突然ですが、皆さんはAdobe系ソフトを使う中でクリッピングマスクを活用したことはありますか!?
今回は、イラストレーターのクリッピングの基本的な使い方とその活用方法をご紹介します!知らないと中々使う機会のない機能の一つですので、是非修得してみてはいかがでしょうか!?
コンテンツ
Toggleクリッピングの使い方
そもそもクリッピングマスクって何!?
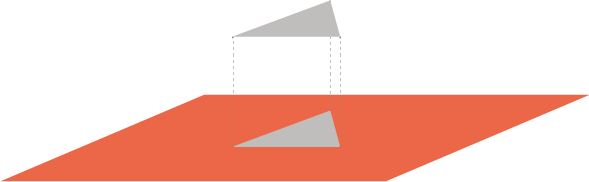
クリッピングマスクは赤い画像の灰色の部分のみを見せるような、画像の特定の部位のみを見せたいときに使う機能です。画像の切り抜きとは異なり、切り抜く(マスクを適用する)形を自由に変形することが出来ます。また、切り抜きをすると元の画像に戻すことはできませんが、クリッピングマスクは元の画像の特定の部位のみ見せる機能のため、いつでも元の画像に戻すことが可能です。

イラストレーターでのクリッピングの使い方
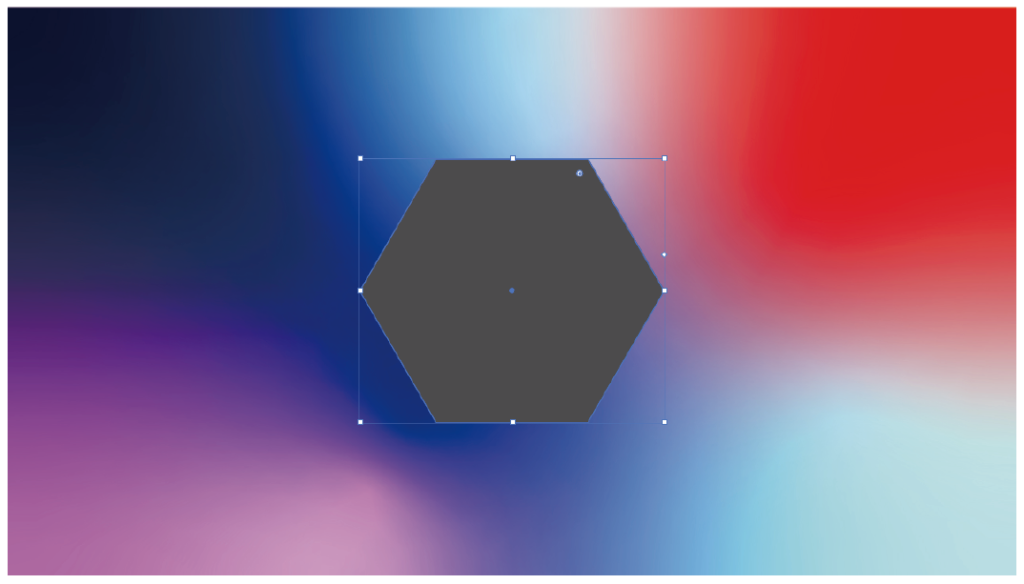
「切り抜く画像を下」/「切り抜きたい形を上」に
※この時、六角形(切り抜きたい形)がグラデーションの下にあるとクリッピングマスクを適用できません。
※上に配置する形の色や枠線は何でも大丈夫です!

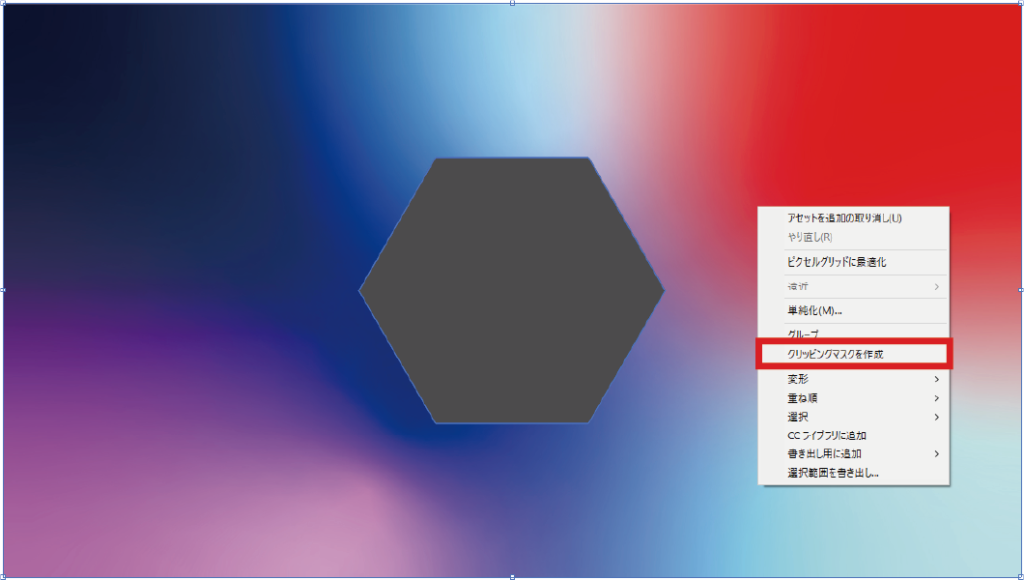
二枚の画像を選択 → 右クリック → 「クリッピングマスクを作成」

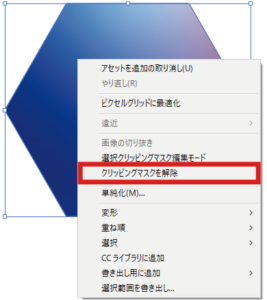
このように、グラデーションの特定の一部が六角形に切り抜かれていることがわかります。「クリッピングマスクを解除」することで元の画像に戻すことが出来ます。


まとめ
いかがでしたでしょうか?
今回はクリッピングの使い方について説明しました。原理原則を掴んでしまえば、クリップスタジオやフォトショップなど、他のソフトウェアでも応用することが出来ますよ!
Euphoric””では、今後も数多くのアーティストをご紹介していくだけではなく、弊社デザイナーが使っているAdobeソフトのイラレやフォトショのチュートリアル、3Dプリンターの解説などを記事にしています。
是非、そちらの記事も見てみてくださいね!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!























