こんにちは、ユアムーン編集部です。
今回は、紙に描いたデザインやイラストをイラストレーターのベクターデータ(.ai)に変換する方法をご紹介します!
手描きの温かみのあるロゴや、イラレだけでは作りづらいデザインを作りたいときに使えるテクニックとなっているのでぜひ習得しましょう!
コンテンツ
Toggle手描きデザインを画像として保存する
まずは、紙に描いたデザインを画像として使用できるようにしていきます。
方法はいろいろありますが、
- スマホで写真を撮影
- スキャナーで読み込む
この二つが主流となってくるでしょう。
今回は、誰でも実践しやすい「スマホで写真を撮影」でデザインをベクターデータ化していきたいと思います。

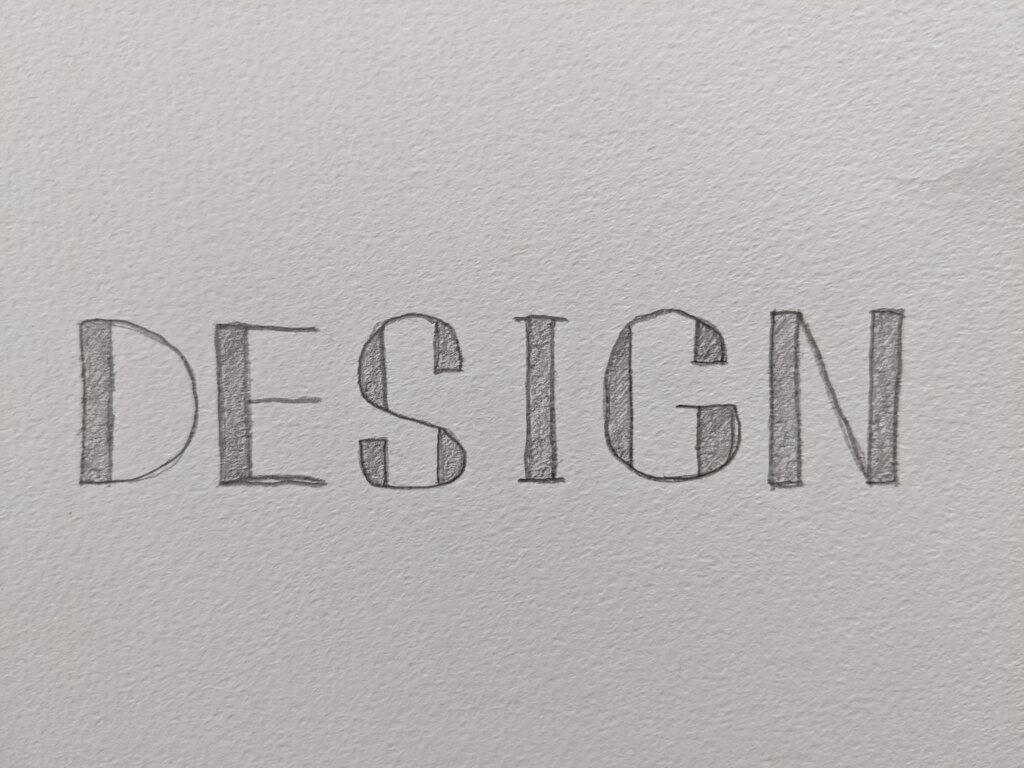
今回は、こちらの鉛筆で描いたシンプルなタイポグラフィーを使用して進めていきます。
Photoshopで線の濃さを補正
後の過程でIllustratorのトレース機能を使っていくことになるのですが、この際に手描きの線が薄すぎると、うまく線が検出されなかったりすることがあります。
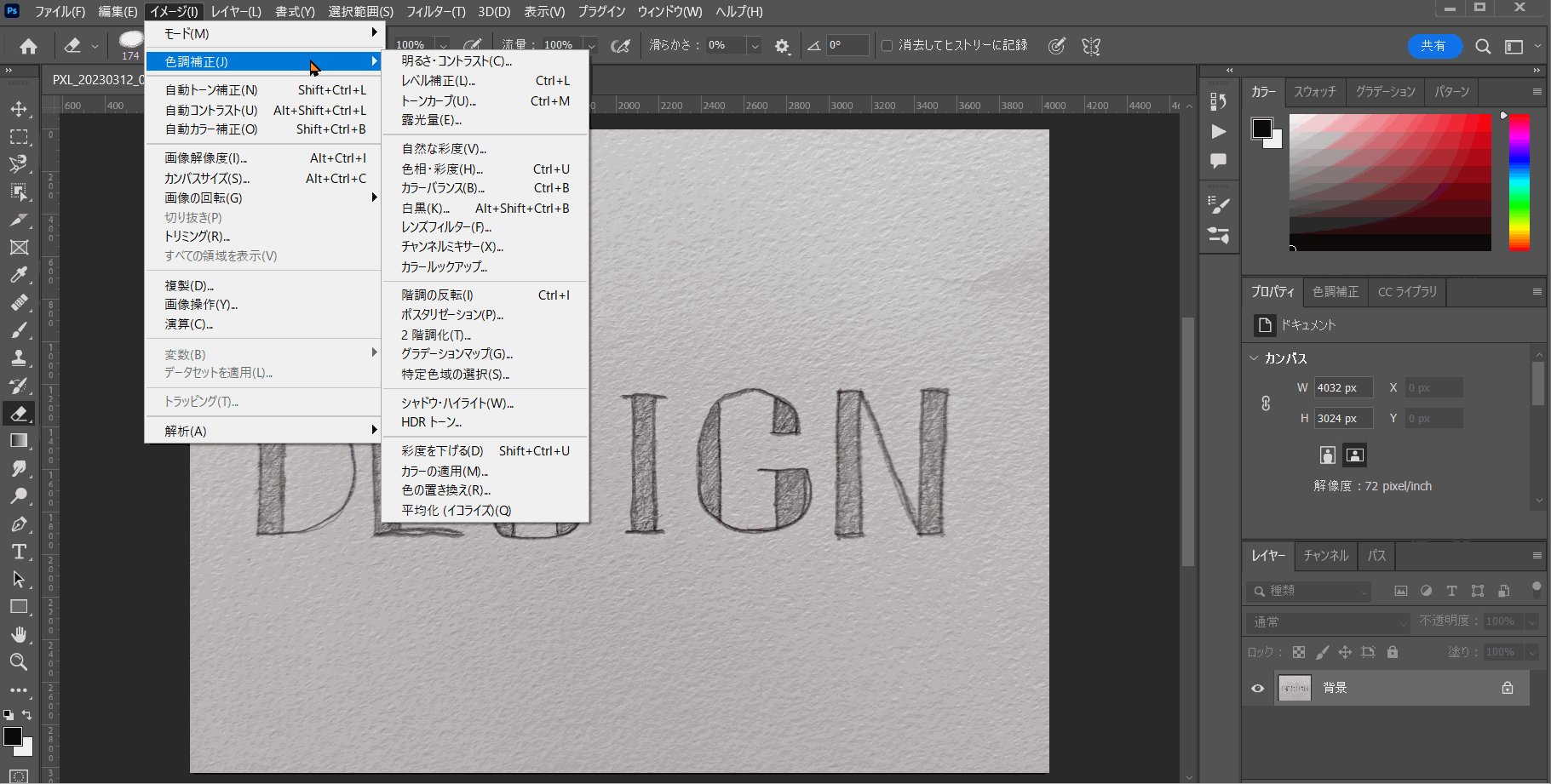
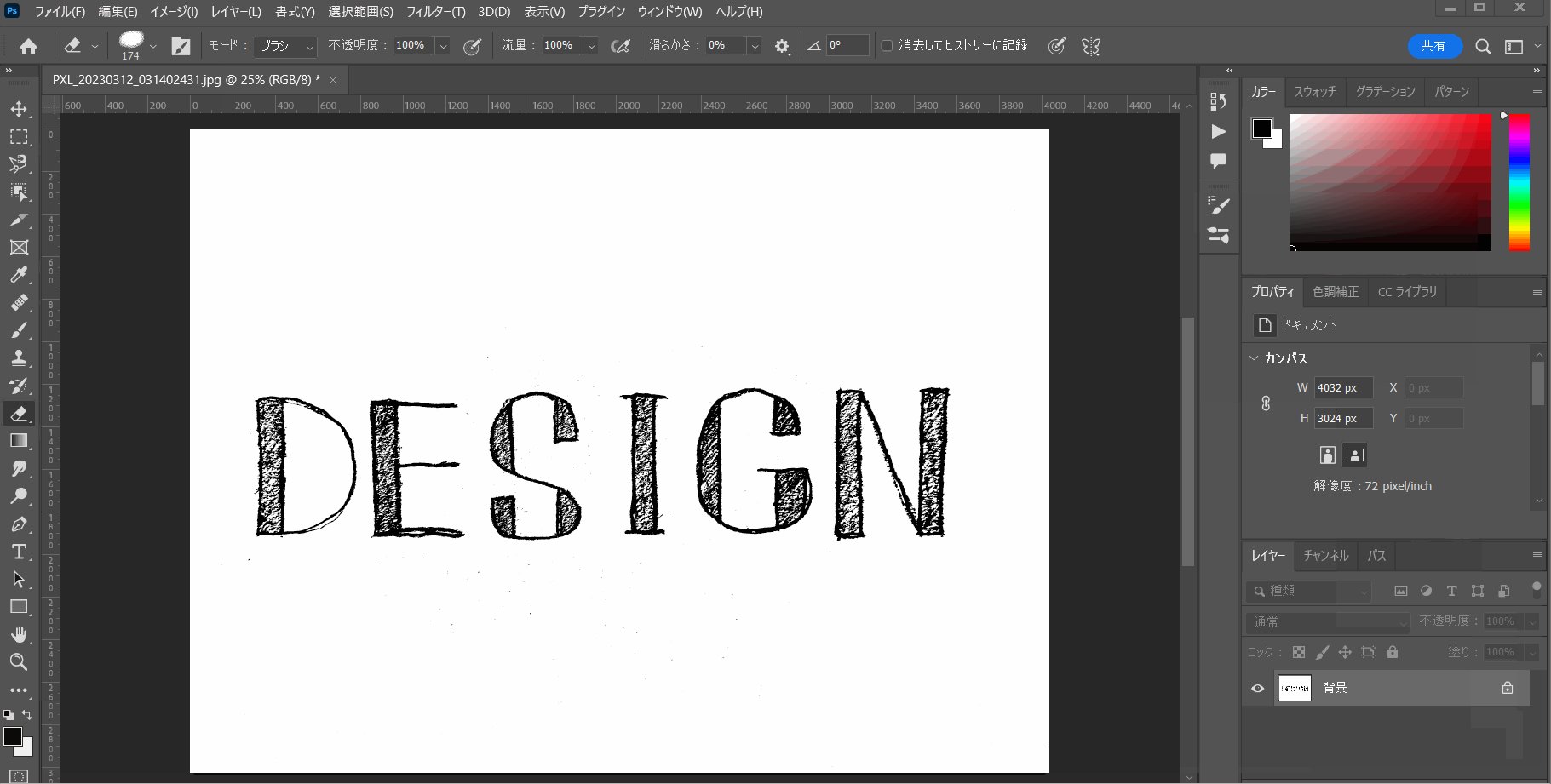
それを防ぐためにまずはPhotoshopで写真を読み込み、明るさなどを補正します。

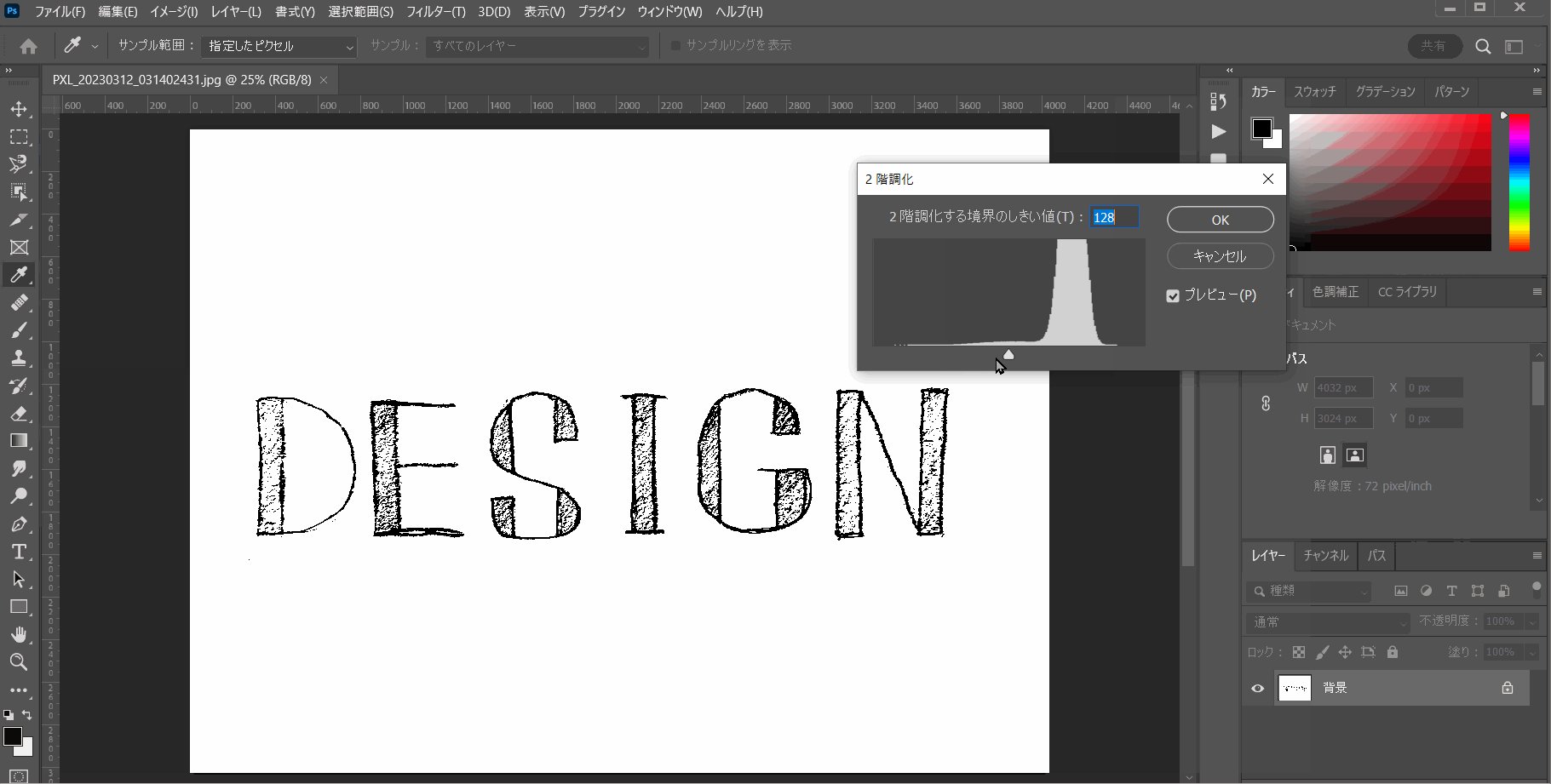
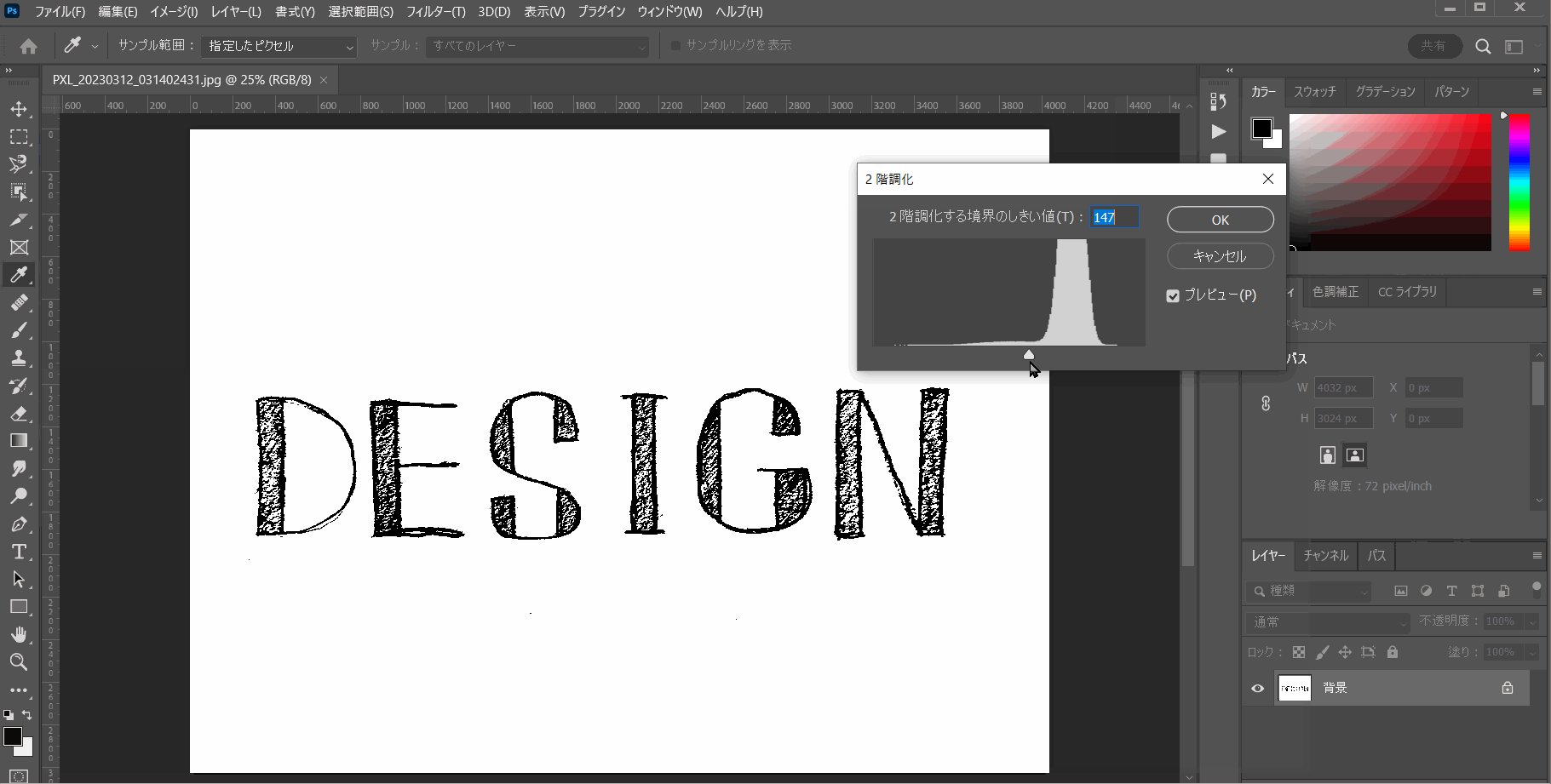
上の例では、画像を白と黒の二色のみにする[2階調化]を使用しています。([イメージ]→[色調補正]→[2階調化])
しきい値は、デザインに合わせてお好みで設定しましょう。

2階調化をすることで、黒と白のみのはっきりとした画像にすることができました。
Illustratorでベクターデータ化
ここからは、Photoshopで補正したデザインをIllustratorを使用してベクターデータ化していきます。

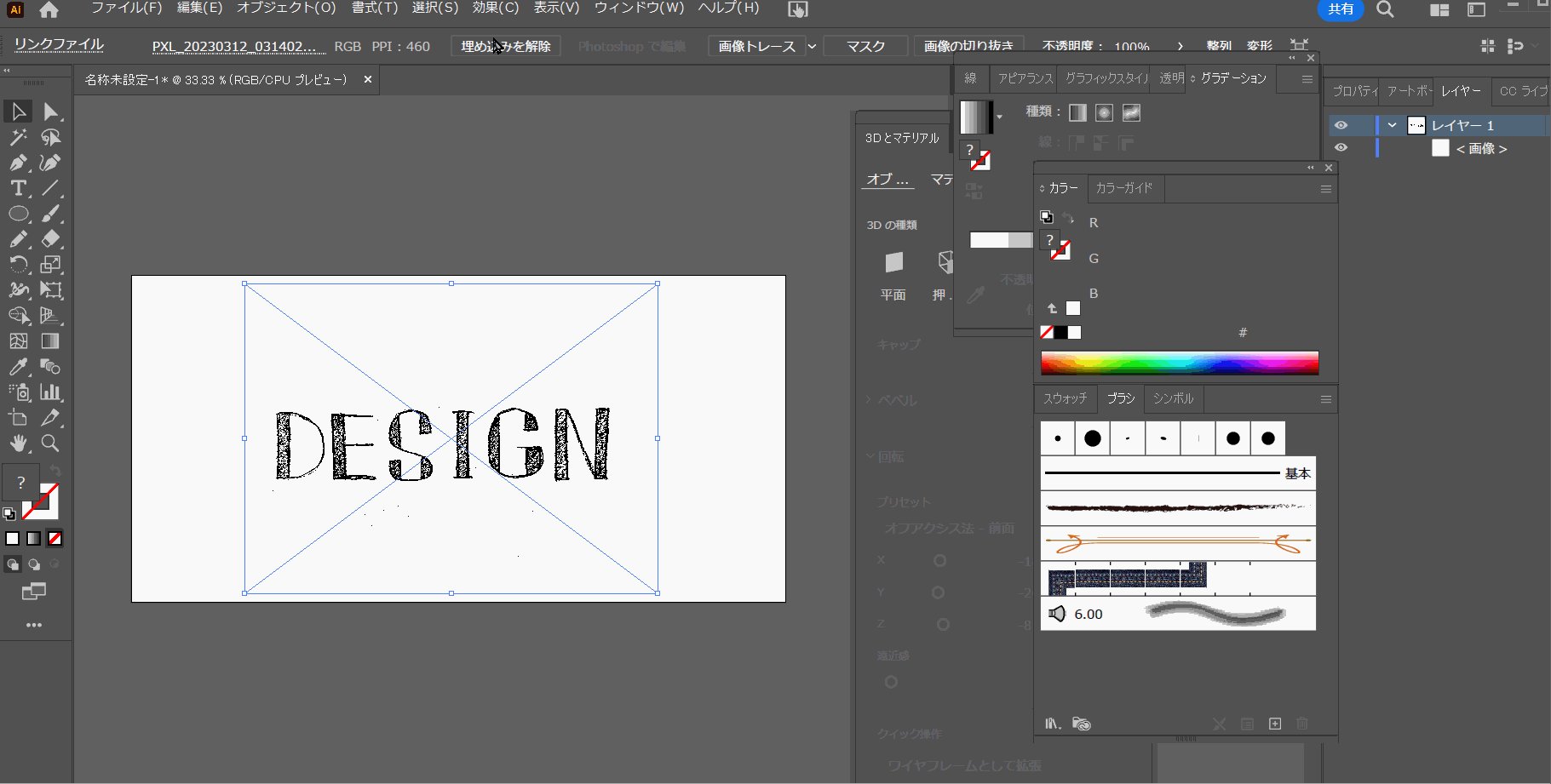
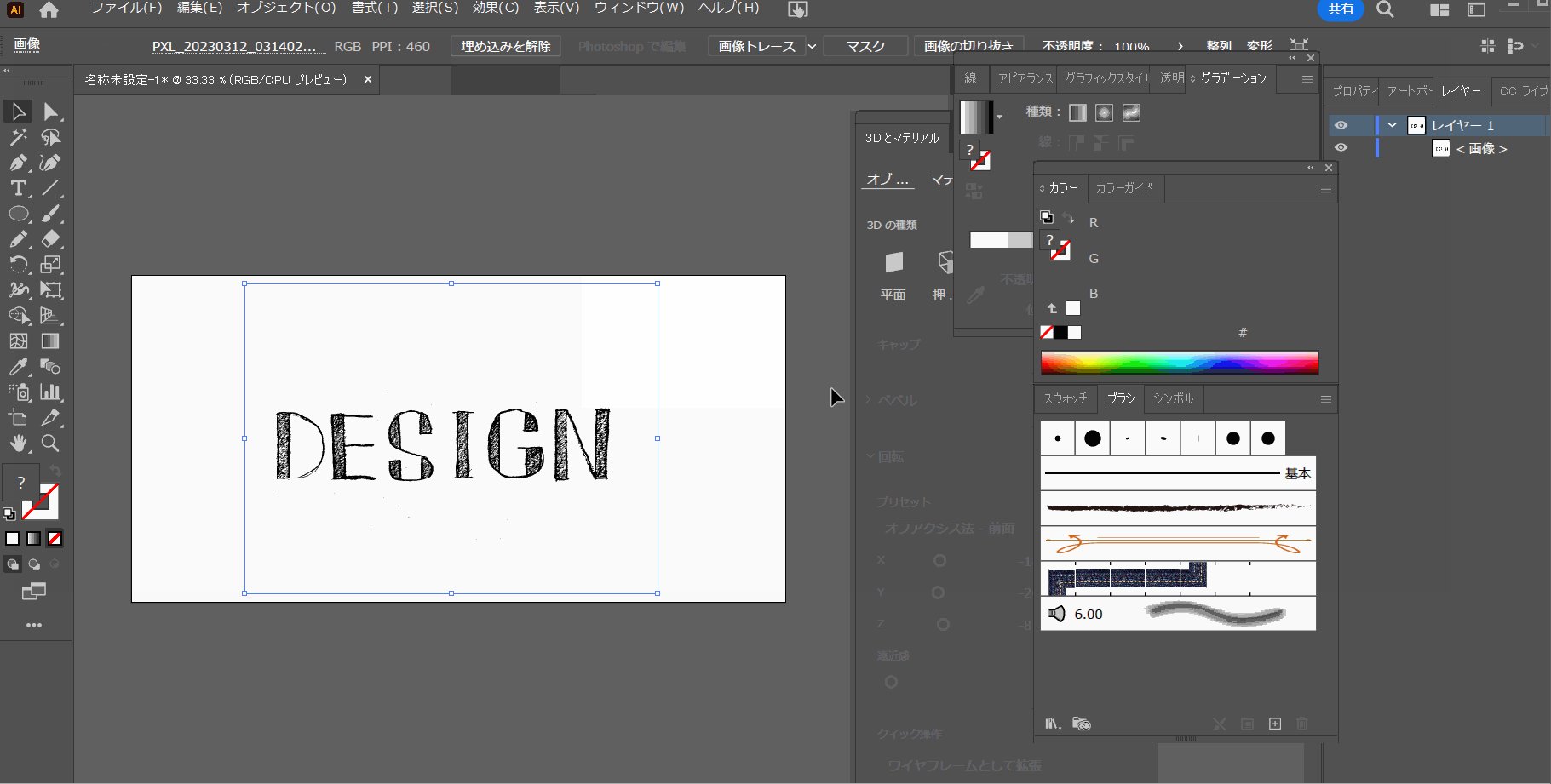
まずは、Illustratorに画像を配置して[埋め込み]をしましょう。
その次はトレースの工程になりますが、トレースには方法が二通りあり、それぞれ出来上がりの雰囲気が異なってくるので自分の作りたいイメージに近い方を採用しましょう。
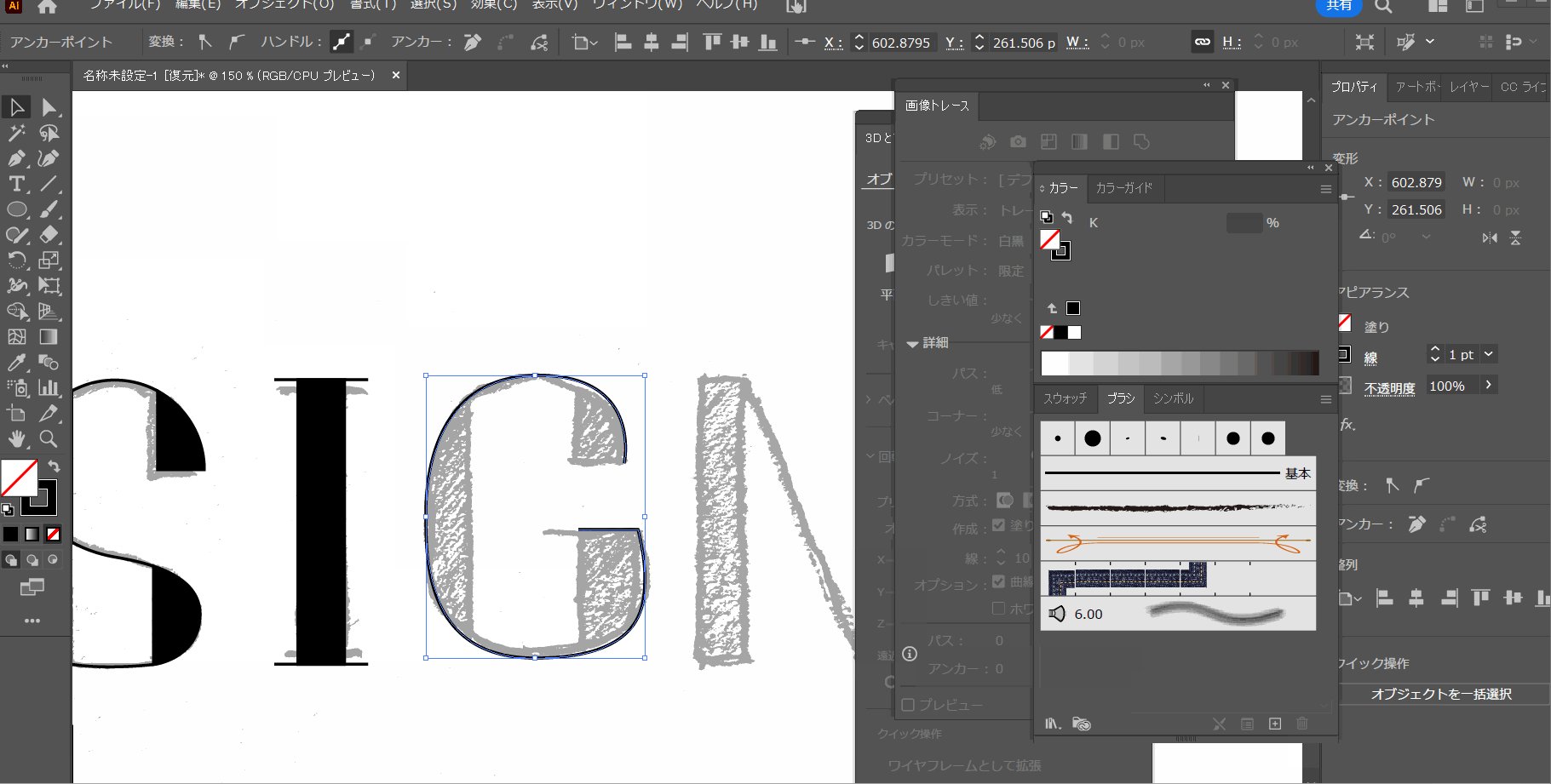
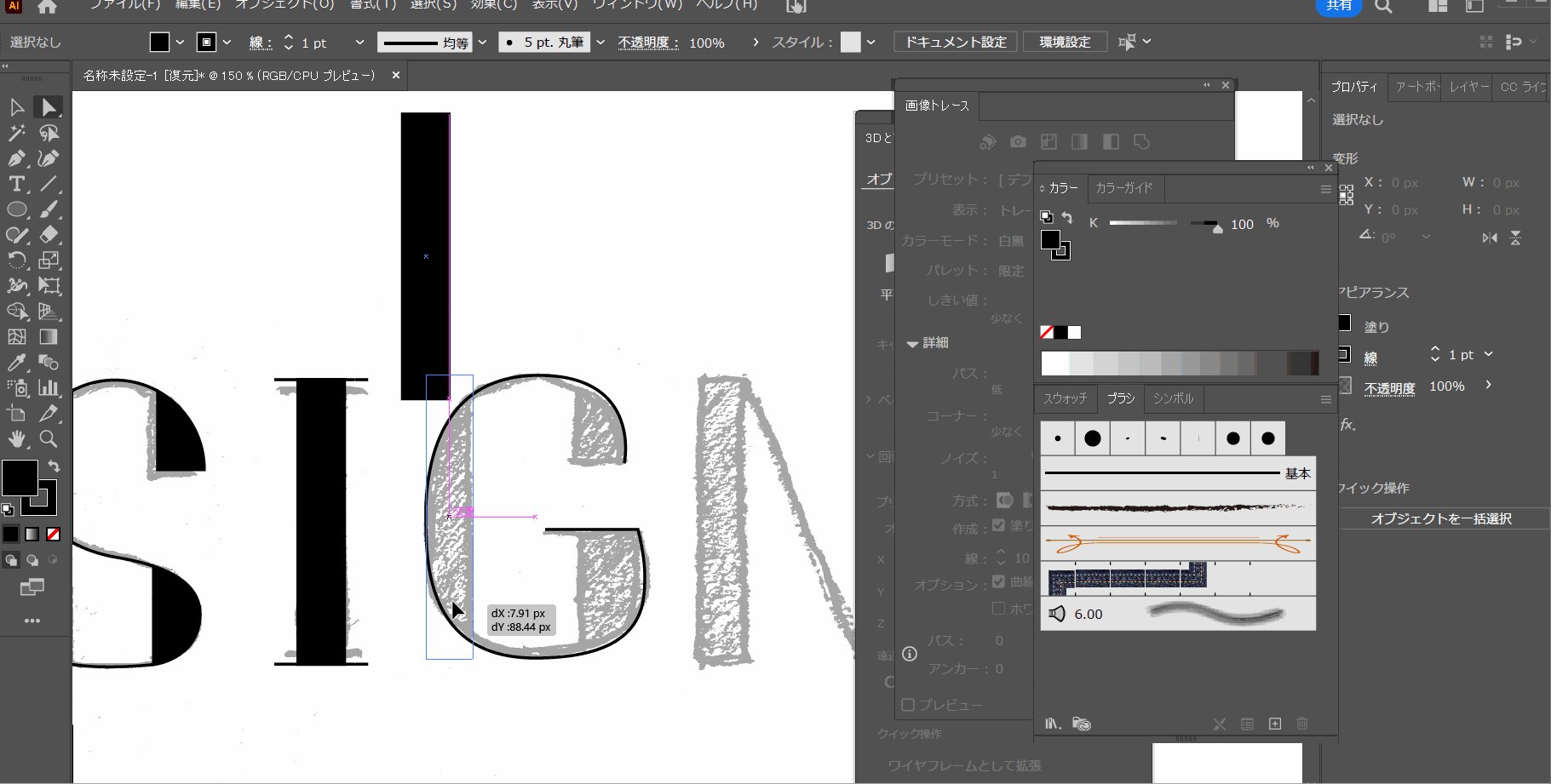
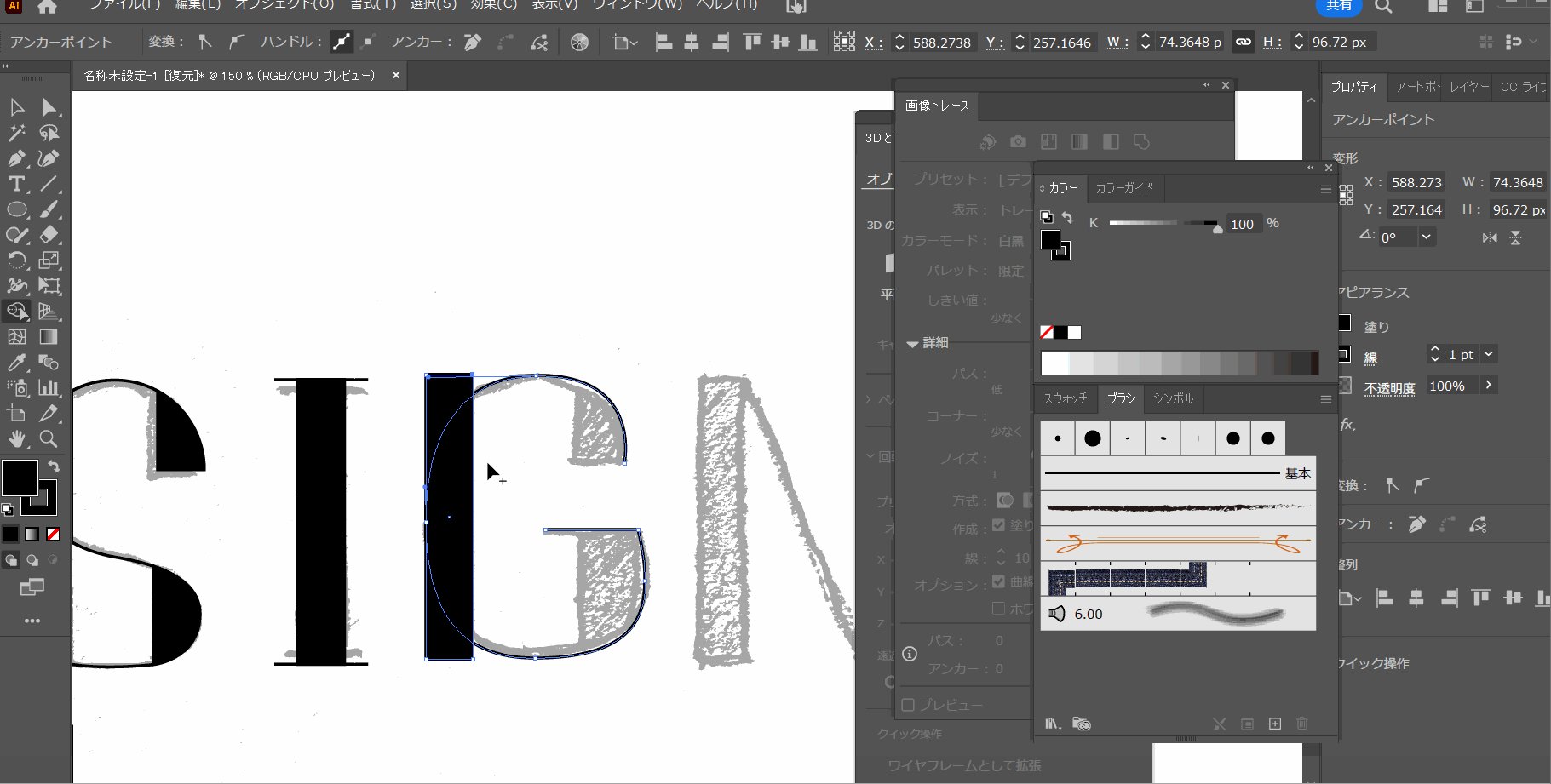
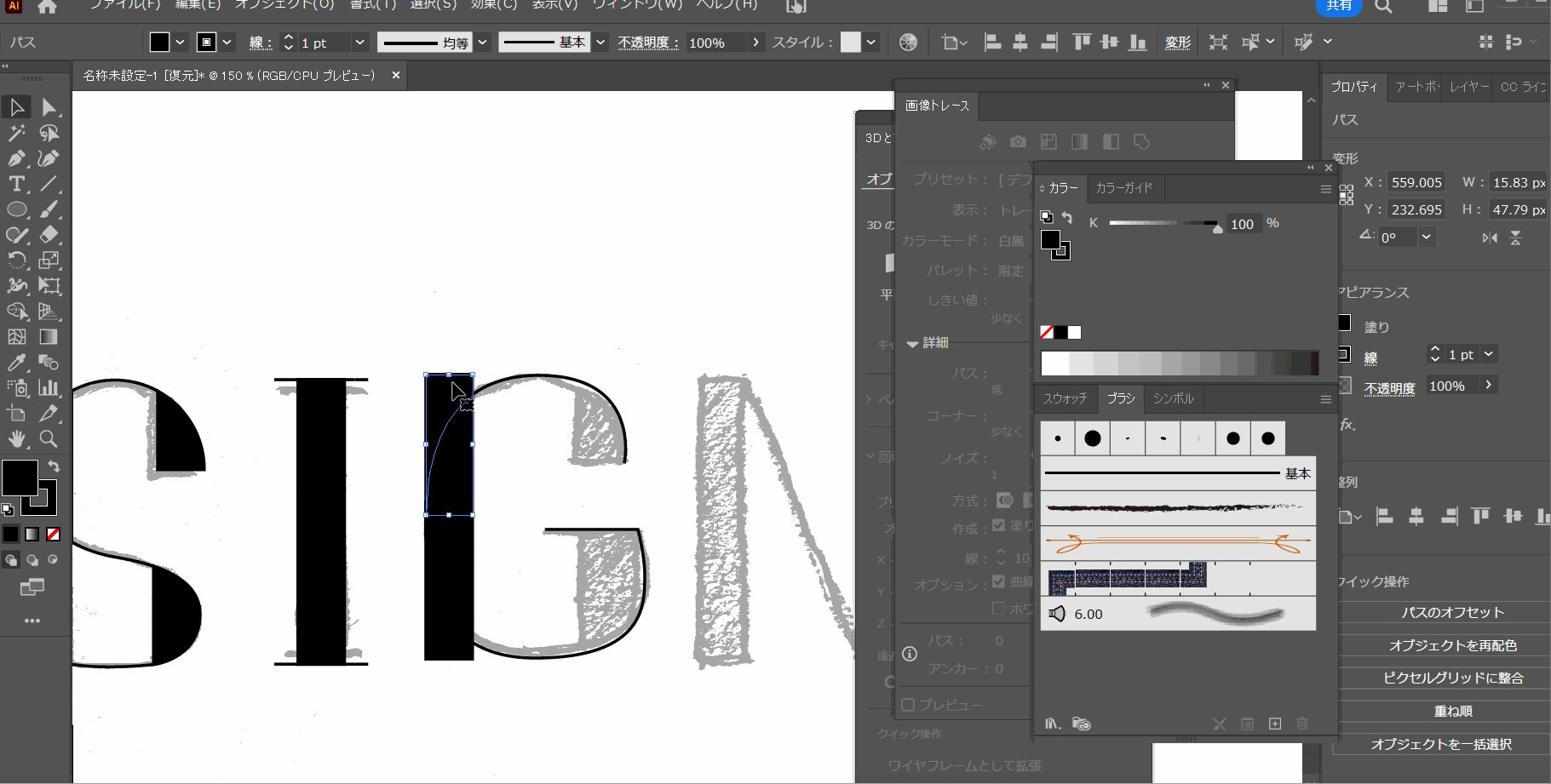
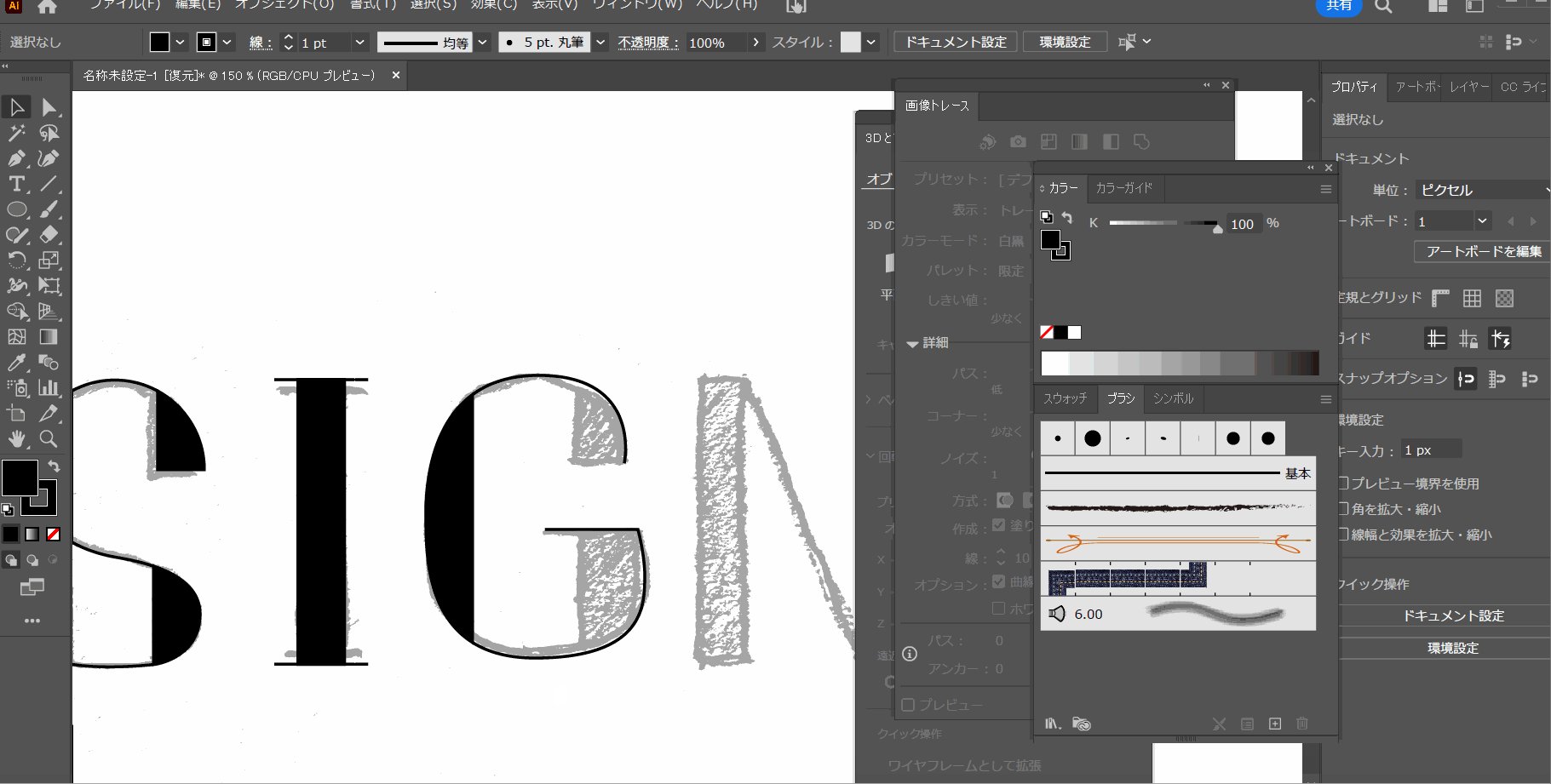
ペンツールなどで画像をトレースする
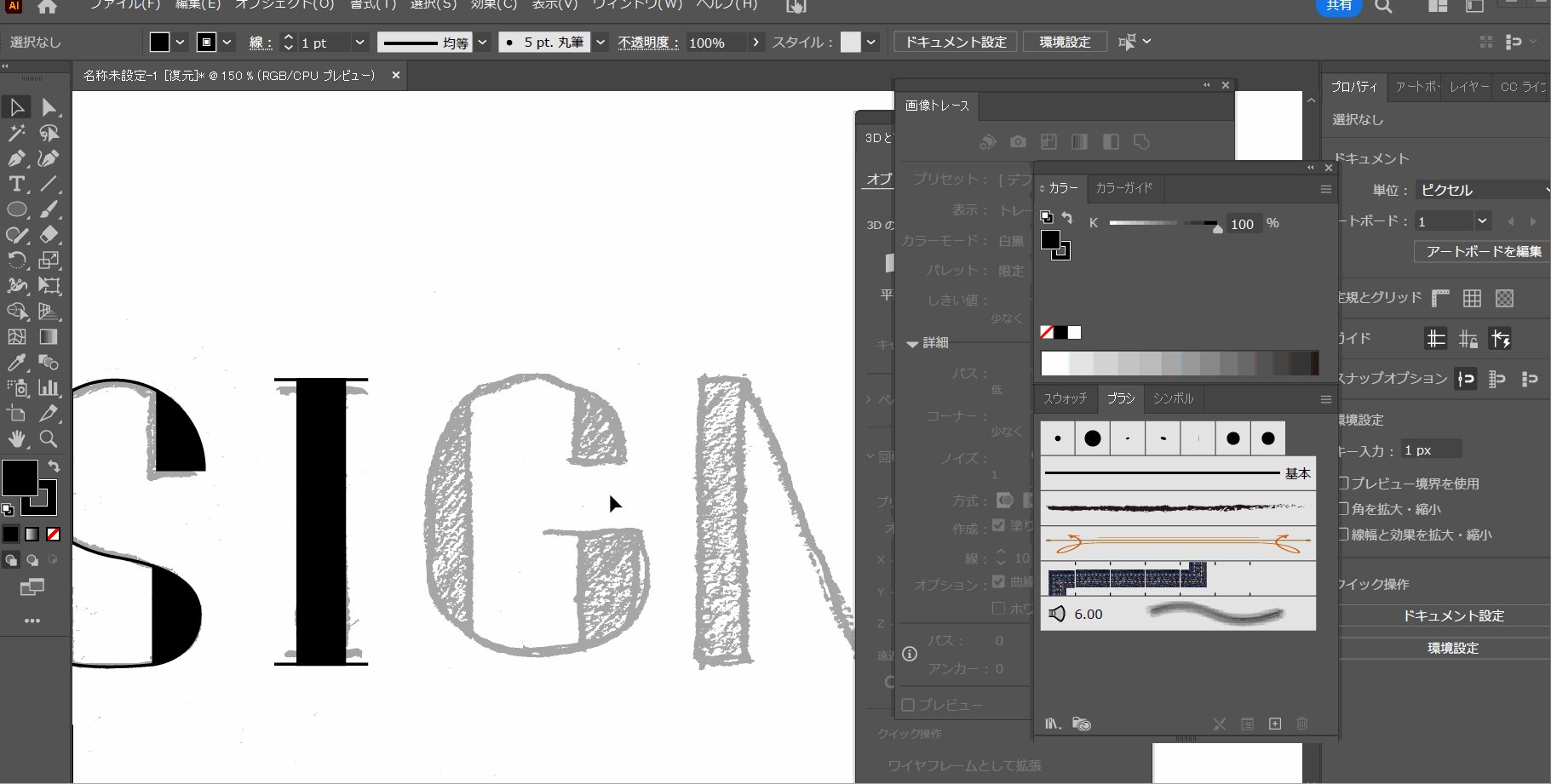
こちらの方法は、Illustratorに画像を配置してその画像をなぞるように、ペンツールや図形ツール、鉛筆ツールなどでデザインを作っていくというものです。
この方法は、手描きのかすれ感が無くなり、きれいなはっきりとした線になるので、クリアな雰囲気に仕上がります。

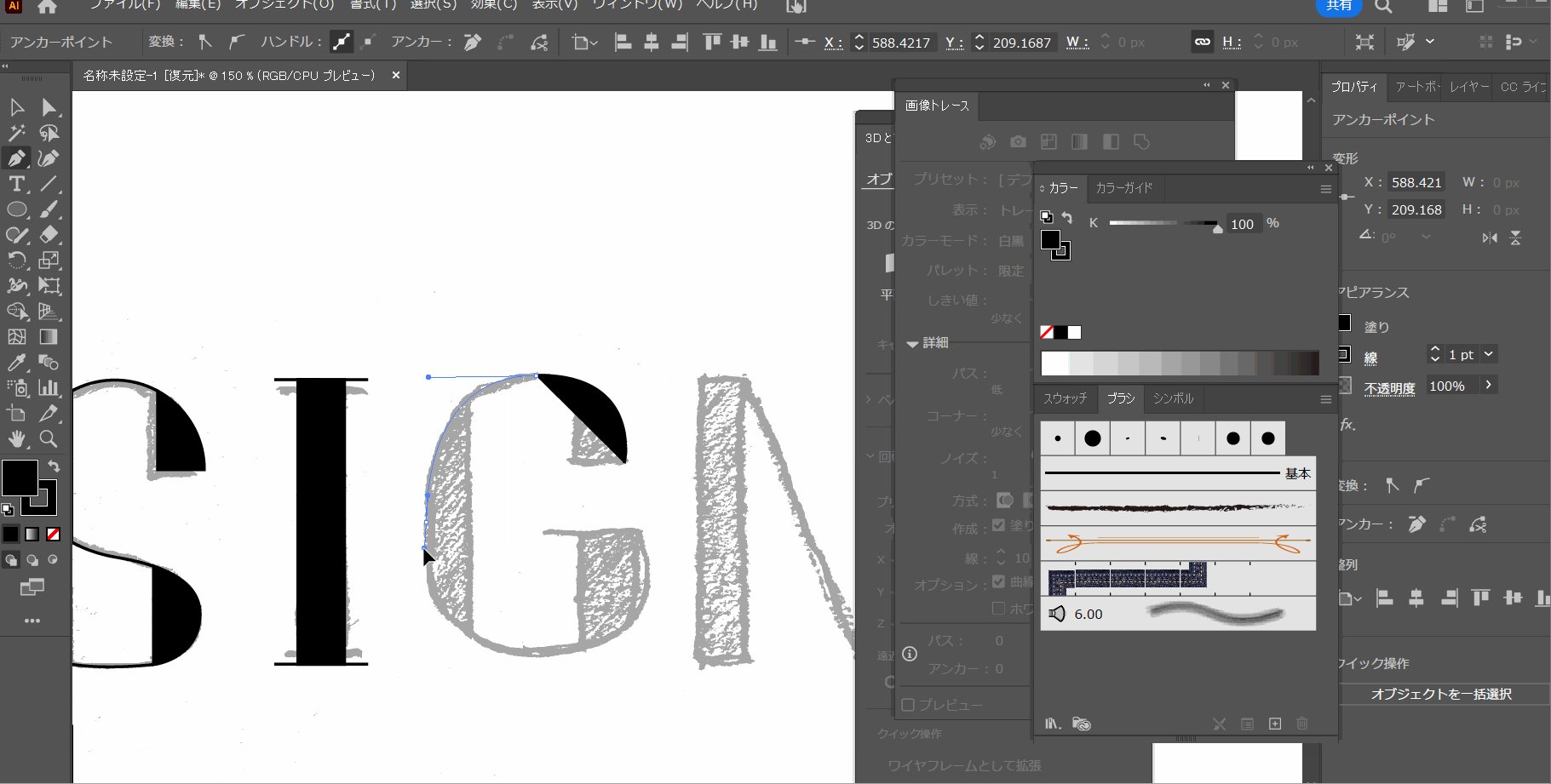
配置した画像をロックして、その上からペンツールなどで、形を作っていきます。

複雑な形になる部分などは、図形ツールとシェイプ形成ツールなどを組み合わせて使うときれいに作ることができます。

形や大きさを調整して、最終的にこのようになりました。
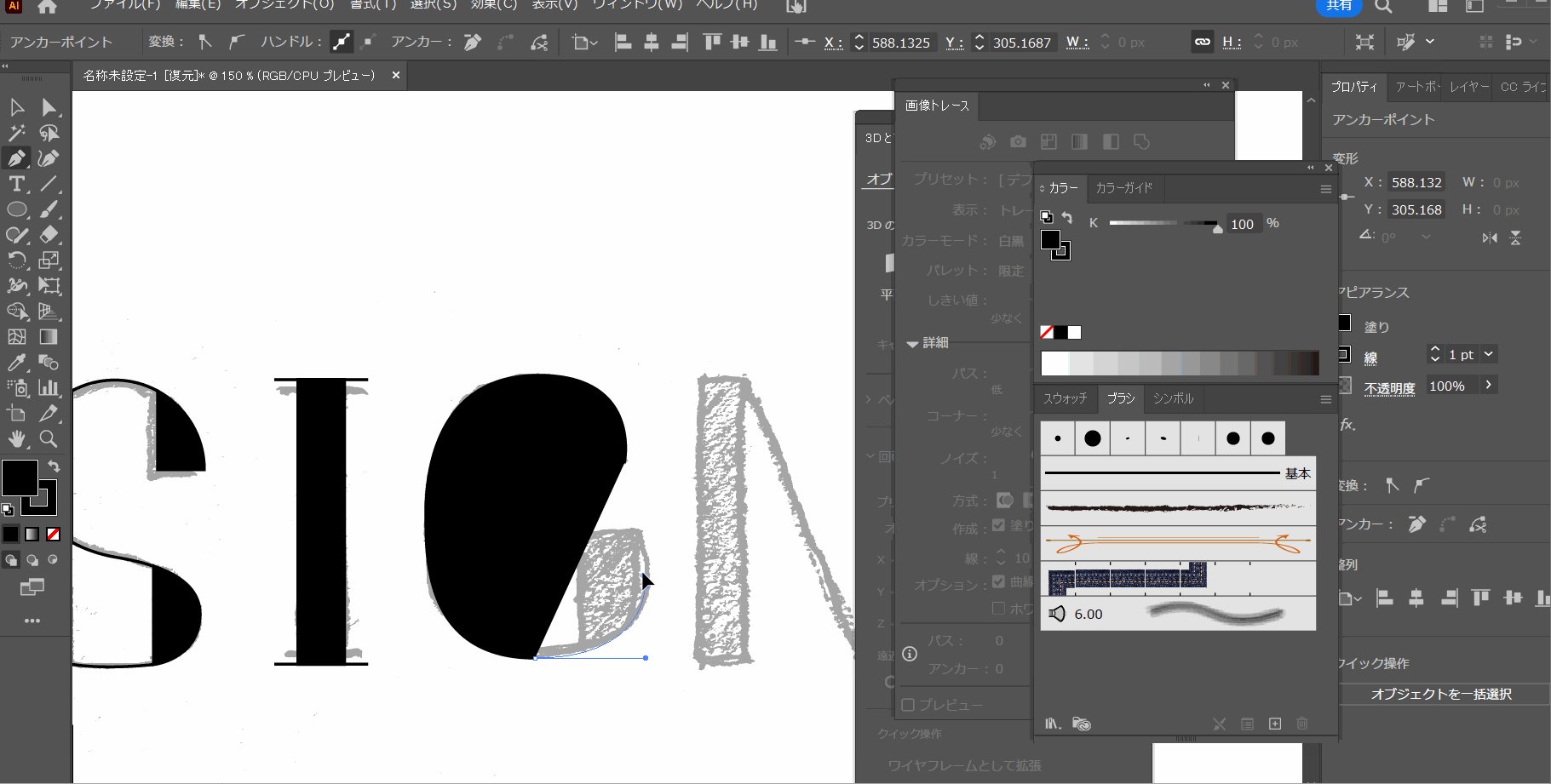
画像トレース機能で線を検出する
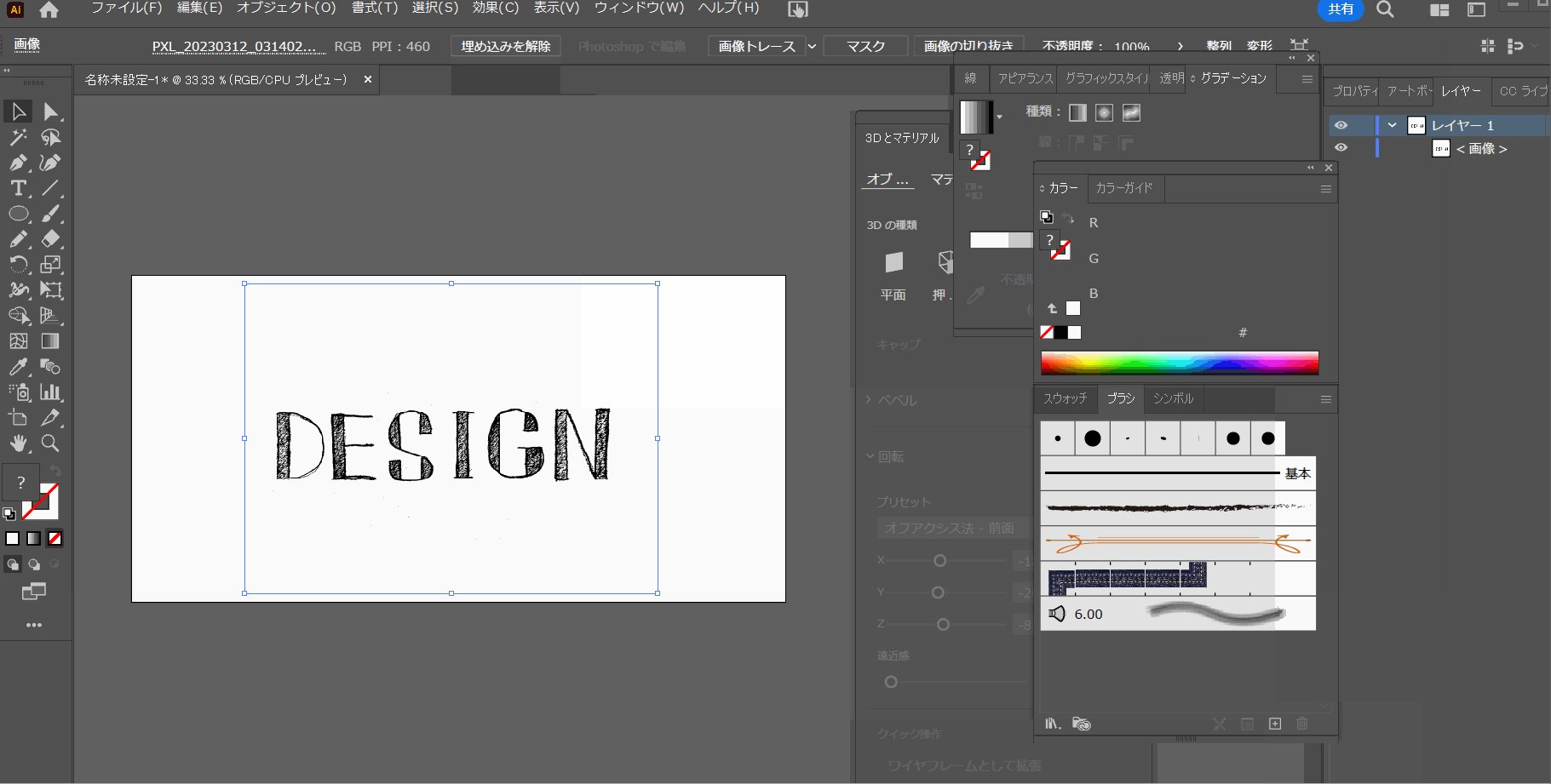
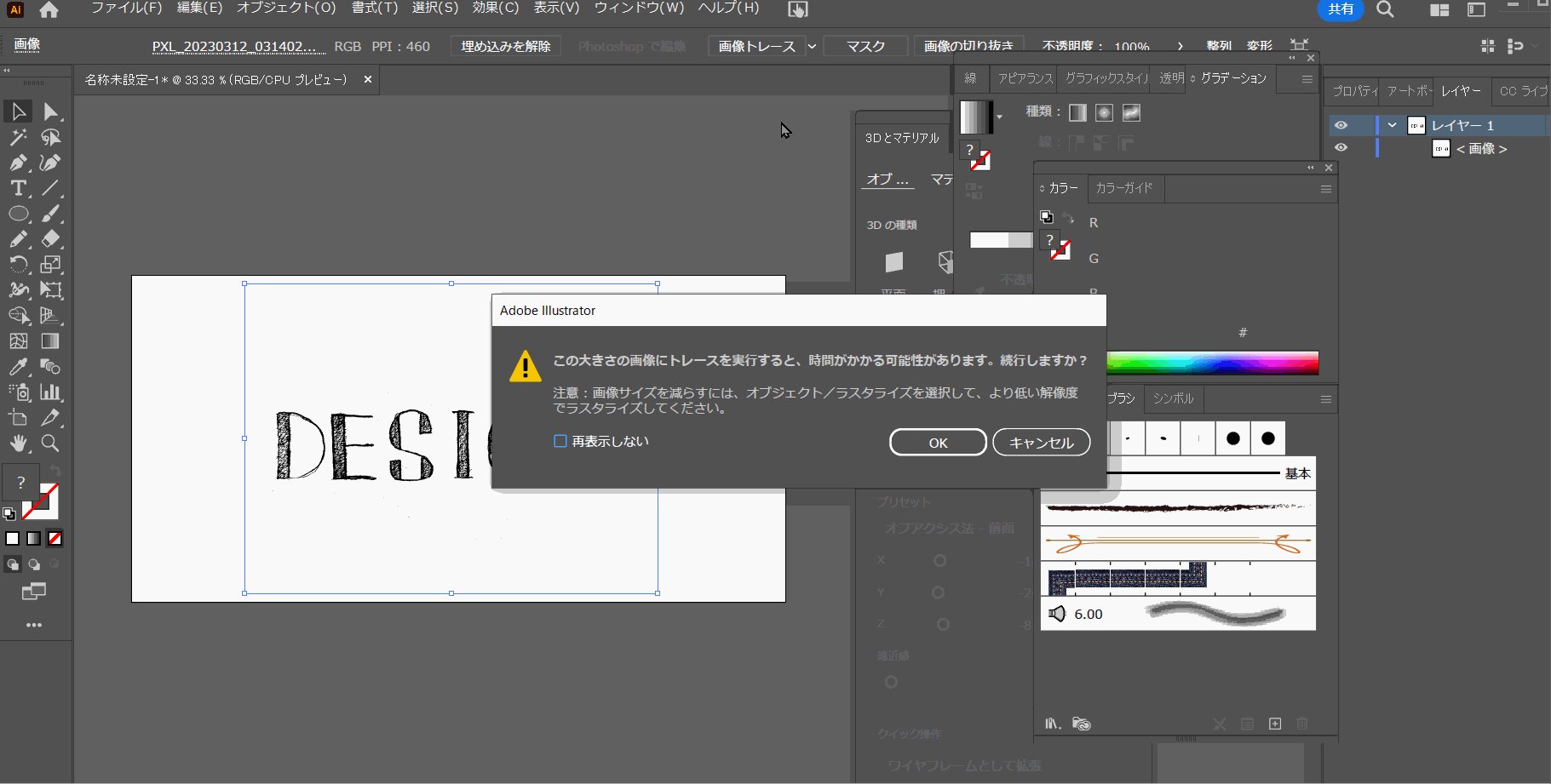
もう一つの方法は、Illustratorの機能である「画像トレース」を使用する方法です。
画像トレースは、配置した画像から線を検出して、自動的にパスを生成してくれる機能で、手描きのかすれ感や歪みなども表現してくれるので、温かみのある雰囲気に仕上がります。

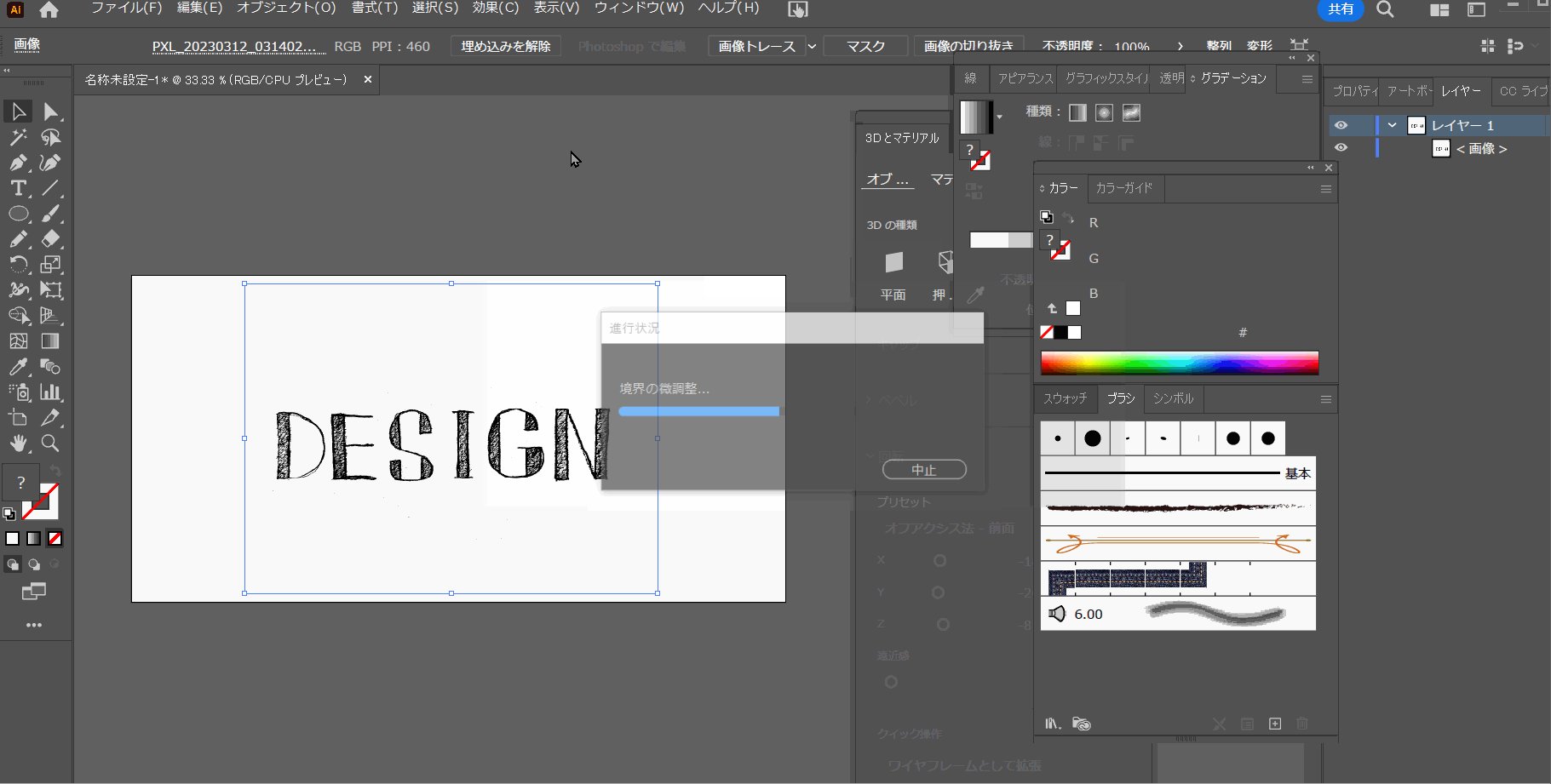
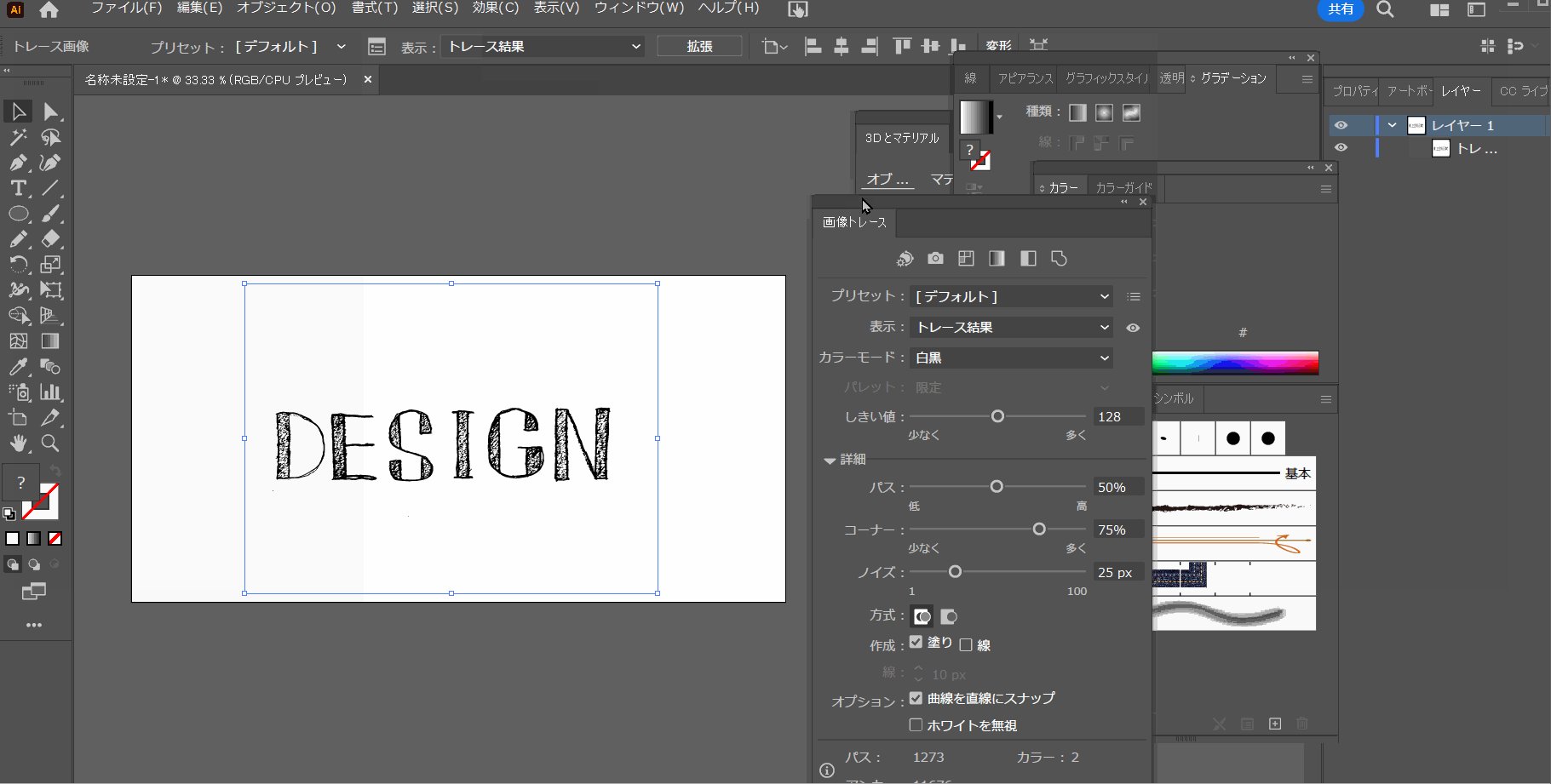
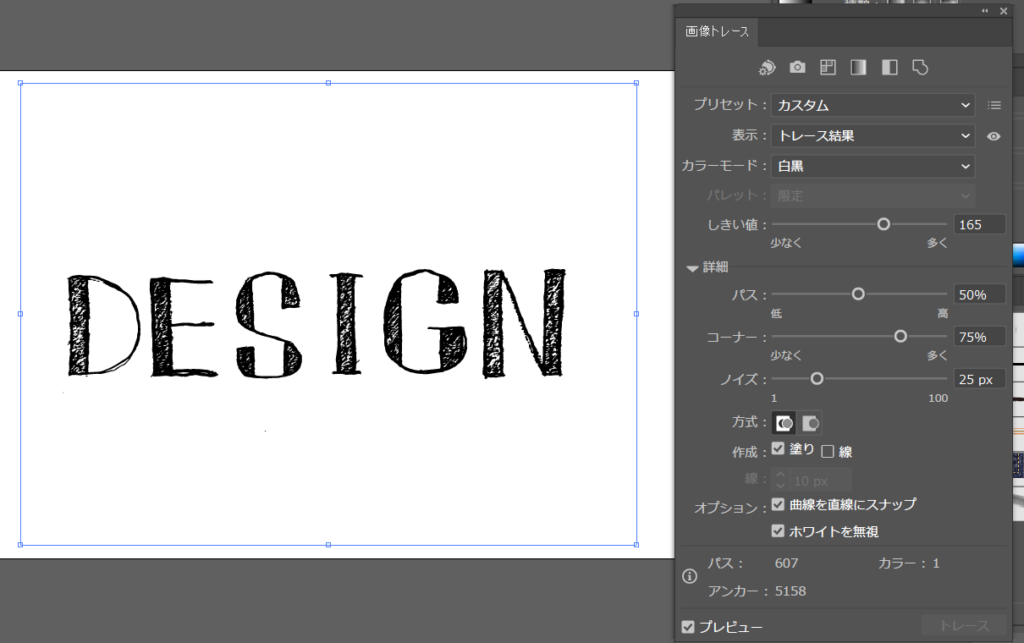
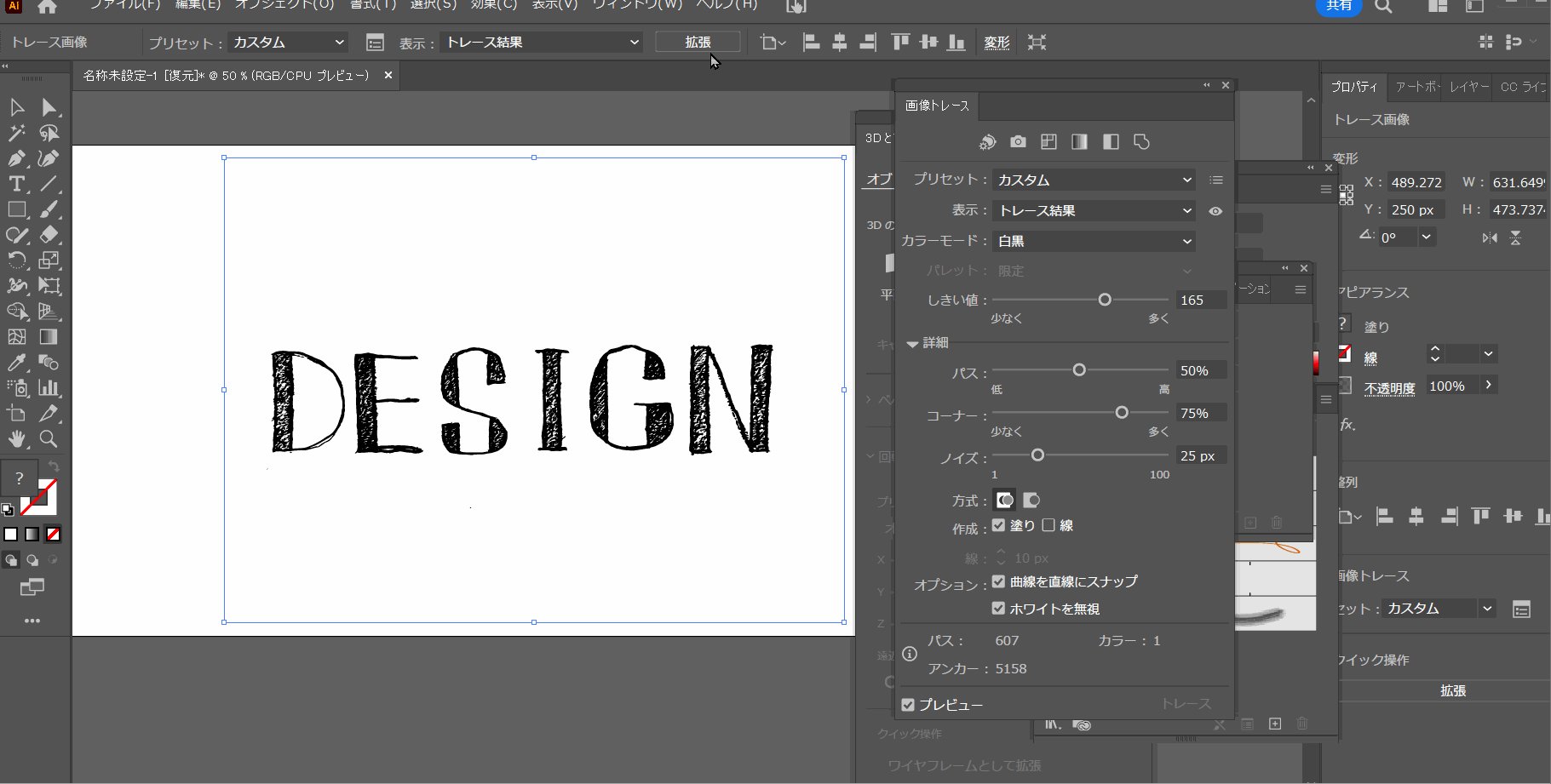
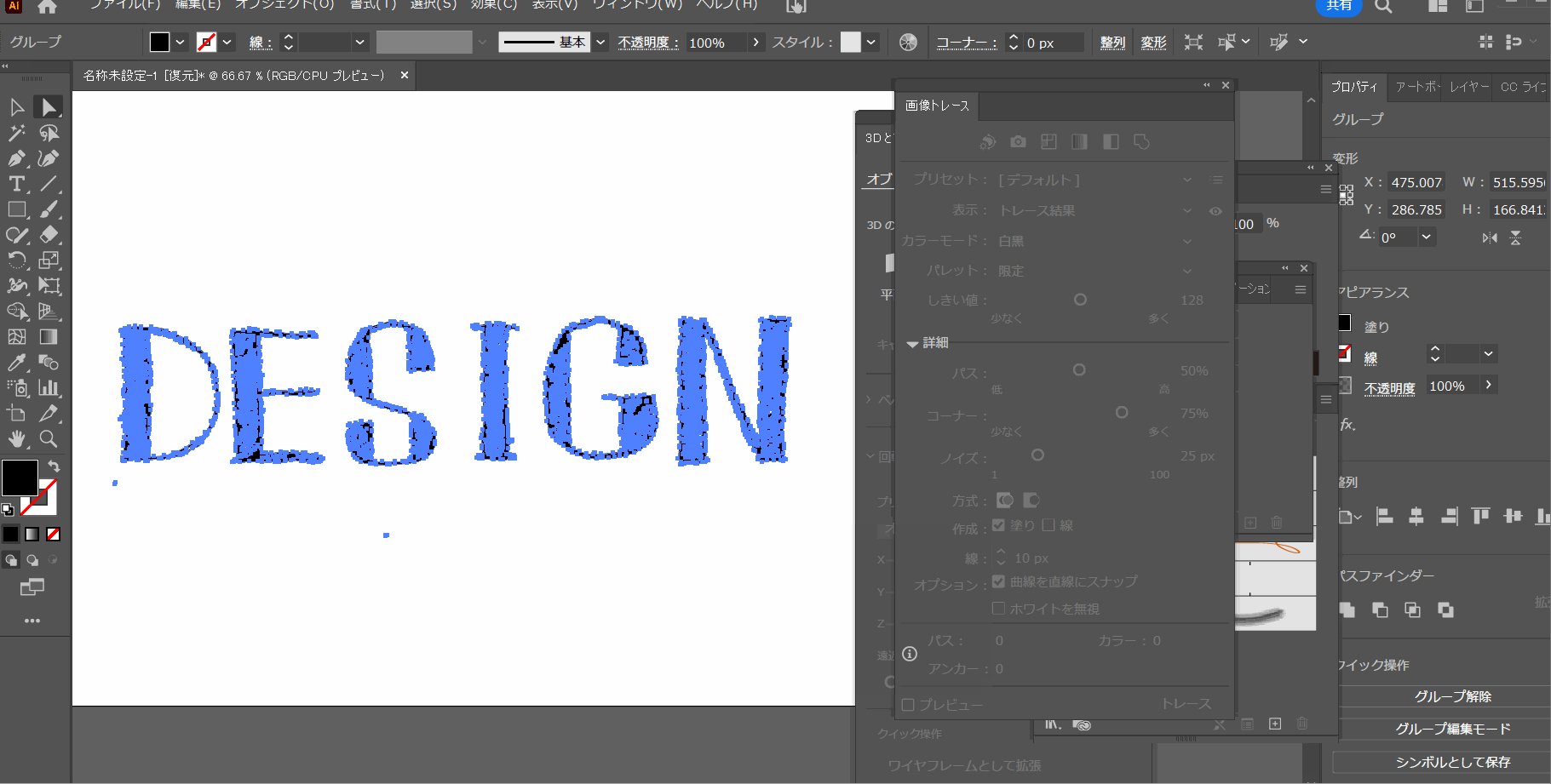
画像トレースは、画像を選択した際に画面上部のコントロールパネルに表示される[画像トレース]から使用することができます。

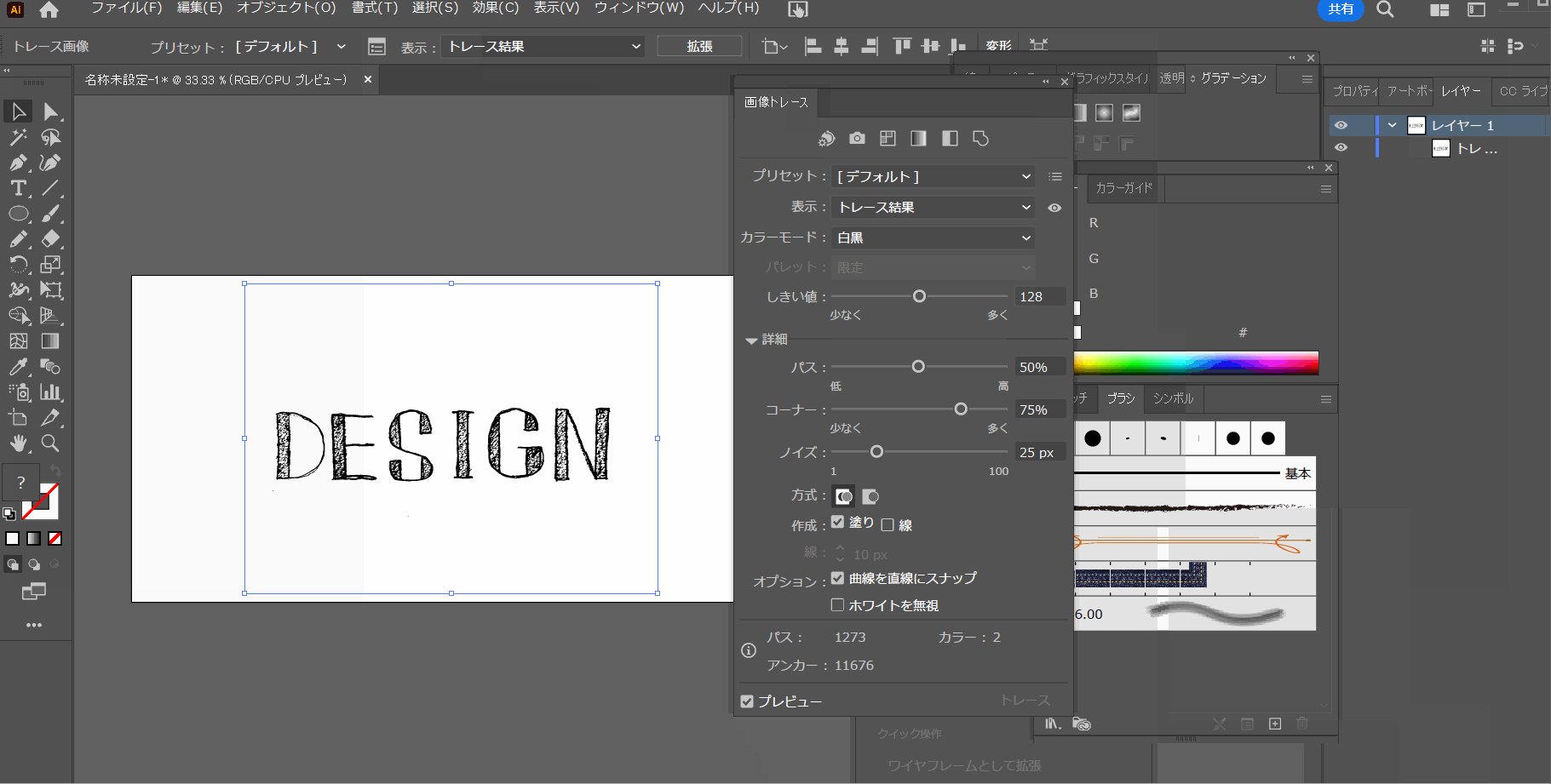
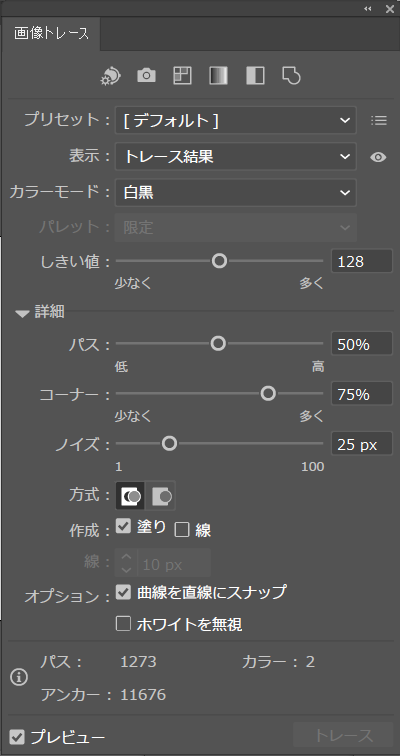
しきい値などの調整はコントロールパネルにある[画像トレースパネル]ボタンをクリックして表示される画像トレースパネルから行いましょう。

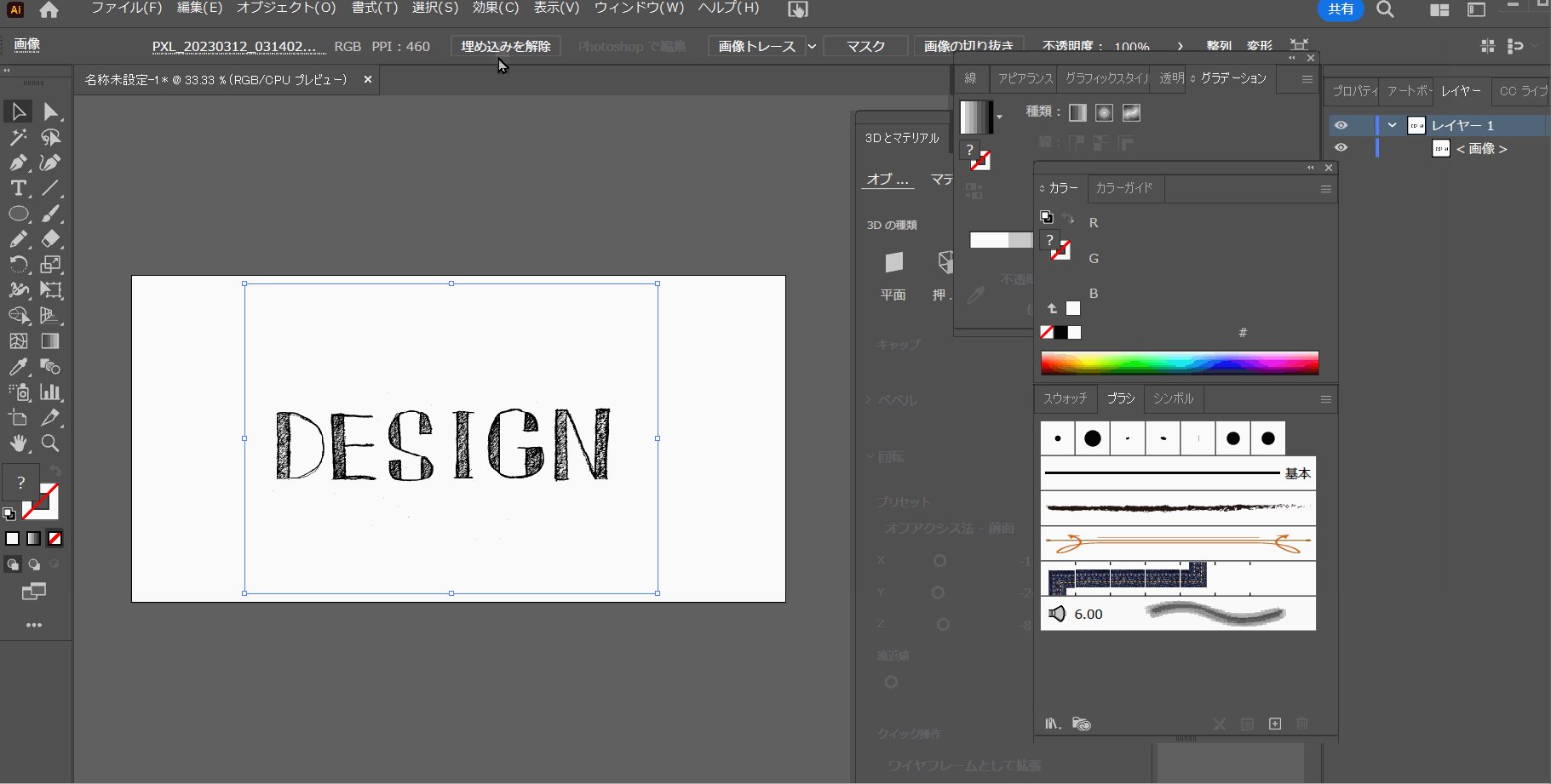
今回は色を白と黒のみ、そして白色の部分は透明として扱いたかったので、オプションの[ホワイトを無視]をアクティブにしました。

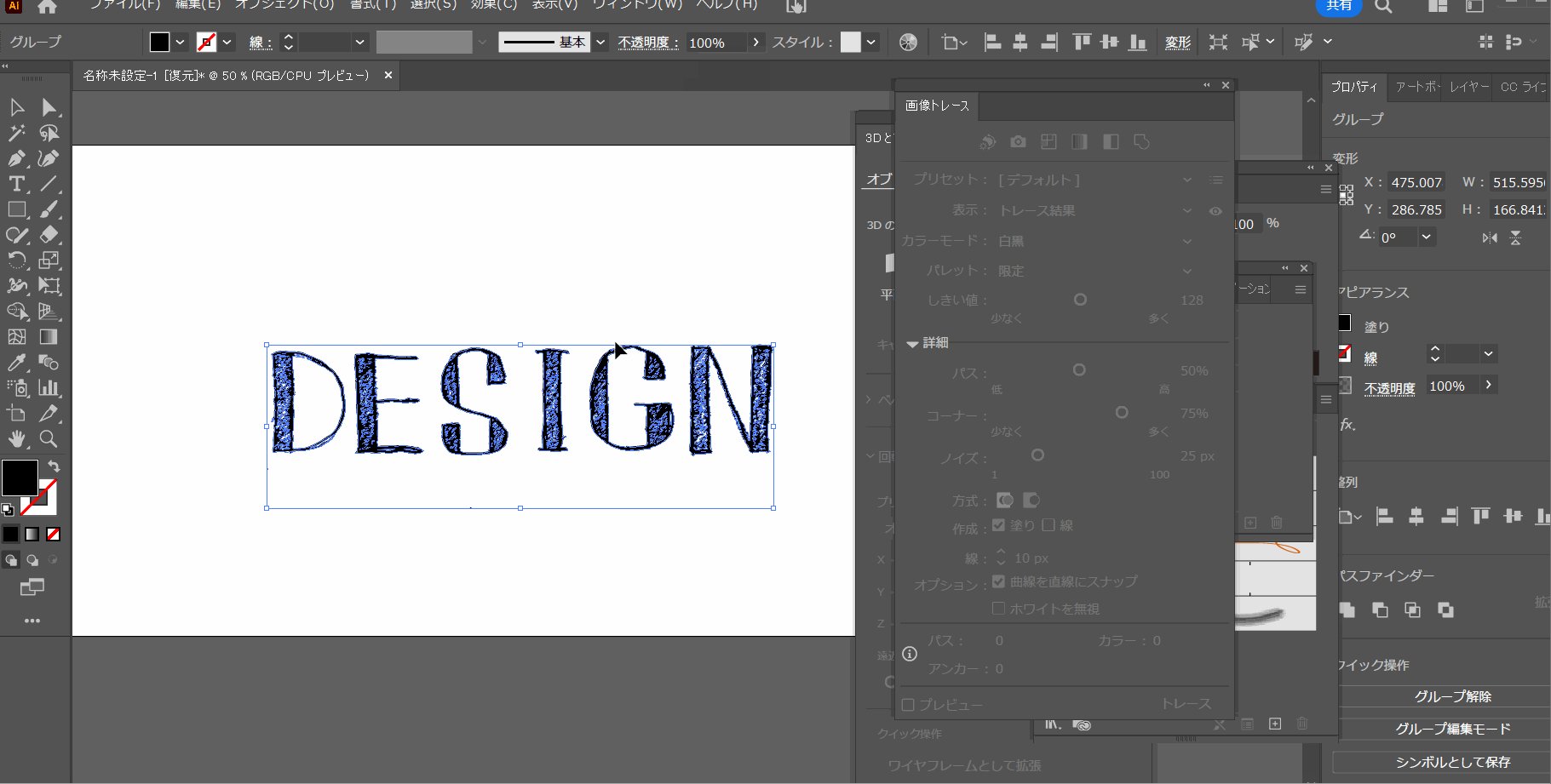
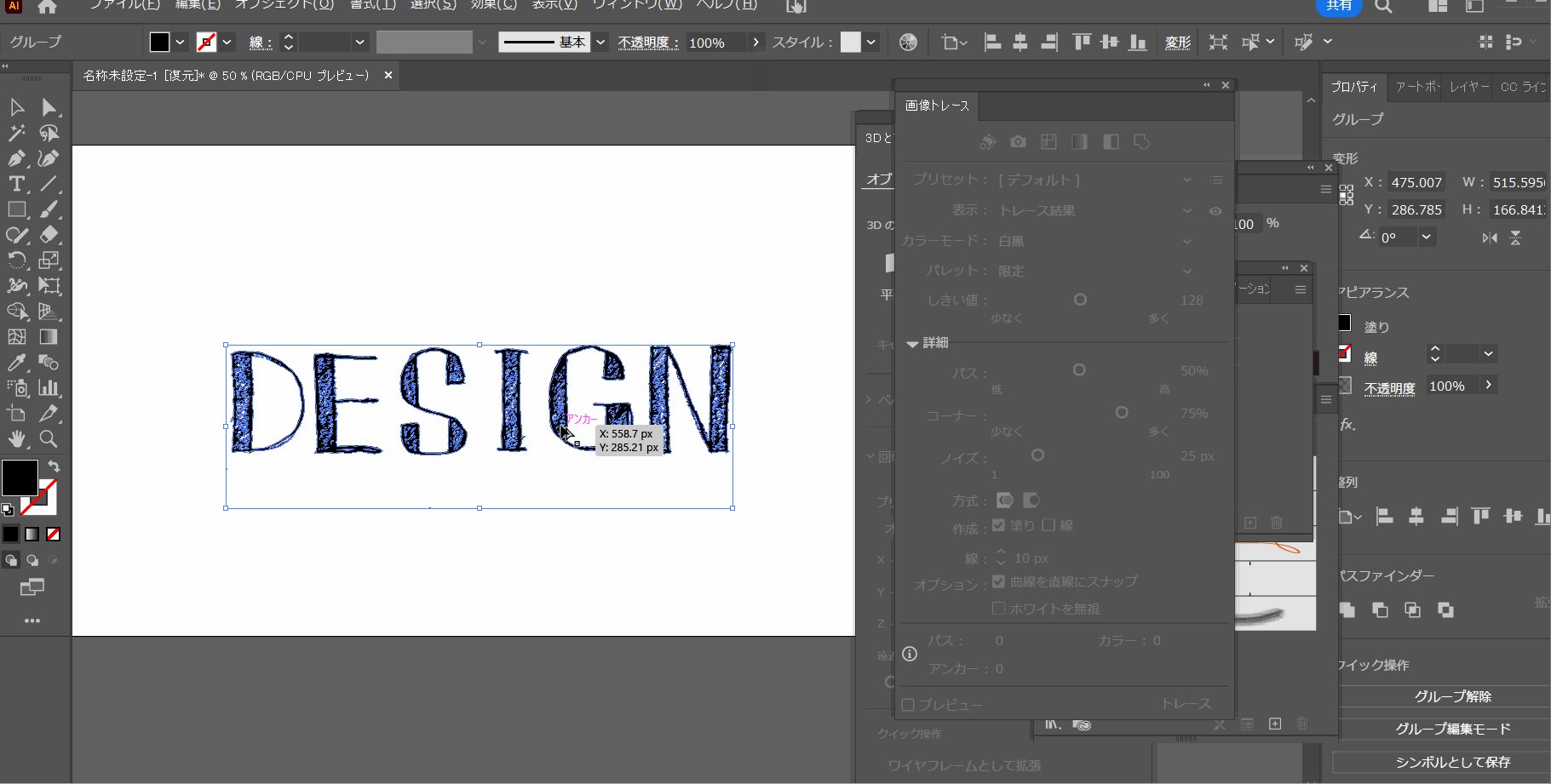
トレースの調整が終わったら、コントロールパネルの[拡張]をクリックすることで、画像からパスが生成され、トレースは完了です。
周りに誤って検出されたパスなどが残っていたり、不自然な形になっている場合は手作業で修正しましょう。
↓↓画像トレースの詳しい解説はこちらの記事で行っておりますので、ぜひ併せてご覧ください!
まとめ
いかがでしたでしょうか?
今回は手描きのデザインから、ベクターデータに変換する方法を解説させていただきました。
手描きからロゴを制作するという方は多いと思うので、知っておいて損はないテクニックです。使いこなせれば複雑な形状のものもデザインしやすくなるのでぜひ慣れておきましょう!
今後もさまざまなクリエイティブ情報を発信していきますのでよろしくお願いいたします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!