こんにちは、ユアムーン編集部です!
今回は入稿の際必要になるトリムマーク(トンボ)と、塗り足し範囲や文字切れ防止用のガイドを作成する方法をご紹介します!
イラレで印刷物のデータを作る際には必ず最初に行う必須の作業になってきますので、マスターしていきましょう!
コンテンツ
Toggleaiデータで入稿する場合
まずはaiデータで入稿する際の手順を解説していきます。
ドキュメントプリセットの選び方
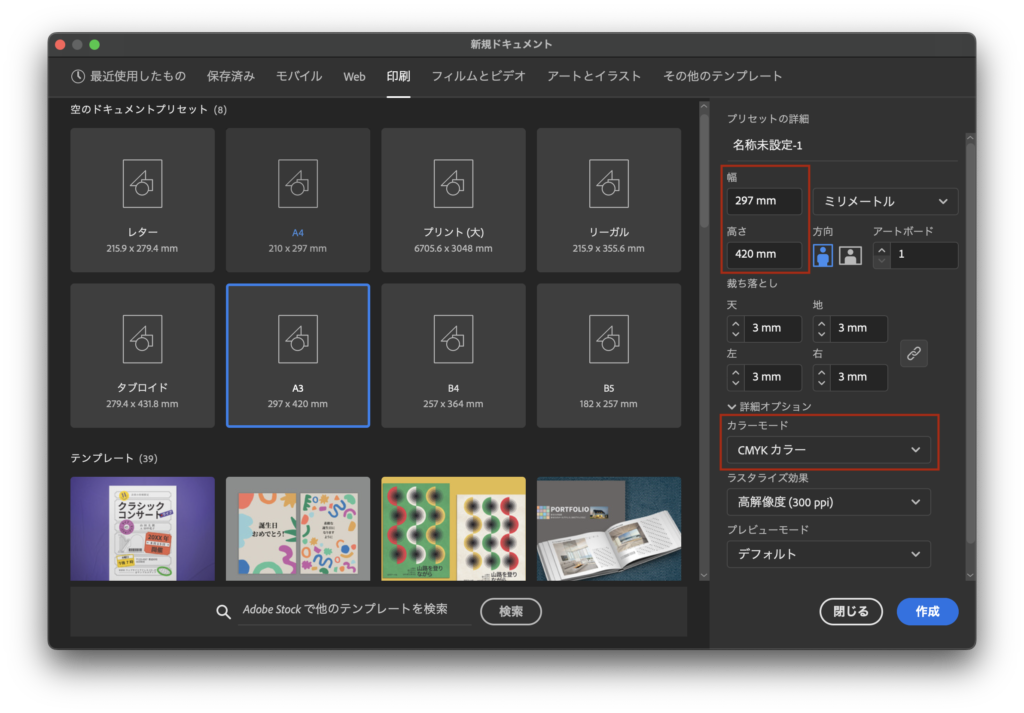
最初にドキュメント作成をしていきましょう。

ドキュメントプリセットの選択ですが、作りたいサイズよりも大きいサイズのプリセットを選びましょう。
例えばA4(210x297mm)の印刷物を作りたい場合は、それよりサイズが大きいA3(297x420mm)のプリセットを選択します。
トリムマーク(トンボ)を作成

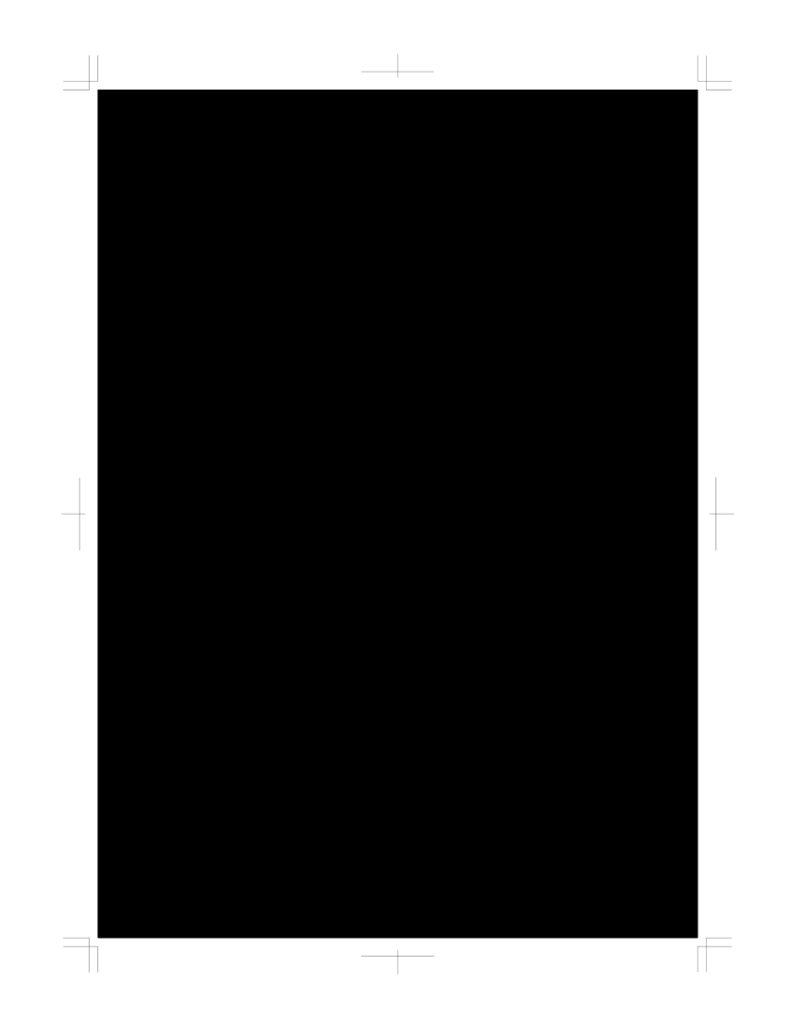
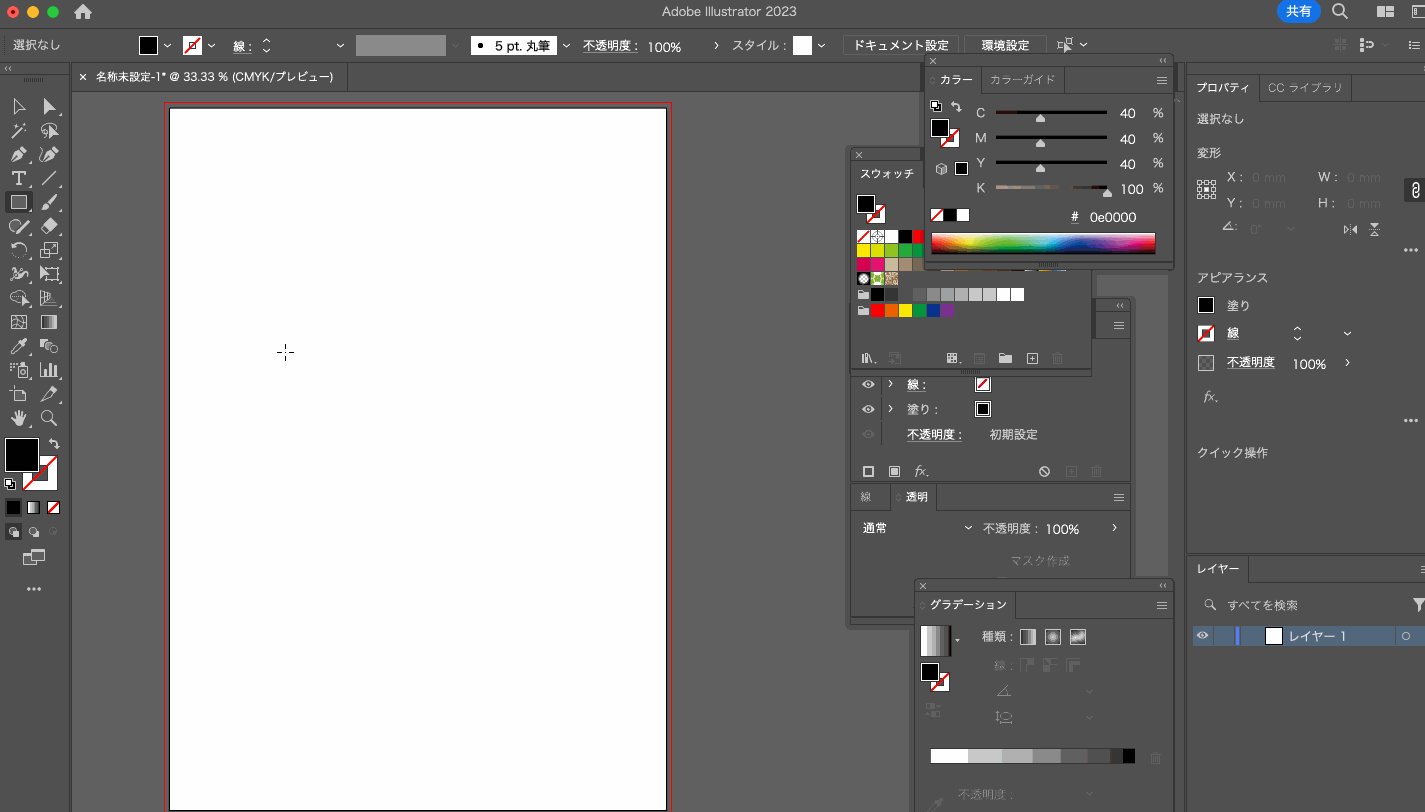
ドキュメントが作成できたらトリムマークを作っていきます。
トリムマークは印刷した際の断裁位置や、各インクの刷り位置を合わせるための目印で入稿する際には必須のものです。

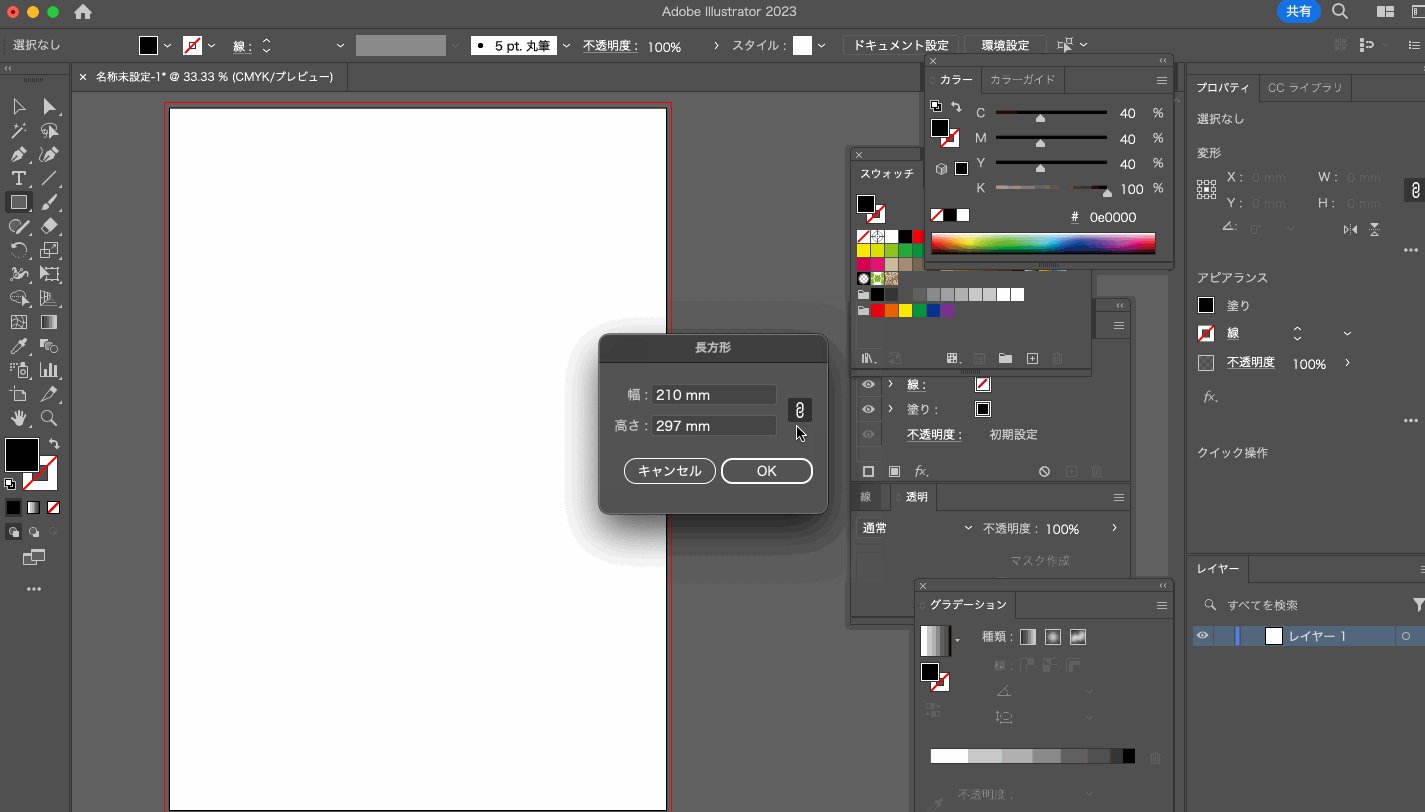
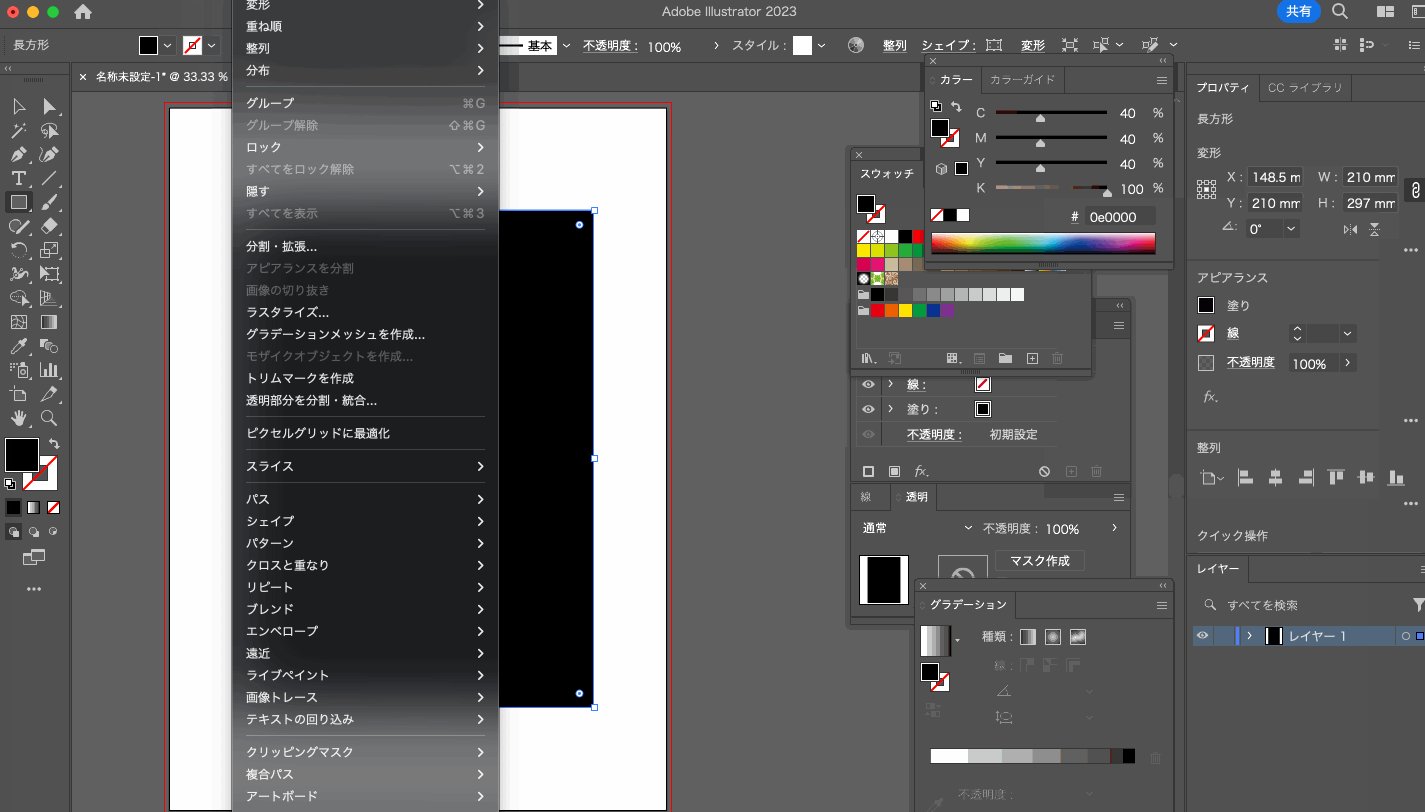
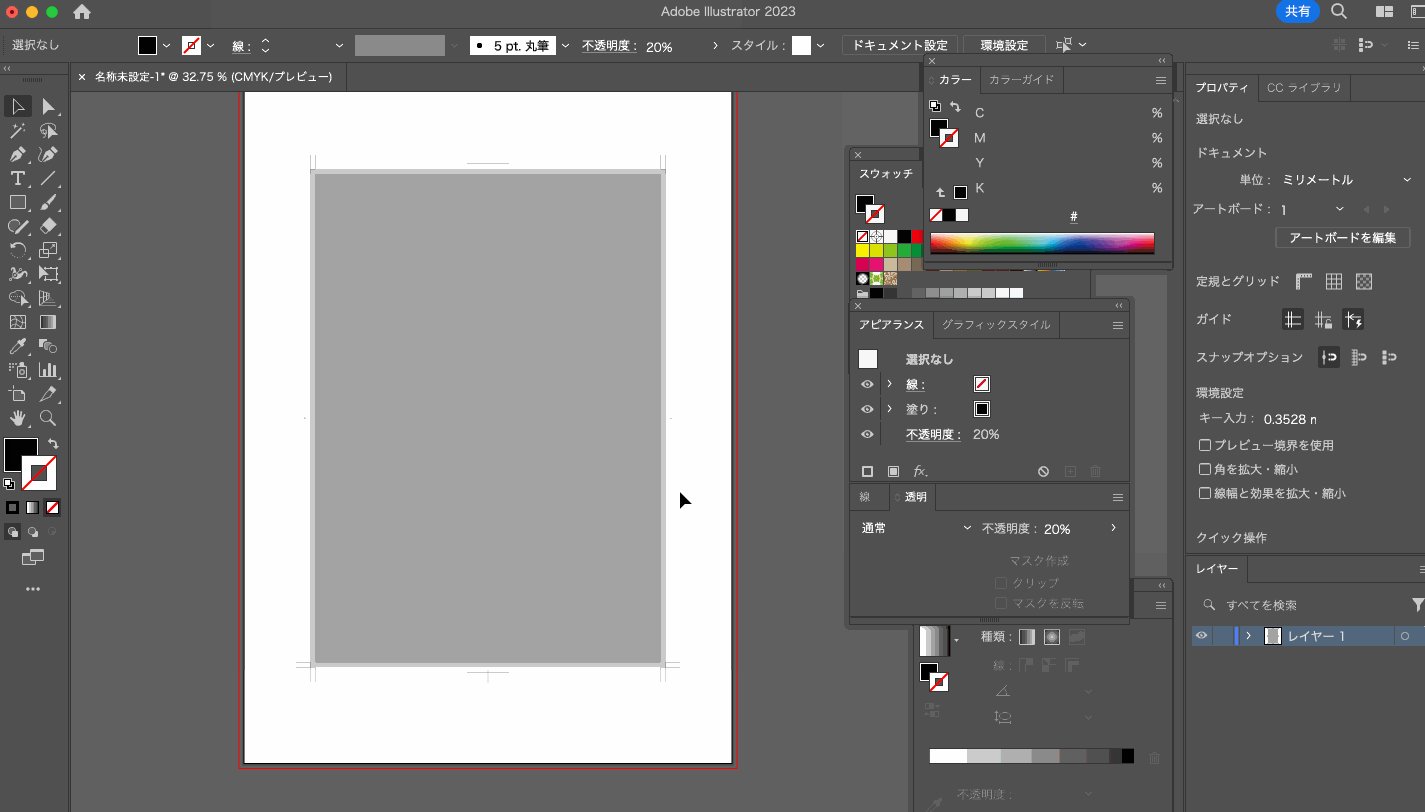
最初に仕上がりサイズである210x297mmのオブジェクトを[長方形ツール]で作成し、アートボードの中心に配置します。
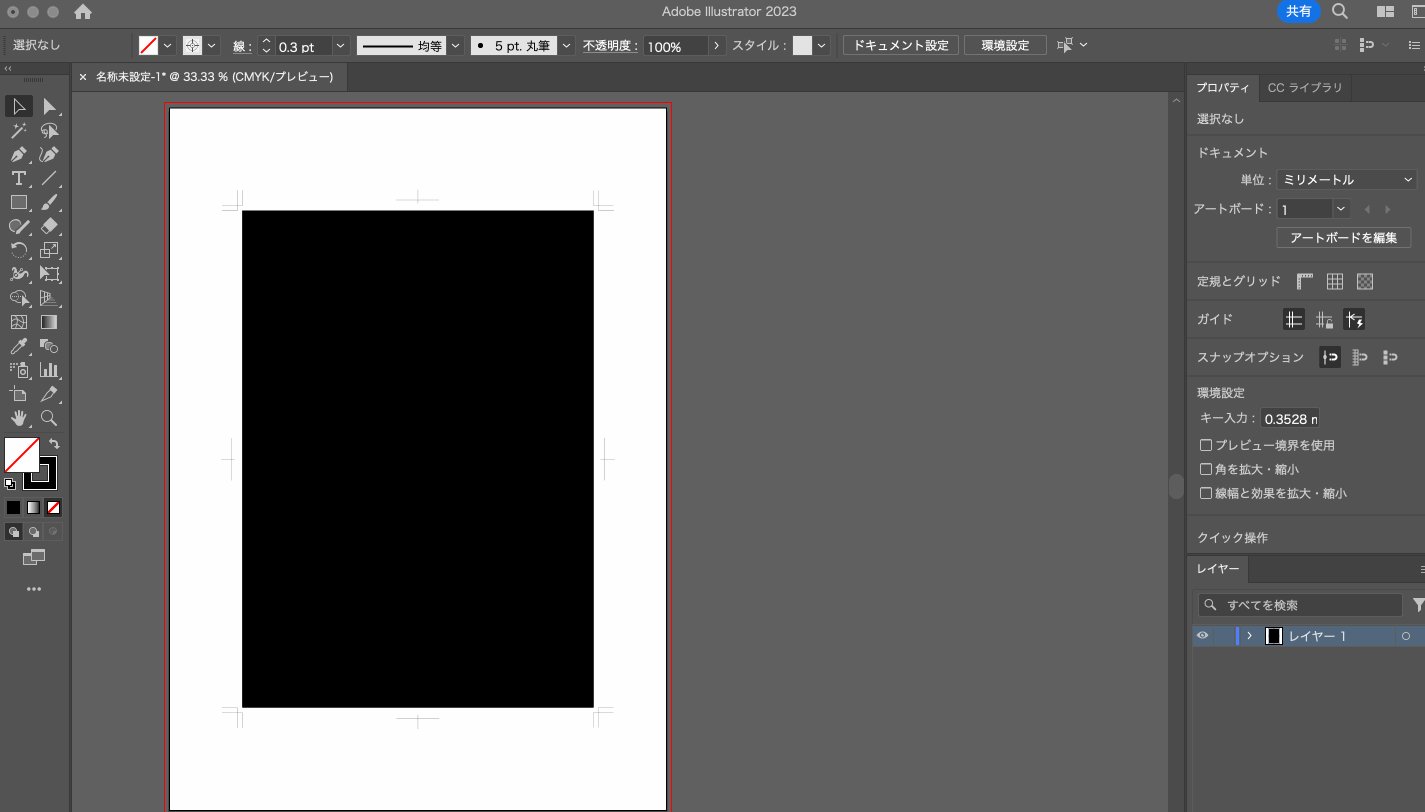
その後長方形を選択した状態で[オブジェクト]→[トリムマークを作成]で長方形の3mm外側にトリムマークが生成されます。
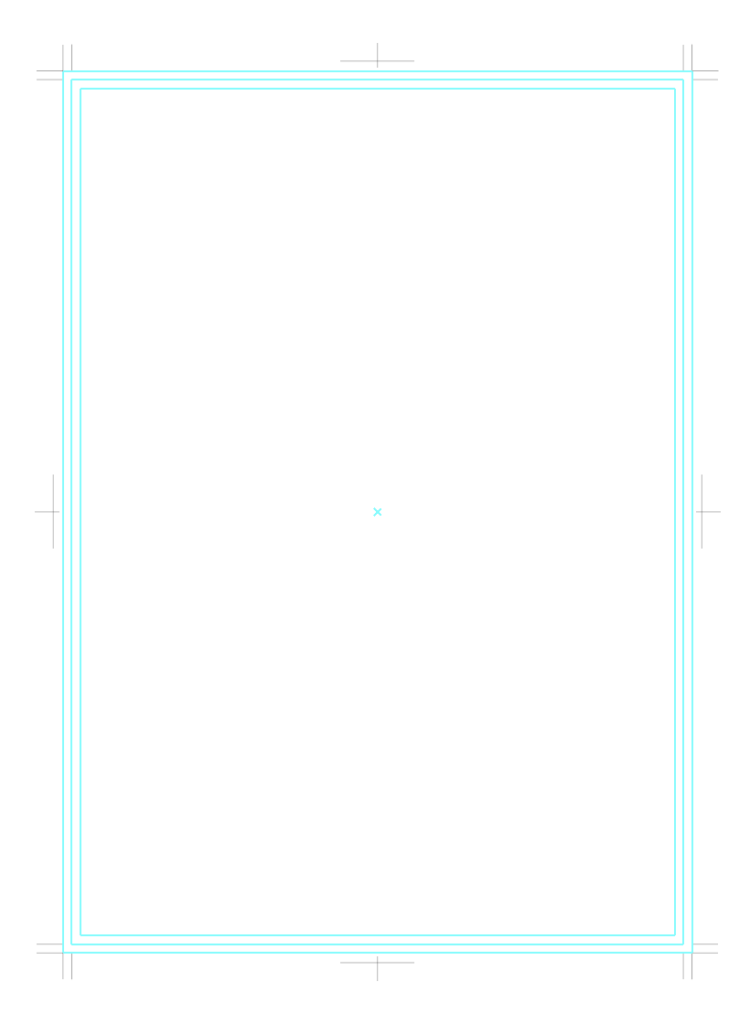
これでトリムマークの作成は完了です。
ガイドを作成
次に塗り足し、仕上がりサイズ、文字切れ防止用のガイドを作成していきます。
イラストレーターにおけるガイドとは印刷時には表示されない線のことで、範囲を指定したい時などに使用します。
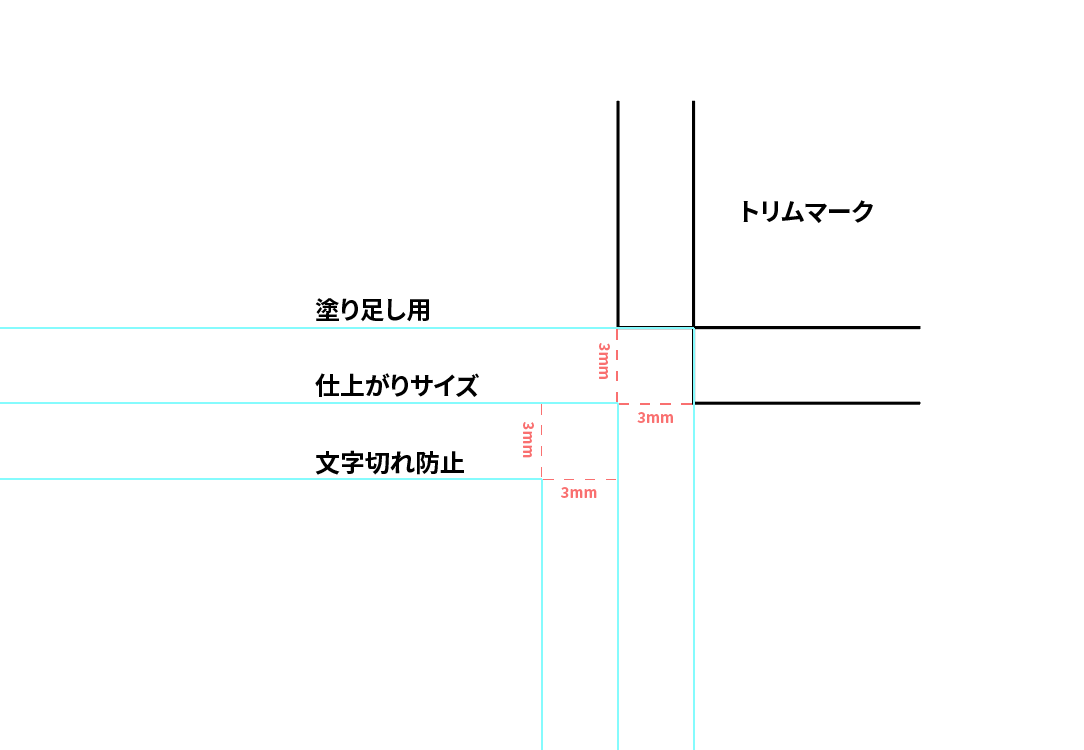
それぞれのガイドの役割は以下の通りです。

- 塗り足し…印刷物を断裁するときに生じる微妙なズレで印刷物の端に印刷されていない白色の部分が出てしまうのを背景色を実際の仕上がりより3mm大きく作成することで防ぐもの。(デザインの背景や画像など印刷物の端まで印刷したいものは塗り足しに合わせて配置しましょう)
- 仕上がりサイズ…実際の印刷物の大きさを表す。(今回はA4(210x297mm))
- 文字切れ…仕上がりサイズギリギリに配置された文字や柄などが、断裁のズレで切れてしまうのを防ぐために、仕上がりサイズから3mm内側の範囲でデザインを作るためのガイド。
- ガイドの作成にはそれぞれのサイズの長方形が必要になるので作成していきます。

仕上がりサイズ
トリムマーク作成時の長方形(210x297mm)を使用。
塗り足し用
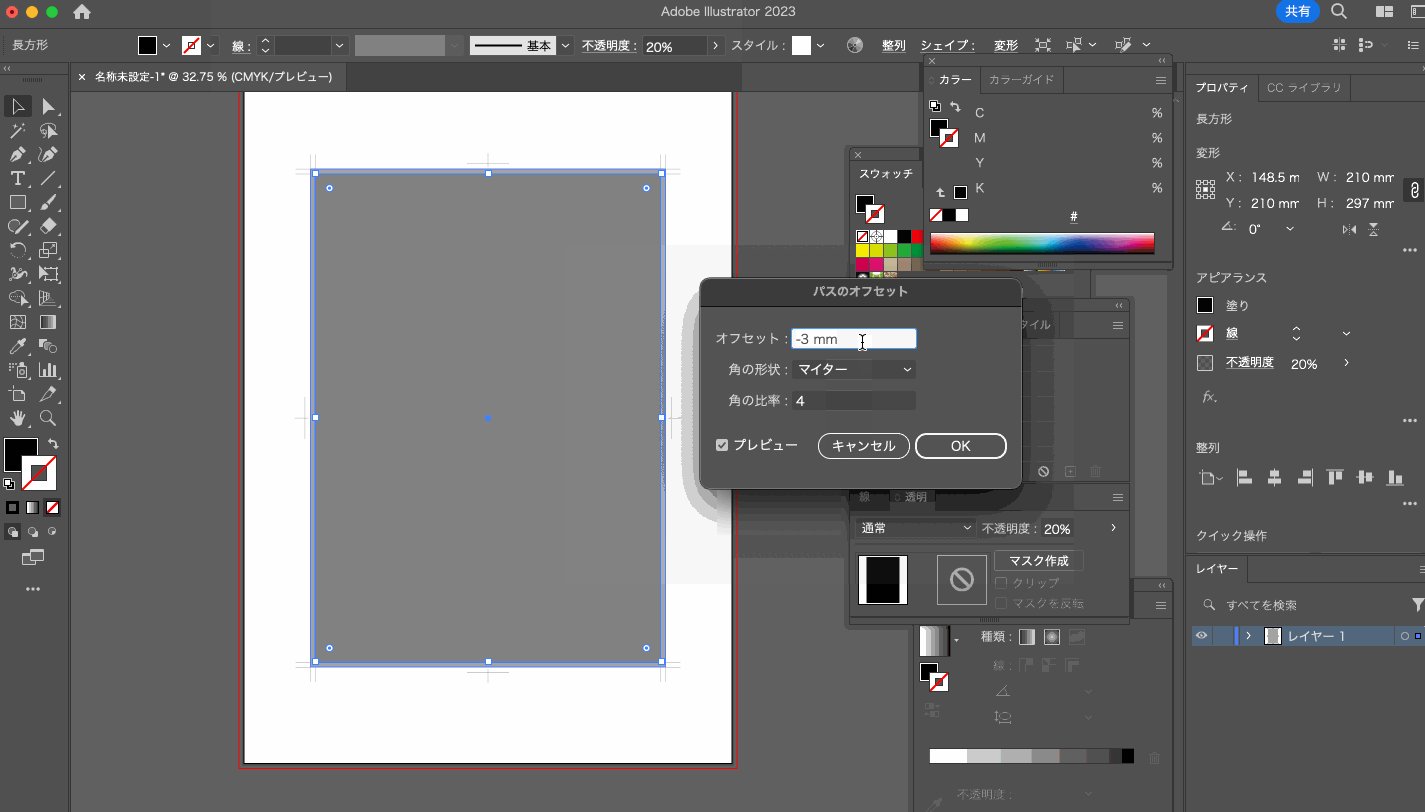
長方形(210x297mm)を選択→[オブジェクト]→[パスのオフセット]→[オフセット: 3mm]
文字切れ防止用
長方形(210x297mm)を選択→[オブジェクト]→[パスのオフセット]→[オフセット: -3mm]
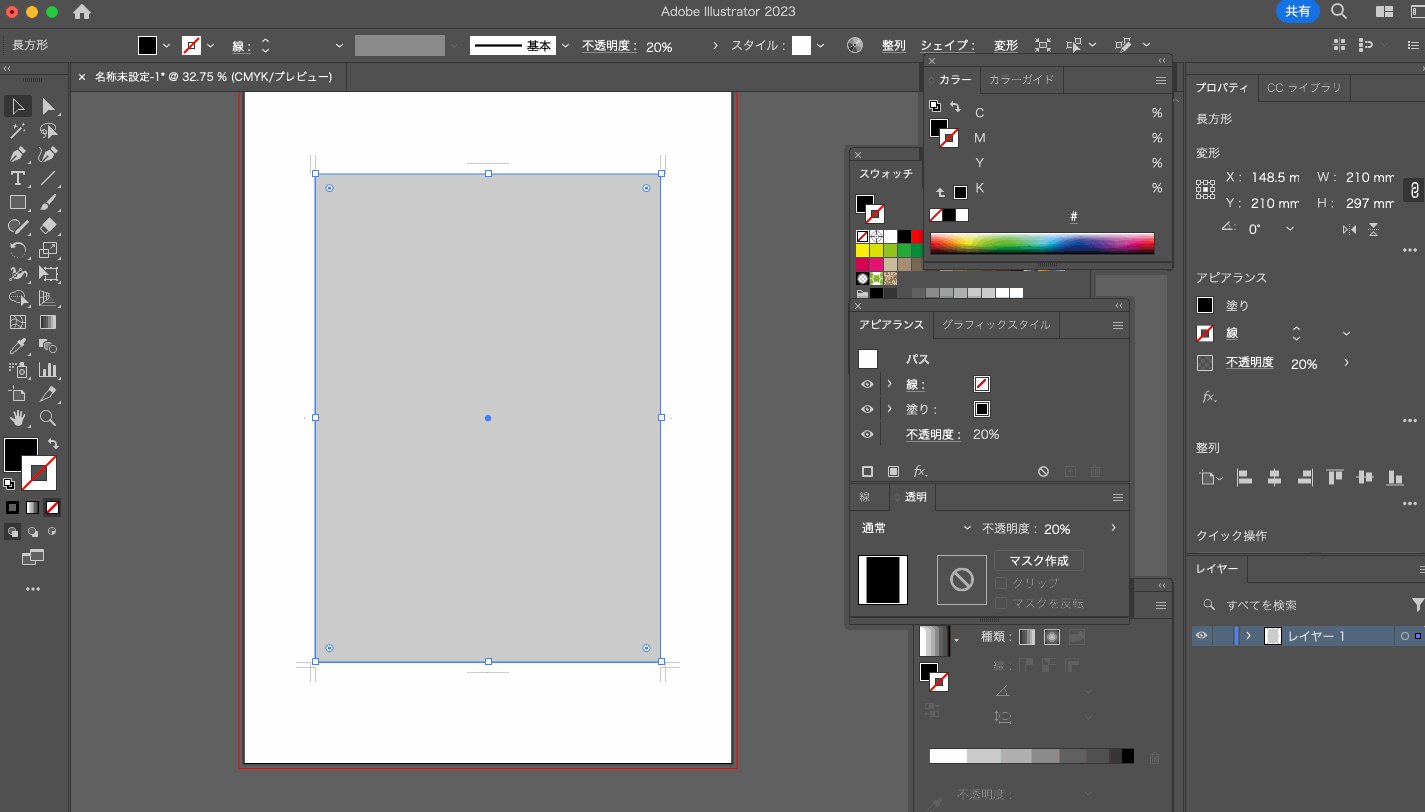
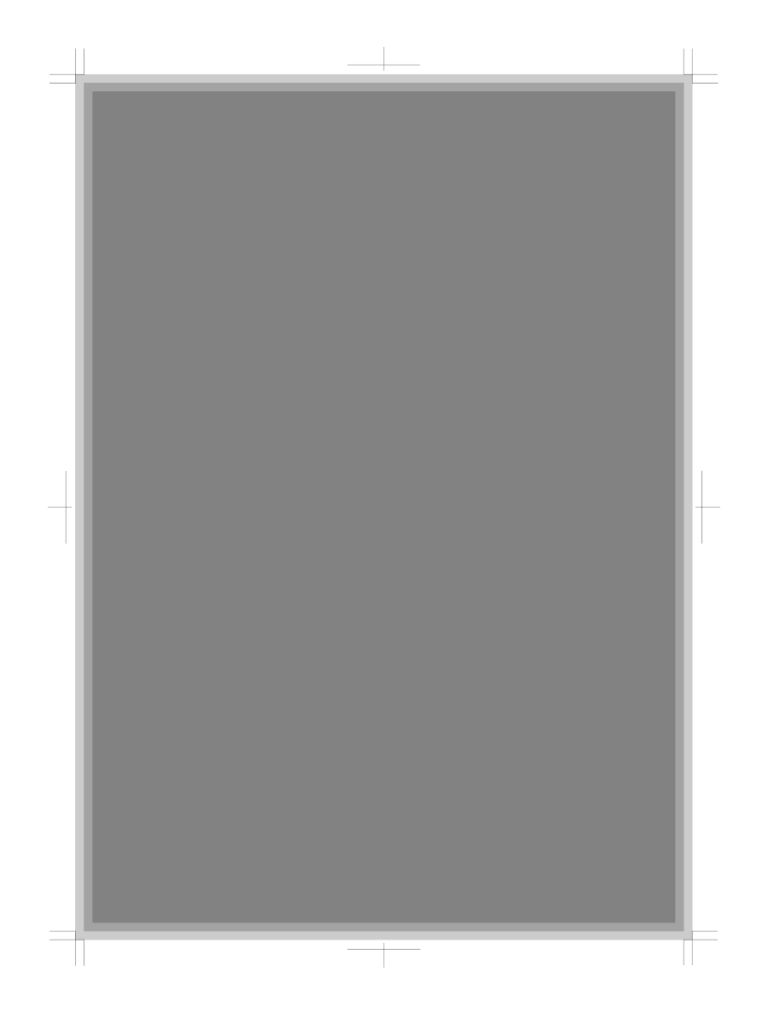
これで仕上がりサイズの長方形とそこから3mm大きい長方形、3mm小さい長方形が作成されます。

その後、3つの長方形を選択して[表示]→[ガイド]→[ガイドを作成]または、[Command + 5/Ctrl + 5]を押すと長方形がガイドに変わります。

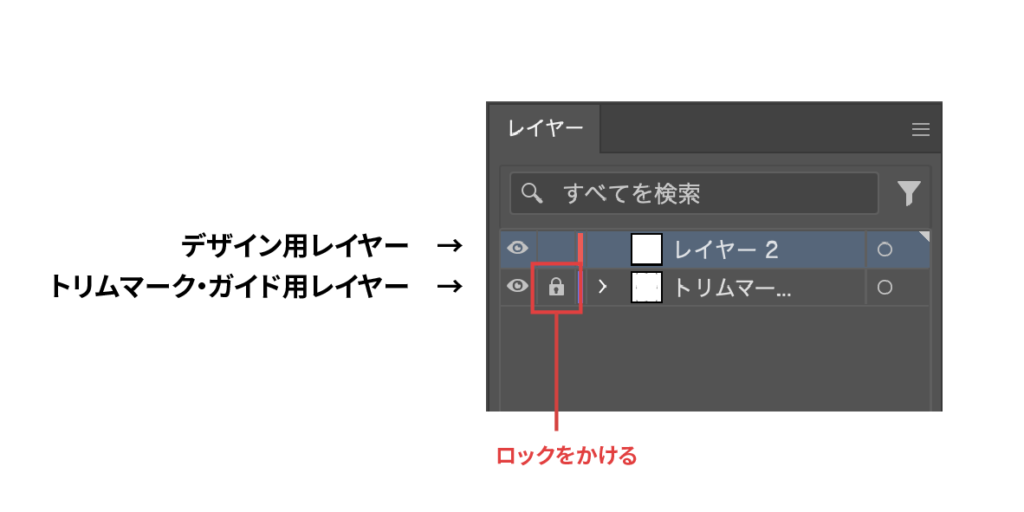
レイヤー名を変更

これまでに作ったトリムマーク、ガイドはレイヤーに入っているので、このレイヤー名を「トリムマーク/ガイド」など分かりやすい名前をつけてロックしておきましょう。
デザインを作る際は新しいレイヤーで作成します。
以上でaiデータで入稿する際のトリムマーク・ガイドの作成作業は終了です。
PDFデータで入稿する場合
次はPDFで入稿する場合の手順を解説していきます。
ドキュメントプリセットの選び方

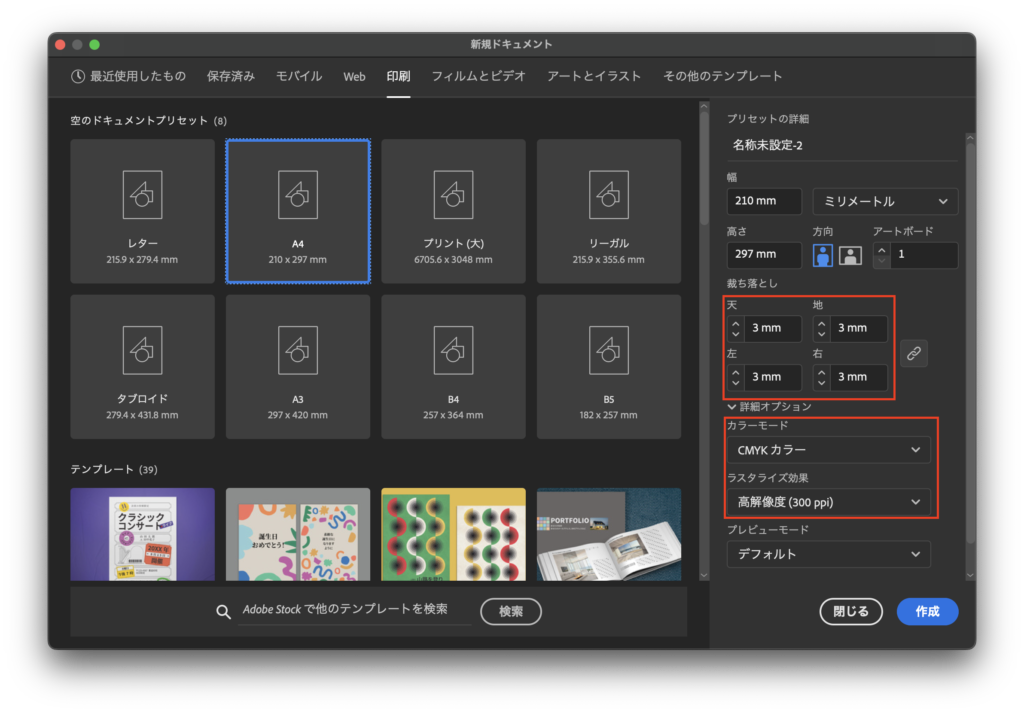
PDF入稿の場合のドキュメントプリセットは仕上がりサイズのものを選びましょう。プリセットに無いサイズの場合は[幅][高さ]から指定の値を入力することもできます。
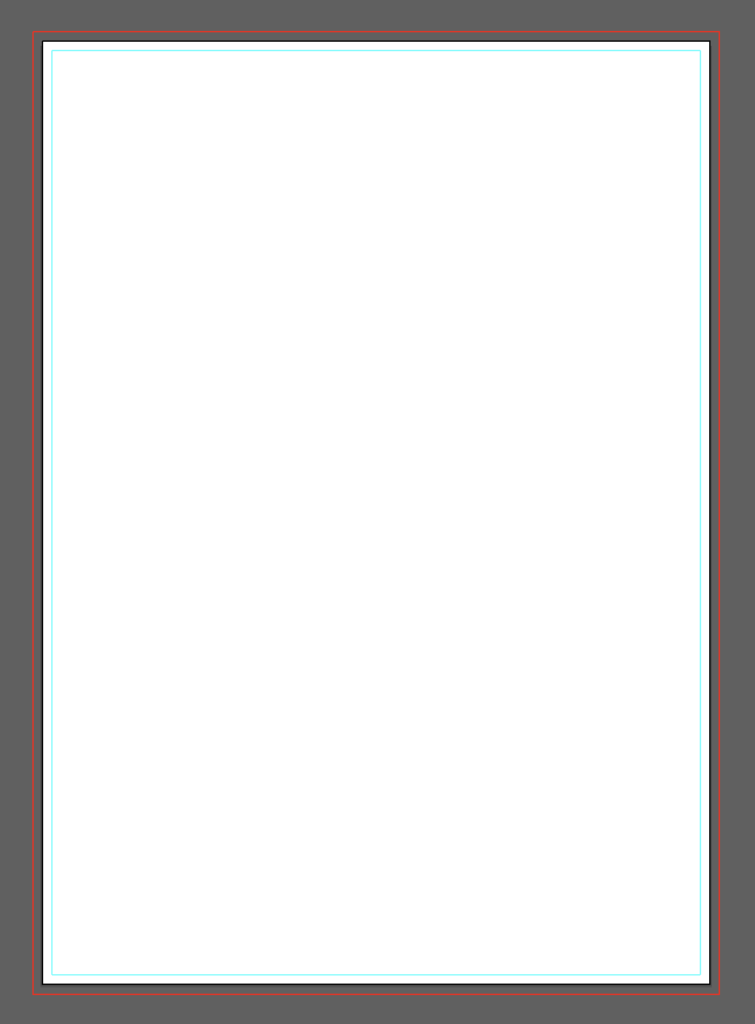
そしてカラーモードとラスタライズ効果の設定を確認するのはAi入稿と同様ですが、PDF入稿の場合は[裁ち落とし]も確認しましょう。天地左右がそれぞれ3mmであれば大丈夫です。

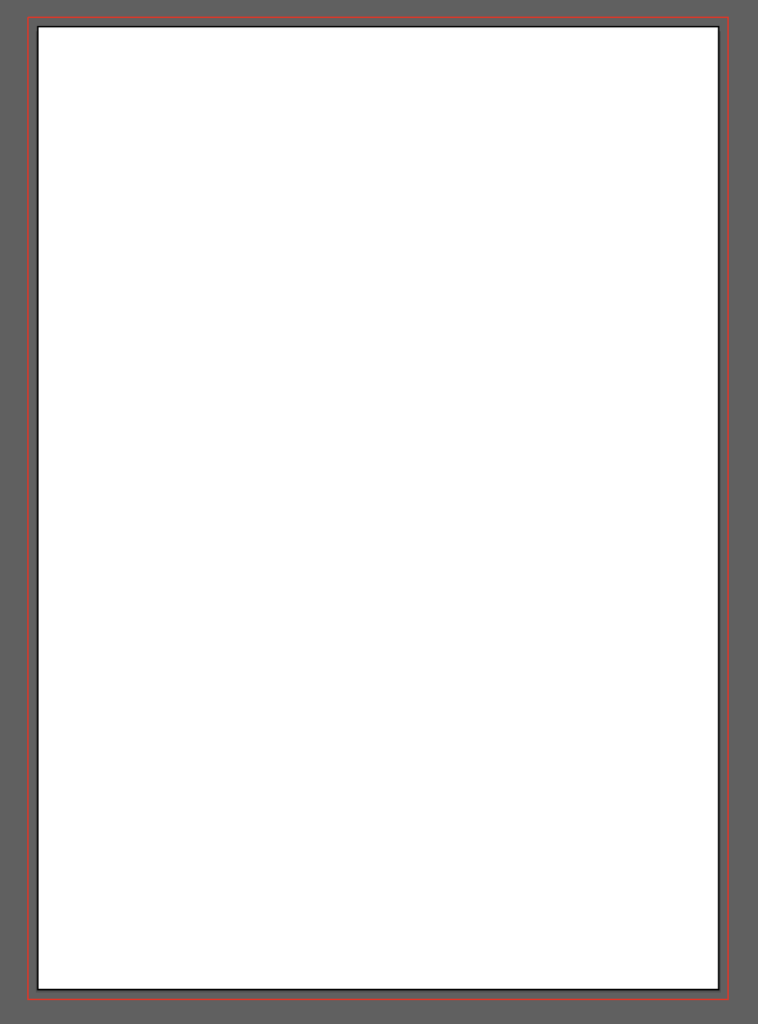
裁ち落としはアートボードの周囲に表示される赤い線で塗り足しと同じ範囲です。
印刷物の端まで印刷したいデザインは赤い線の範囲に合わせて配置しましょう。
ガイドの作成
次にガイドを作成します。
と言っても、塗り足しは裁ち落としの赤い線と同様の意味合いであり、仕上がりサイズはアートボードのサイズなので、作るのは文字切れ防止用のガイド1つのみになります。
作り方はai入稿の手順で解説した方法と同じで、
1. 仕上がりサイズの長方形(210x297mm)を作成、選択→[オブジェクト]→[パスのオフセット]→[オフセット: -3mm]
2. パスのオフセットで作成した長方形を選択して[表示]→[ガイド]→[ガイドを作成]または、[Command + 5/Ctrl + 5]
で作成できます。

レイヤー名の変更
ガイドが作り終えたらai入稿と同じくレイヤー名の変更とロックをしておきましょう。
PDF保存とトリムマーク
ai入稿の際は初めにトリムマークを作りましたが、PDF入稿の場合はPDFとして保存する際に行います。

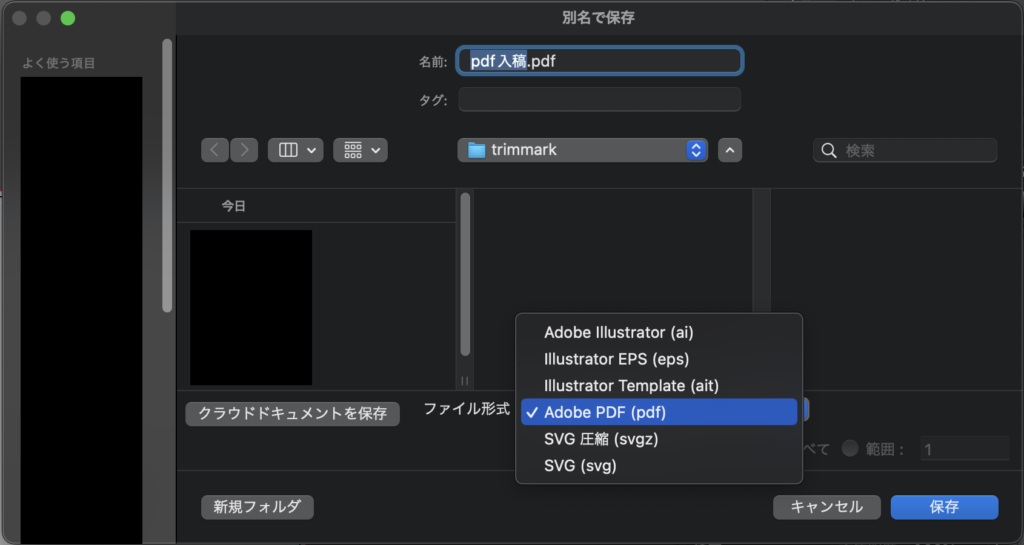
[オブジェクト]→[別名で保存]で「別名で保存」パネルが表示されるので、ファイル形式を[Adobe PDF (pdf)]に設定し保存します。
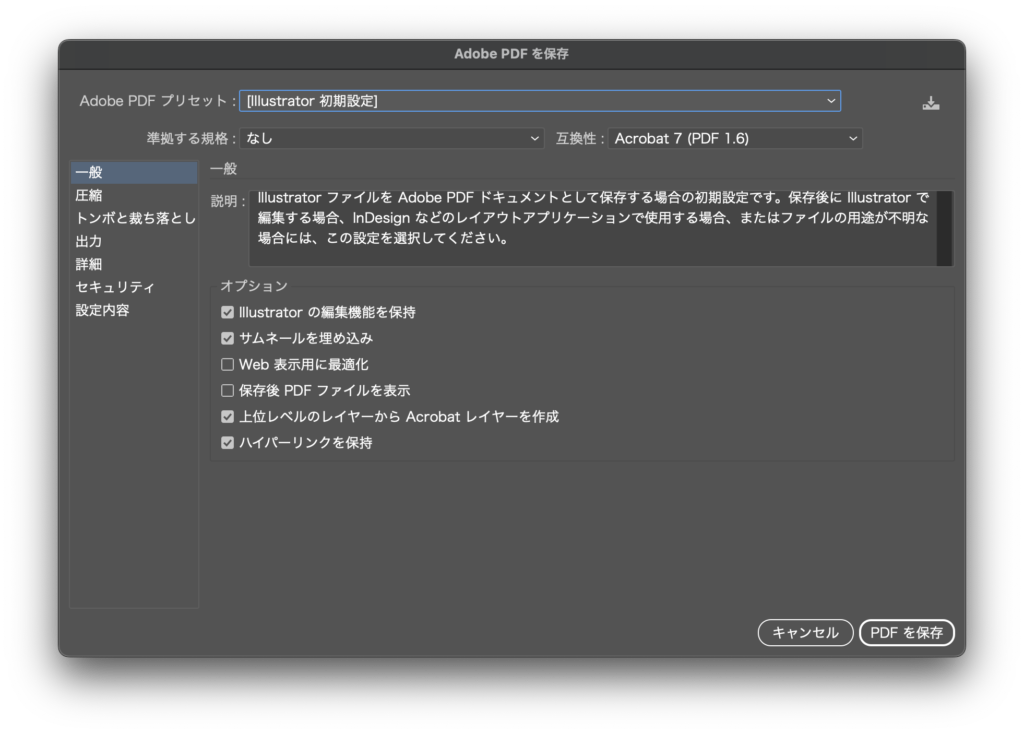
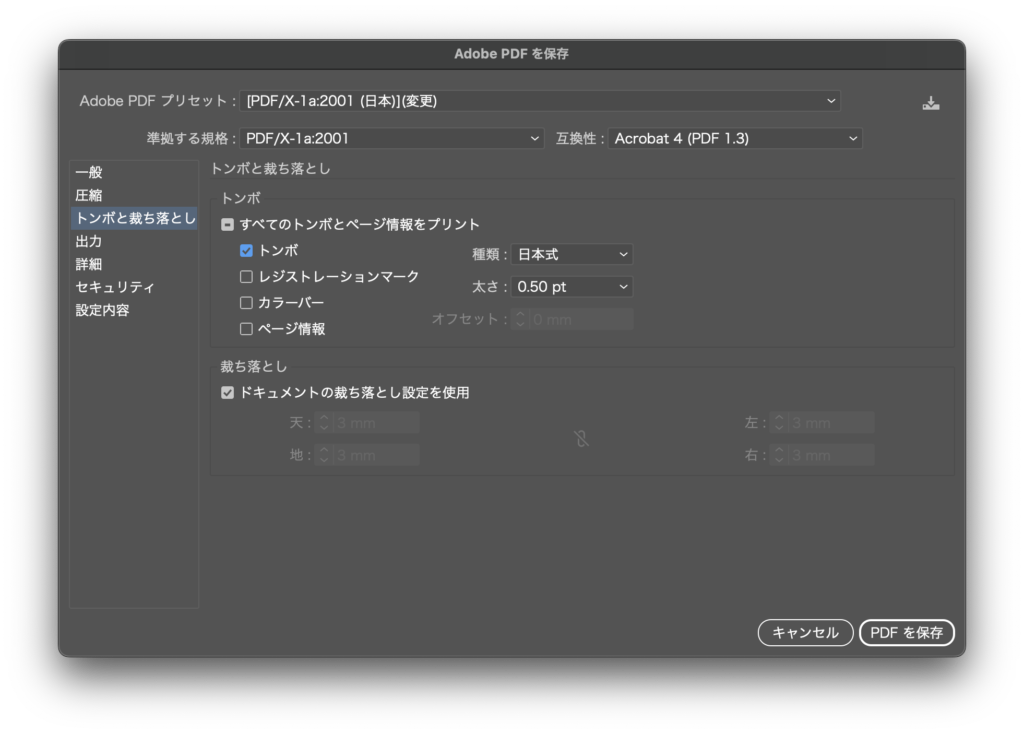
その後[Adobe PDFを保存]パネルが開くので、ここでPDFプリセットとトリムマークなどの設定を行っていきます。

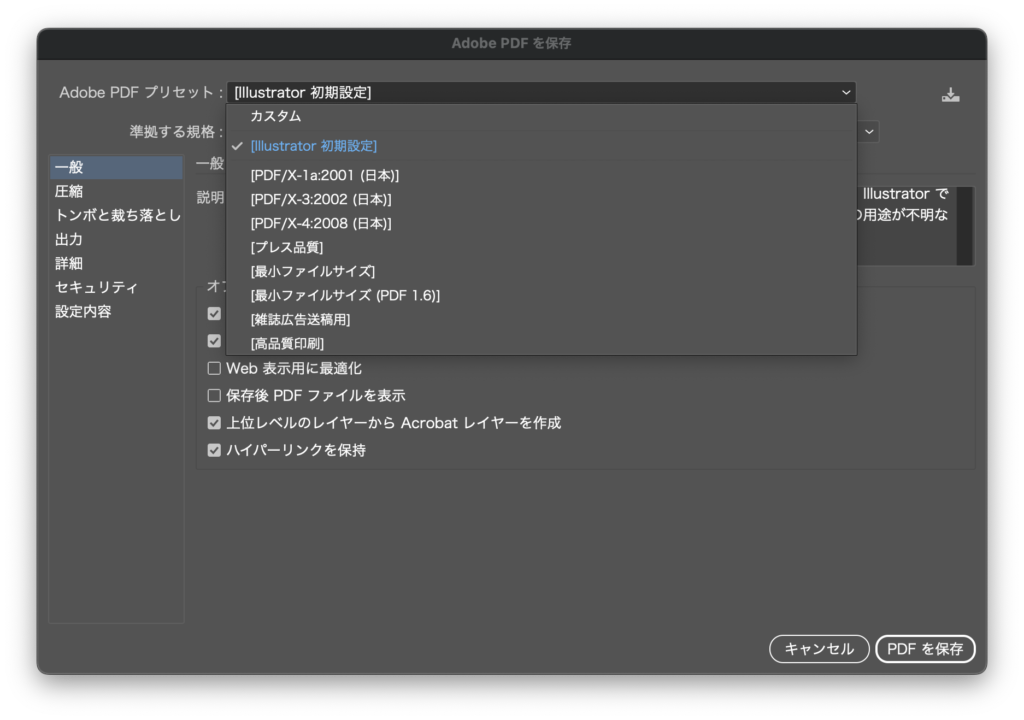
PDFプリセットの設定

カラーやフォント、画像解像度などの情報をまとめたもので、入稿の際に使用するのは[PDF/X]から始まるプリセットです。
基本的には[PDF/X-1a:2001]が使われますが、[PDF/X-4]を使ったりする印刷会社もあるのでしっかり確認しましょう。
トリムマークの設定
 [トンボと裁ち落とし]→[トンボ]にチェックマークを入れることでPDF出力した際にトリムマークが自動で表示されます。その他様々な設定がありますが、これらは入稿する印刷会社によって異なることがあるので、都度確認をしましょう。
[トンボと裁ち落とし]→[トンボ]にチェックマークを入れることでPDF出力した際にトリムマークが自動で表示されます。その他様々な設定がありますが、これらは入稿する印刷会社によって異なることがあるので、都度確認をしましょう。以上でPDF入稿の際の手順は終了です。
まとめ
いかがでしたか?
今回はai入稿とPDF入稿の際のトリムマークの作成方法や、塗り足し、文字切れ防止用のガイドなどの作成方法をご紹介させていただきました。
PDFプリセットの[PDF/X]は一度保存するとpdf形式での編集ができないので、デザインが完成したらPDFに出力するという流れで制作していきましょう。
今後も様々なクリエイティブ情報を発信していきますのでよろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















