こんにちは、ユアムーン編集部です。
今回はイラストレーターで同じオブジェクトをコピーして円形上に配置する方法をご紹介します。
この方法を使えるようになると、シンプルな花などをとても簡単に作ることができるようになるのでぜひ習得していきましょう!
コンテンツ
Toggleコピーするオブジェクト

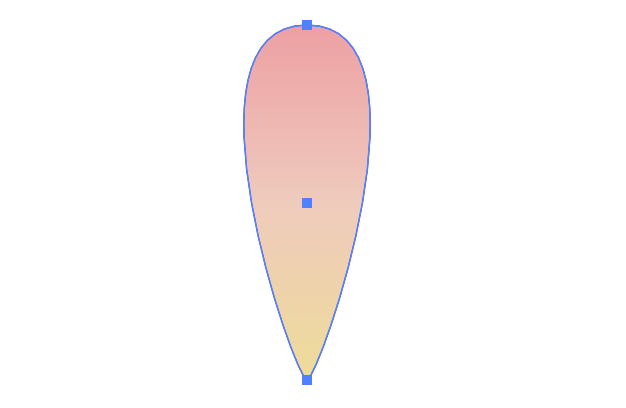
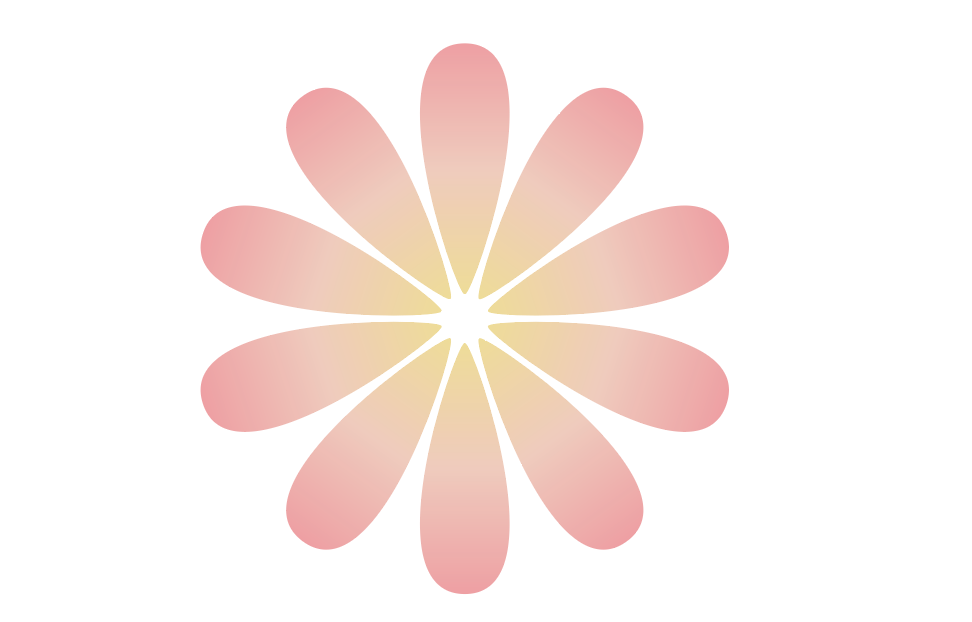
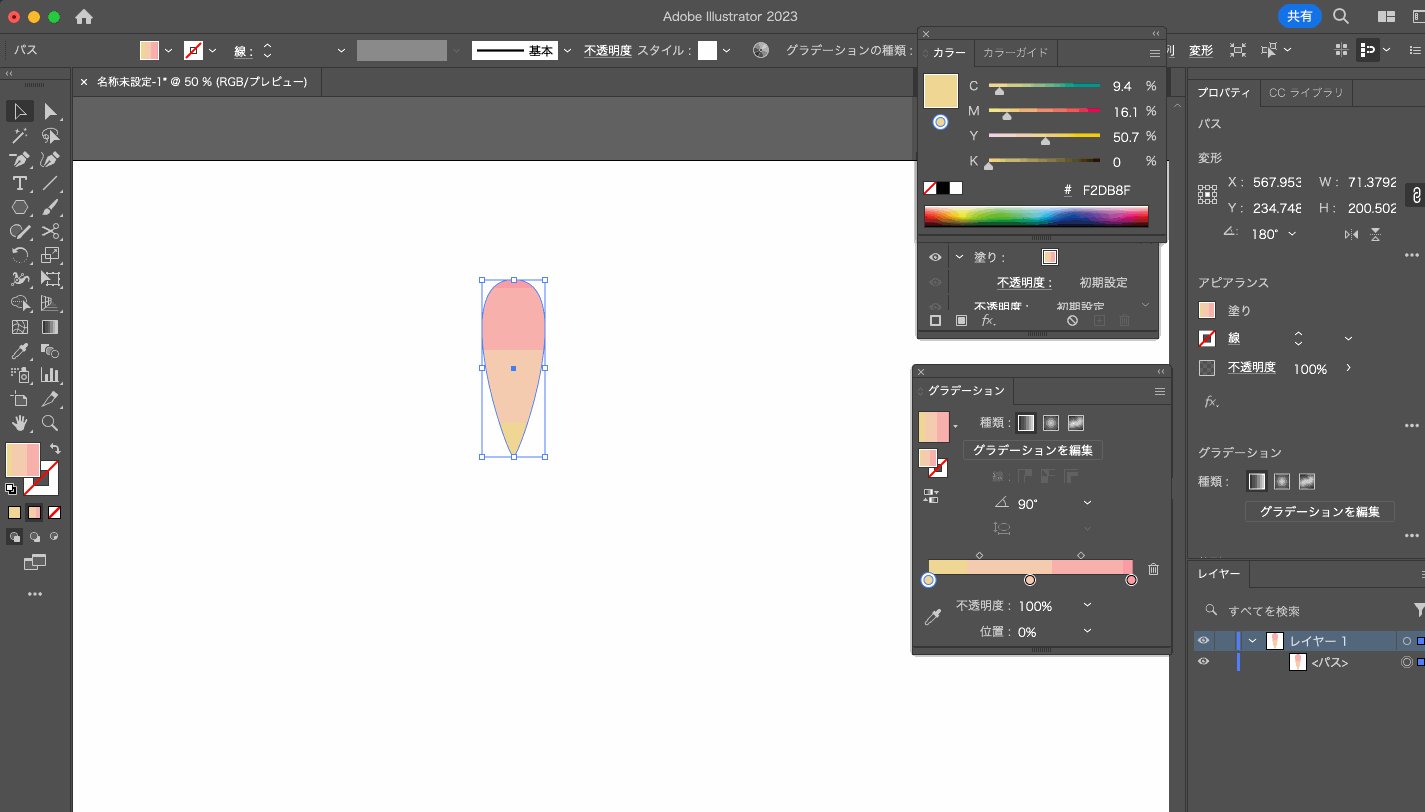
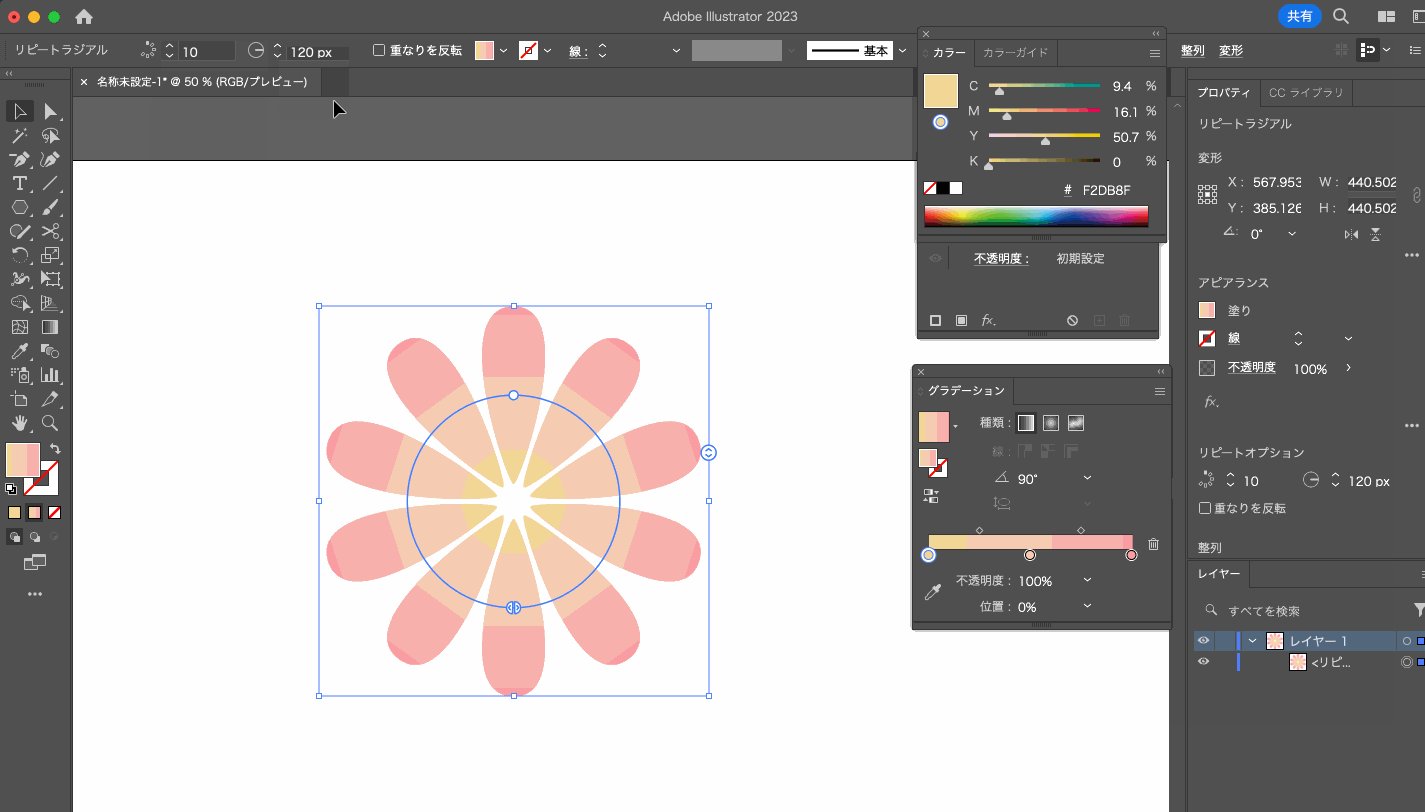
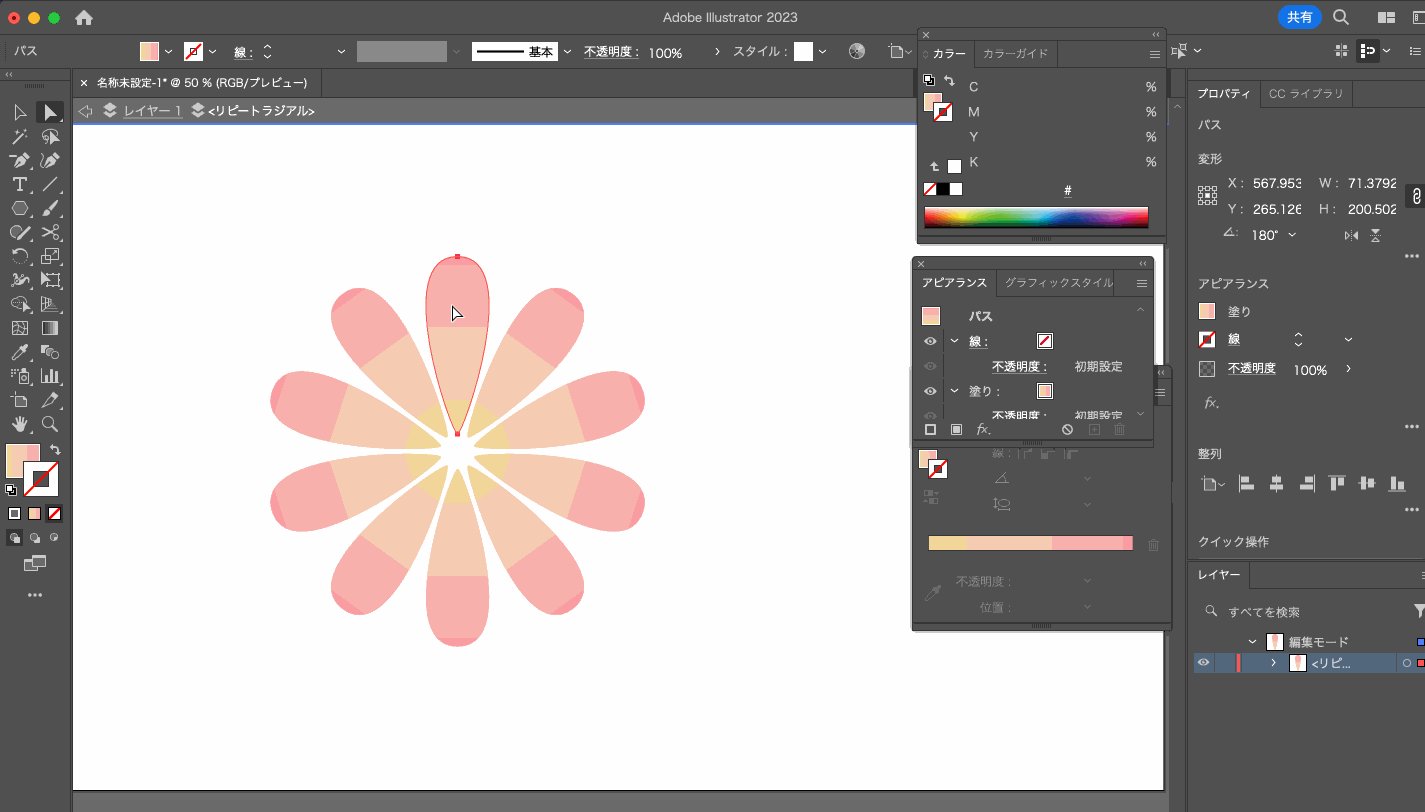
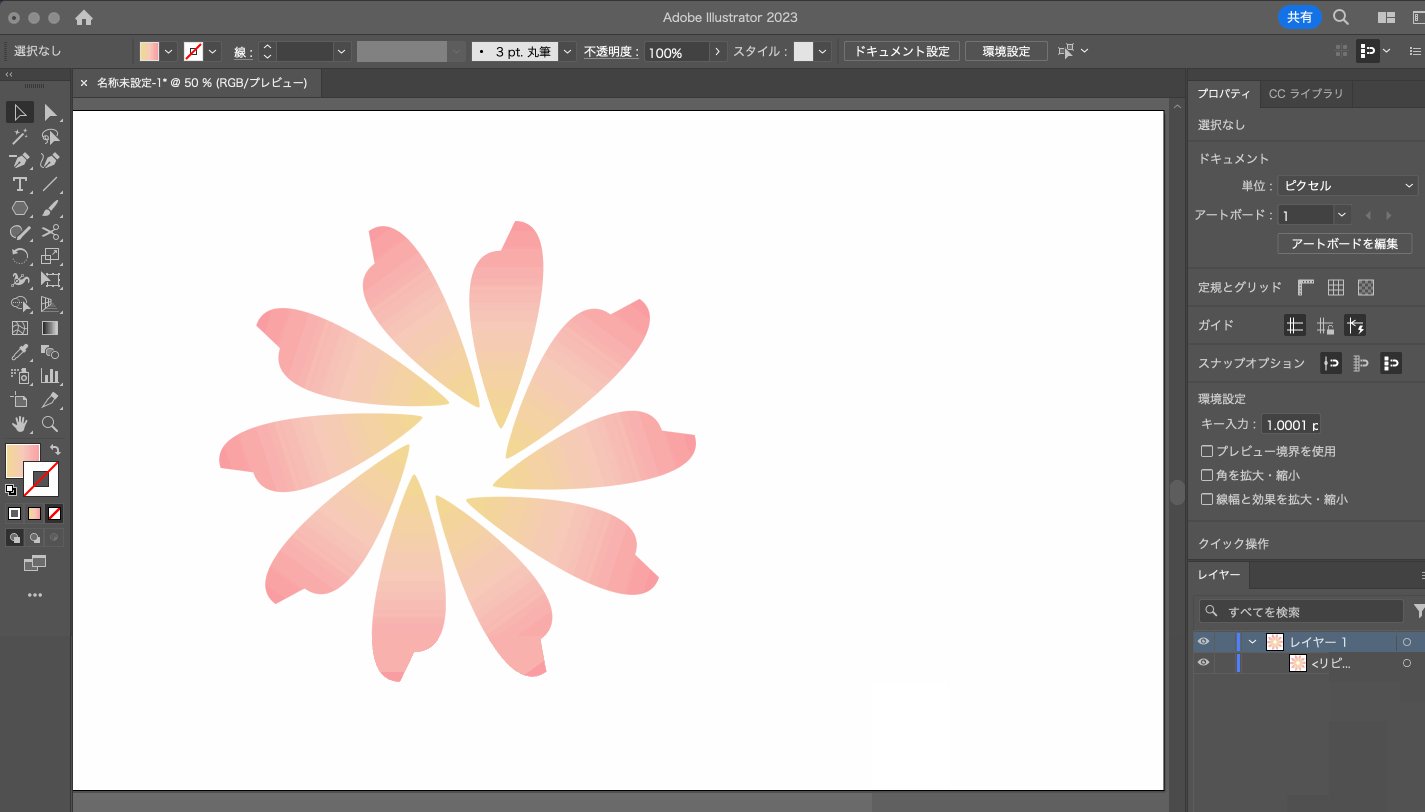
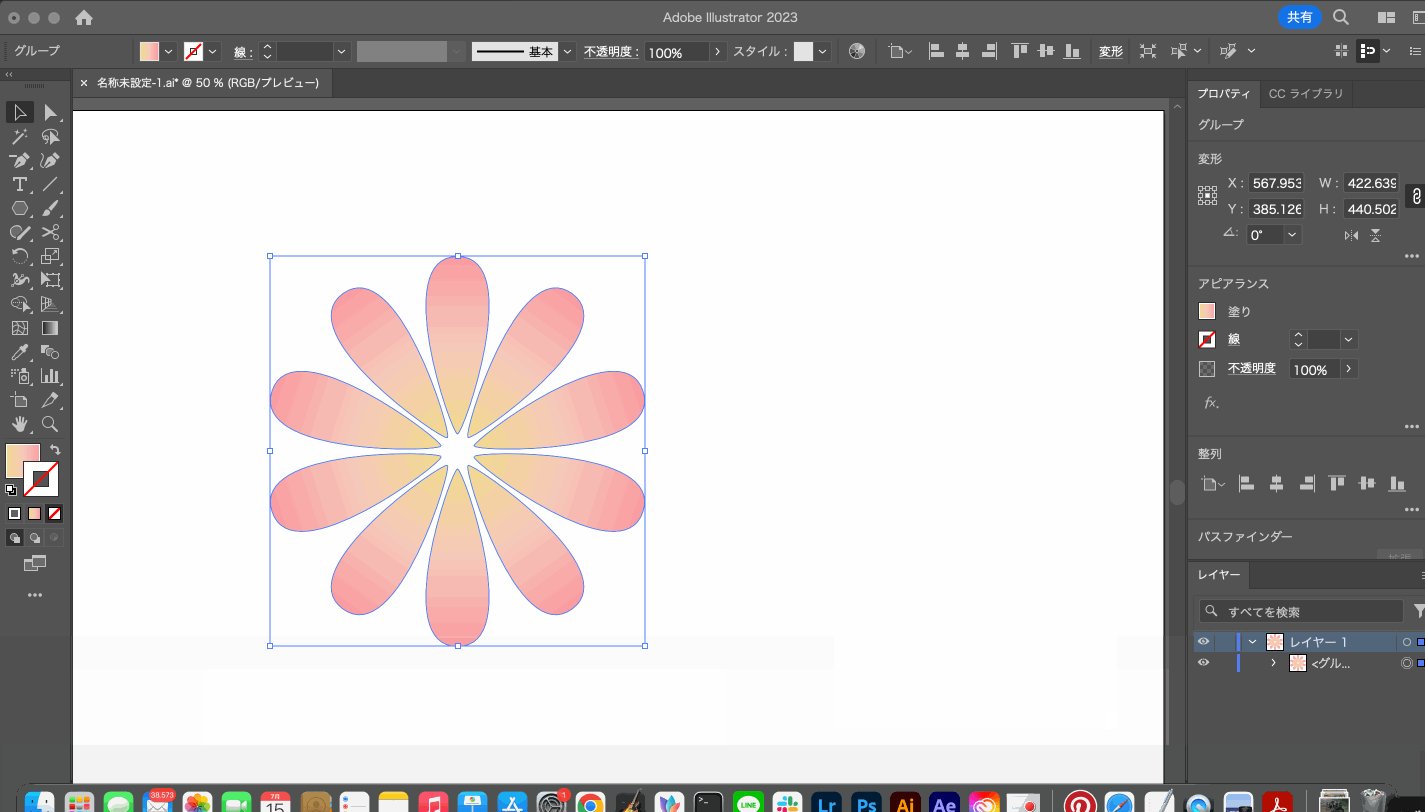
今回は上のオブジェクトを円形にコピーして下のような簡単な花のベクターイラストを作っていきます。

これを作るのに使用するのは「ラジアル」という機能で、コピーする数や円のサイズを調整するだけで円状にオブジェクトを配置できる便利な機能です。
ラジアルを適用

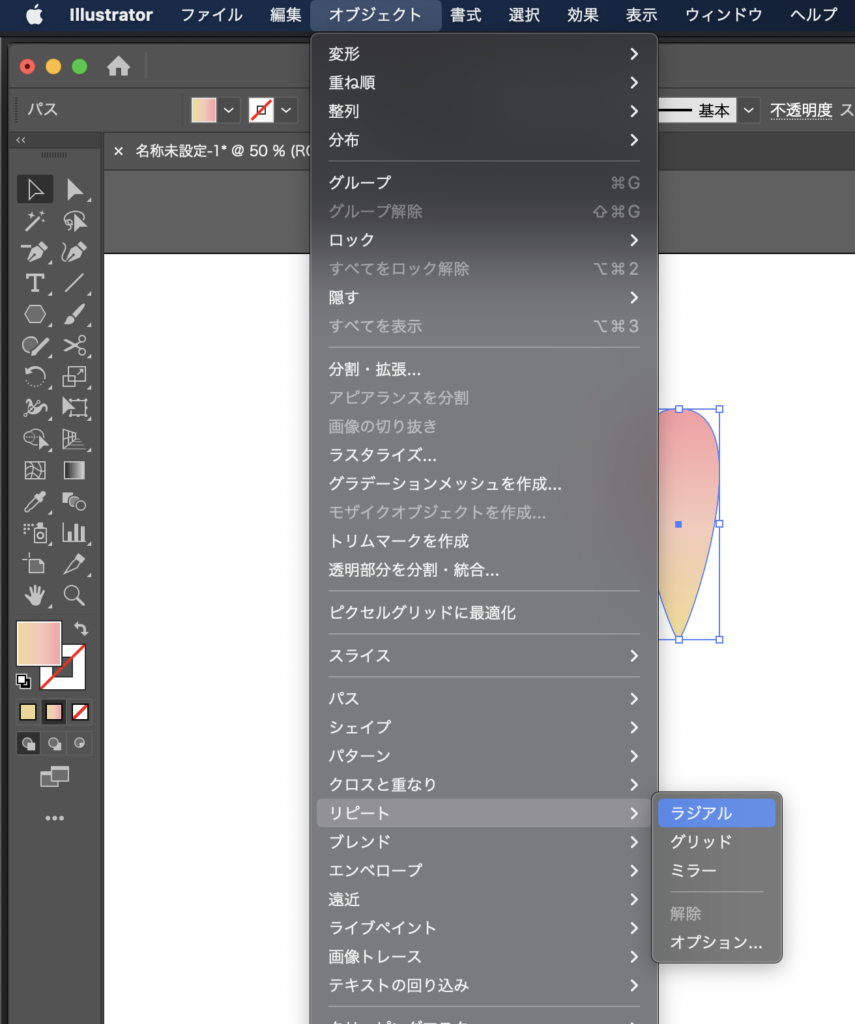
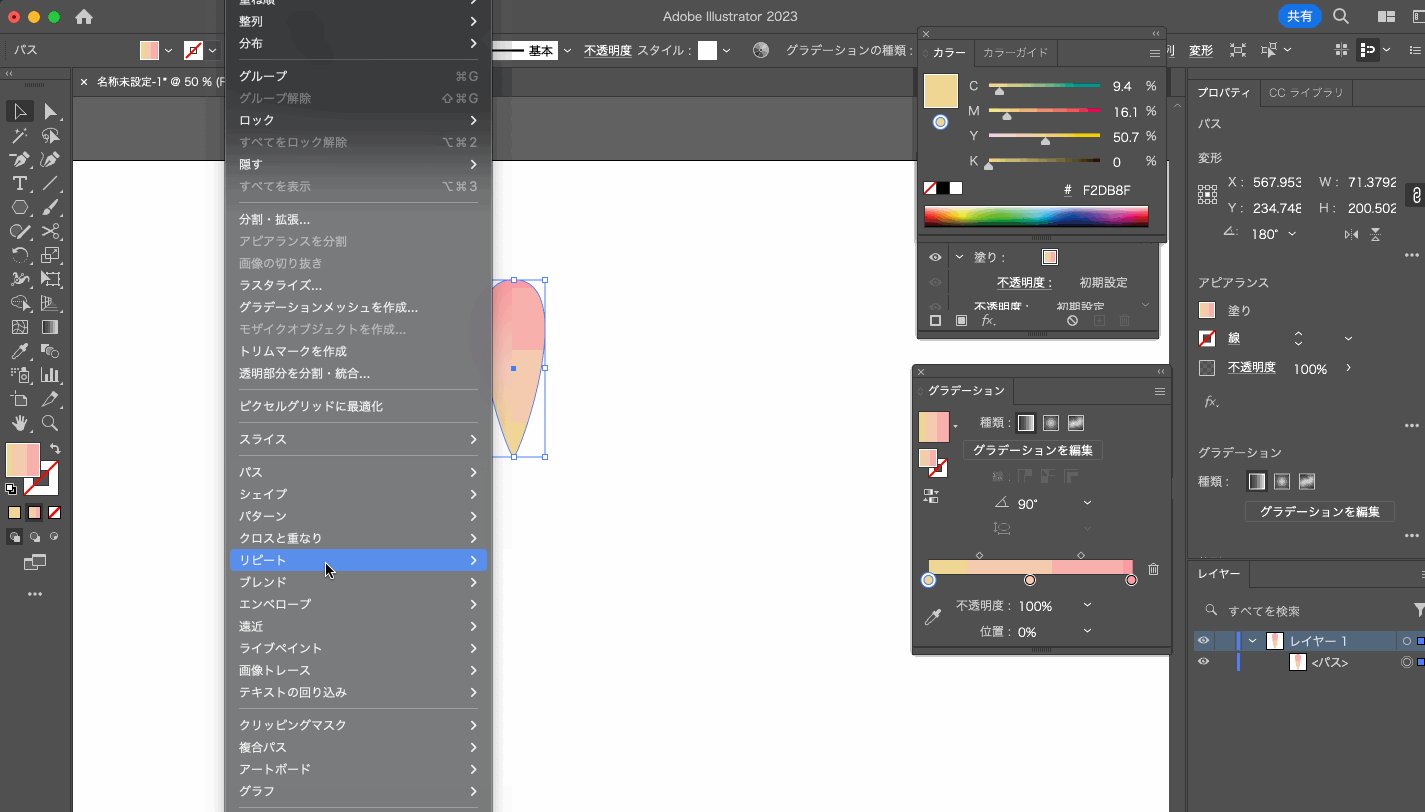
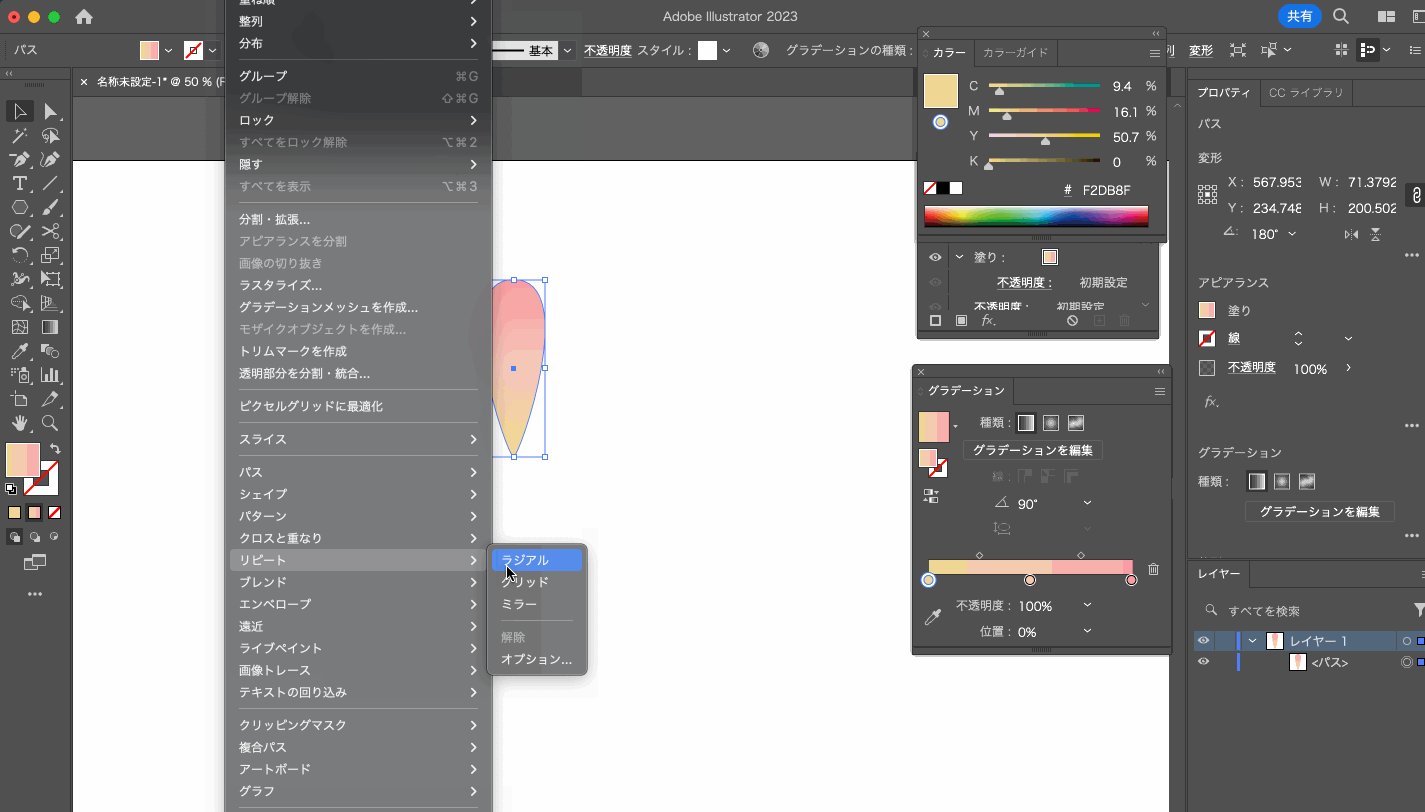
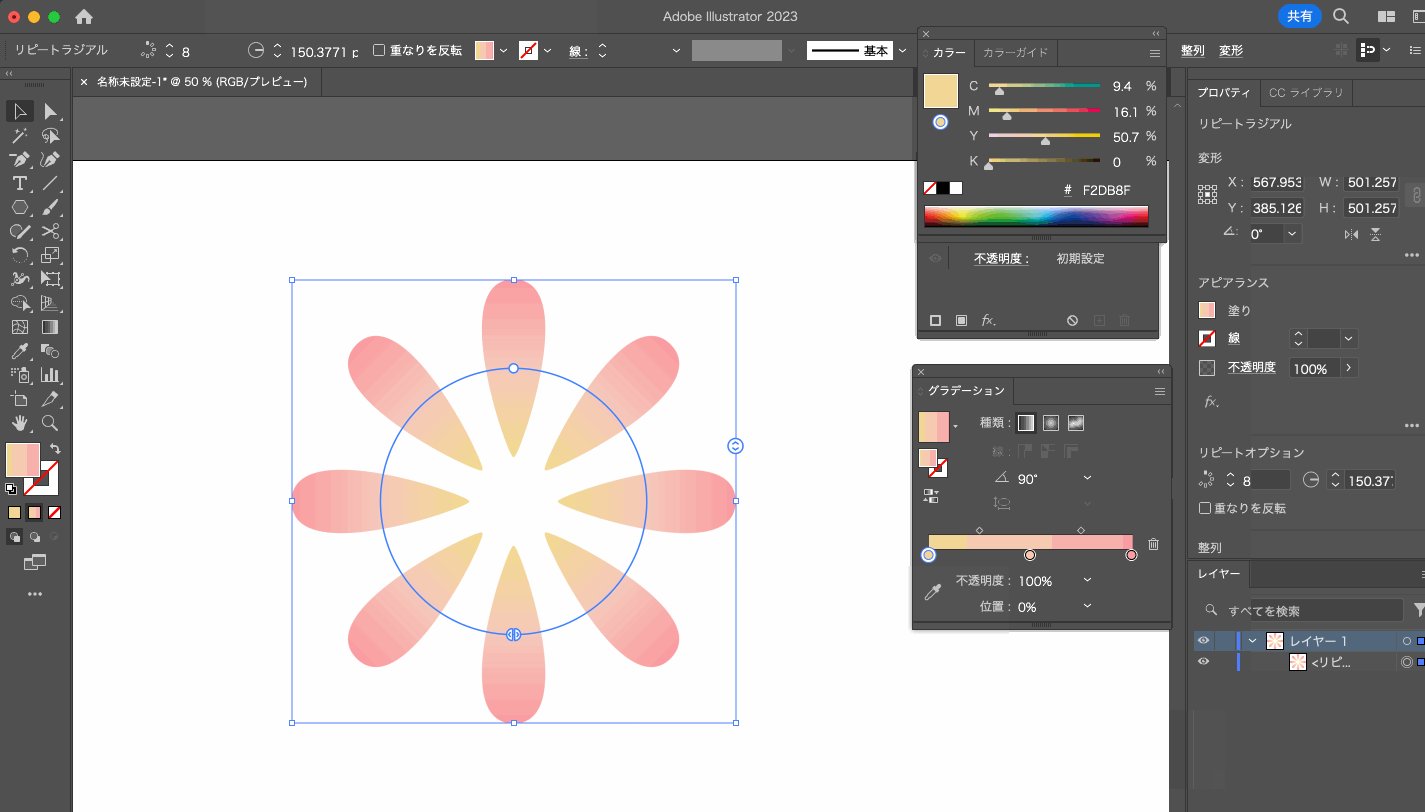
まずはこのオブジェクトを選択した状態で、メニューバーの[オブジェクト]→[リピート]→[ラジアル]をクリックします。

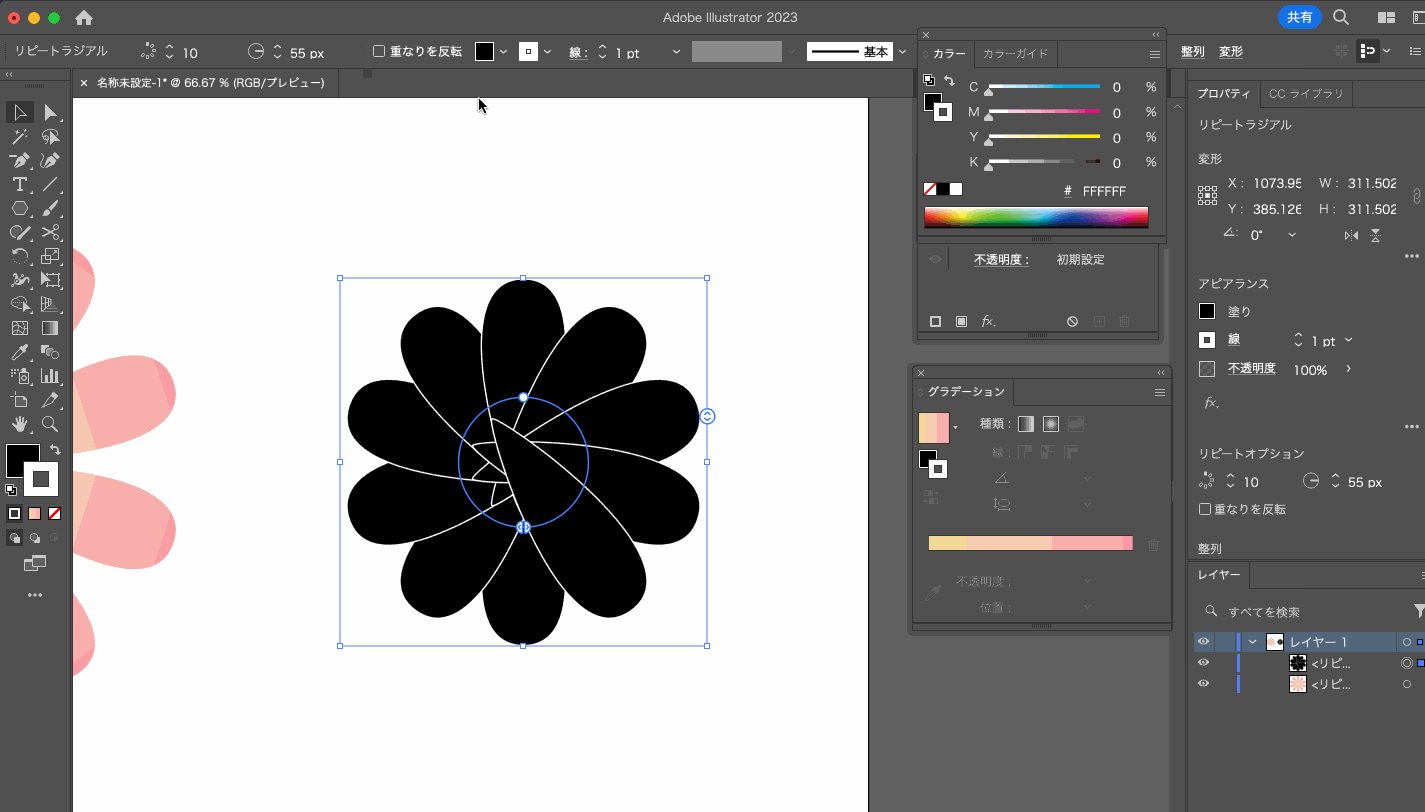
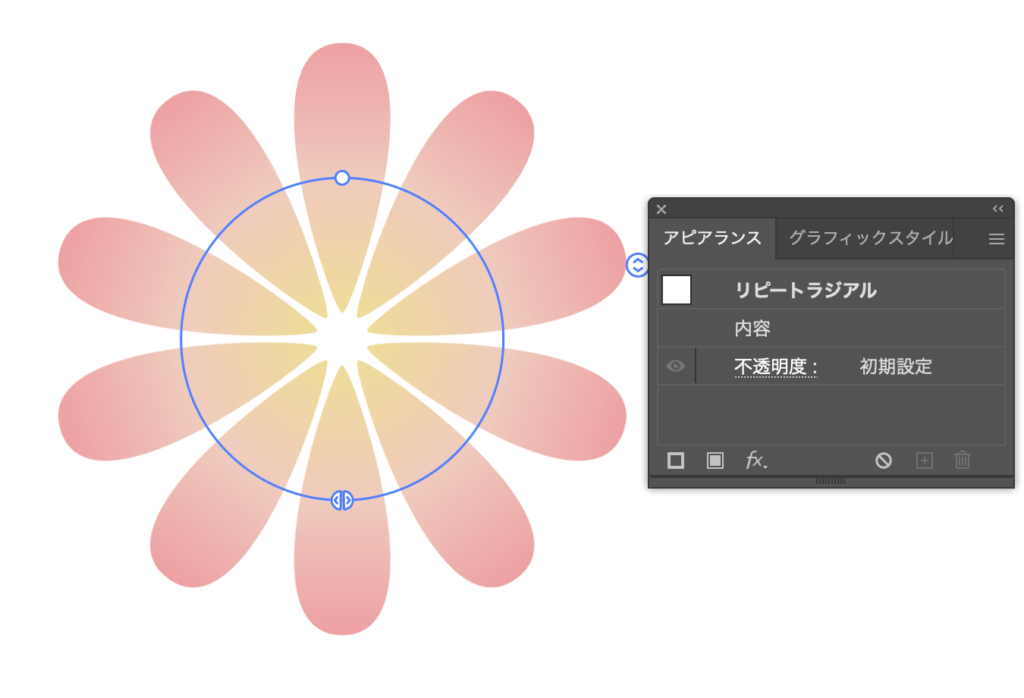
すると、自動的にベースのオブジェクトがコピーされて等間隔で円形に配置されます。

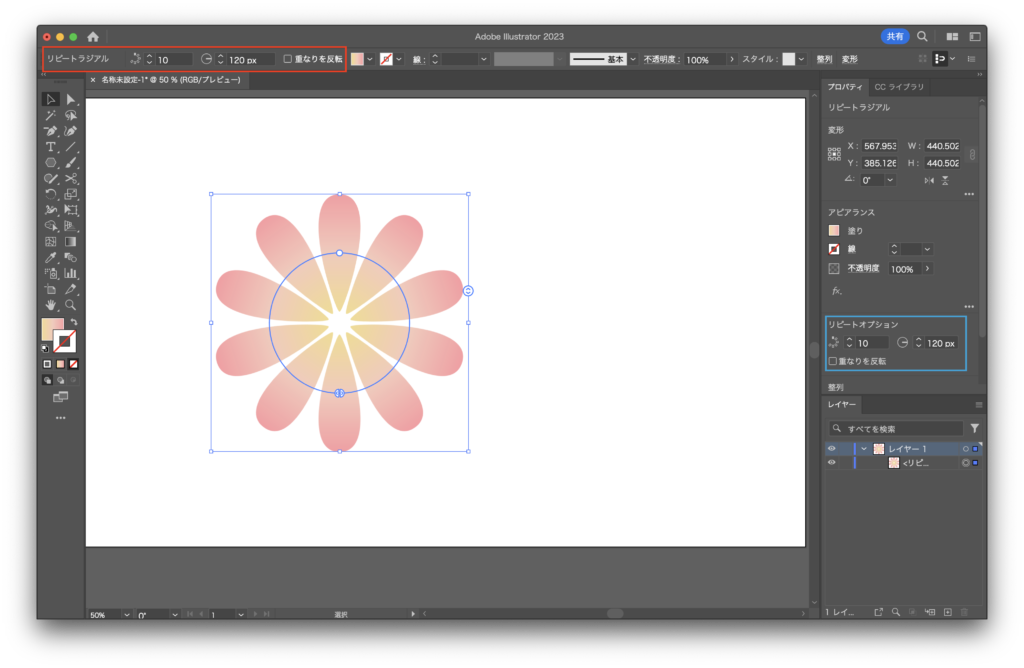
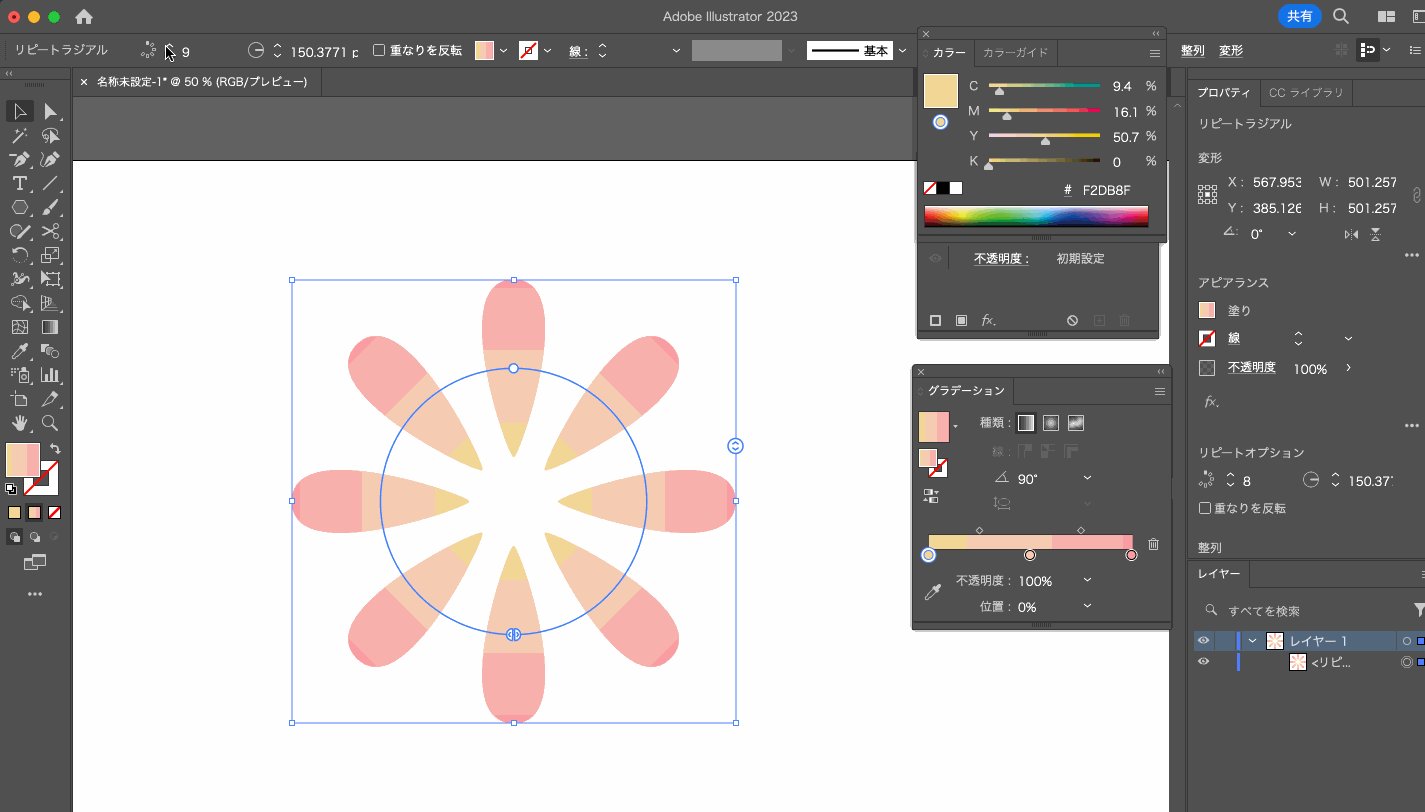
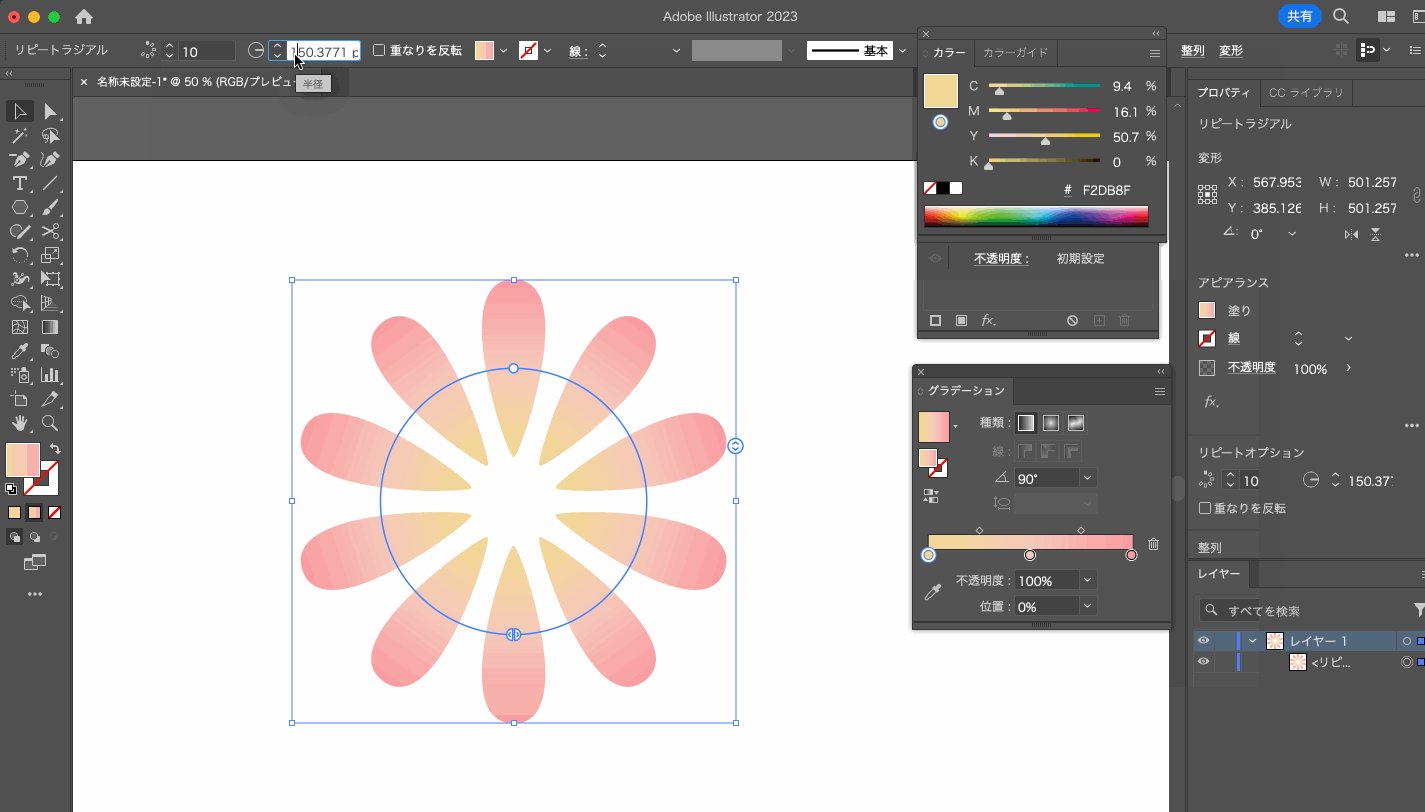
その後は画面上部のオプションバーや左のプロパティパネルから、コピーする数と円の半径、重なり順の反転などを設定します。

今回は[コピーする数:10][半径:120px]に設定します。
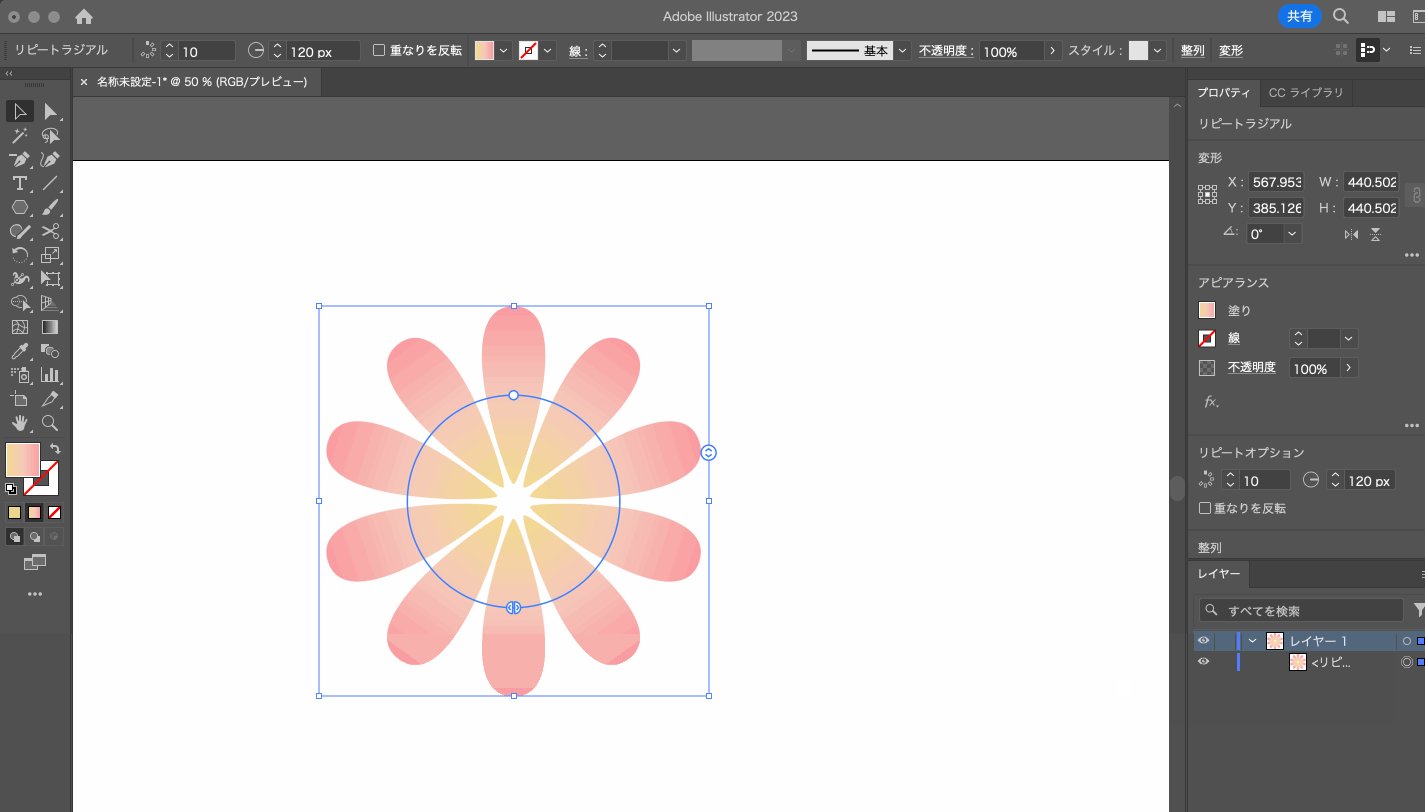
 [重なりを反転]はコピーしたオブジェクト同士が重なった時に重ねる順番を変える設定です。
[重なりを反転]はコピーしたオブジェクト同士が重なった時に重ねる順番を変える設定です。オブジェクトの形を変更したいときは…

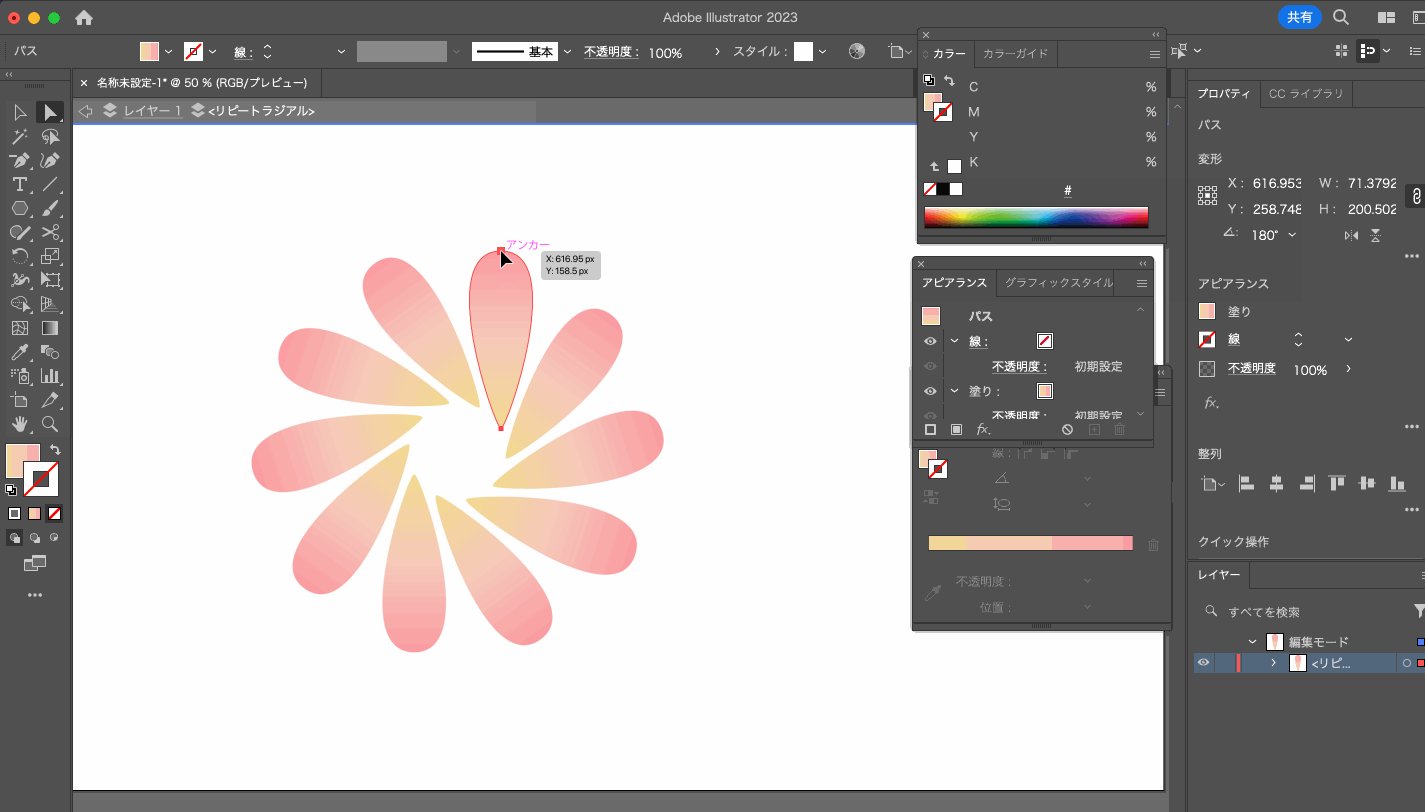
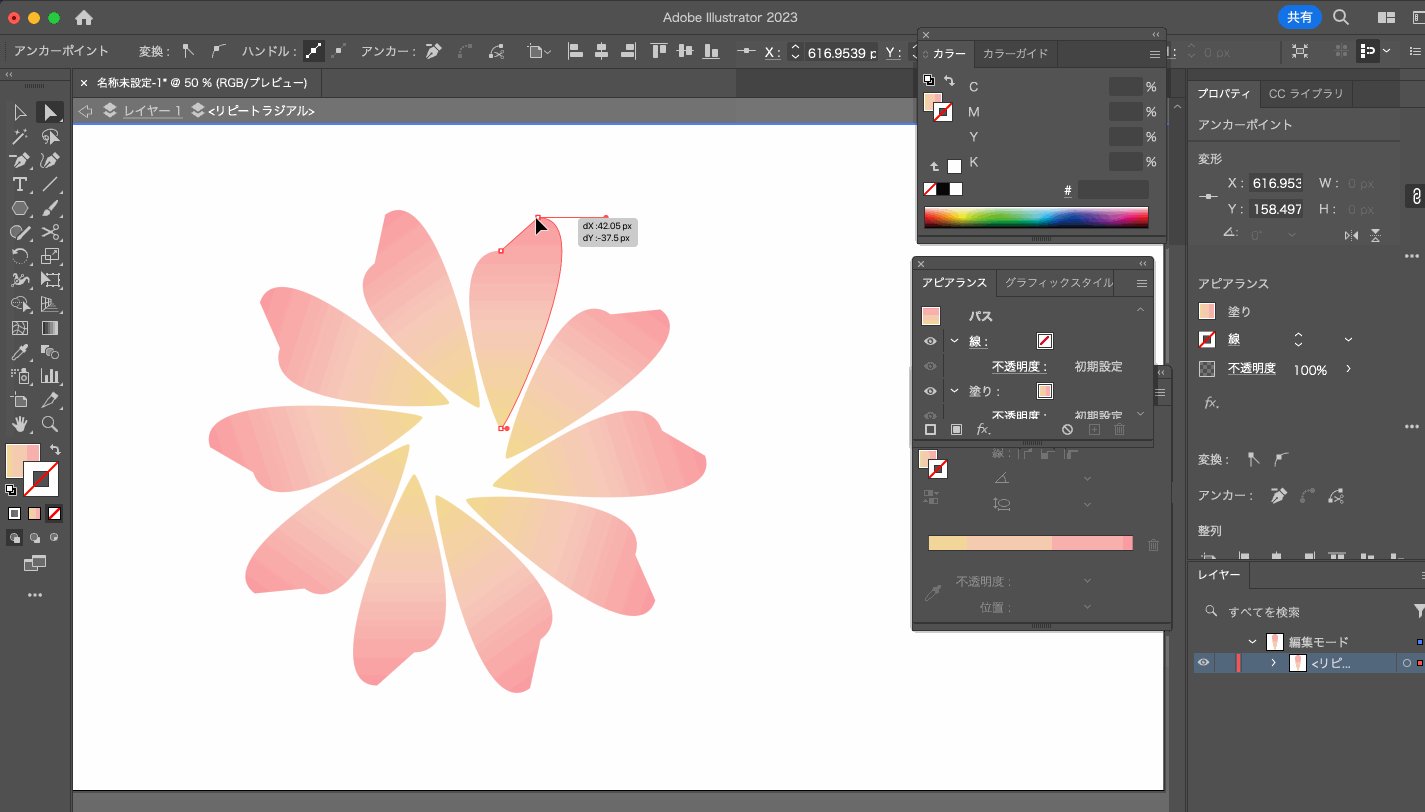
ラジアルを適用した後でオブジェクトの形状を変更したい場合は、ラジアルを適用したオブジェクトのどれか一つを選択してパスの位置や形状を編集するだけで、他のすべてのコピーされたオブジェクトも同じように編集が適用されます。
[分割・拡張]でオブジェクトをパス化

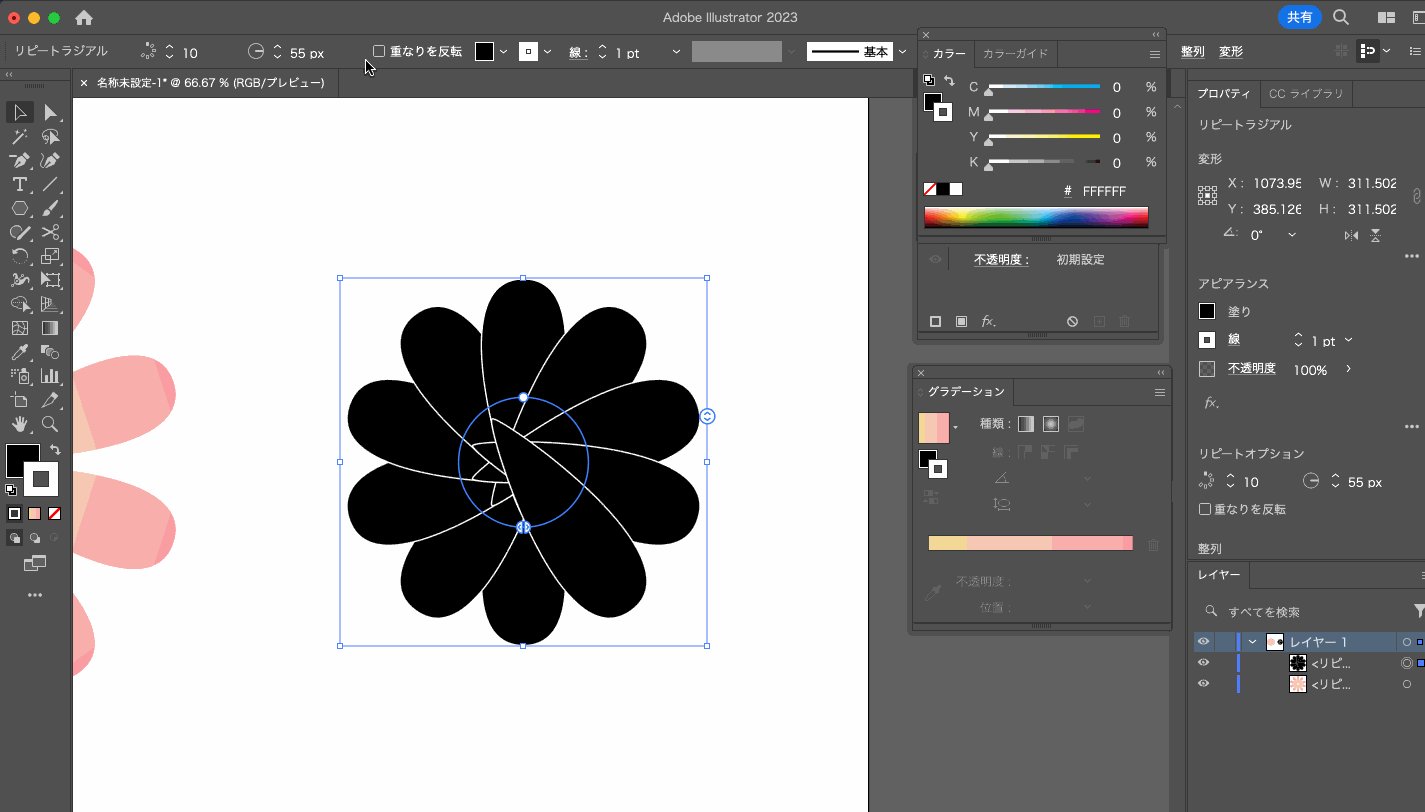
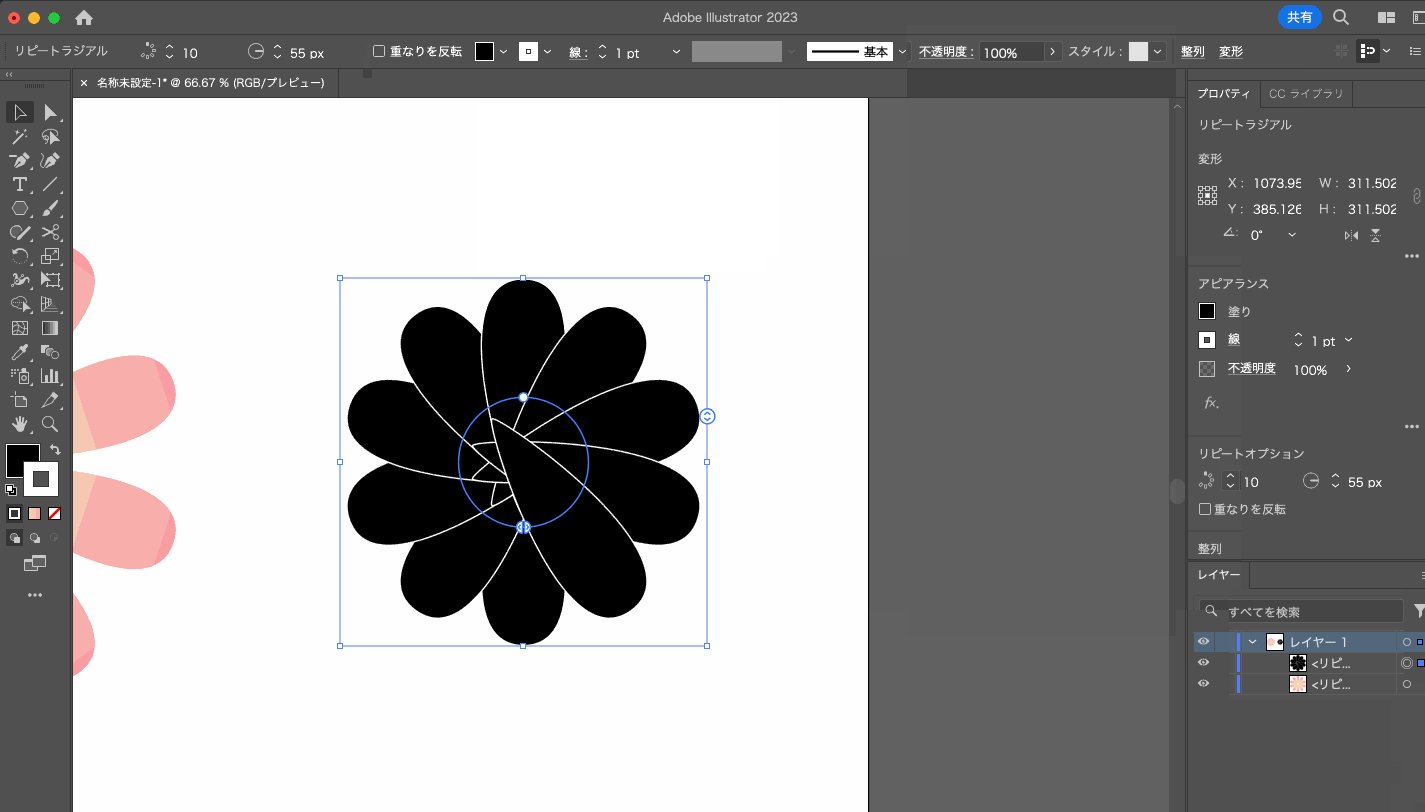
ラジアルは[ワープ]や[ドロップシャドウ]などの「効果」と同様にアピアランスとしてオブジェクトに適用されます。
これは画面上で見た目だけが変わっている状態で、実際のパスは変わっていないのでデータ入稿の際などに思い通りの見た目にならない場合があります。
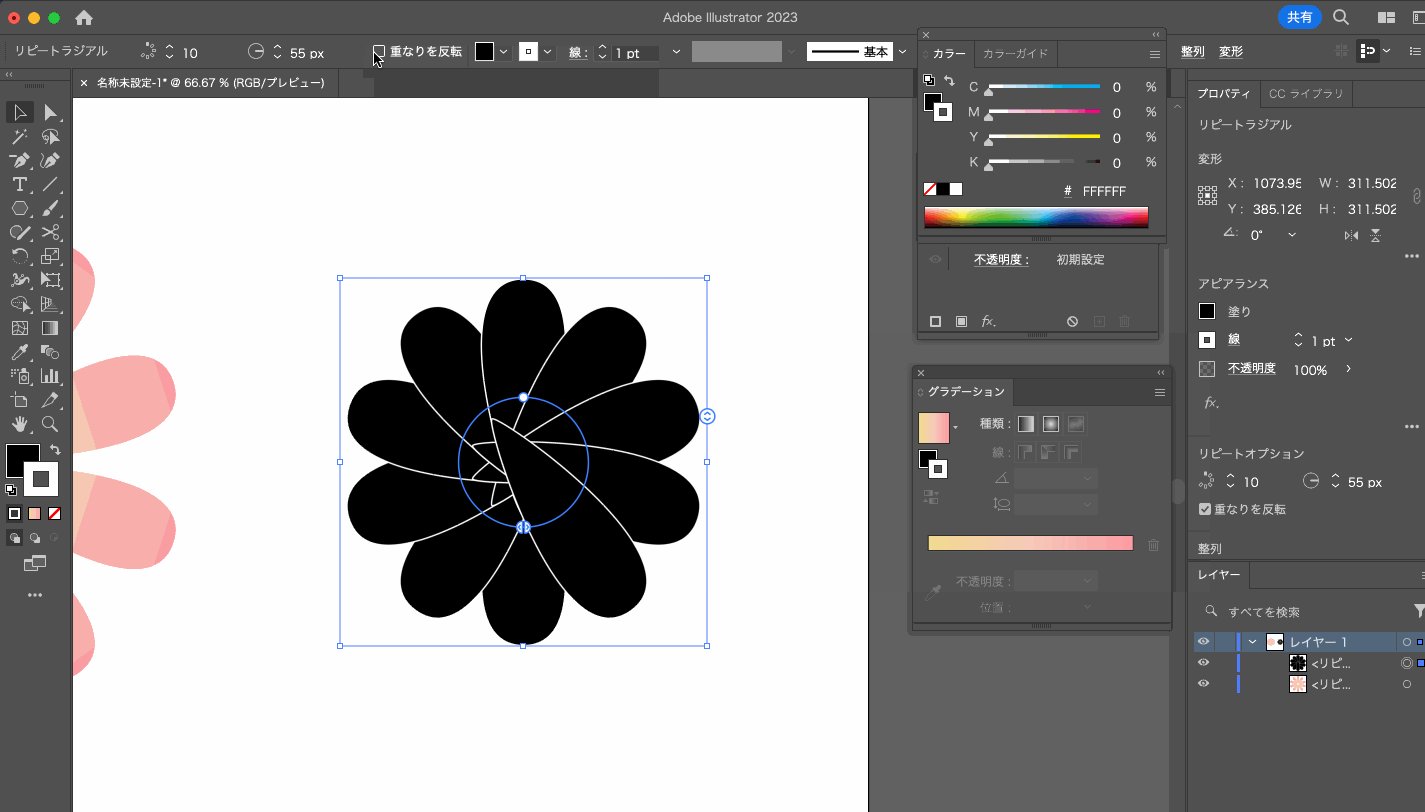
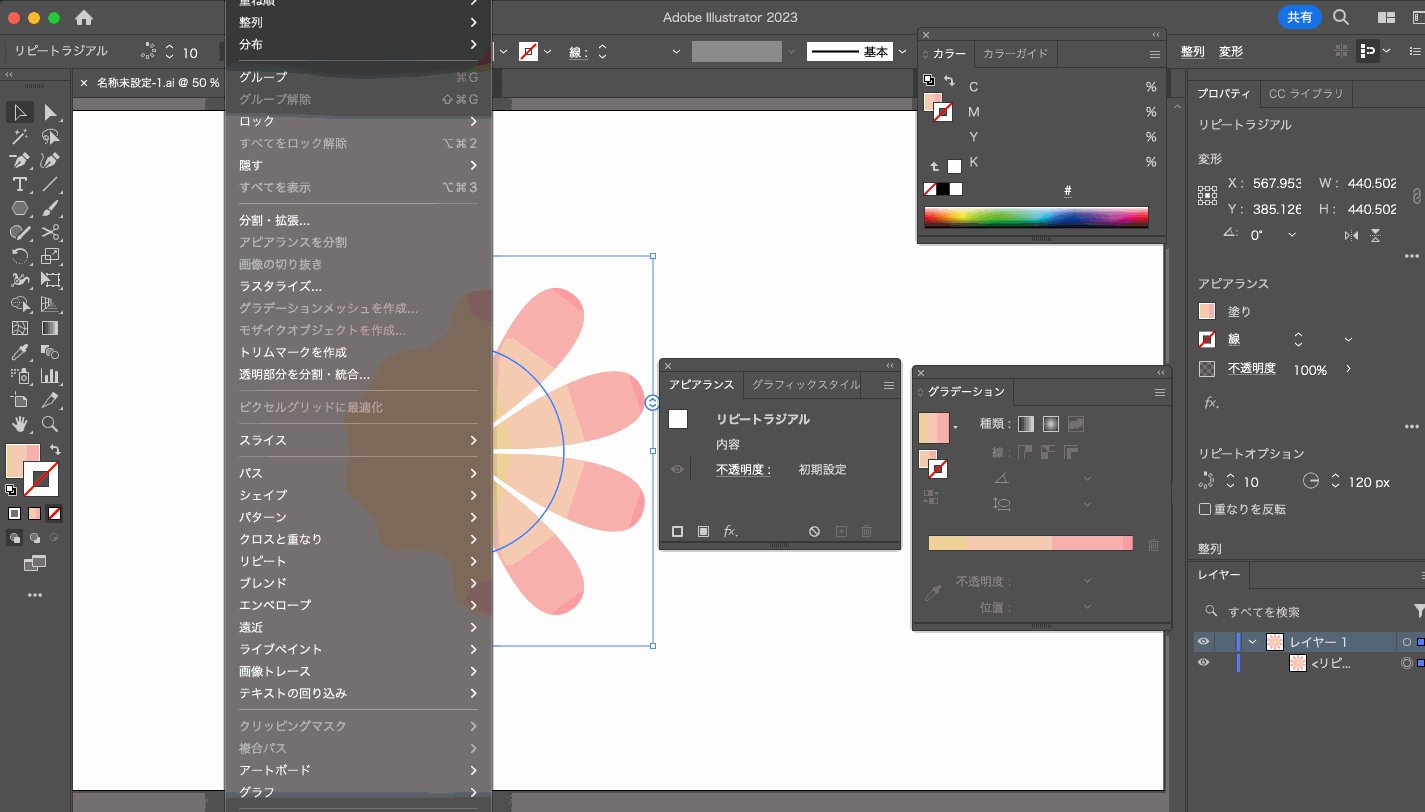
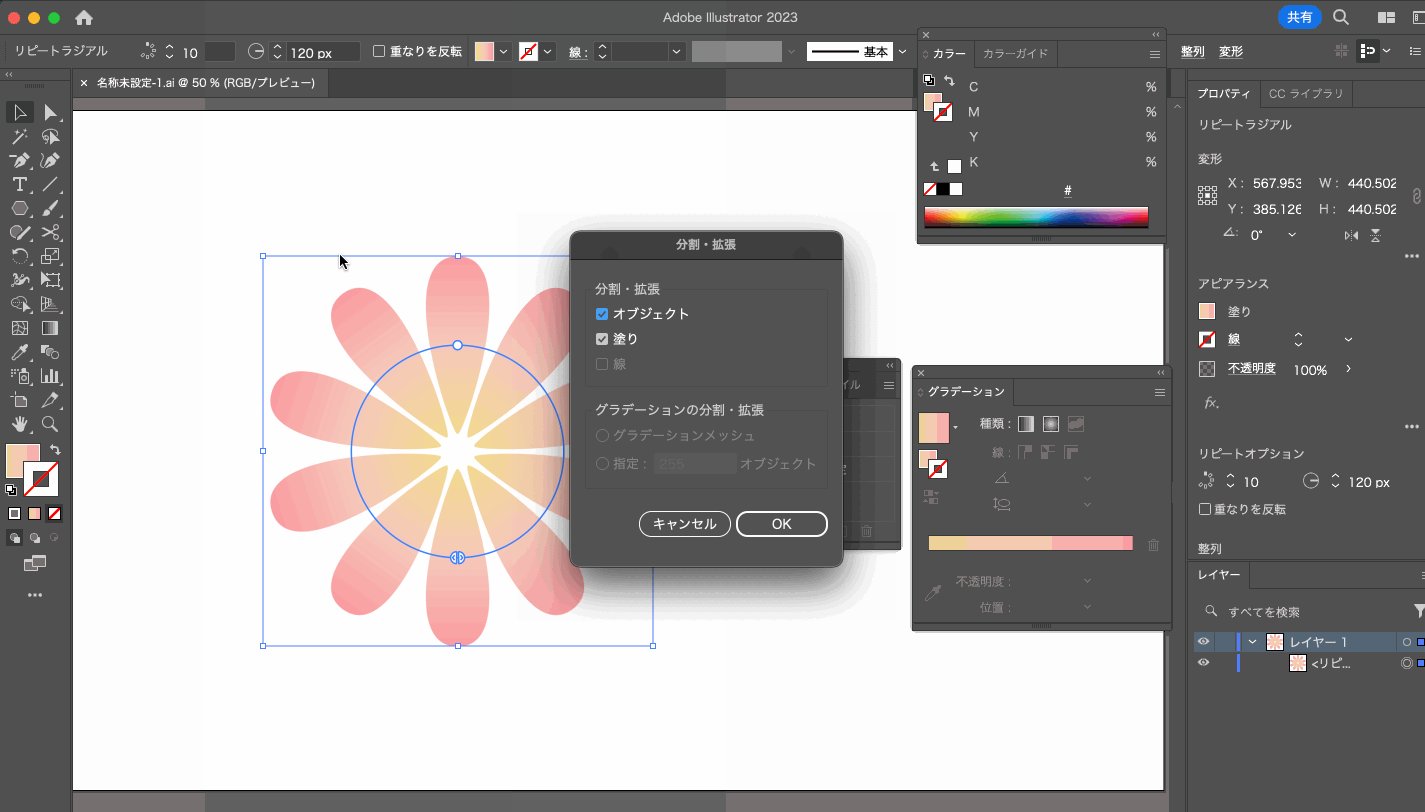
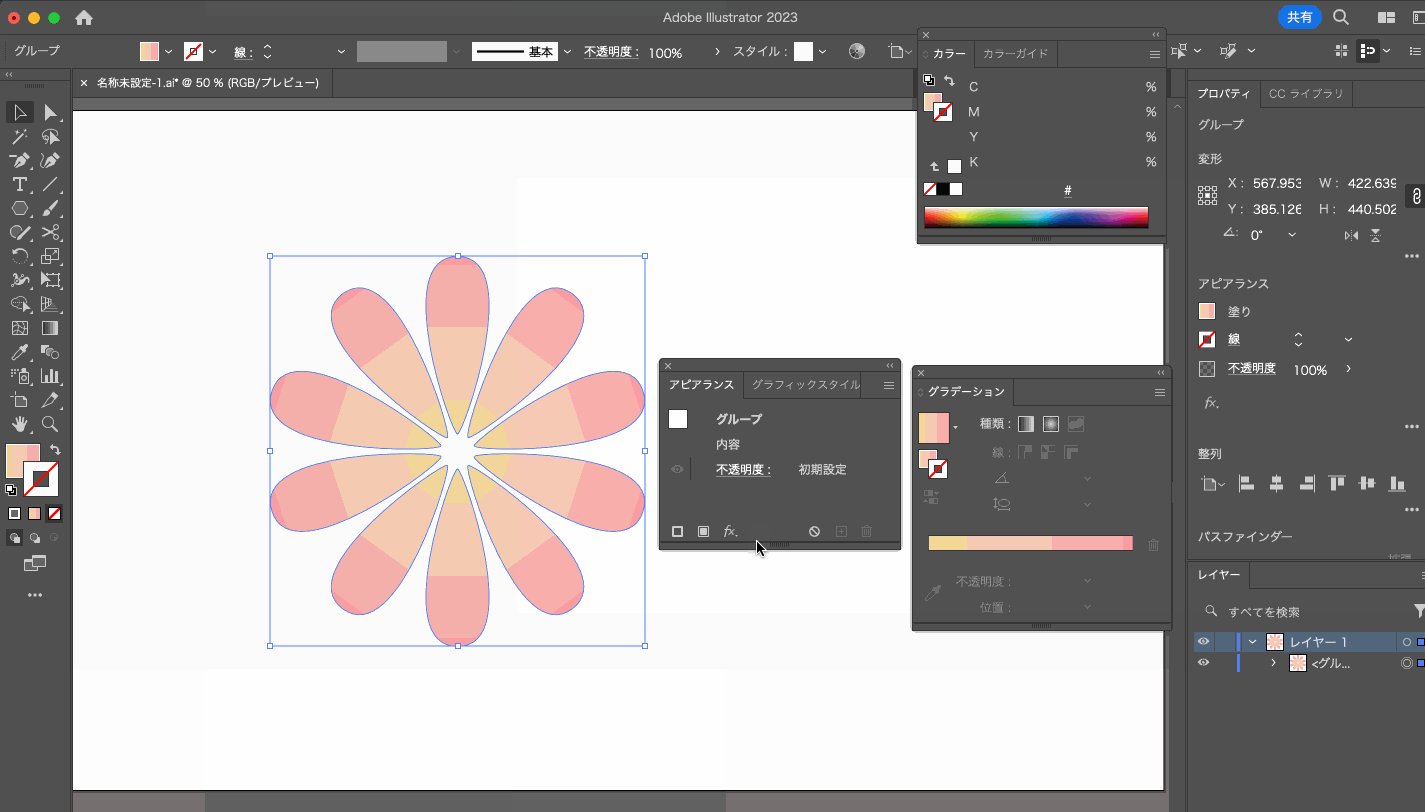
そのため、デザインが出来上がったら[分割・拡張]を適用してパス化しましょう。

パス化はメニューバーの[オブジェクト]→[分割・拡張]から行うことができます。
関連記事:
まとめ
いかがでしたか?
今回はオブジェクトを等間隔で円形に配置する方法をご紹介しました。
コピーするベースのオブジェクトの形によっては幾何学的な図形を作ることにも使えるのでぜひ色々試してみると面白いと思います。
今後も様々なクリエイティブ情報を発信していきますのでよろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!