こんにちは、ユアムーン編集部です。
2023年10月リリースのアップデートにより、Illustratorがバージョン28.0になり「テキストからベクター生成」という新機能を搭載しました。この機能は、テキストプロンプトからベクターグラフィックを生成することができます。
この機能はまだbeta版ではありますが、かなりクオリティが高くちょっとしたイラストが欲しい時などに重宝しそうな機能なので、是非使い方を覚えていきましょう!
コンテンツ
Toggle今回生成するイラスト

今回は「テキストからベクター生成」を使用して上のようなベクターイラストを作っていきたいと思います。
背景を生成

まずは背景のジャングルを生成していきたいと思います。

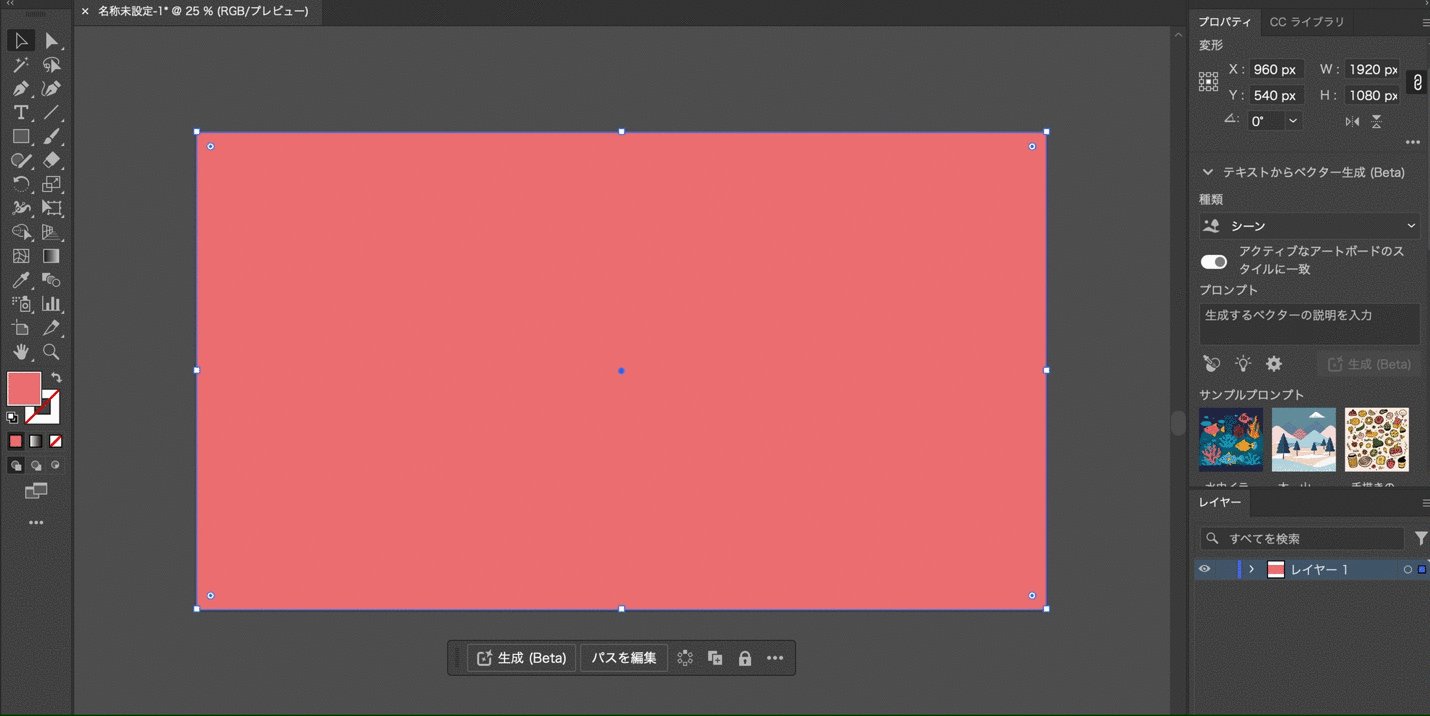
ベクターを生成するには、まず生成したいサイズの長方形を用意します。今回は1920×1080のサイズで作っています。

長方形を作ったら、選択ツールで選択し[プロパティ]パネルの[テキストからベクター生成(beta)]をクリックします。すると、テキストプロンプトやその他の設定項目が表示されるようになります。

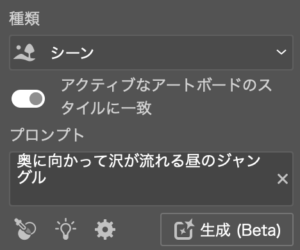
今回はジャングルの背景を作りたいので「種類:シーン」「ディテール:3」に設定し、プロンプトは「奥に向かって沢が流れる昼のジャングル」として生成をしてみます。

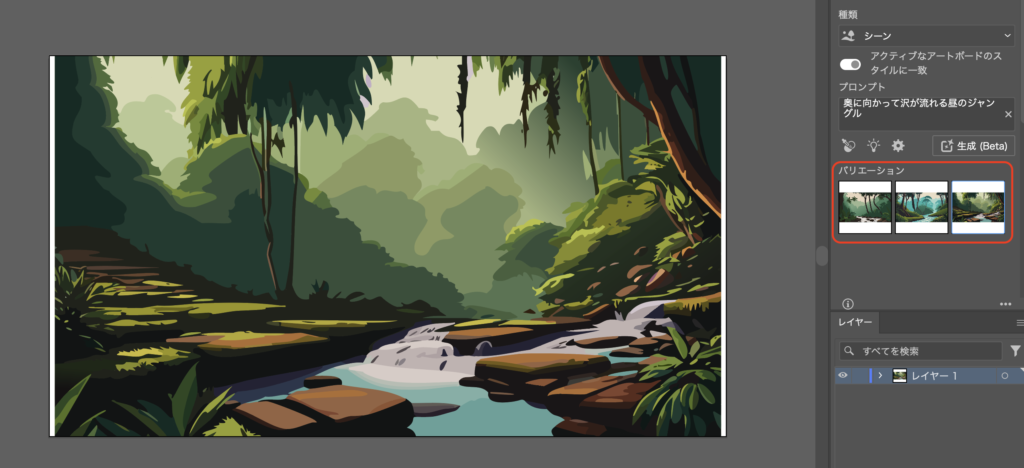
想像していたものに近いベクターグラフィックが生成されました。生成結果はPhotoshopなどの他のAI機能と同じく3つずつバリエーションが生成されるので、気に入ったものを選びましょう。
被写体の人間を生成〜イラストの完成

次に人間を生成していきます。

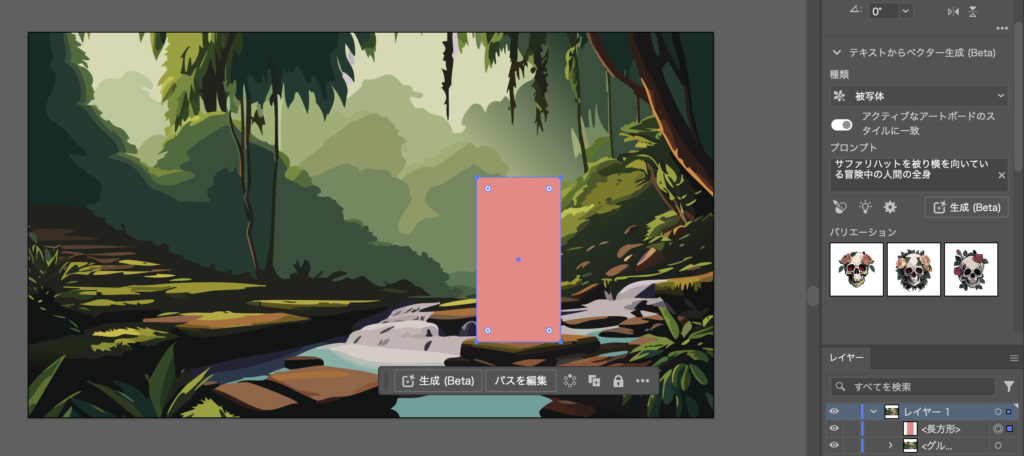
背景の生成時と同じく、まずは生成したいサイズの長方形を配置し、「種類:被写体」「ディテール:3」でプロンプトは「サファリハットを被り横を向いている冒険中の人間の全身」で生成します。

生成後に場所を調整して、一枚のイラストが完成しました!
まとめ
いかがでしたか?
今回はIllustratorバージョン28.0で実装された「テキストからベクター生成」の使い方をご紹介させていただきました。
今回制作したイラストはベクターデータなので人物に影をつけたり、不自然なところを調整したりしても良いと思います。また9月アップデートで実装された「生成再配色」も使用できるので気軽に色を変えることもできるでしょう。
今後も様々なクリエイティブ情報を発信していきますのでよろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!























【種類】
生成したいベクターグラフィックに当てはまるものを選択します。例えば人を生成したいときは「被写体」を、風景を生成したいときは「シーン」を選択します。
【アクティブなアートボードのスタイルに一致】
今アクティブになっているアートボードのスタイルに合わせた雰囲気のベクターを生成したい場合はこちらをONにします。デフォルトはONです。
【プロンプト】
どのようなベクターグラフィックを生成するのかをテキストで入力します。入力した後に右下の[生成(Beta)]をクリックすることでベクターの生成が始まります。
左下の3つのボタンの役割は以下の通りです。