コンテンツ
Toggleなぜレスポンシブデザインが重要なのか
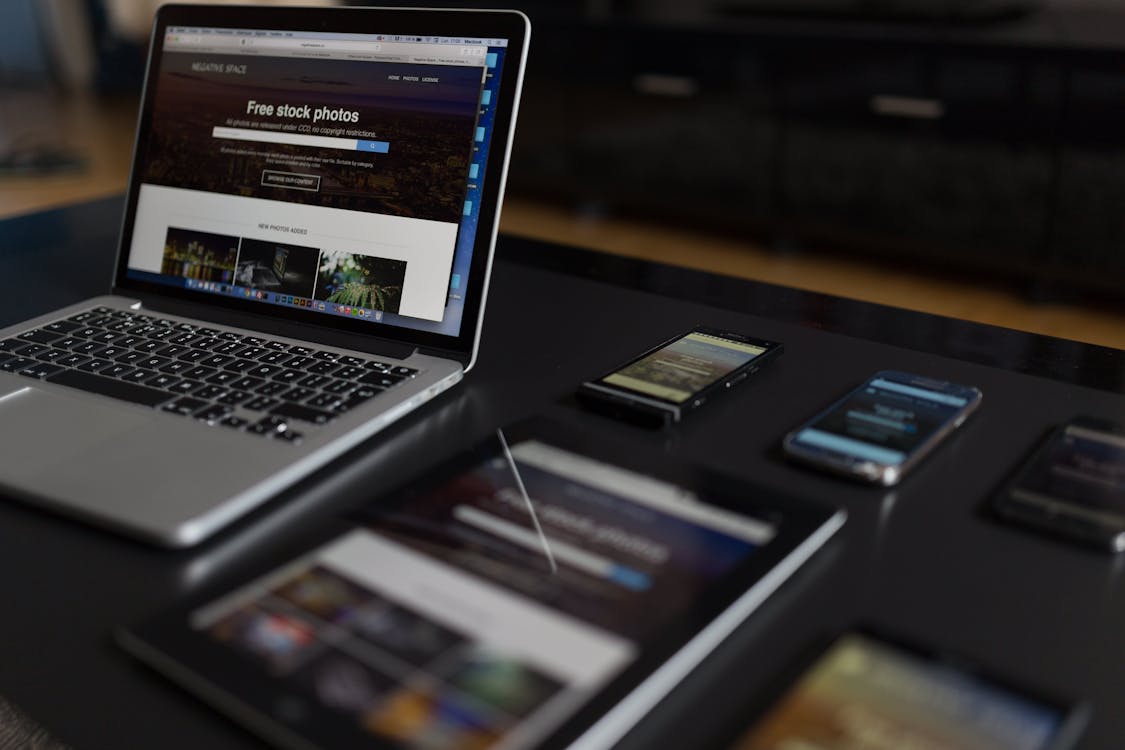
今や、人々はスマートフォン、タブレット、デスクトップといったさまざまなデバイスを使い分けてインターネットにアクセスしています。このような多種多様なデバイスに対応するために、ウェブサイトやアプリケーションがそれぞれのデバイスの画面サイズに合わせて適切に表示されることが求められます。この要求に応えるデザイン方法として、レスポンシブデザインが注目されています。
レスポンシブデザインの基本

流動的なグリッド
レスポンシブデザインでは、画面の大きさに関係なくコンテンツがきちんと収まるように、”流動的なグリッド”を使います。これは、一言で言えば、画面のサイズに合わせて自動的にレイアウトが変わるようにデザインする方法です。具体的には、ピクセルや点ではなく、パーセンテージやビューポートを使ってサイズを指定します。
フレキシブルな画像
ウェブサイトには画像が欠かせませんが、デバイスの画面サイズが異なると、画像のサイズもそれに合わせて変える必要があります。レスポンシブデザインでは、画像が自動的にリサイズされるように設計します。
メディアクエリの活用
メディアクエリは、特定の条件下で特定のCSSスタイルを適用するための技術です。例えば、画面の横幅が600px未満の場合にはこのスタイルを、そうでない場合には別のスタイルを適用する、といったことが可能です。
レスポンシブデザインの実践

スマートフォン向けの最適化

スマートフォンの画面は小さいため、情報をシンプルにし、大きなボタンやアイコンを使ってタッチ操作を容易にすることが大切です。また、文字は大きめにし、読みやすさを優先します。
タブレット向けの最適化

タブレットはスマートフォンよりも大きく、デスクトップよりも小さい特性を持っています。この中間的なサイズを生かして、2列や3列のレイアウトを取り入れると、情報を効果的に表示できます。
デスクトップ向けの最適化

デスクトップの画面は最も大きいため、高解像度の画像や詳しい情報を表示することが可能です。また、マウス操作を前提としたデザインが可能なので、細かいインタラクションやエフェクトも取り入れることができます。
最後に
レスポンシブデザインは、今後ますますその重要性を増していくでしょう。多様なデバイスでのアクセスが増える中、ユーザーに最適な体験を提供するために、レスポンシブデザインの知識とスキルを磨いていくことが求められます。
関連記事