こんにちは、ユアムーン編集部です。
今回はイラストレーター内でベクターデータとして扱えるQRコードを作成する方法をご紹介します。
使用するソフトウェアはイラストレーター(AI)とインデザイン(Id)の二つで、やり方はとても簡単です。
フライヤーなどの作成でQRコードを綺麗にレイアウトしたい時やQRコードの色を変えたい時に重宝する方法なのでぜひ覚えていきましょう!
コンテンツ
Toggle作成したいQRコードのURLをコピー

まずは作りたいQRコードのリンク先URLをコピーしましょう。
今回はEuphoric ” “のサイトに飛ぶためのQRコードを作成するので、Euphoric ” “のURLである「https://euphoric-arts.com/」をコピーします。
InDesignでQRコードを生成
URLをコピーしたら早速QRコードを生成していきましょう。
使うソフトウェアはインデザイン(InDesign)です。
新規ドキュメントを作成

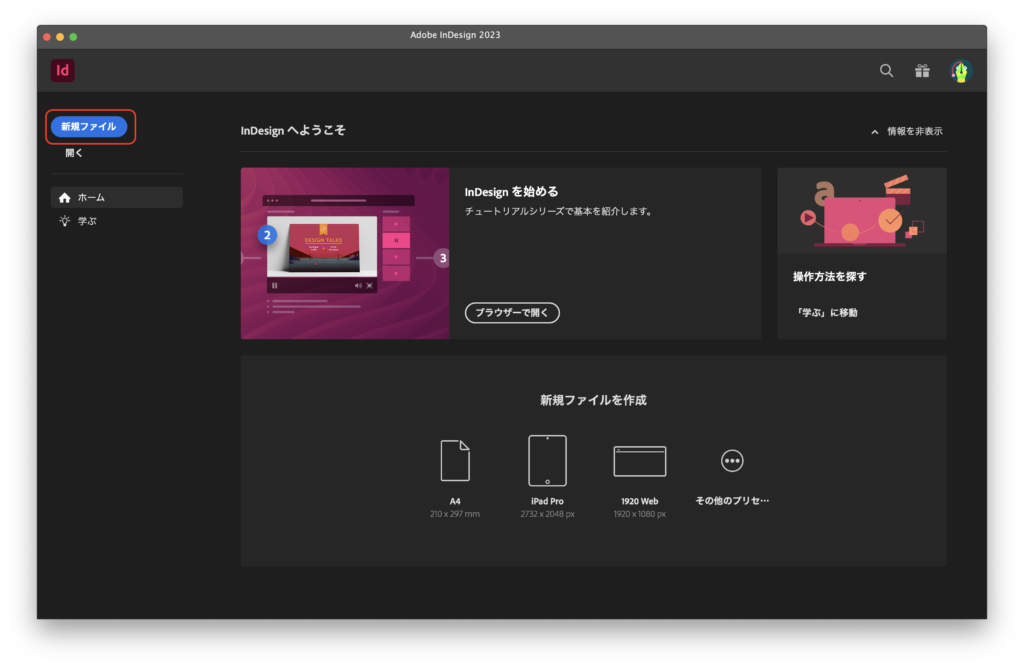
インデザインを起動したら左上の「新規ファイル」をクリックしましょう。

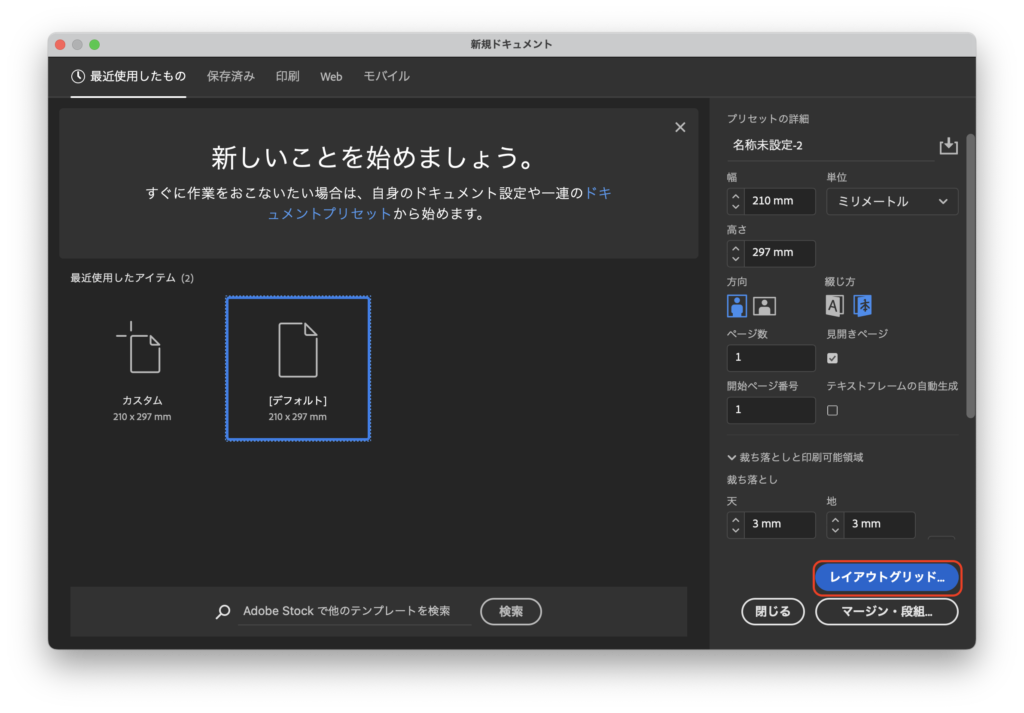
すると[新規ドキュメント]パネルが開くので、なんでもいいのでプリセットを選択して「レイアウトグリッド…」をクリックします。

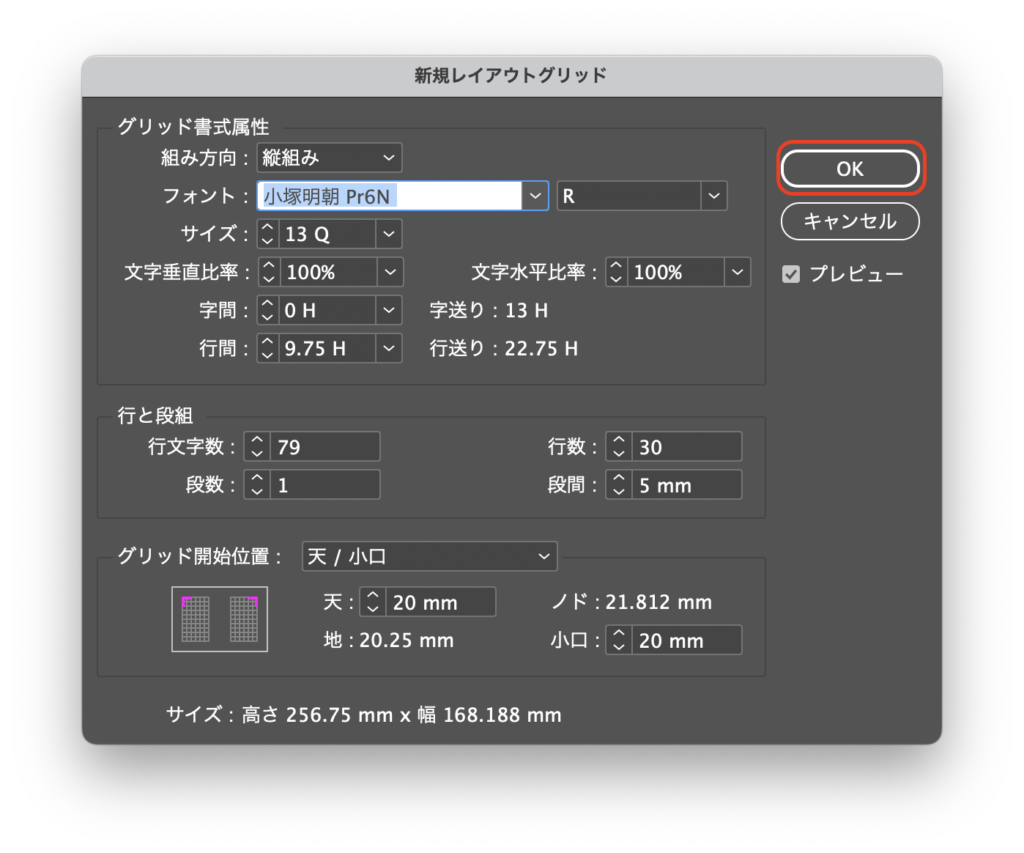
新規ドキュメントが作成され、[新規レイアウトグリッド]パネルが開いたら何もいじらずに「OK」をクリックします。

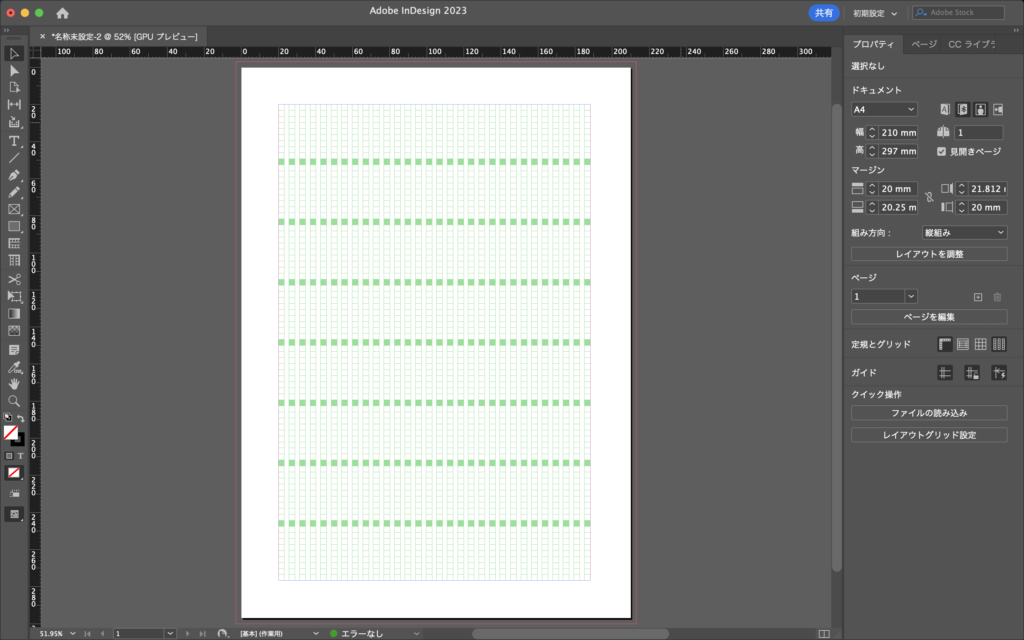
これで新規ドキュメントが作成できました。
QRコードを生成
新規ドキュメントが作成できたらQRコードを生成していきましょう。

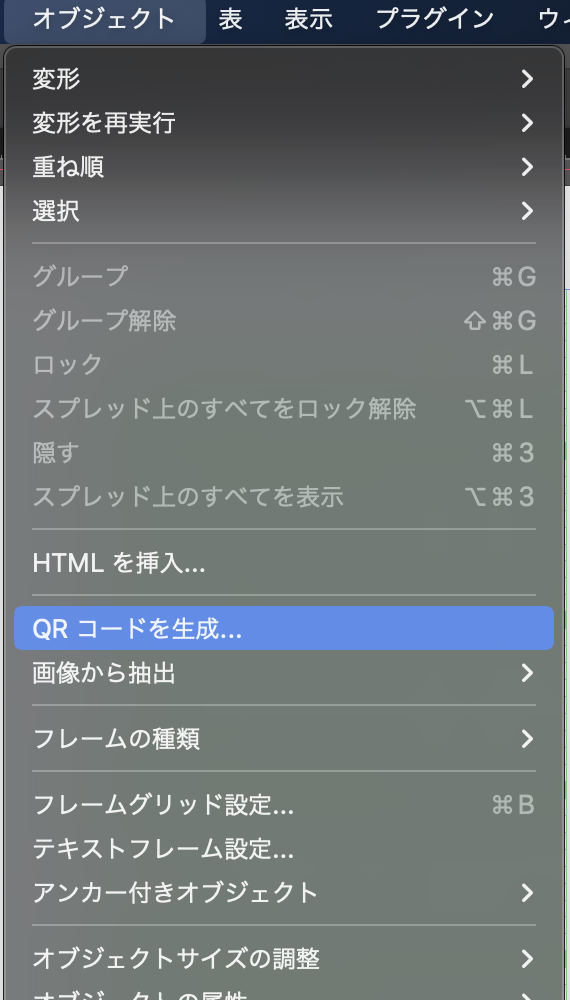
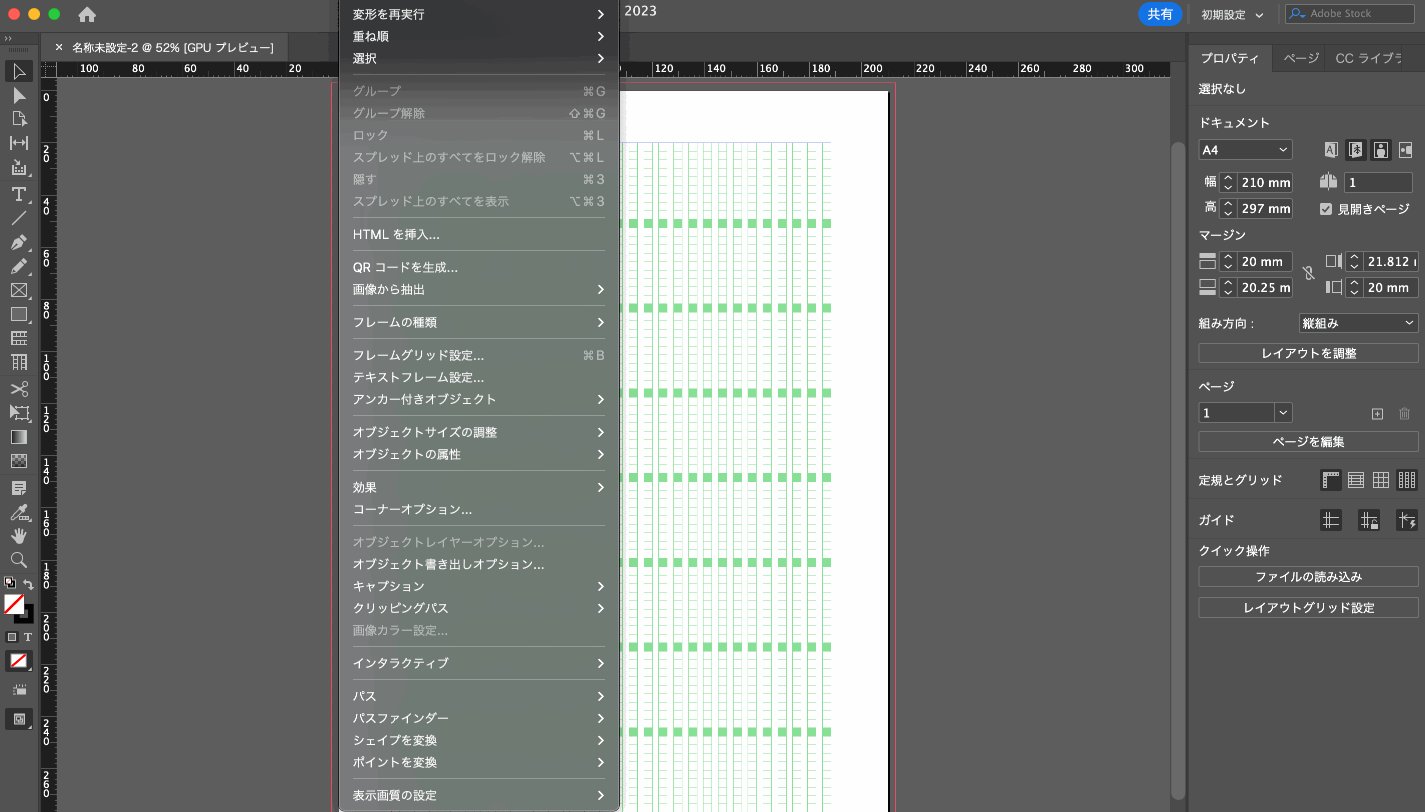
[オブジェクト]→[QR コードを生成…]をクリックします。

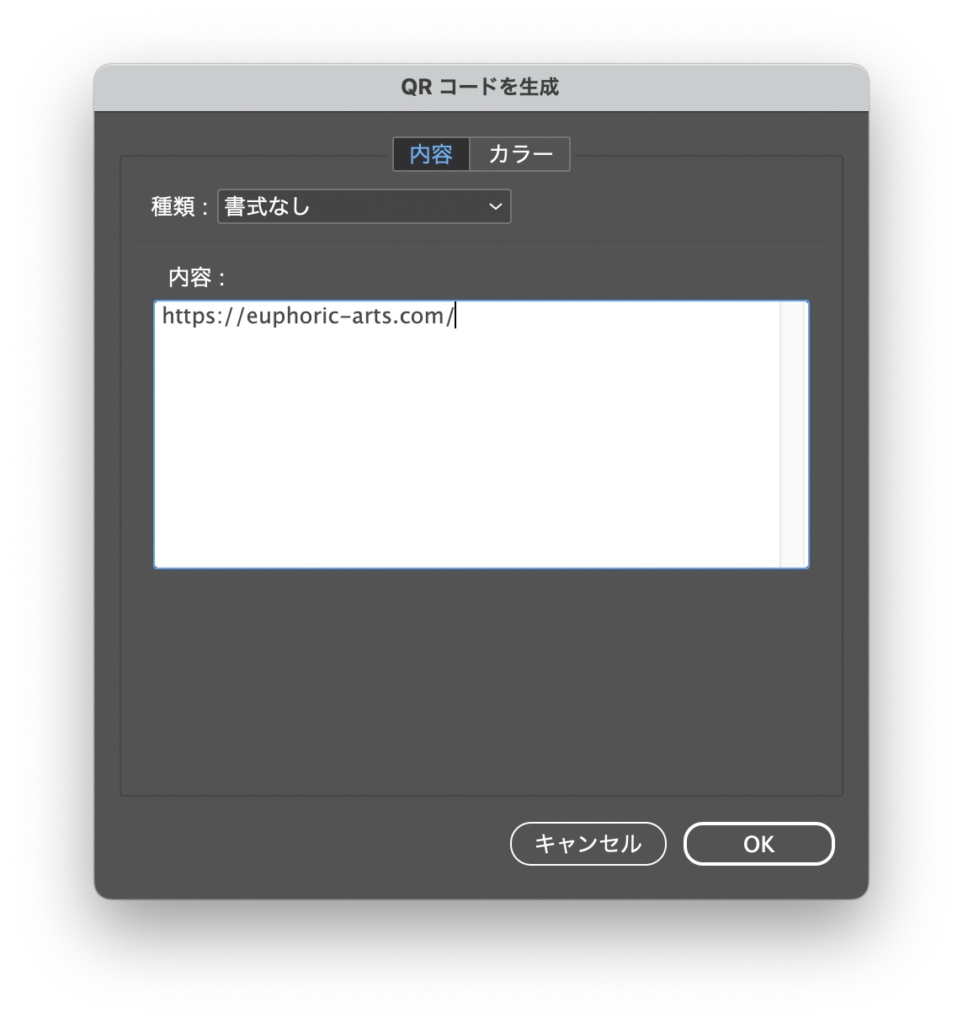
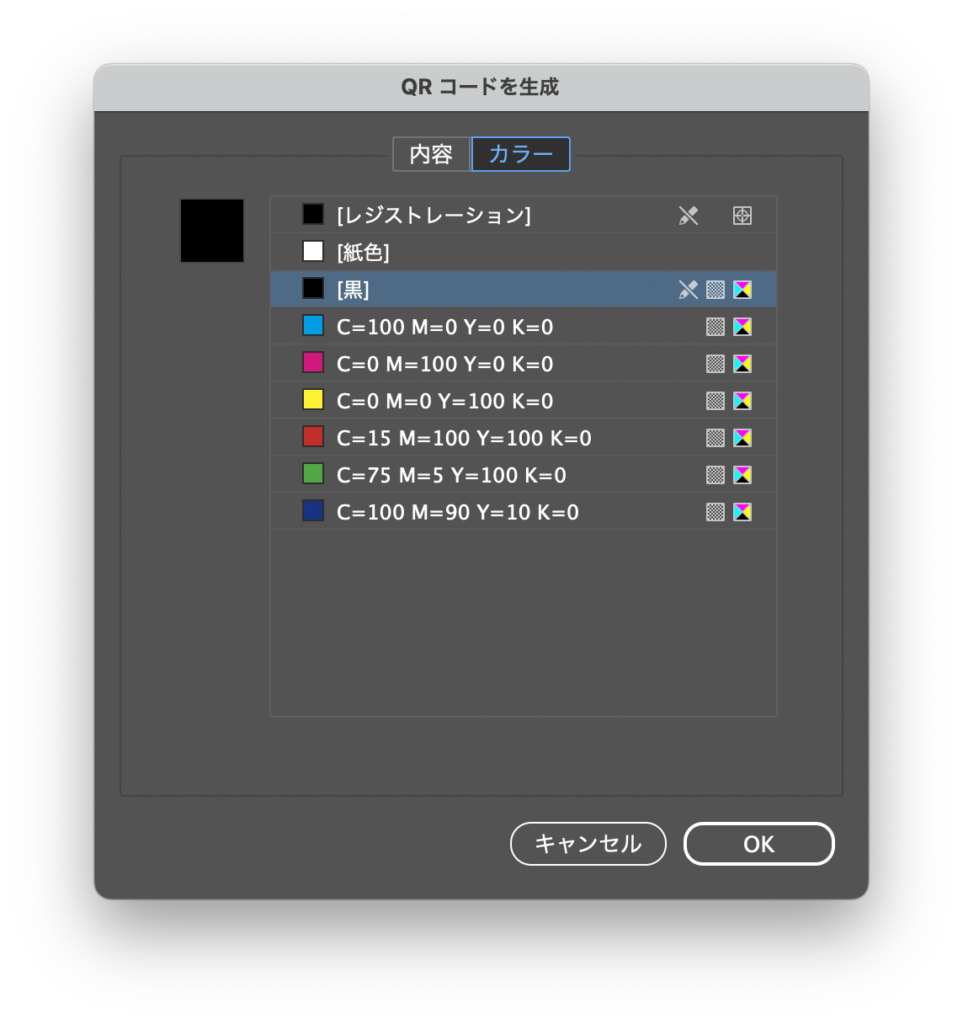
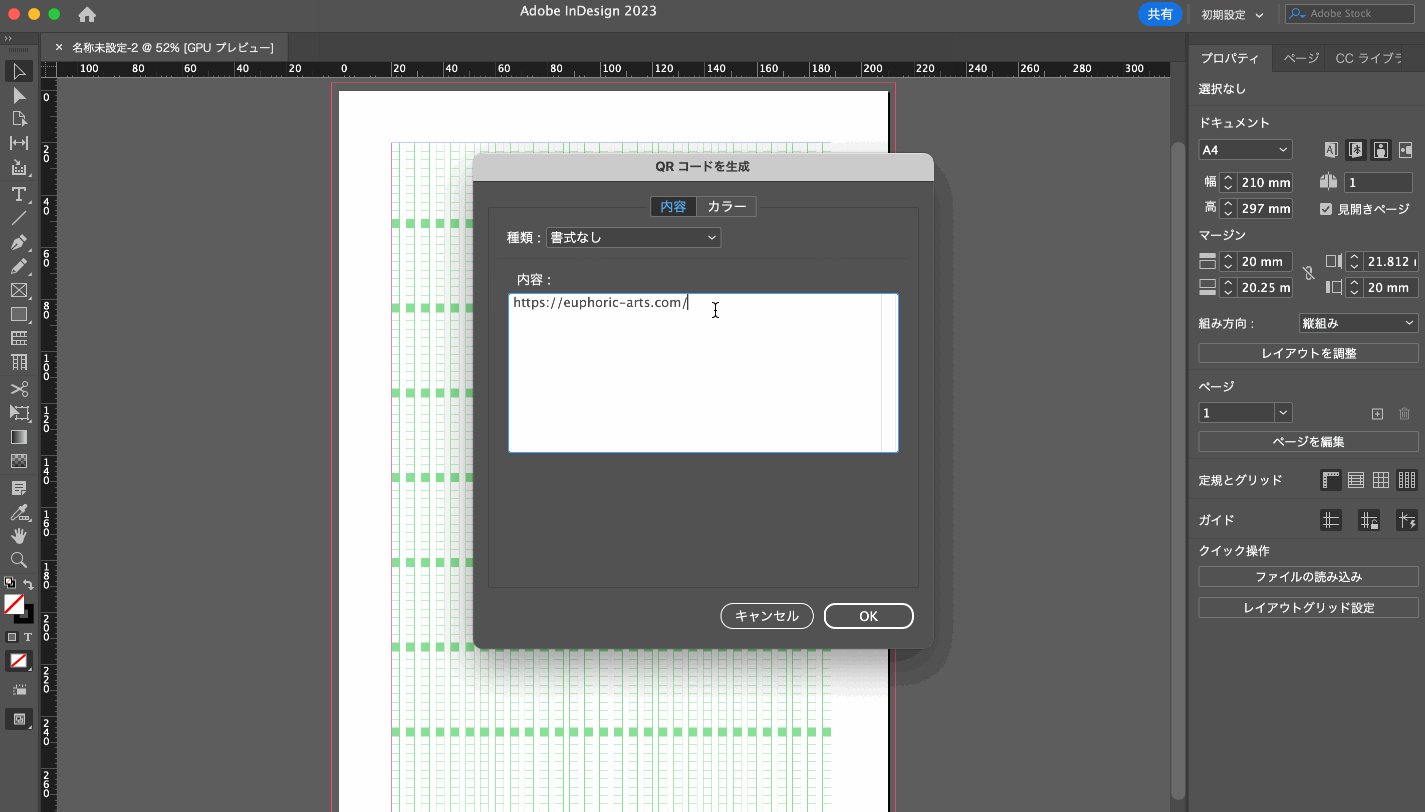
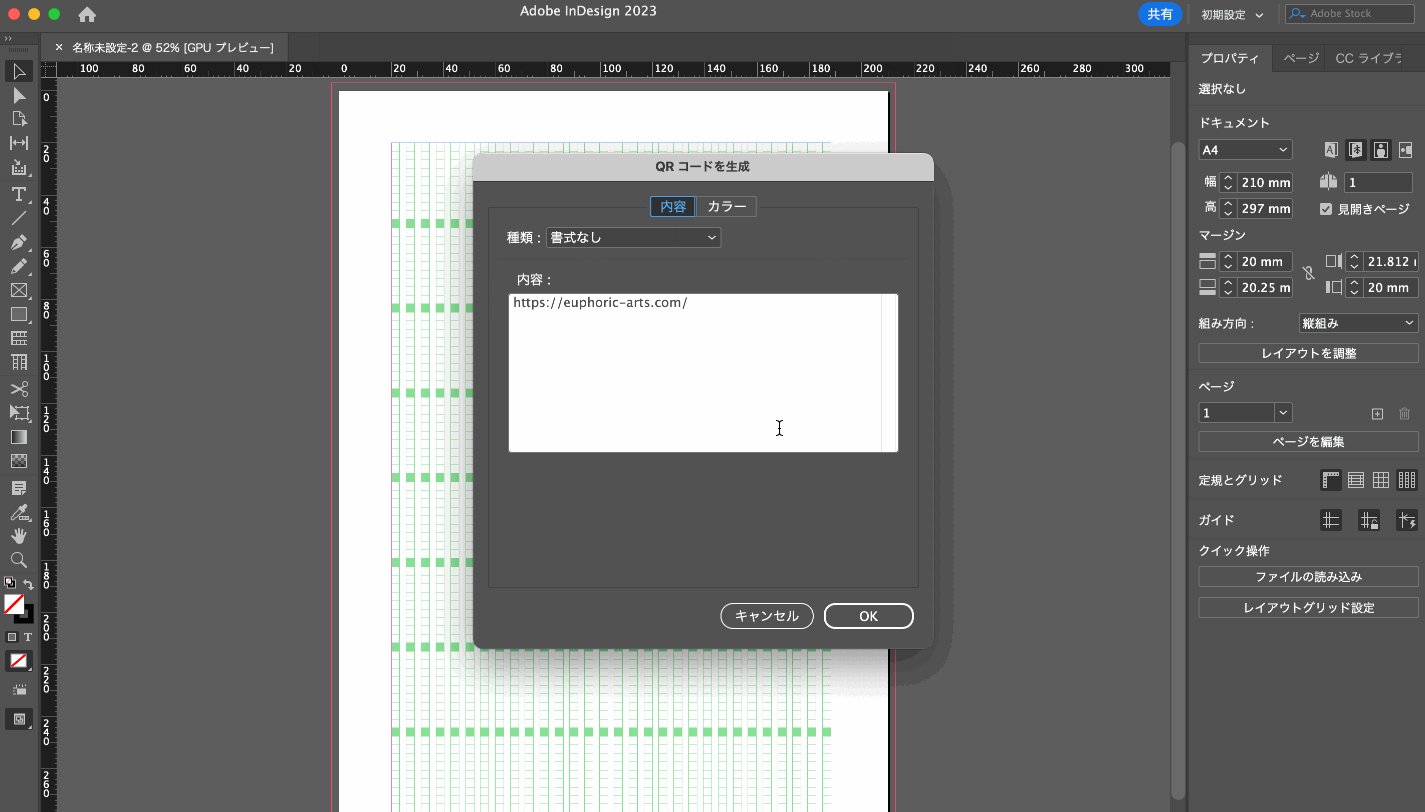
 [QR コードを生成]パネルが表示されるので、[種類]は書式なしのまま、[内容]のエリアに最初にコピーしたURLをペーストします。[カラー]は黒のままで大丈夫です。
[QR コードを生成]パネルが表示されるので、[種類]は書式なしのまま、[内容]のエリアに最初にコピーしたURLをペーストします。[カラー]は黒のままで大丈夫です。 
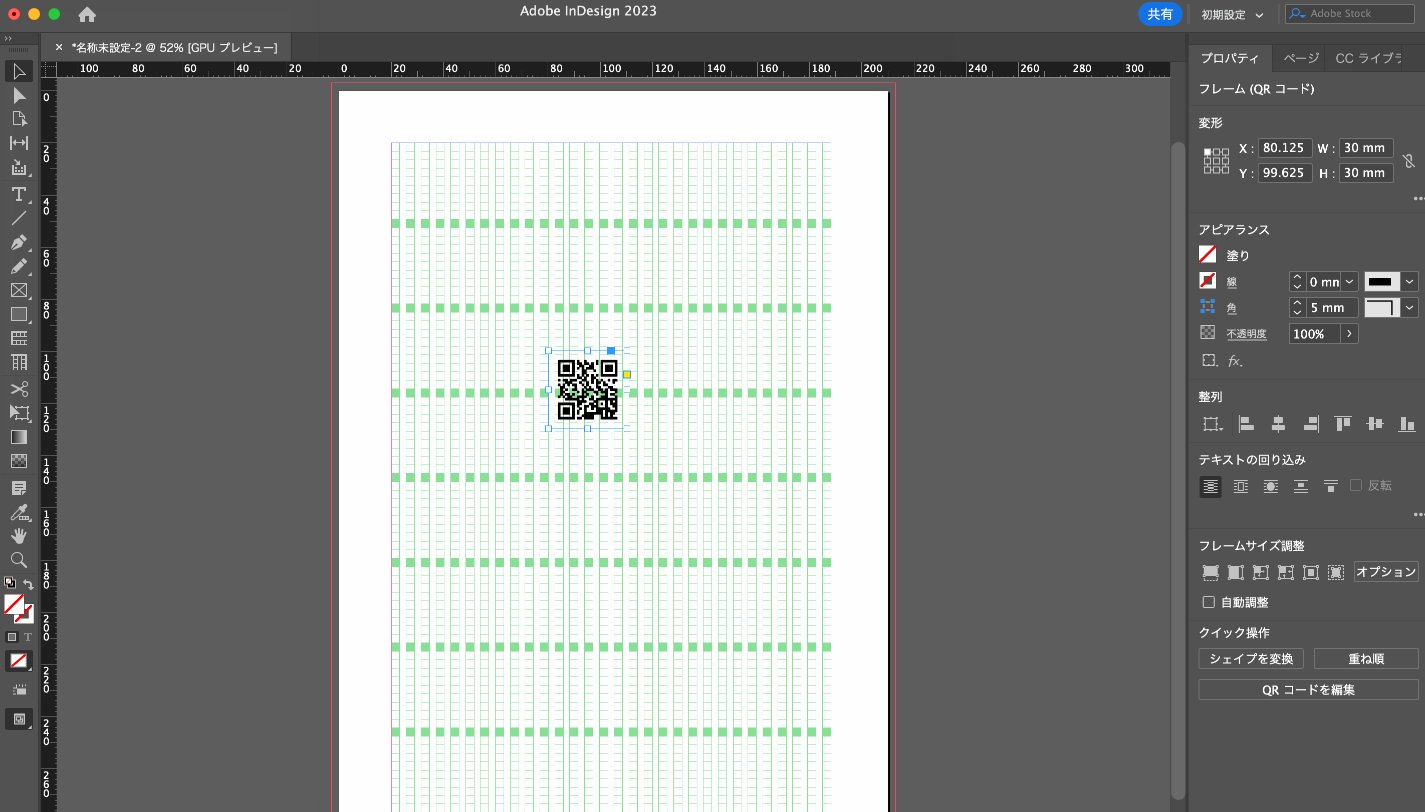
その後「OK」をクリックするとパネルが閉じてカーソルにQRコードが表示された状態になるので、この状態でどこでも良いのでクリックします。
するとクリックした場所にQRコードが生成されます。

QRコードをコピー

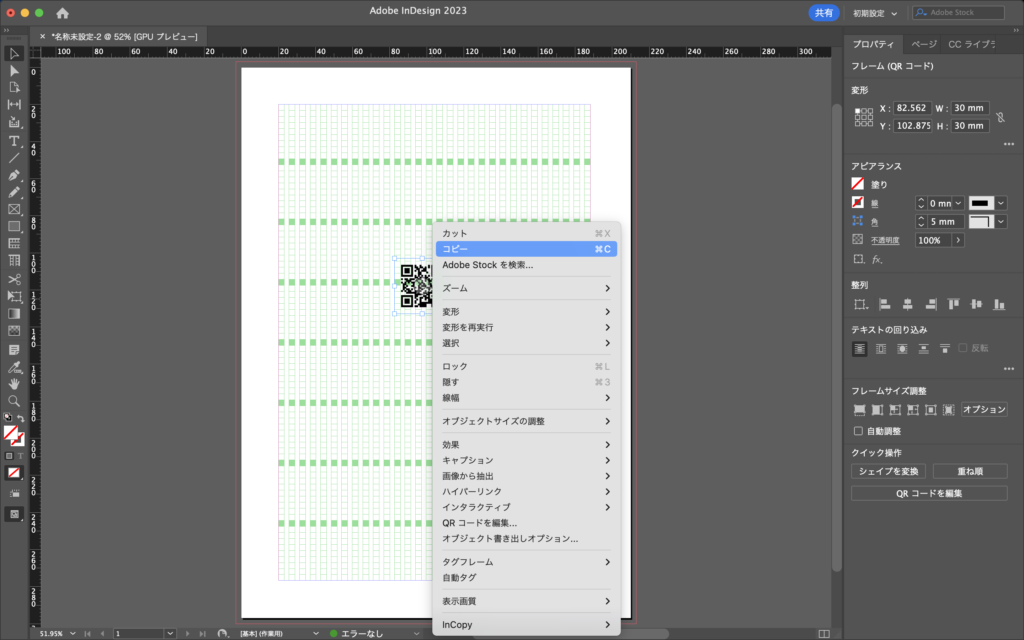
QRコードが生成できたら、[選択ツール]でQRコードを選択、その後[Mac: Command + C][Windows: Ctrl + C]でコピーしましょう。
右クリックから[コピー]でも構いません。
ここまでで、インデザインでの作業は終了です。
イラストレーターにQRコードを貼り付け

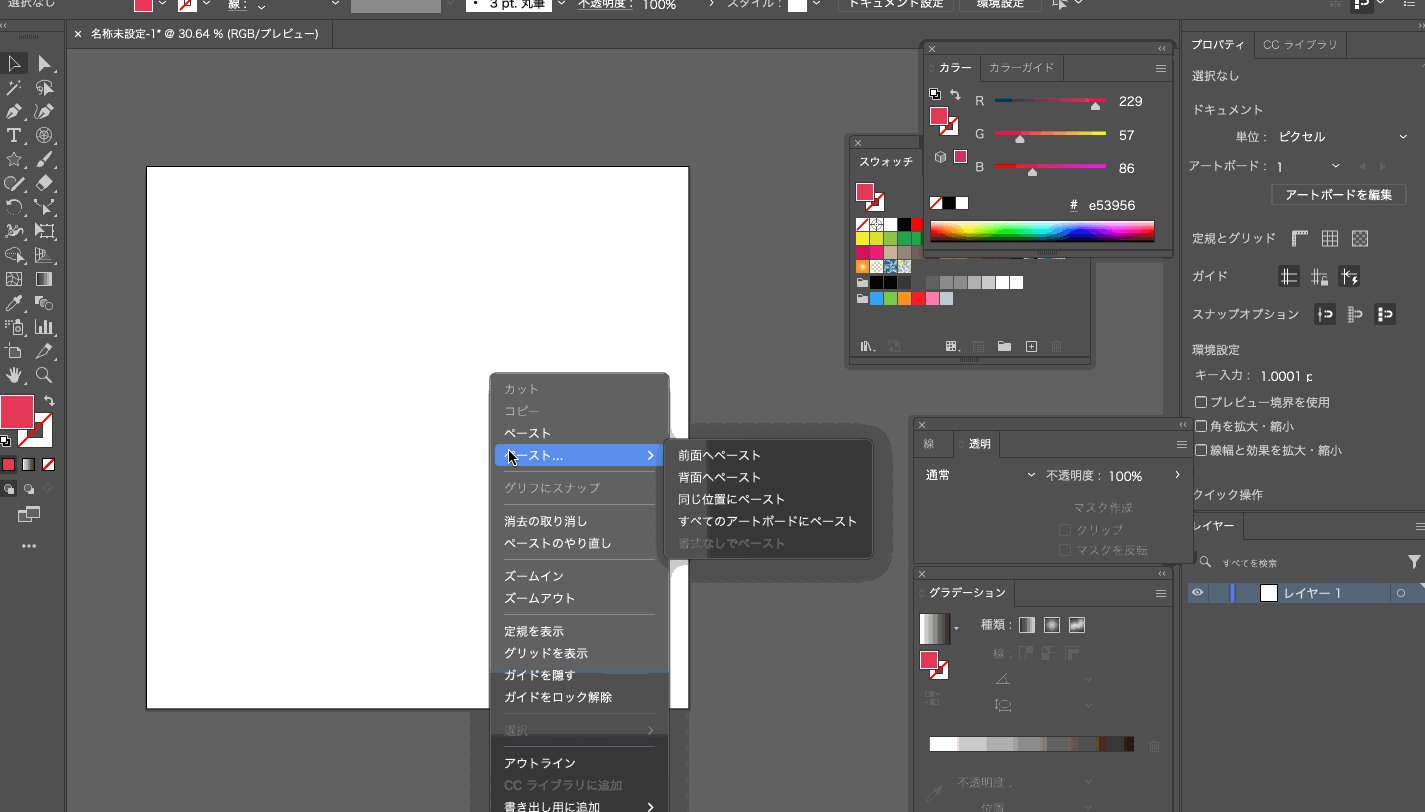
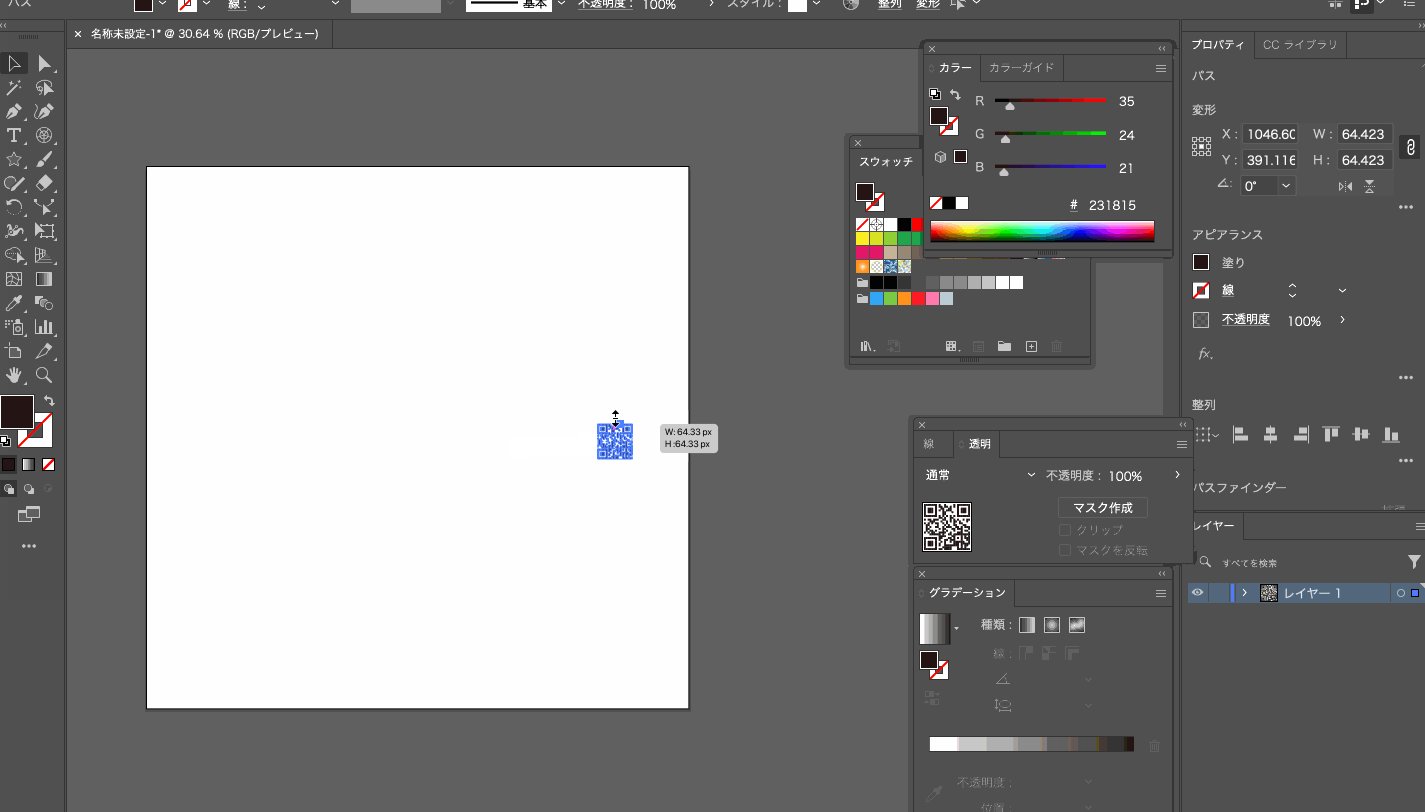
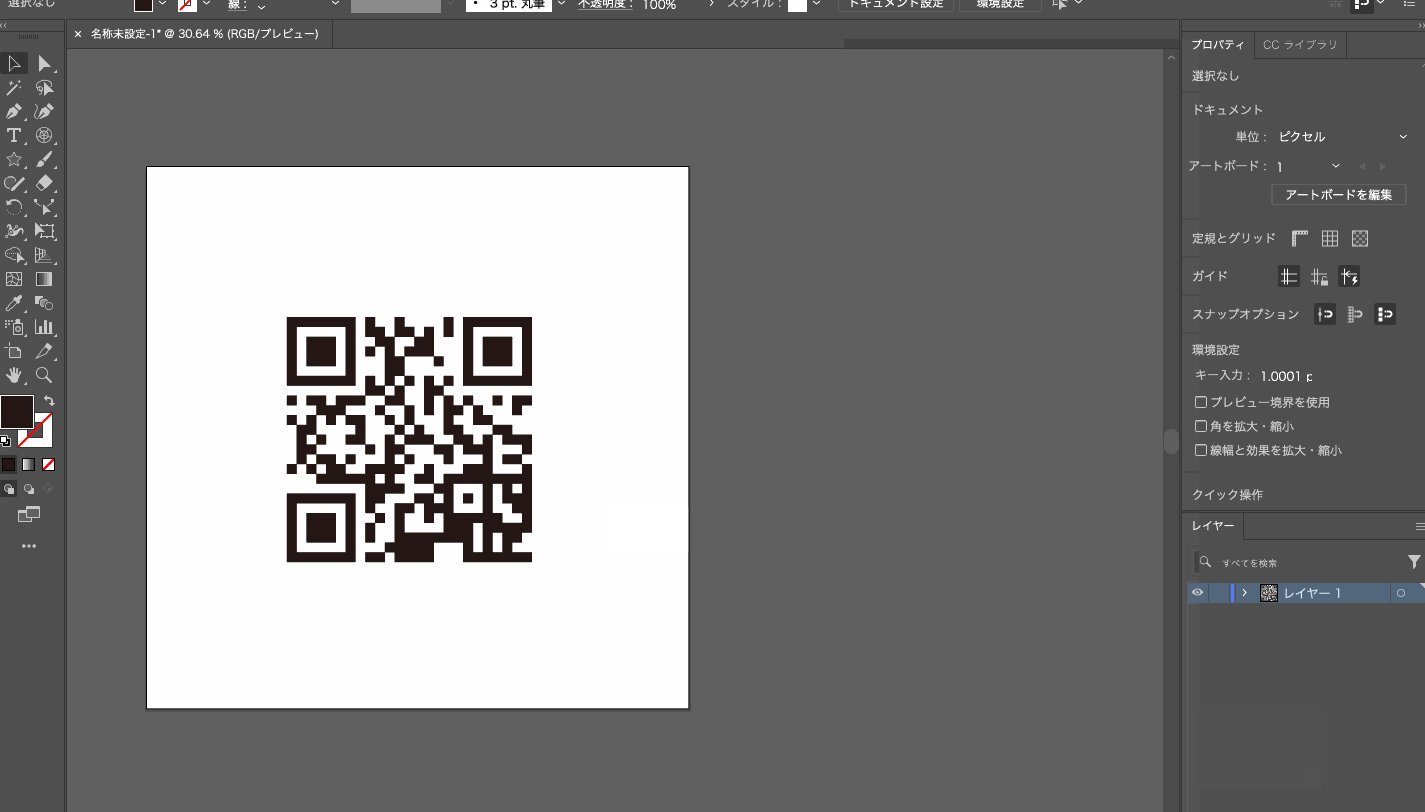
インデザインでQRコードをコピーできたらイラストレーターの任意のドキュメントを立ち上げ、[Mac: Command + V][Windows: Ctrl + V]または、右クリック→[ペースト]でペースト行うと先ほどインデザインで生成したQRコードがベクターデータとして貼り付けられます。

ここまでできたらベクターデータのQRコードの生成は完了です。
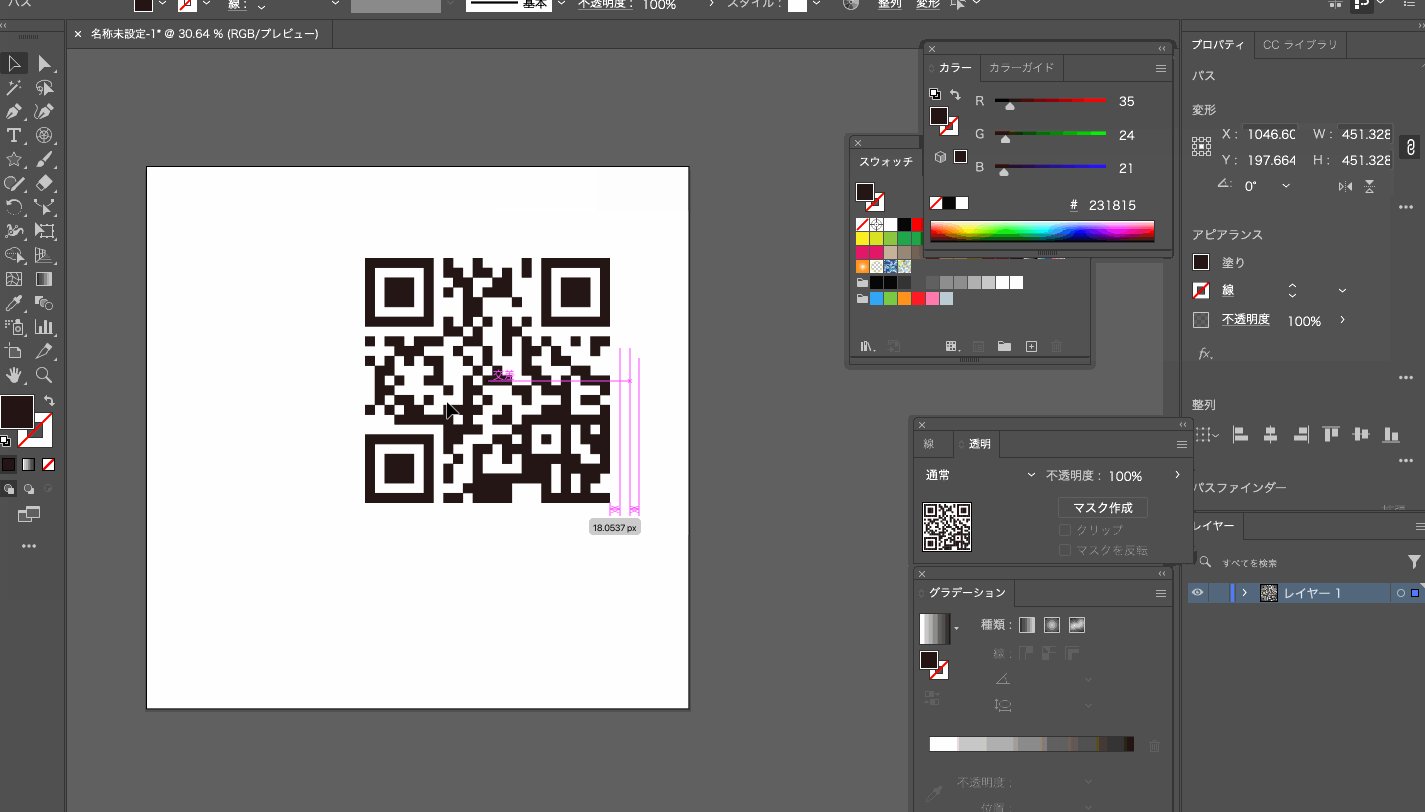
あとはお好みでサイズや色を変えてデザインに組み込んでいきましょう。
QRコードは色の組み合わせによっては正常に読み取りできないことがあり、QRコード自体の彩度が低く、背景色の彩度が高い場合は特に読み取り精度が低くなるので、十分に読み取りできることを確認した上で色を決定しましょう。
まとめ
いかがでしたか?
今回はインデザインを利用してイラストレーター内にベクターデータのQRコードを生成する方法をご紹介させていただきました。
インデザインをインストールしている方はとても簡単にできる方法なのでどんどん使っていきましょう。
今後も様々なクリエイティブ情報を発信していきますのでよろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!