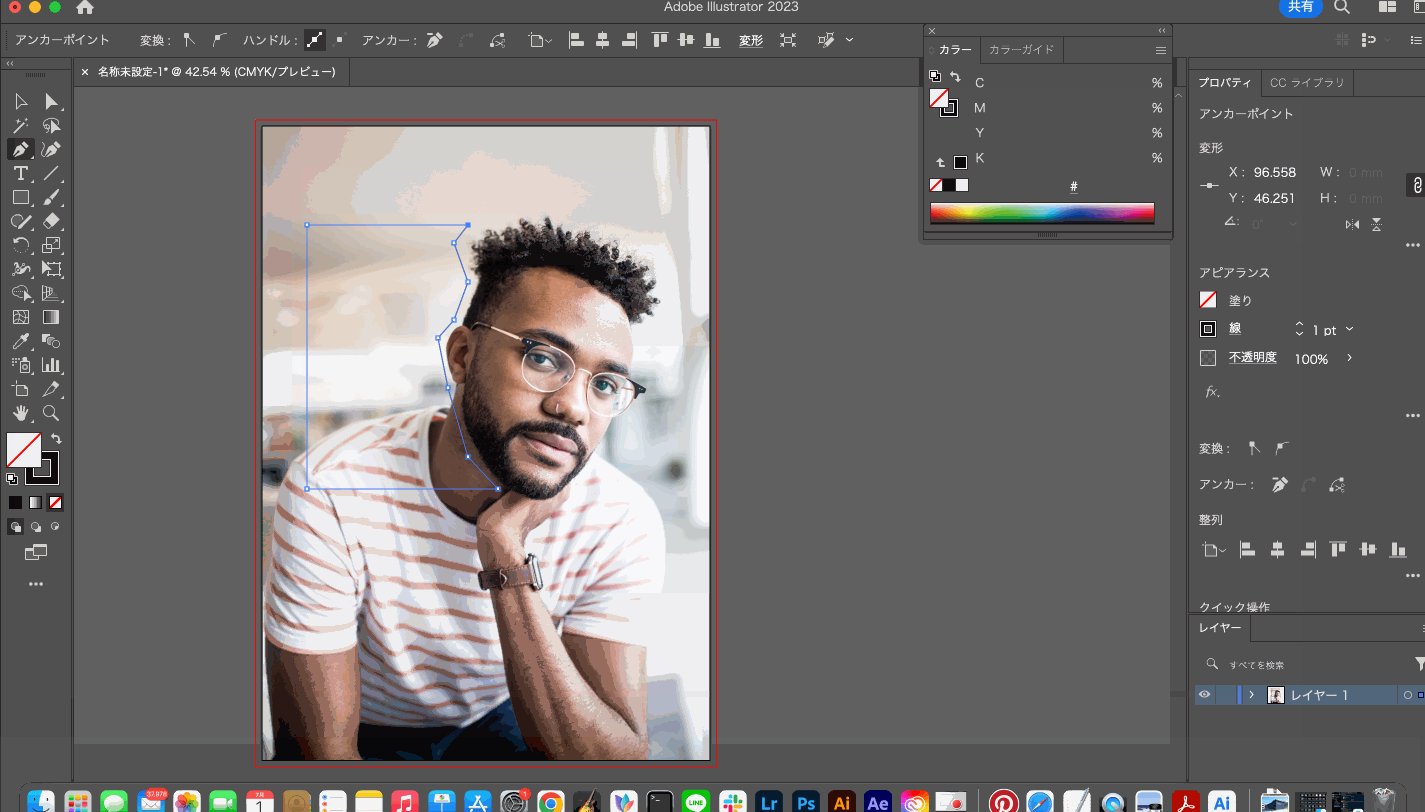
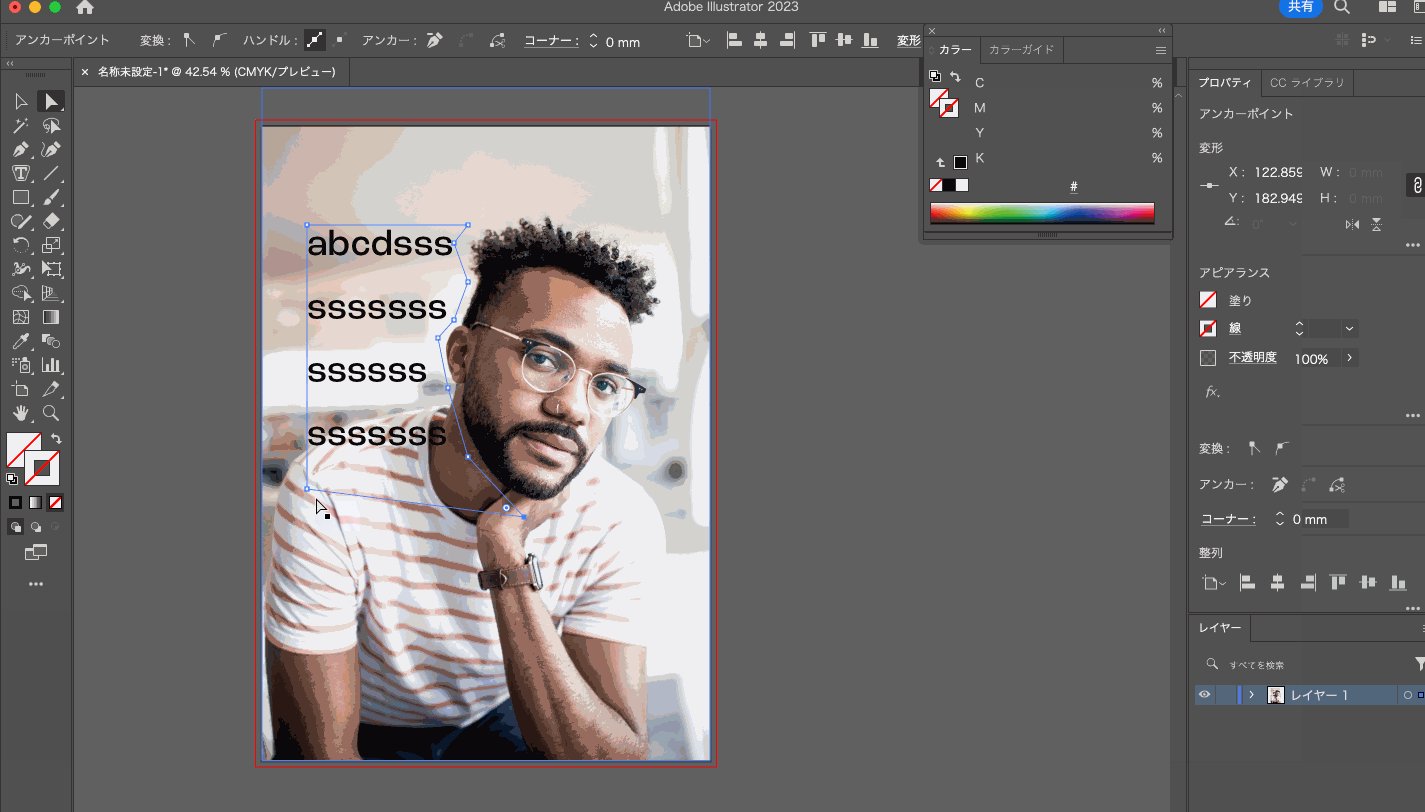
次に[ペンツール]で文字を配置するためのエリア(図形)を作っていきます。

輪郭に沿ってパスを打っていきますが、直線のみのカクカクとした大体の形の図形を作れれば大丈夫です。
文字を入力

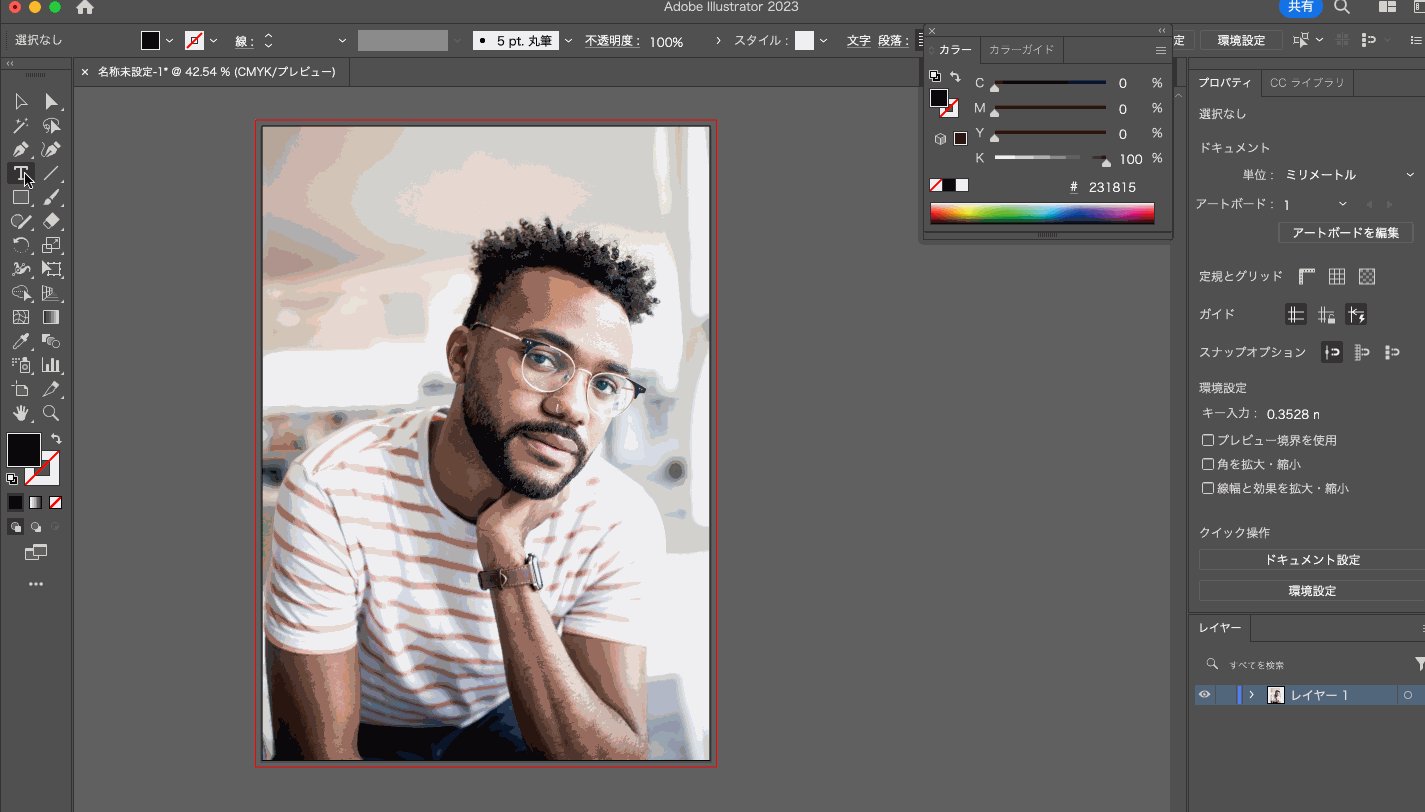
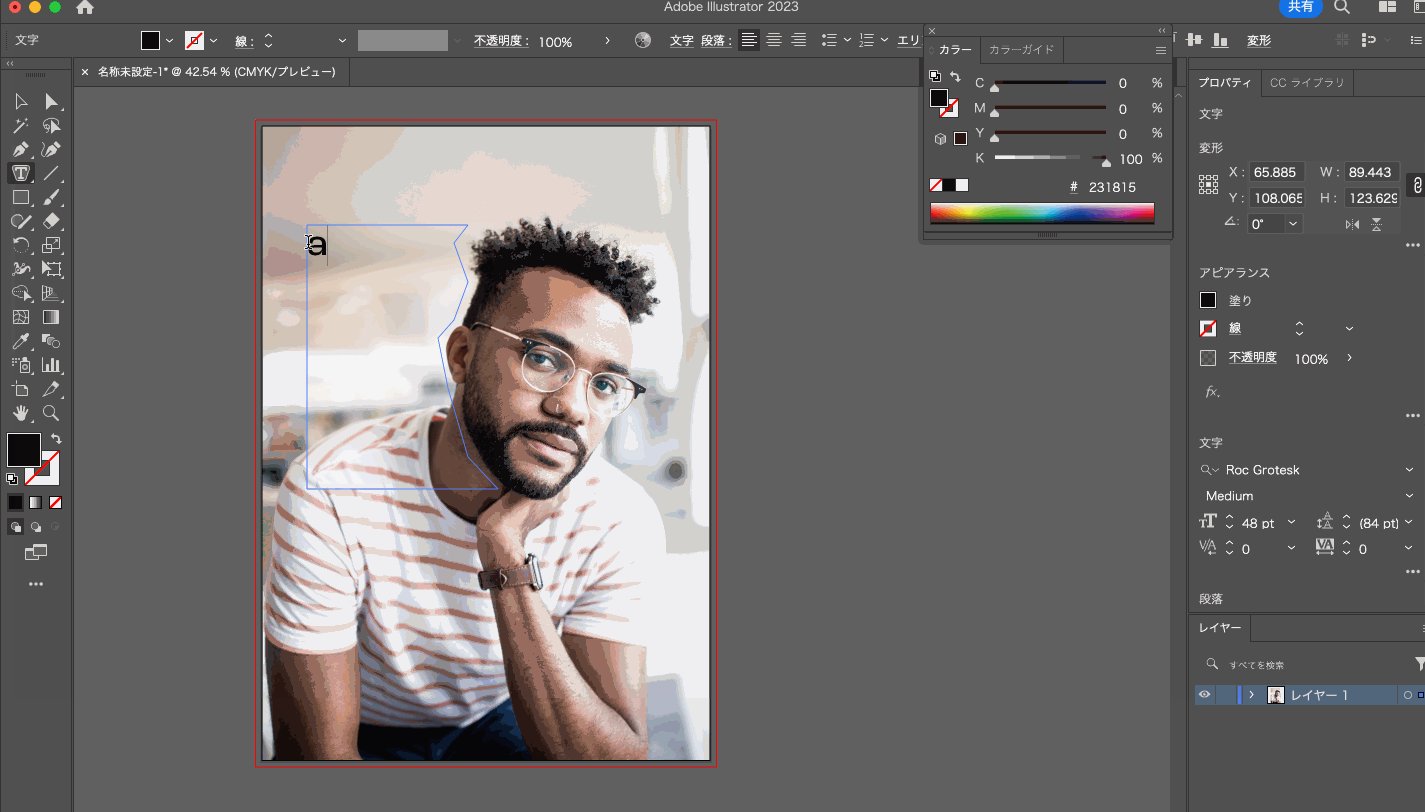
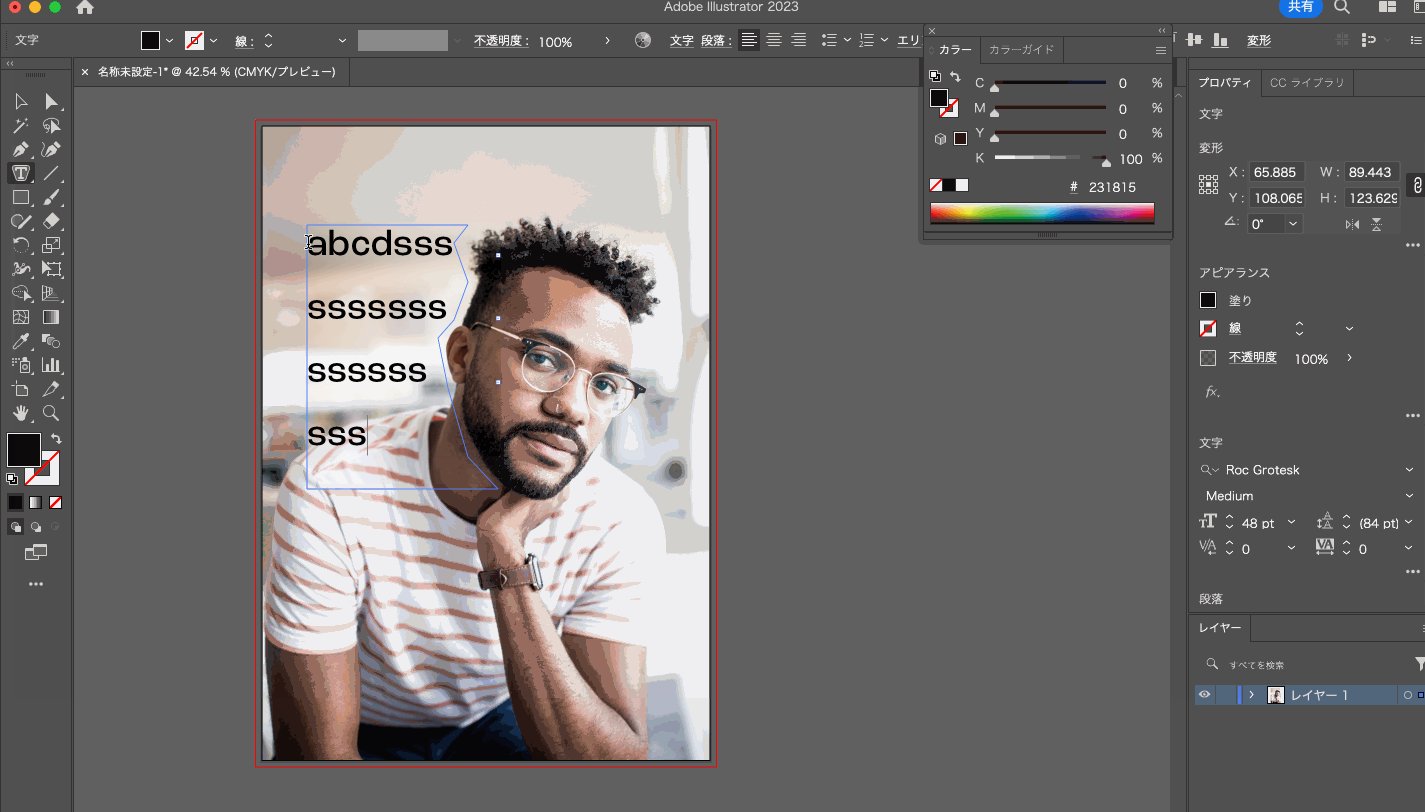
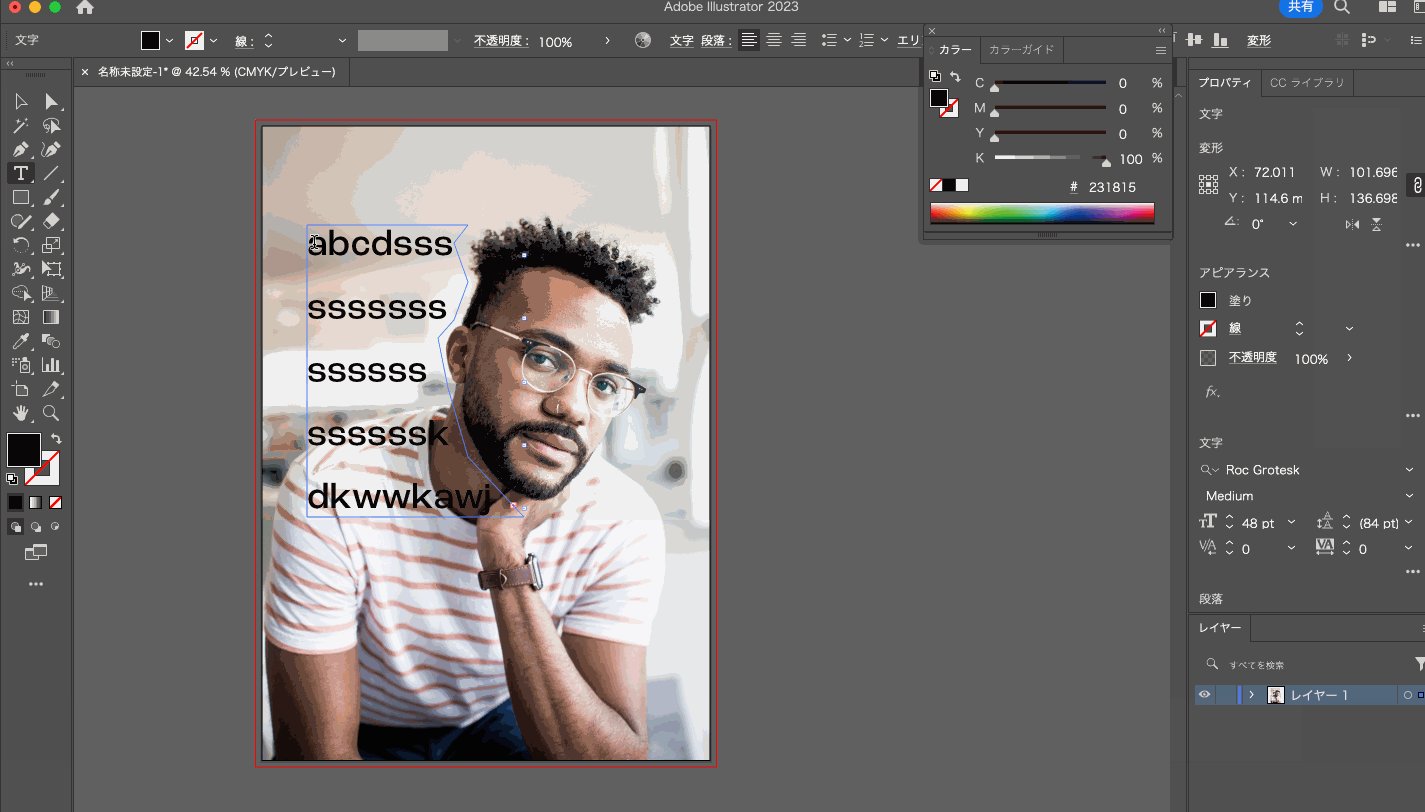
エリアを作成したら[エリア内文字ツール]を選択し、作成したエリアをクリックします。
するとエリアの中に文字が入力できるようになるので、任意の文章を入力しましょう。
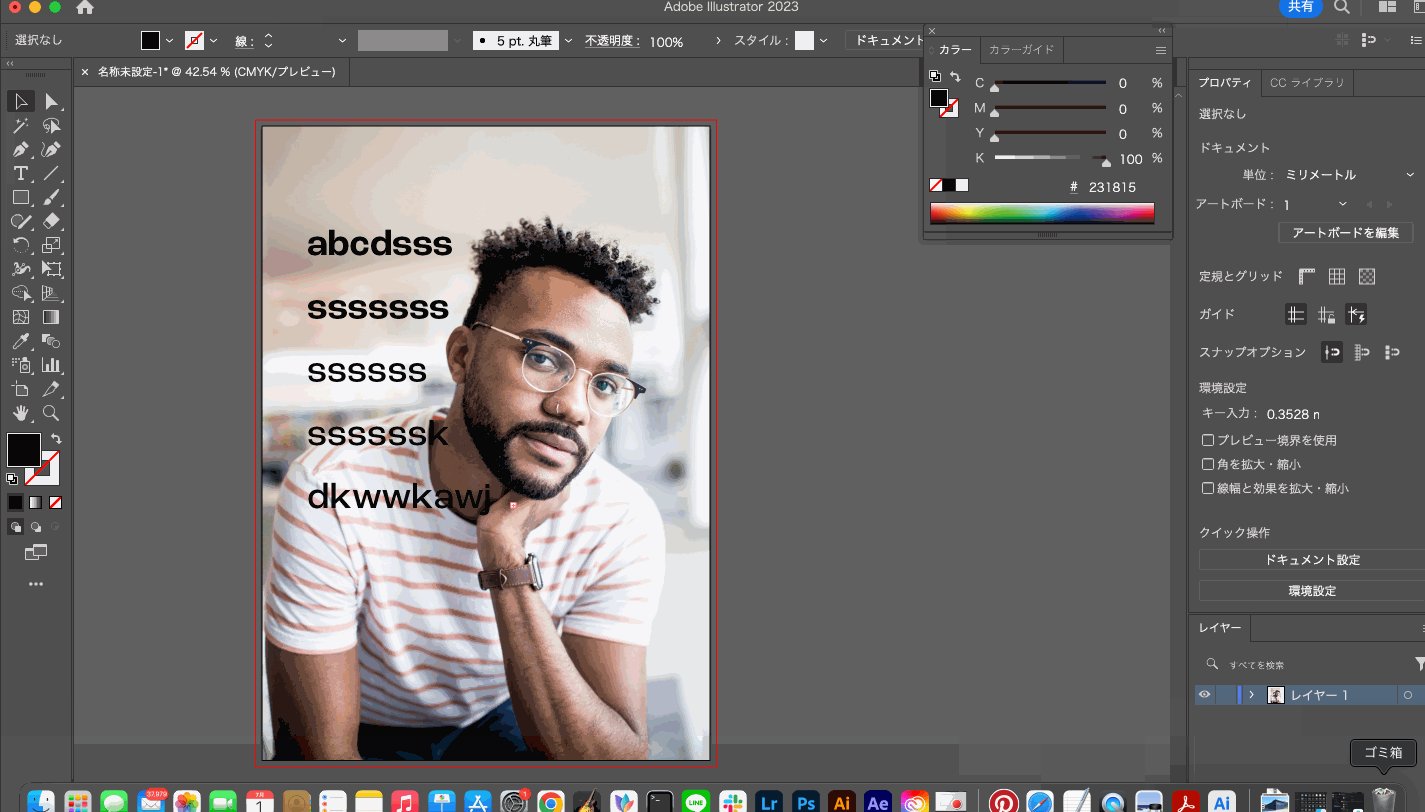
以上でオブジェクトの輪郭に沿った文字の配置は完了です!
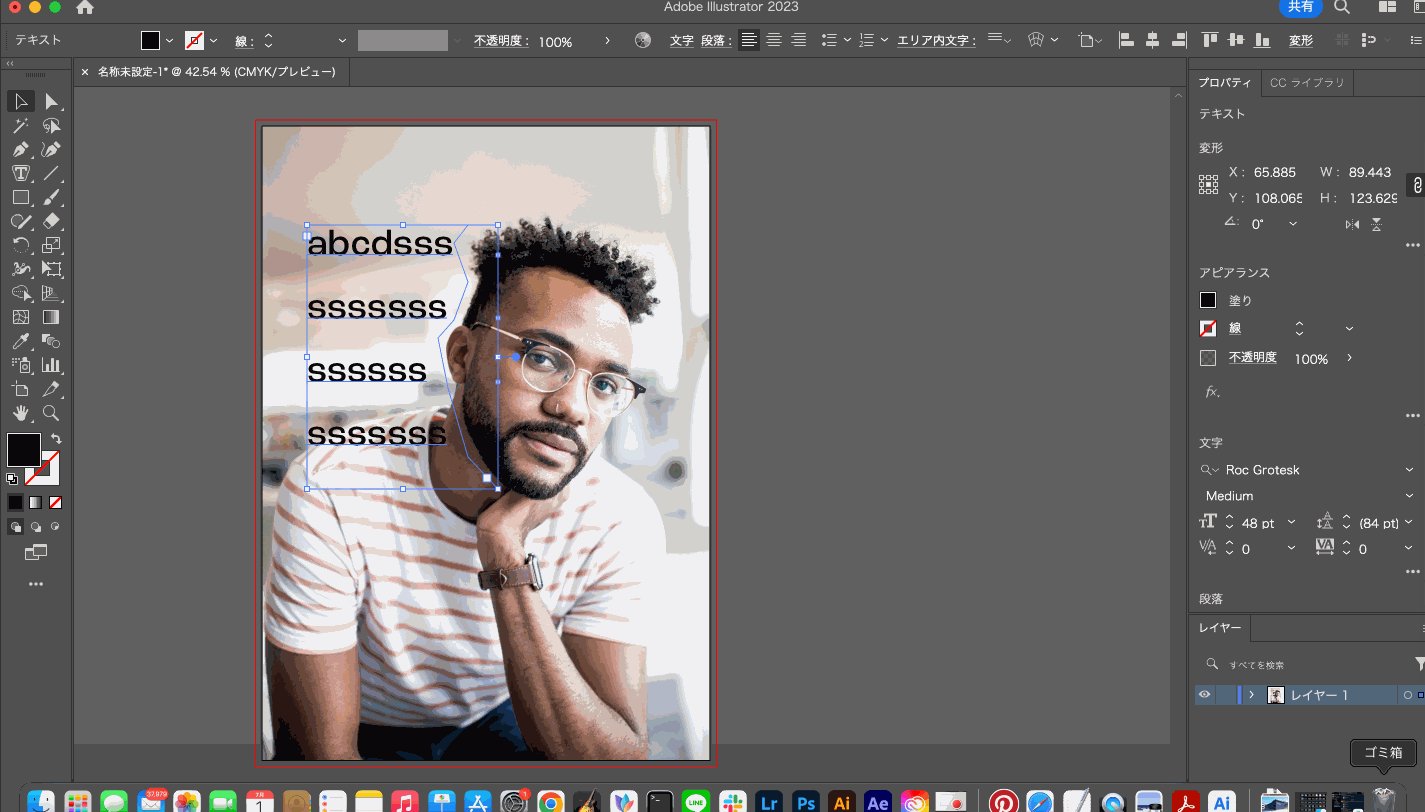
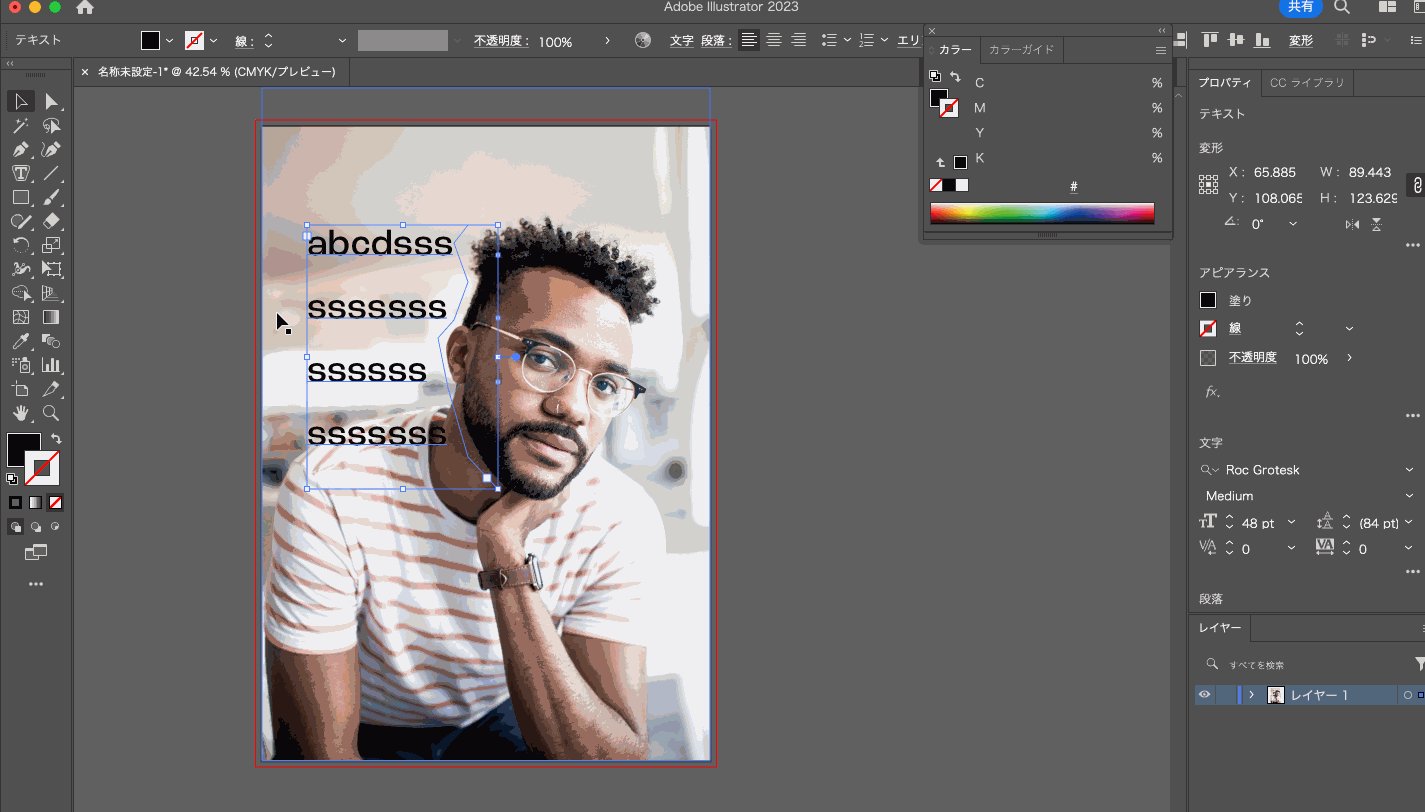
図形の形やテキストの編集

図形の編集は[ダイレクト選択ツール]で行うことができ、入力したテキストも普通のテキストと同じように内容を入力しなおしたり、フォントの変更、行間の編集などが行えるようになっています。

まとめ
いかがでしたか?
今回は被写体などの輪郭に沿ったテキストの配置方法についてご紹介させていただきました。
この方法は人に限らず、料理や建物などにも相性がいい万能な表現方法で、雑誌やチラシなど様々なモノで見られることが多いのでいつでも使えるように覚えておきましょう!
今後も様々なクリエイティブ情報を発信していきますのでよろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















