こんにちは!皆さんはパソコンでどんな書体を使っていますか?
いろんなフォントを使ってみたいけど、導入が難しそうなんて思う方も多いのではないでしょうか。少し前まで面倒だったフォントの追加を、実は、今では非常にわかりやすく簡単に行うことが出来ます。
今回は、Adobe Creative Cloudにインターネットからダウンロードしたフォントを追加する方法を紹介したいと思います。
コンテンツ
ToggleAdobe Creative Cloudのフォント追加方法
一昔前まで、アドビでフォントを追加する際、Programファイルを開いて適切な箇所にフォントファイルを格納する必要がありました。パソコンを始めたばかりの方は、なかなか慣れず難しいと思った方も多いと思います。
しかし冒頭でも述べた通り、今はデスクトップアプリで簡単に追加することが出来ます。
一つ一つ丁寧に説明していきますので、ゆっくり見ていってください。
※Adobe Creative Cloudをインストールしている前提で説明を進めます。
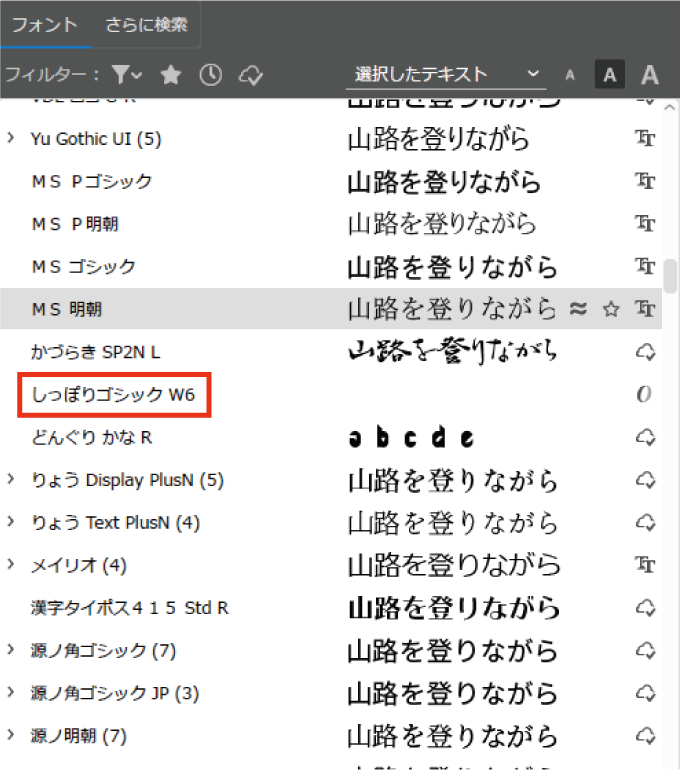
※今回は例として「しっぽりゴシック」というフォントを追加してみます。
(詳しくはこちらから)
1:フォントを管理をクリック

2:Creative Cloudにフォントを追加をクリック

3:さらにを追加をクリック

4:ダウンロードしたフォントファイルをドラック&ドロップ
※フォントファイルは「.ttf」「.otf」というファイル形式になっています。

5:確認
きちんとフォントが追加されていることがわかります。

まとめ
いかがでしたでしょうか!?
Adobe Creative Cloudのフォント追加方法について紹介は以上になります。想像以上に簡単で驚いたカラも多いのではないでしょうか!?
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















