こんにちは、ユアムーン編集部です。
今回は複数のオブジェクトを部分的に組み合わせたり、オブジェクトのネガティブスペースから新しい図形を作り出すことができる「シェイプ形成ツール」の使い方をご紹介します。
パスファインダーに少し似た機能ですが、パスファインダーより直感的に使えて複雑なパスのオブジェクトを作りだすことができる使用頻度が高いツールですので、ぜひ使い方をマスターしていきましょう!
コンテンツ
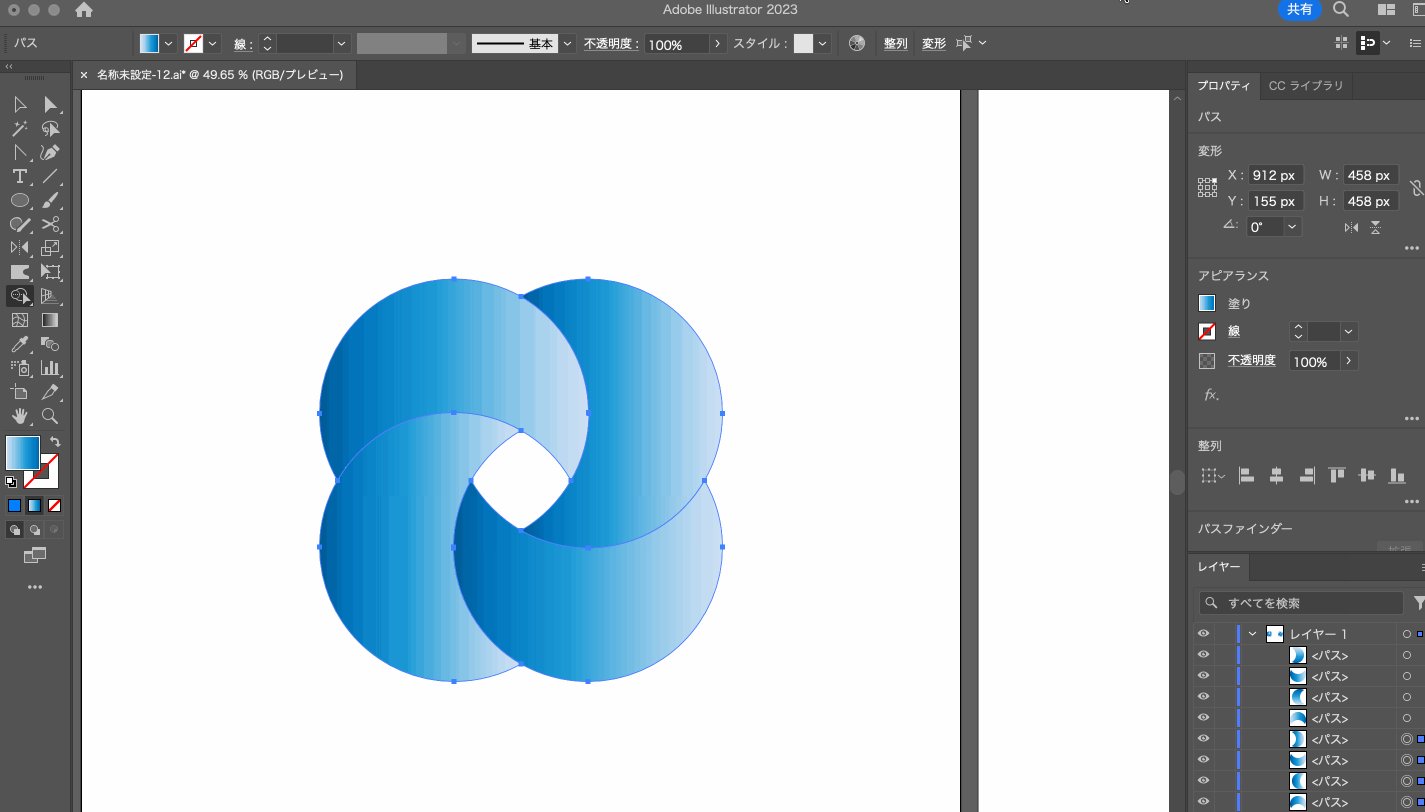
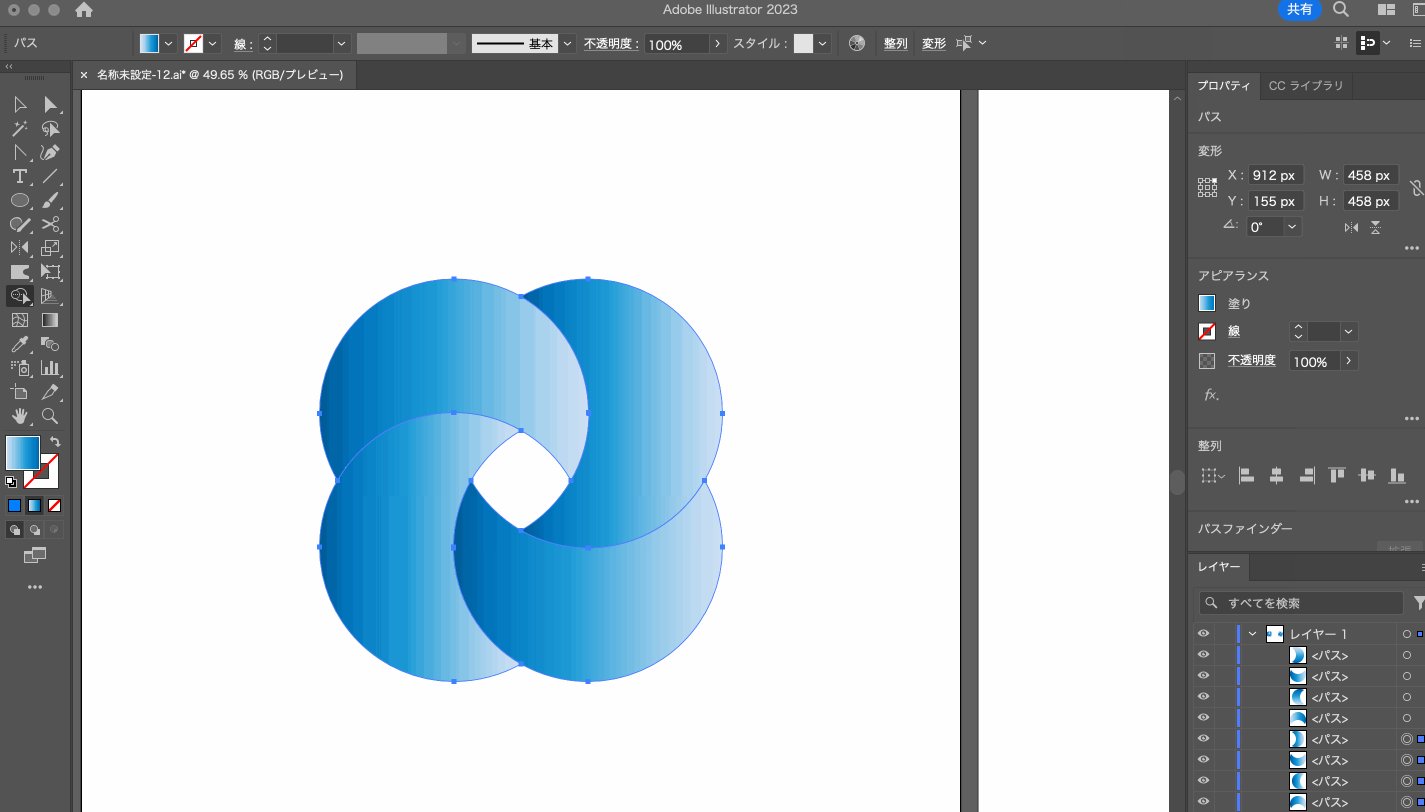
Toggleシェイプ形成ツールで制作するオブジェクト

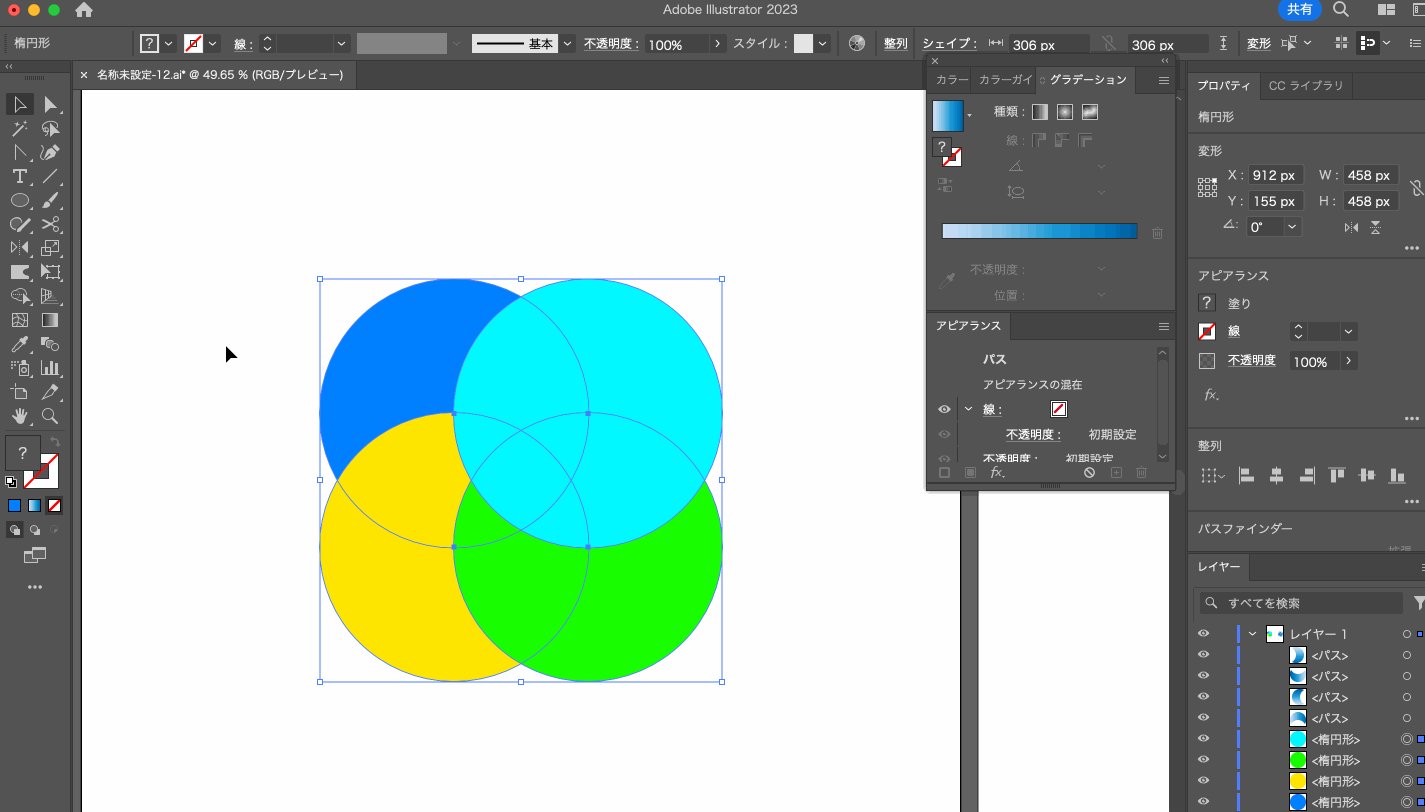
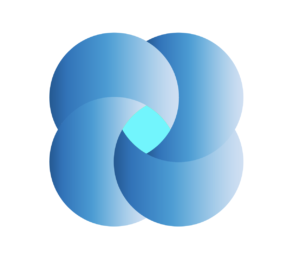
今回は上のようなオブジェクトを制作していきます。
このような形状はペンツールなどでは綺麗に作ることができませんが、シェイプ形成ツールを使うことで簡単に制作することができます。

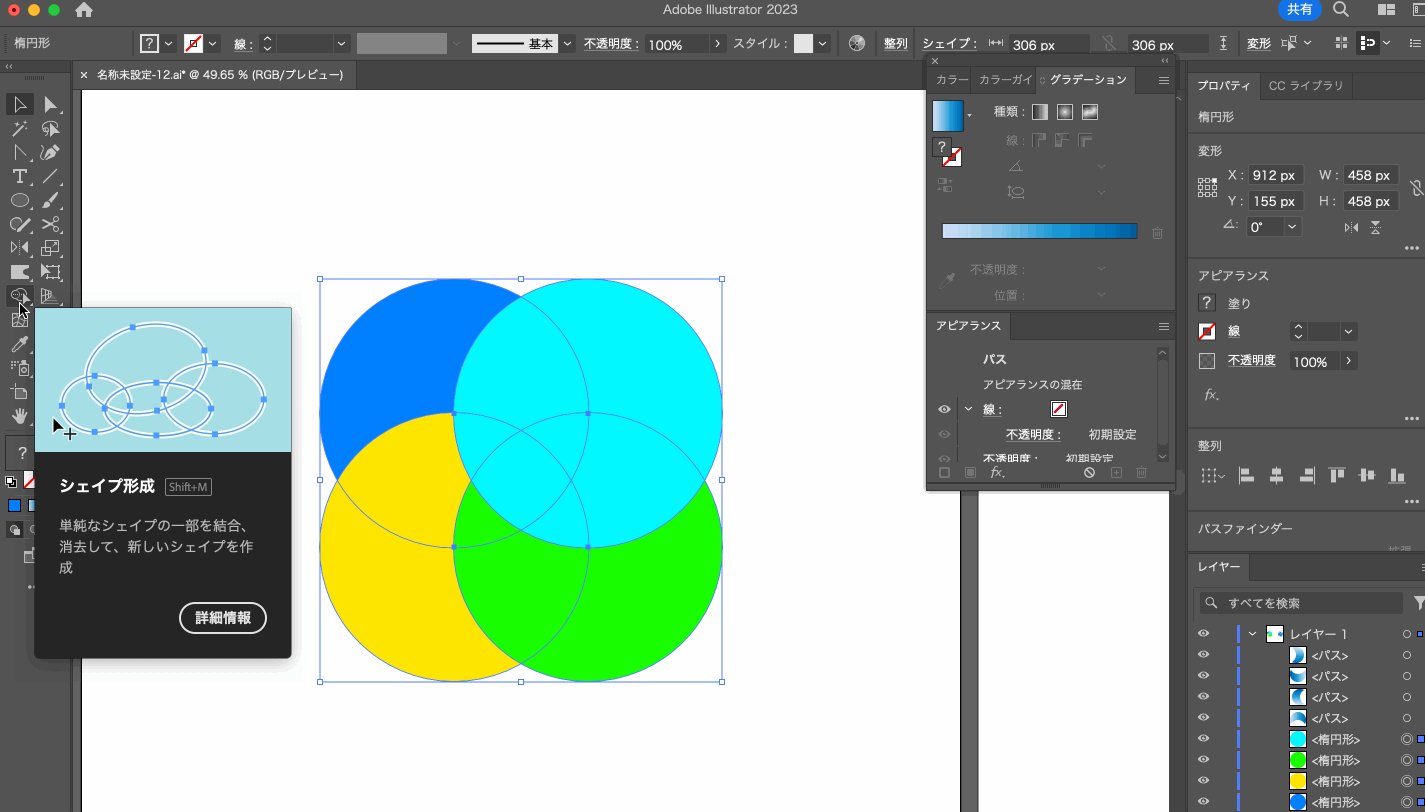
シェイプ形成ツールのショートカットは[Shift+Mキー]です。
元の図形を配置

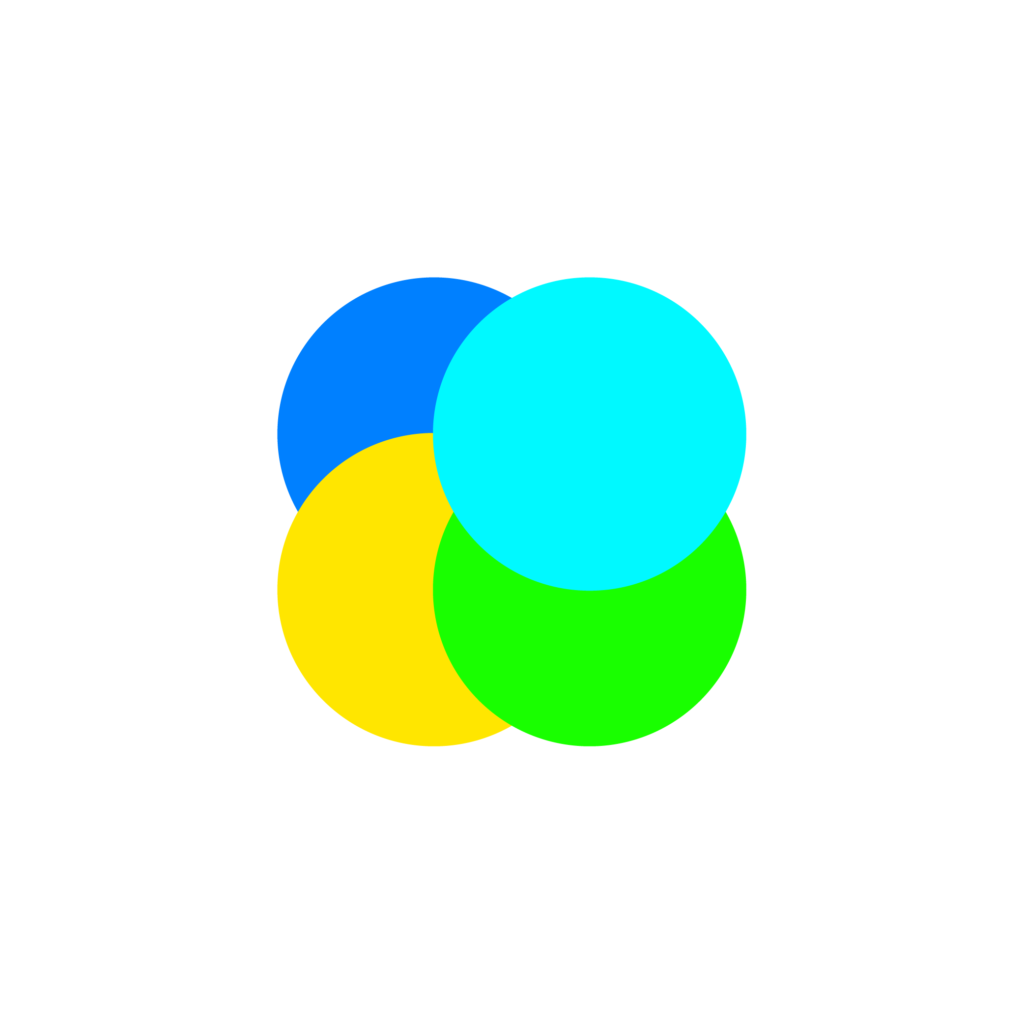
まずは、元となる図形を配置します。
楕円形ツールで正円を4つ上のように縦横2×2で並べましょう。
レイヤーの重ね順や色はお好みで構いません。
シェイプ形成ツールでオブジェクトを作成

正円を4つ並べたら選択ツールで全て選択します。
その後シェイプ形成ツールに切り替えたら、早速オブジェクトを作っていきましょう。

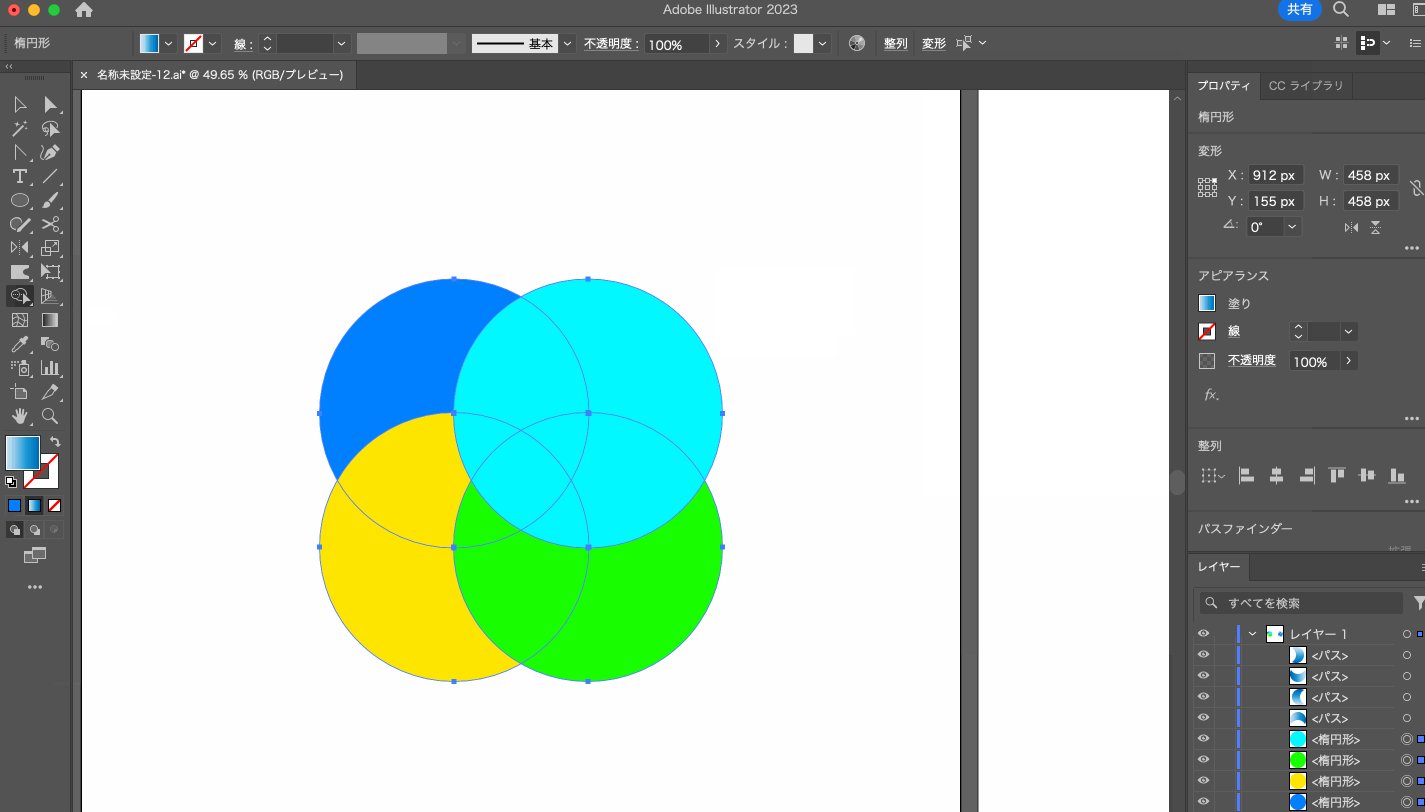
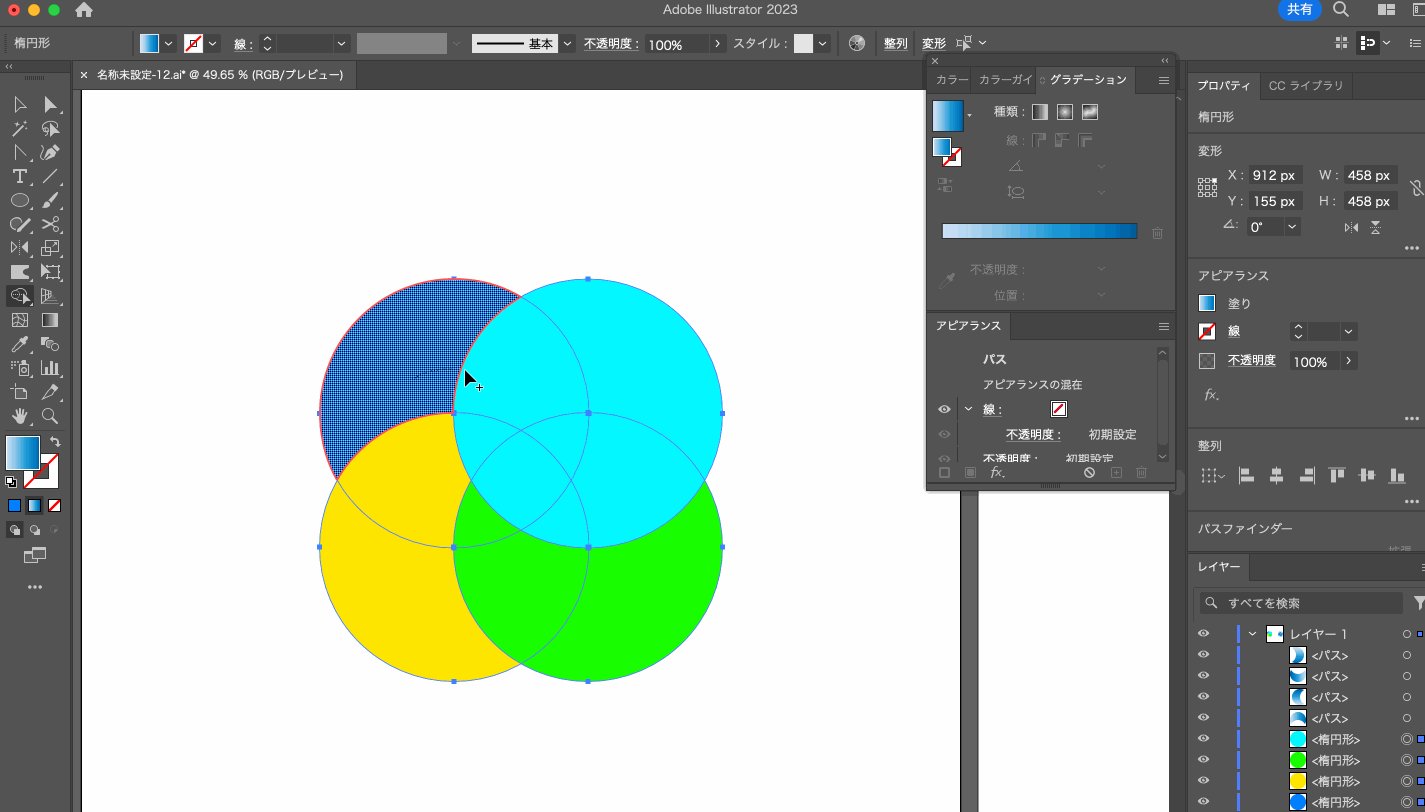
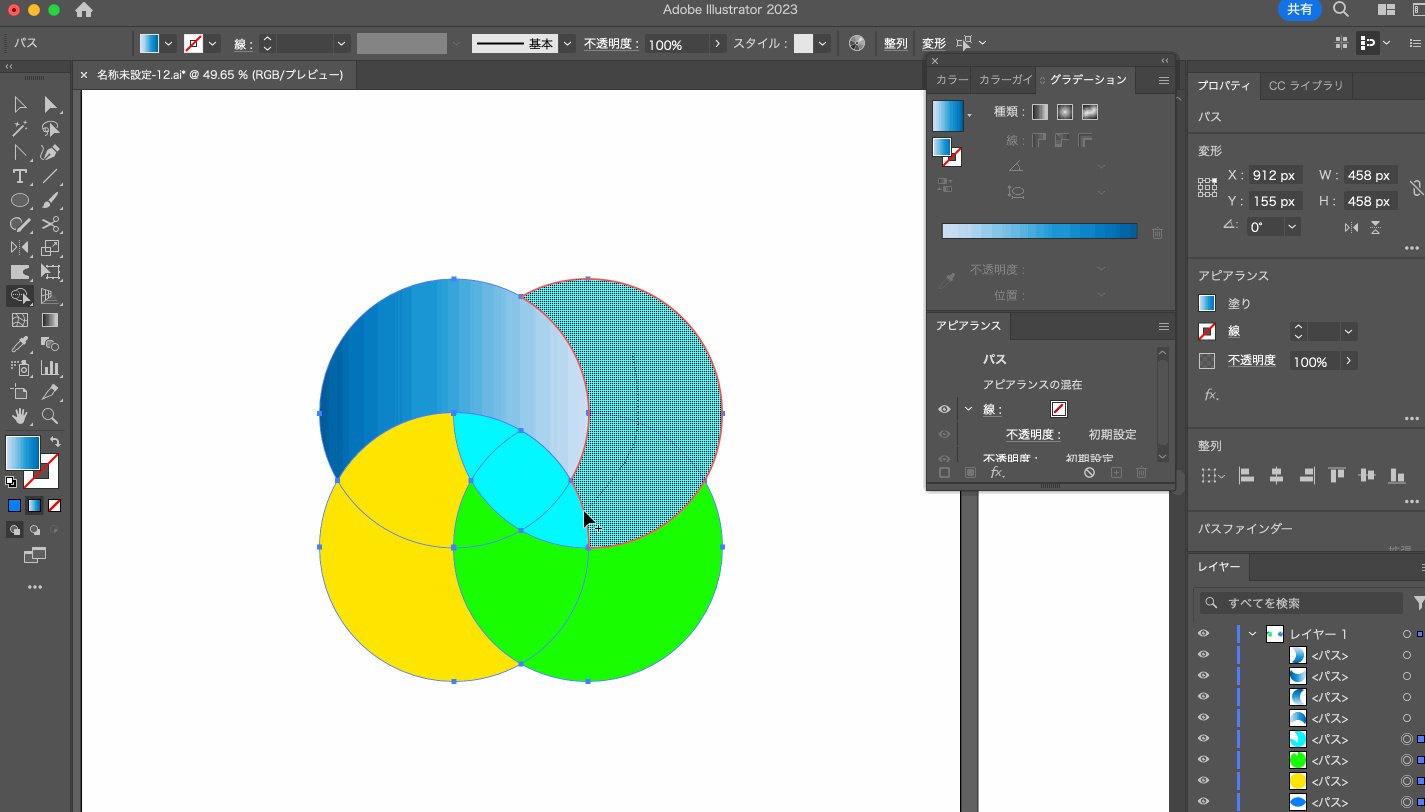
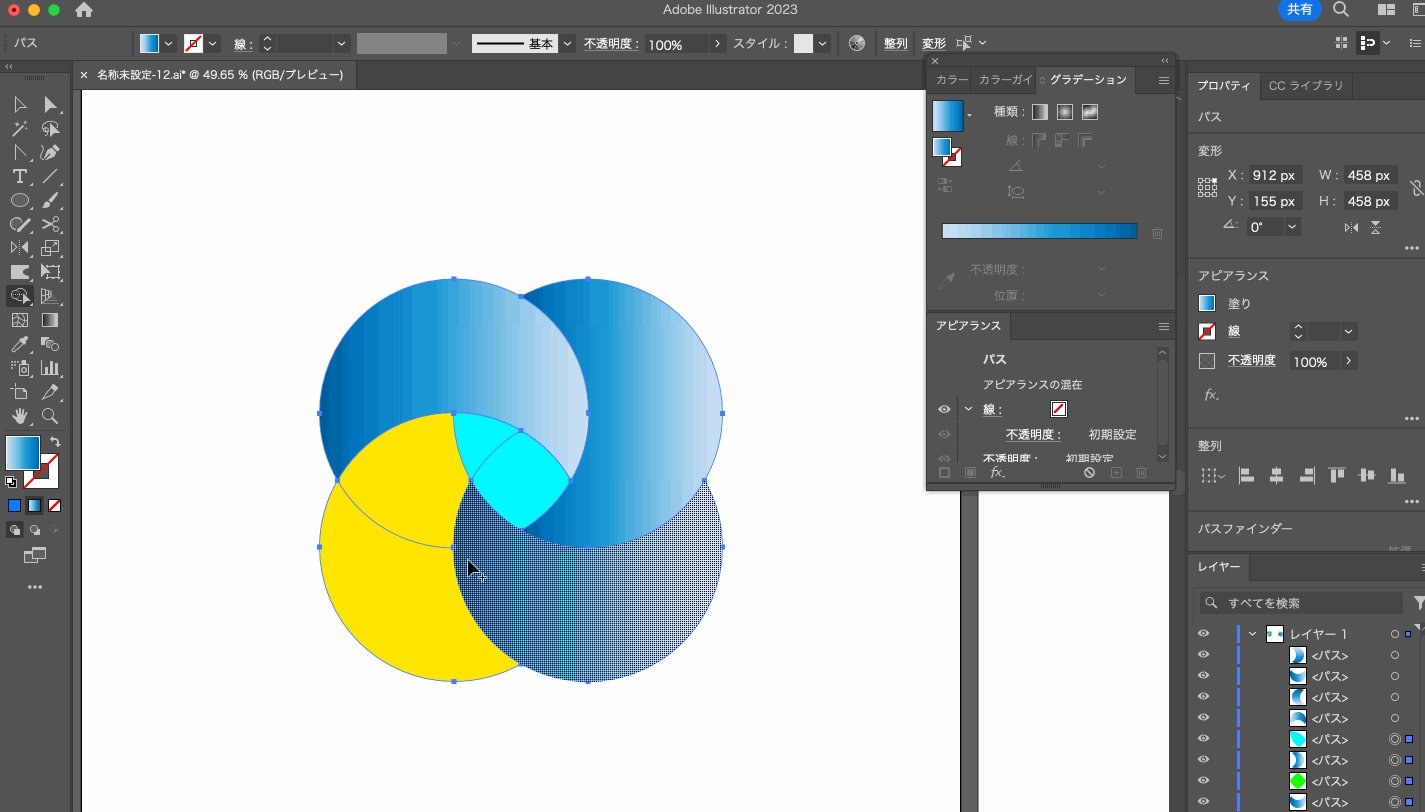
シェイプ形成ツールに切り替えてオブジェクトにカーソルを合わせると、重なっている部分など図形として区切れるエリアが網掛けで表示されます。
その状態でクリック(クリックしたエリアが1つのオブジェクトになる)やドラッグ(ドラッグした範囲のエリアが合体して1つのオブジェクトになる)をすることでオブジェクトを作成していきます。
また[shiftキー]を押しながらドラッグすると長方形型で選択することもできます。
今回は複数のエリアを合体させて1つのオブジェクトを作りたいのでドラッグで作業を行なっています。
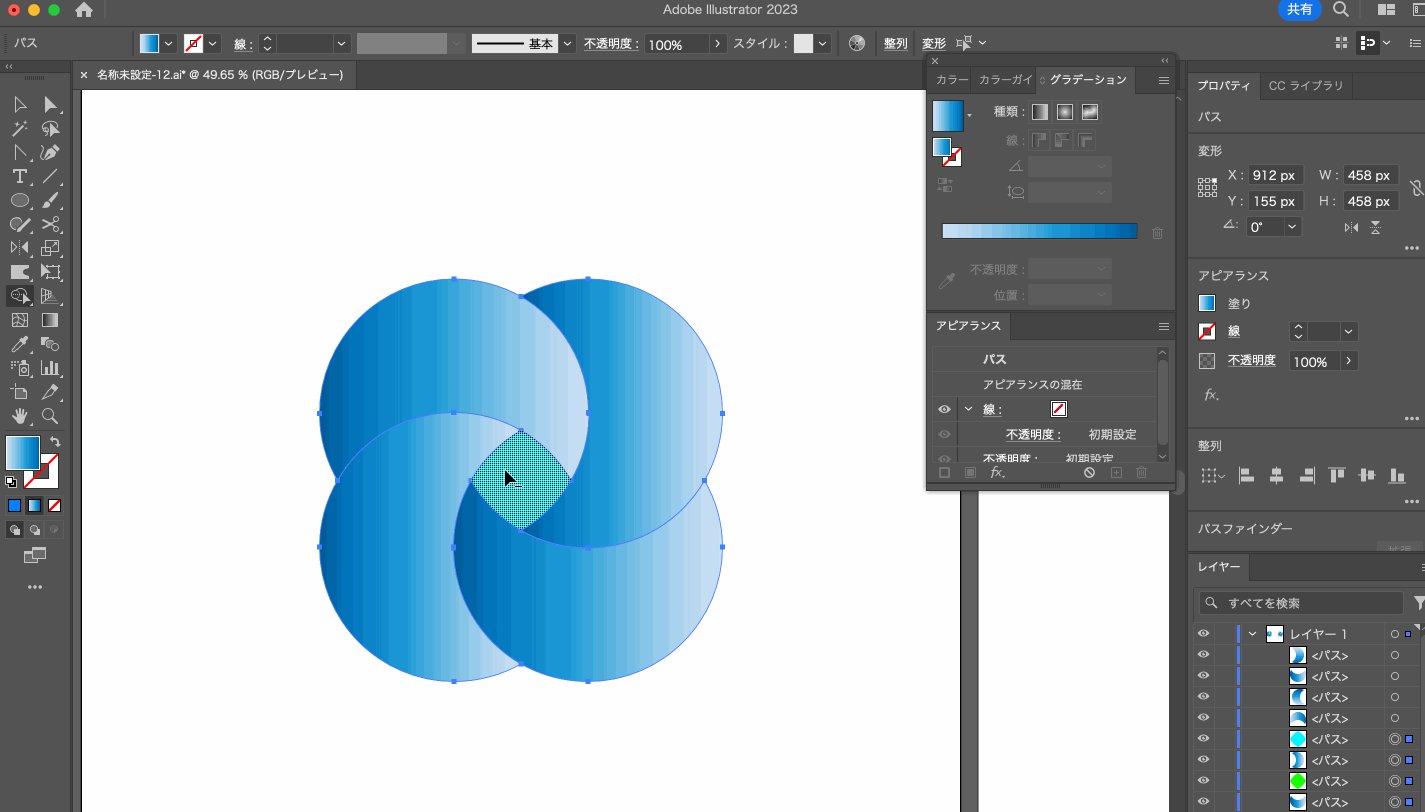
削除モード

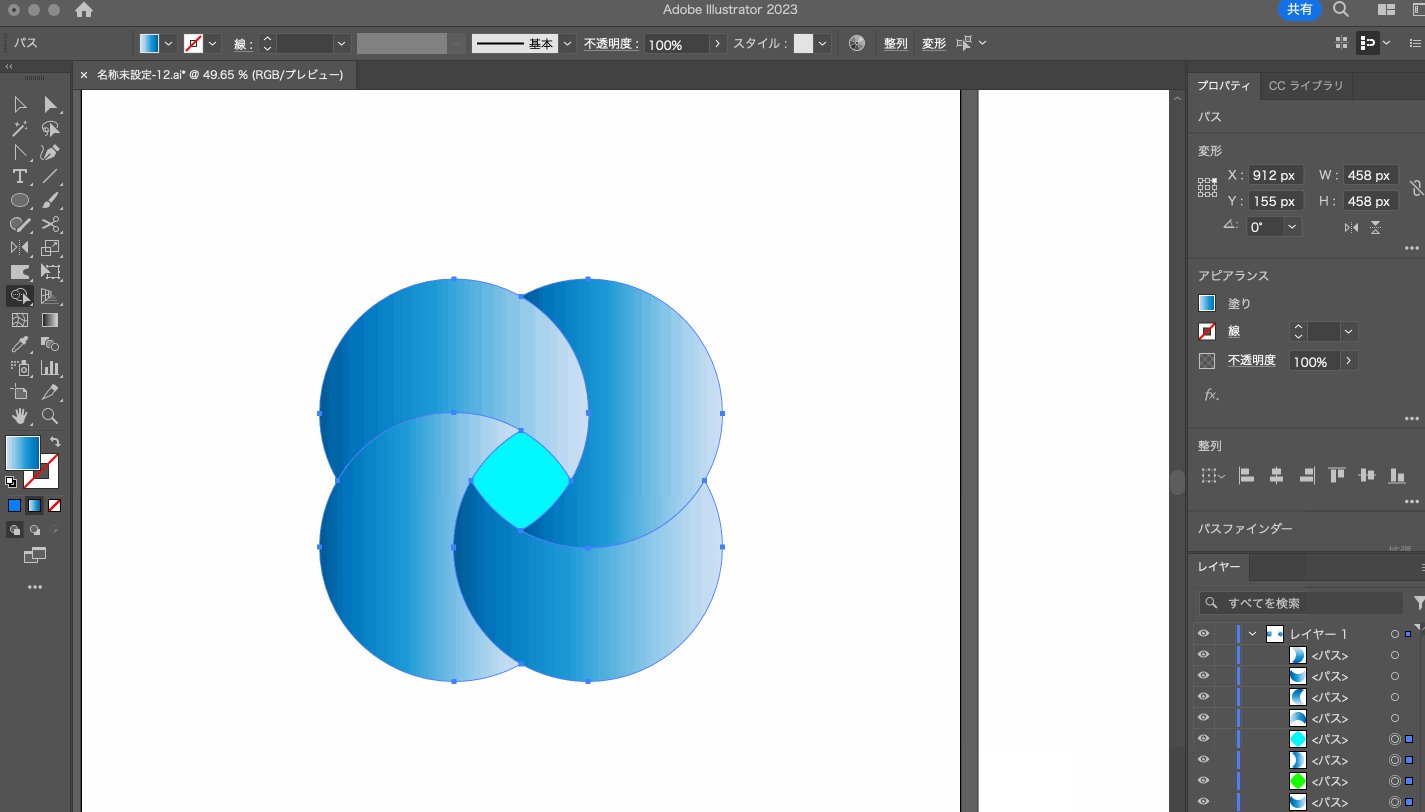
今までの工程で4つのオブジェクトが作成できましたが、中心にまだ図形が残っています。
選択ツールで選択して削除してももちろん問題はありませんが、先ほどの工程につなげて一気に作業する場合はシェイプ形成ツールの削除モードを使用しましょう。

削除モードは、[Mac OS: optionキー][Windows: altキー]を押しながらクリックorドラッグで使用することができます。
削除モードの際はマウスカーソルの左下のアイコンが「+」から「-」に変化します。
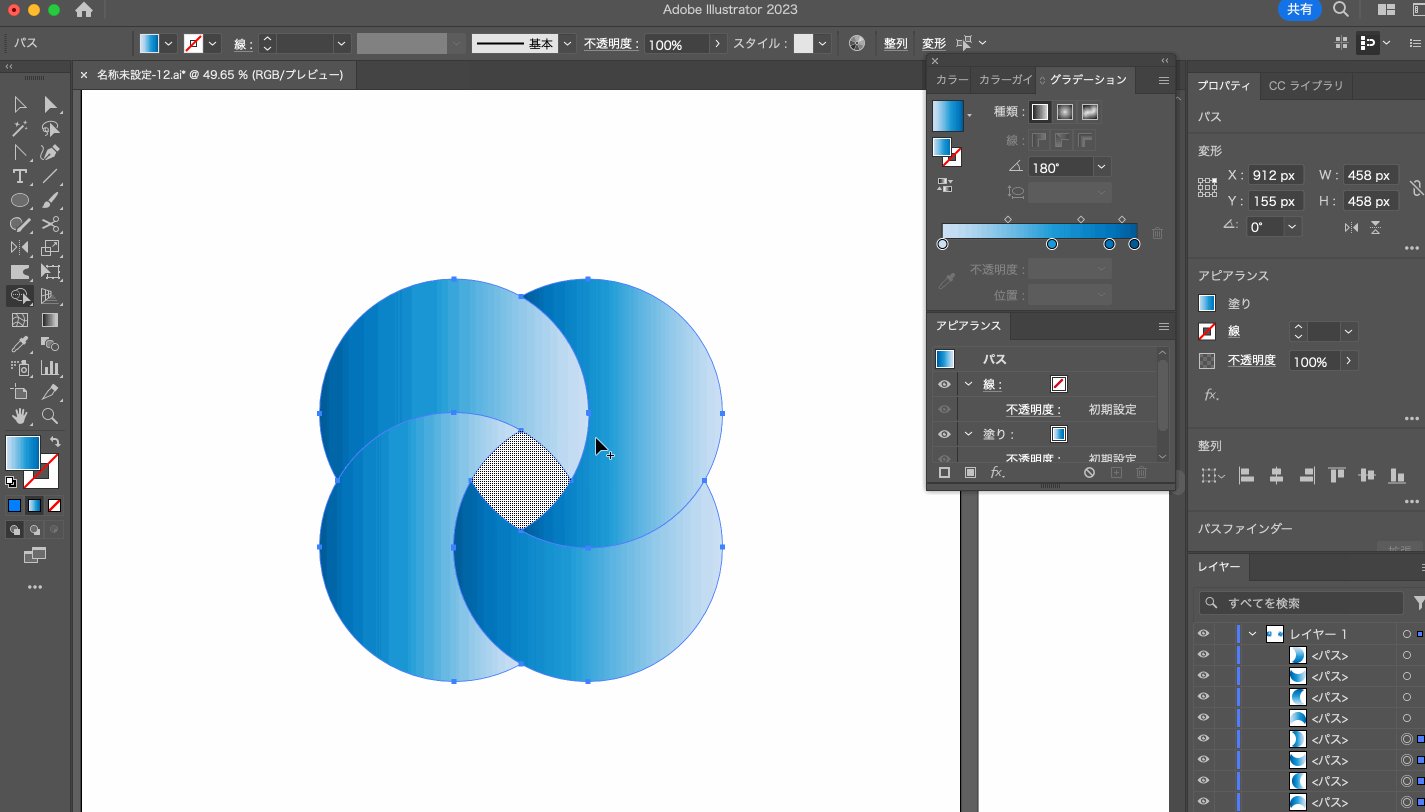
仕上げ

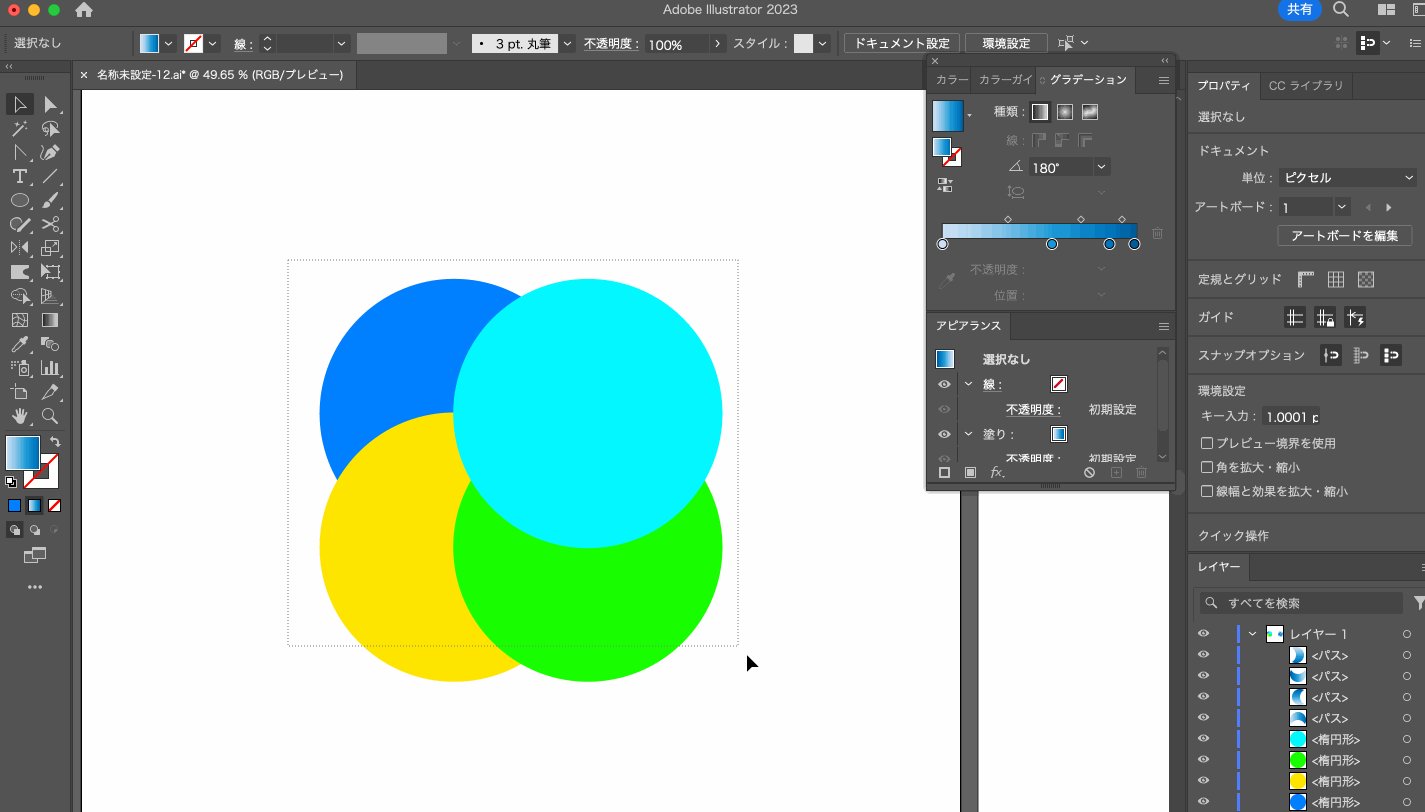
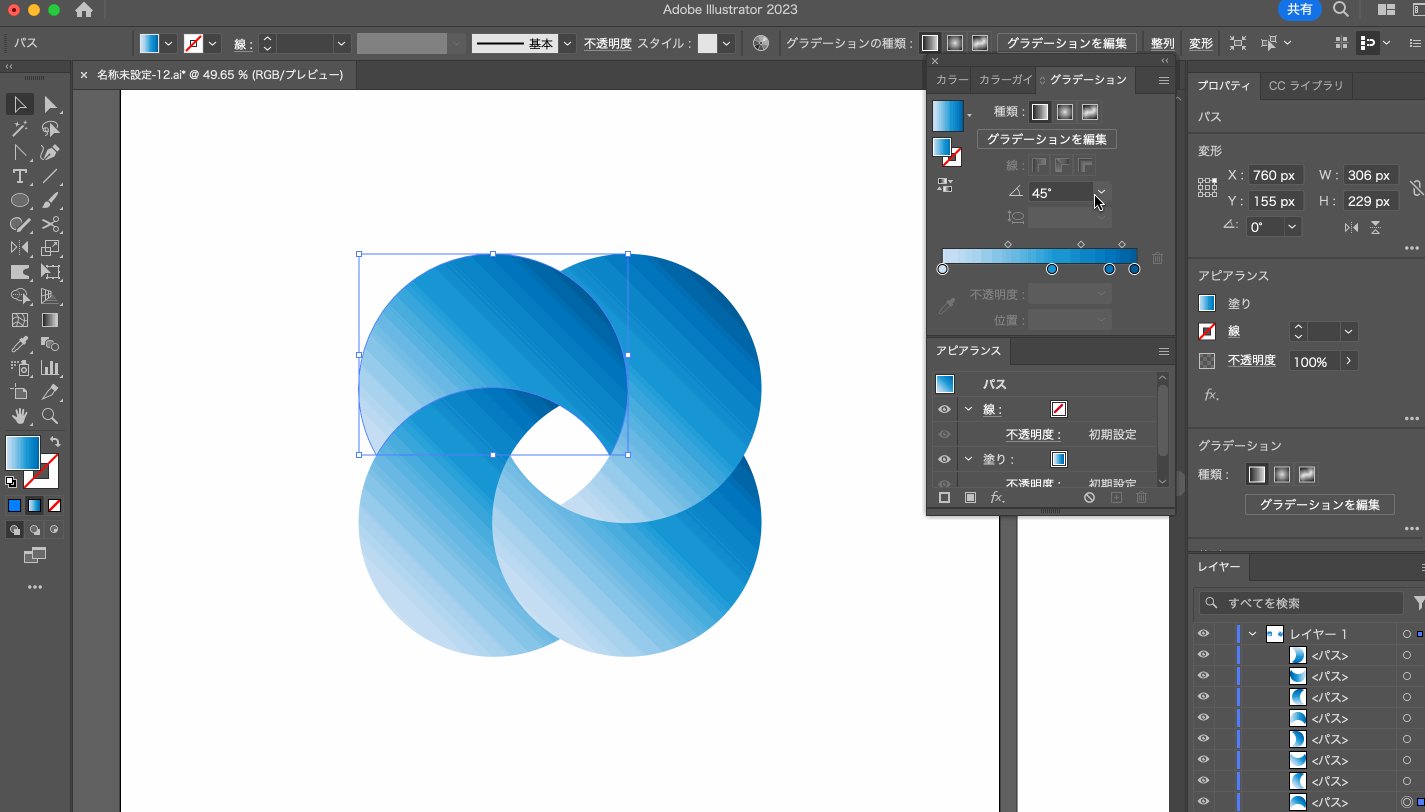
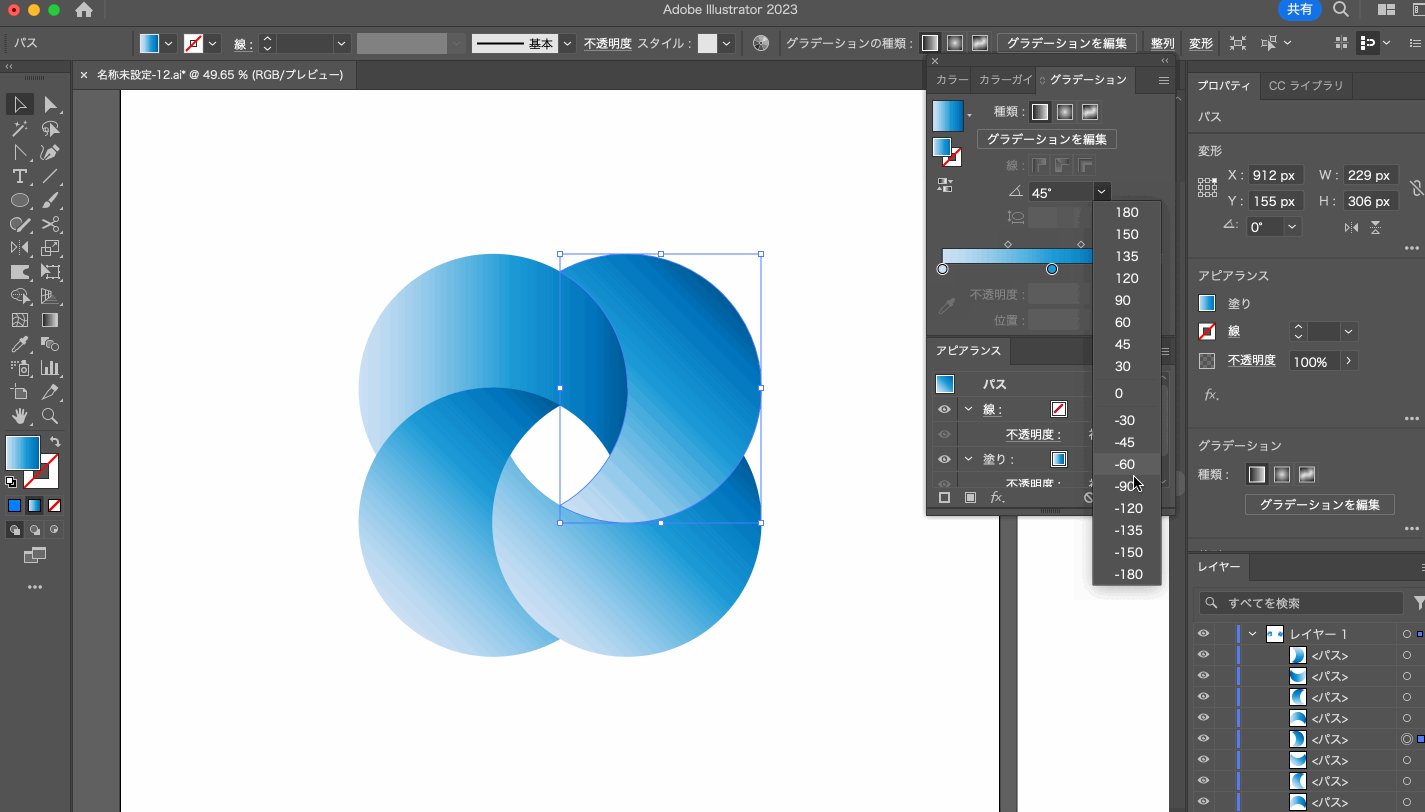
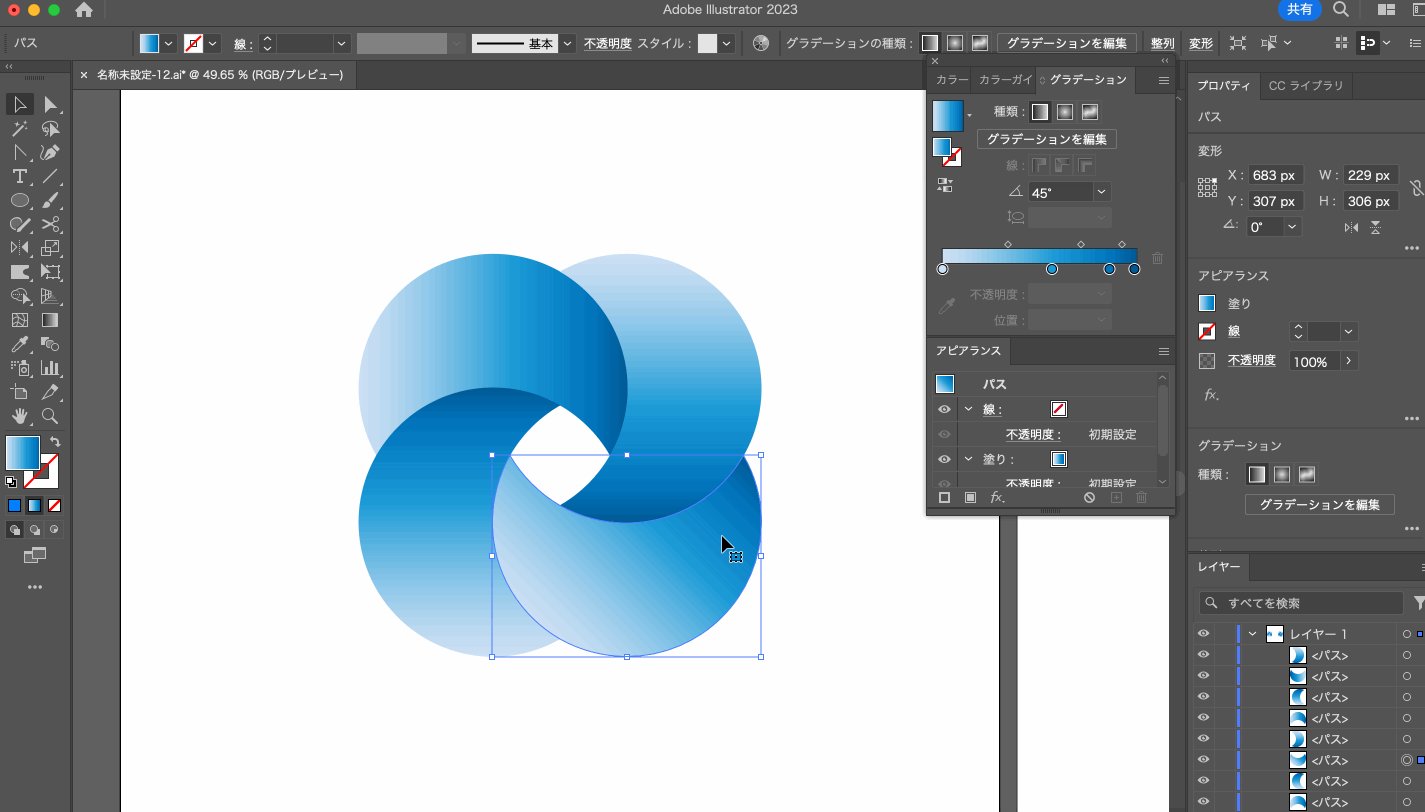
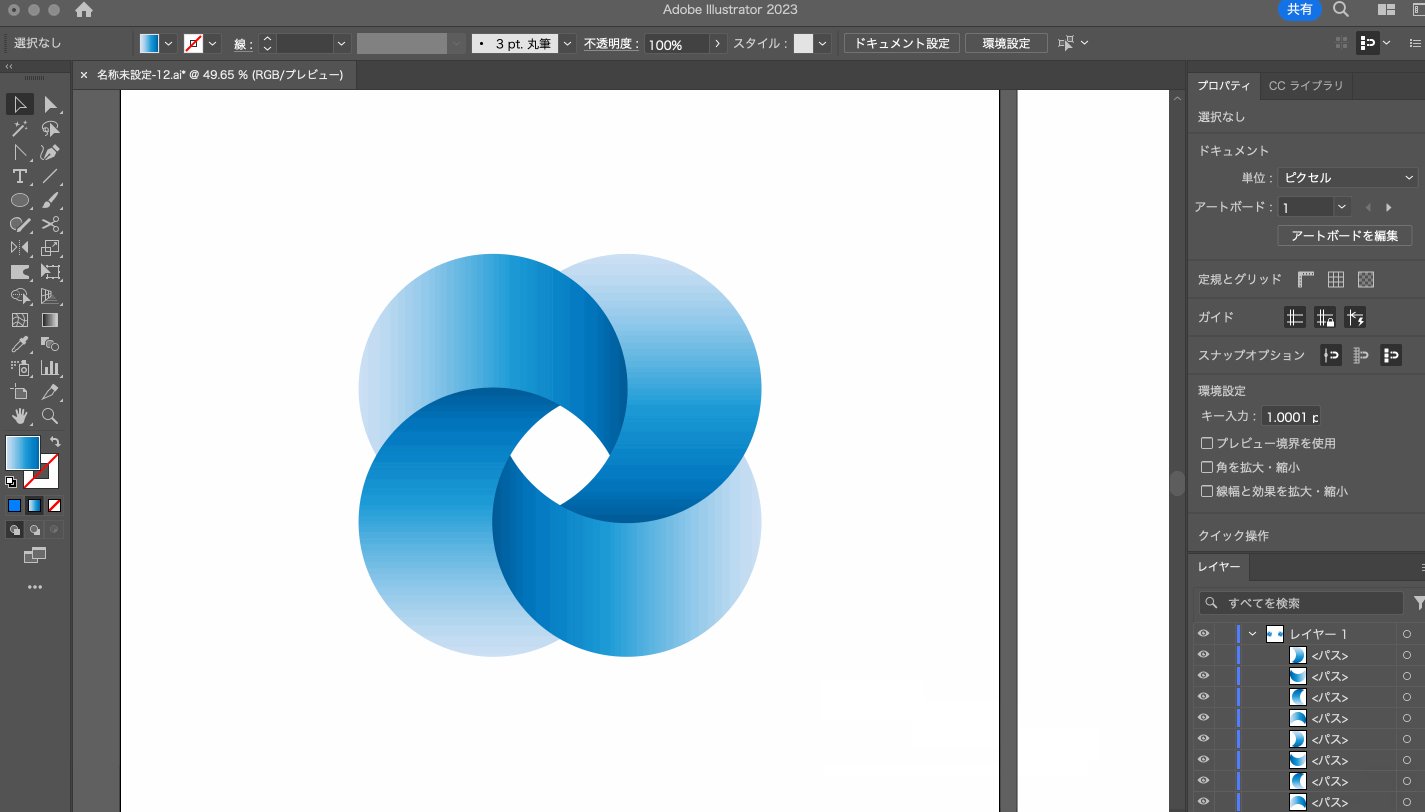
最後にグラデーション角度を濃い色が中心にくるように変えたら完成です。
[左上:0°][右上:-90°][左下:90°][右下:180°]今回使用したグラデーションは自作のものではなく、イラストレーターに最初から入っている「空」という名前のグラデーションを使用しています。

まとめ
いかがでしたか?
今回はシェイプ形成ツールの使用方法をご紹介させていただきました。
このツールは使いこなせれば、重なりの表現など様々なものに応用することができ、制作の幅が広がるでしょう。
今後も様々なクリエイティブ情報を発信していきますのでよろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!























