こんにちは、ユアムーン株式会社 編集部です。
今回は、イラレのオブジェクトの角の形状を編集する際に必須となる『ライブコーナーウィジェット』という機能について、解説していきます。
この機能は誰でも簡単に扱うことができ、「オブジェクトの角を丸めて柔らかい雰囲気にしたい…!」とか「アウトライン化した文字の角の一部分だけ面を取りたい…!」なんていうときに活躍する機能です。
それでは早速見ていきましょう!
コンテンツ
Toggleライブコーナーウィジェットの使い方

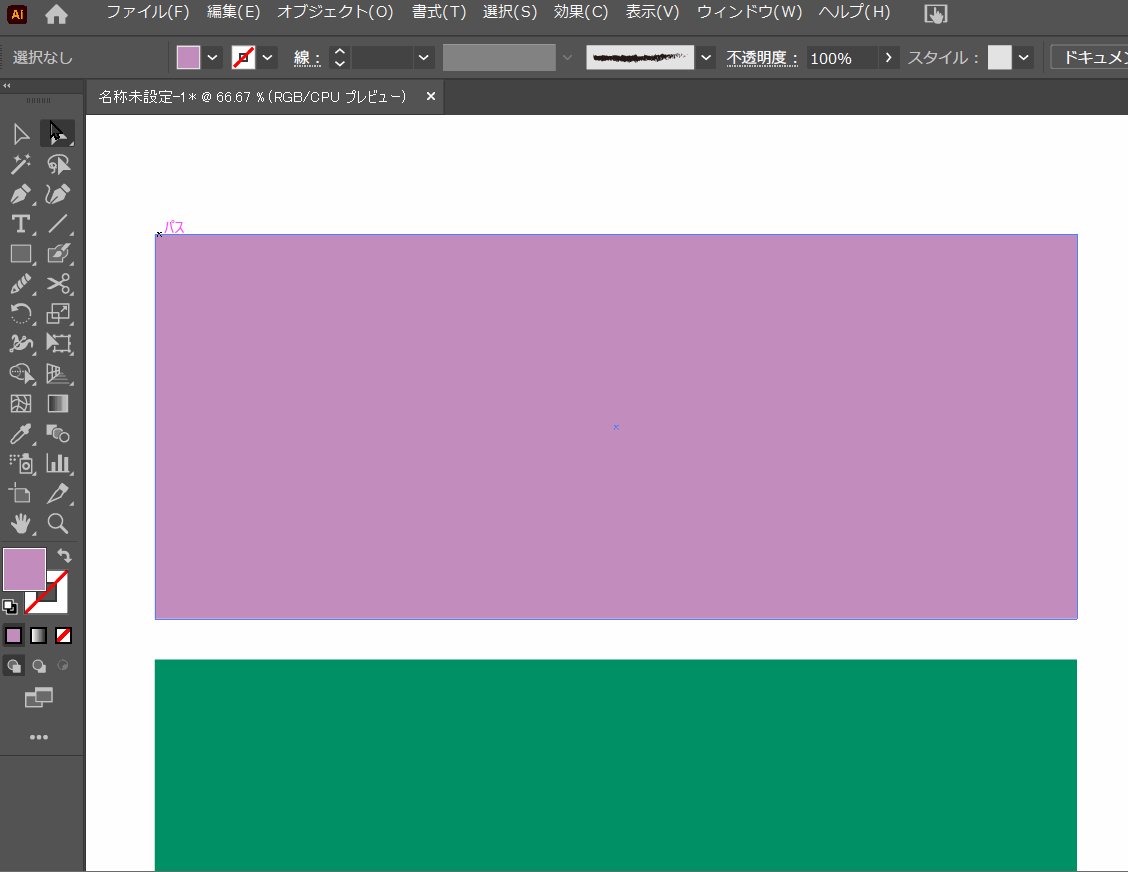
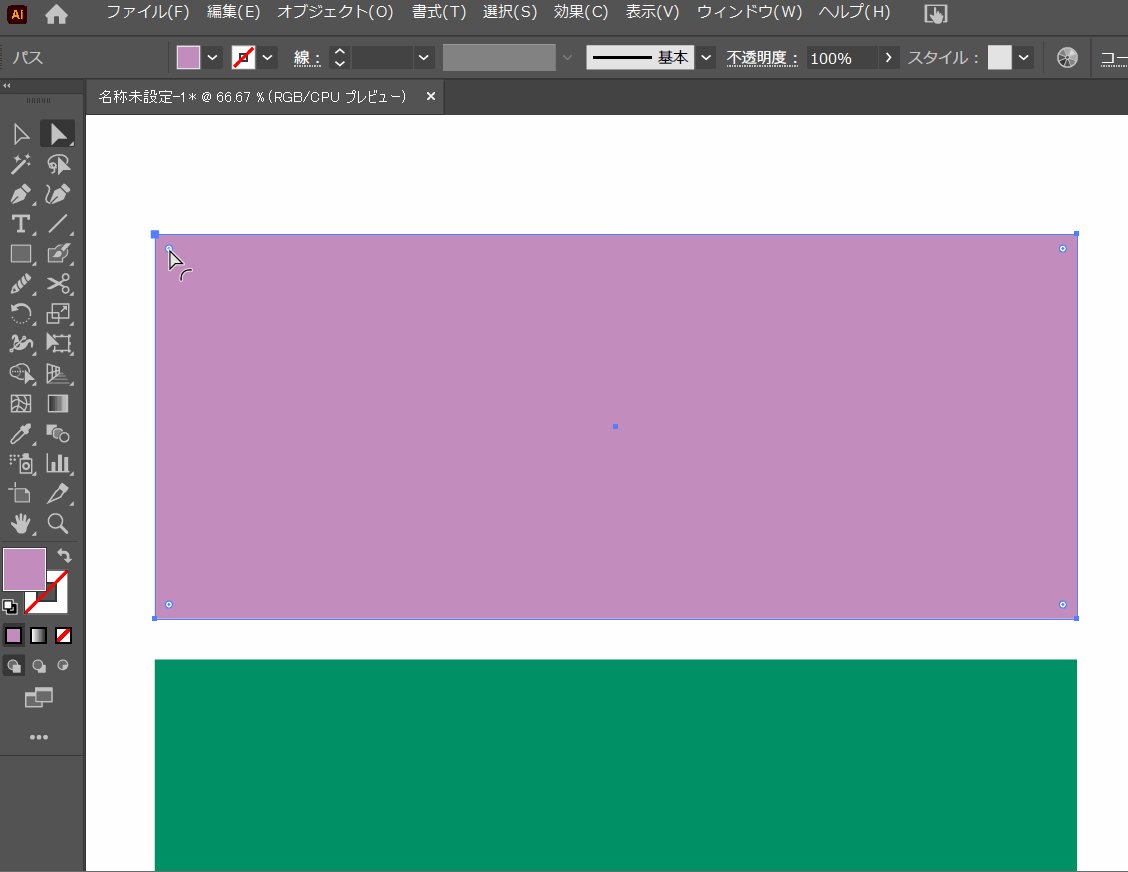
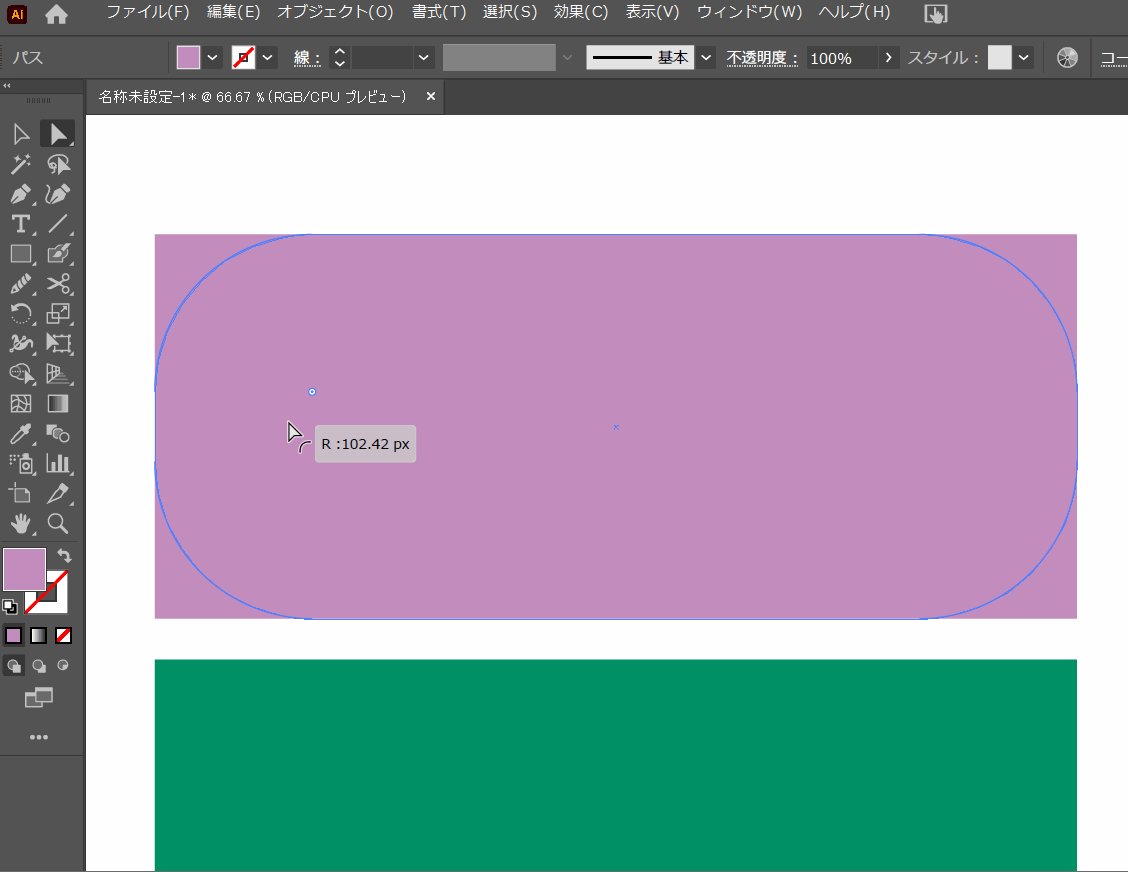
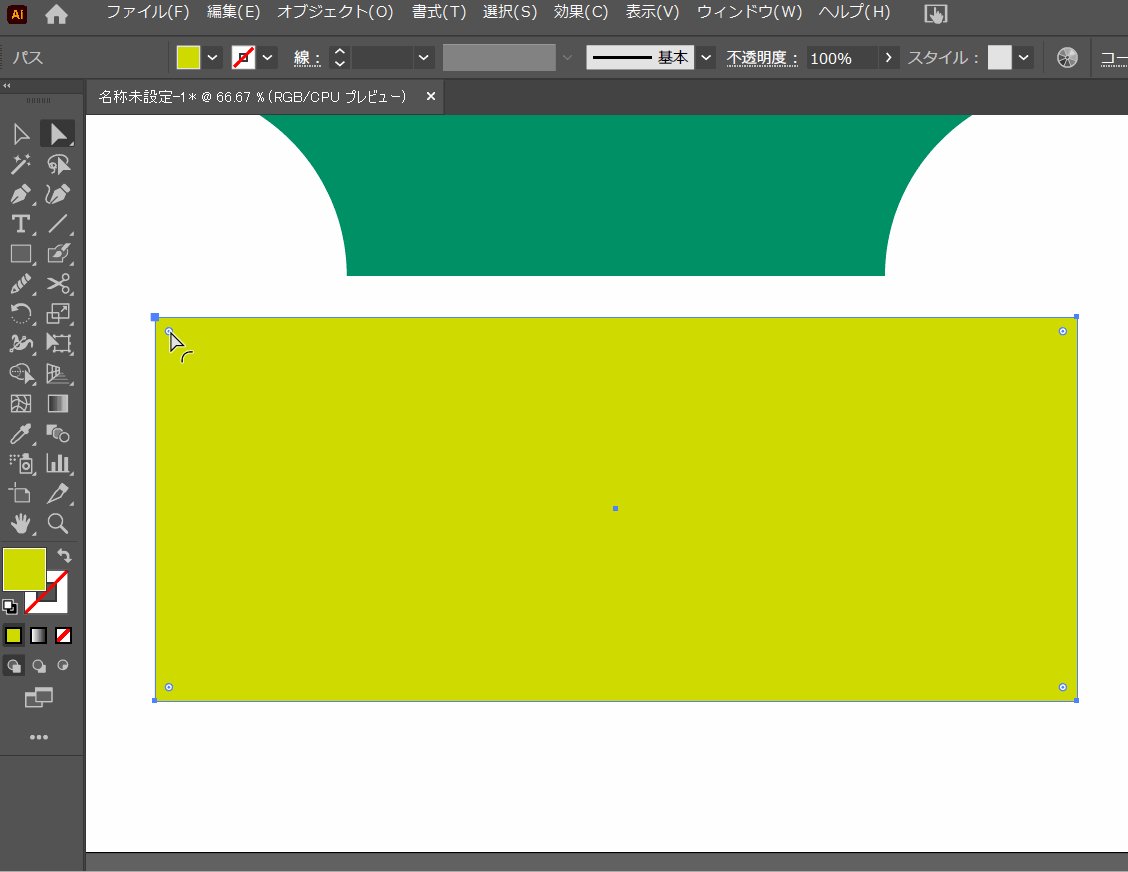
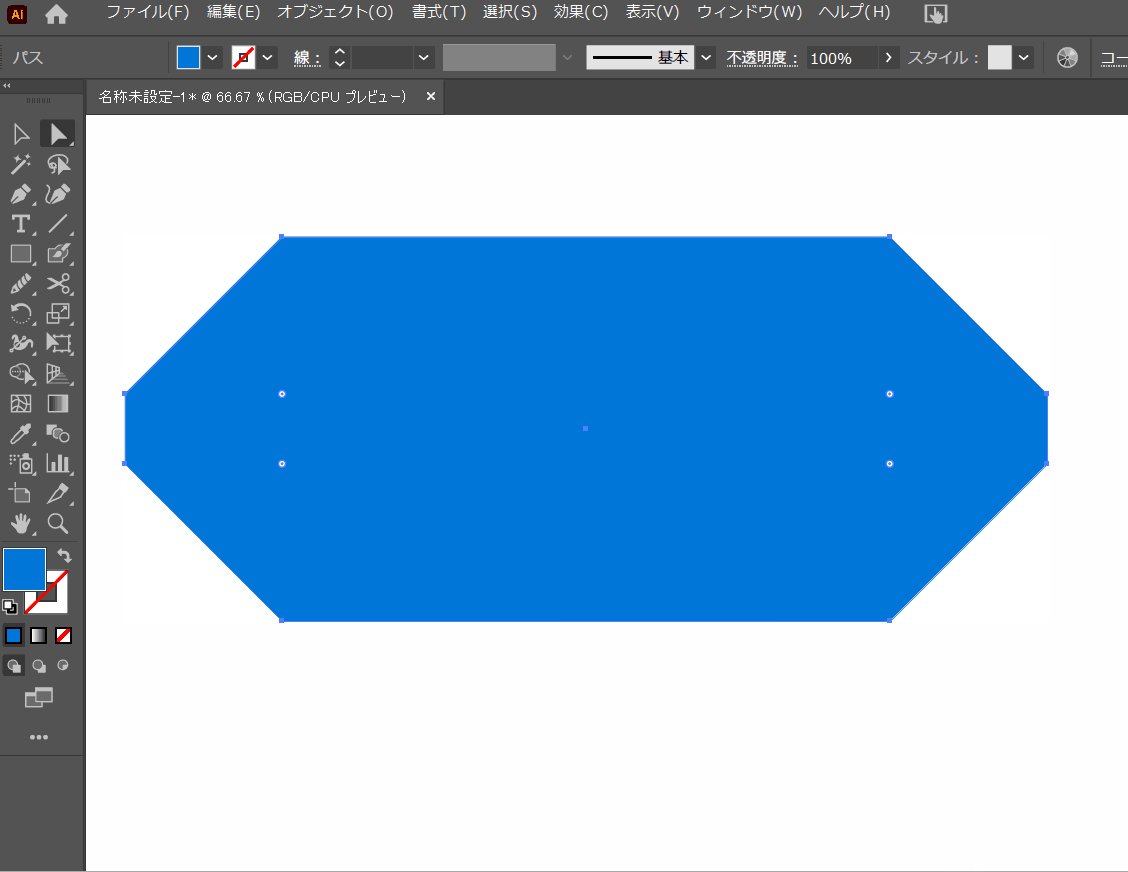
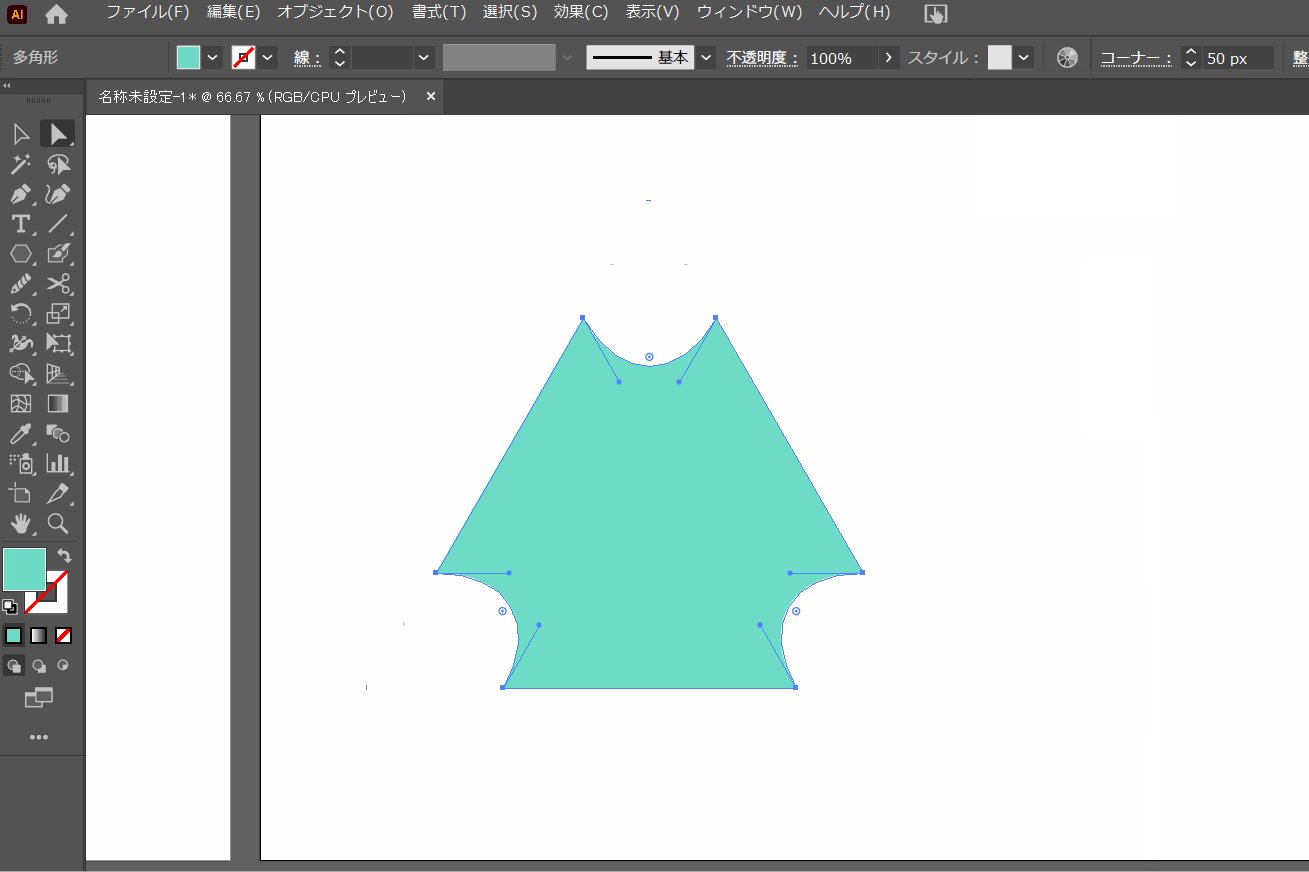
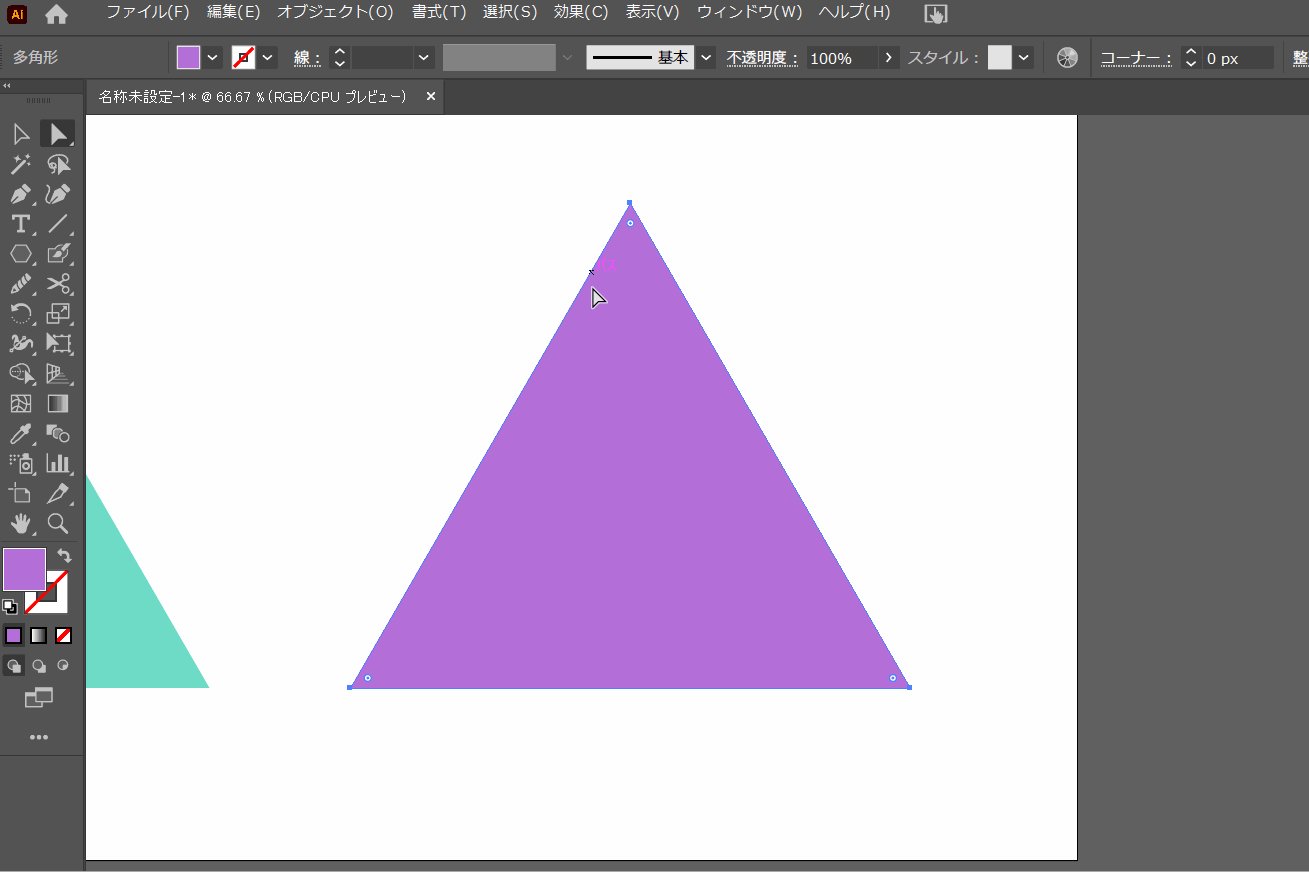
ライブコーナーウィジェットとは、[ダイレクト選択ツール]でオブジェクトを選択したときに角に表示される二重丸のことで、これをドラッグすることにより簡単に角を丸めたり、面を取ったりすることができる機能です。
ライブコーナーウィジェットを使用しなくても、「コーナーダイアログ」から角を編集することはできますが、まとめて角を編集したいときはライブコーナーウィジェットを使用するのがおすすめです。
角の形状の種類

ライブコーナーは「角丸(外側)」「角丸(内側)」「面取り」の3つの形状に変形させることができます。
形状を変える方法は3つあります。
- ライブコーナーウィジェットにマウスカーソルを合わせ、「Alt+クリック」(「角丸(外側)」→「角丸(内側)」→「面取り」)の順で変化
- ライブコーナーウィジェットをドラッグしながら、「矢印↑キー」または「矢印↓キー」
- [ダイレクト選択ツール]で編集したい角を選択し、『コーナーダイアログ』から角を編集
下2つの変更方法は後ほど解説していきます。
ここからは、ライブコーナーウィジェットの実際の使い方と「alt+クリック」での角の形状の変更方法です。
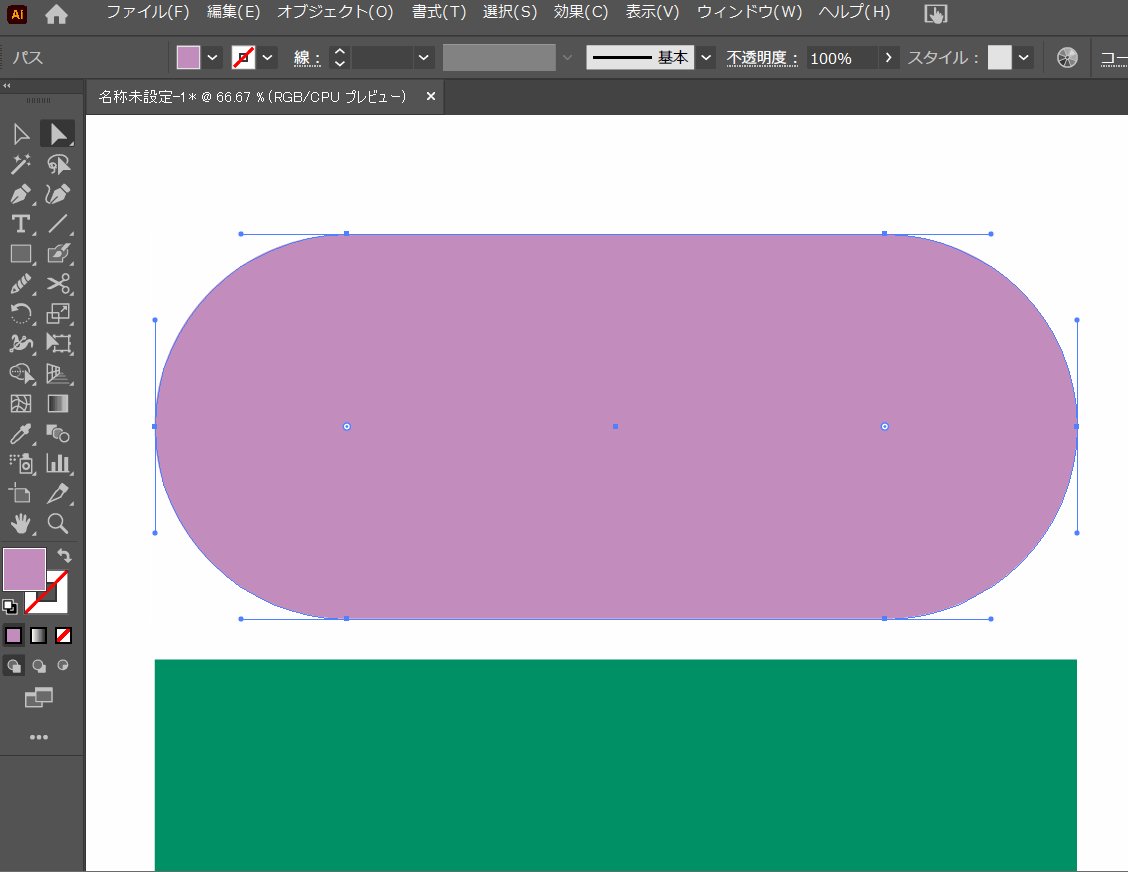
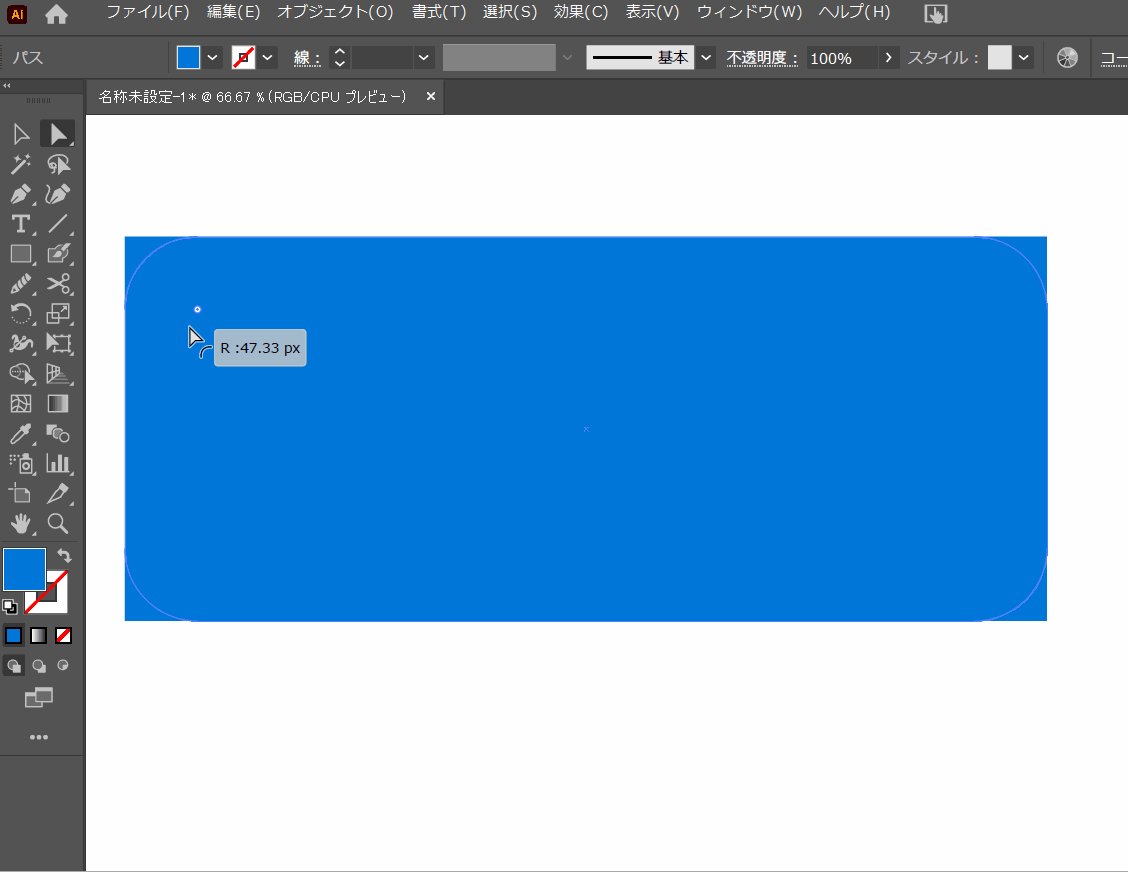
角丸(外側)

恐らく一番使われるであろう、純粋に角を丸めるモードです。
デフォルトではこのタイプが選択されています。
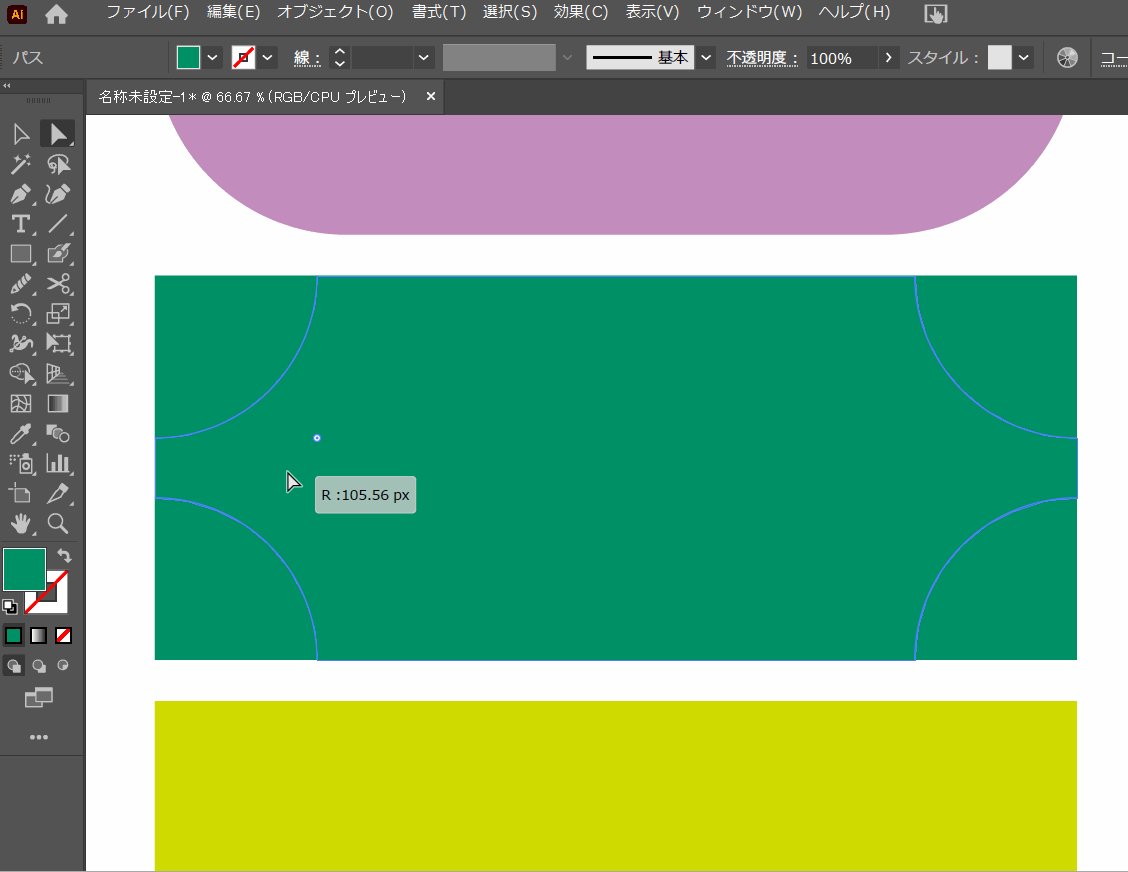
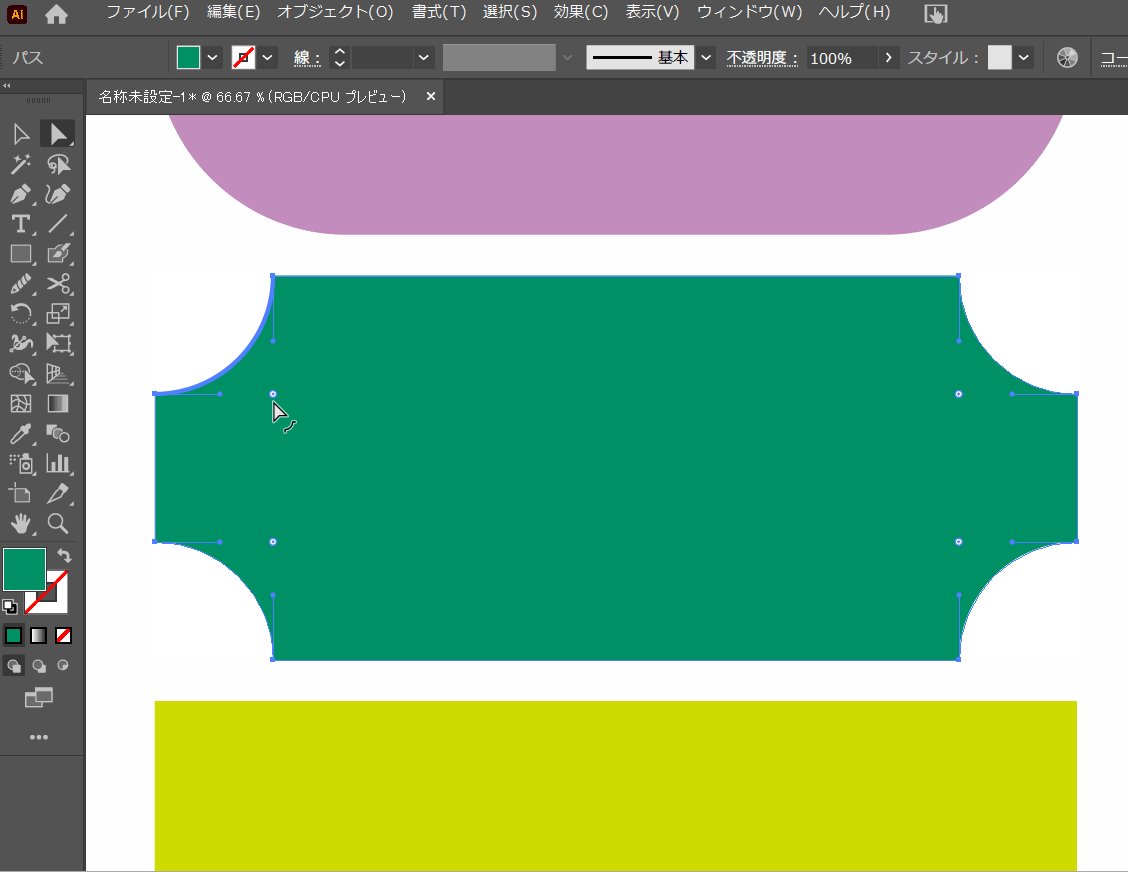
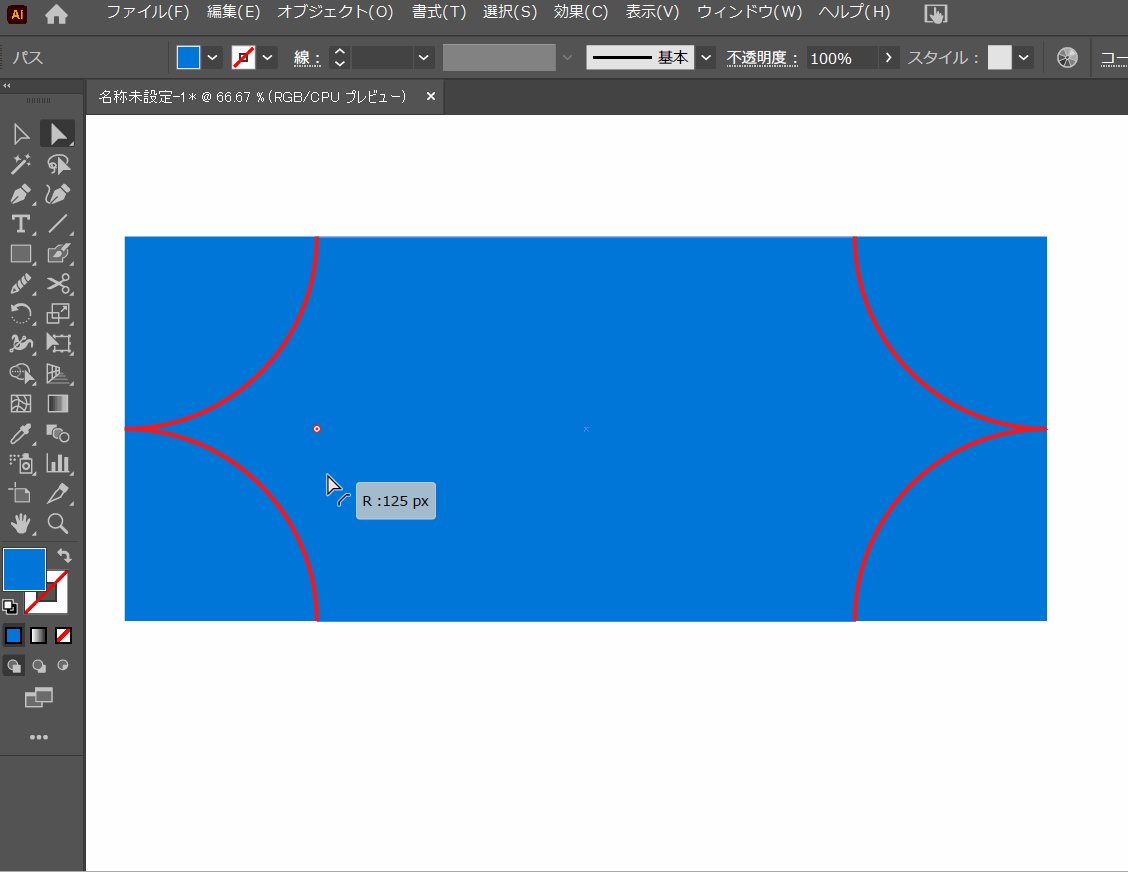
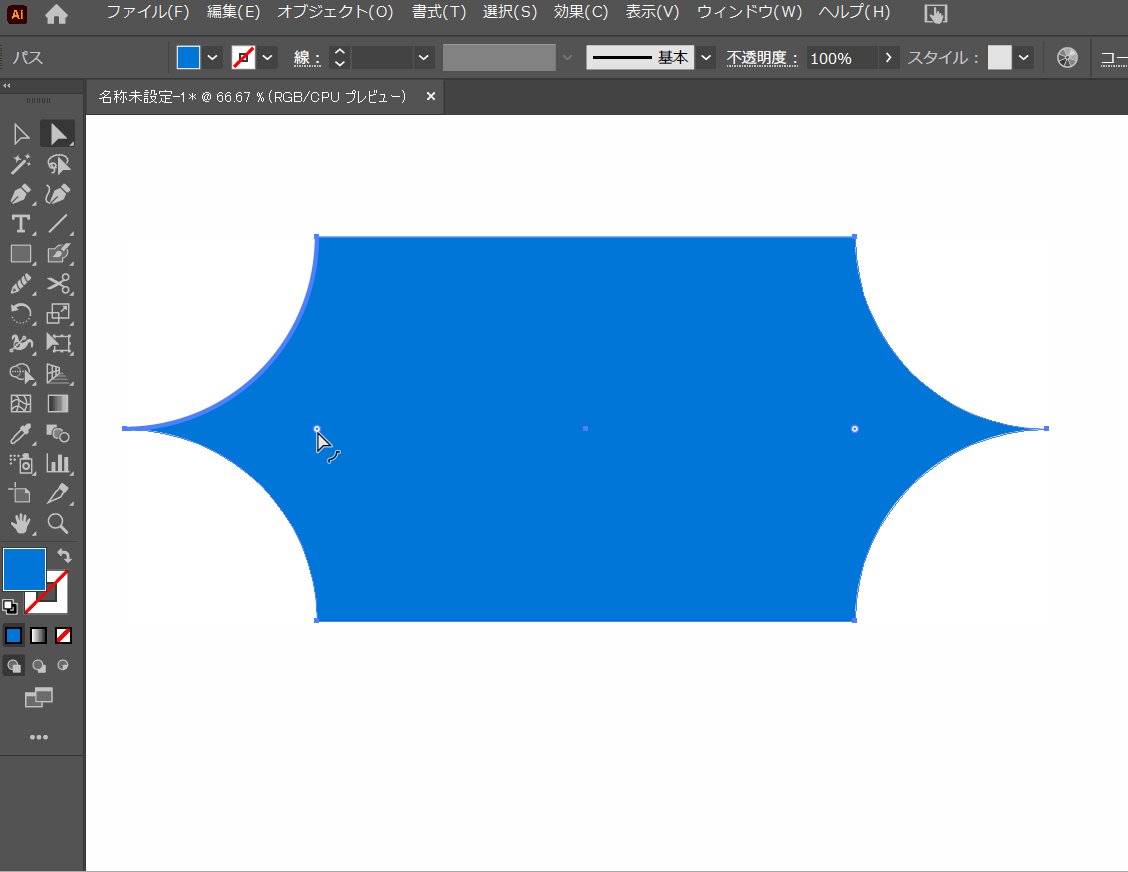
角丸(内側)

ライブコーナーウィジェットにカーソルを合わせ、1回「alt+クリック」を行い、コーナーの形状を「角丸(内側)」に変更しています。
内側に角を丸めるモードで、角がえぐれるような形状に変化します。
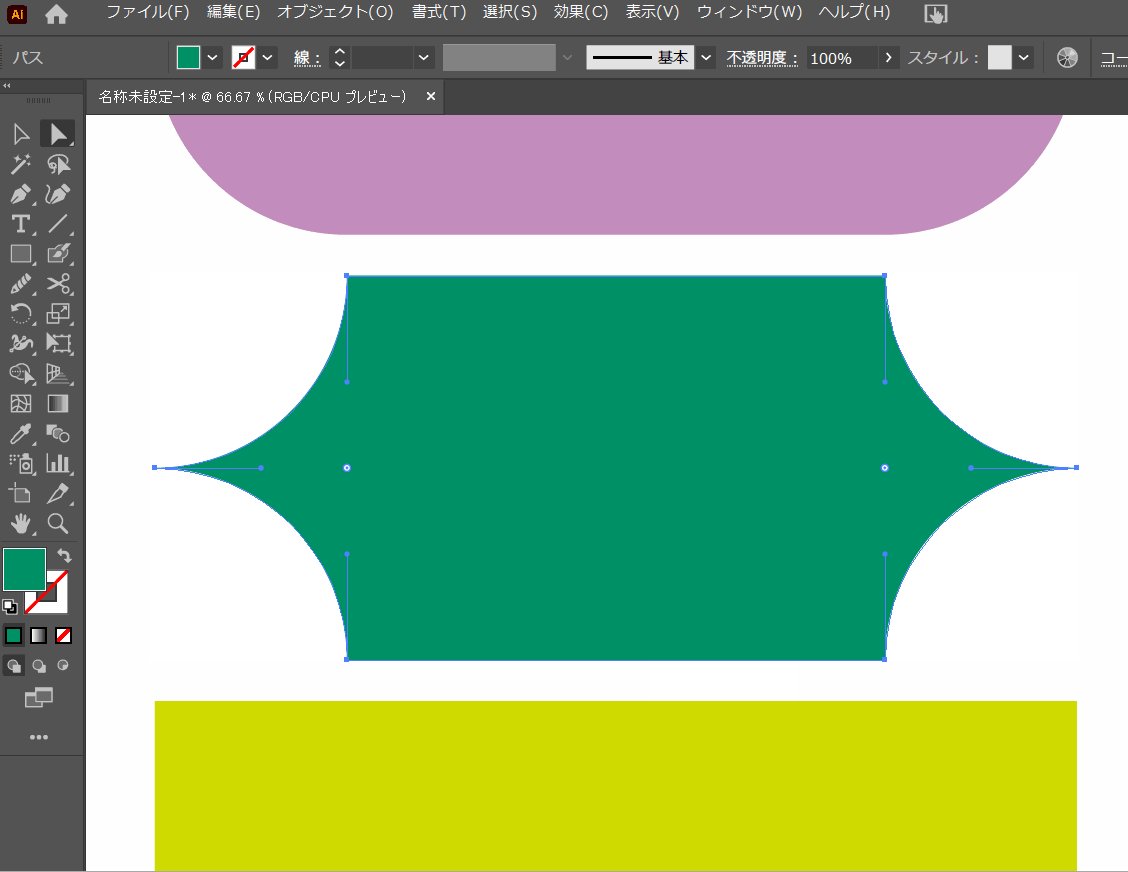
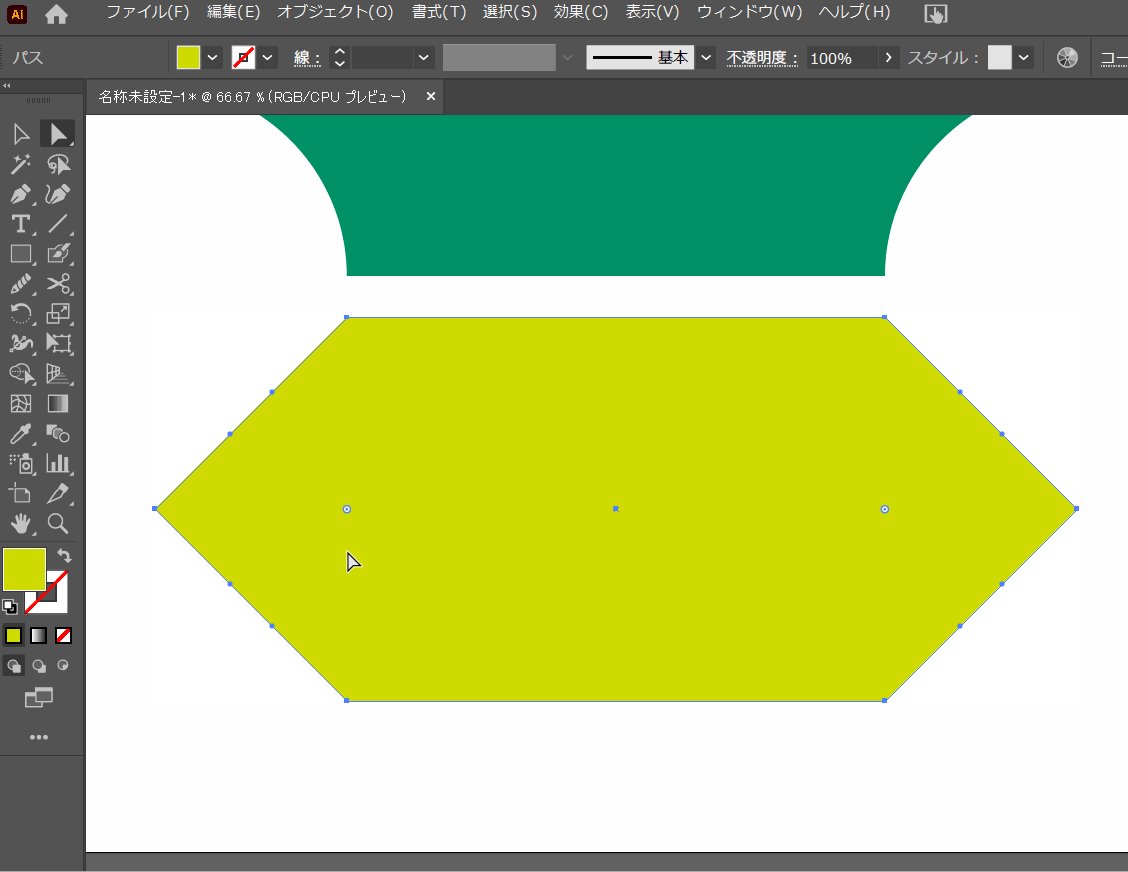
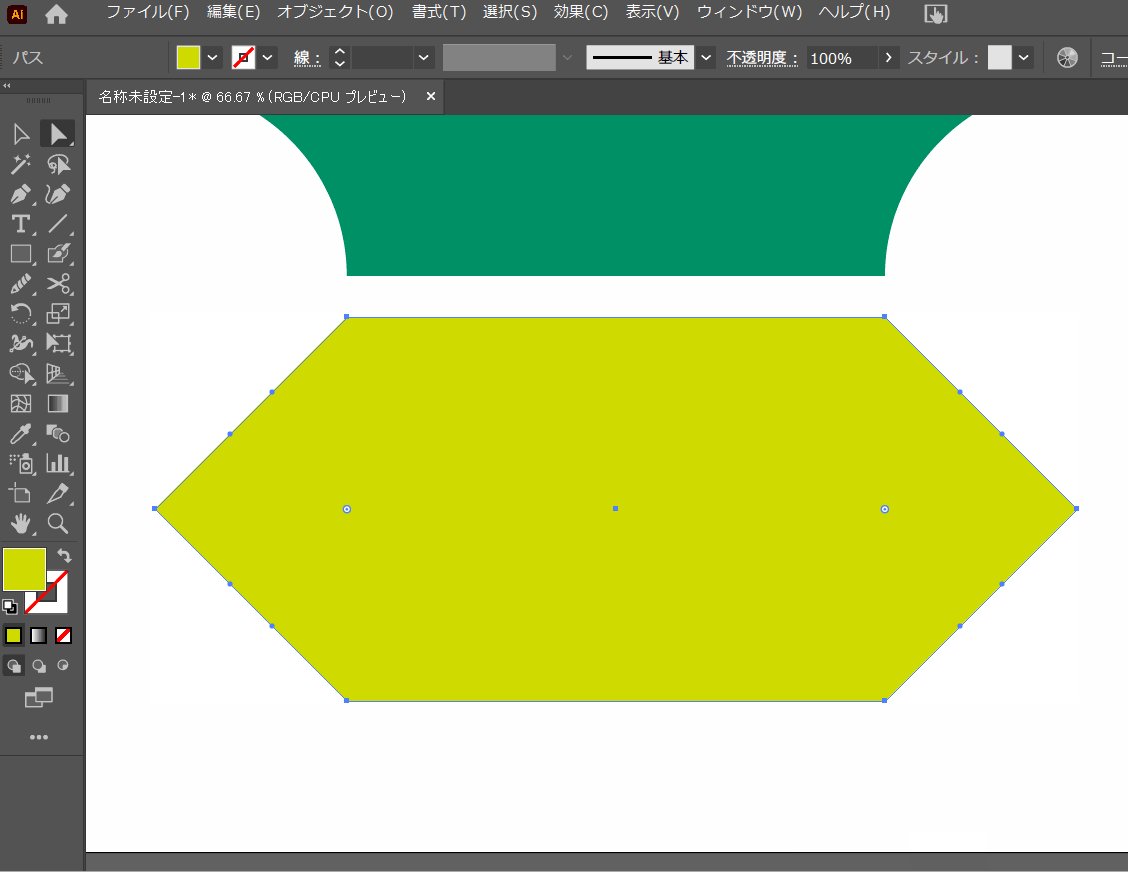
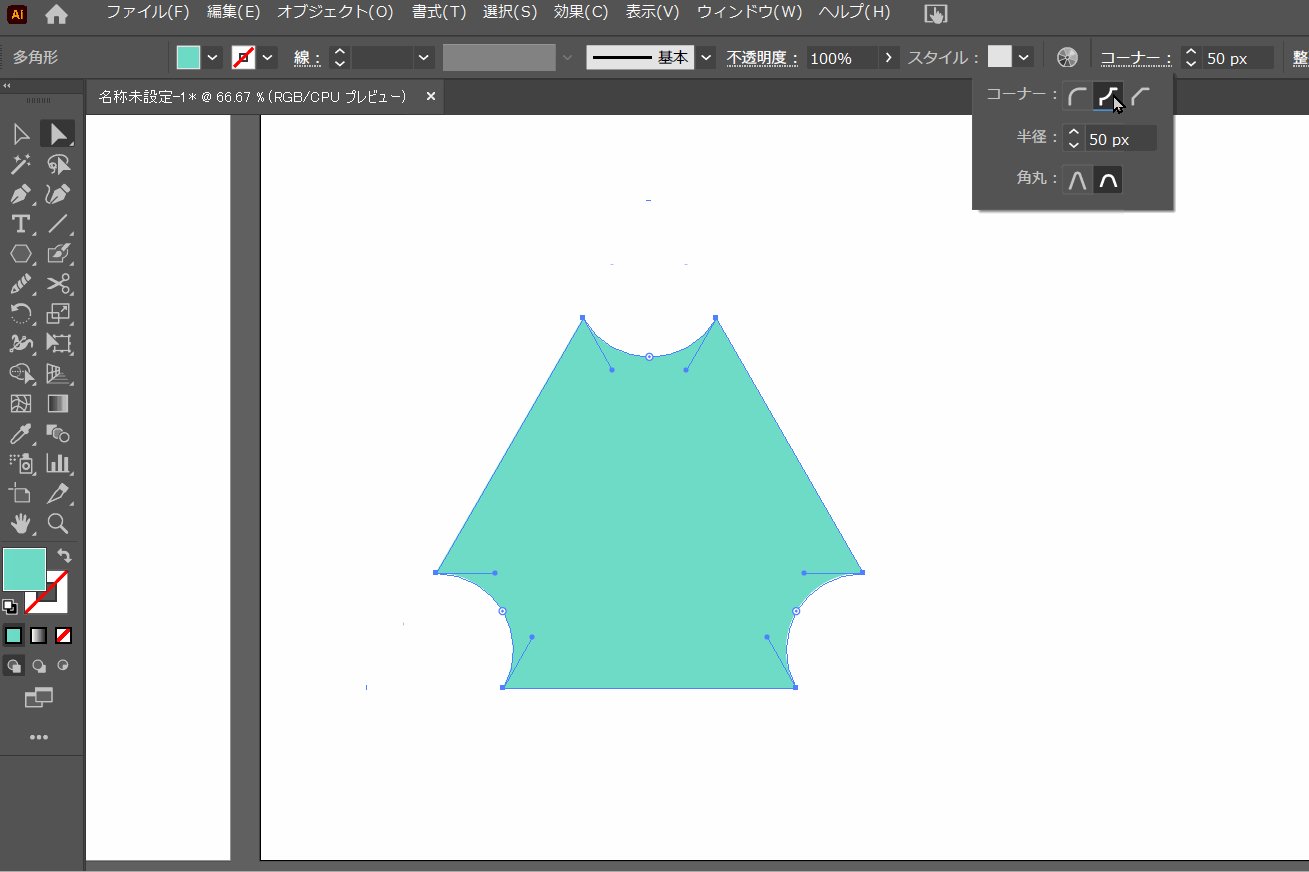
面取り

ライブコーナーウィジェットにカーソルを合わせ、2回「alt+クリック」を行い、コーナーの形状を「面取り」に変更しています。
角の面を取り、角ばった形状に変化します。
矢印キーでコーナーの形状を変化

ライブコーナーの形状を変えるには、キーボードの「矢印キー」を使用する方法もあります。
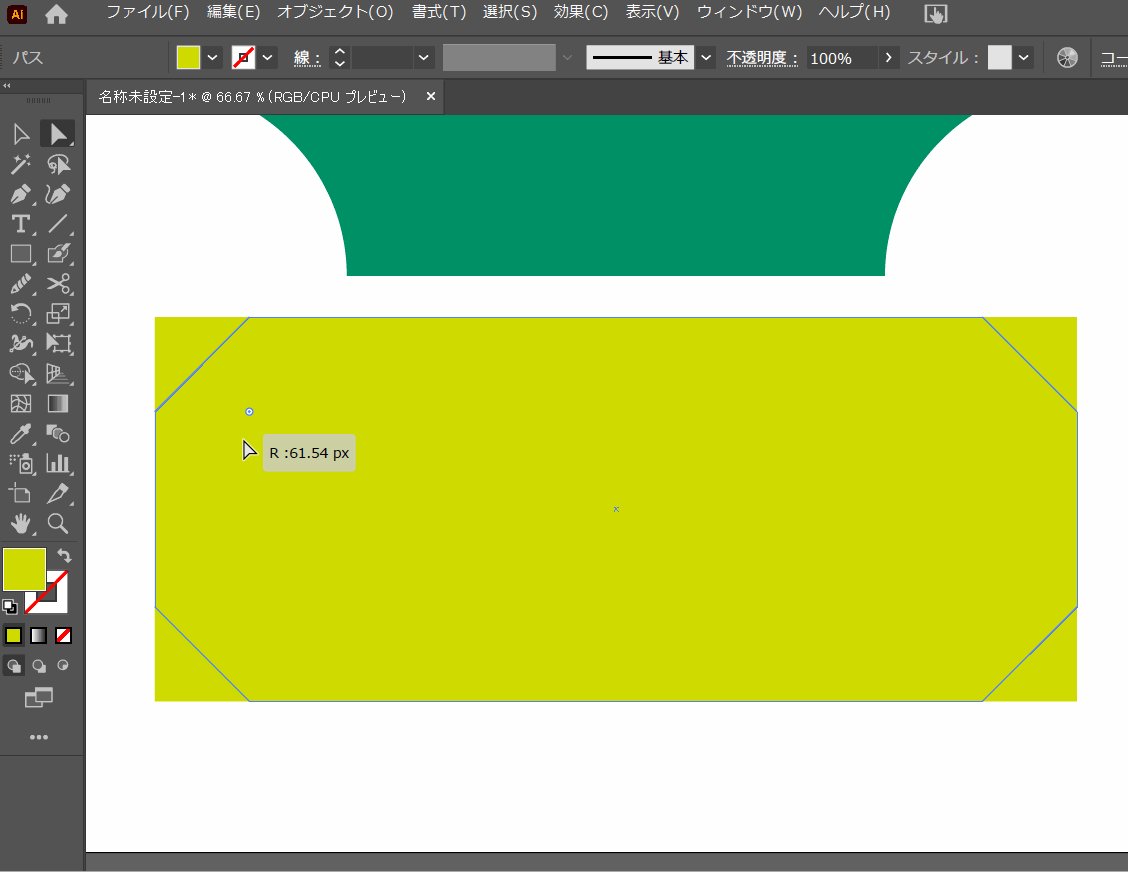
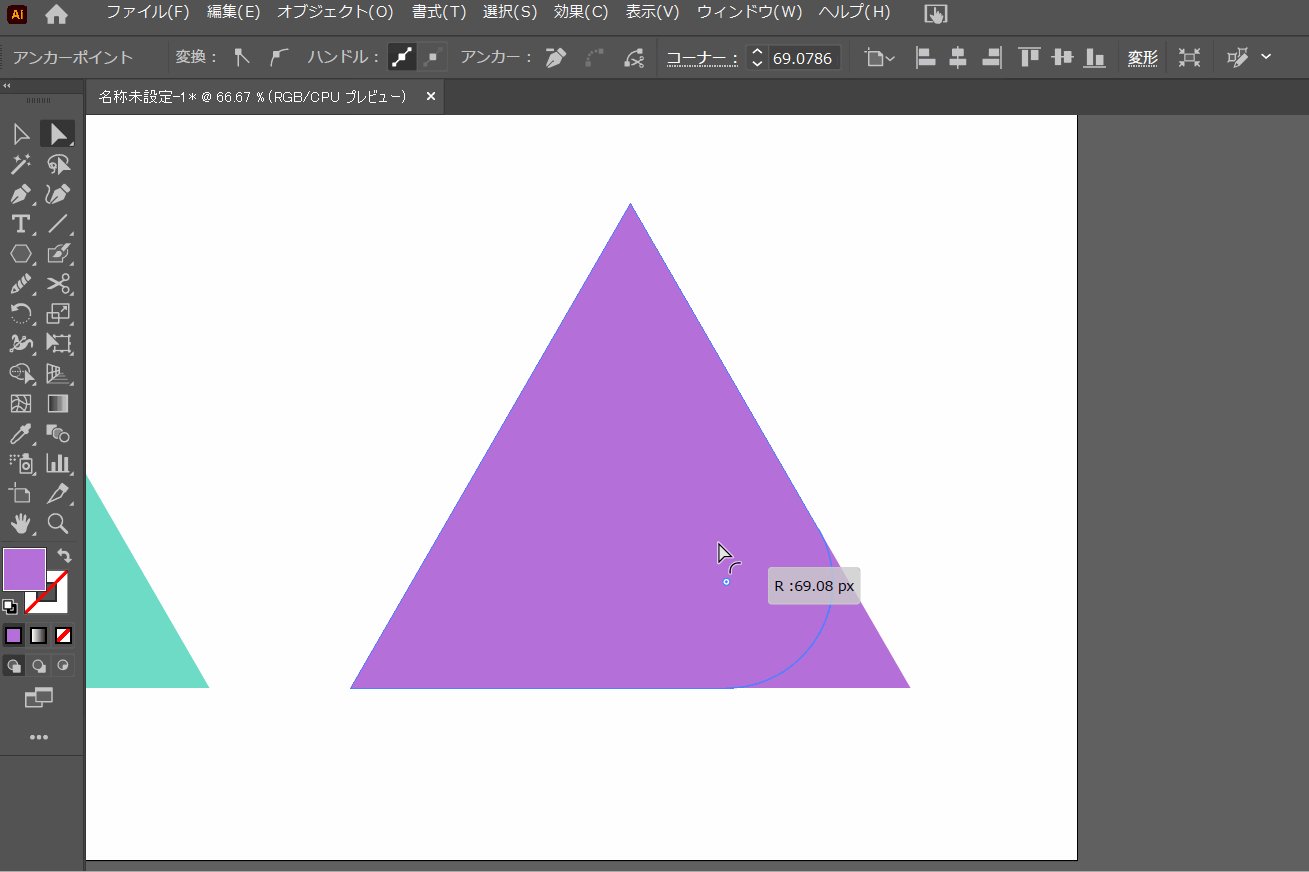
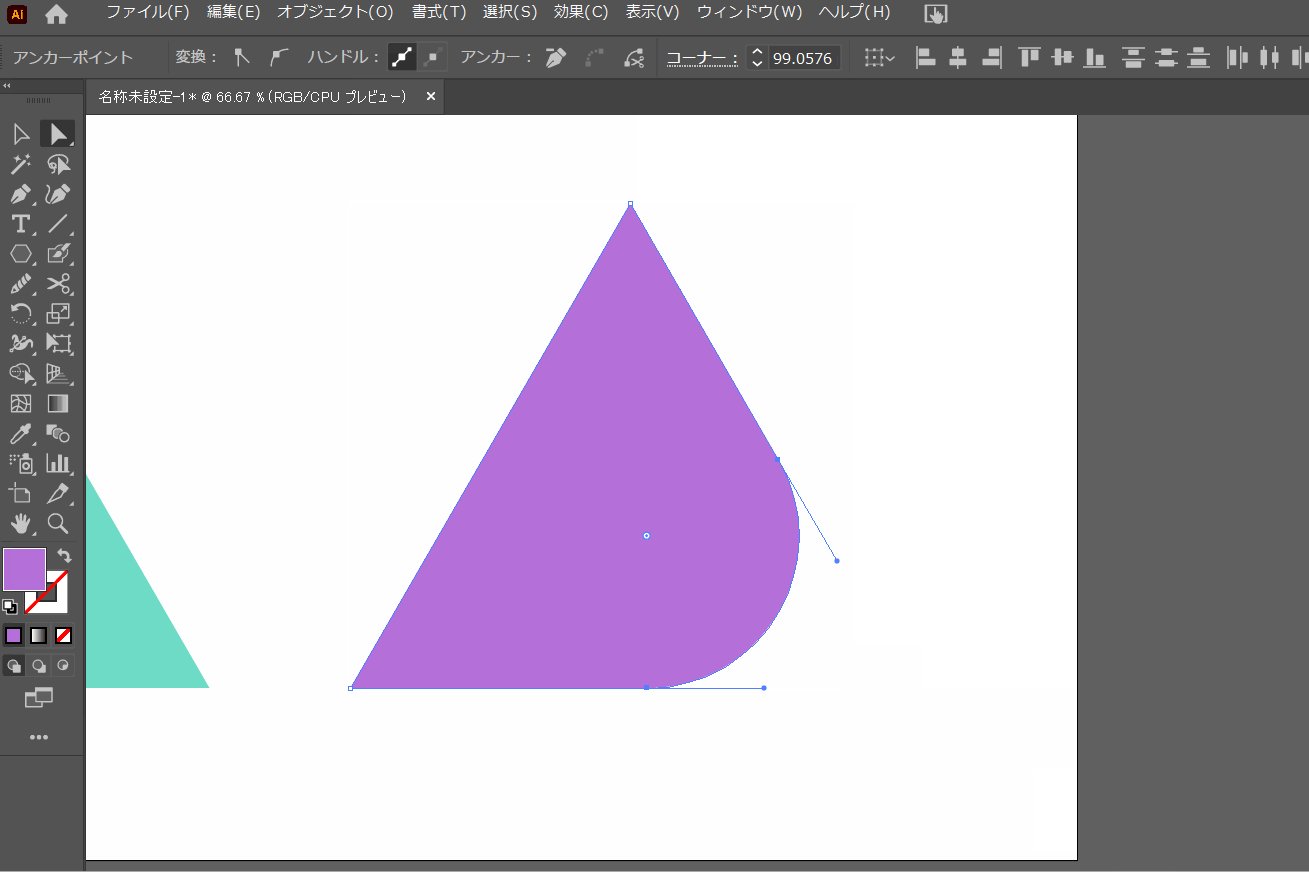
形状を変えるには、ライブコーナーウィジェットをドラッグしながら矢印キー「↑」または「↓」を押します。
↑キーと↓キーの違いは形状の変化する順番が変わるだけなので、どちらを使ってもほぼ違いはありません。
| ↑キー | 「角丸(外側)」→「角丸(内側)」→「面取り」の順で変化 |
| ↓キー | 「角丸(外側)」→「面取り」→「角丸(内側)」の順で変化 |
コーナーダイアログから角を編集

ライブコーナーは、ライブコーナーウィジェットを使用しない角の編集方法も存在します。
それが『コーナーダイアログ』から編集する方法です。

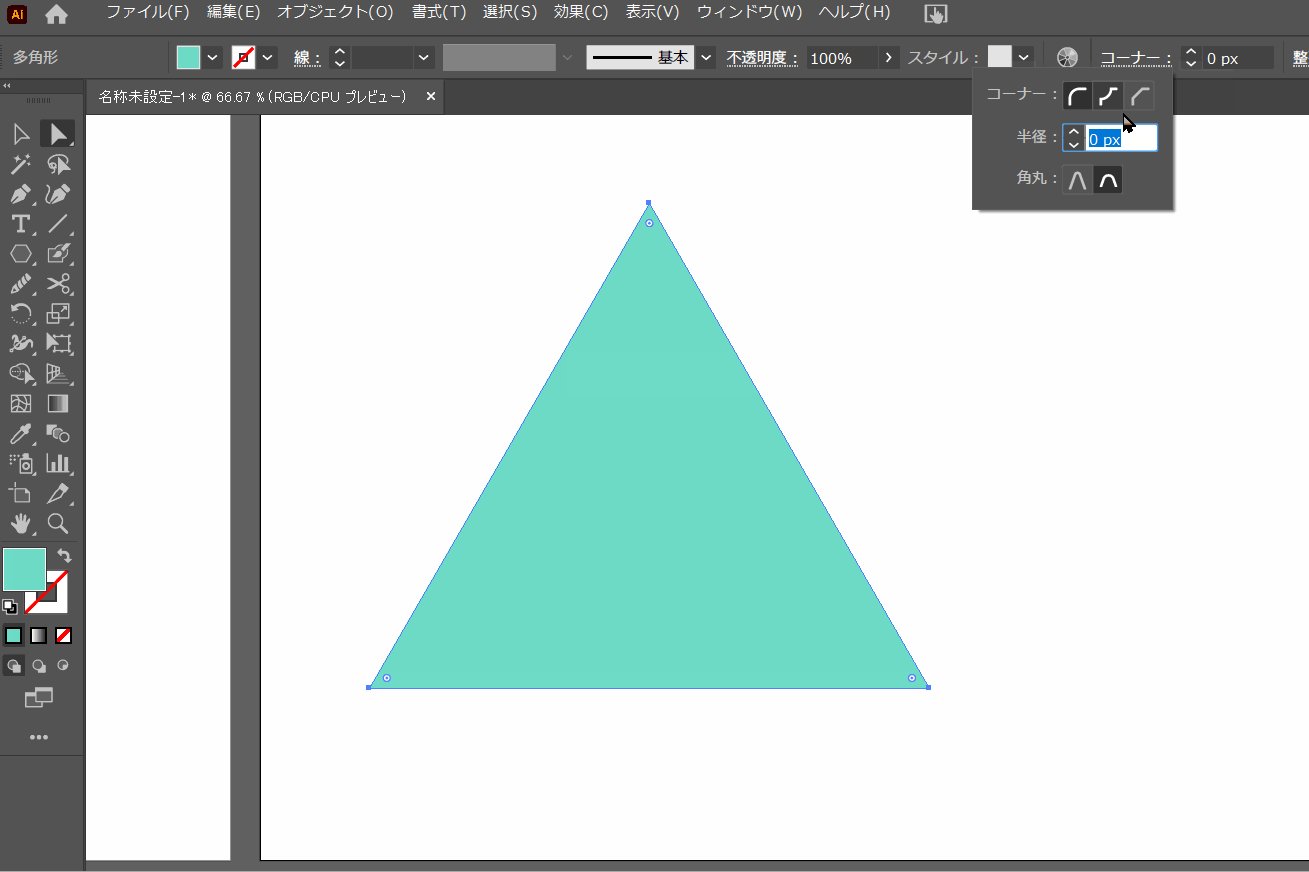
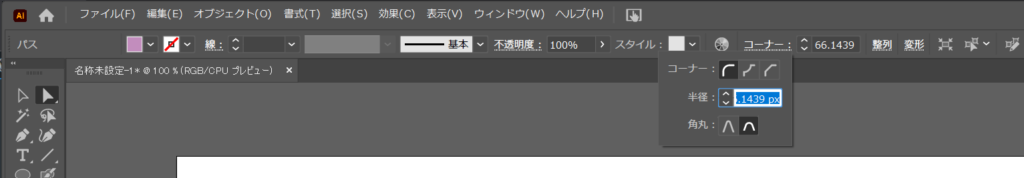
『コーナーダイアログ』は、[ダイレクト選択ツール]でオブジェクトを選択した状態で、『コントロールパネル』に表示される「コーナー」から開くことができます。
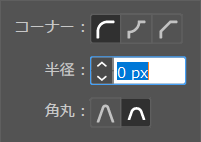
コーナーダイアログには、「コーナー」「半径」「角丸」と3つのプロパティがあり、それぞれ下記のような設定を行うことができます。

| コーナー | 角の形状を選択します。 |
| 半径 | 角の半径を指定します。 |
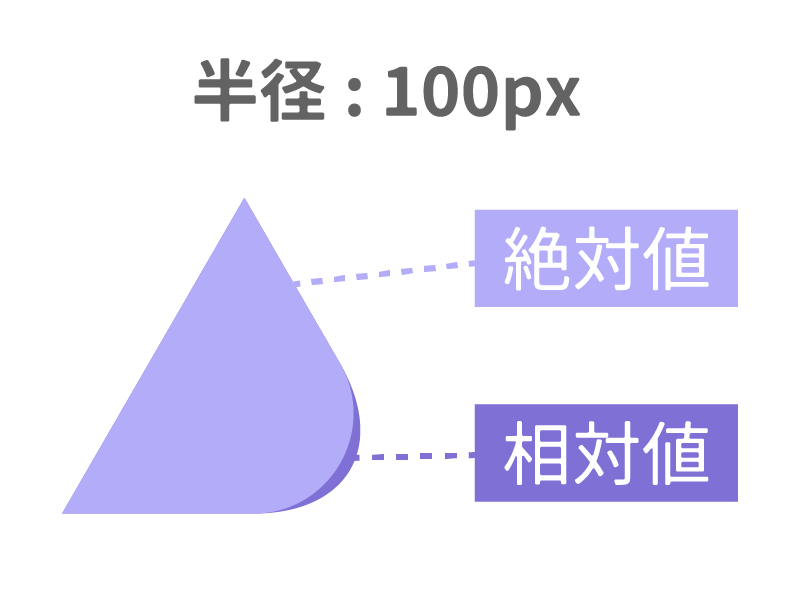
| 角丸 | どのように角を丸めるかを指定します。 相対値:滑らかに角を編集 絶対値:「半径」で指定した通りのサイズで角を編集 |
「角丸」は角の丸め方を決めるプロパティで、下のように半径が100pxで同じでも「相対値」と「絶対値」の違いで、実際に丸められる大きさに差が生まれます。

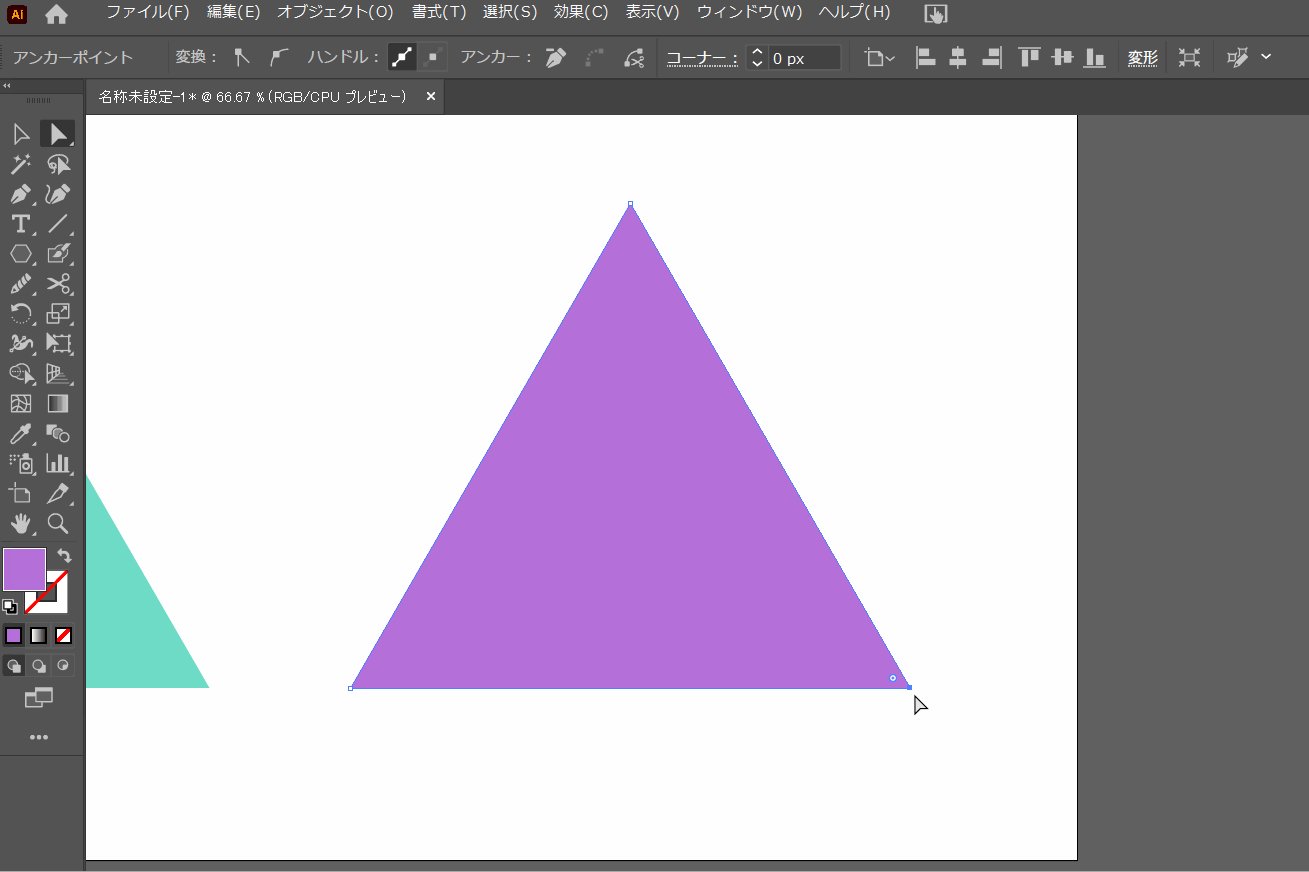
特定の角のみを編集

「右下の角だけ丸めたい…!」というように特定の角のみを編集するには、[ダイレクト選択ツール]で編集したい角のパスを選択した状態で「ライブコーナーウィジェット」または「コーナーダイアログ」から編集します。
おわりに
いかがでしたでしょうか?
今回はイラストレーターでデザインを制作するうえで必ず使う、角を丸める機能「ライブコーナーウィジェット」の使い方についてご紹介させていただきました!
この機能は、簡単でありながらアウトライン化したテキストの角を丸めたいなんて時にも活躍するので必ず覚えていた方がいいと思います。
今後もさまざまなクリエイティブ情報を発信していきますので、よろしくお願いいたします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















