こんにちは!皆さんはイラストレーターでフォントの細かい設定を行っていますか?
難しそうと思うかもしれませんが、原理原則さえつかんでしまえば簡単に使いこなせてしまいます。文字の細かい部分にまで気を配れるようになれば、綺麗なデザインに仕上げることも容易になります!
今回は、イラストレーターの細かいフォントの設定方法ついて紹介したいと思います。
コンテンツ
Toggle文字設定の基本解説
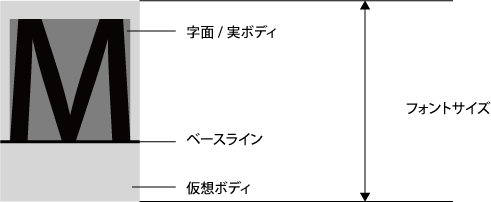
フォントは下記の画像のような見えない枠や線の中にデザインされています。私たちが普段何気なくタイプしているフォントはこのような構造を持ちます。フォントは大きく分けて、字面/実ボディと仮想ボディの二つに分けることができ、それぞれ特有の文字の余白を持ちます。
この構造はイラストレーター特有のものではなく、基本的にすべてのソフトウェアで共通している部分になります。

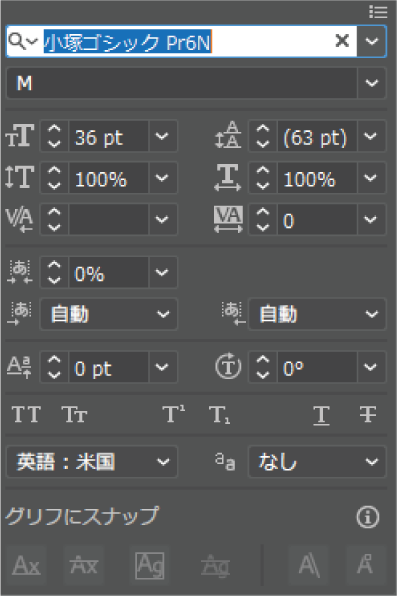
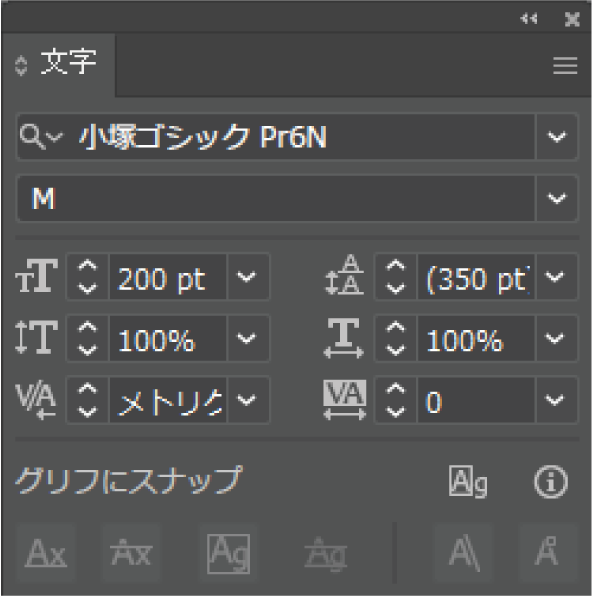
文字設定は「ウィンドウ」→「書式」→「文字」から表示することが出来ます。「プロパティ」からも開くことが出来ます。


トラッキング
トラッキングは文字と文字の間の間隔を広げることが出来るパラメータです。仮想ボディ同士がくっついている状態を0とし1/1000em単位で調節することが出来ます。
※1emは大文字の「M」の縦の大きさになります。

字ツメ
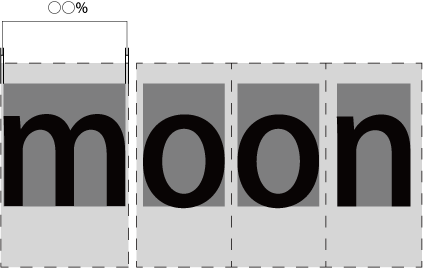
字ツメはフォントの持つ仮想ボディと字面/実ボディの間隔を調節することが出来ます。この場合はトラッキングのように広げることはできず、0~100%の間で徐々に小さくすることが出来ます。

アキを挿入(上下左右)
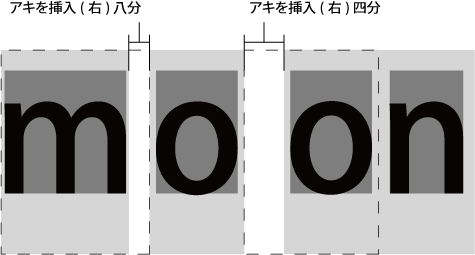
アキを挿入では、文字と文字の間に、8分/4分/2分/全角の4種類の間隔を挿入することが出来ます。
横書きの場合左右に、縦書きの場合上下に挿入することが出来るので、状況に応じて細かく使い分けることが出来ます。

ベースラインシフト
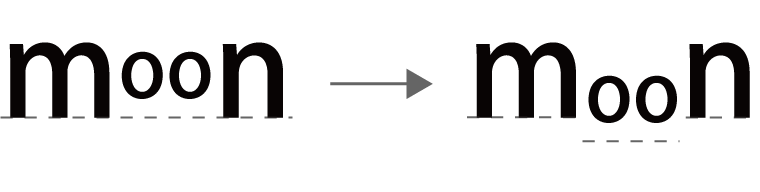
ベースラインシフトでは、文字の高さを調節することが出来ます。
大きい文字の中に小さい文字を入れる場合などに活用することが出来ます。

まとめ
いかがでしたでしょうか!?
今回はイラストレーターのフォントの細かい設定方法について紹介しました。文字の枠について理解してしまえば、よりスムーズにフォントの設定を行うことが出来ます。
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!