こんにちは、ユアムーン株式会社 編集部です。
今回は、Lightroom上級者の方向けに写真の一部分の補正をする便利な機能や、複数枚の写真を結合して画質を上げたりする機能について解説していきます。
Lightroomをある程度使いこなせるようになって、Lightroomのほぼすべての機能を使ってみたい!という方はぜひご覧ください!
コンテンツ
ToggleLightroomバージョン・使用PCのOS
本記事内で使用しているLightroomのバージョンや、使用PCのOSなどは以下の通りです。
| Adobe Lightroomバージョン | 6.1 |
| OS | バージョン | Windows 10 Home | 21H2 |
機能解説
さて、ここからは上級者編の機能を解説していきます。
これらの機能をマスターすれば、写真の特定の場所のみの補正や、複数枚の写真の結合などができるようになるので、必ず身に着けていきましょう!
マスク

[マスク]は写真の一部を選択し、その領域に対して[ライト]や[カラー]などの補正をかけることのできる機能です。

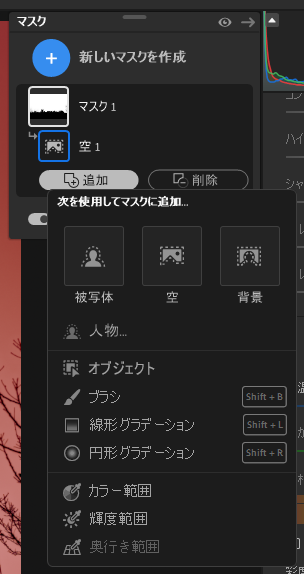
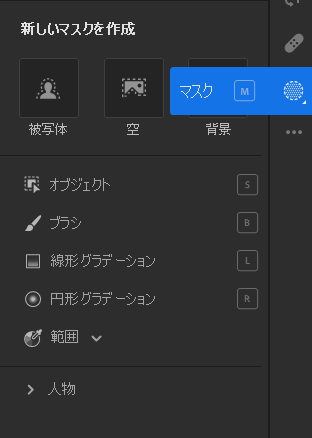
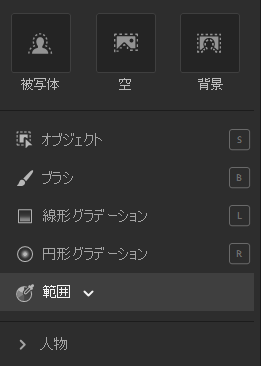
マスク範囲を選択するには、[マスク]パネル上のマスク選択ツールを使用していきます。
| 被写体・空・背景 | それぞれ被写体・空・背景をAIが検出して範囲を自動設定 |
| オブジェクト | 写真のマスク範囲に設定したいオブジェクトをドラッグで塗りつぶすと、AIがオブジェクトを検出して、精密なマスク範囲を設定 |
| ブラシ | 写真の好きな場所をドラッグすることにより、マスク範囲を描く |
| 線形グラデーション | クリックしてドラッグすることにより、クリック地点からドラッグした位置まで線形にフェードするマスク範囲を設定 |
| 円形グラデーション | クリックしてドラッグすることにより、クリック地点からドラッグした位置まで円形にフェードするマスク範囲を設定 |
| 範囲 | カラー範囲:写真内から色を指定し、その色を含む領域に対してマスク範囲を設定 輝度範囲:写真内から明るさを指定し、その明るさに近い領域に対してマスク範囲を設定 奥行き範囲:写真内からカメラからの距離を選択し、その距離の領域に対してマスク範囲を設定(深度情報を含む写真のみ利用可能) |
| 人物 | 人物をAIが検出し、顔の肌・髪の毛・唇など部位ごとにマスク範囲を設定 |
被写体・空・背景
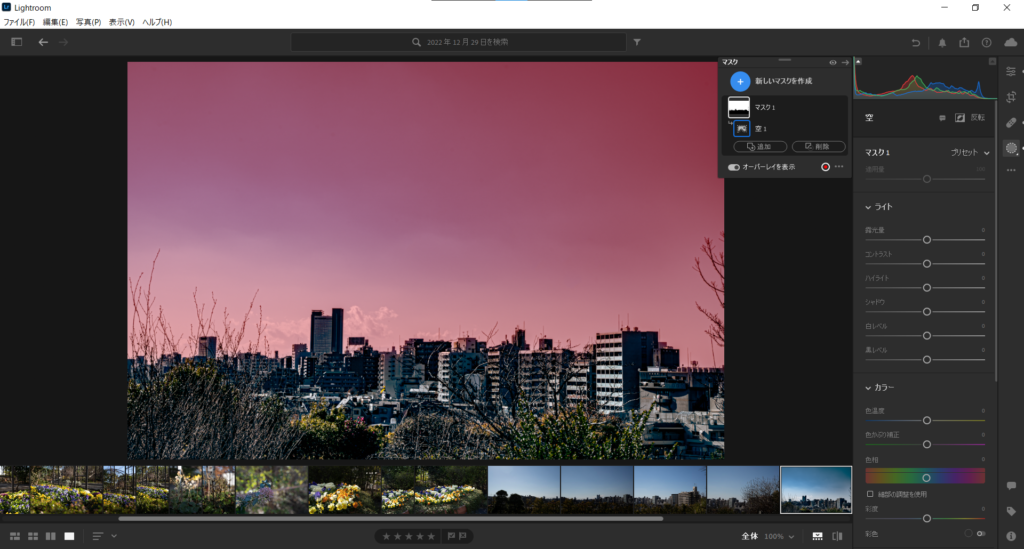
「被写体・空・背景」はAIが検出して範囲を自動設定してくれます。
例えば、「空」を使用してみると、

このように赤色できれいに空のみをマスク範囲として設定することができました。
マスクを追加すると、[マスク]ウィンドウが表示され、マスクをさらに追加・削除したりマスクの範囲を表すオーバーレイ(赤色)の表示・非表示をすることができます。
マスクを作成出来たら、その後はいつものようにパネルで「露光量」や「コントラスト」など調整したい値を調整するだけで写真の一部分のみの編集は完了です。
このように空の色のみを調整することができました。
オブジェクト
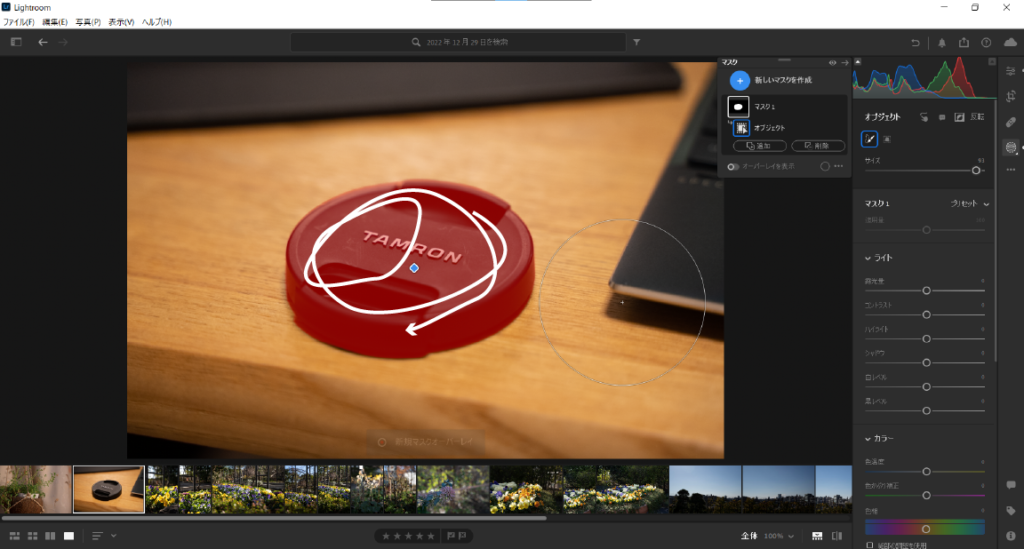
「オブジェクト」はマスク範囲に設定したいオブジェクトをフリーハンドで塗りつぶすことによって、AIが自動的にオブジェクトを範囲指定してくれます。
レンズキャップを適当に塗りつぶしてみると、

このように綺麗にレンズキャップがマスク範囲として選択されているのがわかるかと思います。
ブラシ
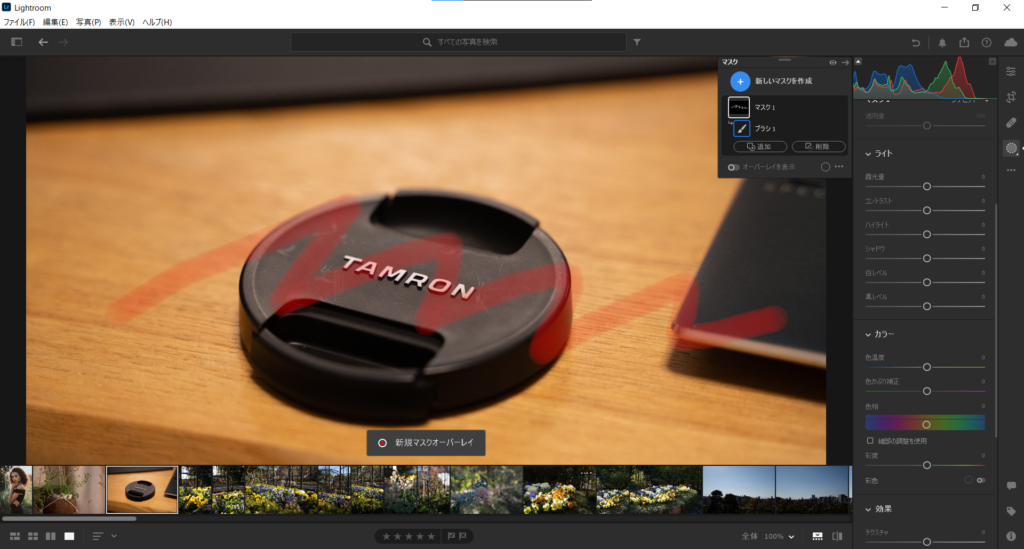
「ブラシ」はフリーハンドでマスク範囲を設定します。複雑な場所などにマスク範囲を設定したいときにブラシのサイズを調整しながら塗っていくことができます。

このようにフリーハンドで自由にマスク範囲を設定することができます。
線形グラデーション
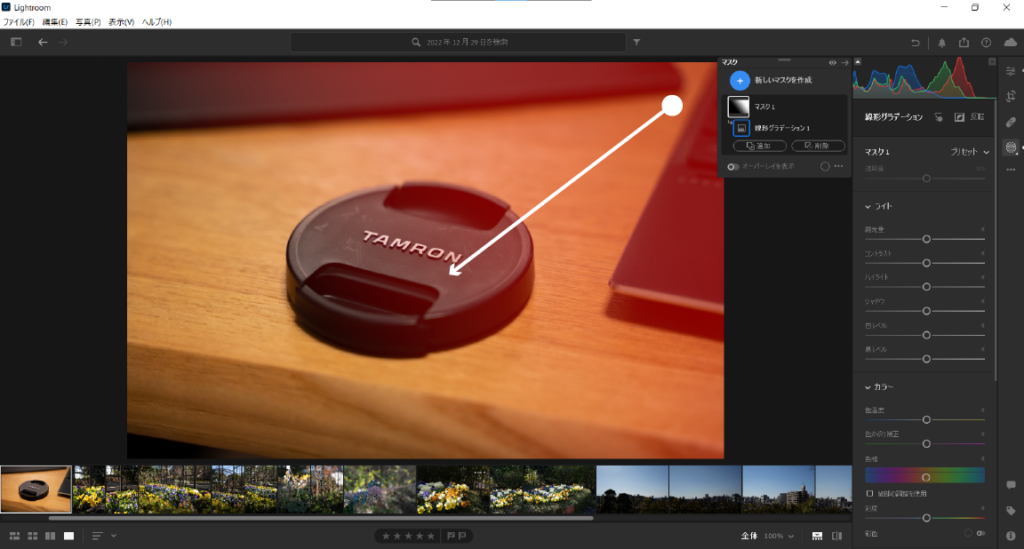
「線形グラデーション」はクリック位置からドラッグ終了地点にかけて線形にフェードするマスク範囲を設定することができます。

これを使用すると、写真の中でモノクロから色ありにフェードしていくような加工も行うことができます。
円形グラデーション
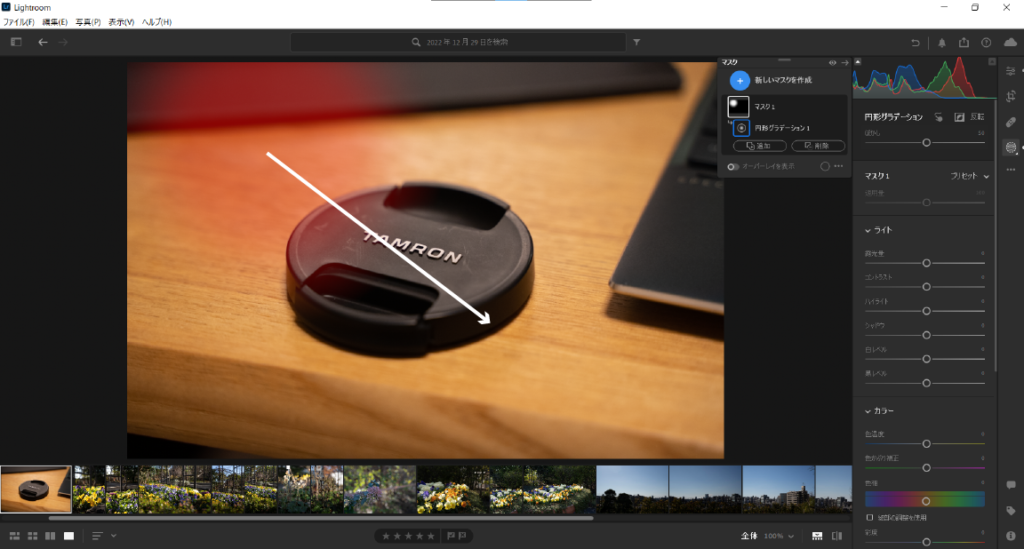
「円形グラデーション」は、クリック位置からドラッグ終了地点にかけて円形にフェードするマスク範囲を設定します。

クリック位置を中心に円形のマスク範囲が広がっているのがわかるかと思います。
範囲
「範囲」はそれぞれの指定した色・明るさ・距離ごとにマスクを設定できます。
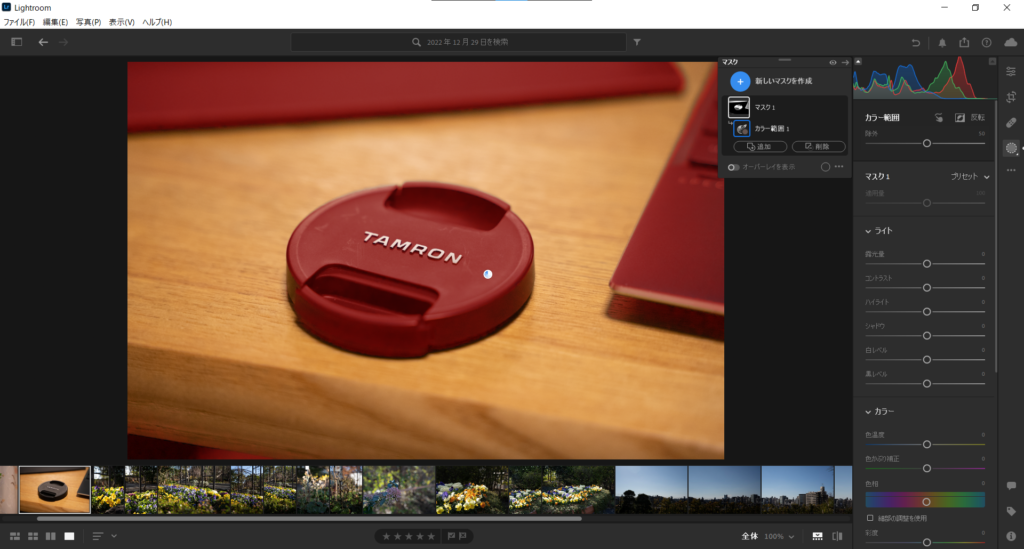
例えば、「カラー範囲」で写真内の黒色の部分をクリックしてみると、

このように画像の黒色部分がマスク範囲に設定されました。これによって特定の色に対して調整を行ったりすることができます。
人物
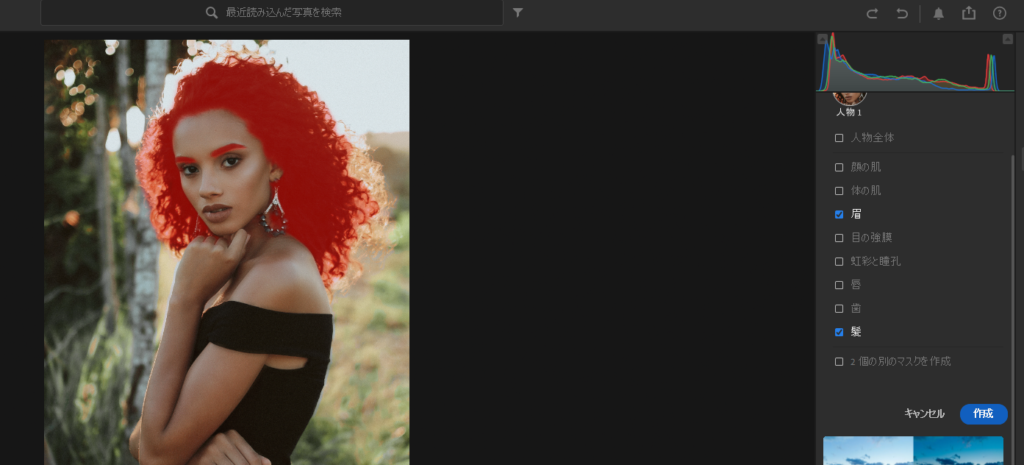
「人物」はAIが写真に写っている人物を検出し、人物の部位ごとにマスク範囲を設定することができます。

このようにマスクを設定したい部位のチェックボックスをアクティブにして、[作成]を押下するだけで、簡単にマスクを設定することができます。
HDR結合
「HDR結合」は露出の異なる複数枚の写真をして結合一枚の写真を生成する機能です。
例えば、以下のような写真を結合することで、一枚の写真では解決できない「明暗それぞれに露出を合わせた際に黒つぶれや白飛びをしてしまう問題」を解決することができます。
- 明るい部分に露出を合わせた黒つぶれしてしまった写真
- 暗い部分に露出を合わせた白飛びしてしまった写真
- 普通の露出の写真
今回はこちらの三つの画像を使ってHDR結合を行っていきます。

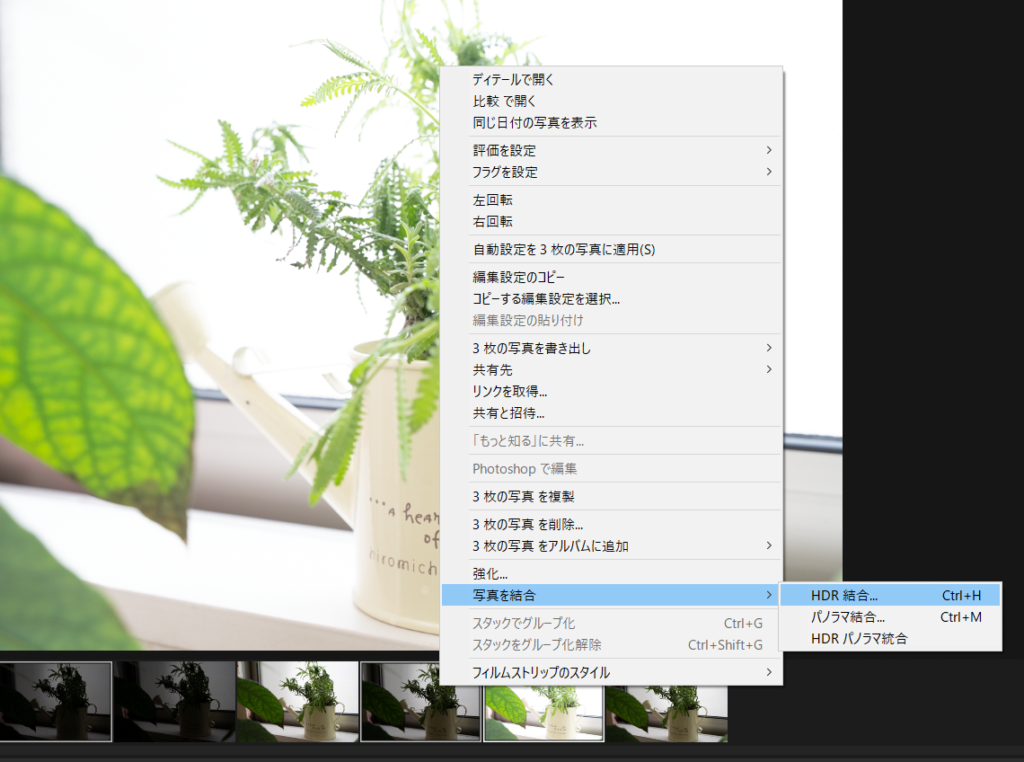
HDR結合を行うには、結合したい写真を選択した状態で右クリック→[写真を結合]→[HDR結合]を押下します。

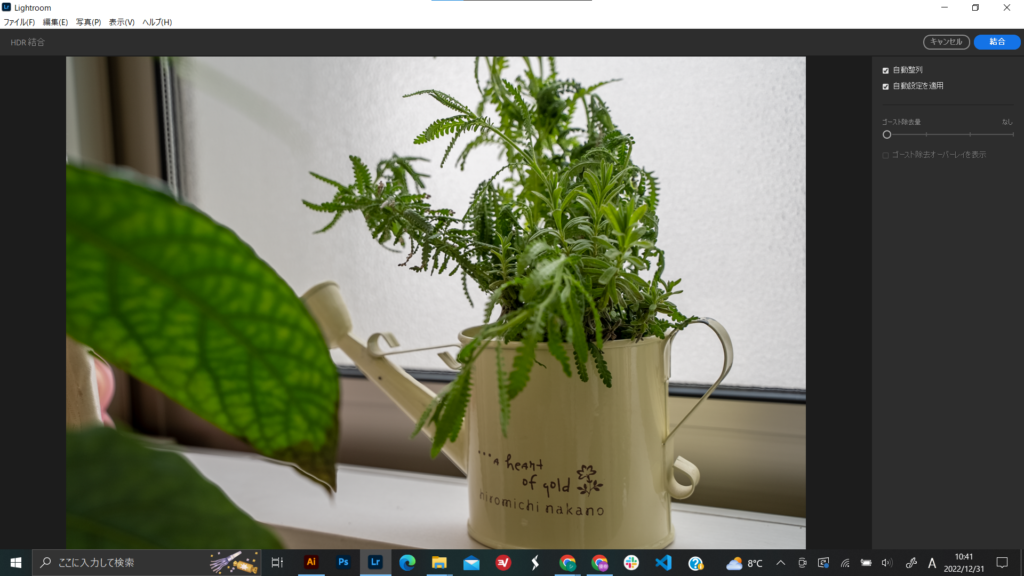
すると適切な露出になった写真のプレビュー画面が表示されるので、「ゴースト除去量」を設定した後[結合]ボタンを押下することで、HDR結合された写真を生成することができます。
ゴースト除去量は、写真に発生したゴースト(複数の写真同士のずれ)を取り除くパラメータです。
今回の写真でいうと左の手前に移っている葉の輪郭にゴーストが発生してしまっているので「ゴースト除去量」を「高」に設定します。

すると左手前の葉の輪郭のゴーストが除去されて綺麗になりました。

3つの露出の異なる写真から、このように自然な露出の写真を生成することができました。
パノラマ結合
「パノラマ結合」は複数枚の写真を結合してパノラマ写真を生成することができます。
今回はこちらの三枚の写真を結合してみます。

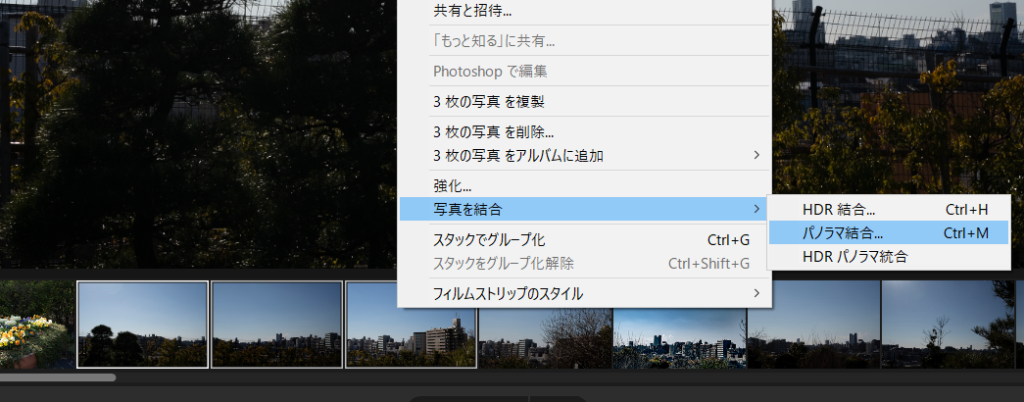
結合するには、結合したい写真を選択して右クリック→[写真を結合]→[パノラマ結合]を押下します。

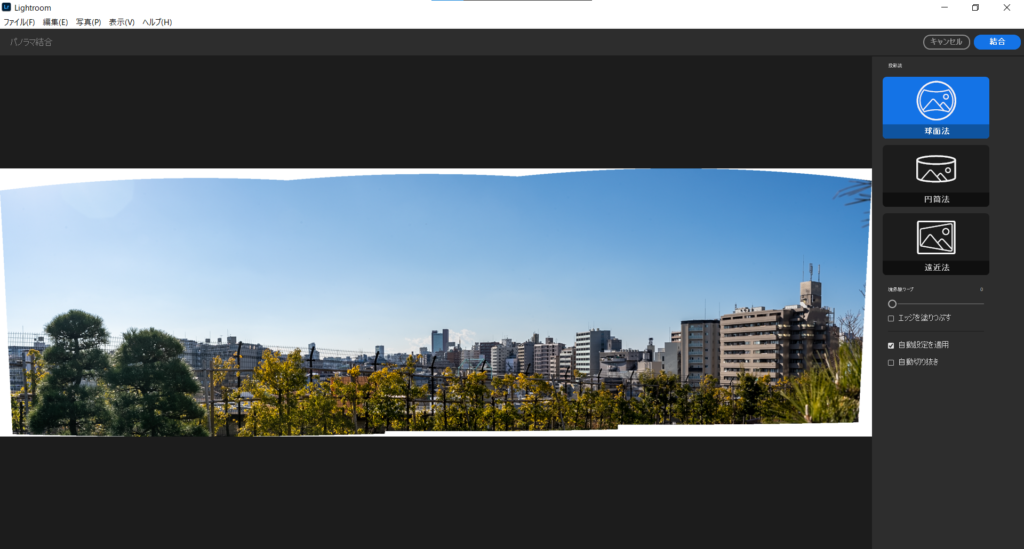
するとパノラマ写真のプレビューが表示されるので、各オプションを設定して右上の[結合]ボタンを押下すると一枚の写真に結合されます。

このように一枚の写真に結合することができました。
| 投影法 | 球面法 | 球面の内部にマッピングされているように投影する |
| 円筒法 | 円筒の内部にマッピングされているように投影する | |
| 遠近法 | フラットな表面にマッピングされているように投影する | |
| 境界線ワープ | パノラマをワープさせてキャンバスを塗りつぶすことができる | |
| エッジを塗りつぶす | 結合した写真の不均一なエッジを自動的に塗りつぶす | |
| 自動切り抜き | 結合した写真の周りにある白い領域を削除する | |
手持ち撮影などで起こりうる写真の高さのずれや写真同士の重なりなどは、ある程度はLightroomが自動的に補正・補完してくれます。
スーパー解像度
「スーパー解像度」はAI・機械学習を利用して写真を高解像度にする機能です。
大型印刷用や切り抜いた画像の解像度向上などに便利です。

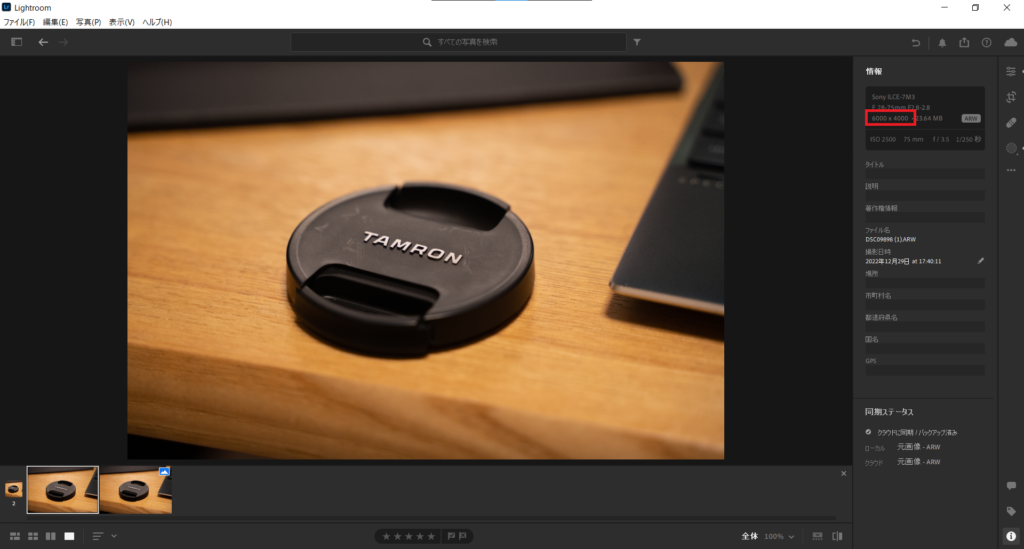
使い方はとても簡単です。まずは解像度を上げたい写真を右クリック→[強化]を押下します。

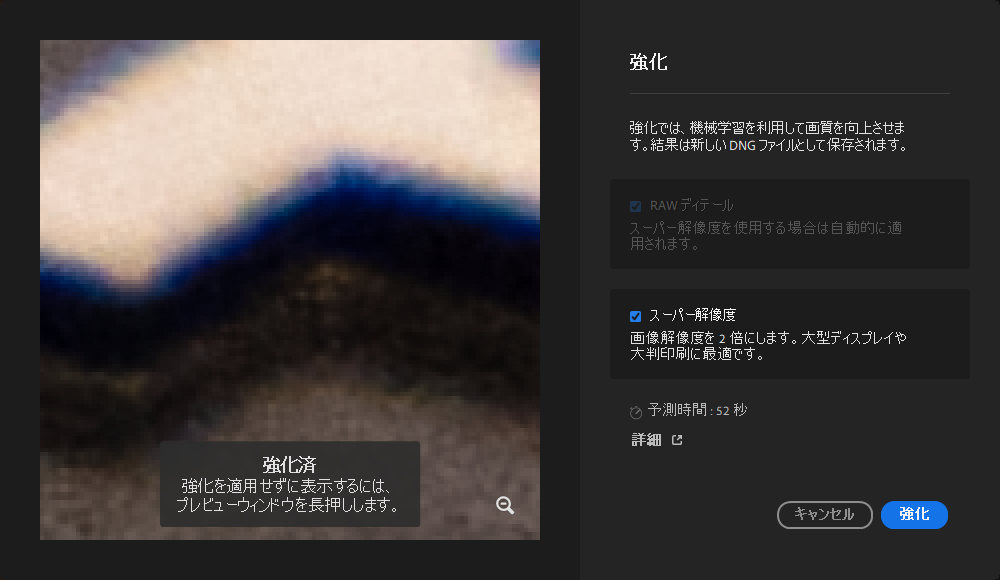
すると[強化]ウィンドウが表示され、[強化]ボタンを押下するとスーパー解像度の適用が始まります。
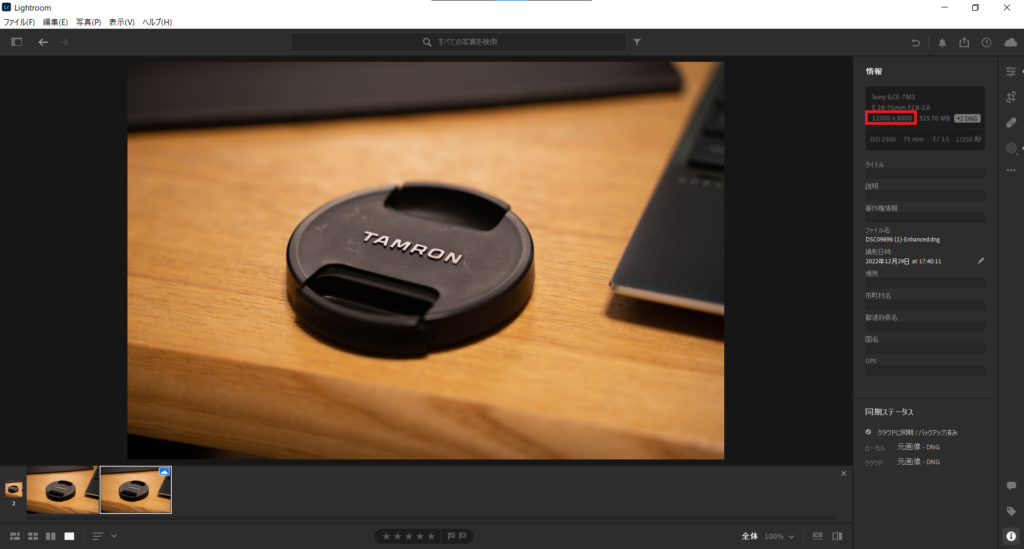
こちらの写真はもともと6000×4000の高画質なRAWデータですが、この写真にスーパー解像度を適用してみると、2倍の12000×8000と更に高画質な写真にすることができました。
【初心者編】・【中級者編】はこちらから!
おわりに
いかがでしたでしょうか?
全三編に分けたLightroomのチュートリアルでしたが、これでLightroomを思うように使いこなせるようになったのではないかと思います。
これからもクリエイティブ情報を発信していきますので、よろしくお願いいたします!
最短1ヶ月で動画編集スキルが身につく!動画編集スクール【クリエイターズジャパン】
現役の動画クリエイターが教える動画編集スクール!
万全なサポート体制(個別LINE@サポート、オンラインサロン ) 、圧倒的なコンテンツ量で初心者目線で細かい所までを分かりやすく解説します!
詳細は⬇︎の画像から!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!