こんにちは、ユアムーン編集部です。
先日、Adobe Illustratorのver27.6.1がリリースされ、アウトライン化した後のテキストやフライヤーなどのラスター画像で使用されているフォントを識別してくれる「Retype」という機能と、Generative AIを使用してベクターアートに色付け・色編集することができる「Generative Recolor」という機能が実装されました。
しかし今のところ「Generative Recolor」は英語版でのイラストレーターのみしか使用することができなく、使いたい場合は言語設定を変えて英語版のイラストレーターをインストールしないといけません。
したがって今回はRetypeの使い方に絞ってご紹介させていただきます。
コンテンツ
ToggleRetypeとは

ラスター画像とアウトライン化されたテキストで使用されているフォントを識別できる機能です。フォントを識別すると候補のフォントを何件か表示し、それをテキストに適用することができます。
Retypeの使い方
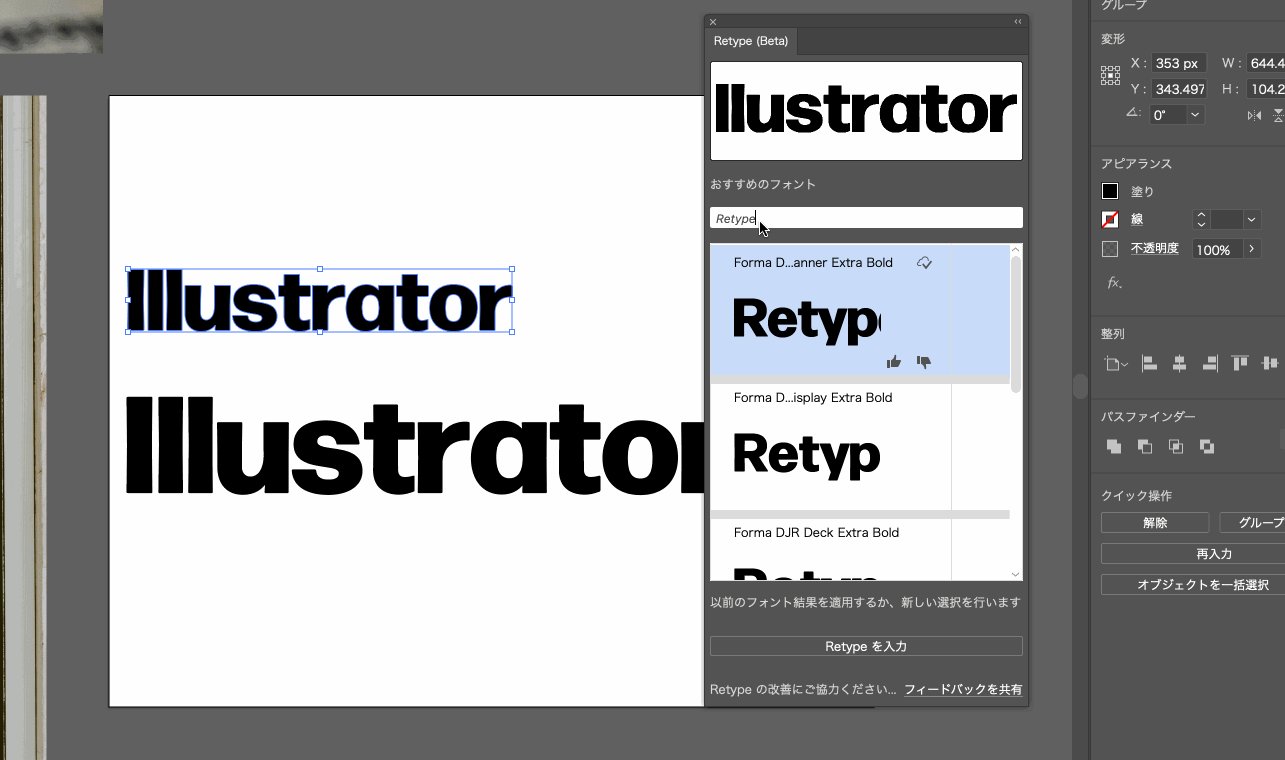
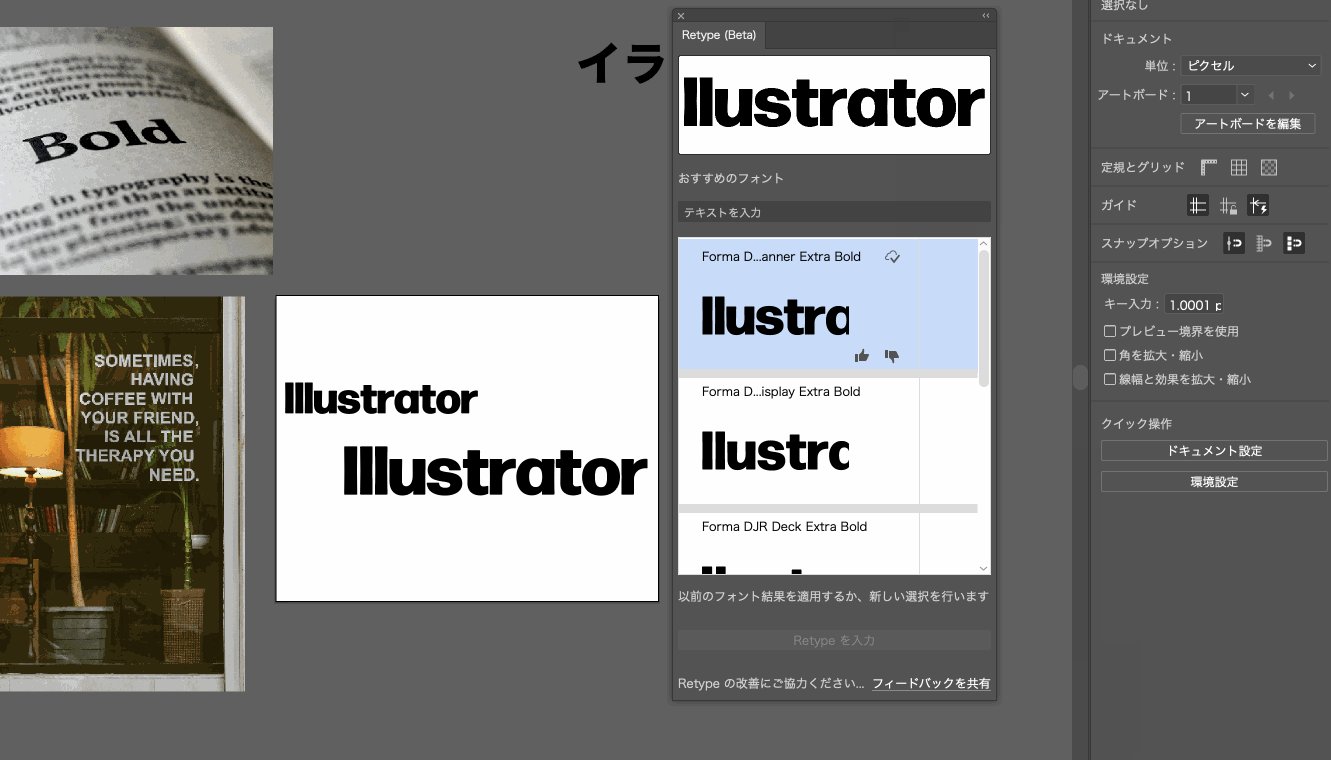
Retypeでフォントの候補を表示

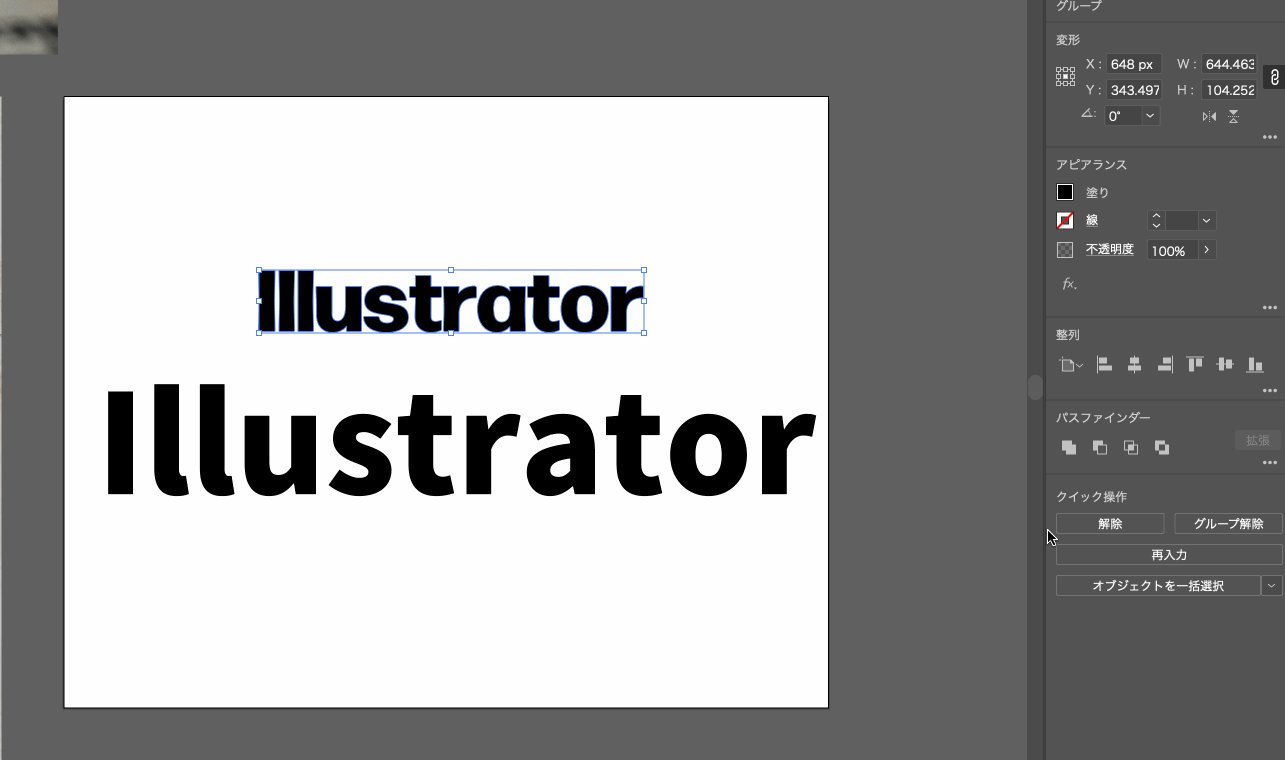
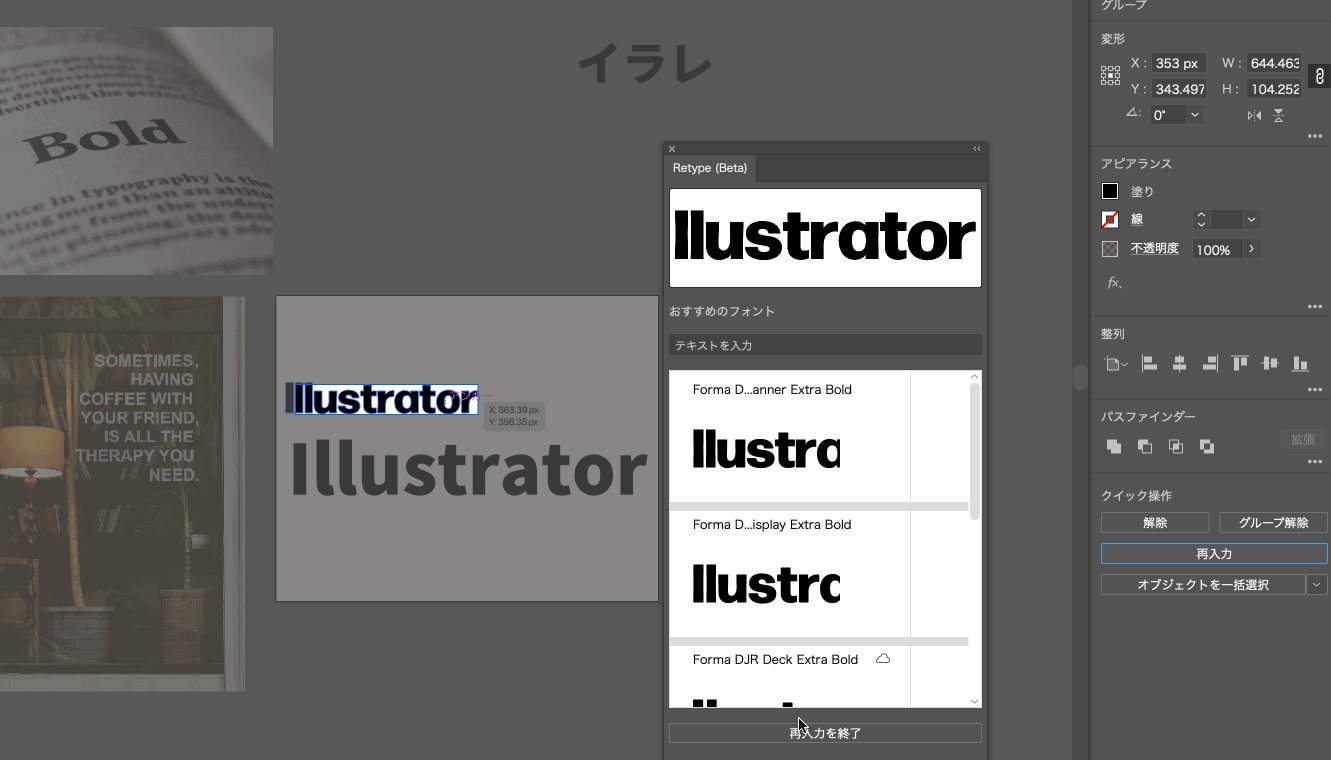
まずは何のフォントが使われているか知りたいオブジェクト(アウトライン化したテキスト、画像など)を選択ツールで選択します。


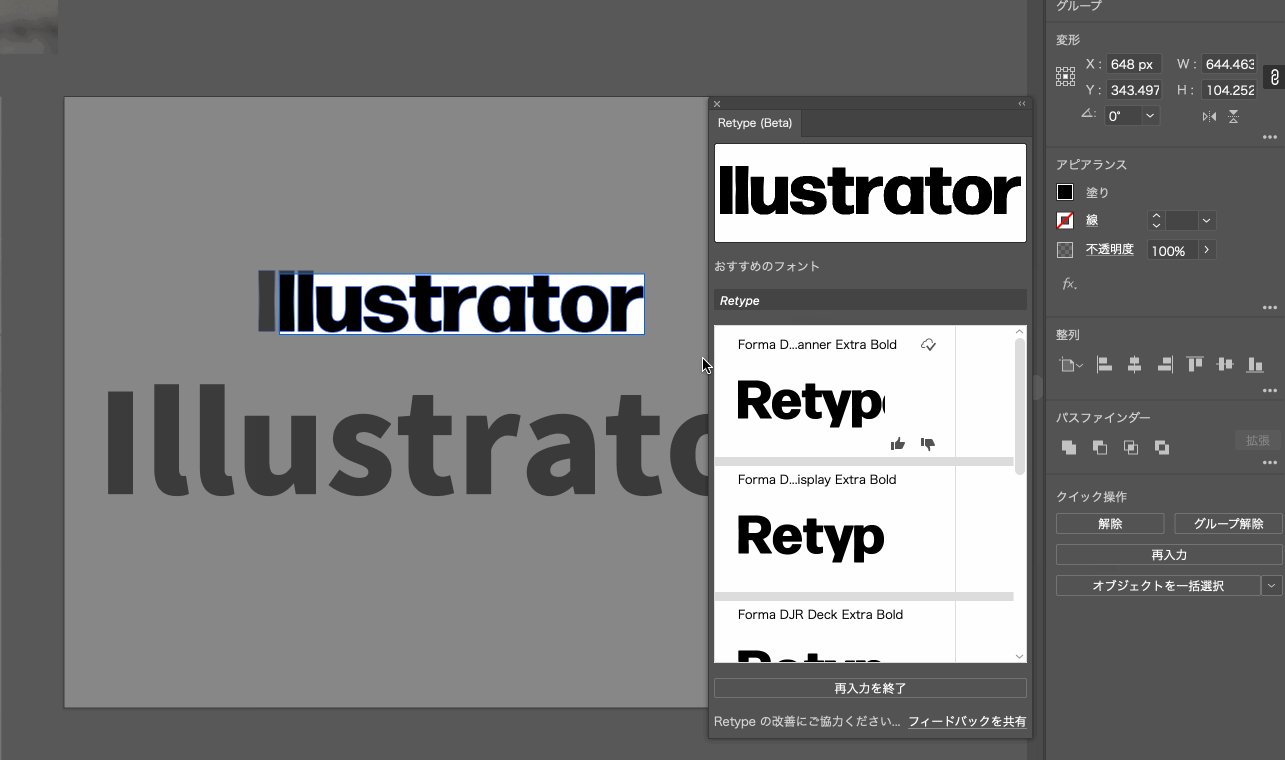
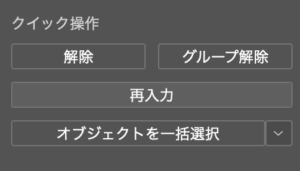
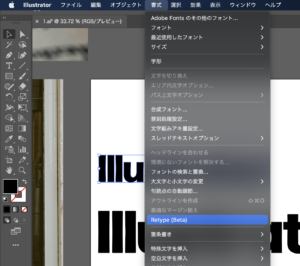
その後[クイック操作]から[再入力]をクリックするか、メニューバーの[書式]>[Retype(Beta)]をクリックし、Retypeパネルを表示します。

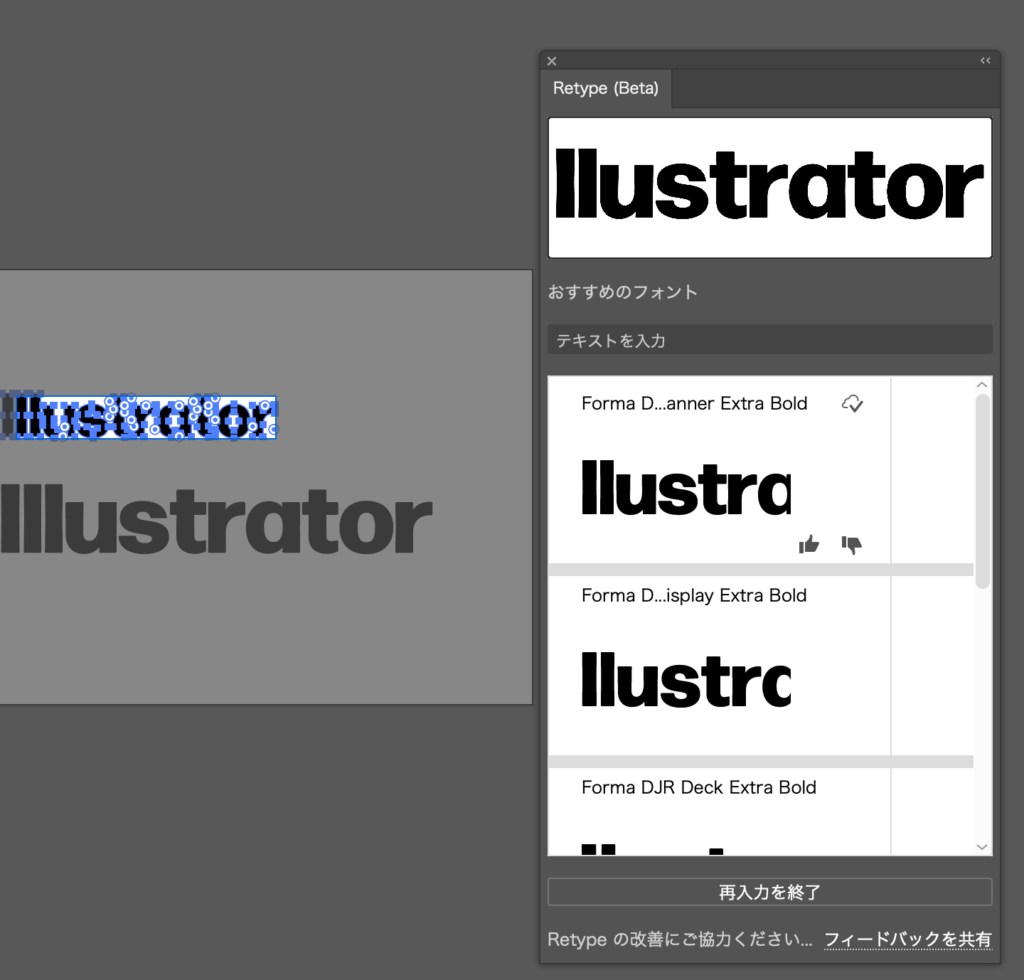
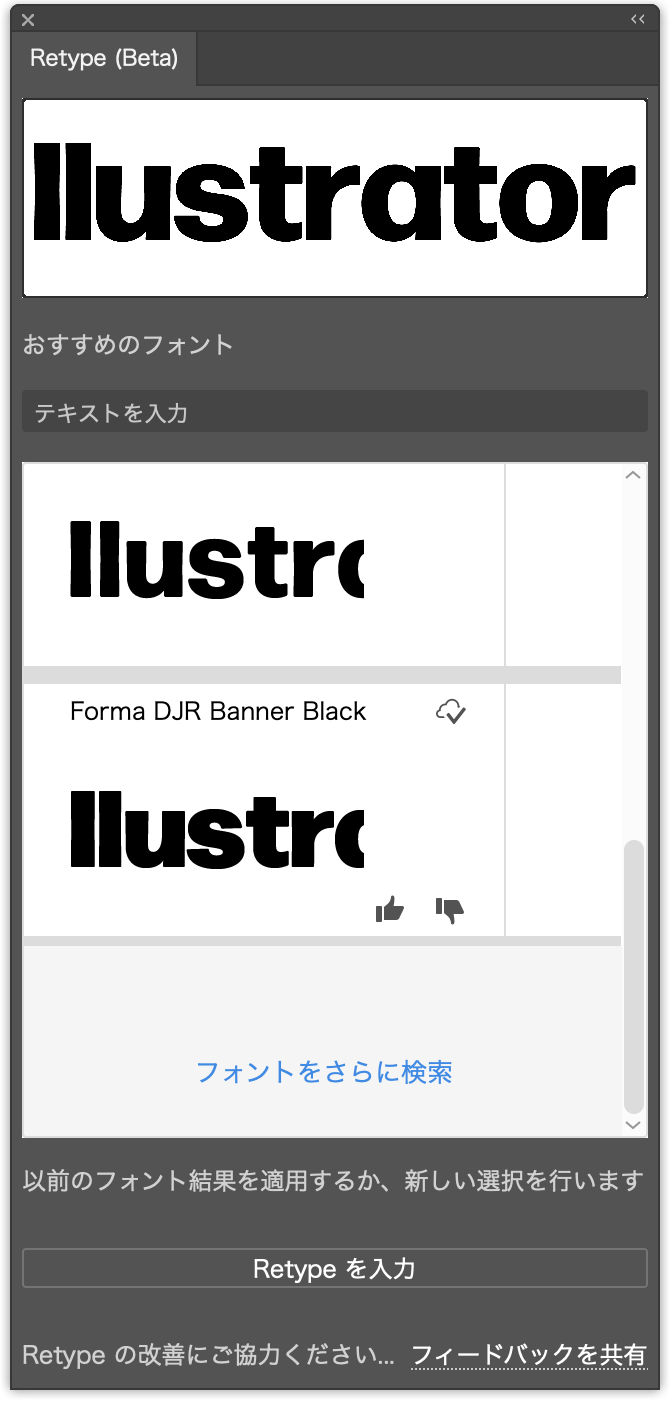
すると選択したオブジェクトからテキストを識別して、候補のフォントをパネルに数件表示してくれるので、表示されたフォントに「識別したテキストと同じもの」か、「自分が使いたいフォント」があればパネル下部の[再入力を終了]をクリックします。

ない場合は、フォントのリストを最後までスクロールすると[フォントをさらに検索]が表示されるのでクリックして新たにフォントを探しましょう。
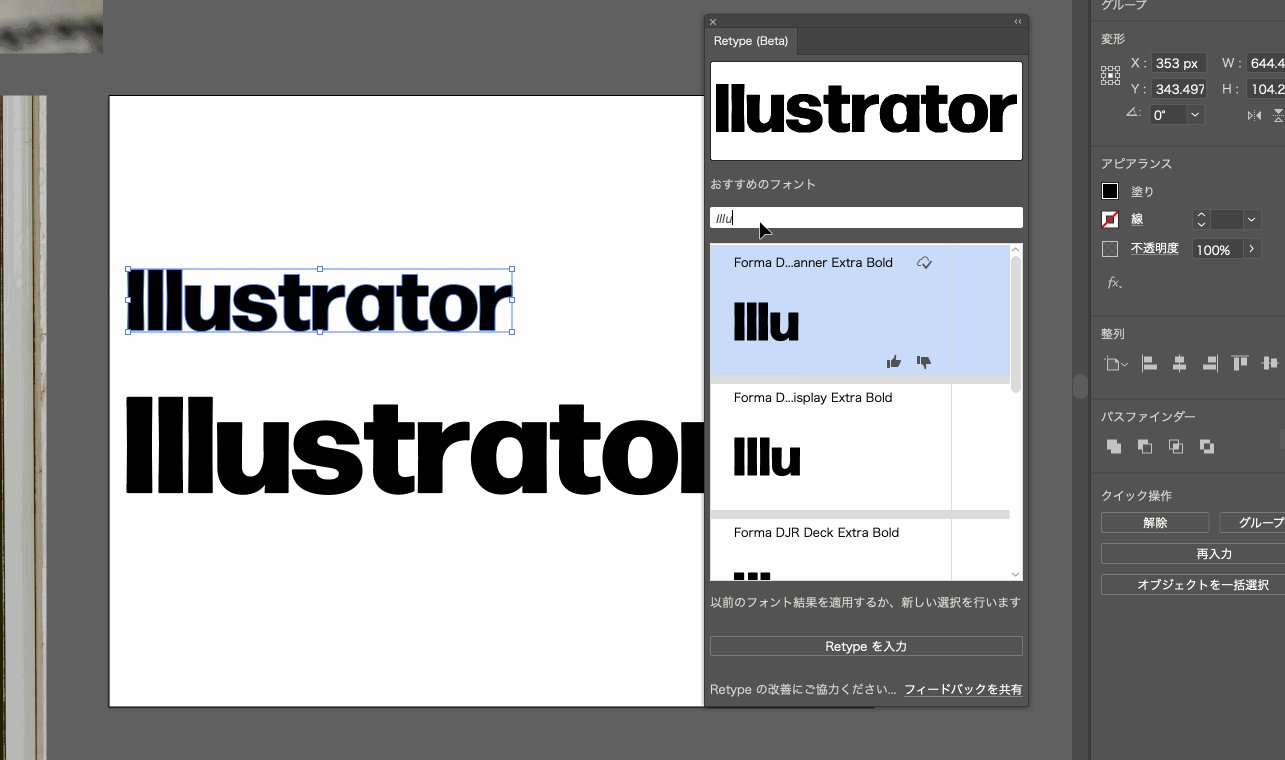
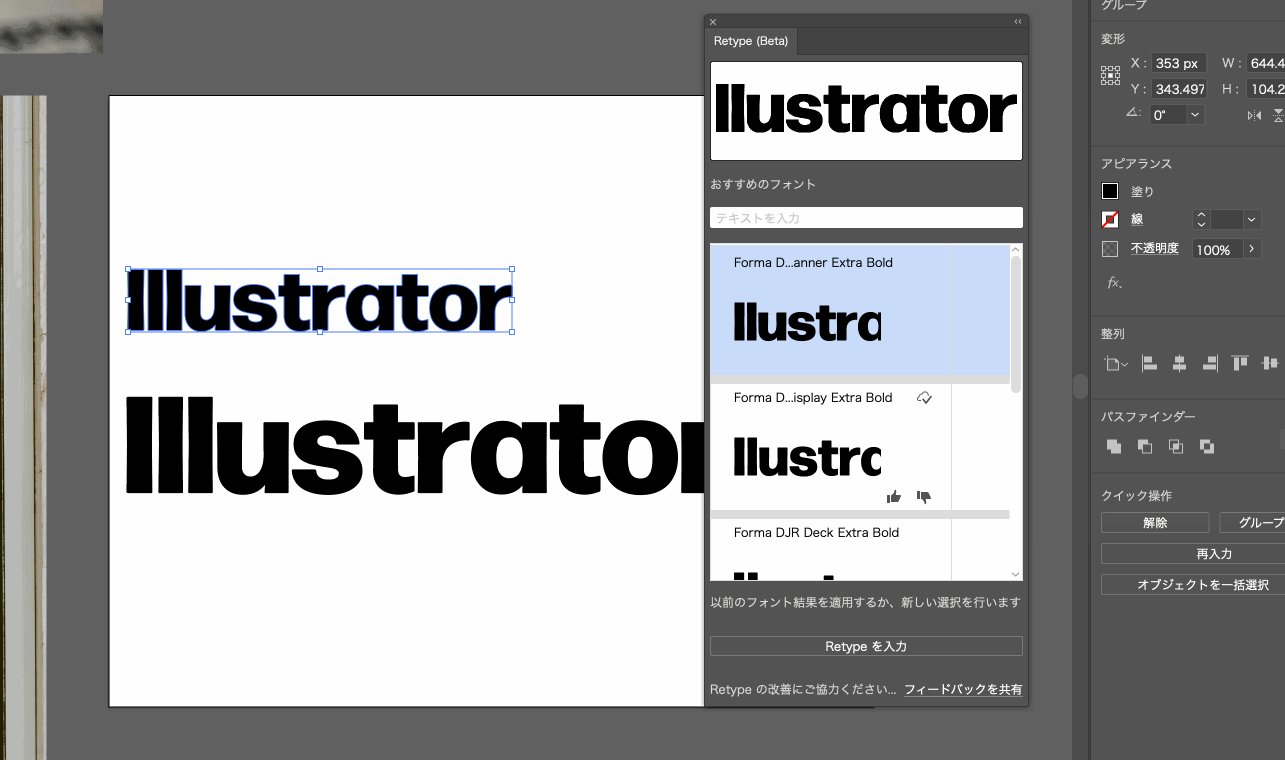
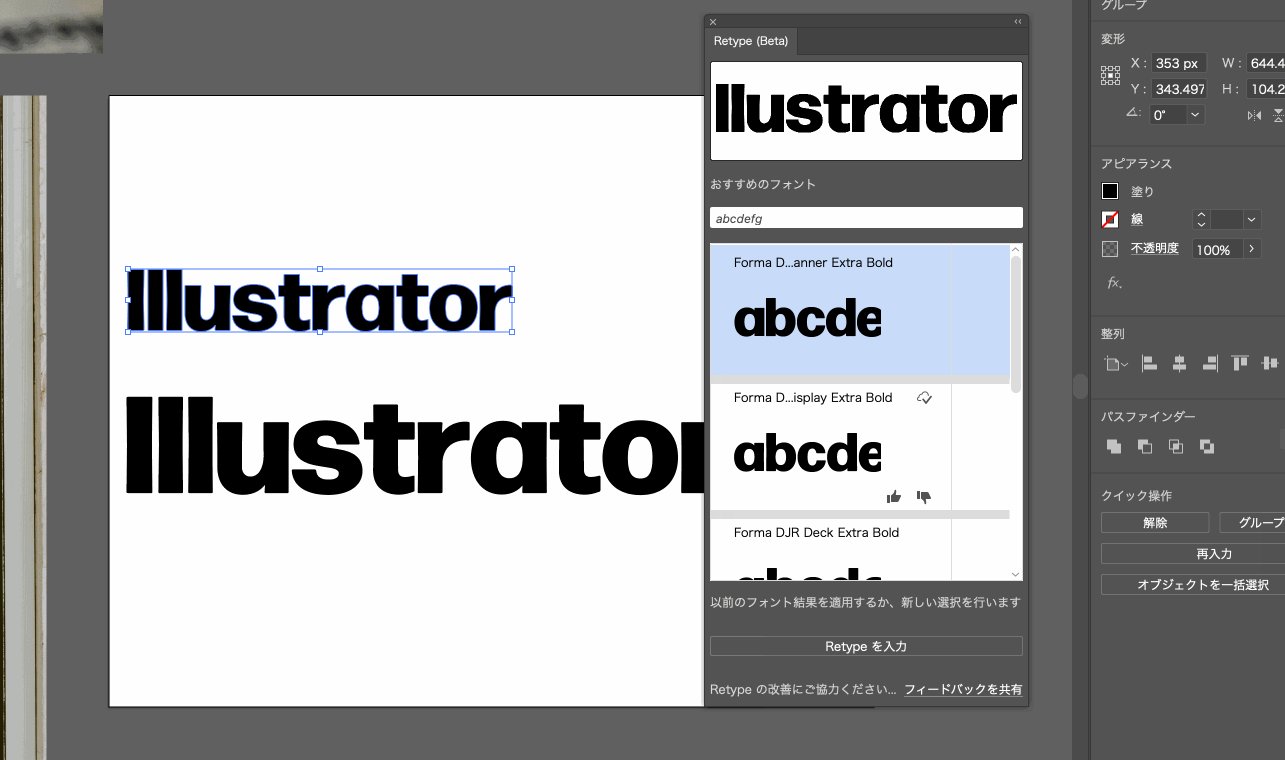
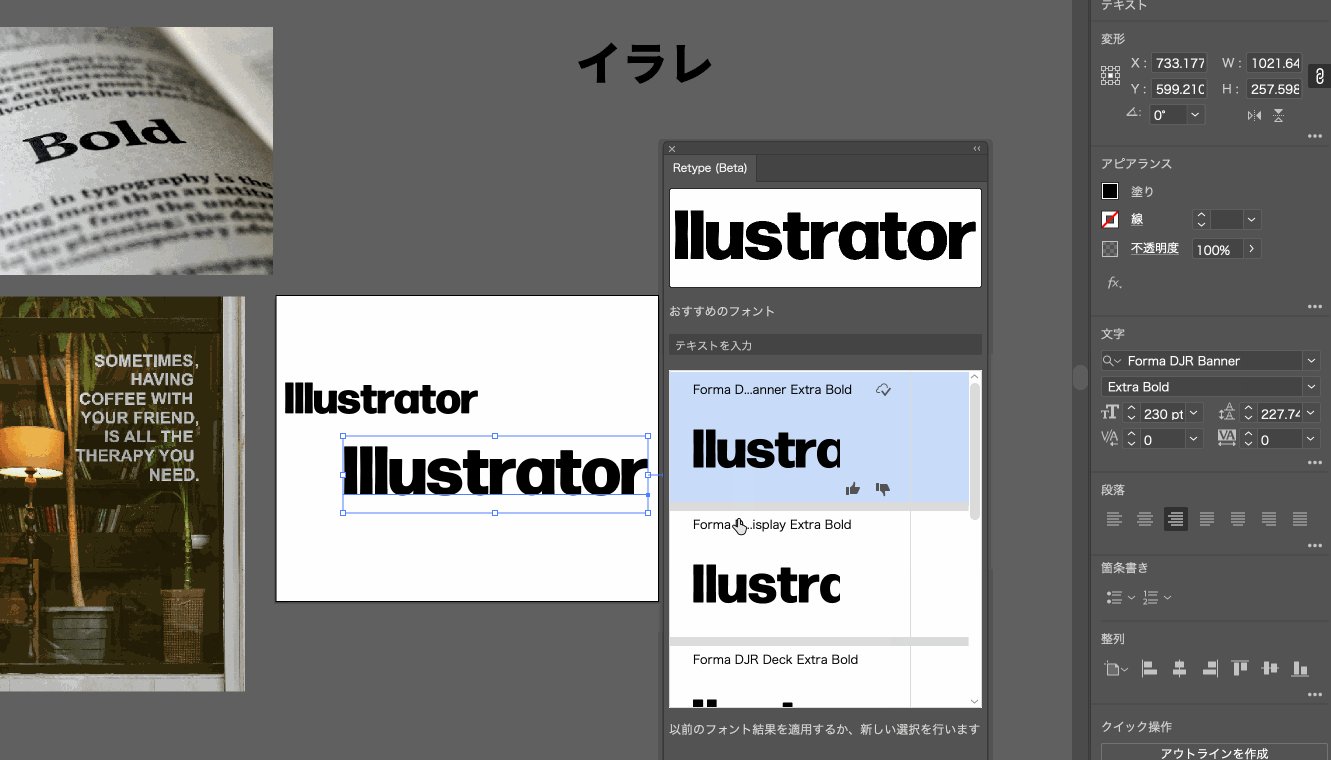
各フォントの見え方を確認する

Retypeパネル内の「テキストを入力」からは好きな文字列を入力でき、それぞれのフォントの見え方を確認することができます。
フォントのアクティベート

Retypeで表示された候補フォントの中でAdobe Fontsでアクティベートしていないフォントが表示された場合は、右上のクラウドアイコンからアクティベートすることができます。
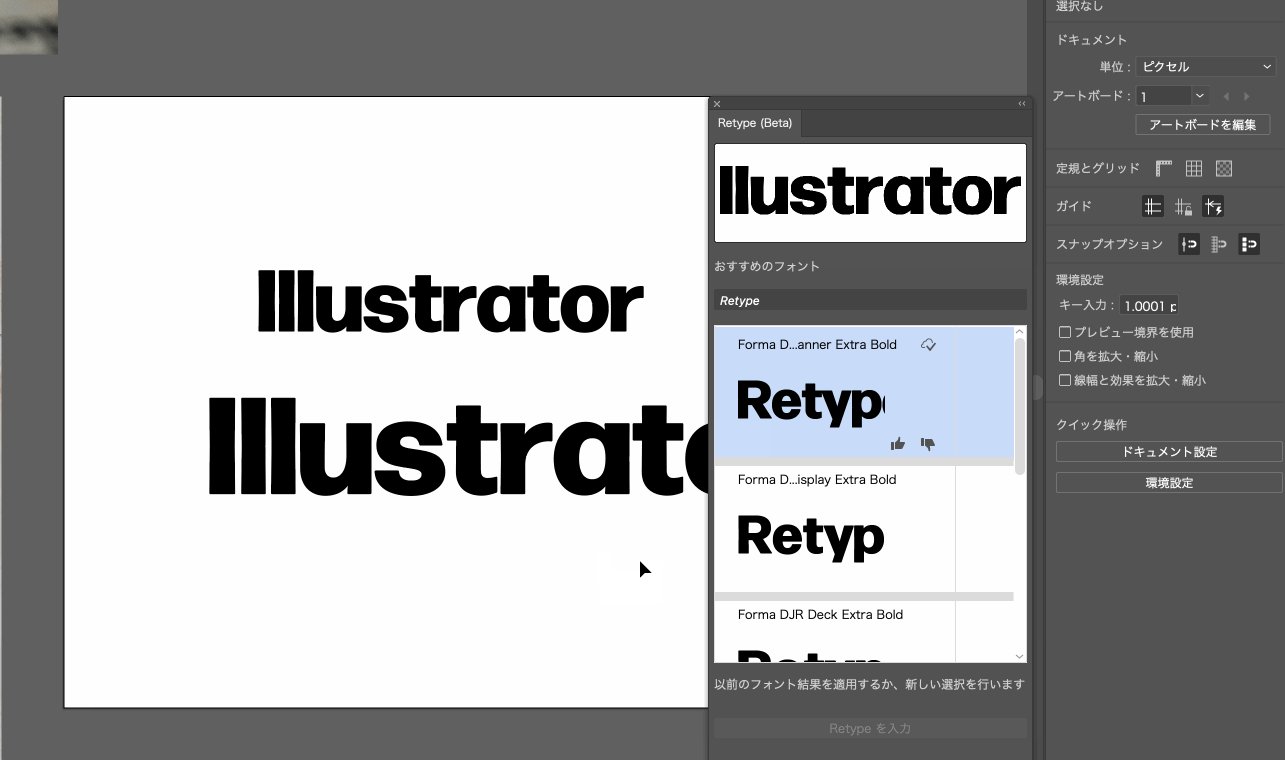
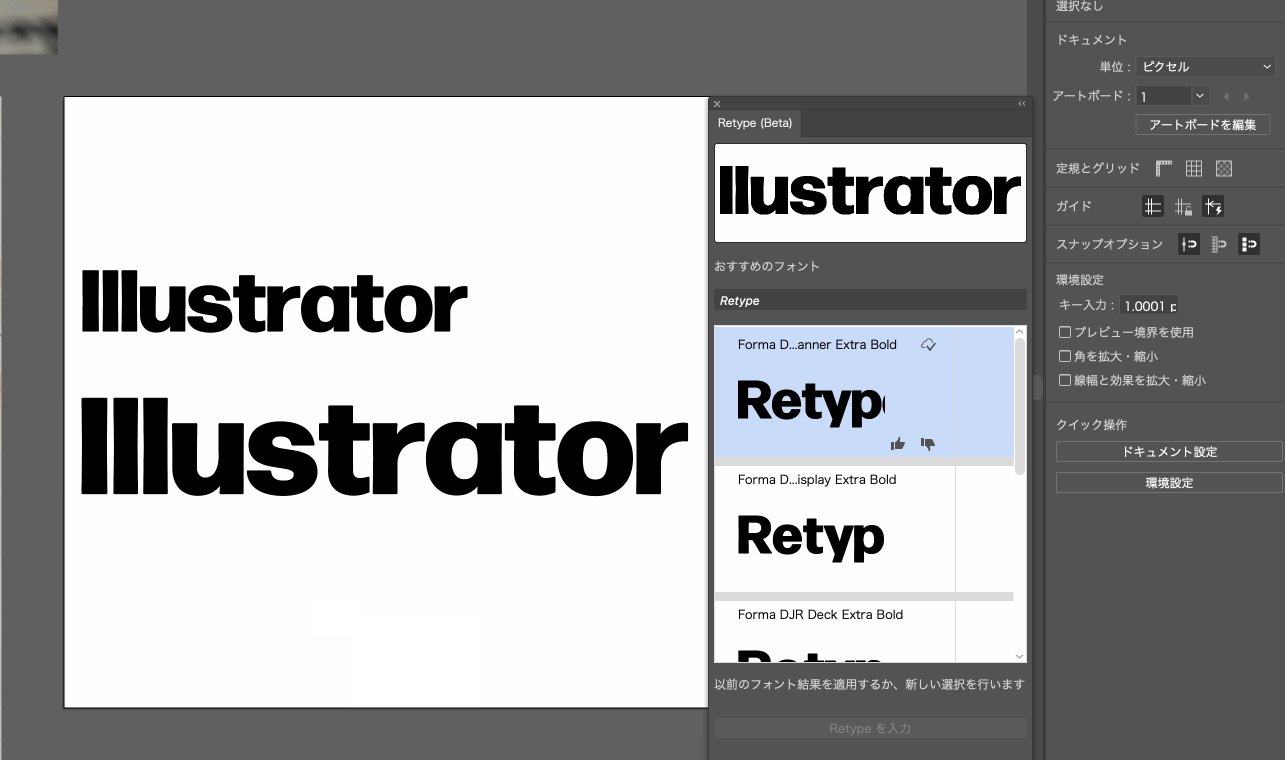
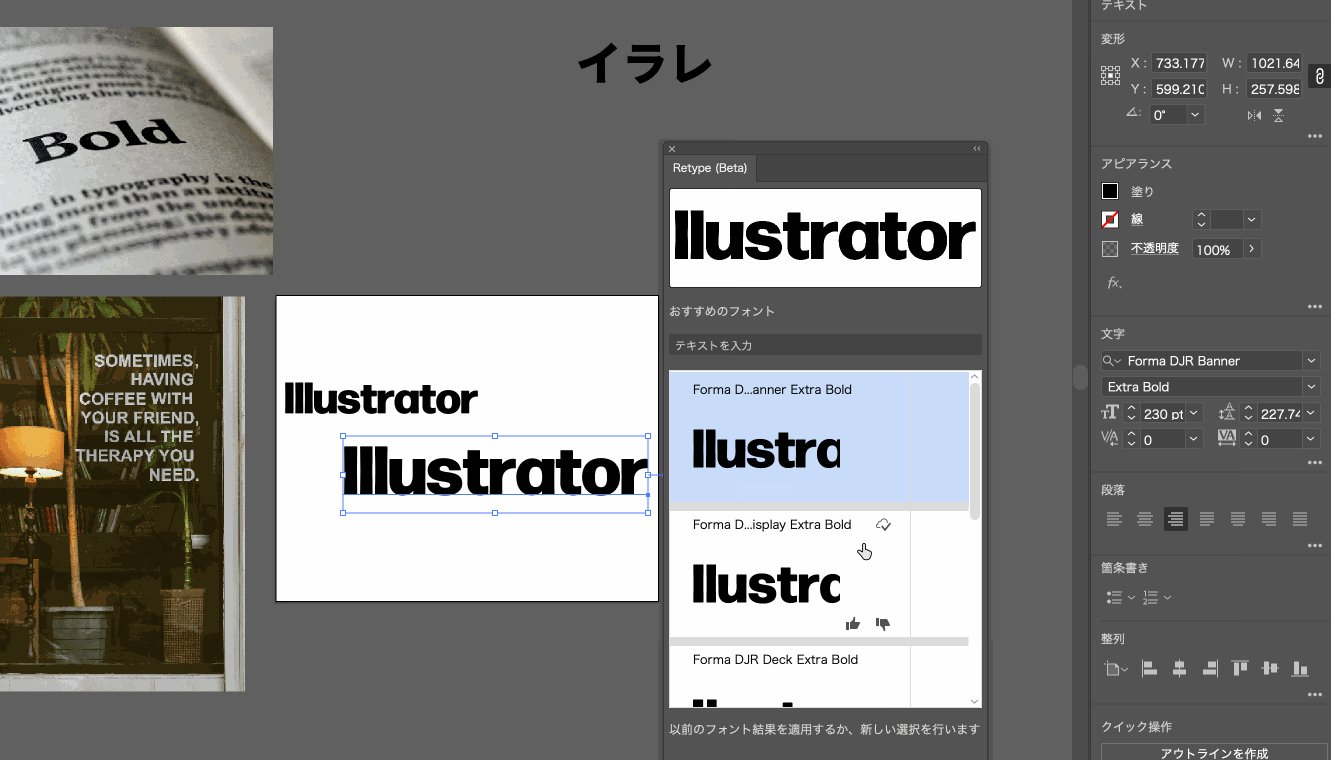
候補フォントを適用

Retypeで候補のフォントが表示されたら、「フォントを適用したいテキストを選択」>「Retypeパネル内のフォントをクリック」で適用することができます。
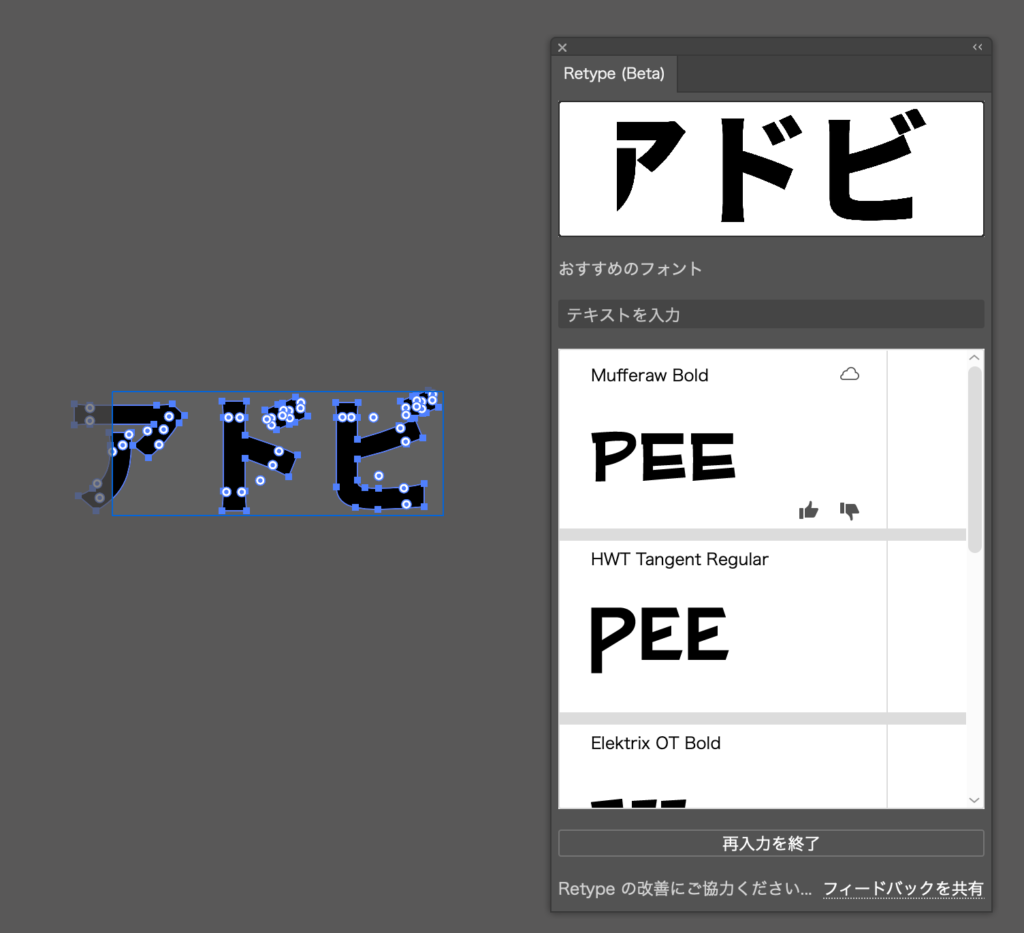
日本語の識別について

Retype機能はまだベータ版だからなのかAdobe Fontsにある日本語フォントでも日本語を識別することができません。
これについては機能の強化を待ちましょう。
まとめ
いかがでしたか?
この機能は自分で何のフォントか推測する必要がなく、知りたいフォントが使われている画像のスクリーンショットやアウトライン化したテキストを用意するだけでフォントを探すことができるので、便利な機能だなと感じます。
全体的な精度の向上と、日本語に対応してくれたらさらに使用頻度が増えそうですね。
今後も様々なクリエイティブ情報を発信していきますので、よろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















