こんにちは、ユアムーン株式会社 編集部です。
今回は、イラストレーターのオブジェクトのパスを変形させる8個のツールについて使い方を解説していきます。
これらのツールを使えるようになると、より複雑な形状のオブジェクトを作ることができます。
しっかりマスターしていきましょう!
解説するツールは以下の通りです。

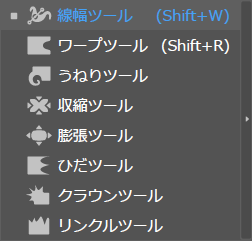
- 線幅ツール
- ワープツール
- うねりツール
- 収縮ツール
- 膨張ツール
- ひだツール
- クラウンツール
- リンクルツール
この記事では、線幅を編集する「線幅ツール」と、オブジェクトの形状を変える「その他7個のツール」の大きく2つに分けて解説していきます。
コンテンツ
Toggle線幅ツール [Shift + W]

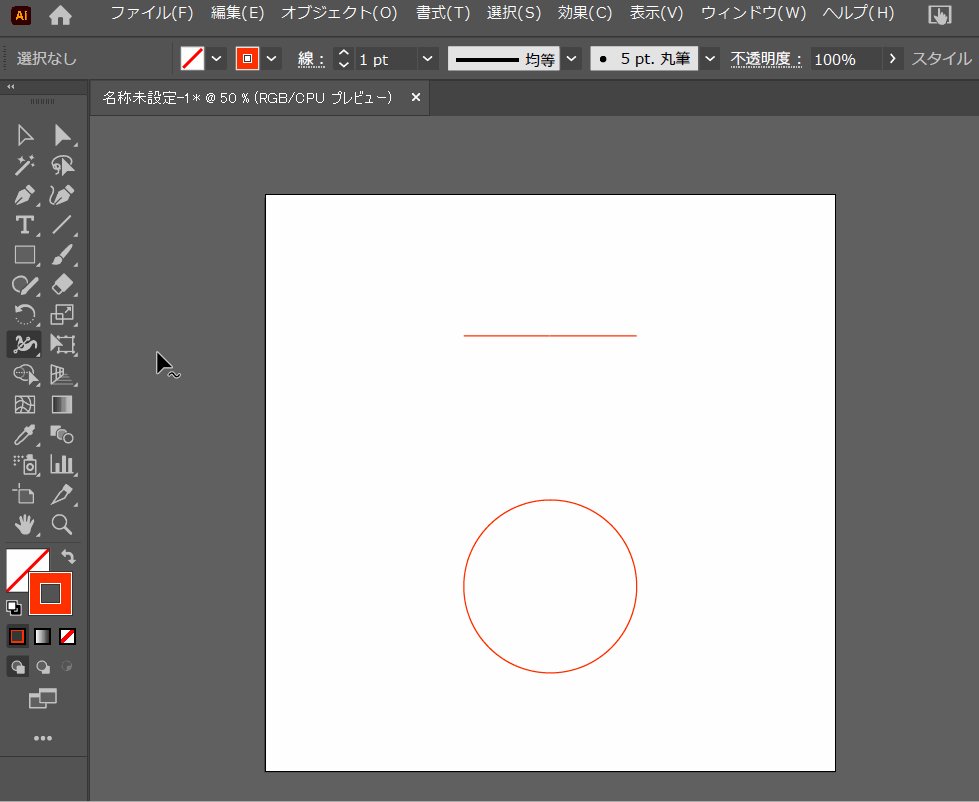
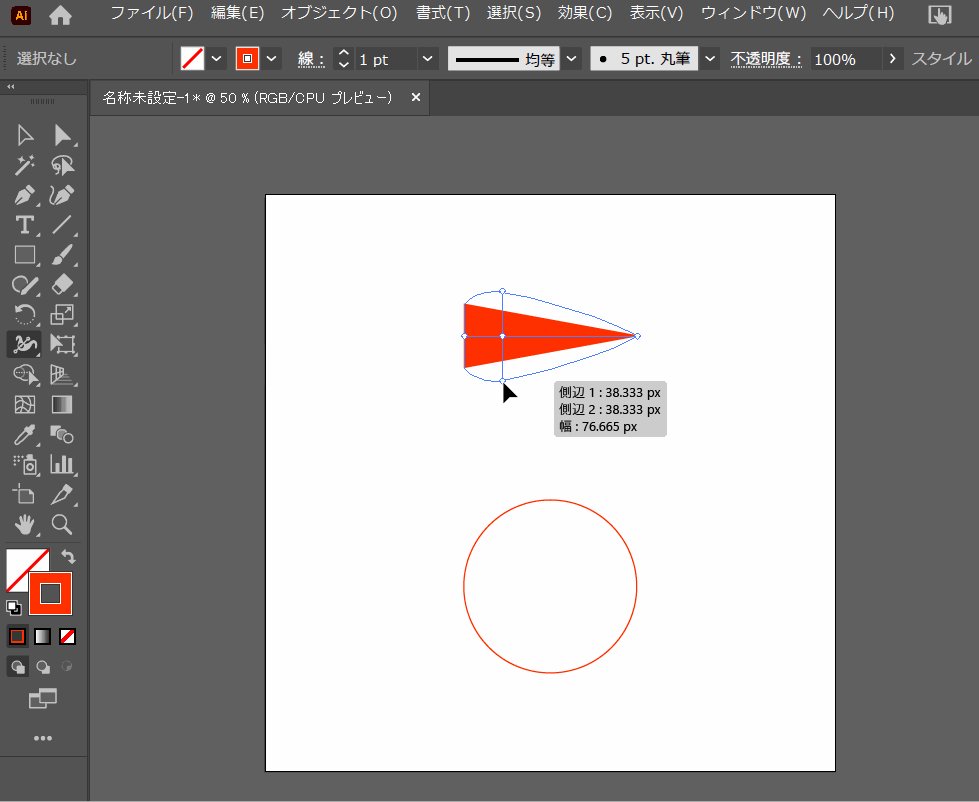
線幅ツールは、オブジェクトの持つ線の幅を変えることのできるツールです。
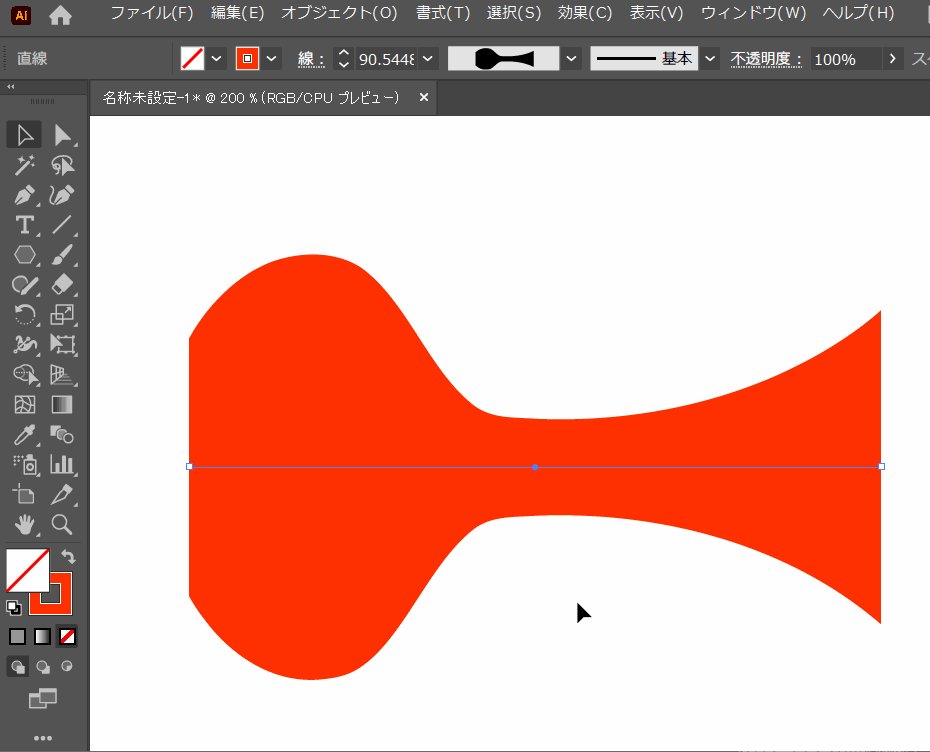
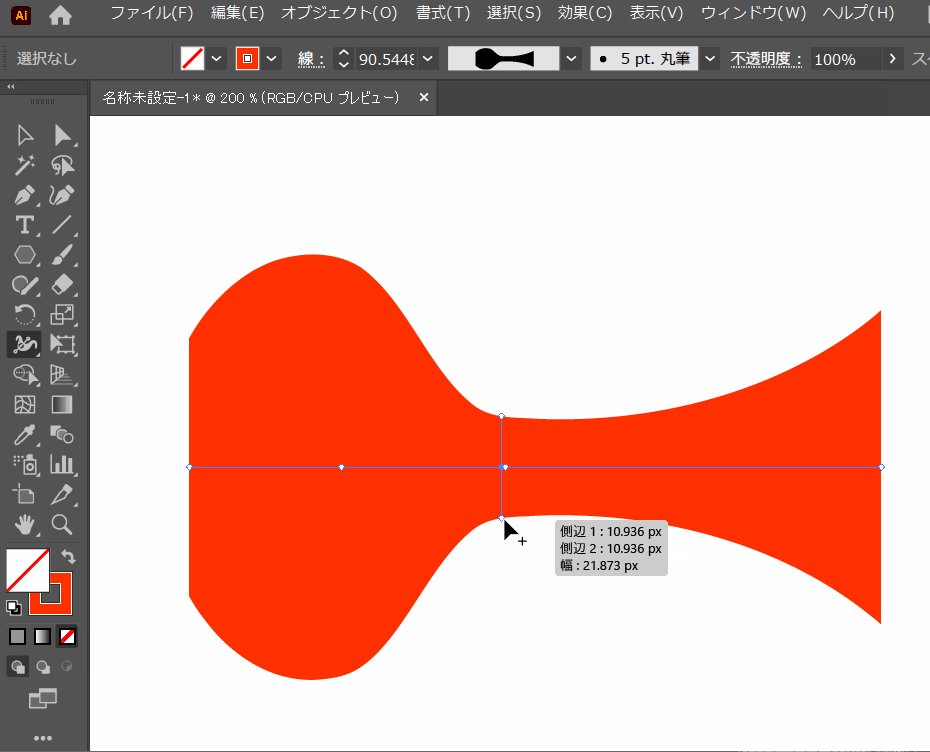
線幅を変えるには、オブジェクトの線の好きな位置をクリックしてドラッグします。
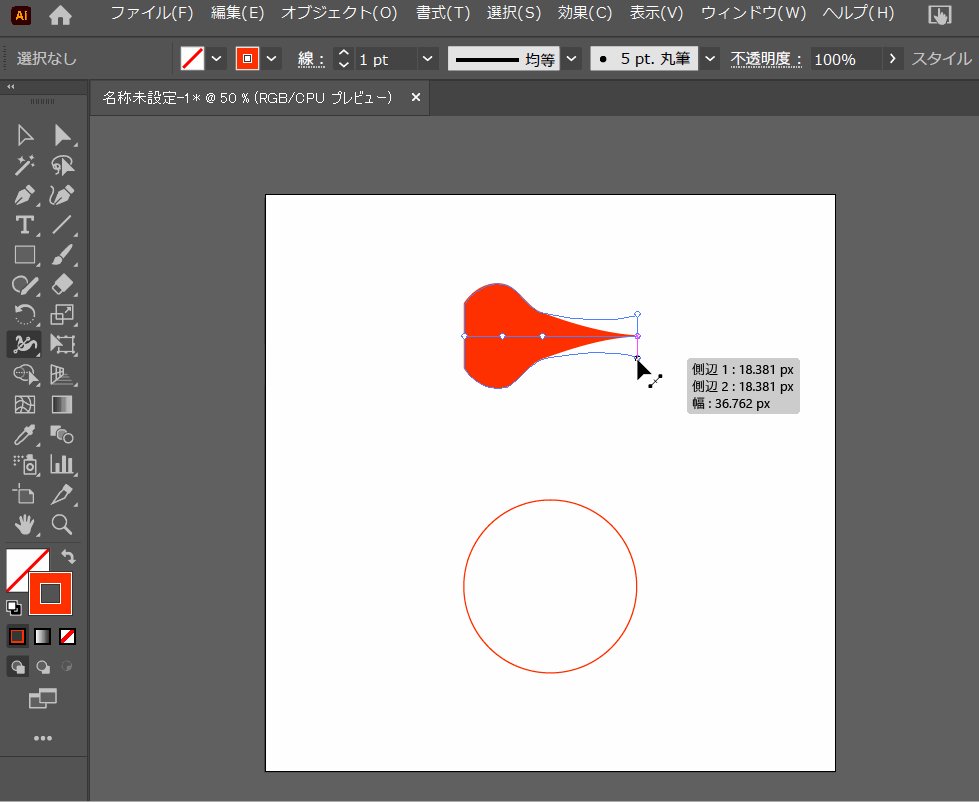
するとクリックした位置にポイントが配置され、ドラッグによりポイントからハンドルが伸び、線の幅を変化させます。
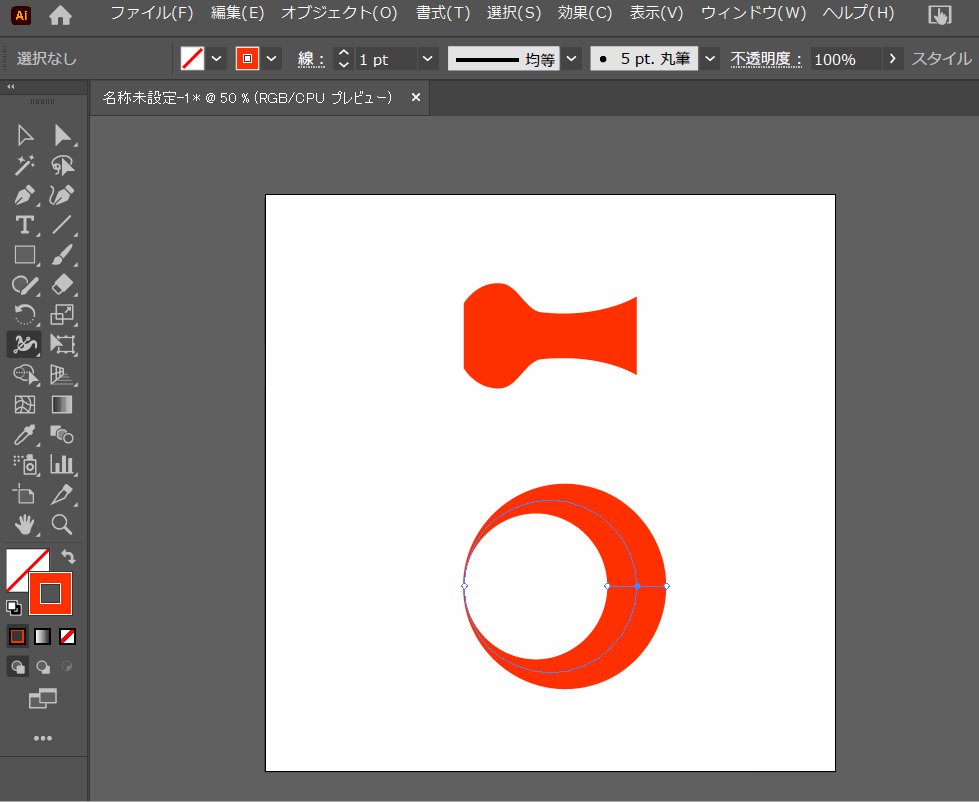
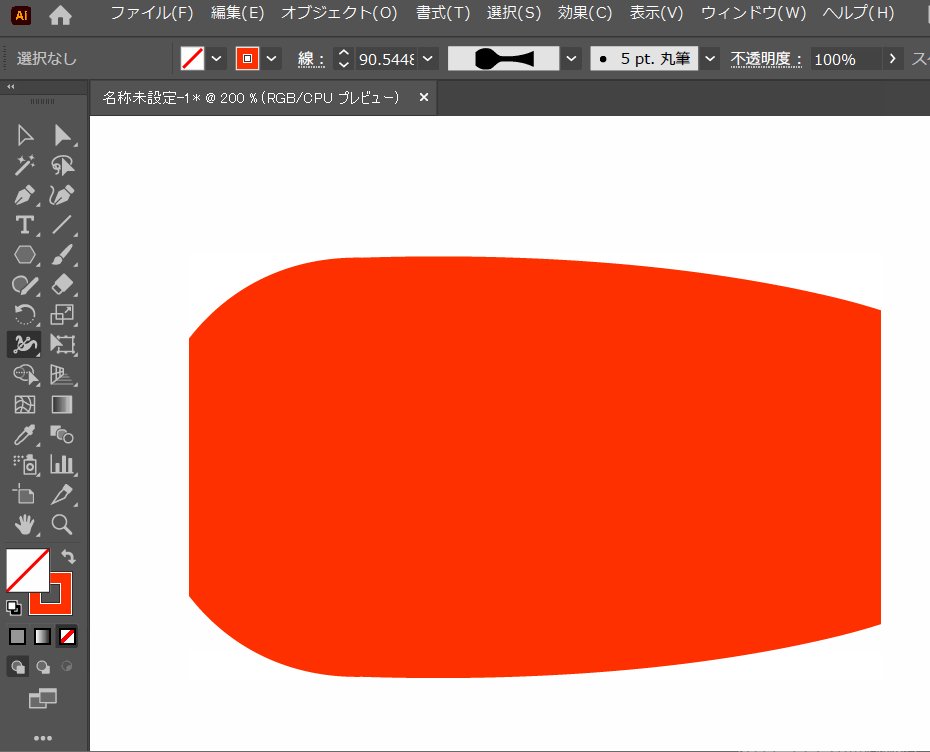
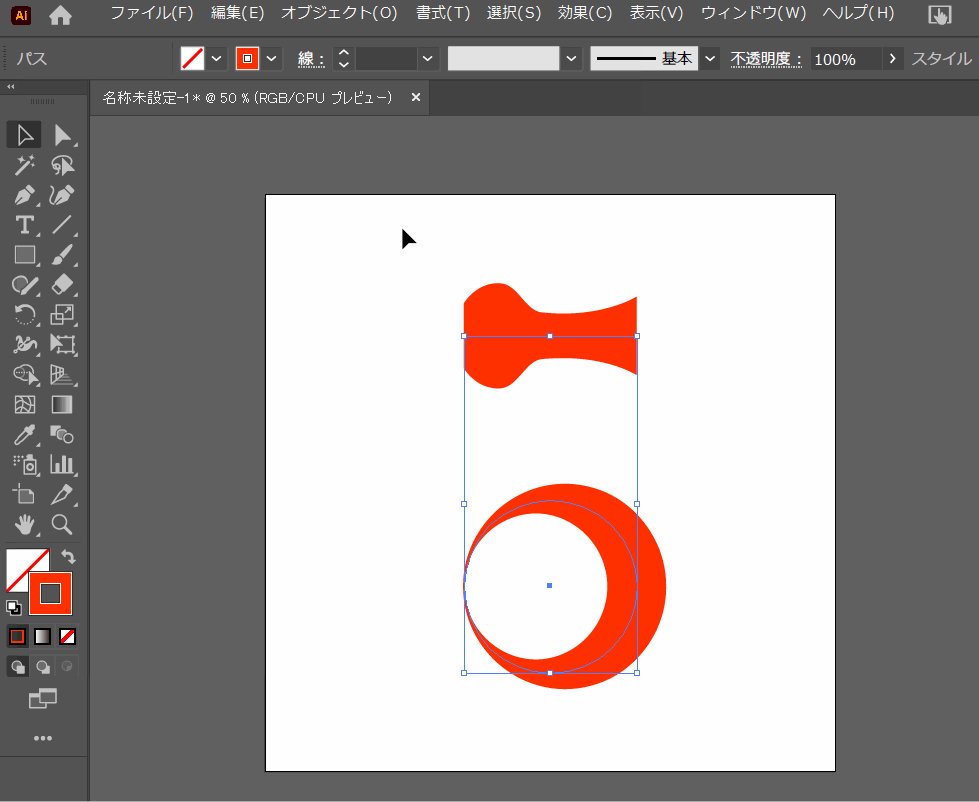
下のように、イラストのような筆圧の変化を表現して柔らかい雰囲気を与えたりすることもできます。

幅の編集・削除

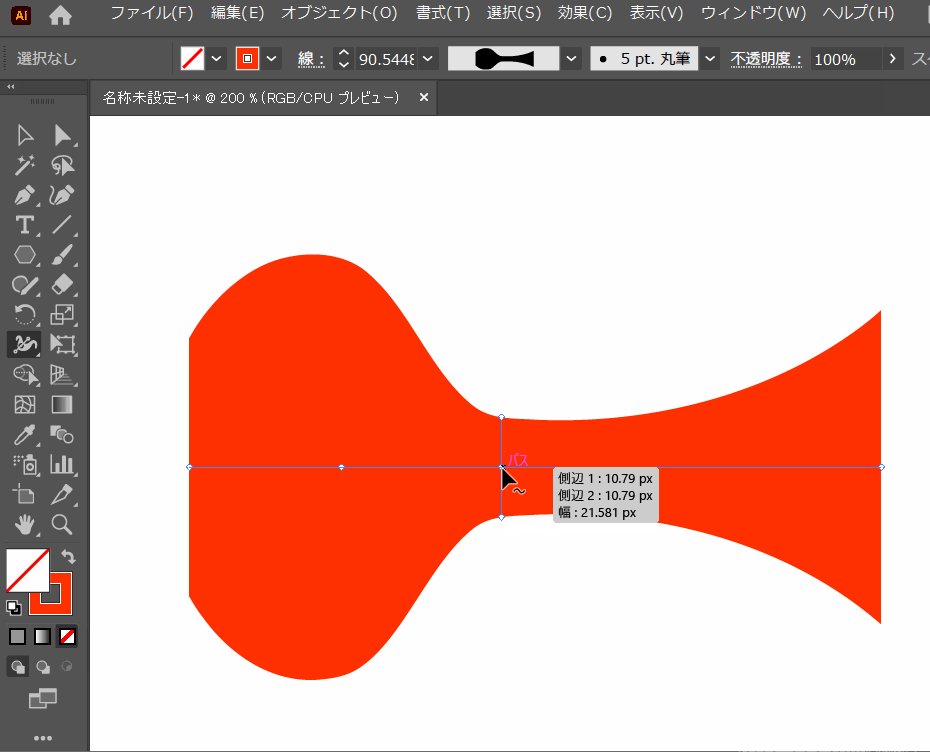
一度設定した線の幅を変える場合には、設置したポイントにカーソルを合わせると表示されるハンドルをドラッグすることにより変えることができます。
設置したポイントを削除したい場合は、ポイントをクリックした状態で、「deleteキー」or「backspaceキー」を押すと削除することができます。

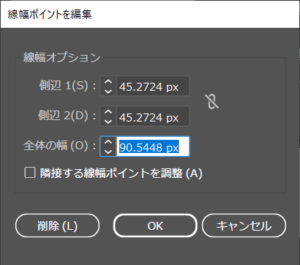
また、ポイントをダブルクリックすると編集パネルが表示され、そこからでも線幅の変更や削除を行うことができます。
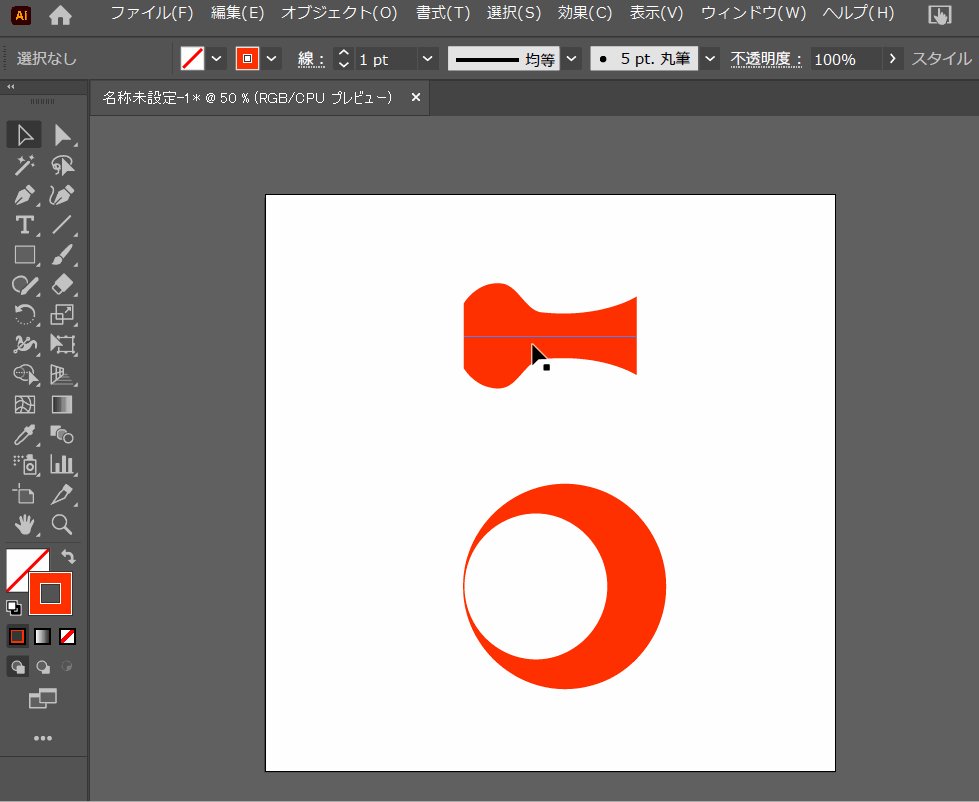
編集した線幅のパス化

線幅を変えたオブジェクトは線の見た目だけが変わっている状態なので、パスファインダーなどを使っても望んだ形にはなりません。
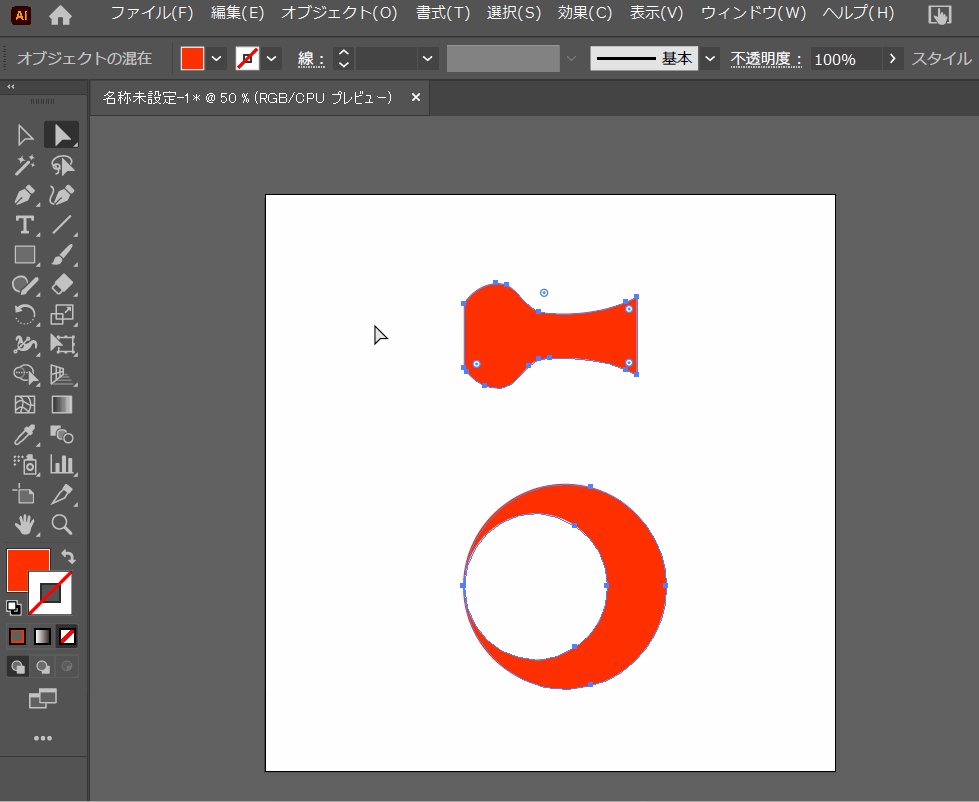
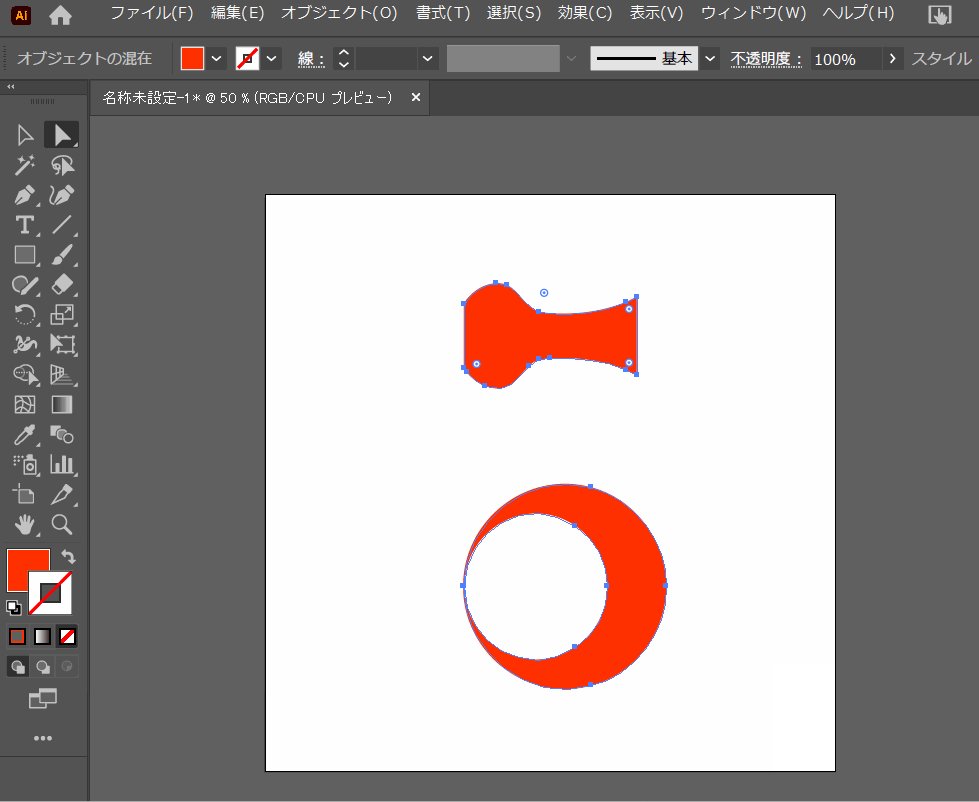
その場合は、オブジェクトを選択した状態で[オブジェクト]→[アピアランスを分割]をすることで線の見た目だけが変化した状態から、見た目通りのパスを持つオブジェクトに変換させることができます。
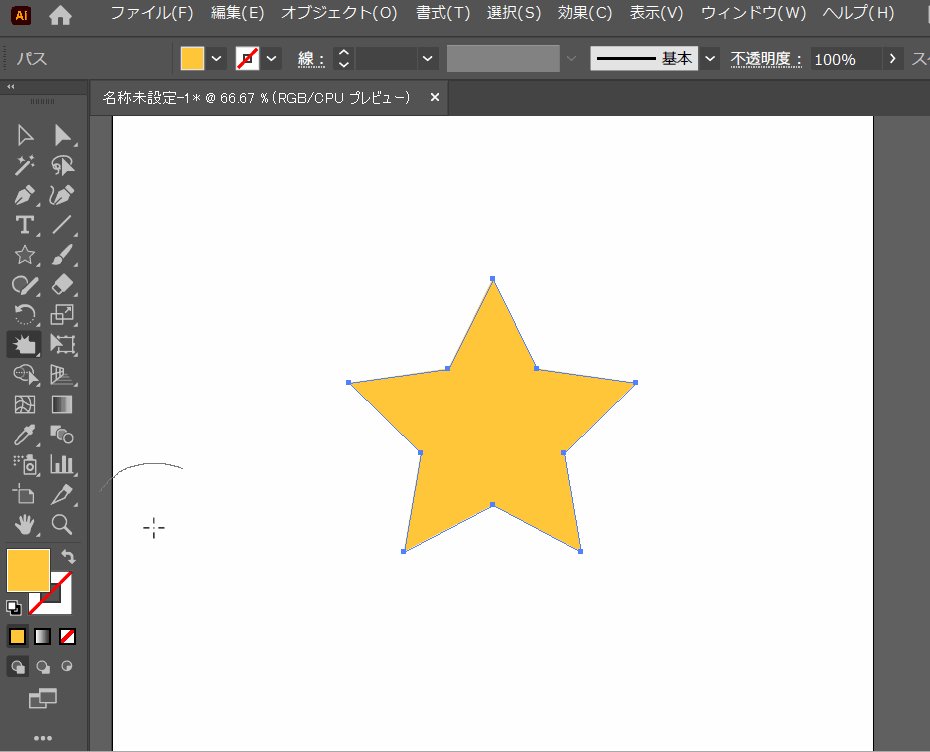
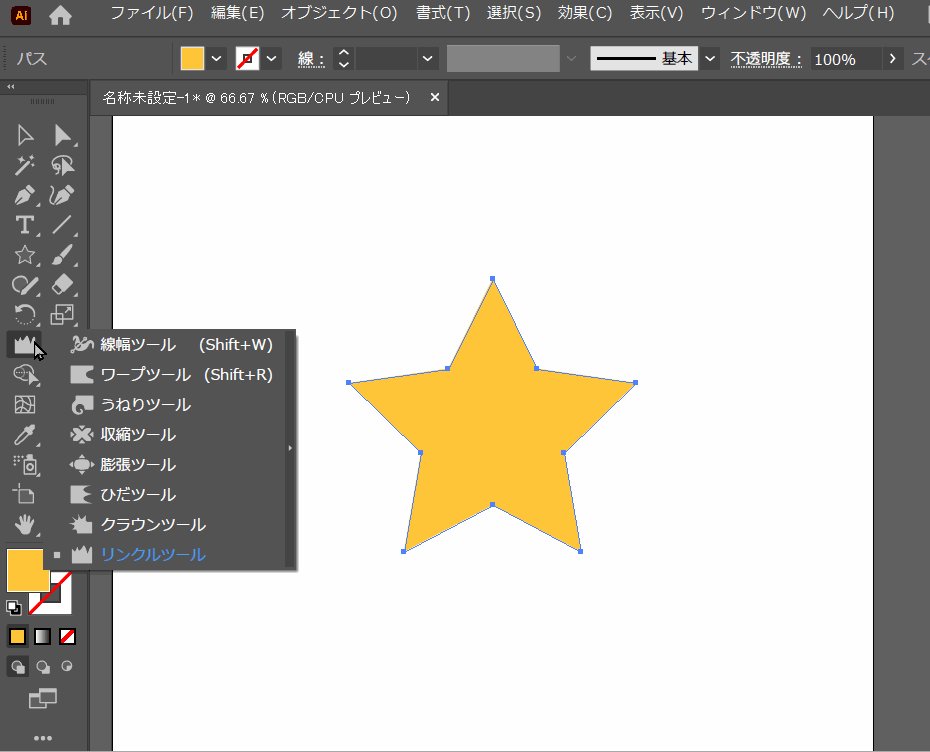
オブジェクトの形状を変化させるツール7個
次はオブジェクトの形状を変化させる「ワープツール」「うねりツール」「収縮ツール」「膨張ツール」「ひだツール」「クラウンツール」「リンクルツール」の7個のツールを解説していきます。

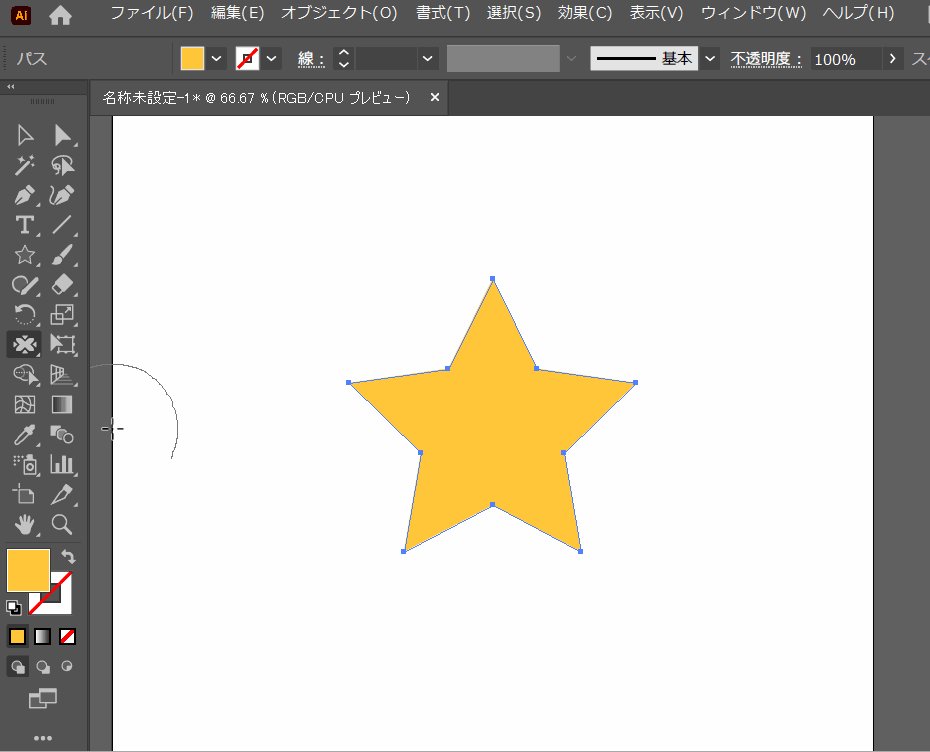
これらのツールはすべてマウスカーソルがブラシに変わり、クリックやドラッグをしている間、ブラシの範囲にあるパスの形状を変化させるというものになっています。

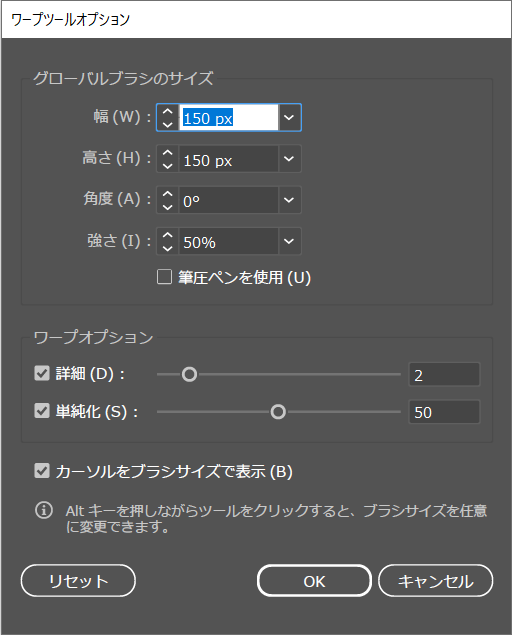
ブラシのサイズや効果の強さなど各ツールの設定は、そのツールを選択した状態でアイコンをダブルクリックすることで、設定パネルが開き、設定を変えることができます。(上の画像はワープツールの設定パネルです)

またブラシサイズは、「Alt + ドラッグ」でパネルを開くことなく感覚的に変えることもでき、「shiftキー」も併せて押すと縦横比を維持しながらサイズを変更できます。
ワープツール [Shift + R]

ワープツールは、ドラッグすることでブラシ内のパスをドラッグした方向に移動させることができるツールです。
オブジェクトの形状を微調整したいときなどに使うことができます。
うねりツール

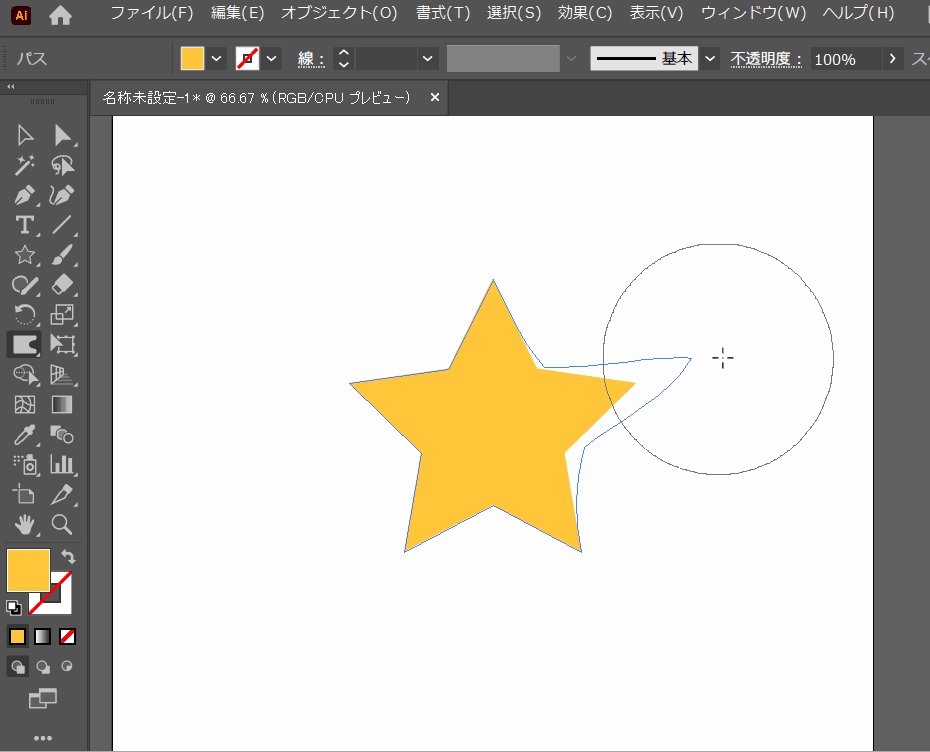
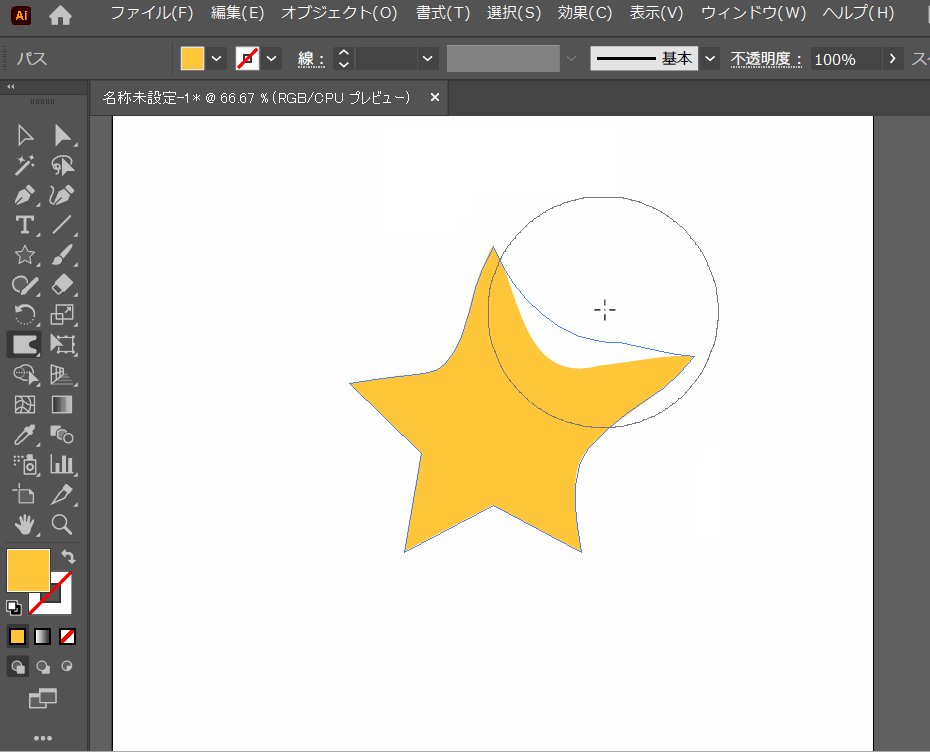
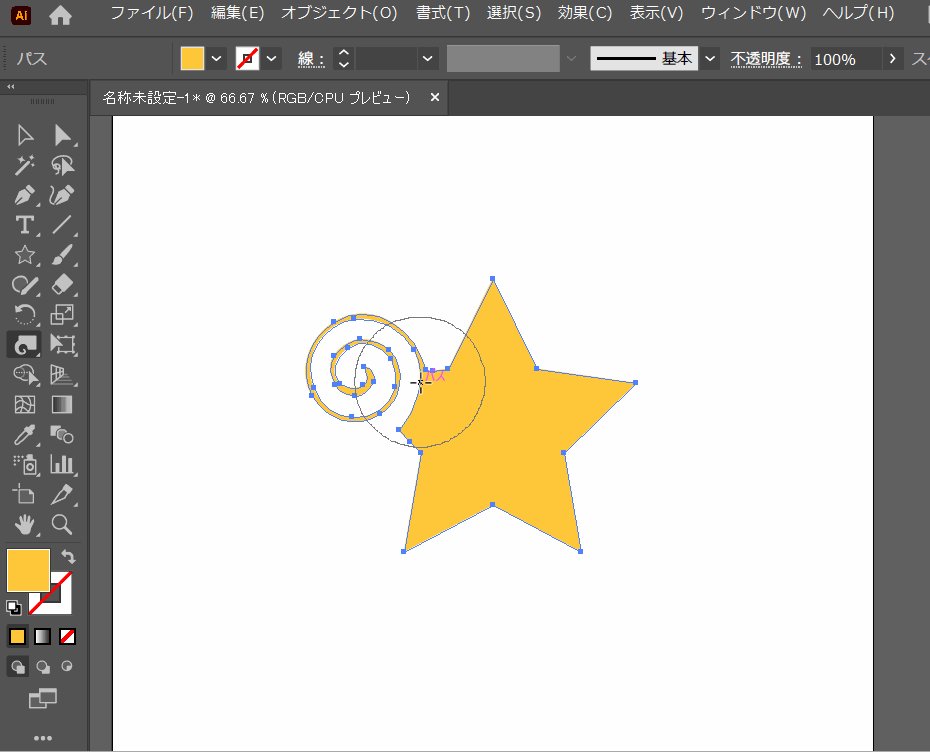
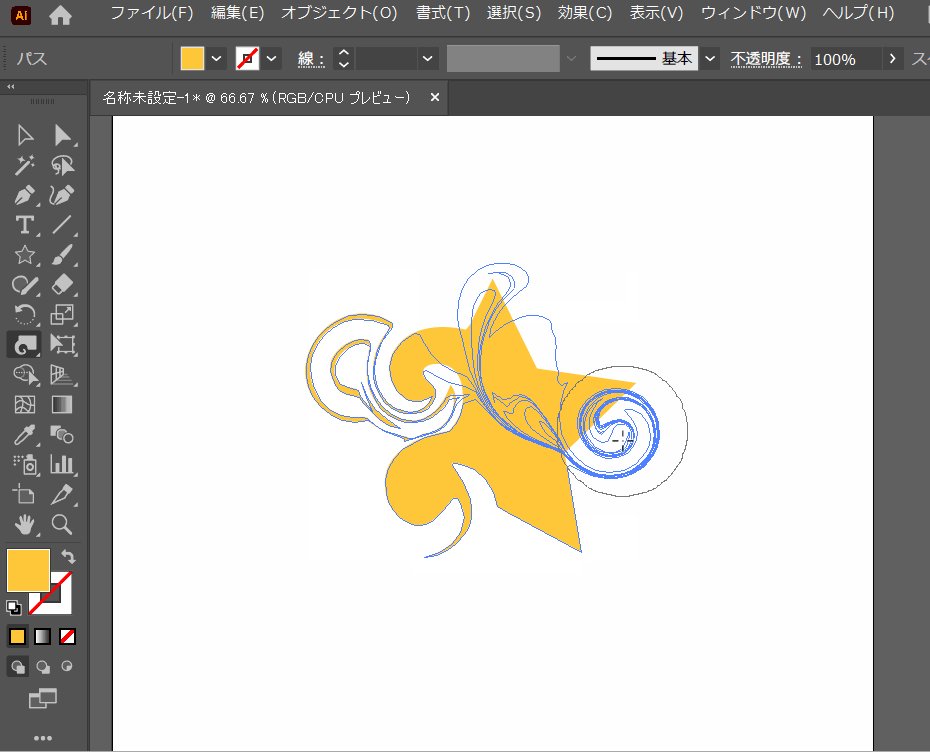
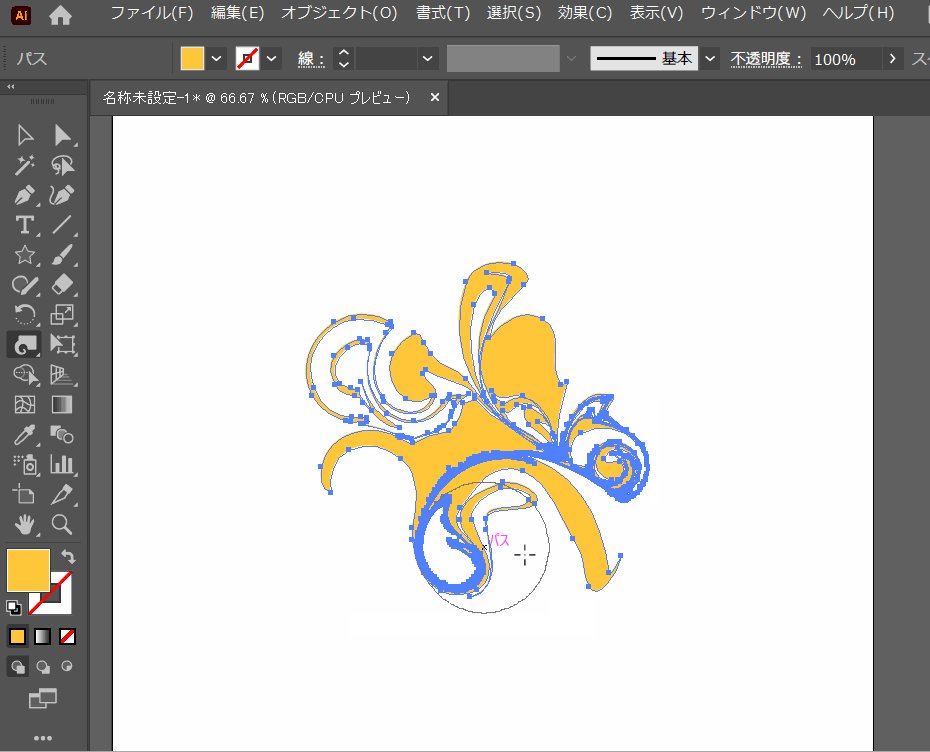
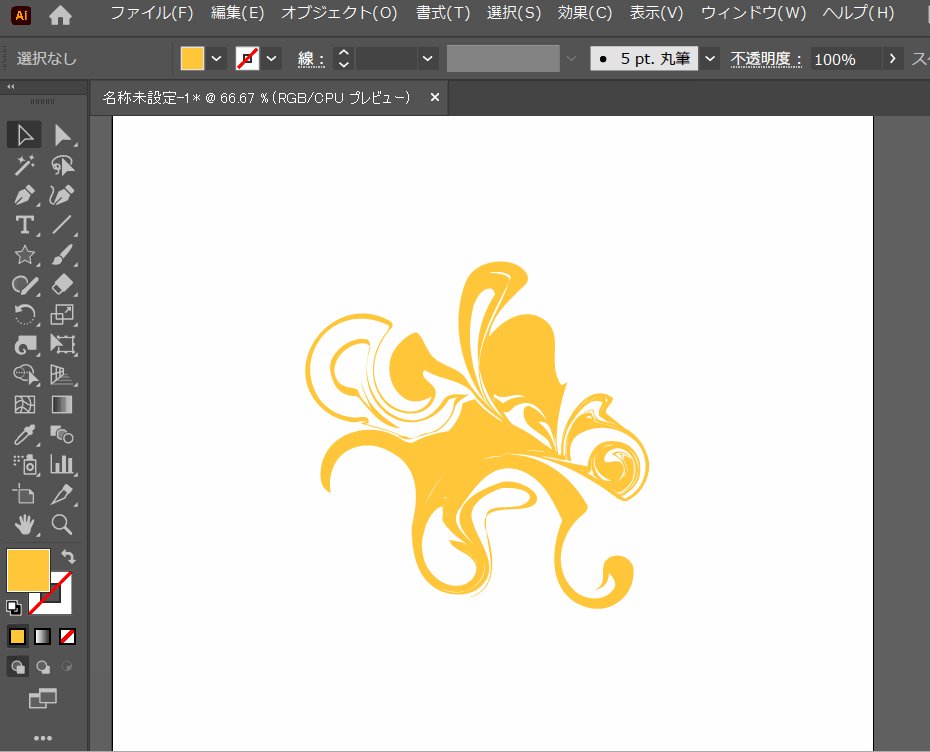
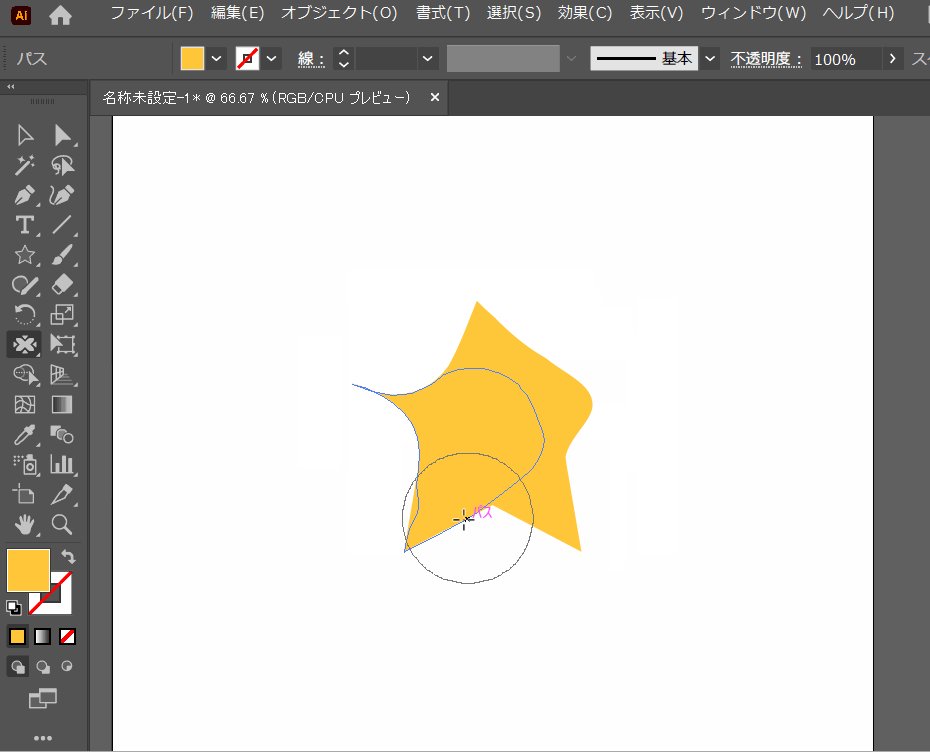
うねりツールはクリックまたはドラッグしている間に、ブラシの中心に向かって、パスが渦巻いていくツールです。
色々な色の図形を配置してうねりツールを使うことで、マーブリングのようなデザインを作ることもできます。
関連記事
収縮ツール

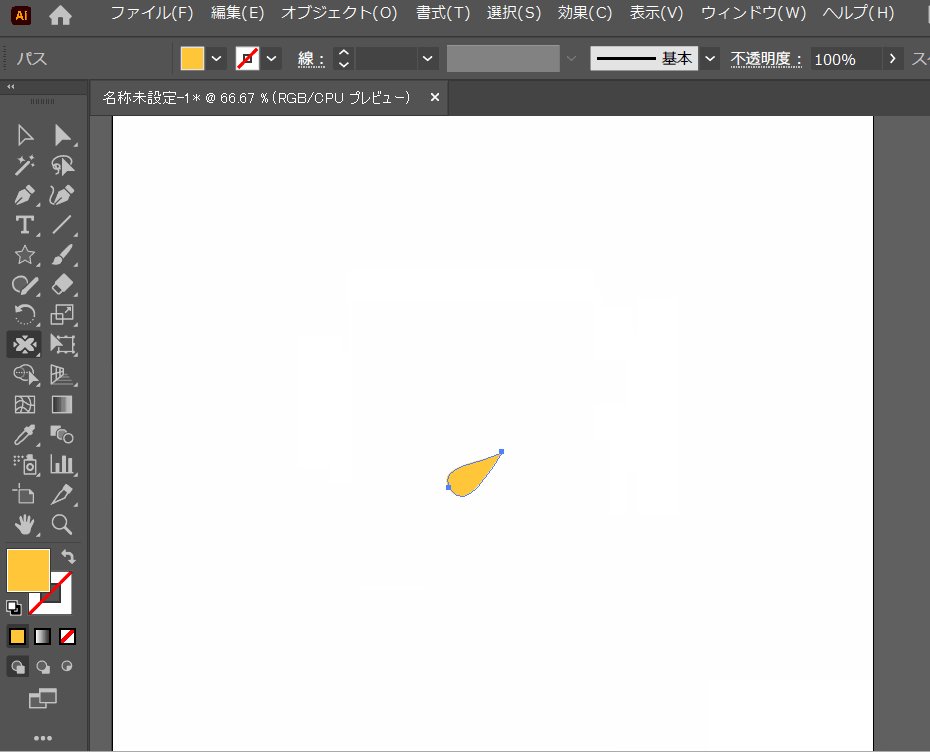
収縮ツールはクリックまたはドラッグしている間に、ブラシの中心に向かって、パスが収縮していくツールです。
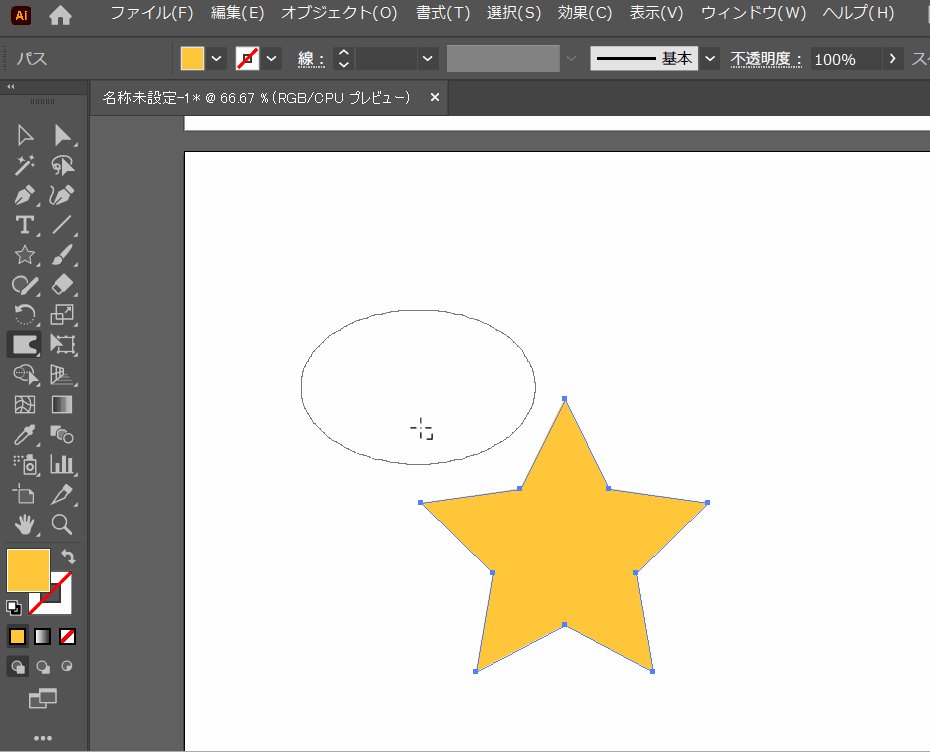
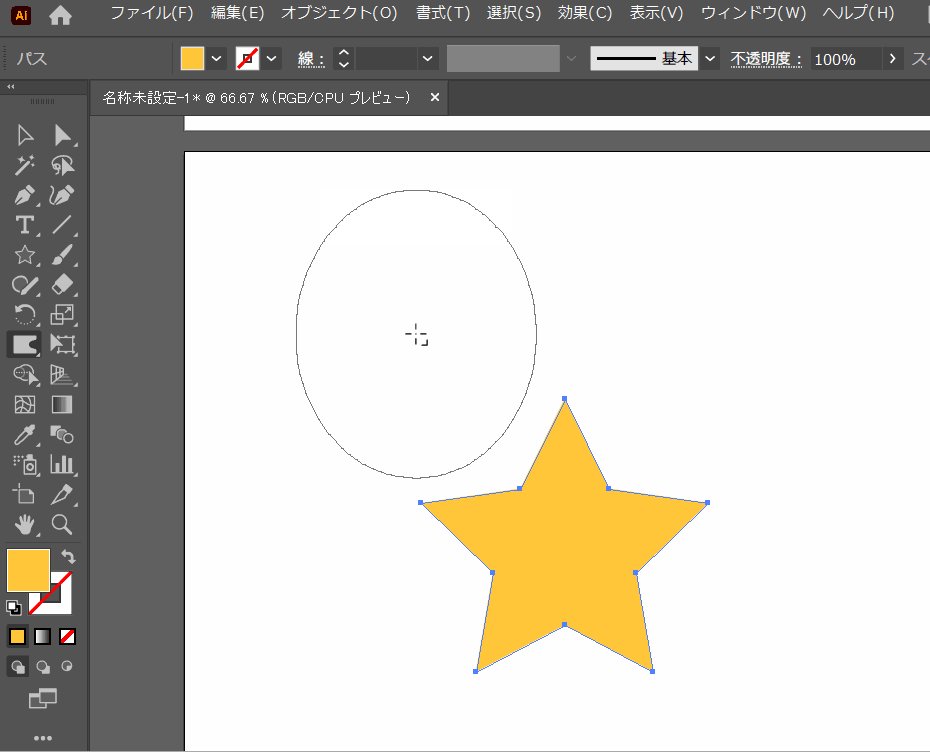
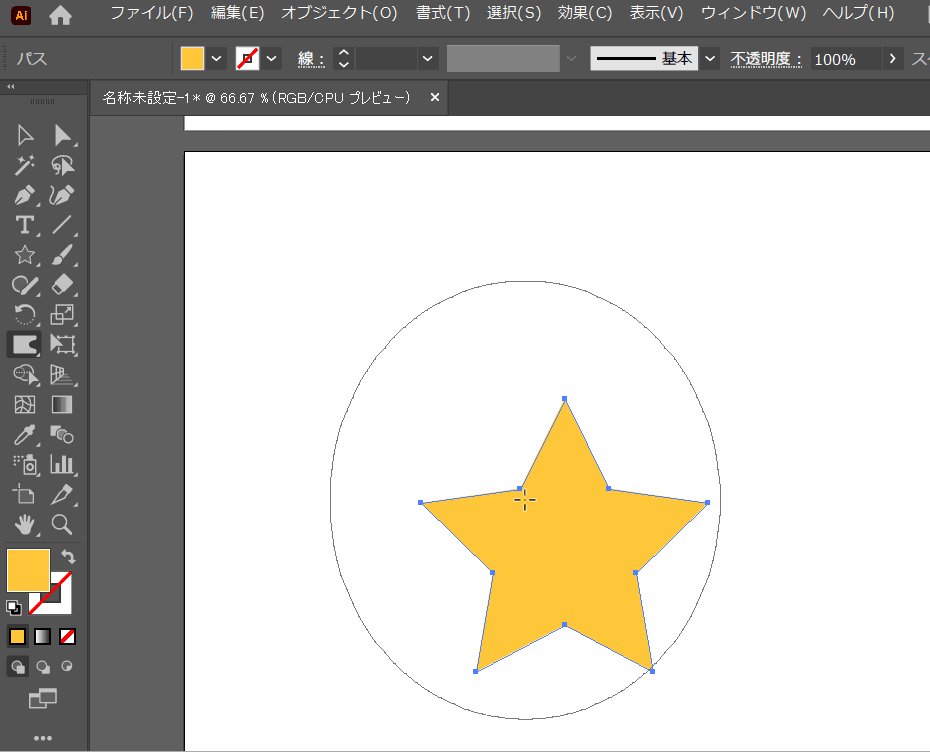
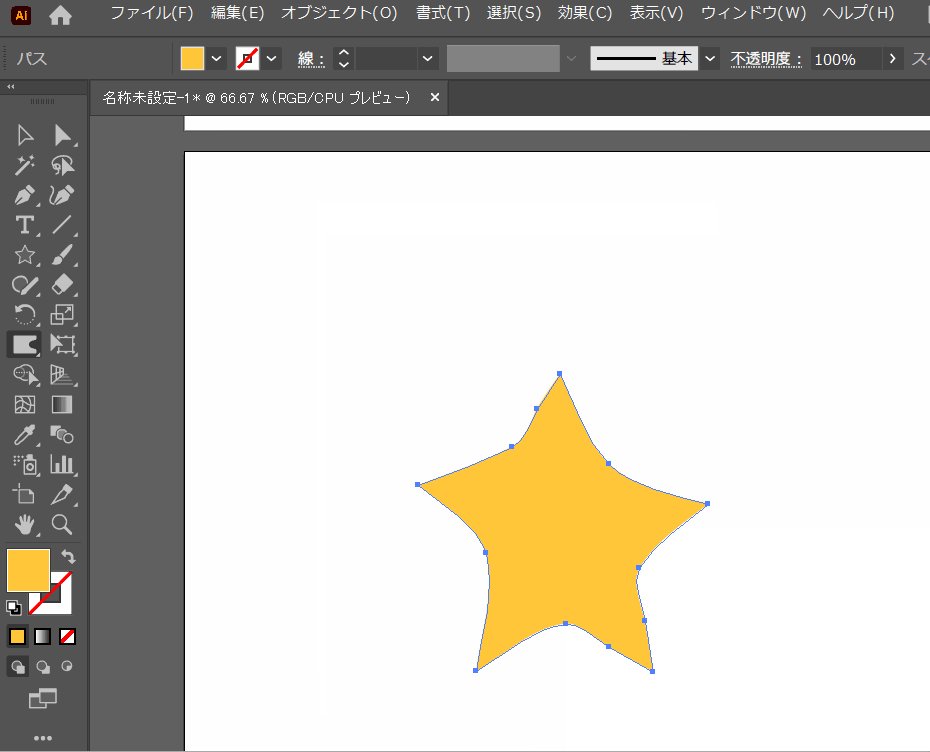
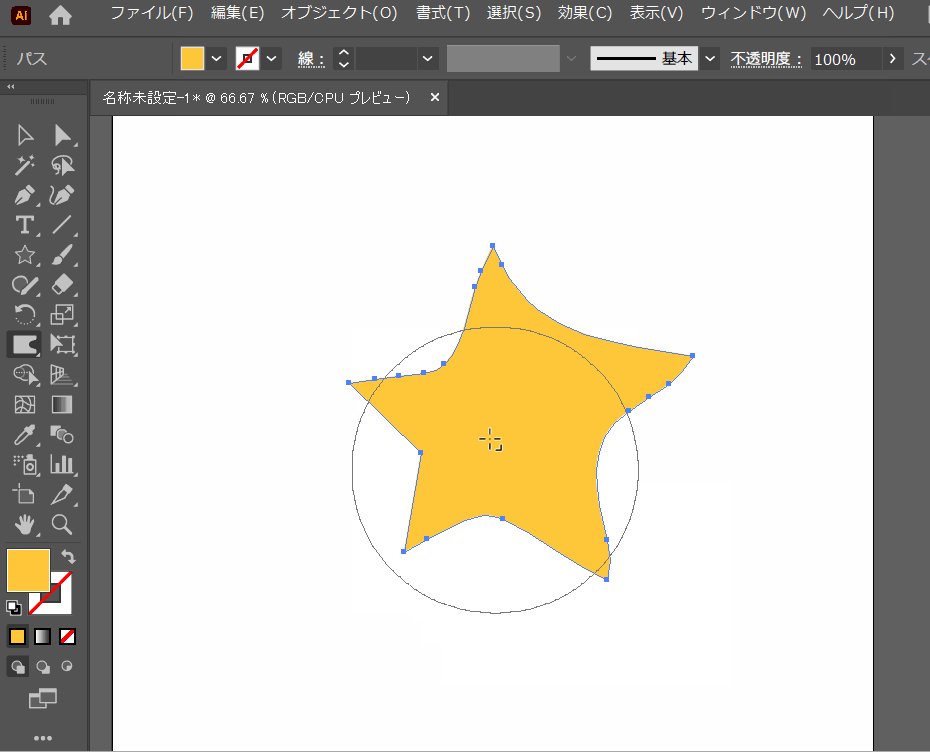
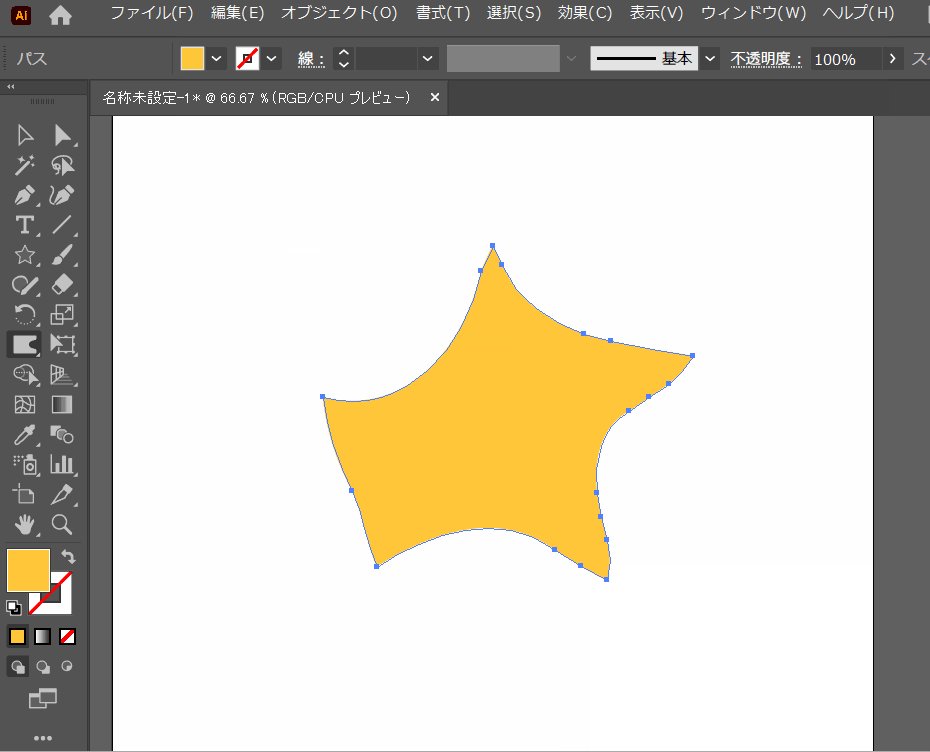
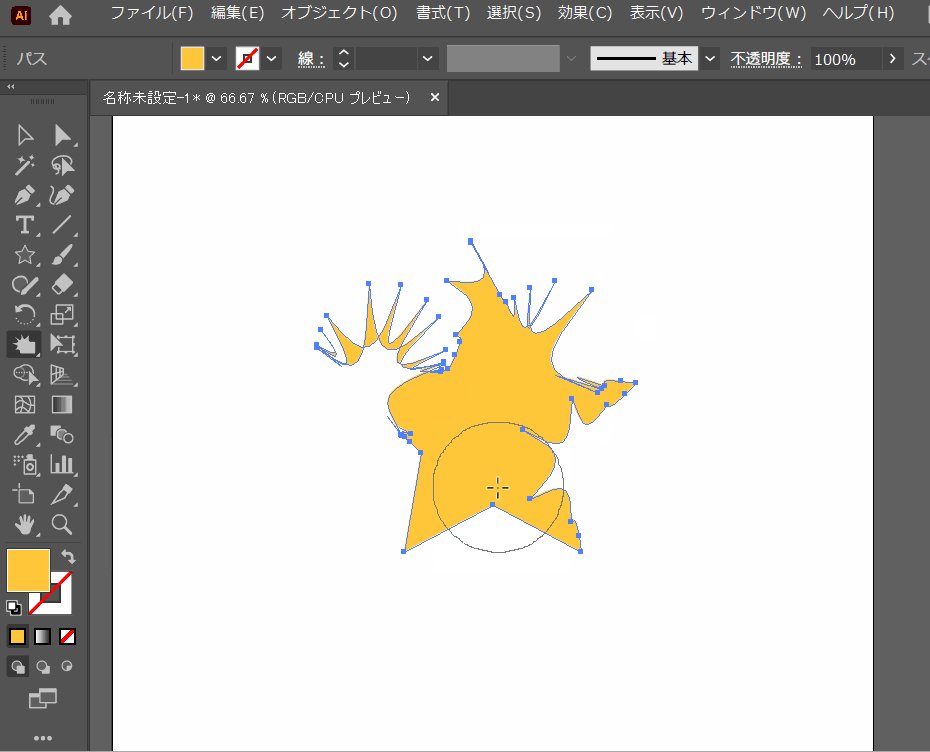
膨張ツール

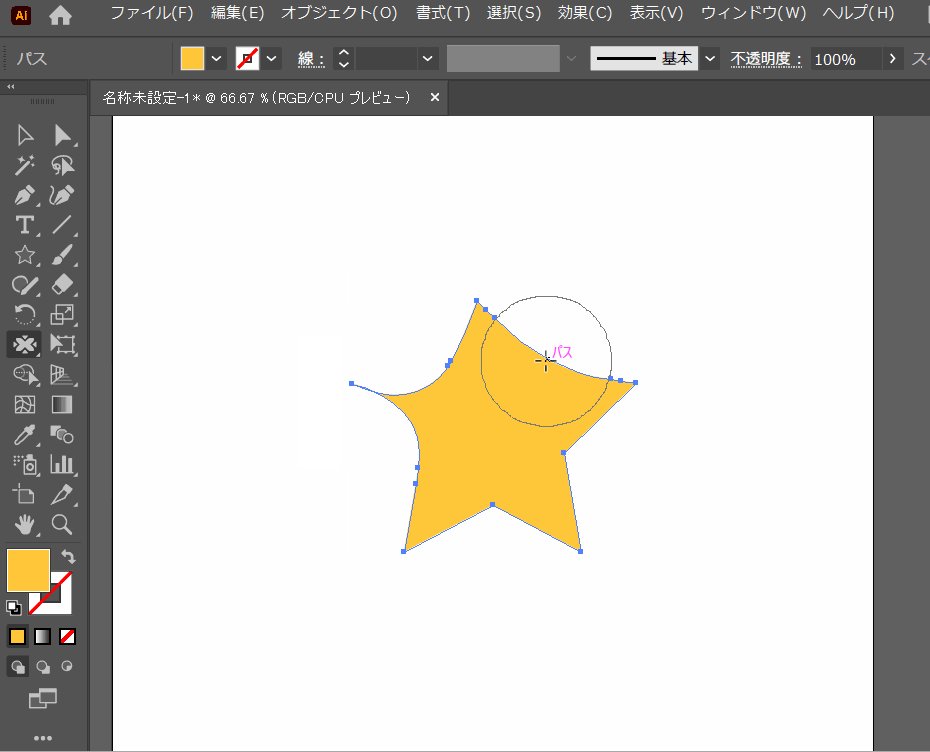
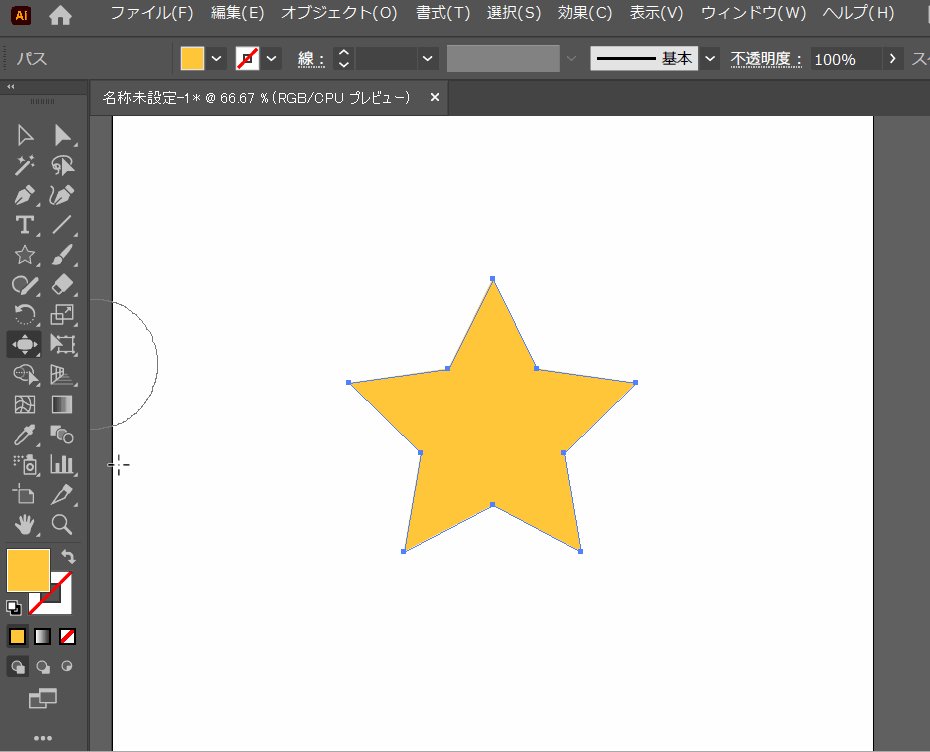
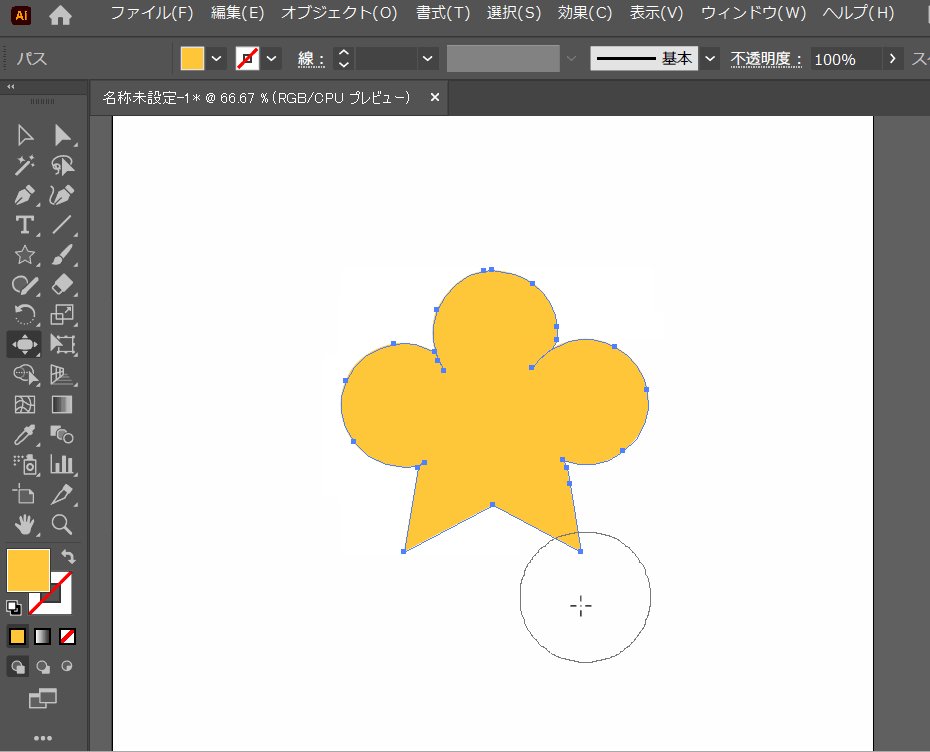
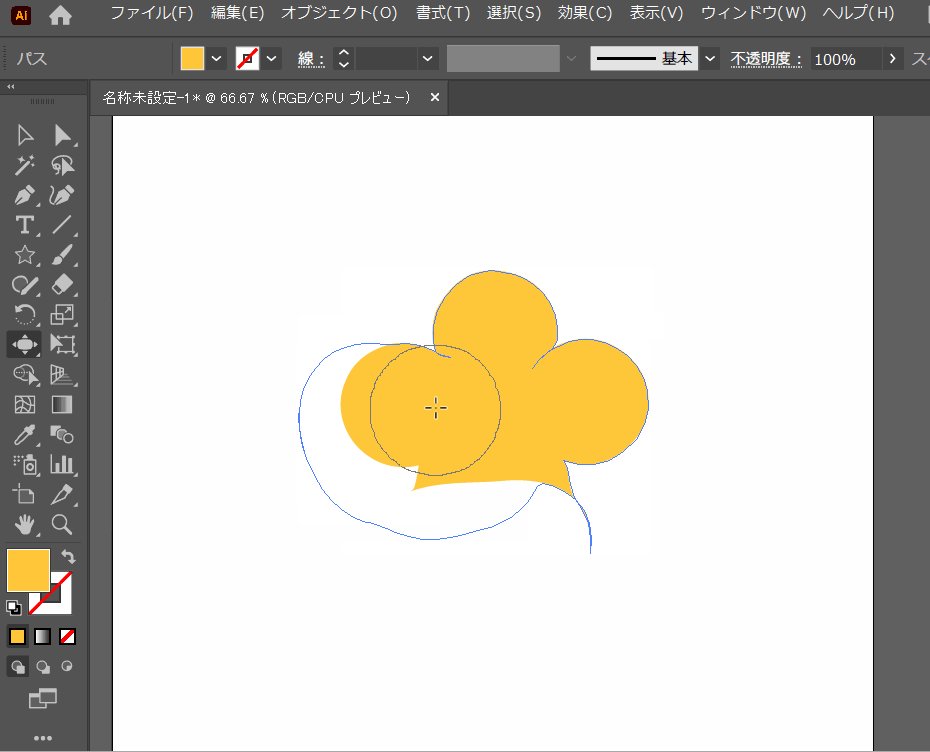
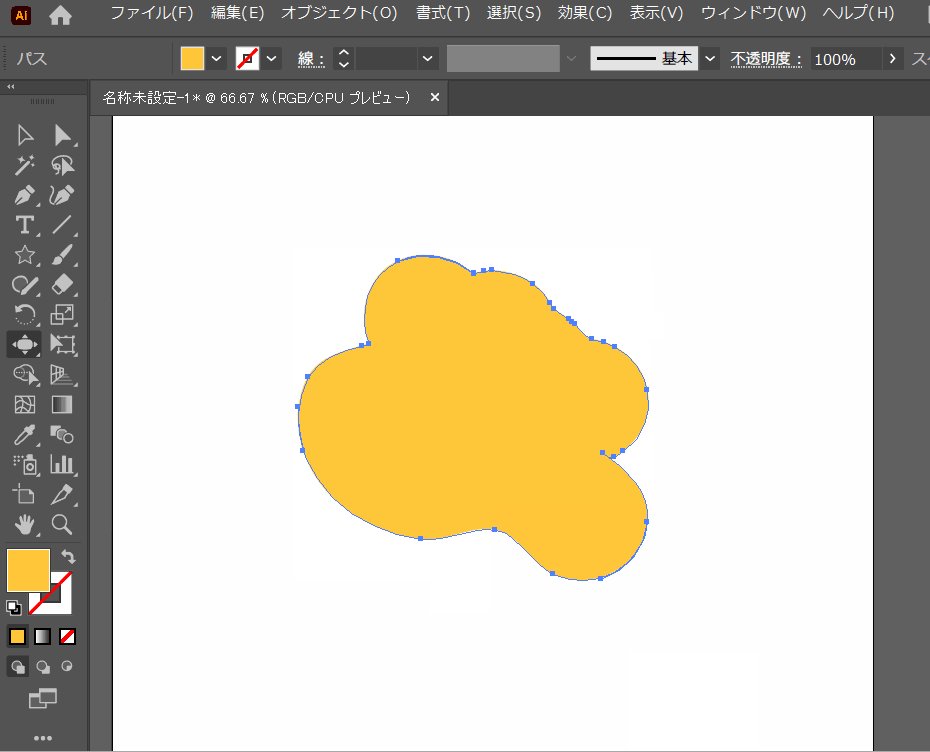
膨張ツールは、クリックまたはドラッグしている間に、ブラシの中心から外側に向かって、パスが膨張していくツールです。
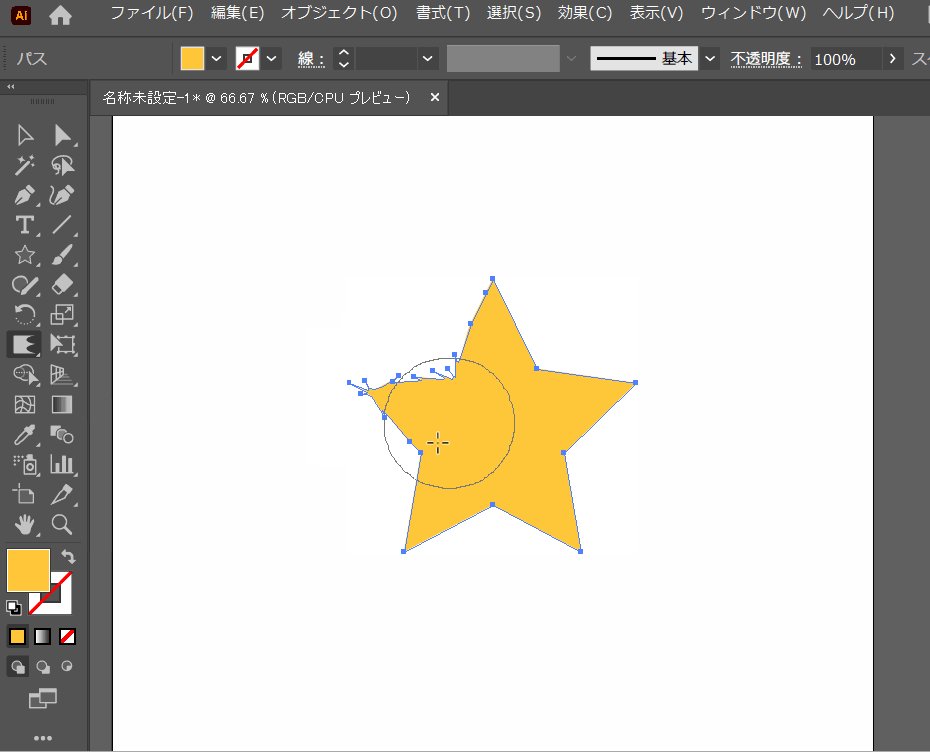
ひだツール

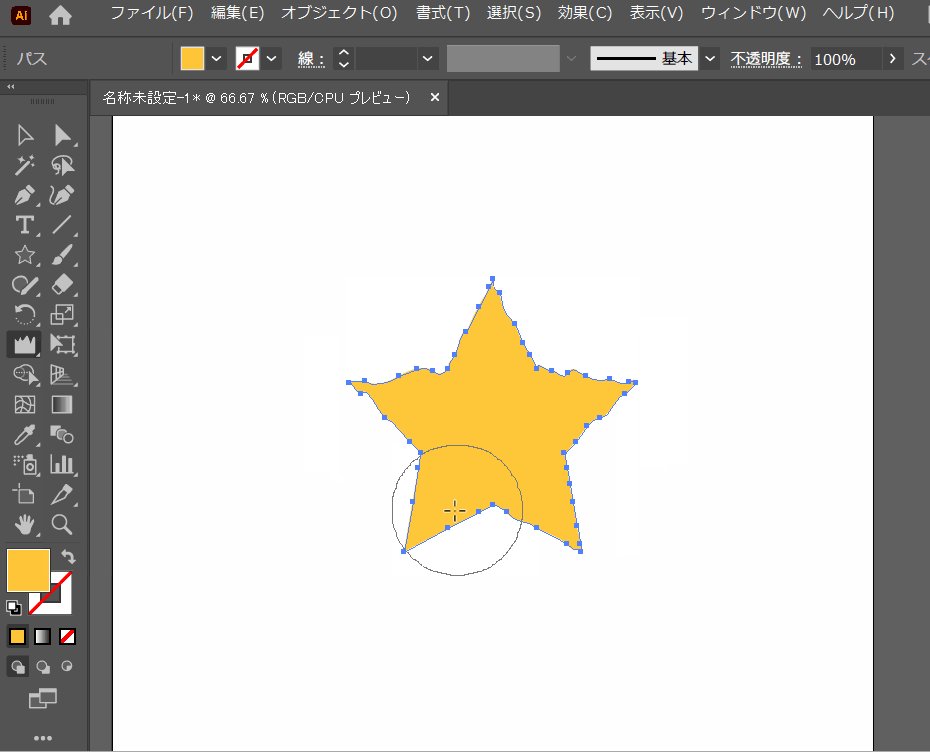
ひだツールは、クリックまたはドラッグしている間に、ブラシの中心に向かってトゲトゲしたひだを生成しながらパスが収縮していくツールです。
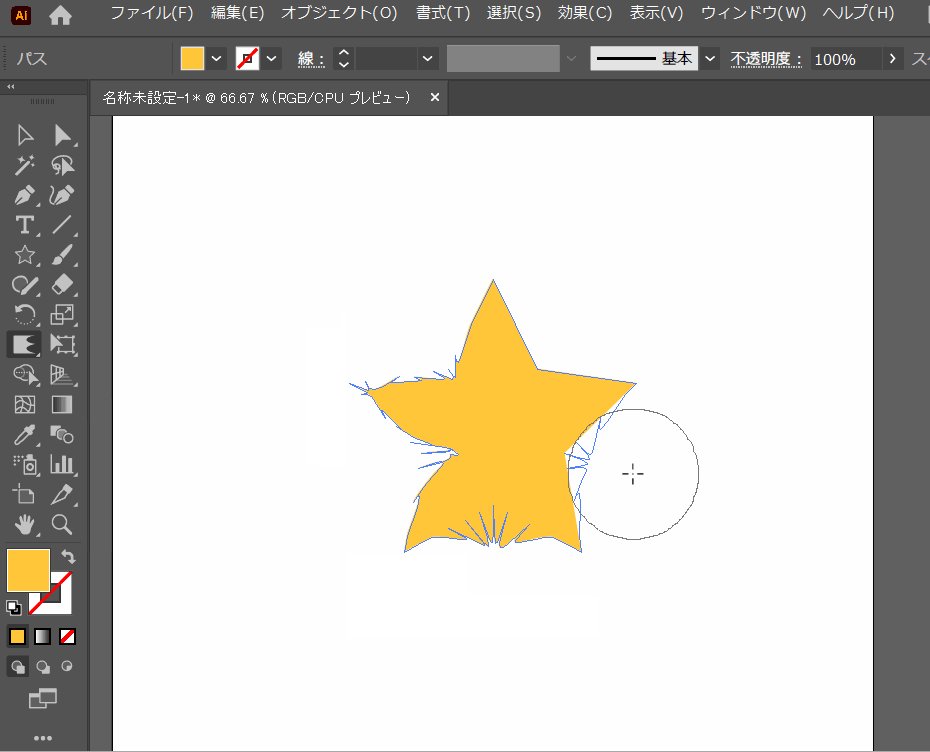
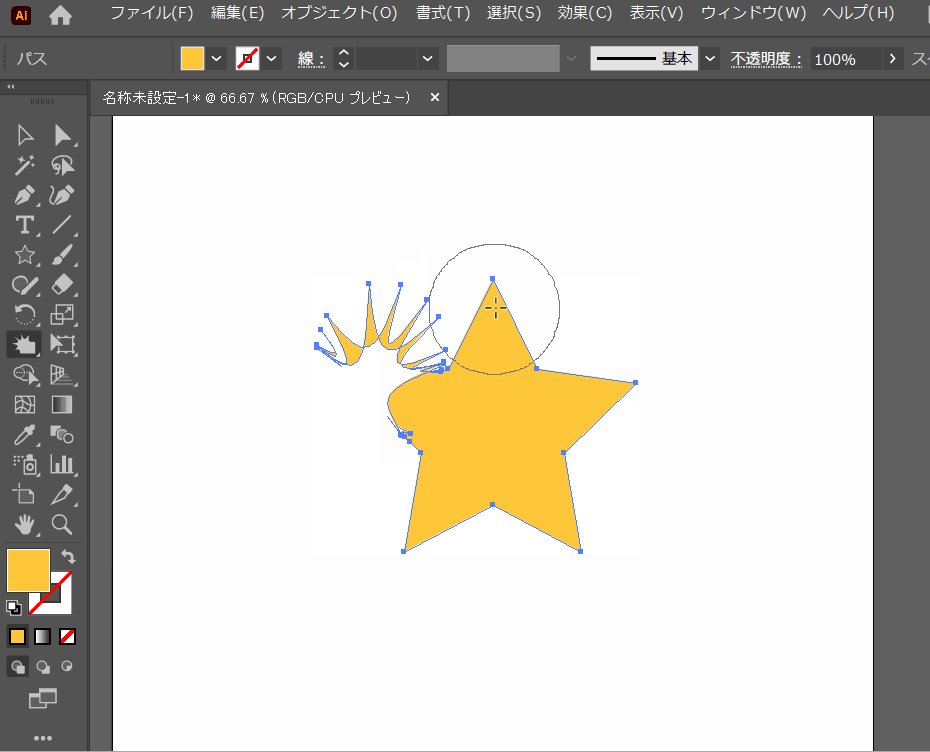
クラウンツール

クラウンツールは、クリックまたはドラッグしている間に、ブラシの中心から外側に向かってトゲトゲした王冠のような形状を生成しながらパスが膨張していくツールです。
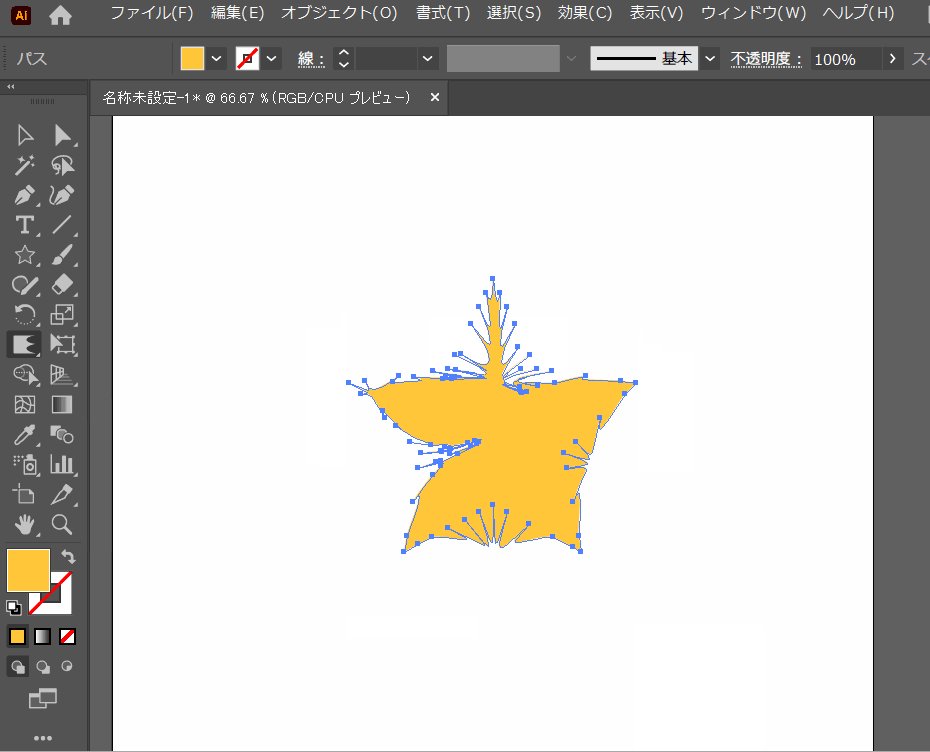
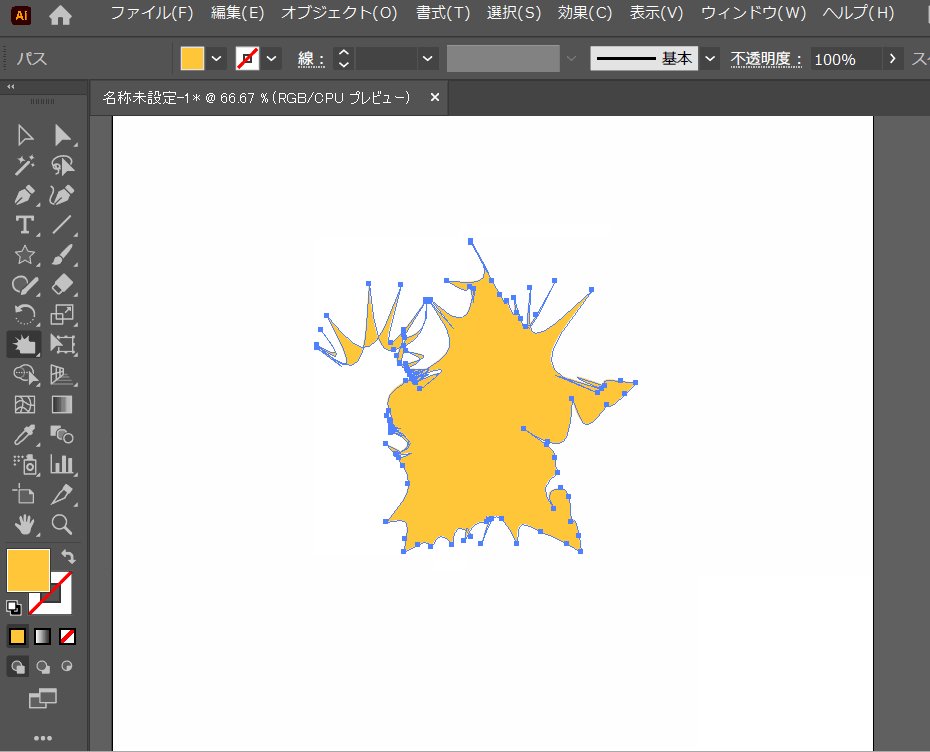
リンクルツール

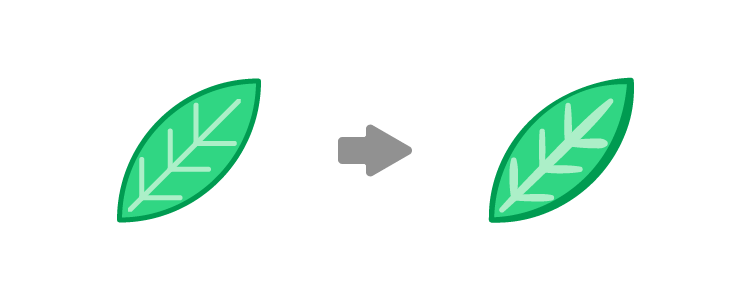
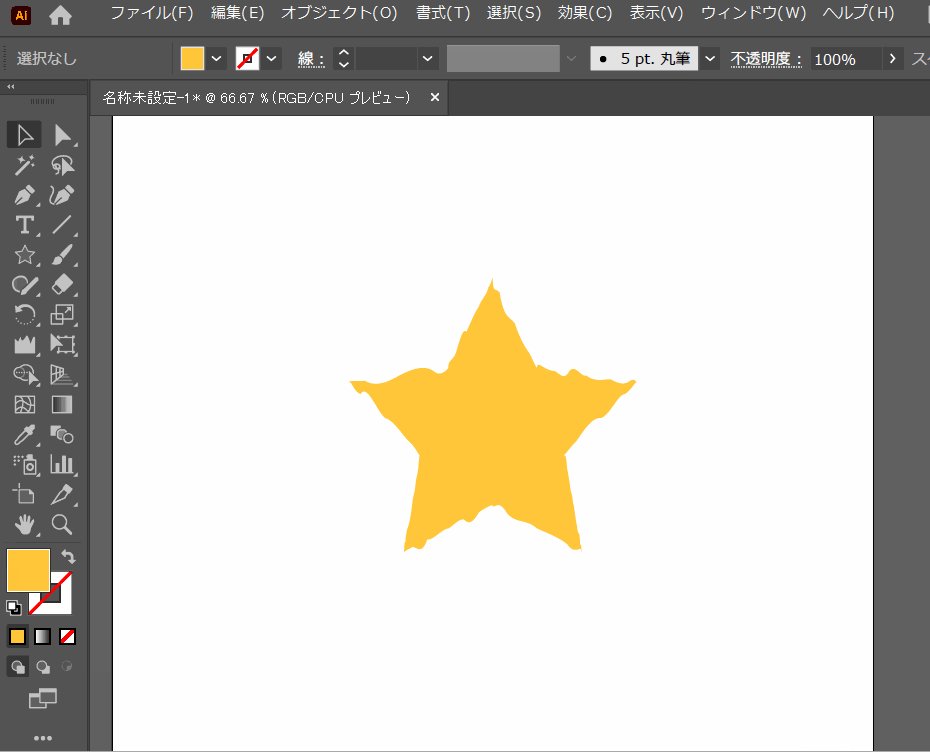
リンクルツールは、クリックまたはドラッグしている間に、ブラシの範囲内のパスを震わせて、歪ませることができるツールです。
ラフ感を出したりする用途などで使うことができます。
まとめ
いかがでしたでしょうか?
今回はイラスト風のオブジェクトを作成したり、複雑な形状のオブジェクトを作成したりするのに便利な8つの変形ツールの解説をさせていただきました。
今後もさまざまなクリエイティブ情報を発信していきますのでよろしくお願いいたします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















