こんにちは、ユアムーン株式会社 編集部です。
今回は、イラストレーターを使いこなす上で覚えておきたい「アピアランス」という機能の使い方と応用方法をご紹介します!
アピアランスを使えるようになると、二重縁取り文字を簡単に作れたり、3D風の文字を作れるようになります。
しっかりマスターしていきましょう!!
コンテンツ
Toggleアピアランスの解説
アピアランスとは

アピアランス(appearance)とは英語で「外観・うわべ・体裁」などを意味する言葉で、イラストレーターでのアピアランスとは、元のオブジェクトの形状を変形させることなく、外観のみに「塗り」「線」「透明度」「効果」などを適用することができる機能です。
本来のオブジェクトは元の形を保ったままなので、アピアランスで作成したデザインの修正が容易だったり、アウトライン化していないテキストにもアピアランスを適用することができるので、アピアランスで作成したデザインを保ったままテキストの内容を変更することもできます。
アピアランスの使い方

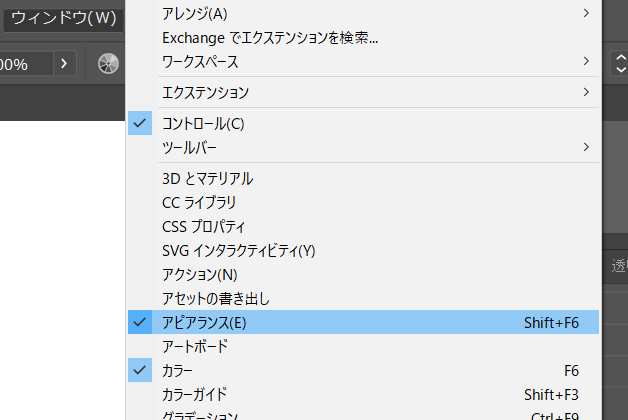
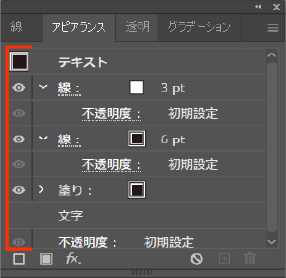
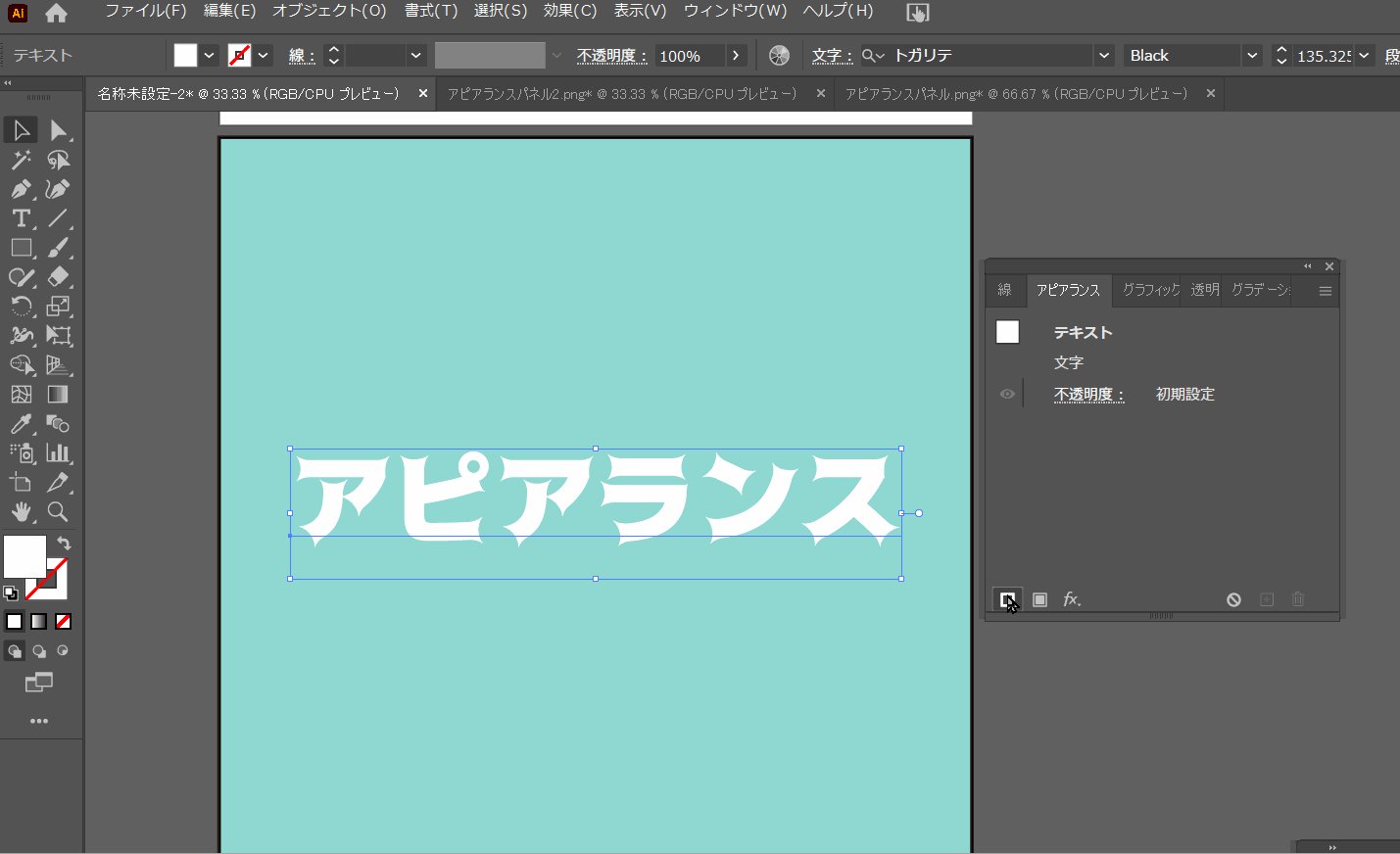
アピアランスを使うにはまずメニューバーの[ウィンドウ]→[アピアランス]で[アピアランスパネル]を表示します。

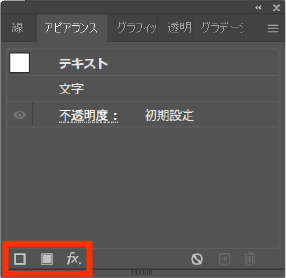
アピアランスを適用するには、適用したいオブジェクトを選択して、パネルの左下部にある[塗り][線][効果]などを追加するボタンから各効果を設定していきます。

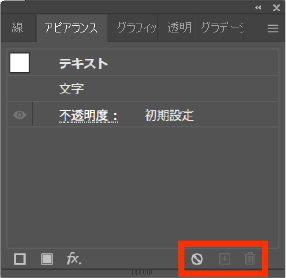
アピアランスパネルの右下部のボタンは、左から[アピアランスを削除(すべて)][選択している項目の複製][選択している項目の削除]となっています。

またアピアランスはレイヤー構造になっており、追加した項目の重なり順をドラッグすることにより入れ替えることもできます。
アピアランスを分割

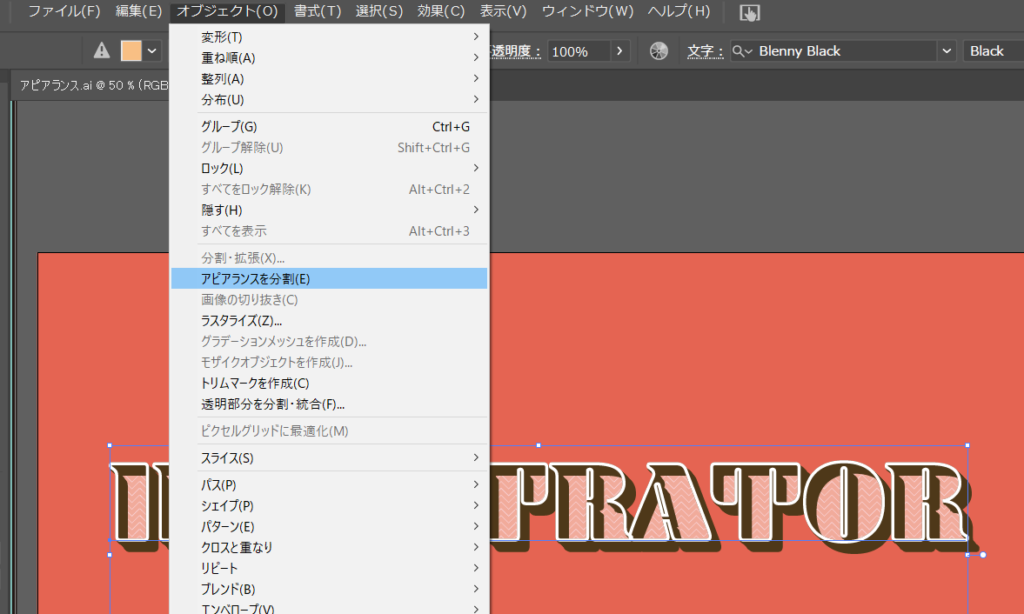
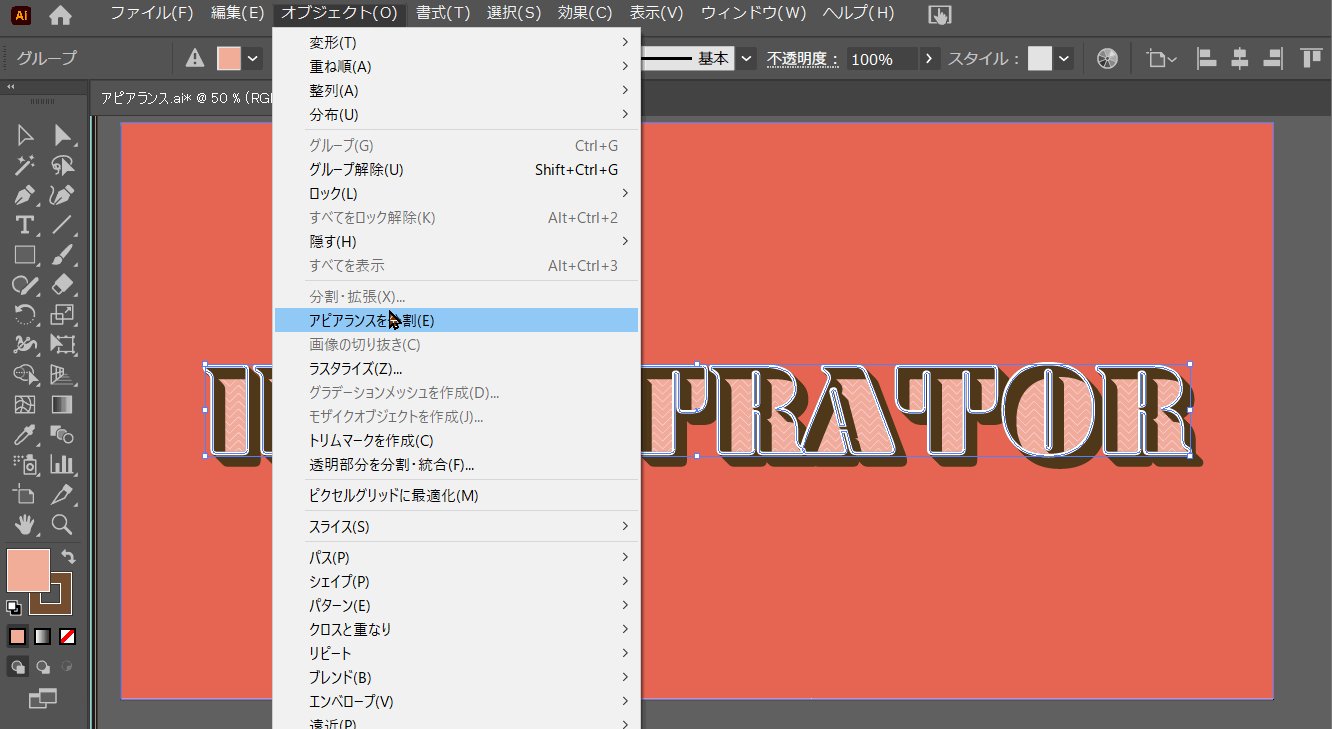
アピアランスで作成したデザインをパス化したい場合は、オブジェクトを選択した状態で、メニューバーの[オブジェクト]→[アピアランスを分割]を行います。

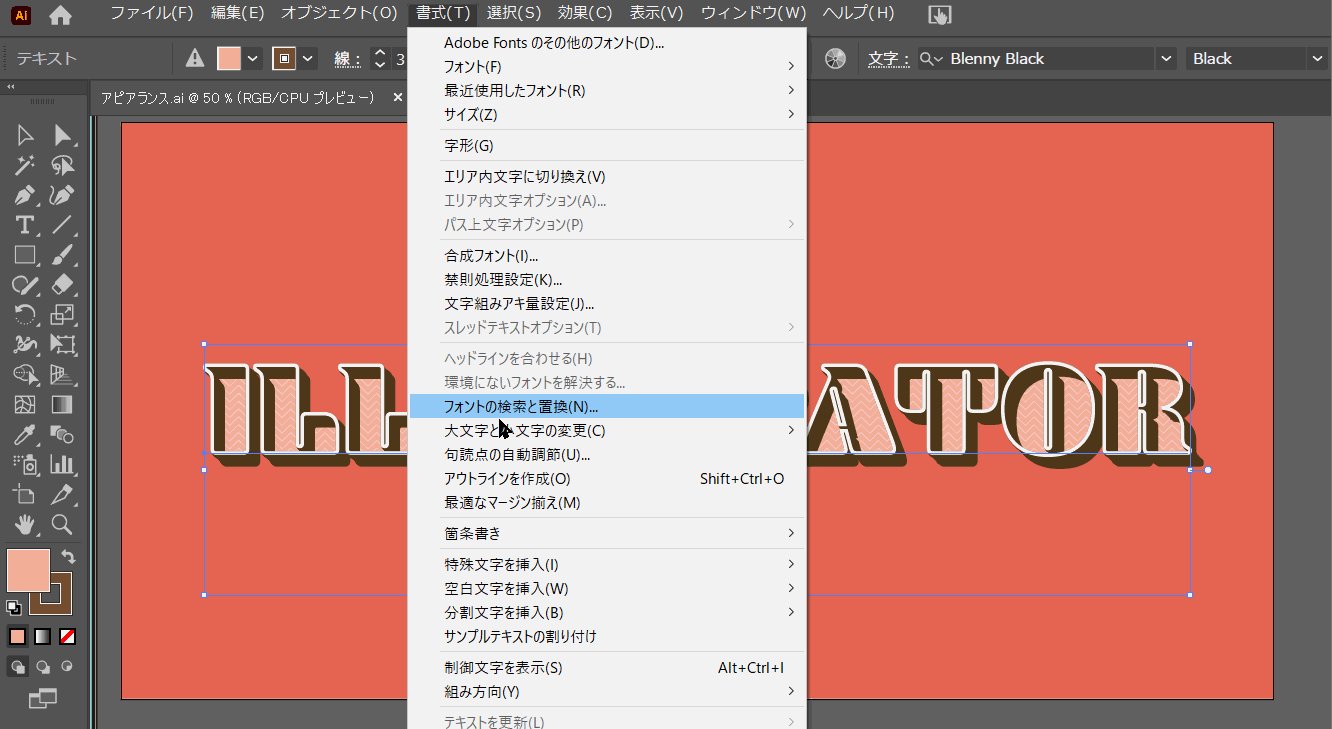
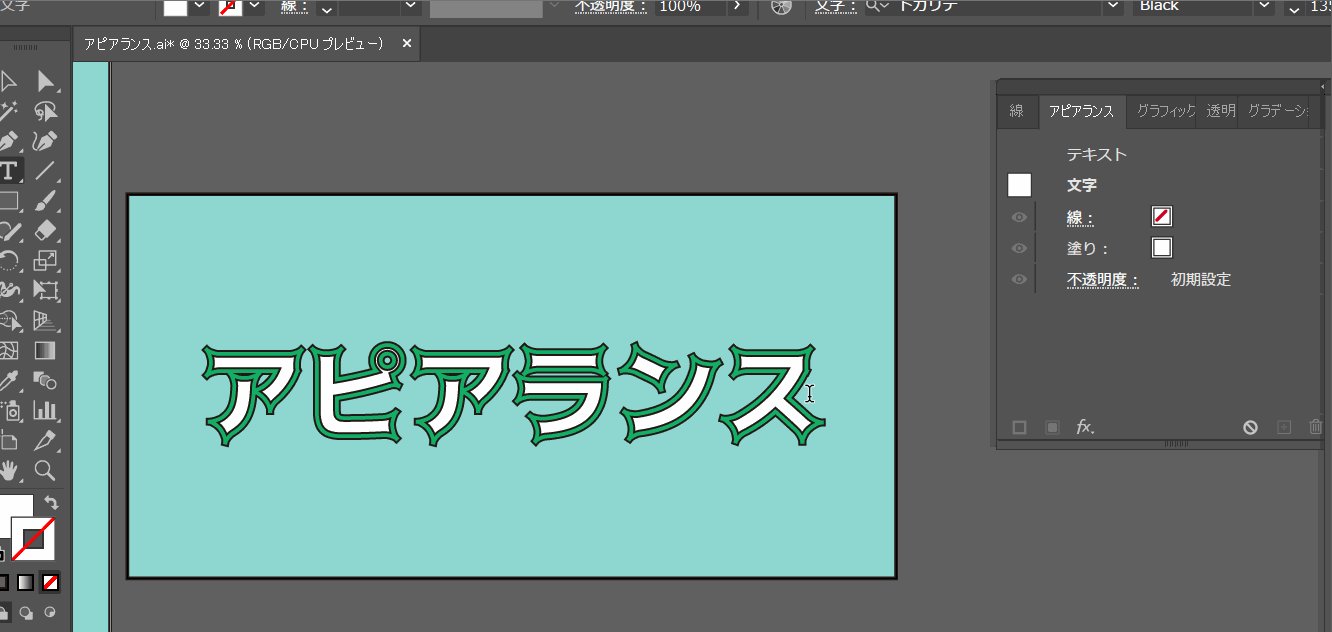
ただし、アウトライン化していないテキストにアピアランスを適用している場合は、一旦テキストをアウトライン化してから[アピアランスを分割]を行いましょう。

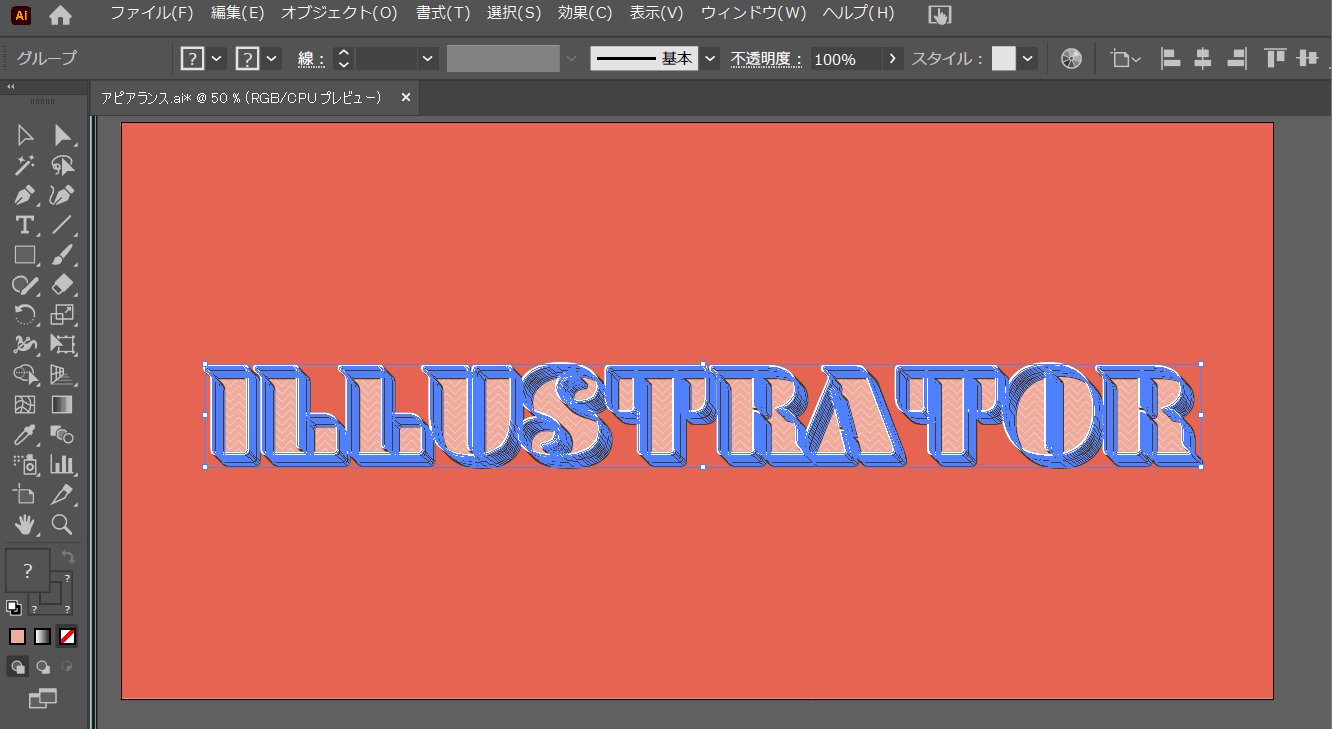
これでアピアランスで作成したデザインをパス化することができました。
アピアランスを使用したデザインの例
さて、ここからはアピアランスを使用して作成できるデザインの例を作り方と共に2つほどご紹介していきます!
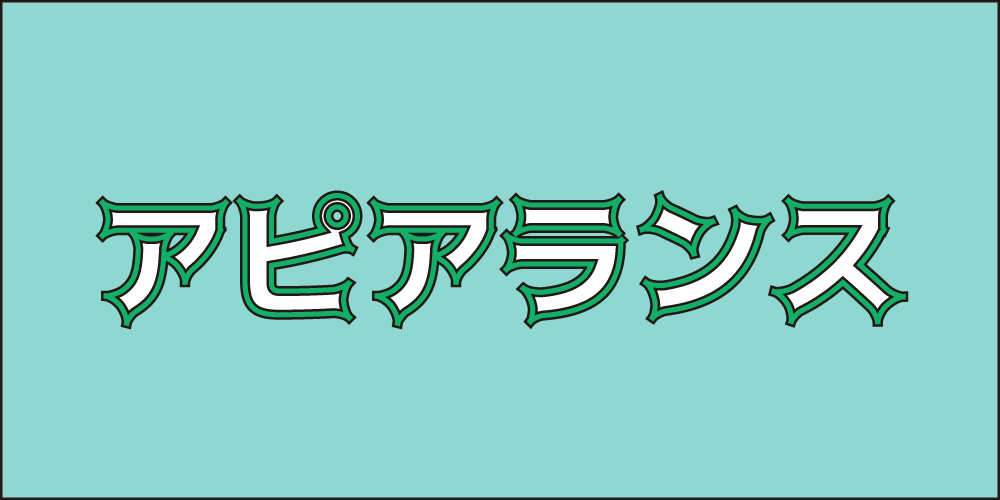
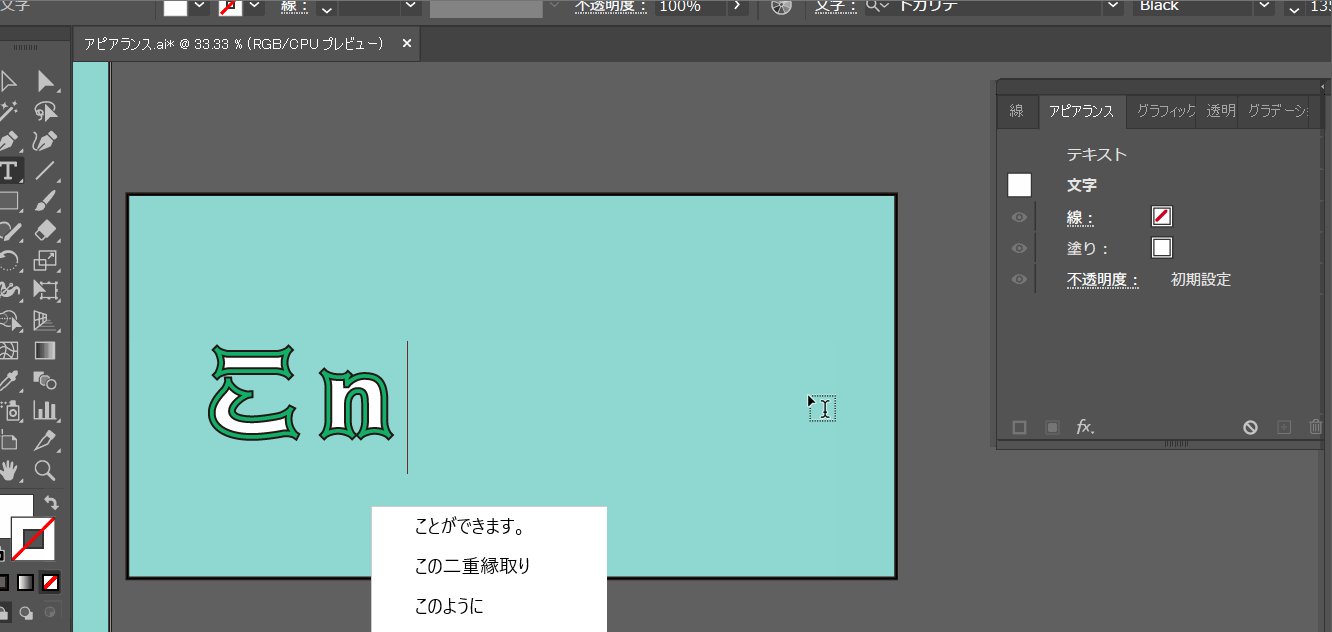
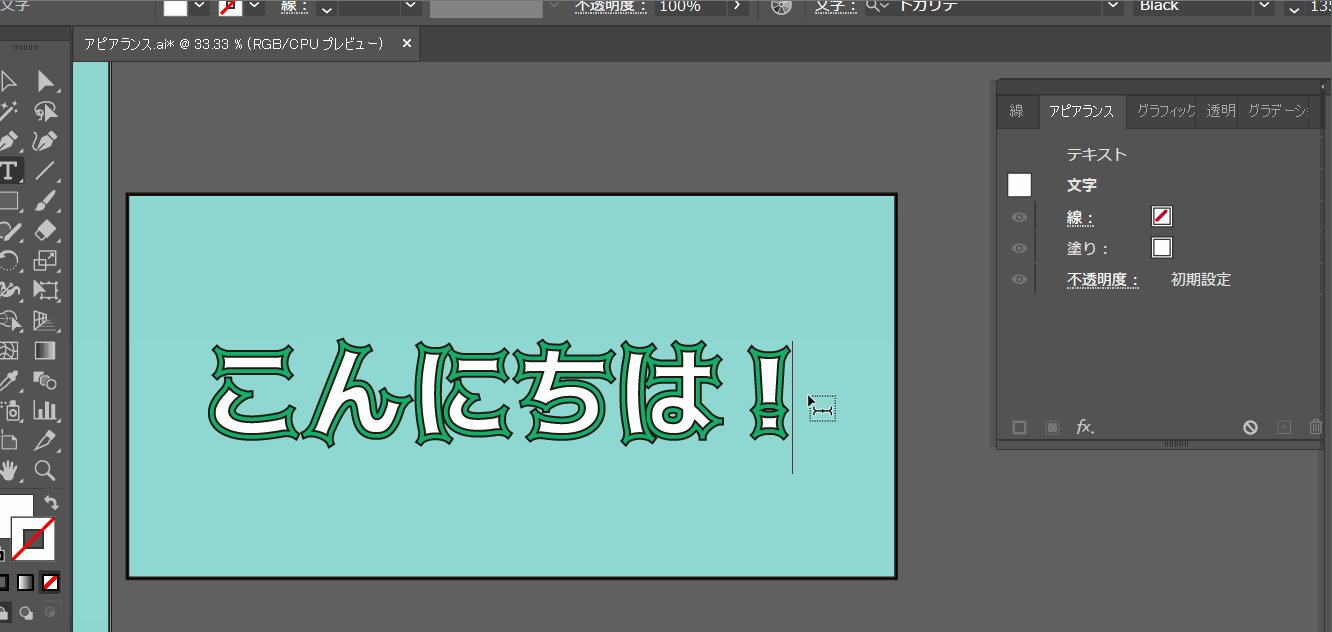
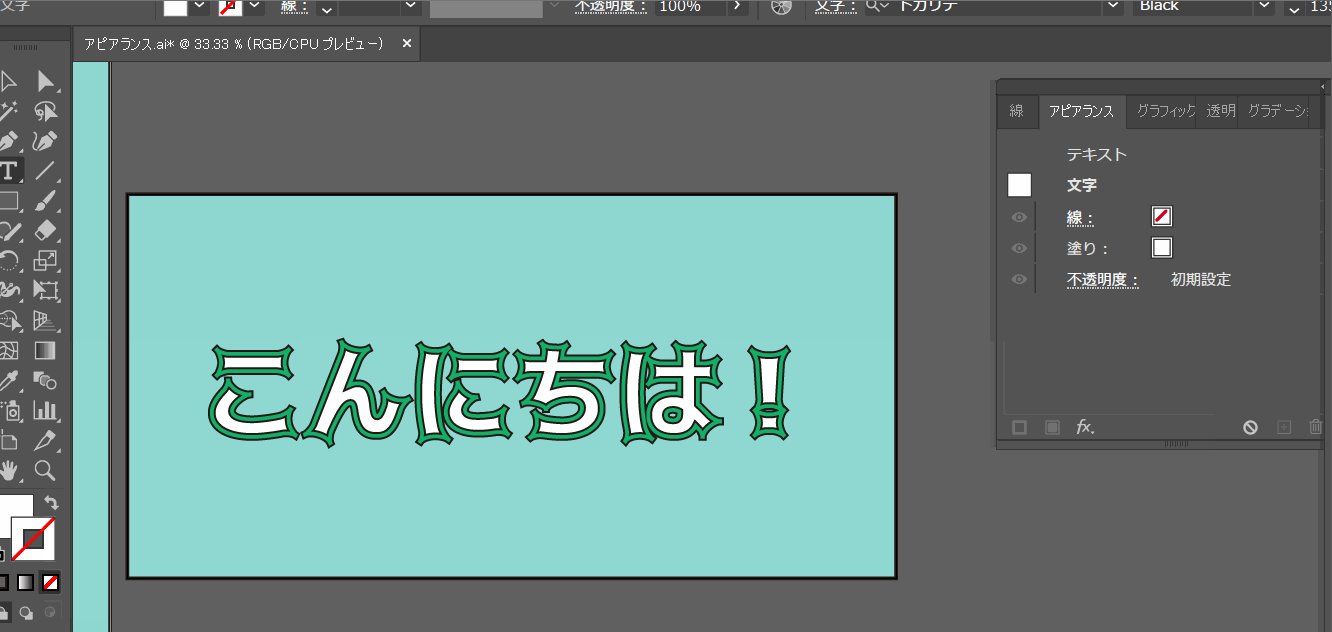
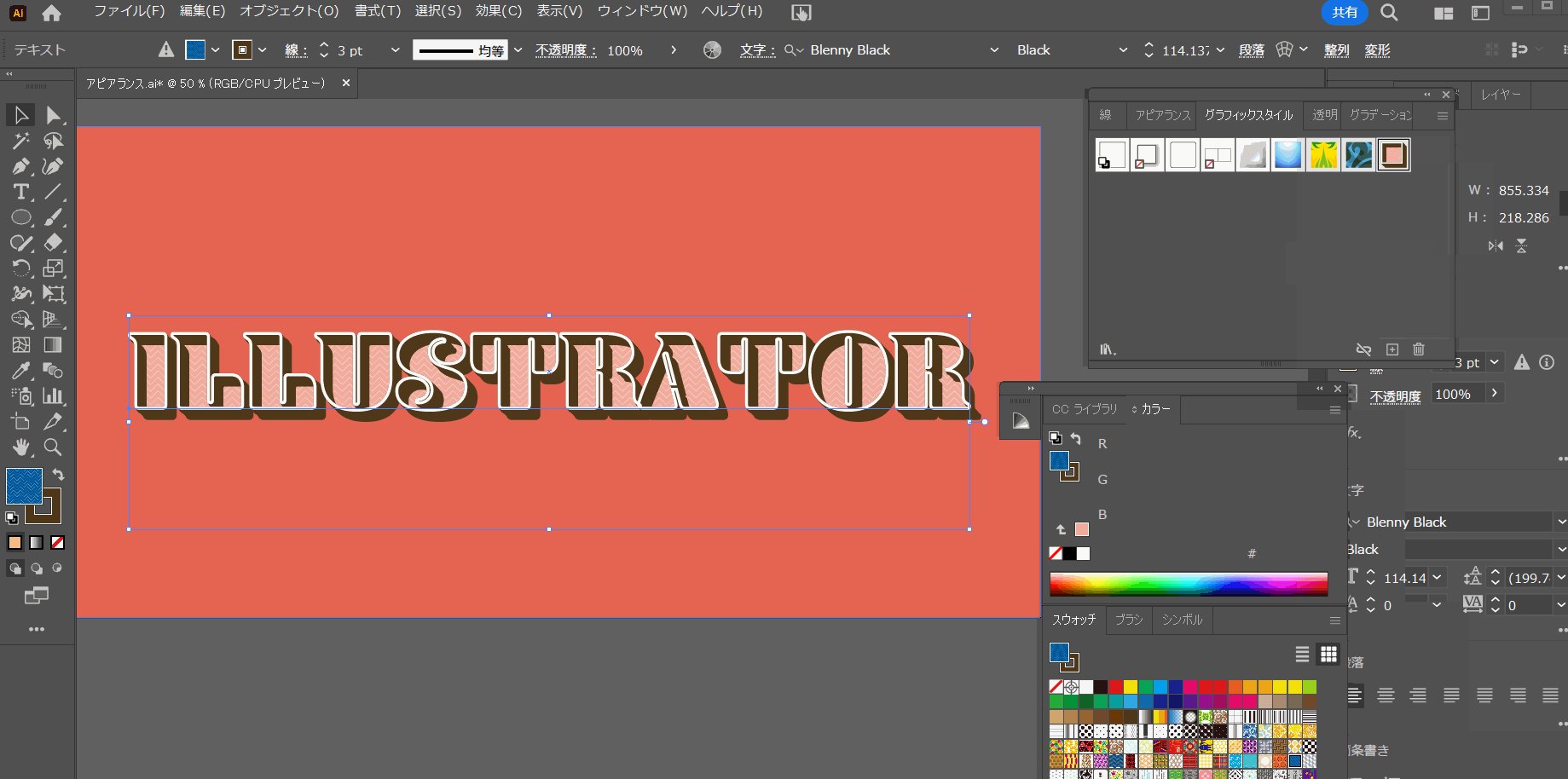
二重縁取り文字

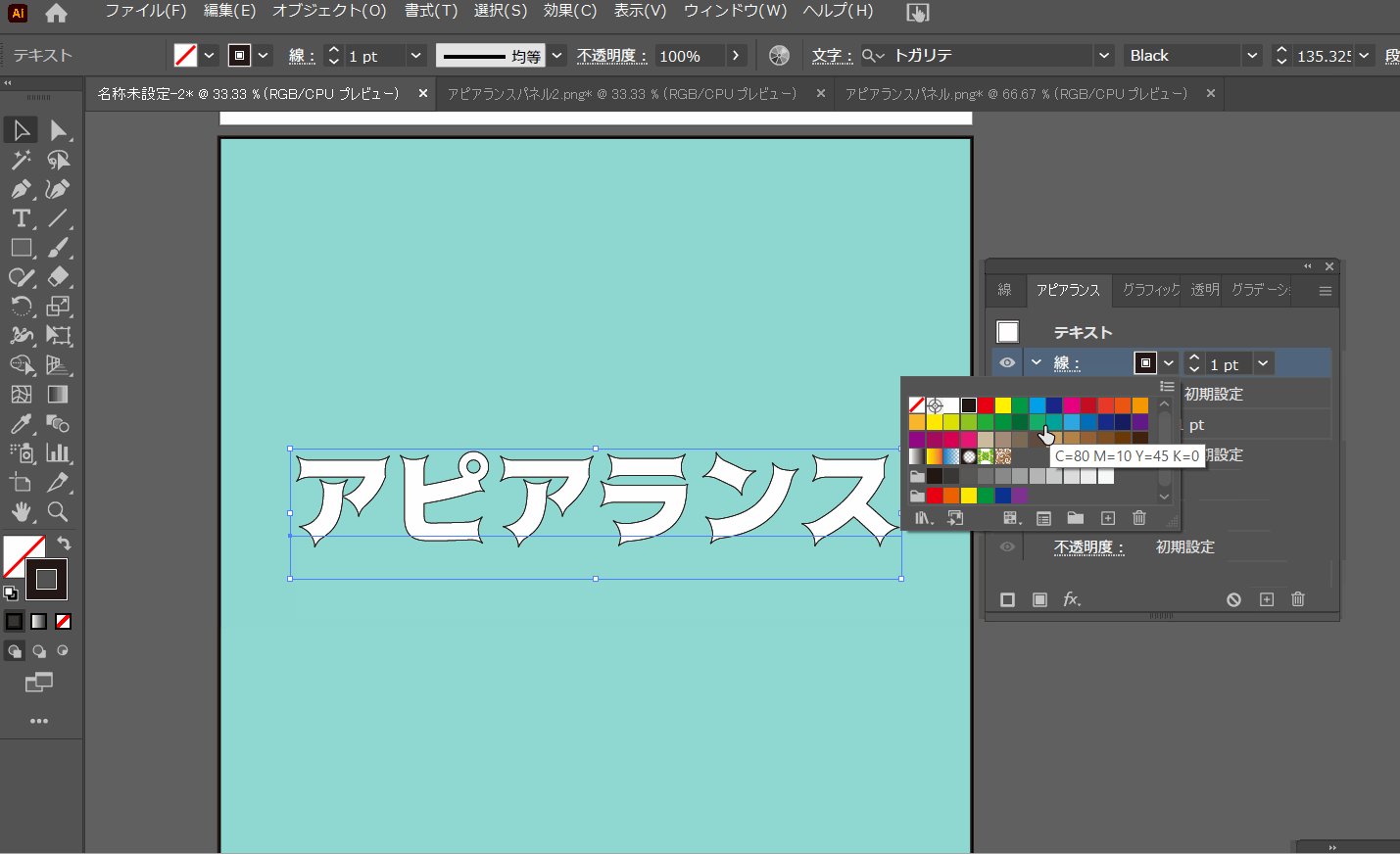
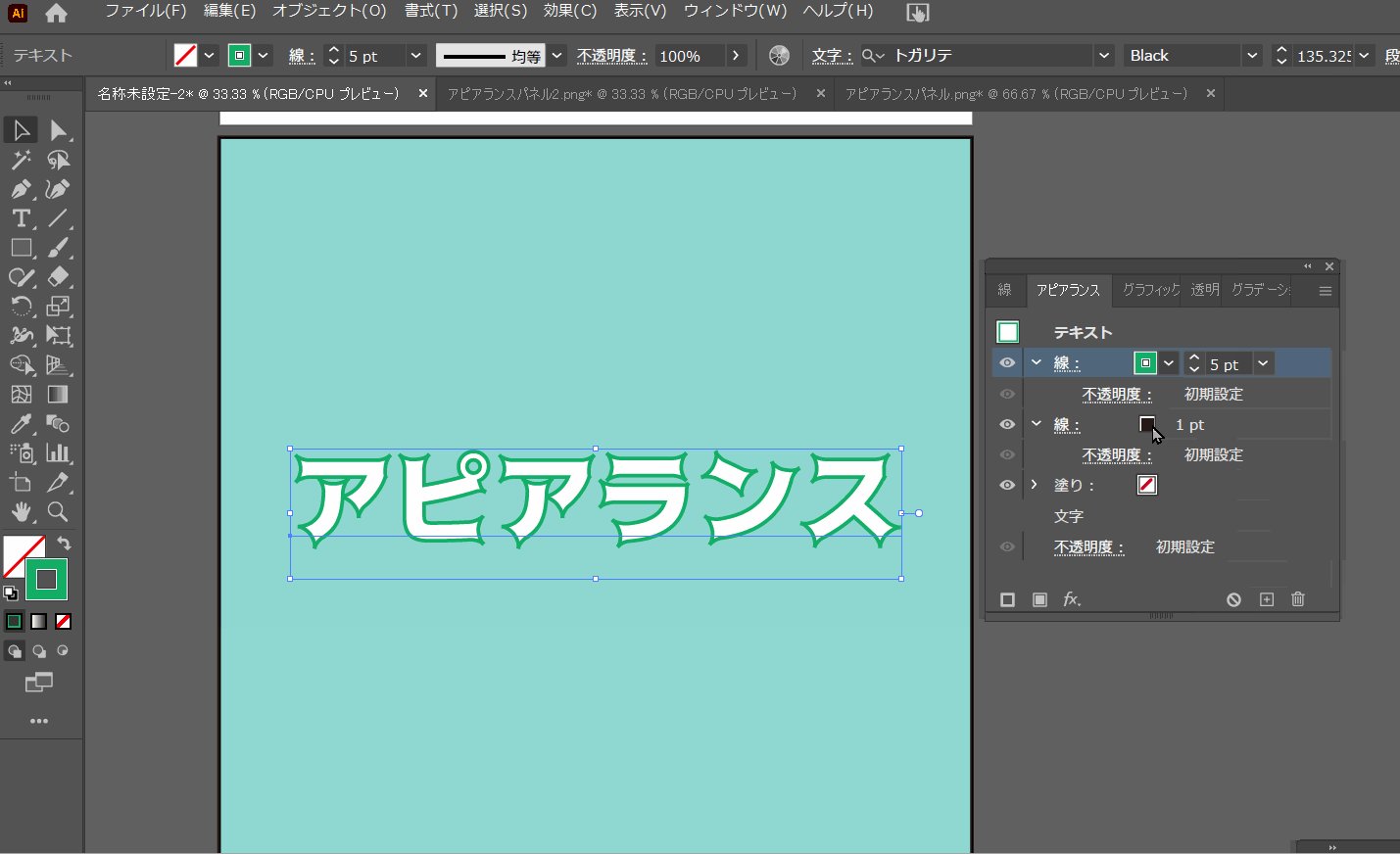
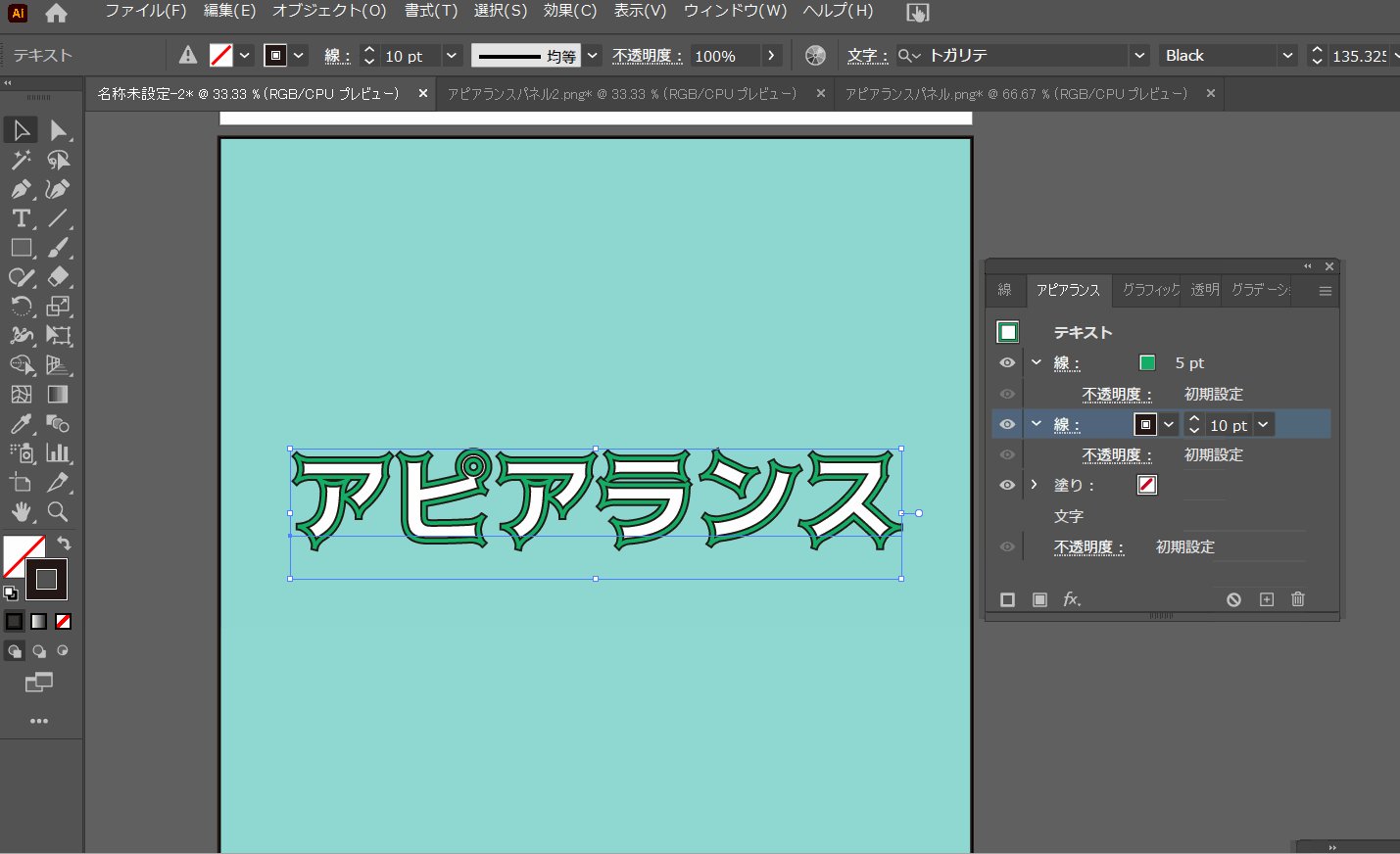
このような二重縁取り文字はアピアランスを使用すれば、簡単に作ることができます。
手順

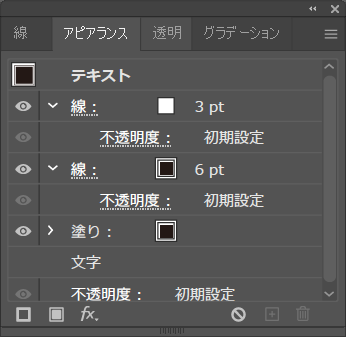
- [線]を2つ追加する
- 上のレイヤーの[線]を「緑色・5pt」に設定
- 下のレイヤーの[線]を「黒色・10pt」に設定
これだけで作ることができます。
線の色やサイズはお好みで構いませんが、この二重縁取りは下のレイヤーの線を上のレイヤーの線からはみ出させることにより二重に見せているという構造なので、上のレイヤーの線より下のレイヤーの線の方が太くないと、二重にはなりません。

もちろんこの二重縁取り文字はアウトライン化されていないので、後から文字を変更することができます。
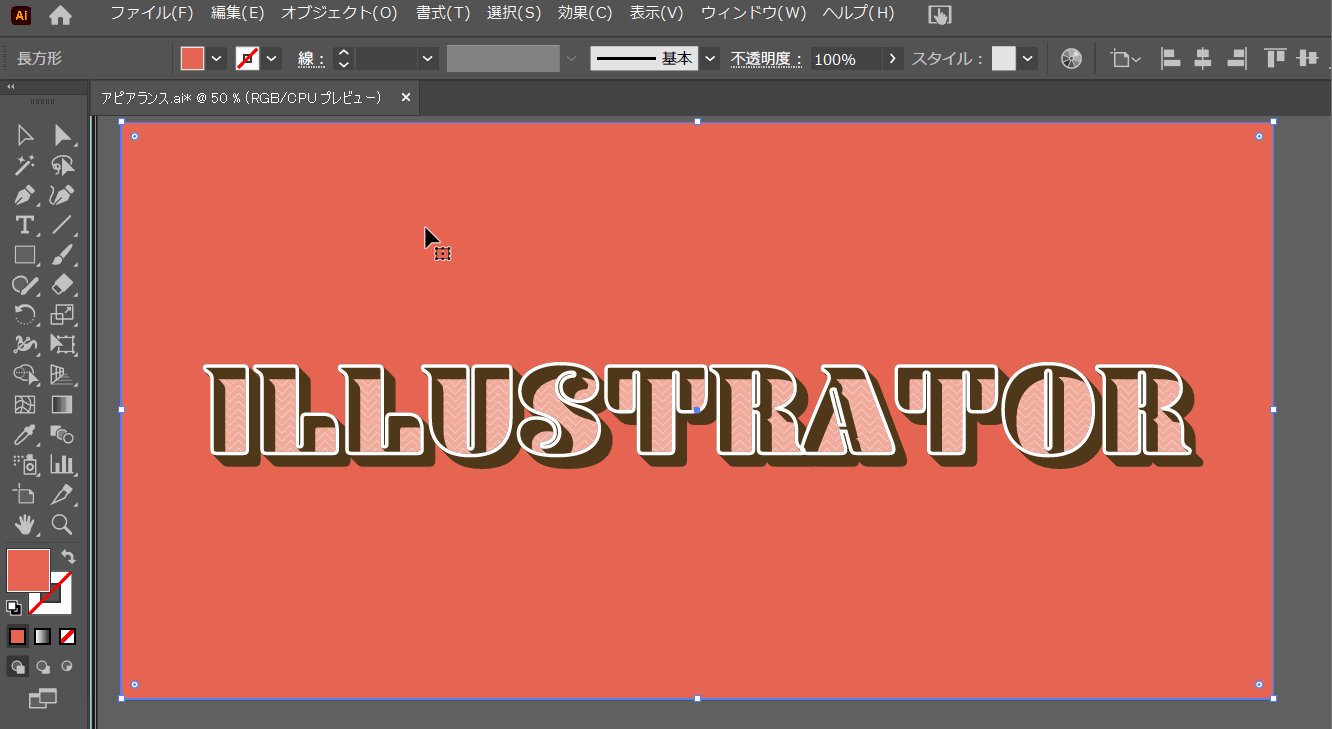
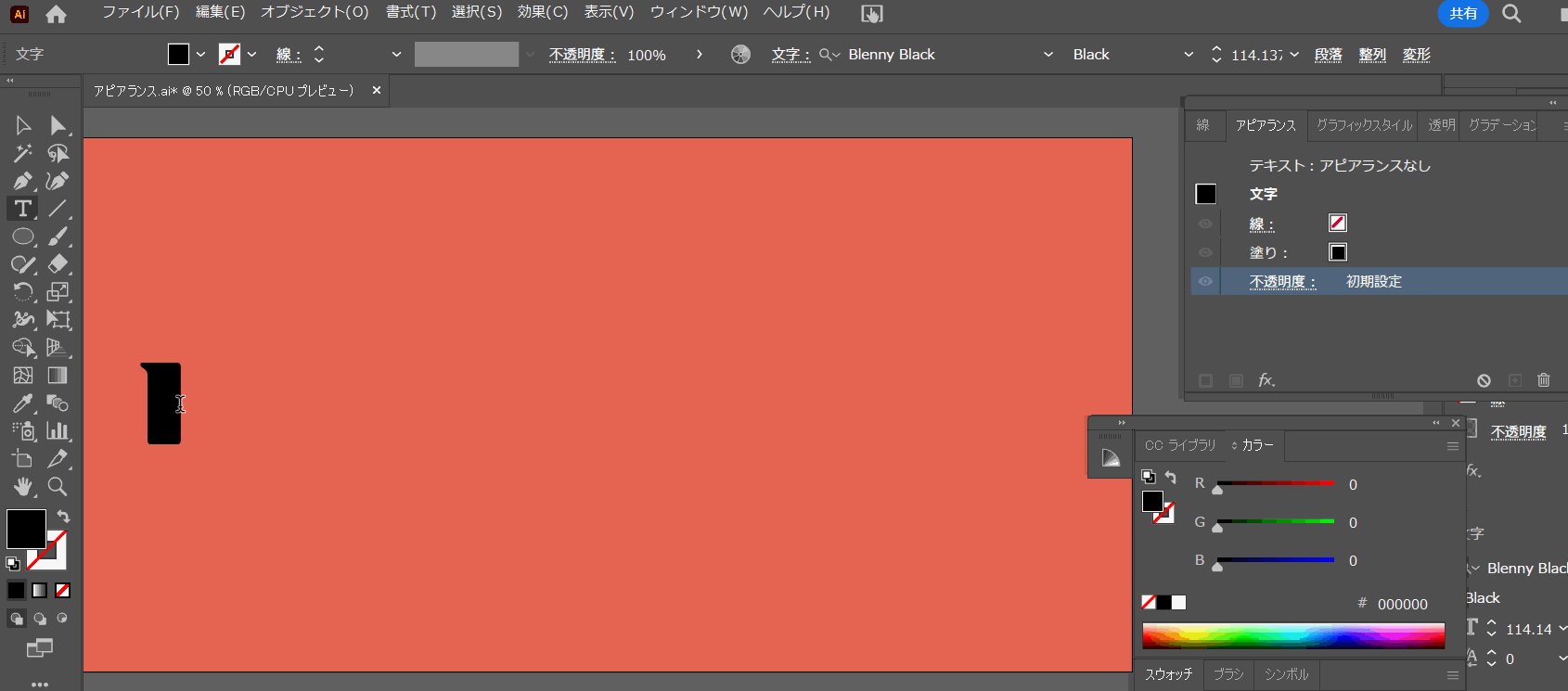
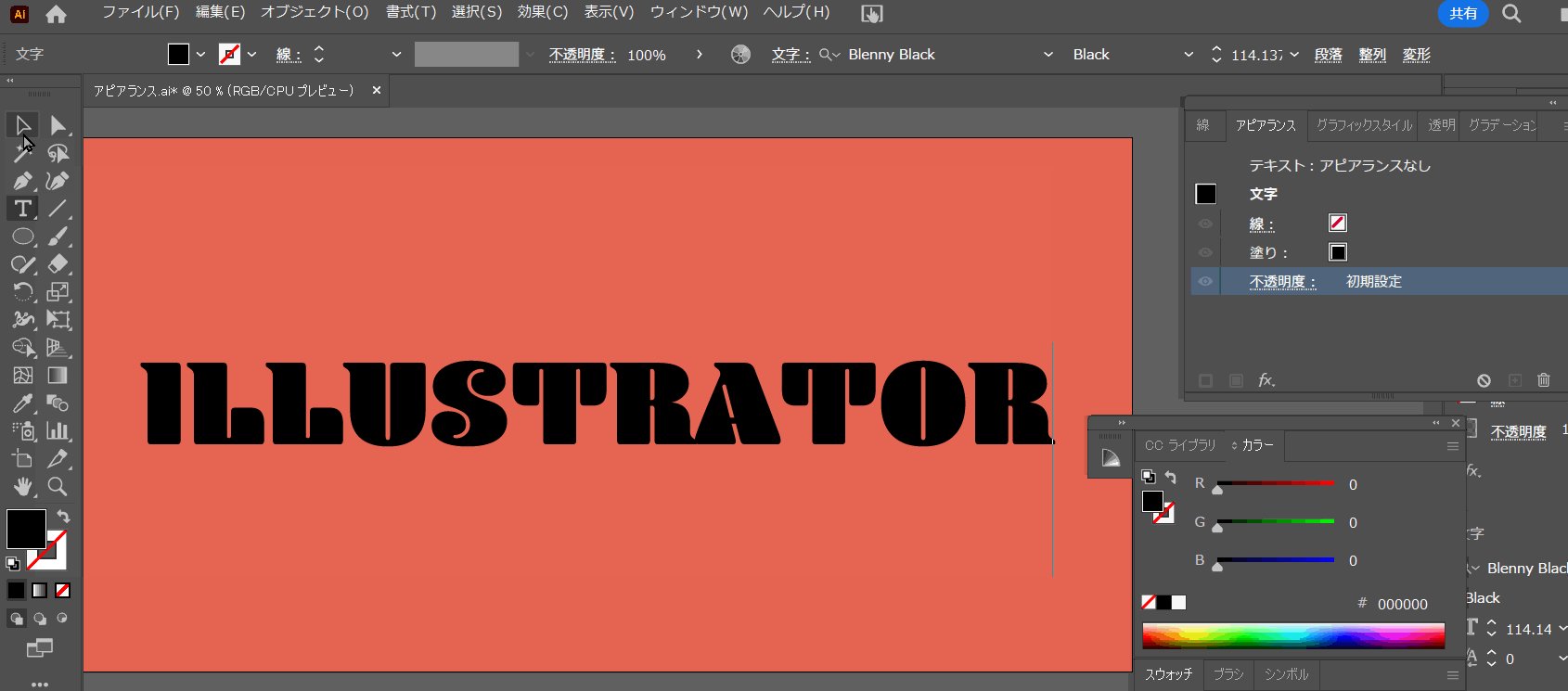
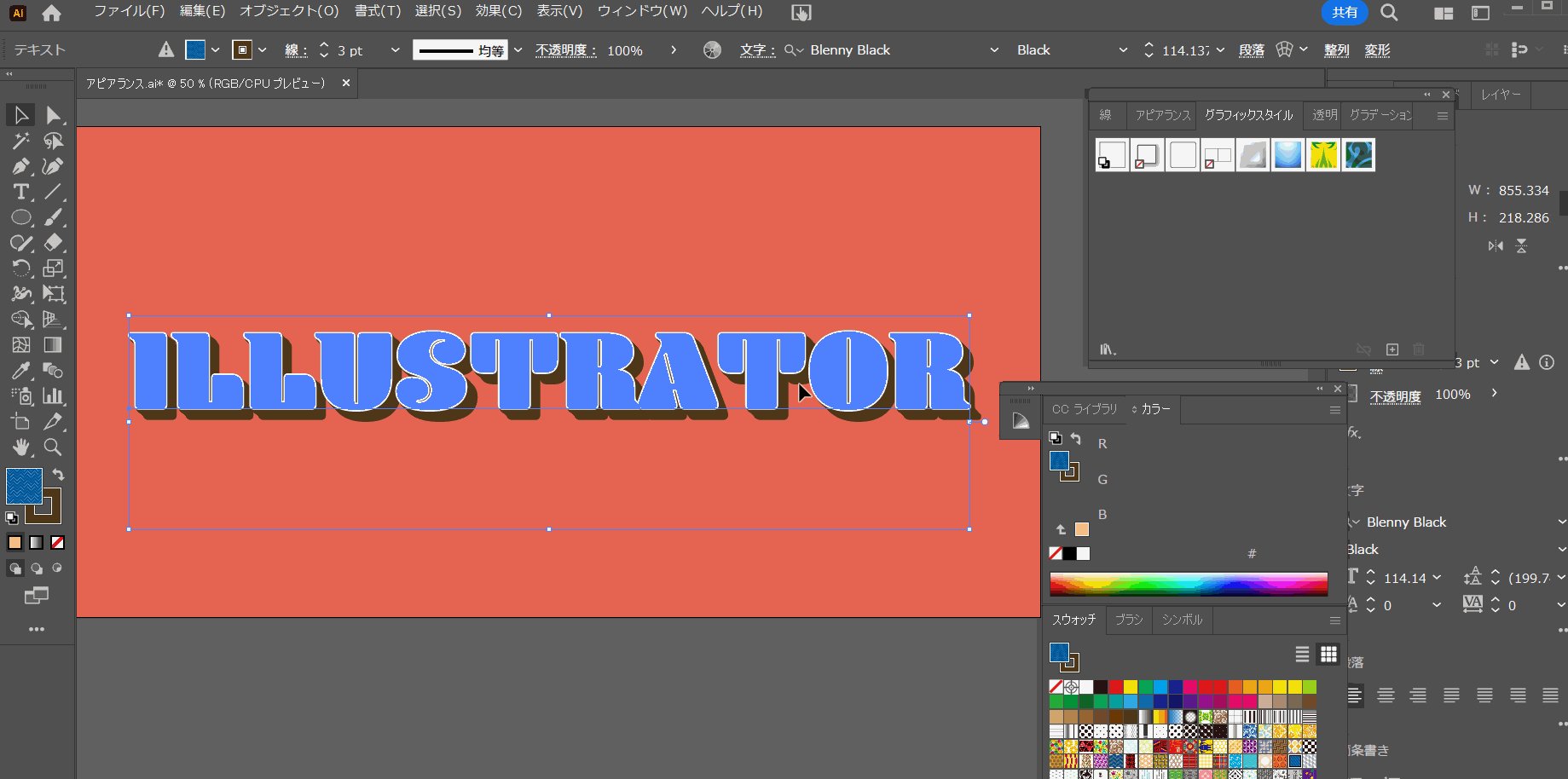
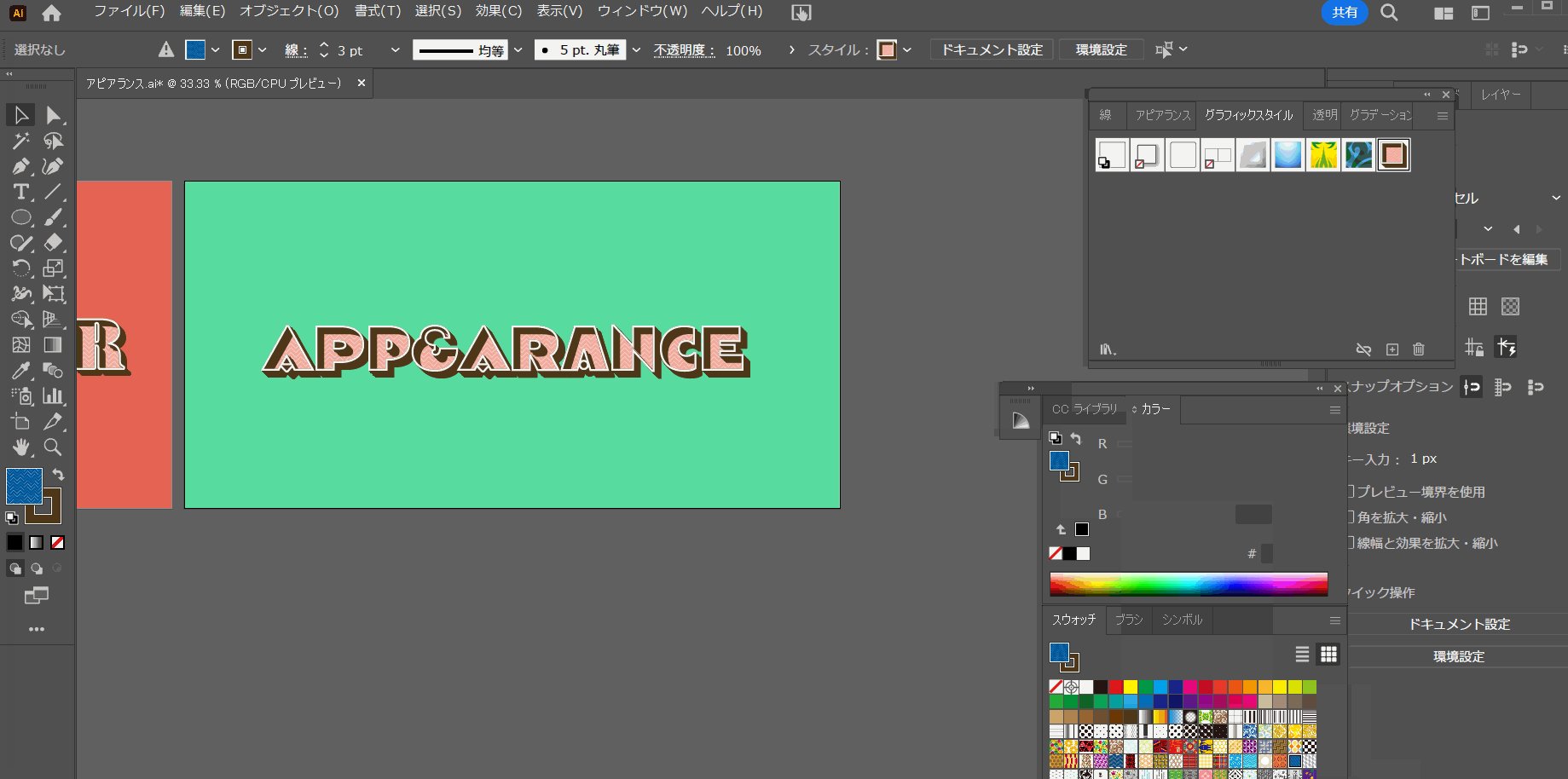
箱型に凹んだ3D風文字

次は天井が開いた箱の底が見えているような立体的なデザインを紹介します。
上と同様フォントや色、太さなどはお好みで大丈夫です。
手順

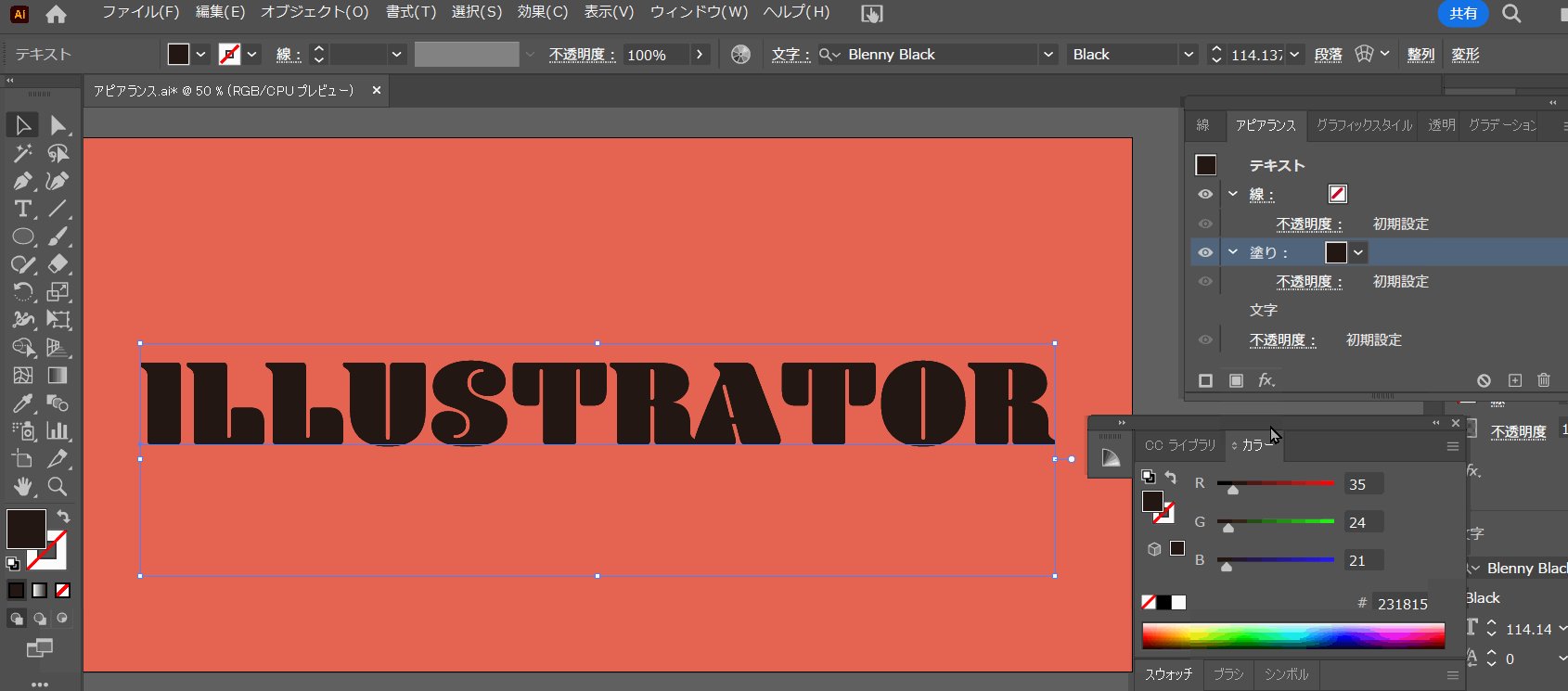
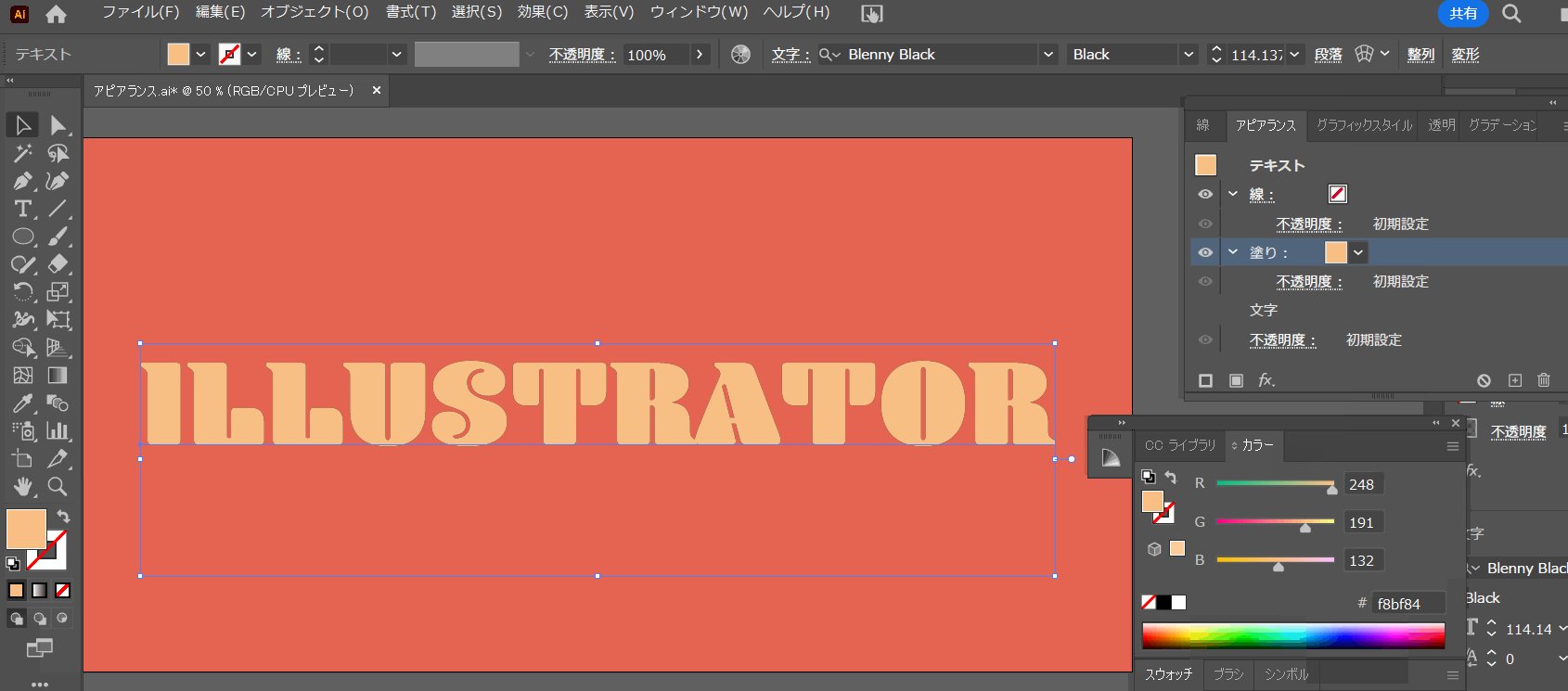
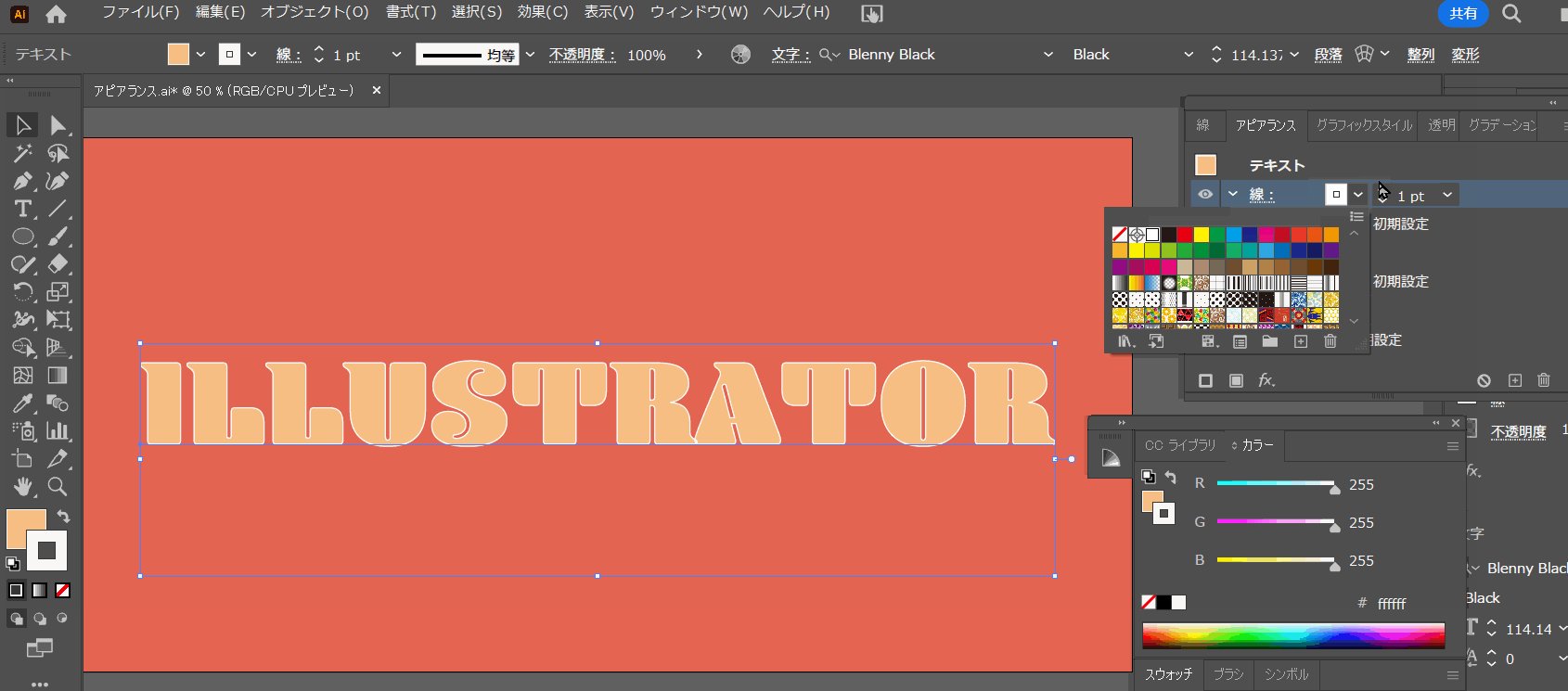
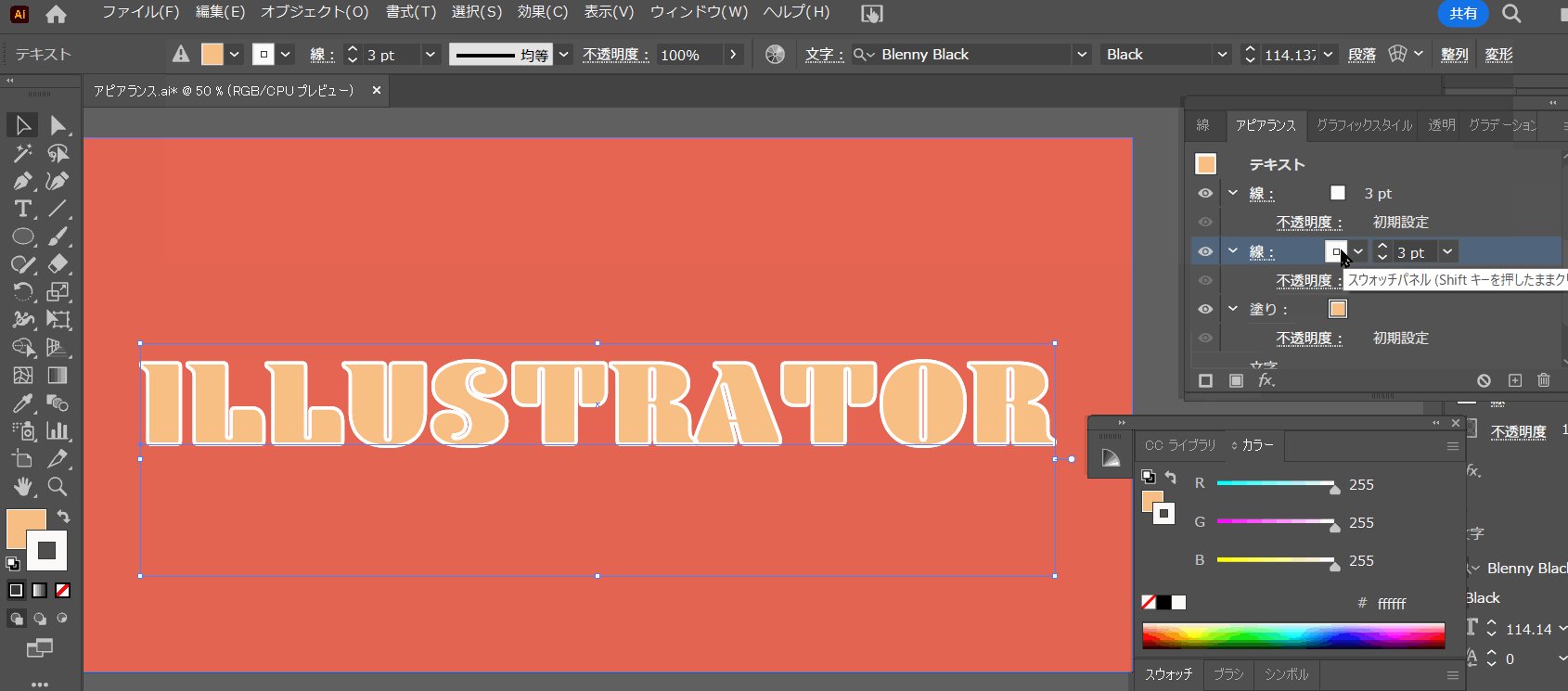
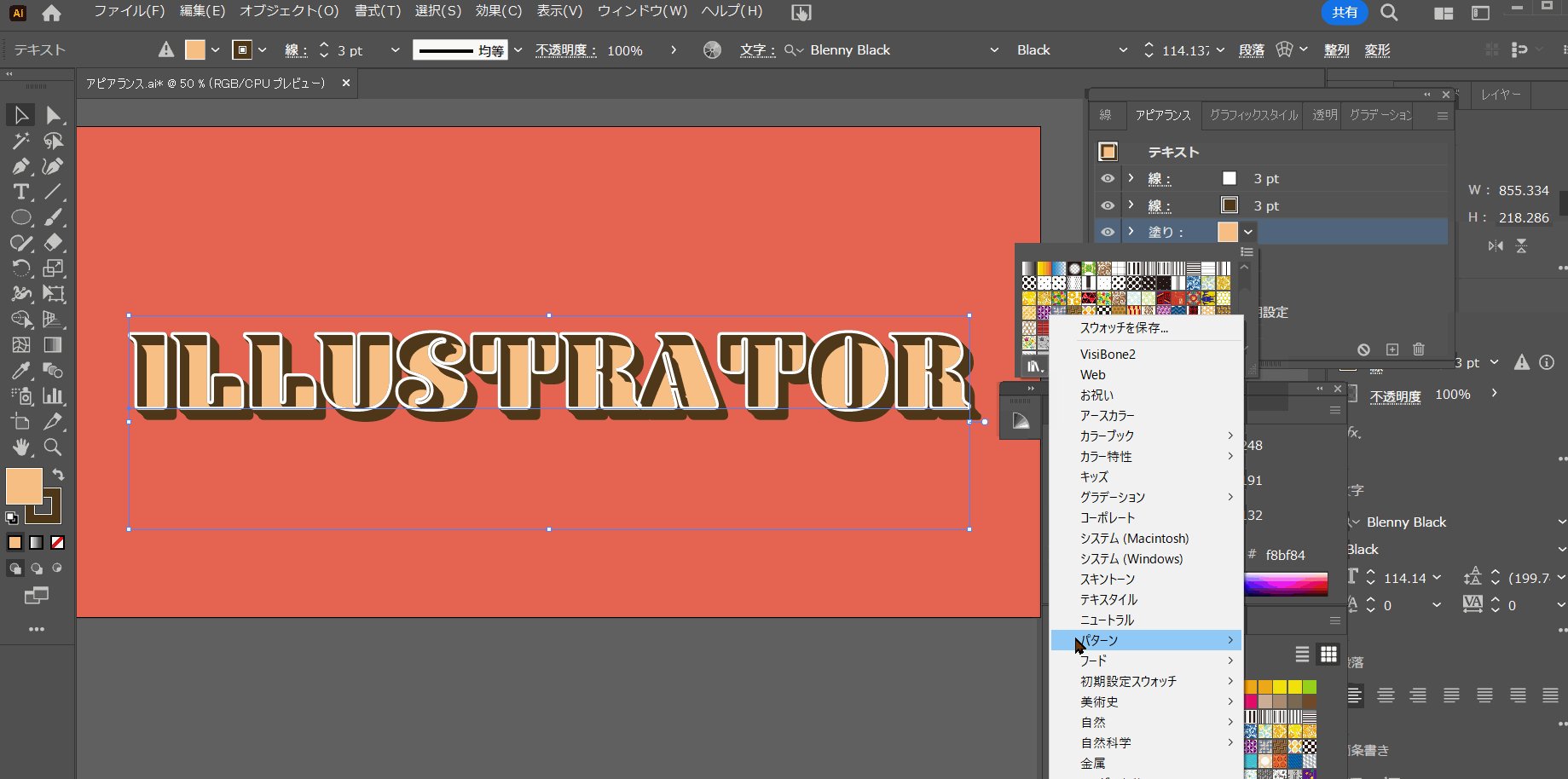
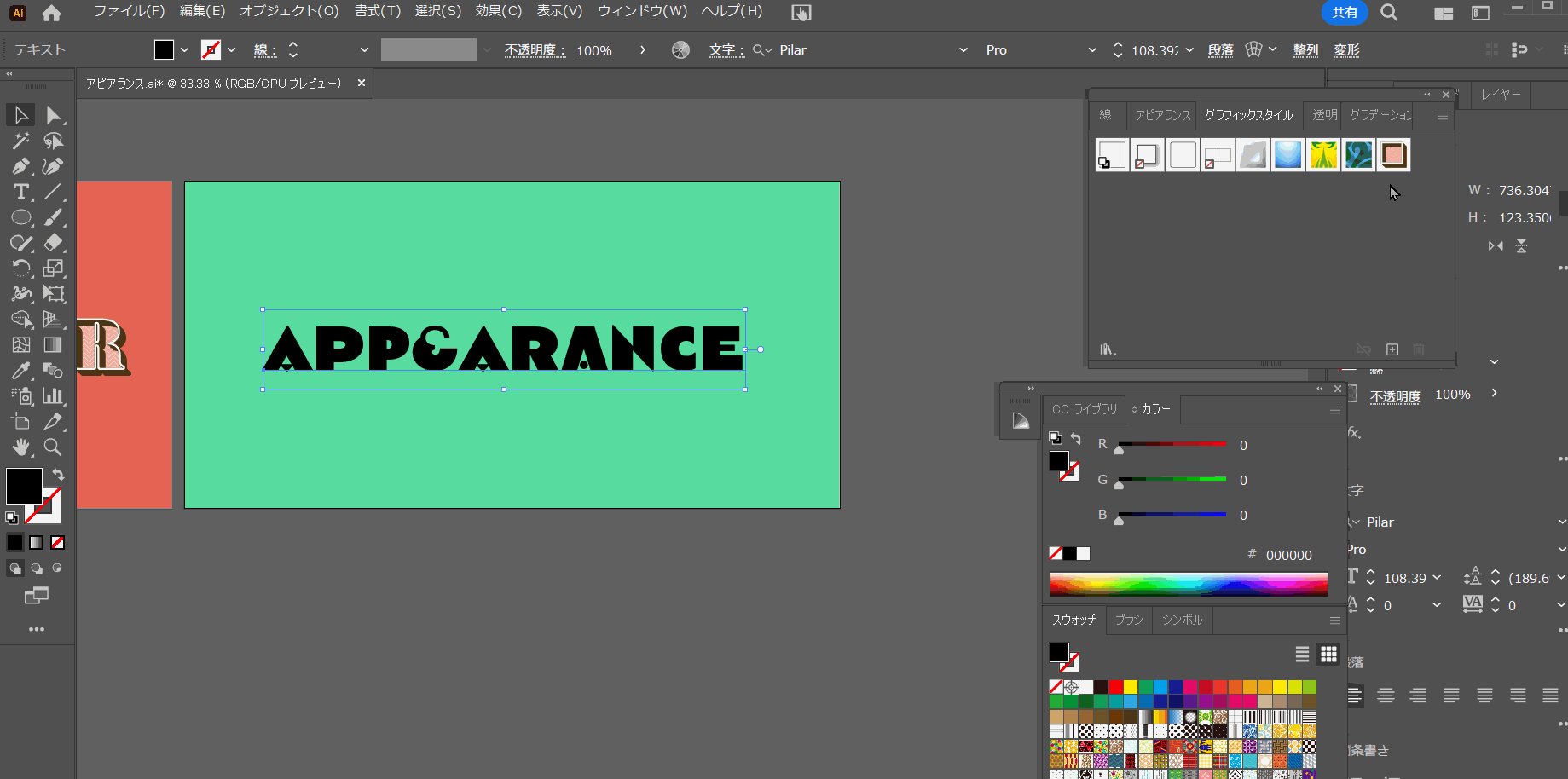
まずは好きなテキストを配置し[新規塗りを追加]して「色:#f8bf84」に設定します。

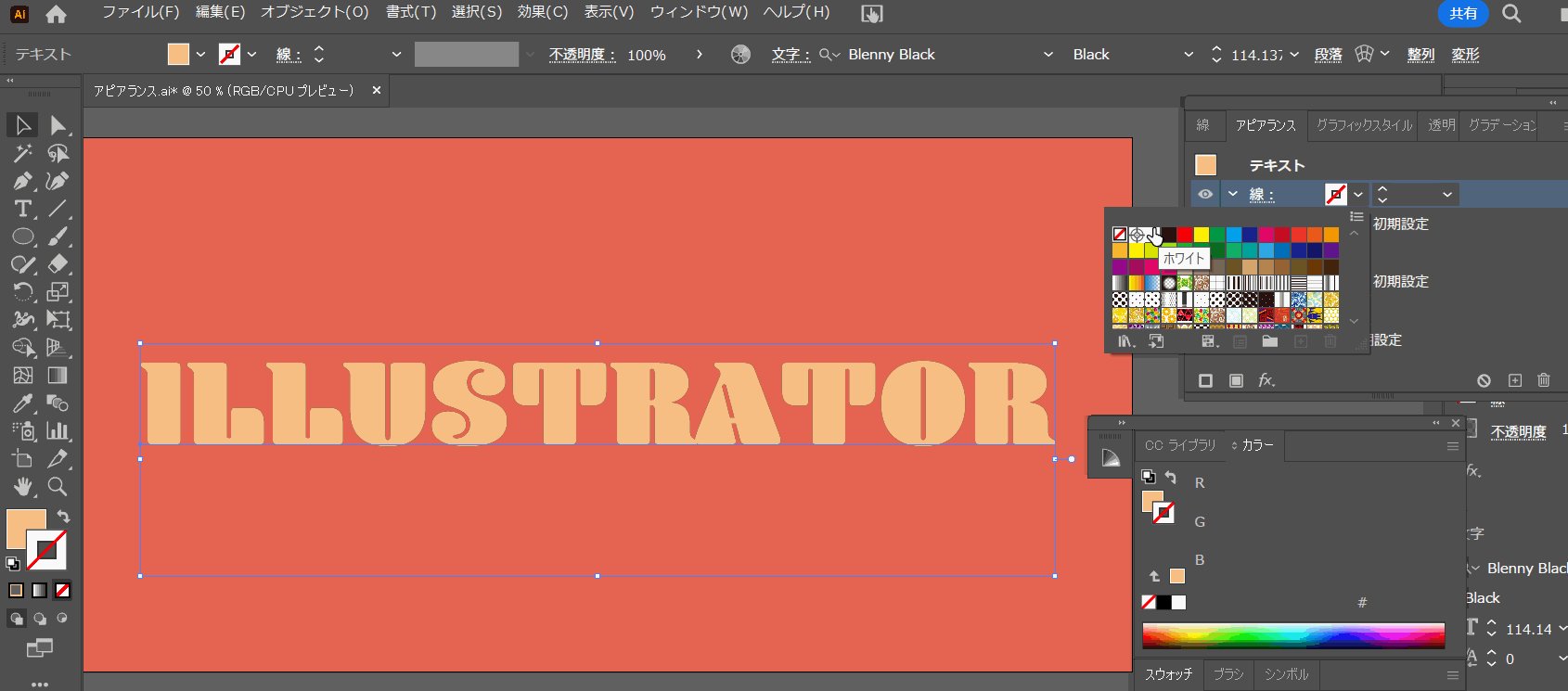
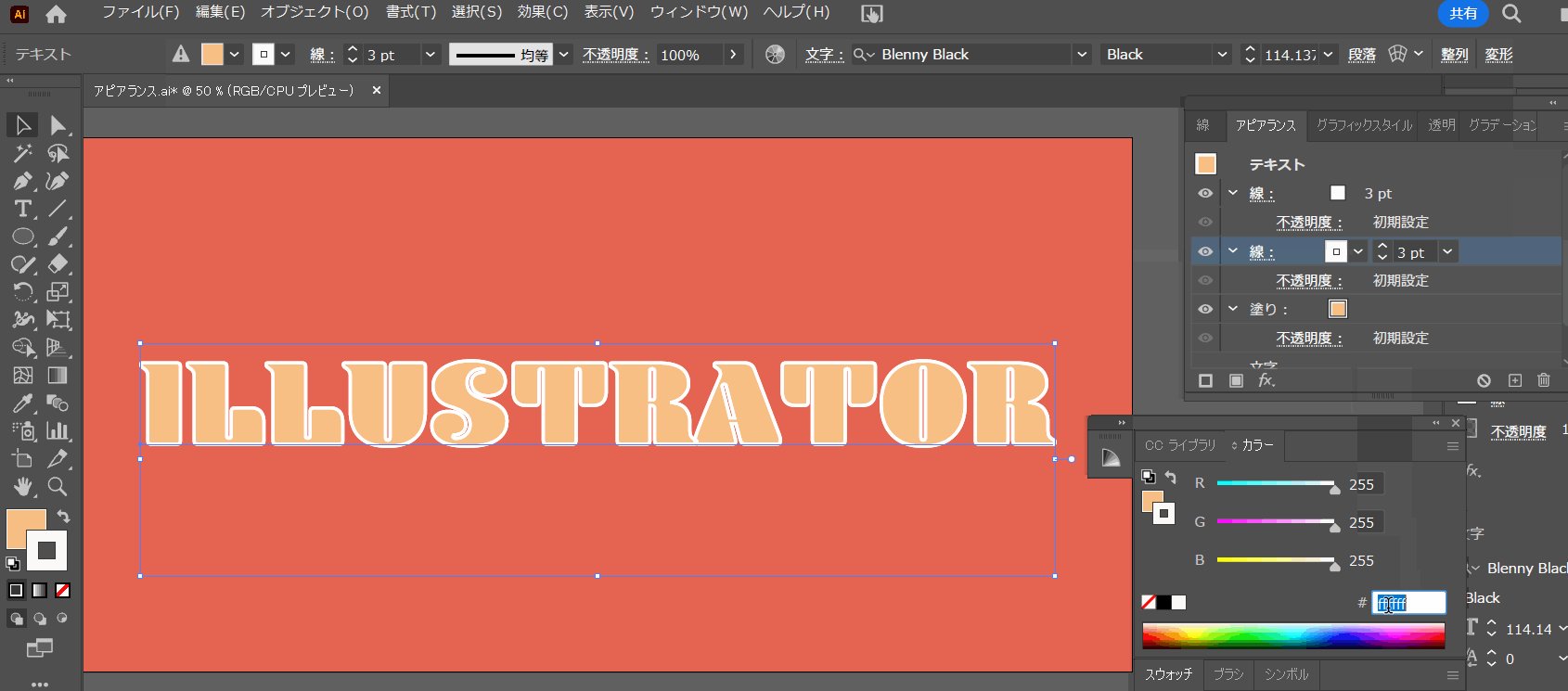
次に線を「色:白、太さ:3pt」に設定します。

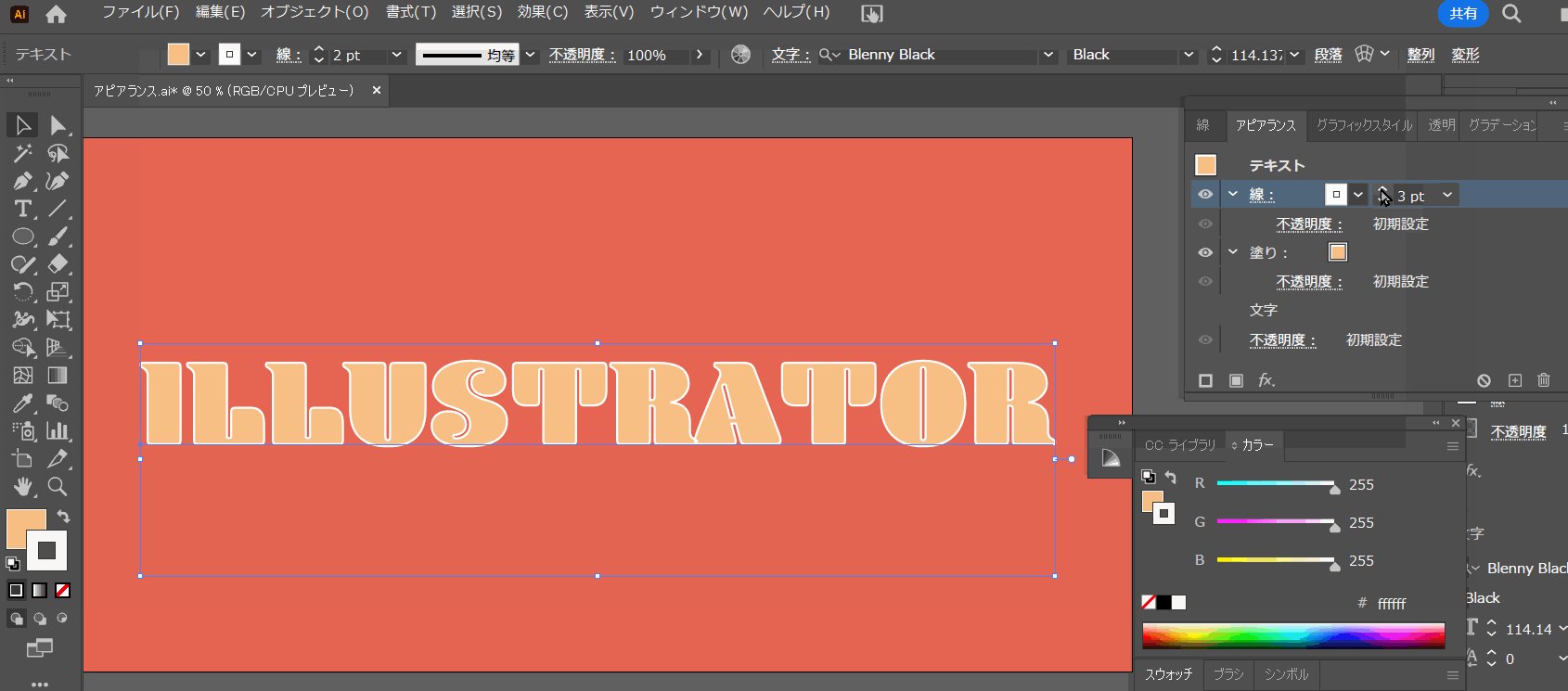
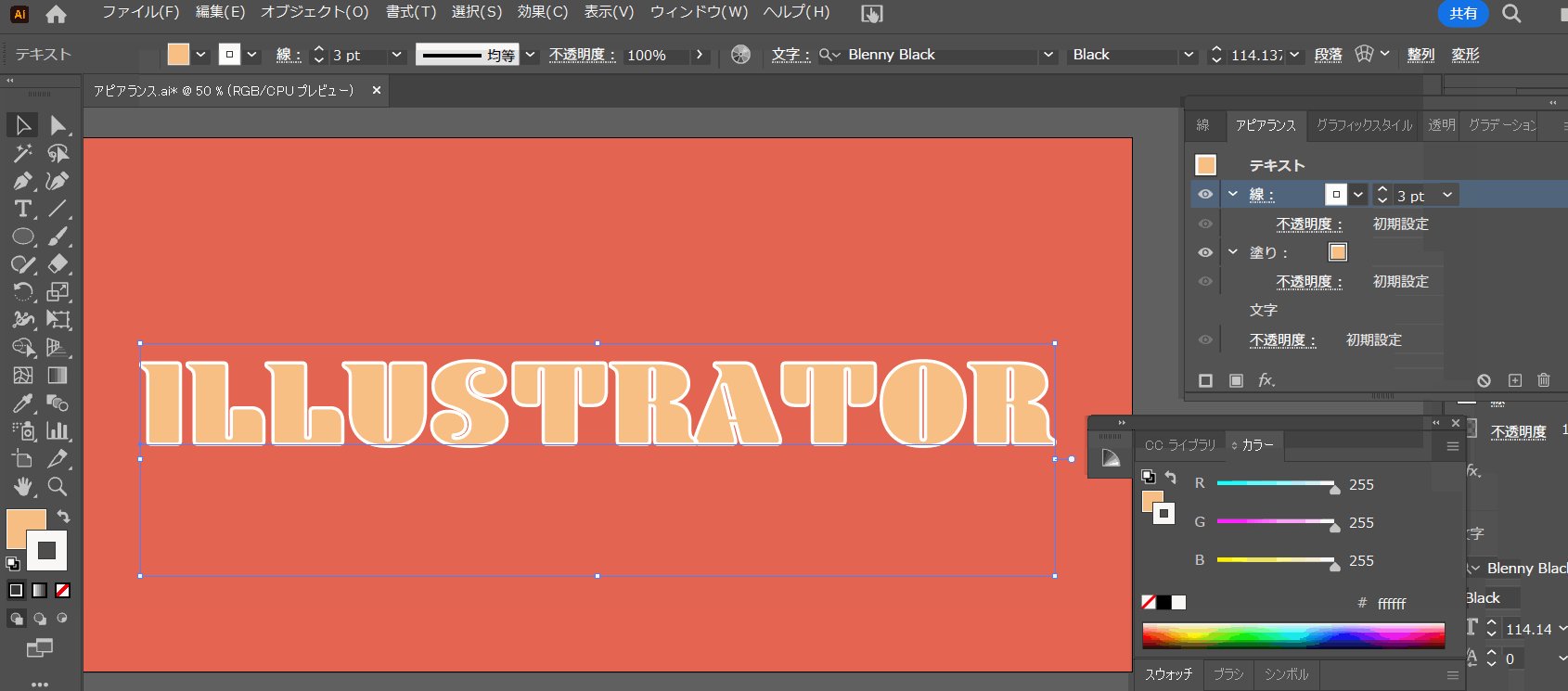
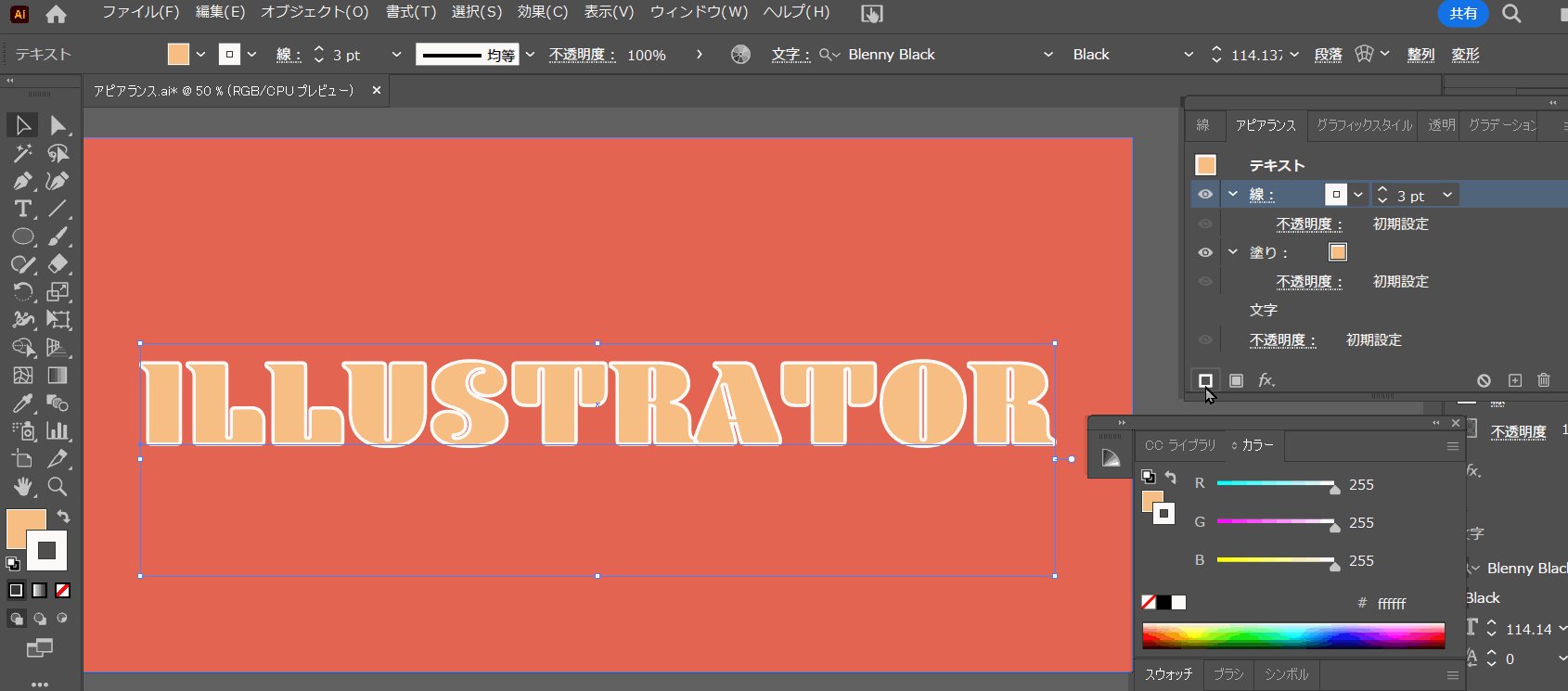
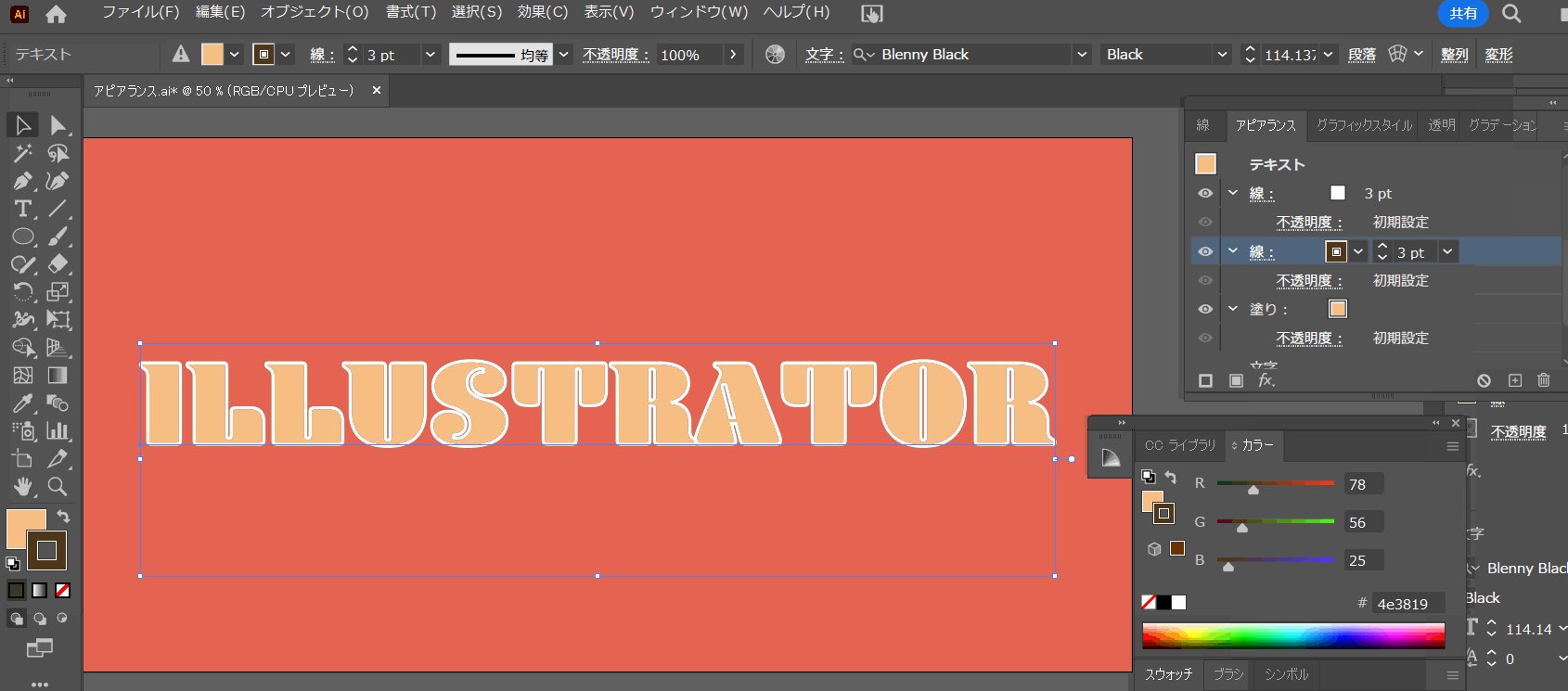
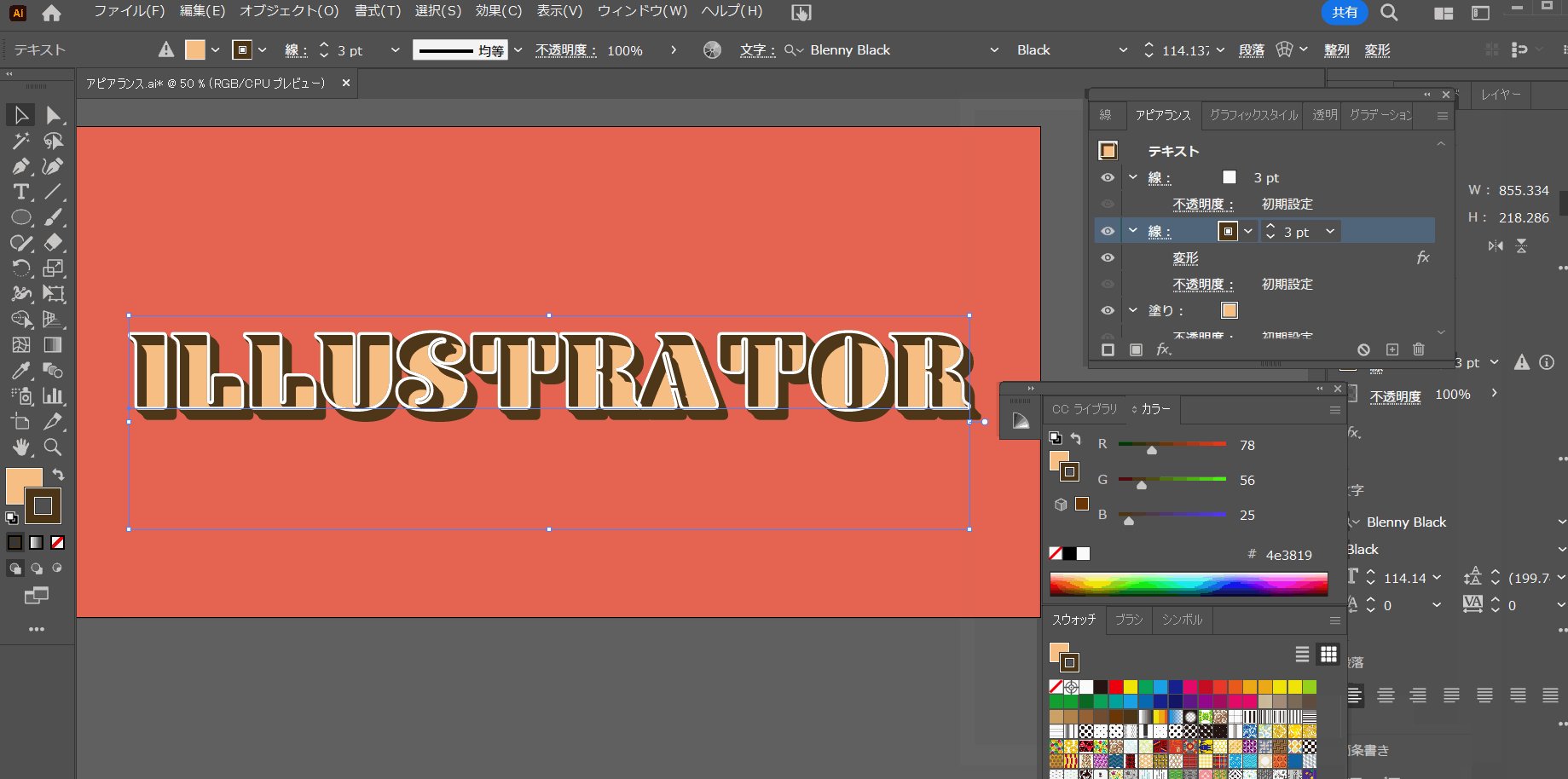
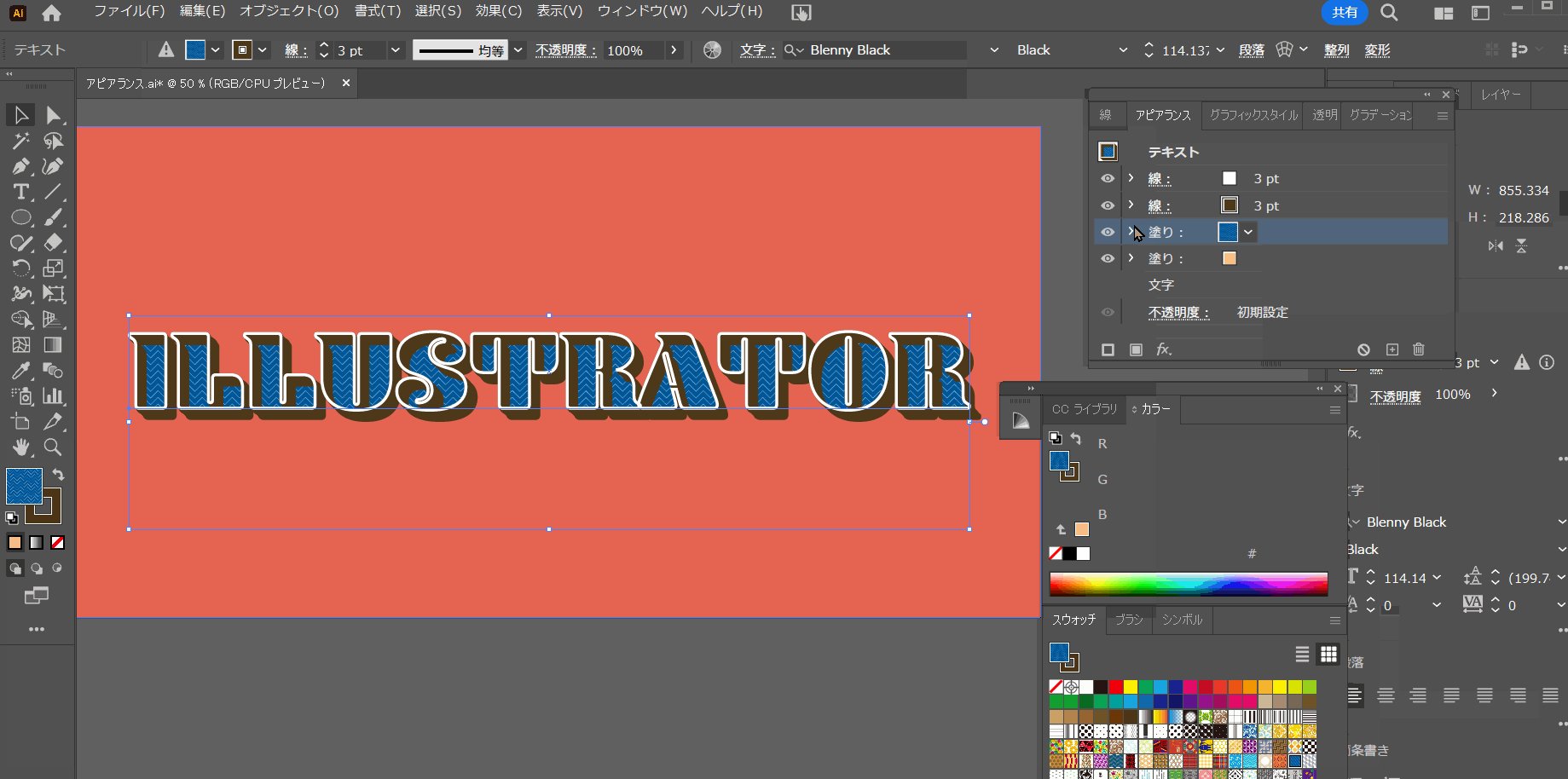
白線の下に[新規線を追加]して、「色:#4e3819(茶色)、太さ:3pt」に設定します。
この時追加した線は上のレイヤーの白線に重なっているので、見た目上は何も変わりません。

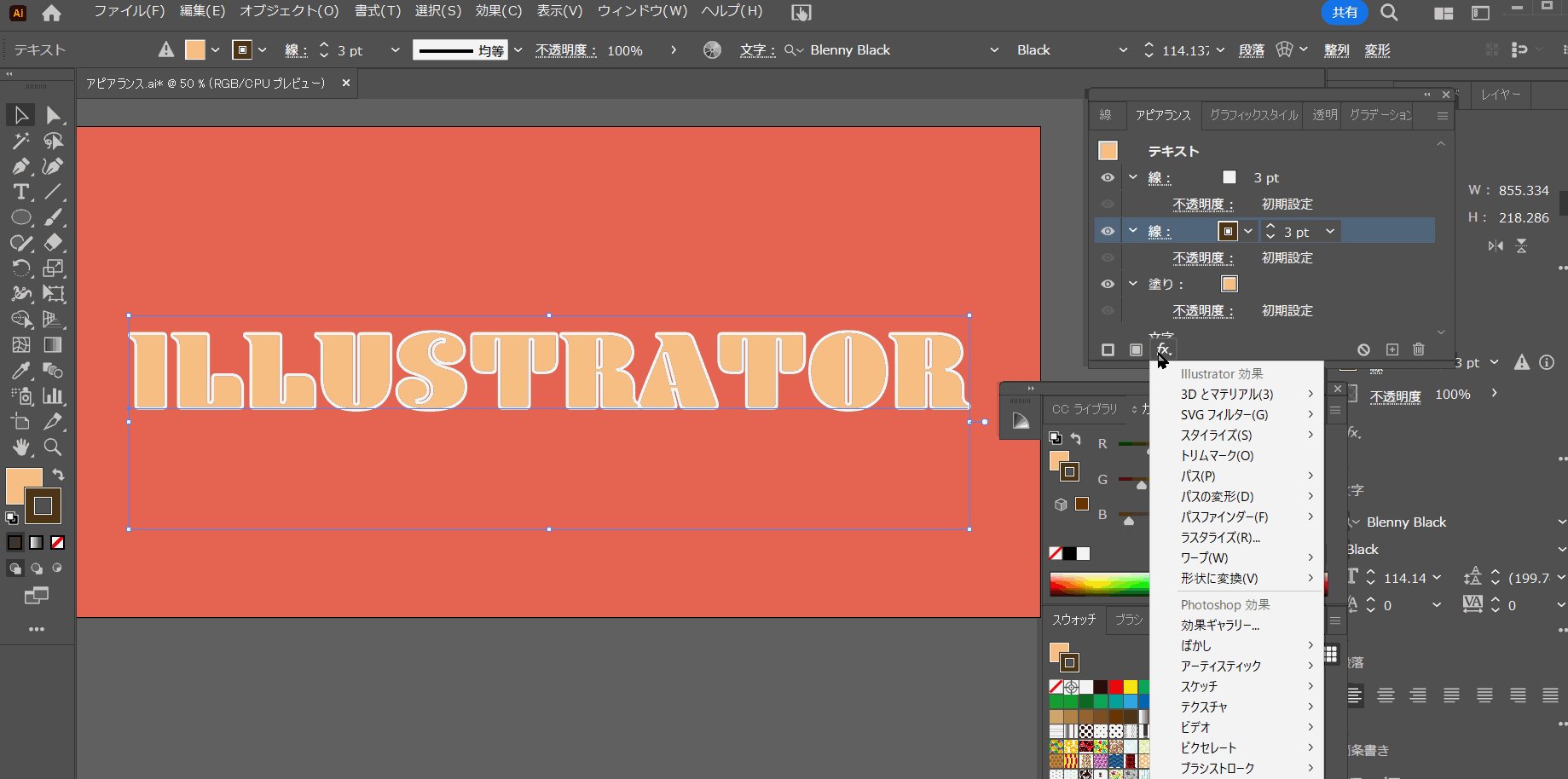
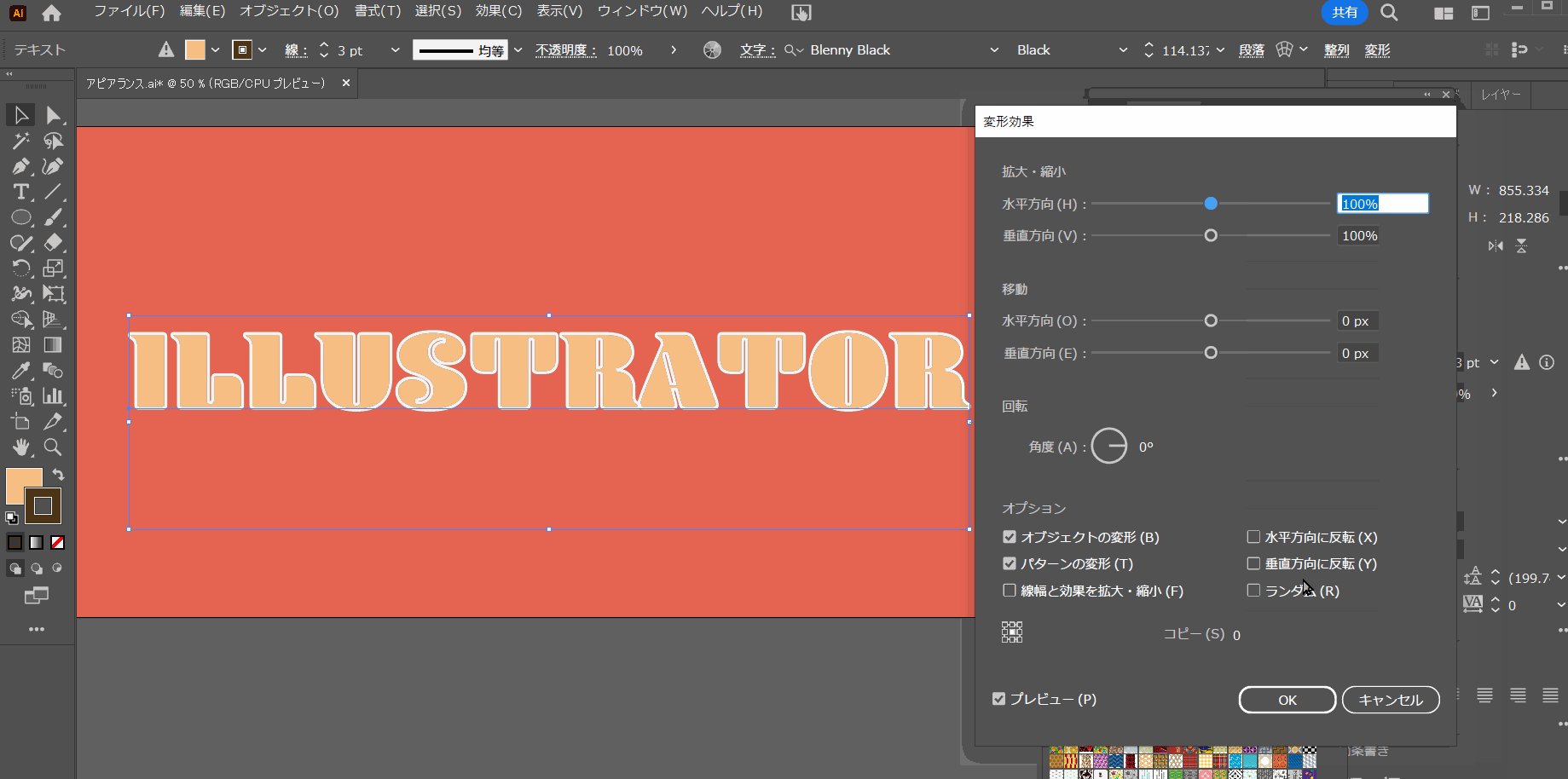
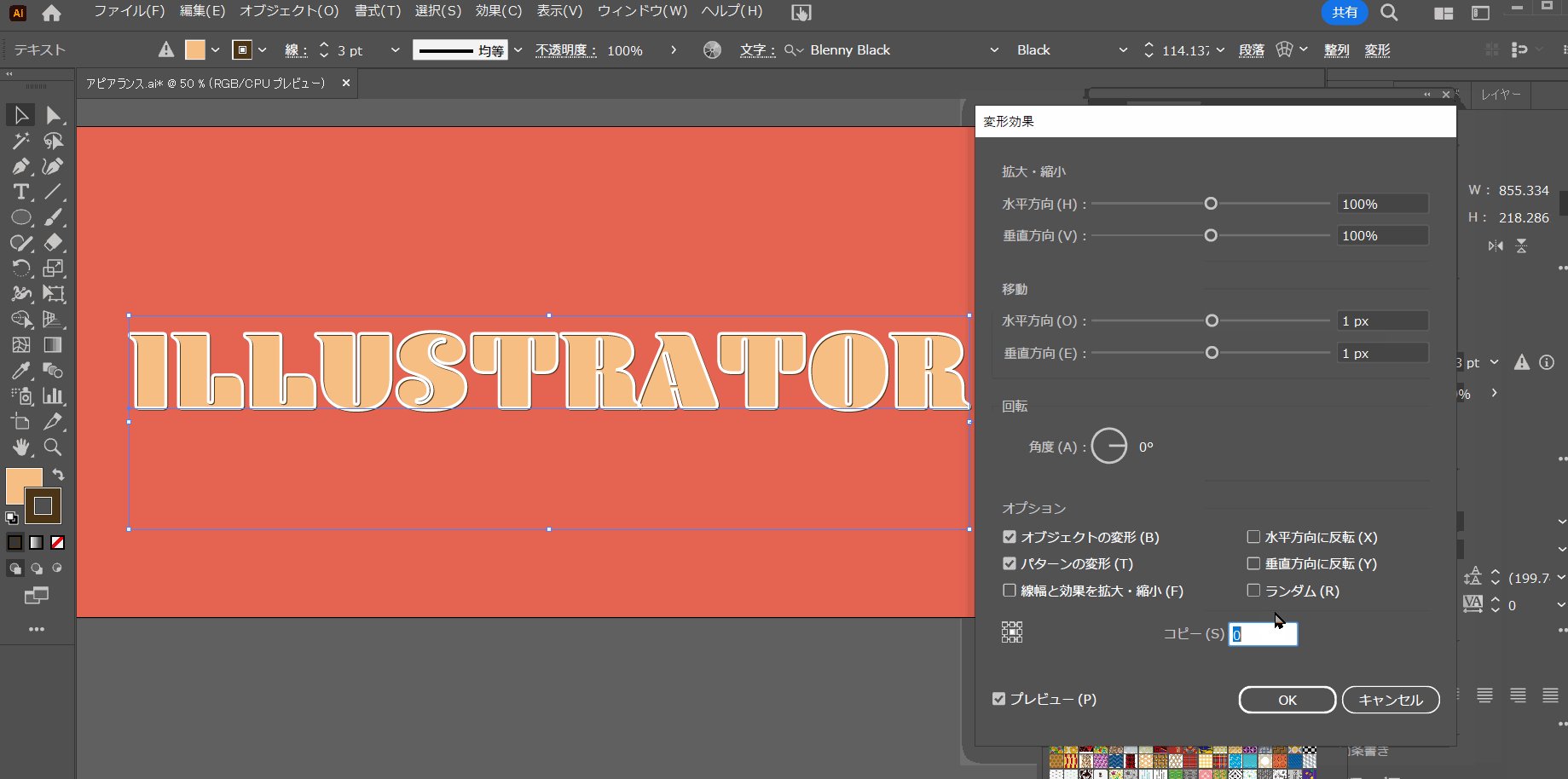
先ほど追加した茶色の線を選択して、[新規効果を追加]→[パスの変形]→[変形]で「<移動> 水平方向:1px 垂直方向:1px」、「コピー:10」に設定します。
これで立体感を生み出す影を作ることができました。

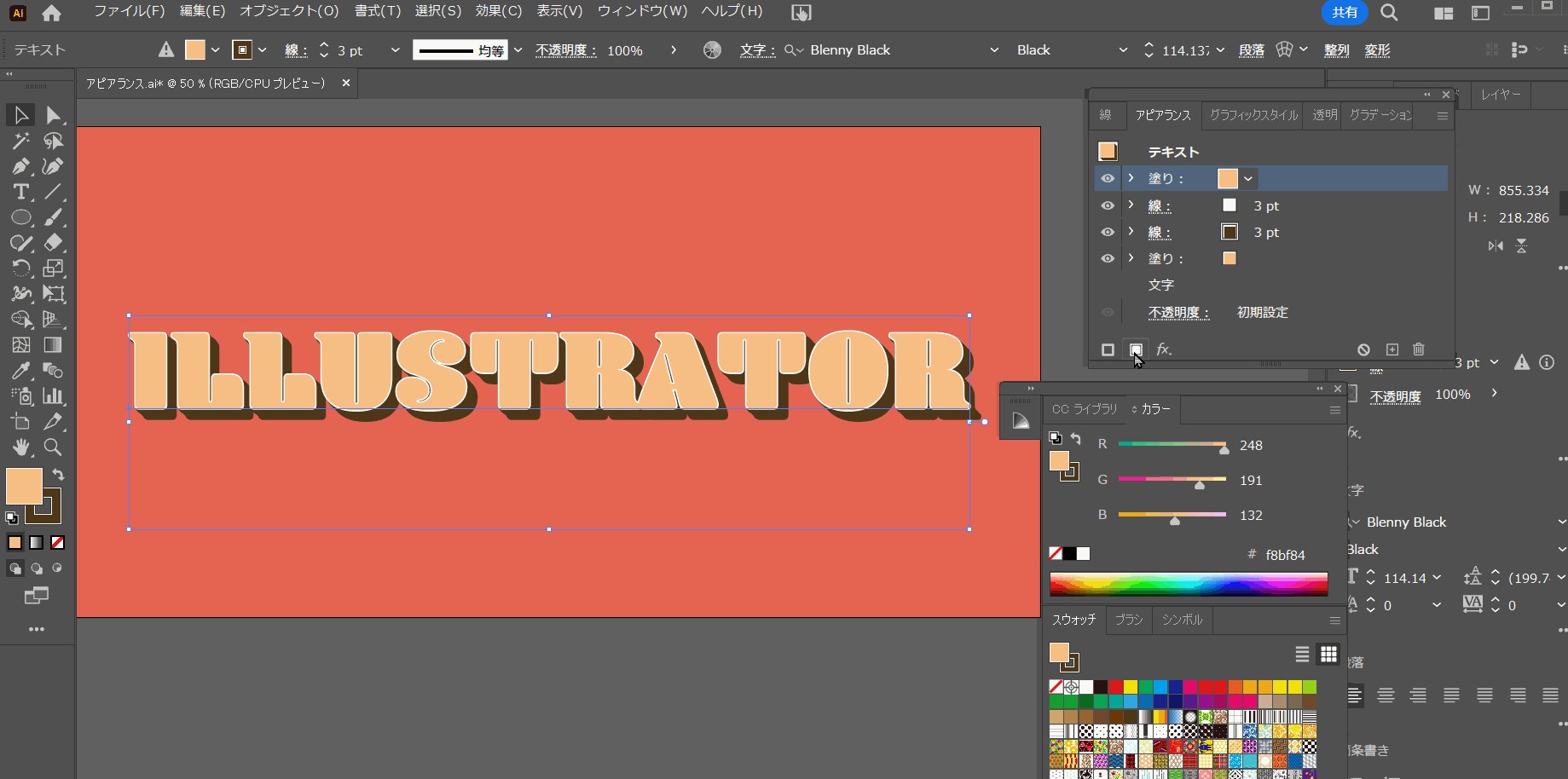
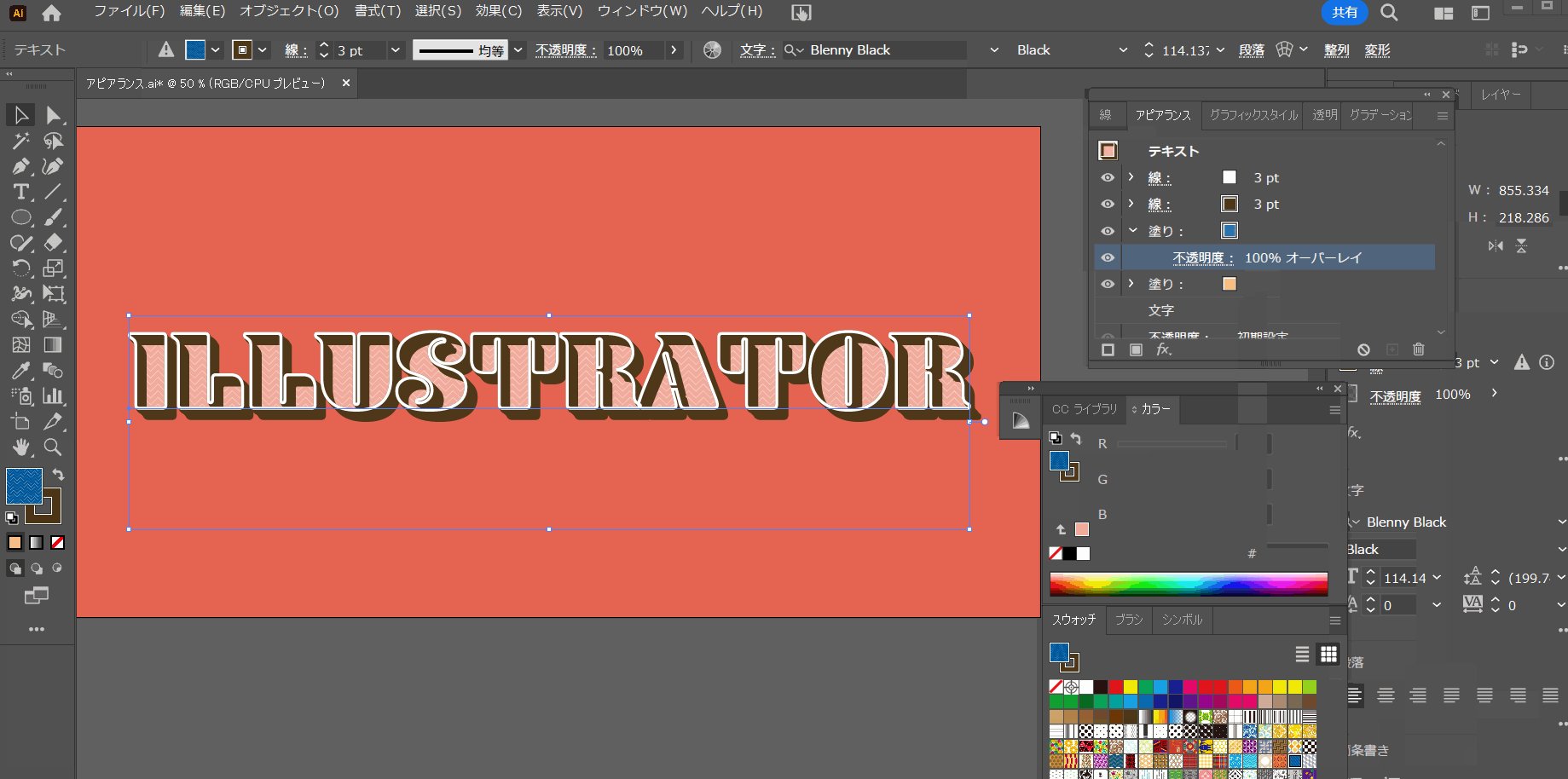
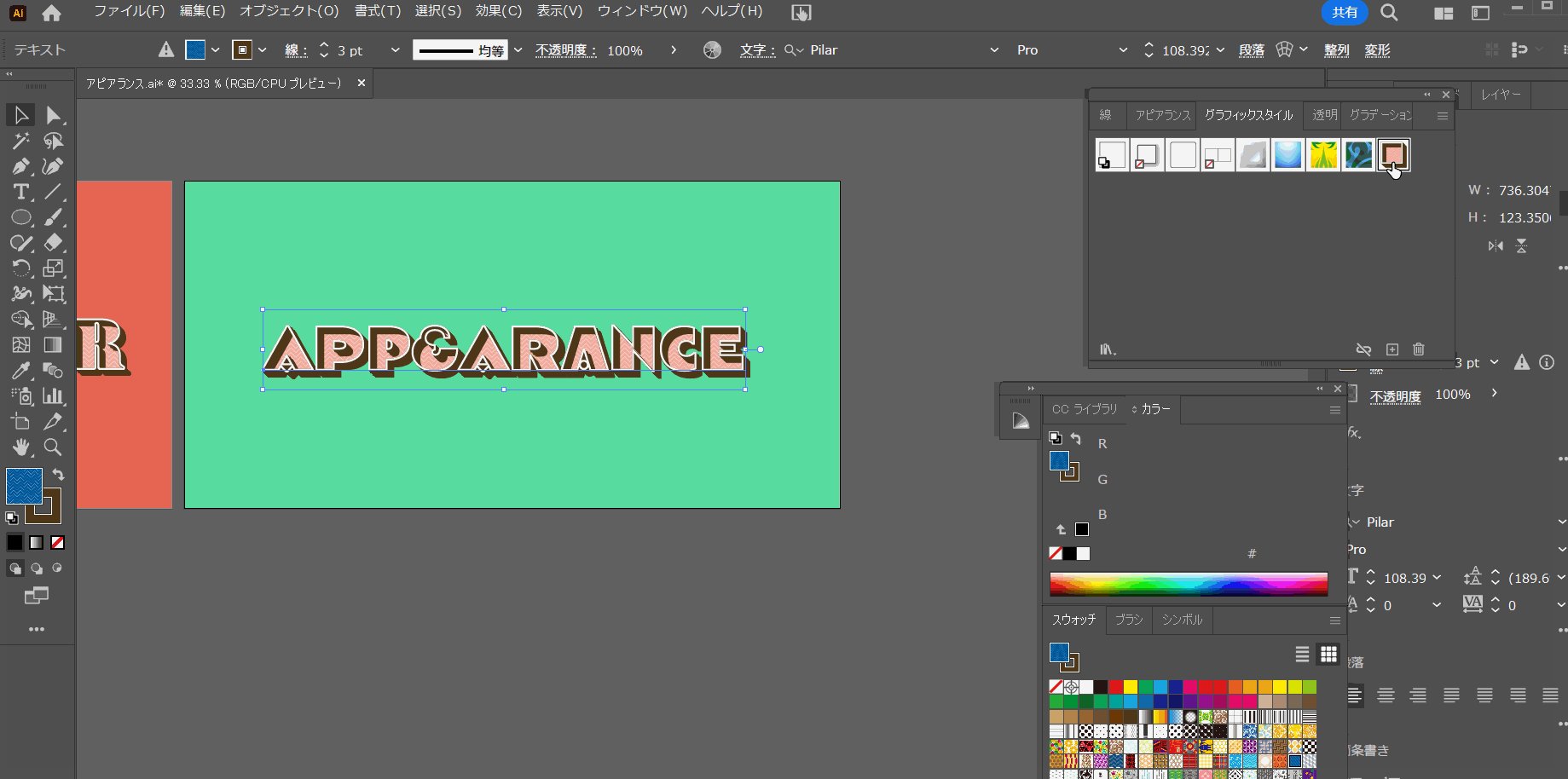
最後に[新規塗りを追加]して、最初に設定した塗りの上に配置、塗りを「好みの色・パターンなど」に設定し、[不透明度]から描画モードを「オーバーレイ」に設定します。
今回は[スウォッチライブラリーメニュー]→[パターン]→[装飾]→[装飾_レガシー]から「ジグザグ(カラー)」を使用しています。
これで完成です!
描画モードをオーバーレイなどにすることで、基本的にどのようなパターンでも色合いが馴染むようになるのでおすすめです。
グラフィックスタイルを保存
最後にアピアランスで作成したデザインをグラフィックスタイルとして保存していつでも使えるようにする方法をご紹介します!
グラフィックスタイルとは

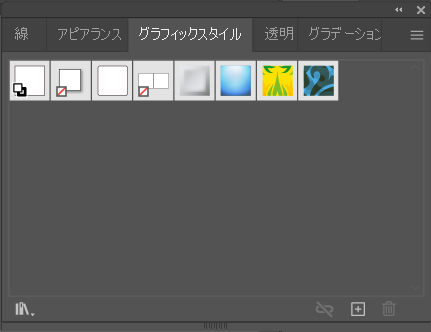
グラフィックスタイルはアピアランスで設定した[塗り][線][効果][不透明度]を保存して、ほかのオブジェクトに適用することができる機能で、デフォルトでもあらかじめ様々なグラフィックスタイルが登録されており、使用することができます。
 [グラフィックスタイルパネル]を表示するには、メニューバーの[ウィンドウ]→[グラフィックスタイル]をクリックします。
[グラフィックスタイルパネル]を表示するには、メニューバーの[ウィンドウ]→[グラフィックスタイル]をクリックします。アピアランスの保存

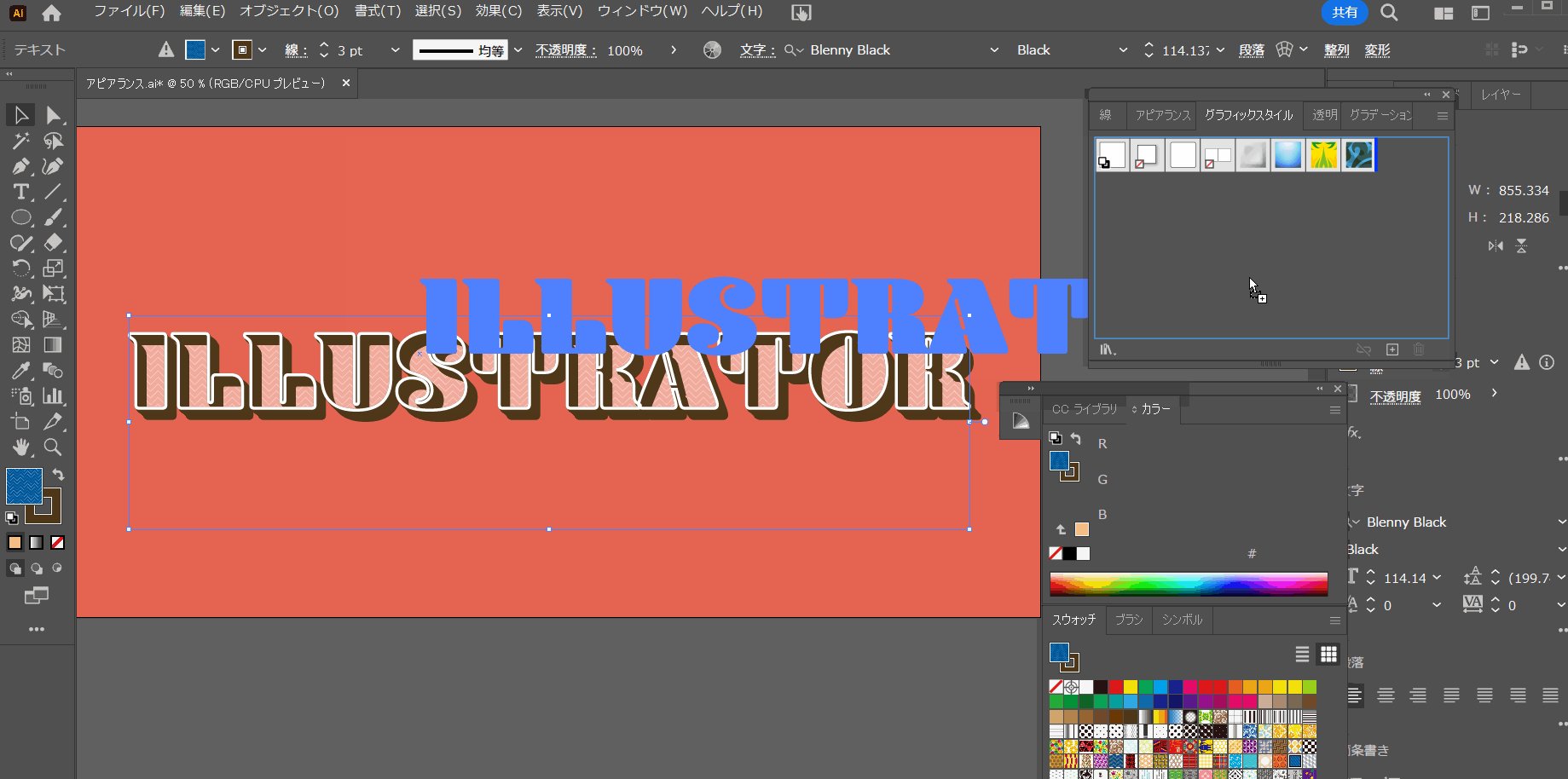
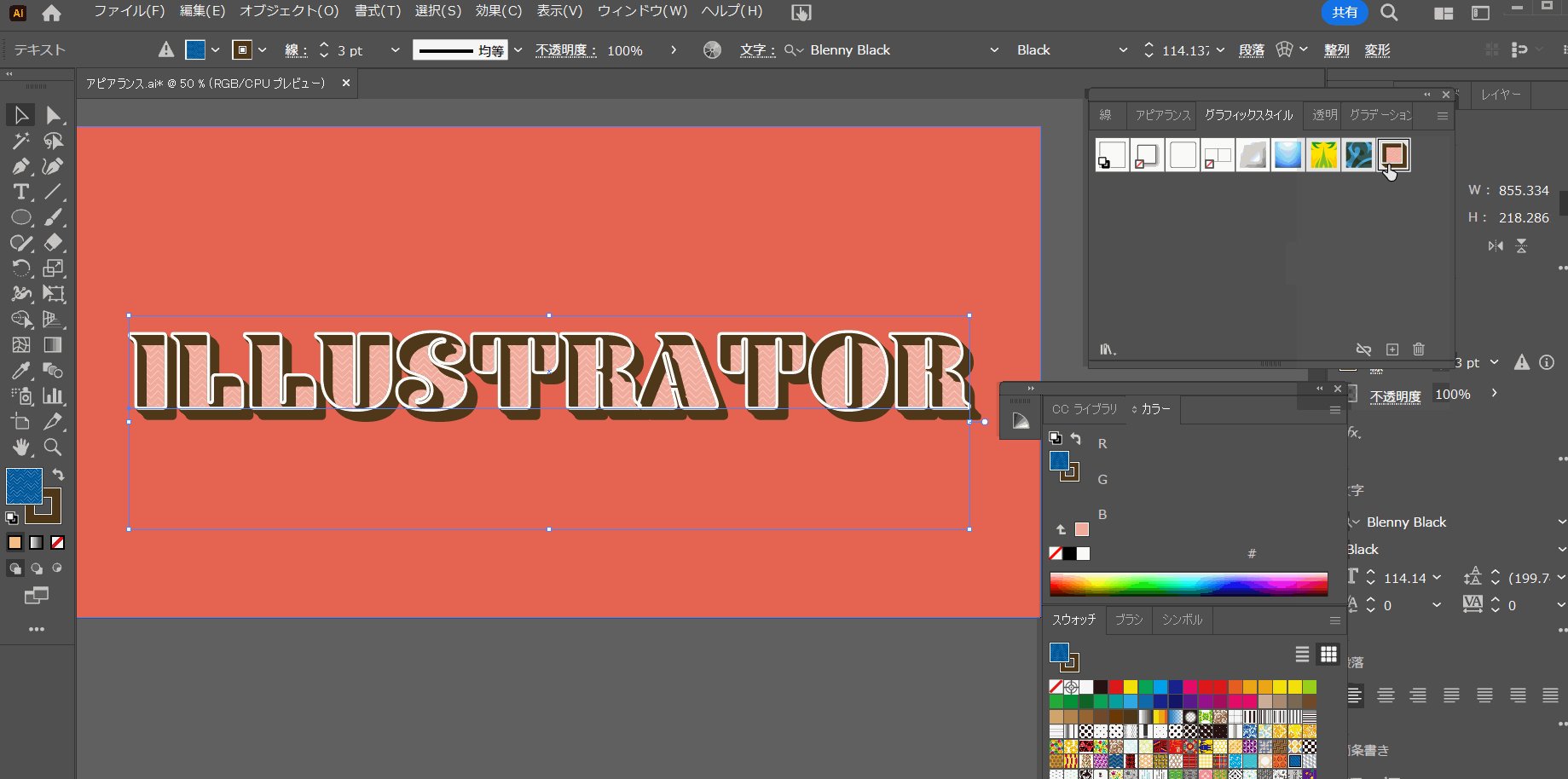
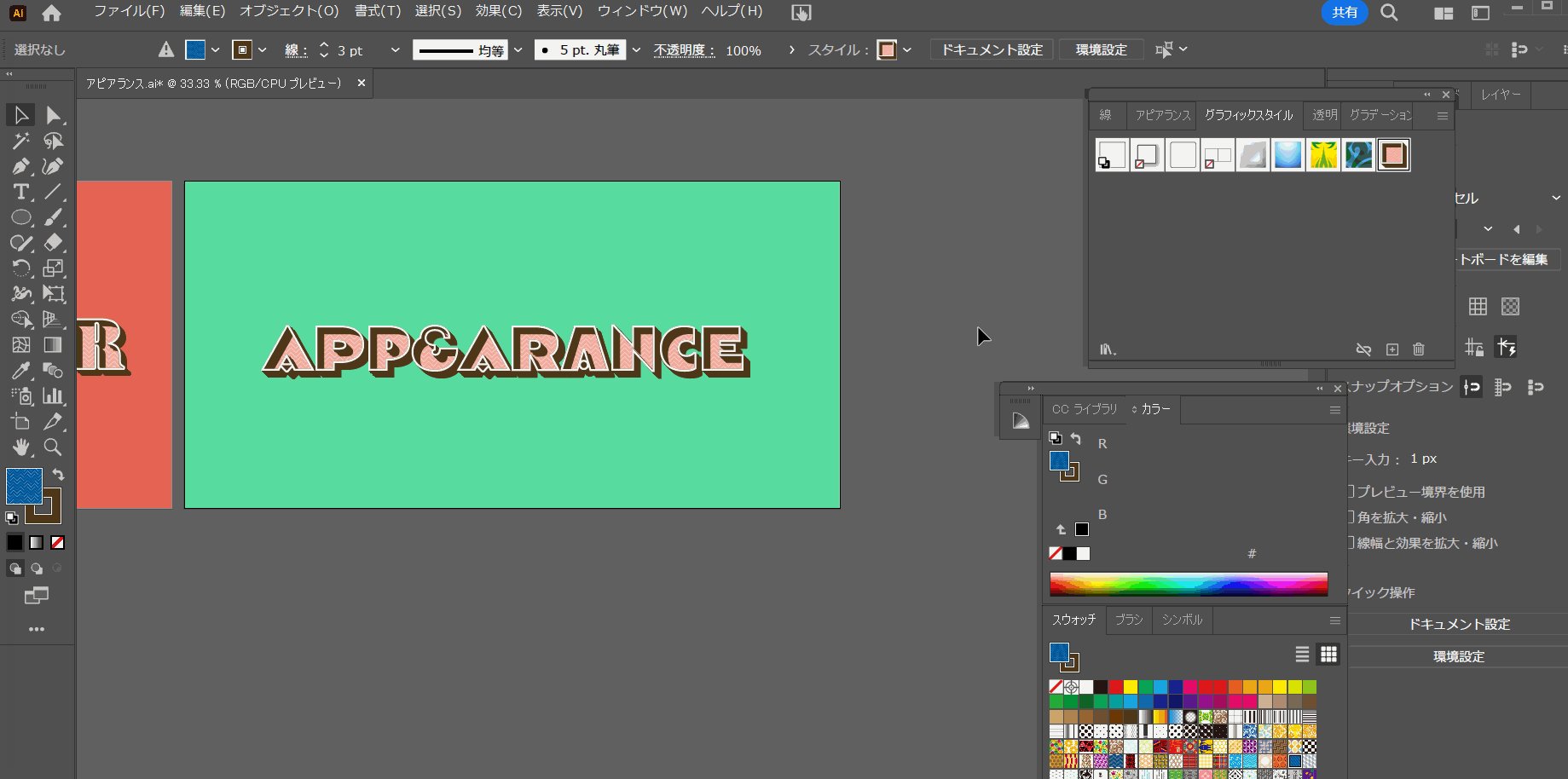
グラフィックスタイルとして、作成したアピアランスを保存するには、アピアランスを適用したオブジェクトを[グラフィックスタイルパネル]にドラッグ&ドロップします。

すると、グラフィックスタイルパネルに登録され、簡単にほかのオブジェクトにも適用することができるようになります。

まとめ
いかがでしたでしょうか?
今回は文字やオブジェクトの装飾に欠かせないアピアランスの使い方、使用例などについてご紹介させていただきました!
アピアランスは使いようによってさまざまな表現ができる奥が深い機能なので、皆さんもどんどん使っていきましょう!
今後もさまざまなクリエイティブ情報を発信していきますので、よろしくお願いいたします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















