こんにちは、ユアムーン 編集部です。
皆さんはフォトショップでデザインをする際に、文字を円弧型にしたり波型にしたり、図形に沿って配置したいと思ったことはないでしょうか?
文字の変形は、テキストの内容を強調したりデザインの雰囲気を変えることができるので、覚えておいて損はないテクニックです。
今回はこの文字の変形の方法について解説していきます!
コンテンツ
Toggleワープテキスト機能

はじめに[ワープテキスト]という機能で、文字を変形させる方法を紹介します。

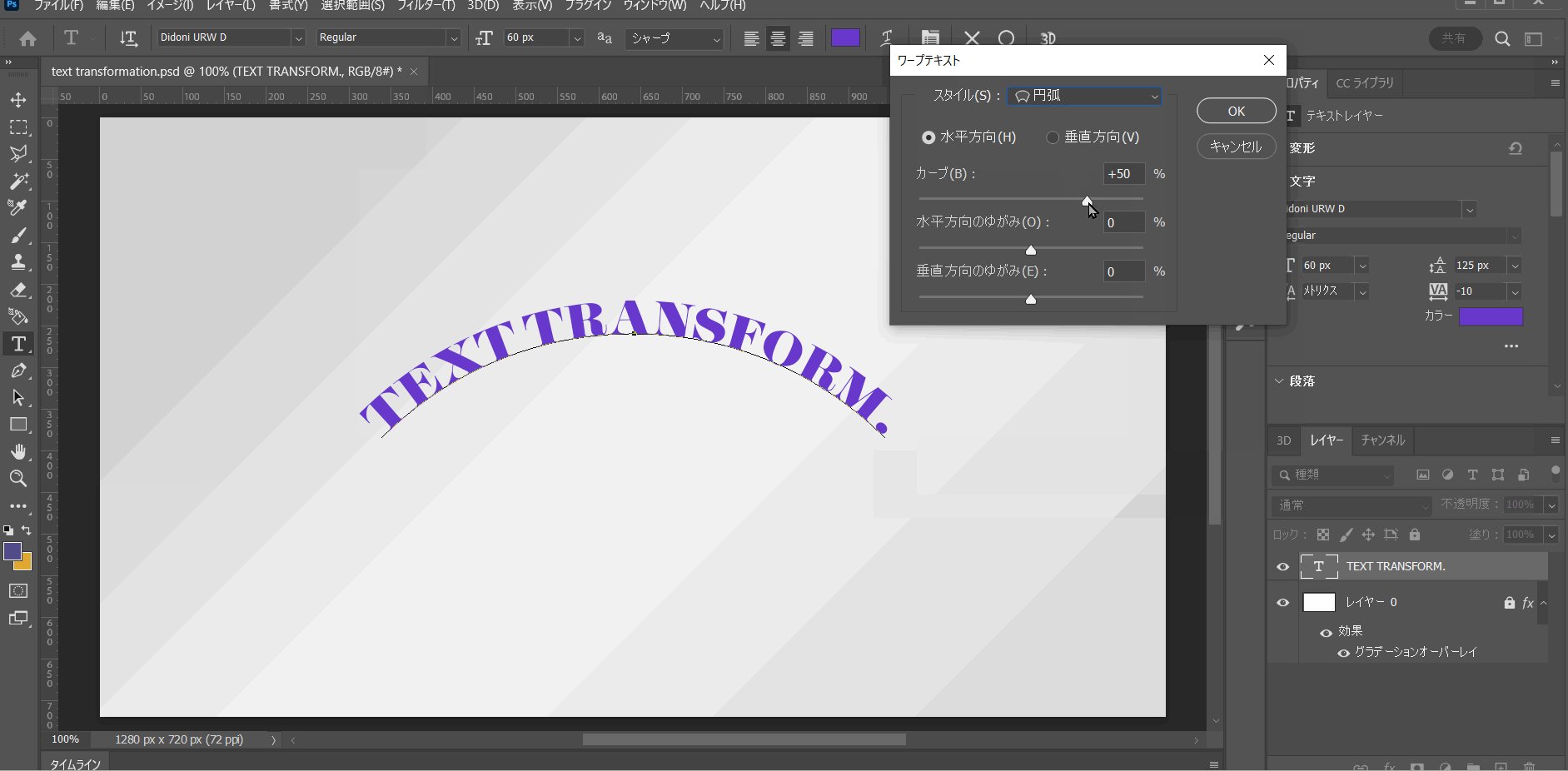
まずはテキストツールで文字をクリックした後に、画面右上側のオプションバーに表示される[ワープテキストを作成]ボタンをクリックします。
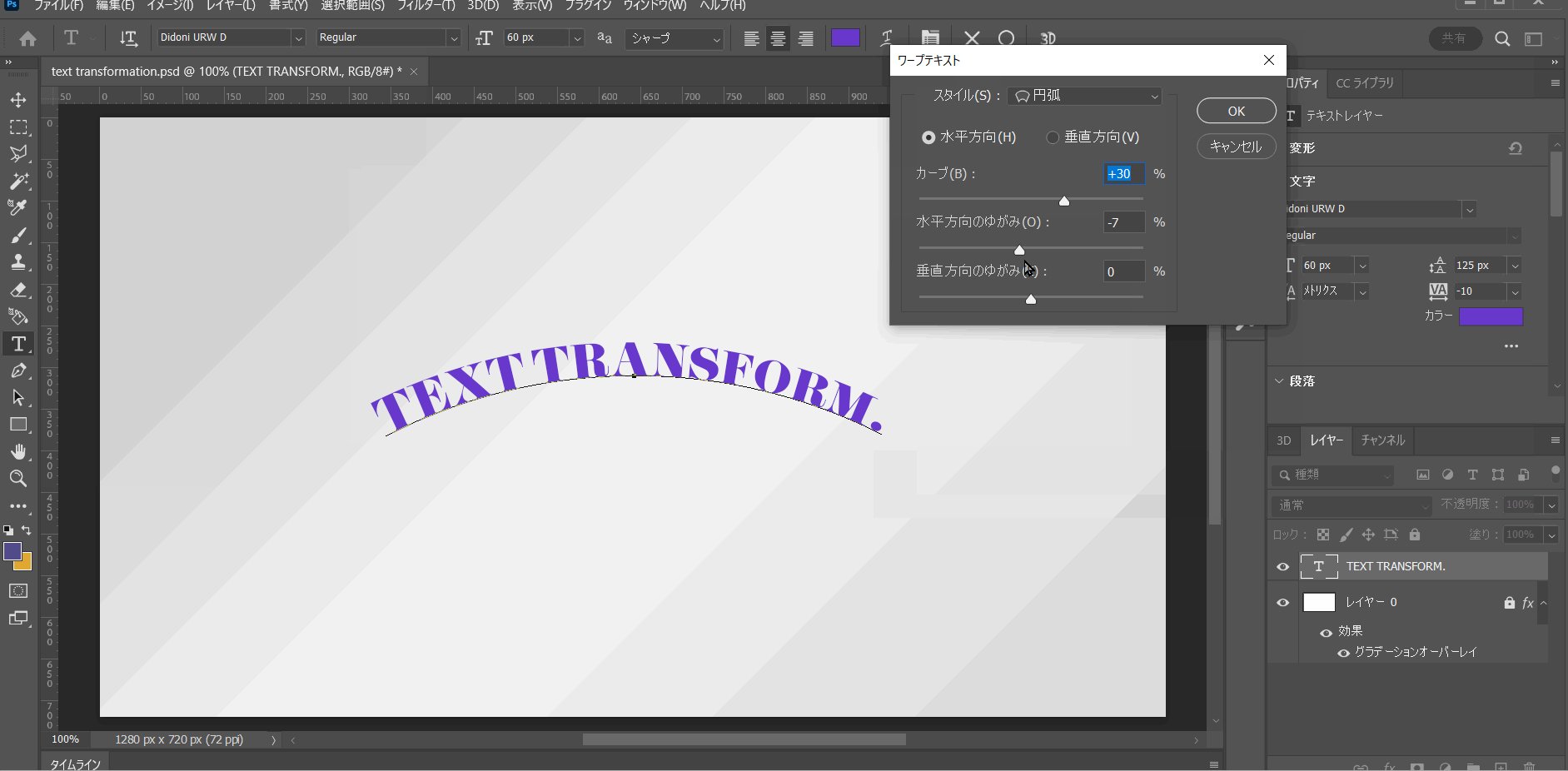
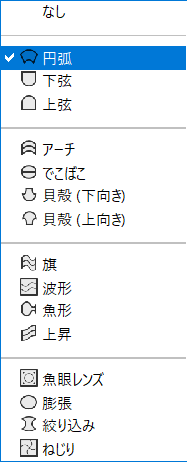
すると、[ワープテキスト]パネルが表示されるので、変形したい「スタイル(形状)」「方向」「カーブ具合」「歪み具合」を設定することで簡単に文字を変形させることができます。

スタイルは計15種の中から選ぶことができます。
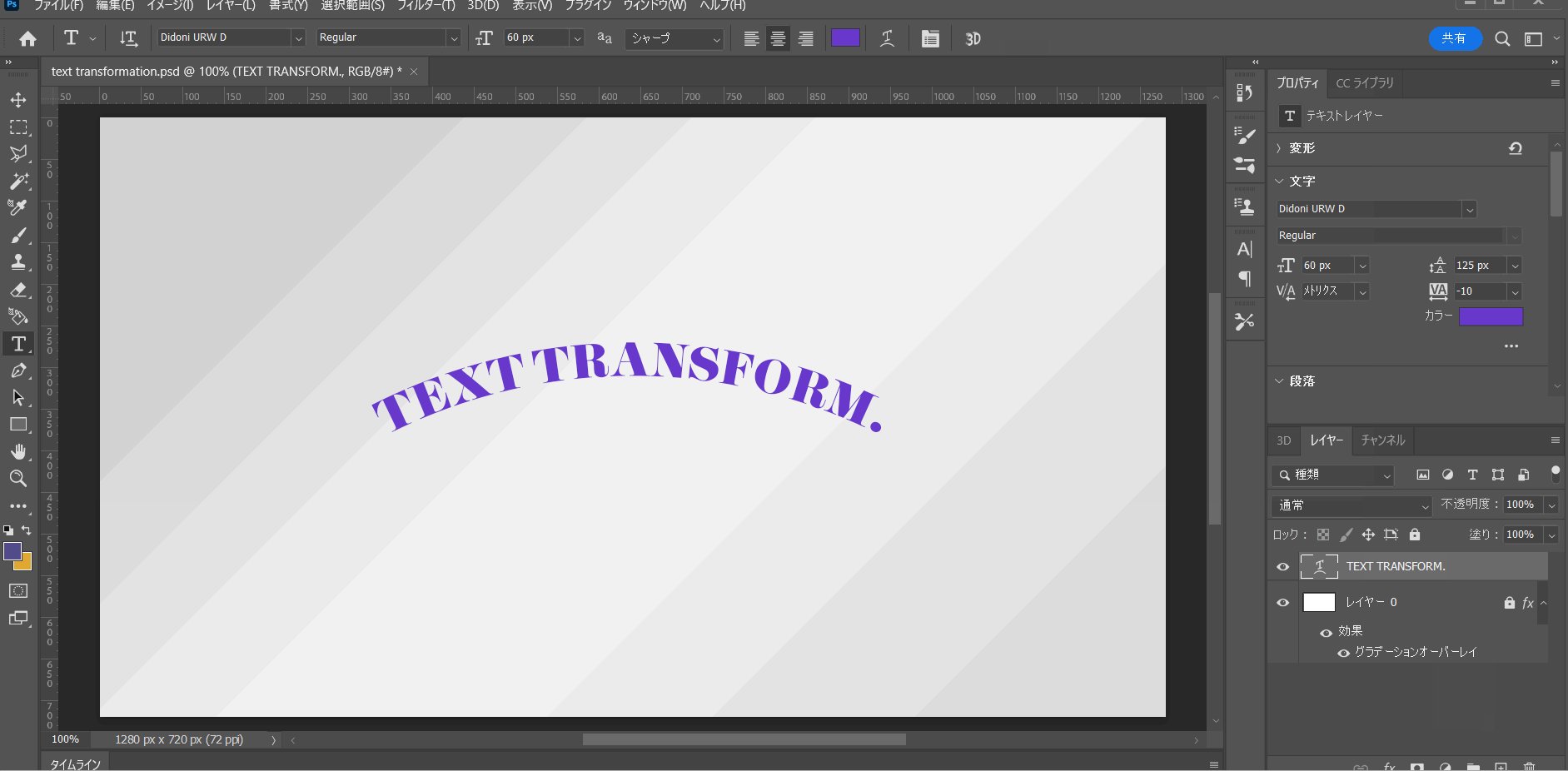
以下は変形の例です。
一度設定したスタイルから変更したい場合はもう一度[ワープテキスト]パネルを開いて、ほかのスタイルに設定しなおすことにより変更できます。
図形に沿って文字を配置する

次に、図形に沿うように文字を配置する方法をご紹介します。

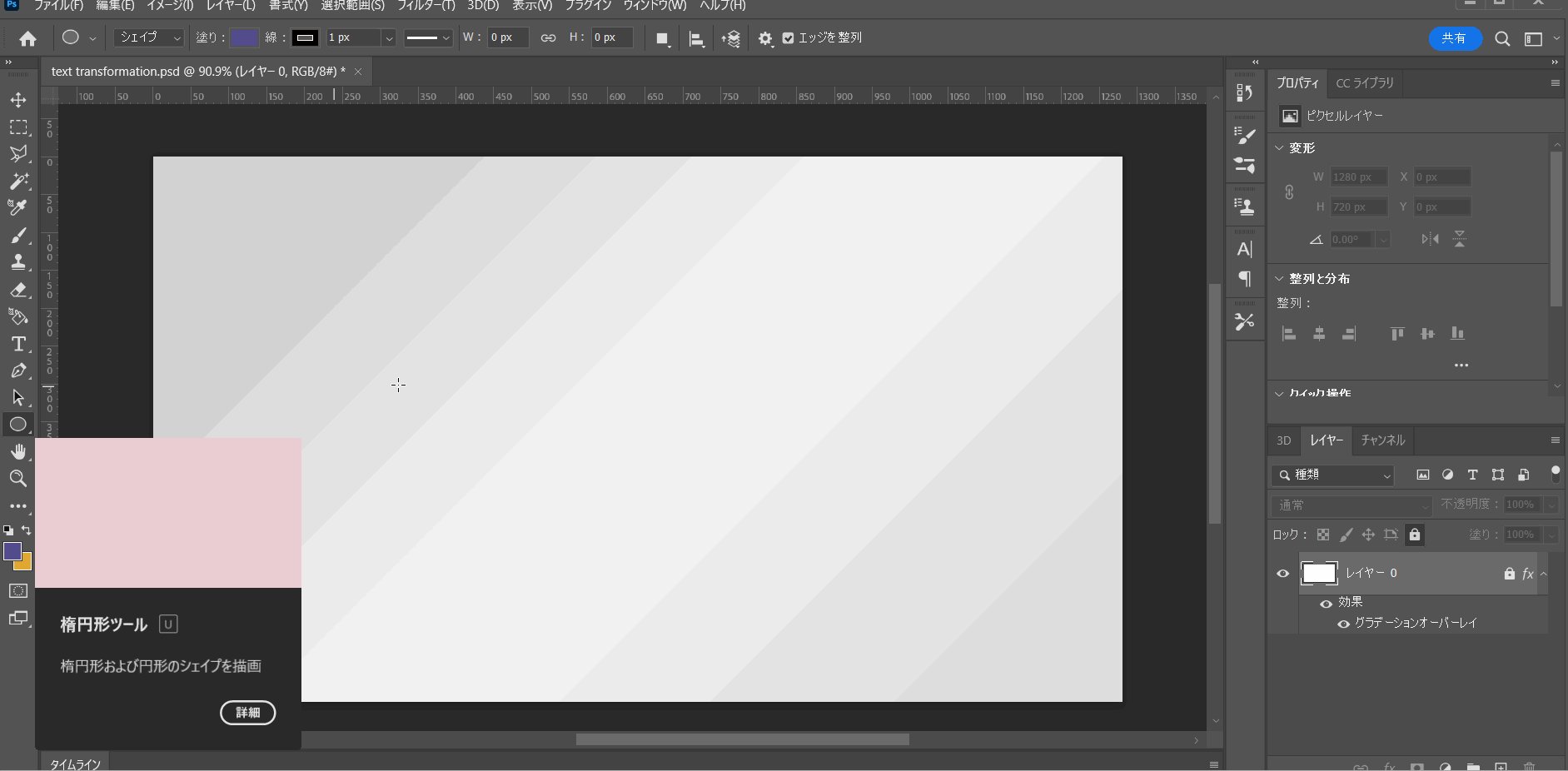
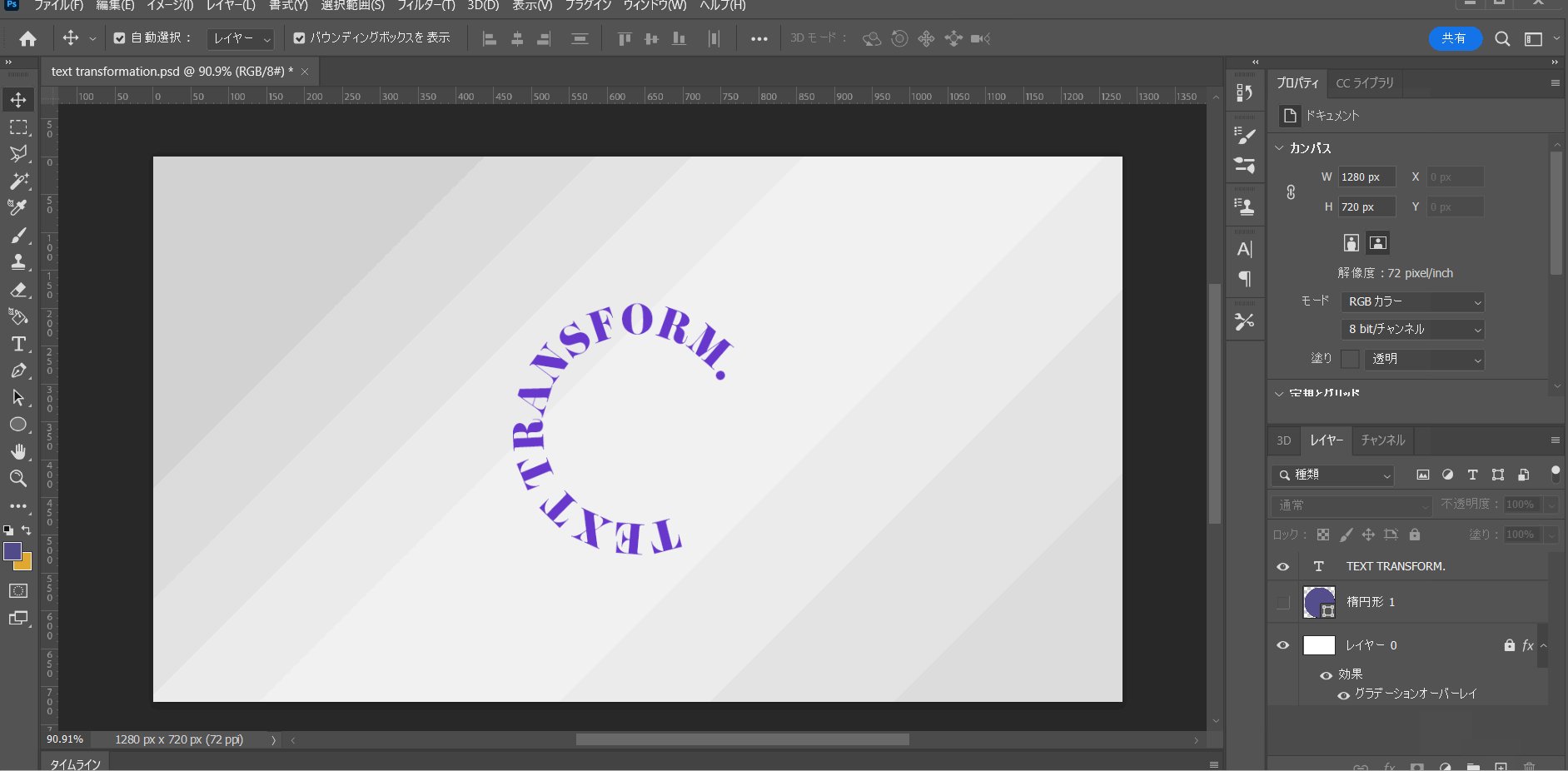
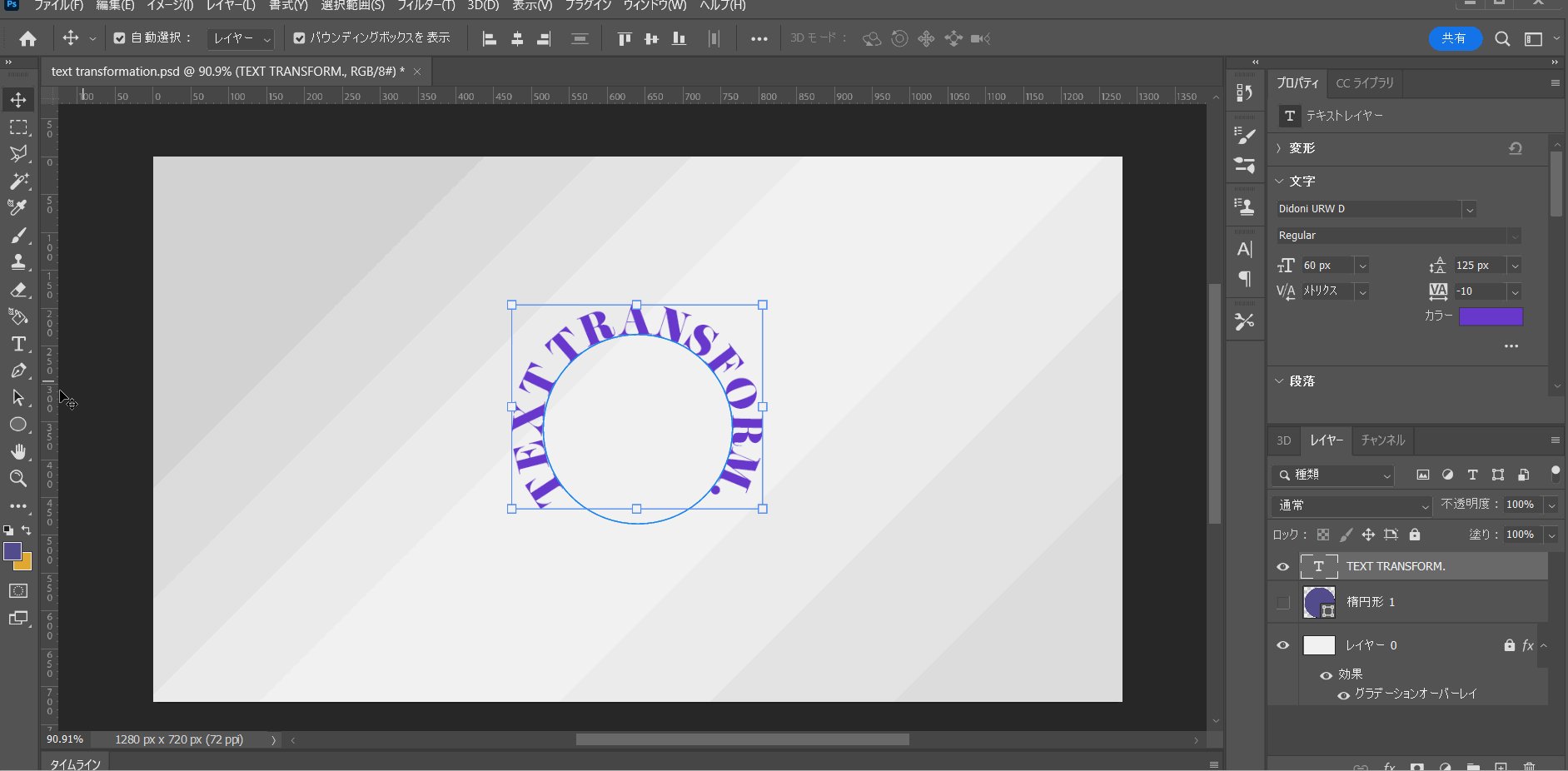
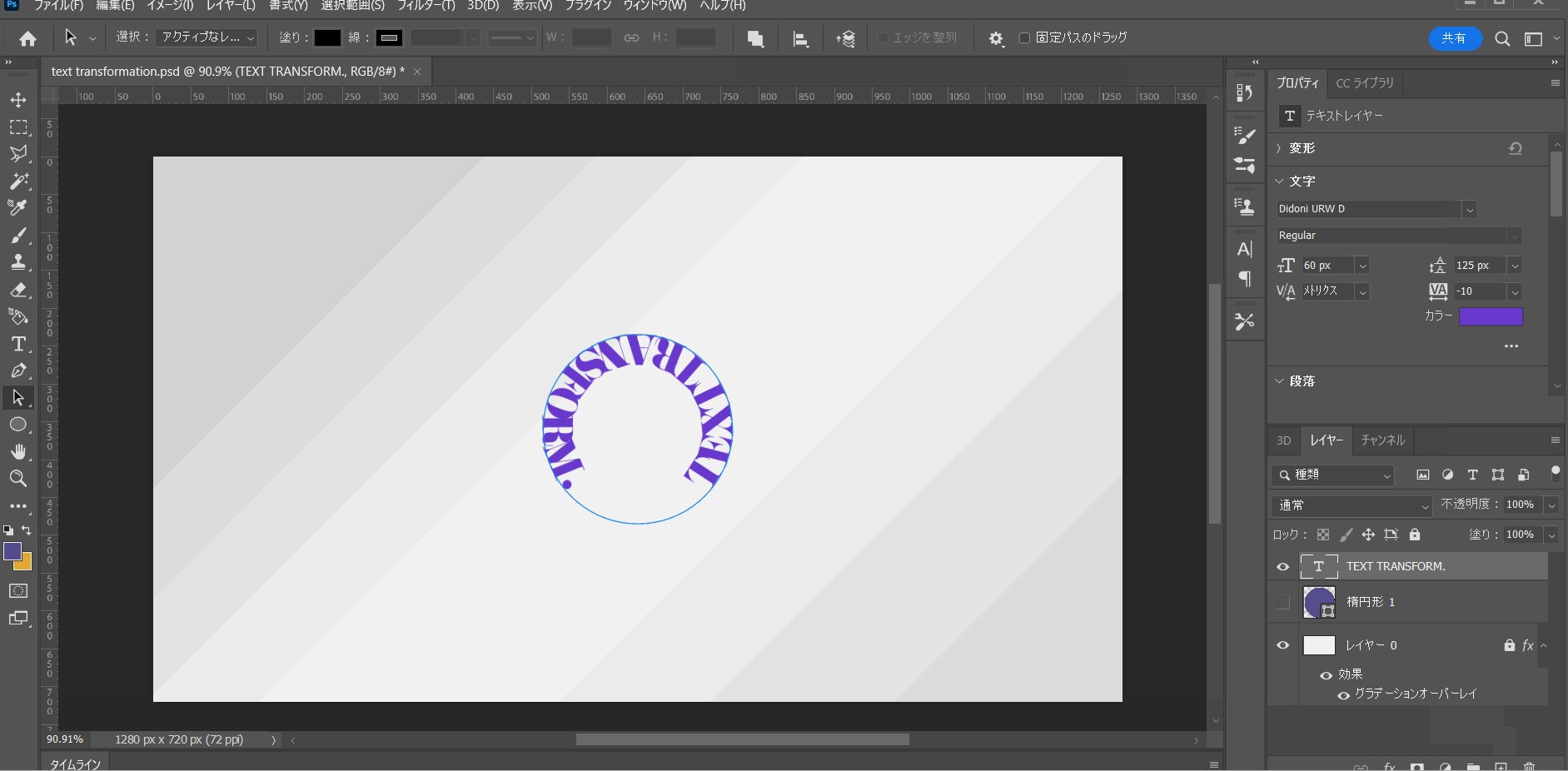
まずは図形ツール(楕円形・長方形・多角形など)で元となる図形を配置します。
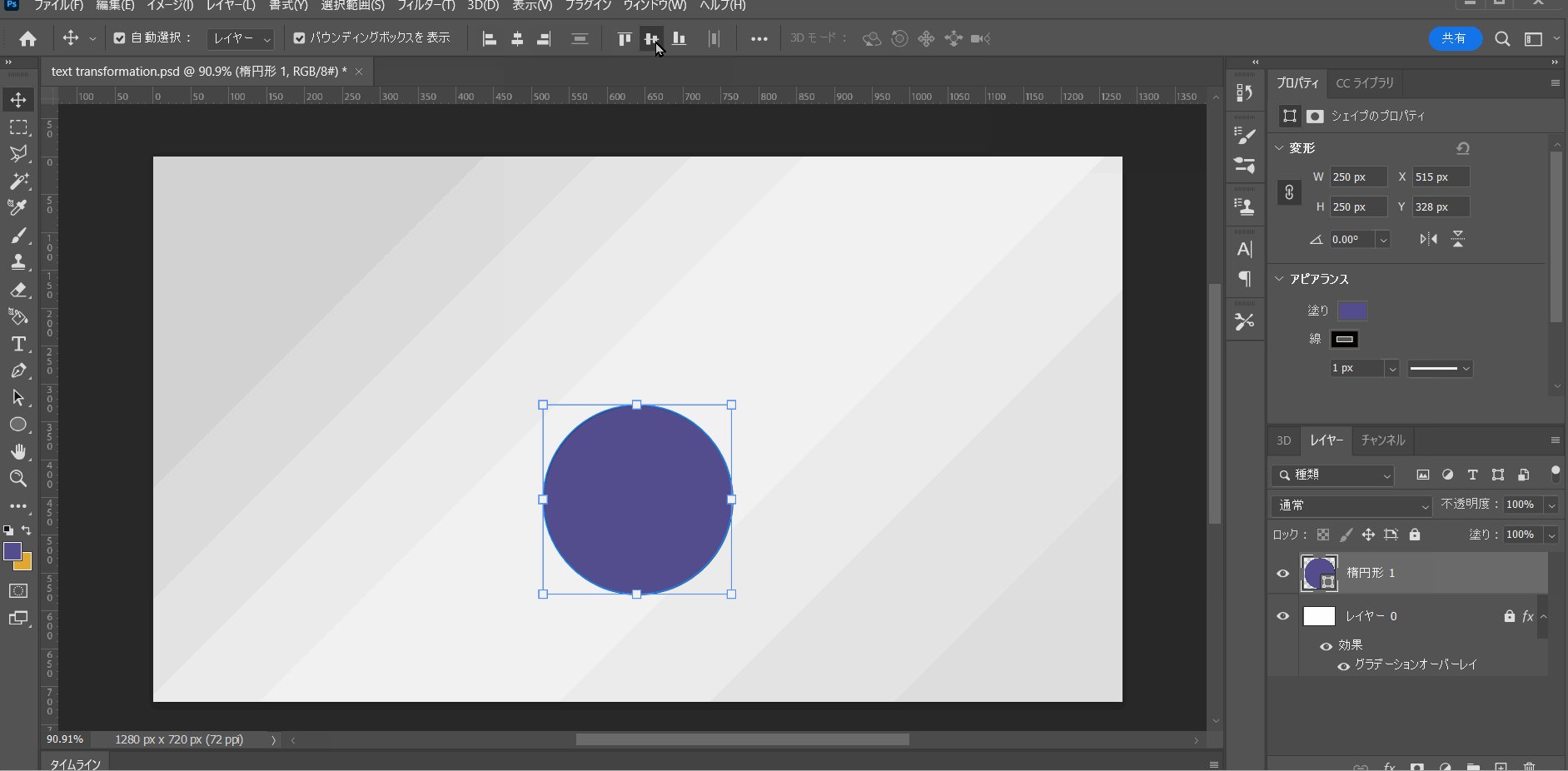
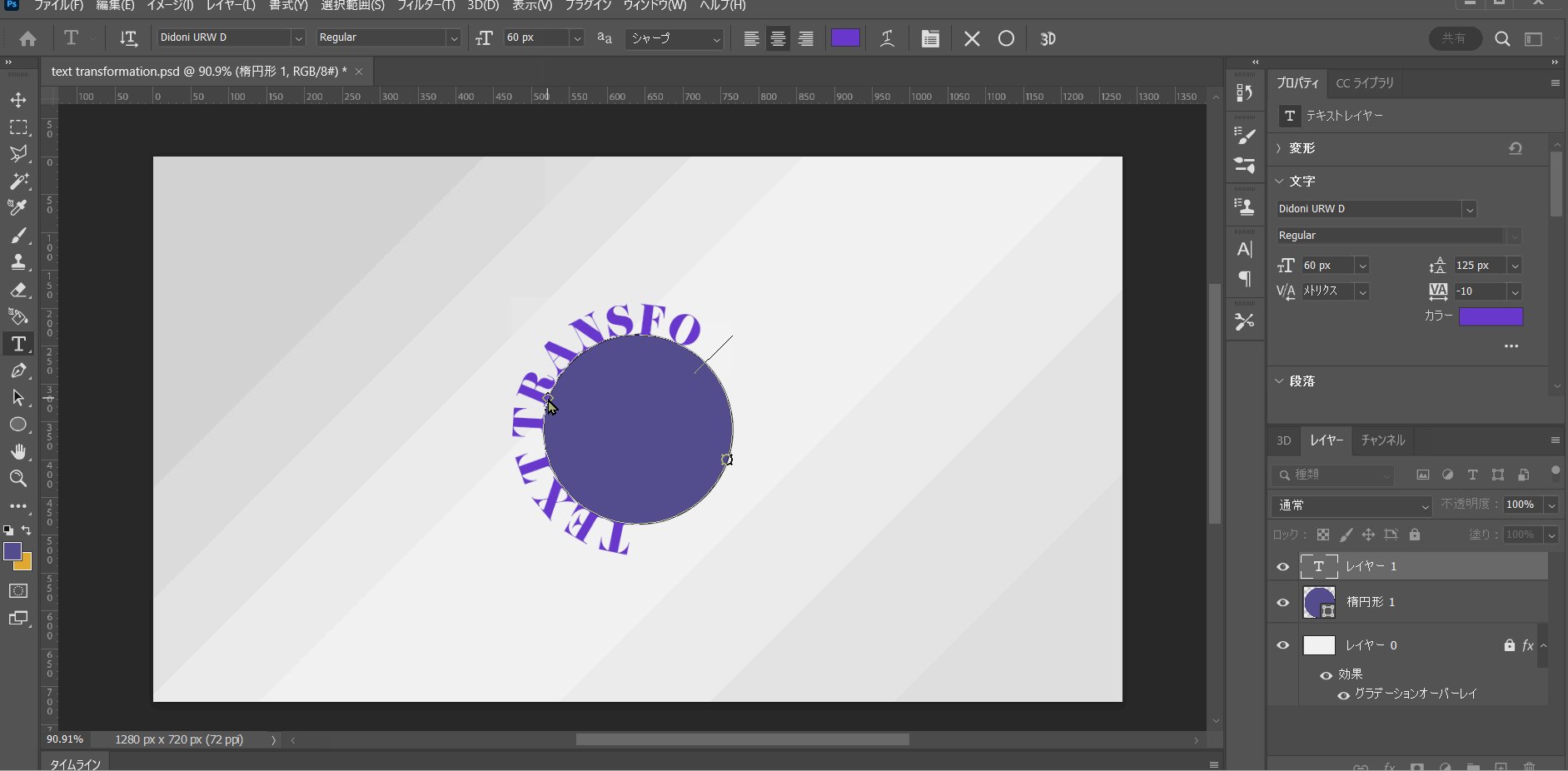
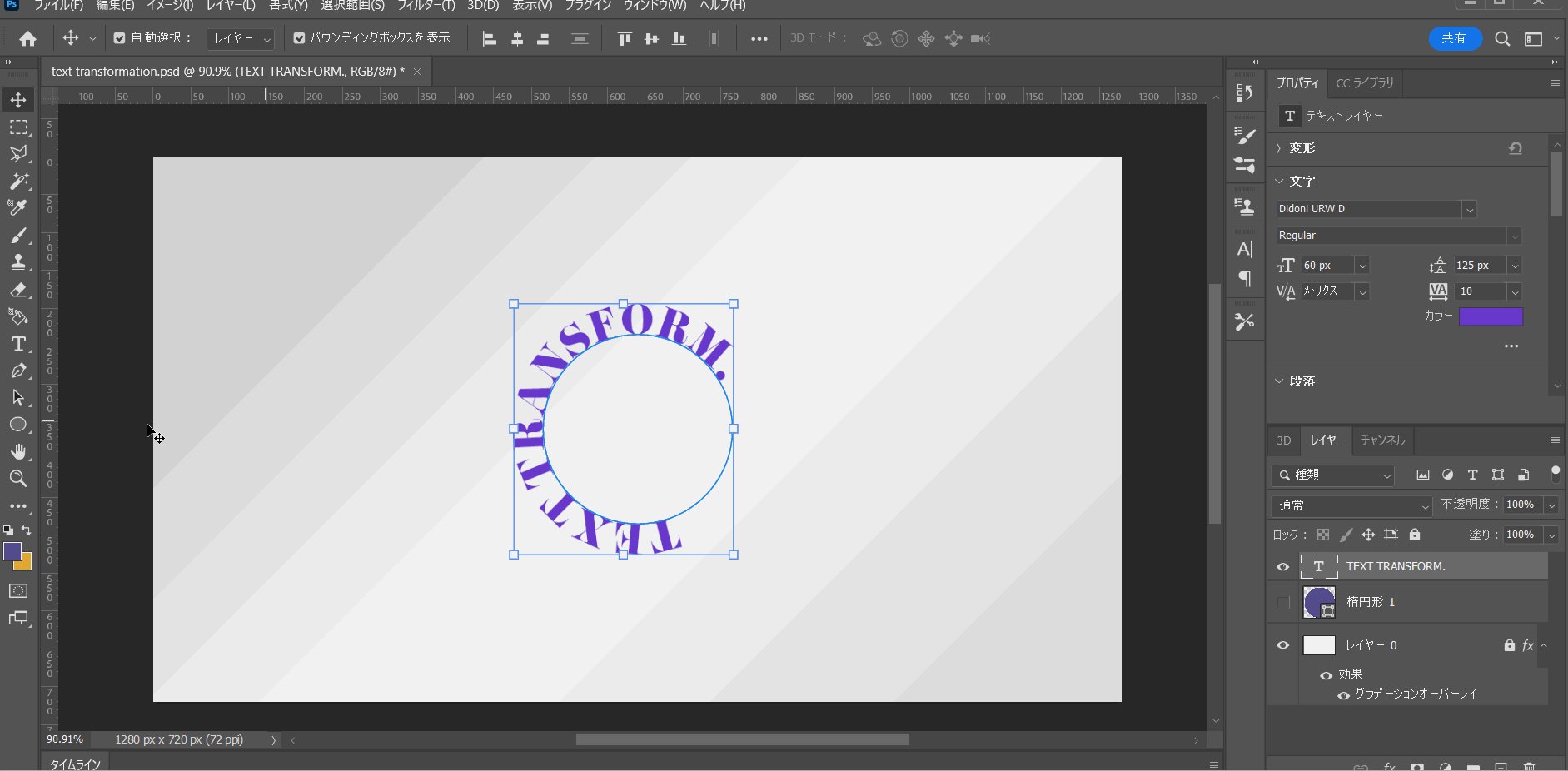
その後、配置した図形を選択した状態でテキストツールをクリックし、マウスカーソルを図形の輪郭に移動させます。
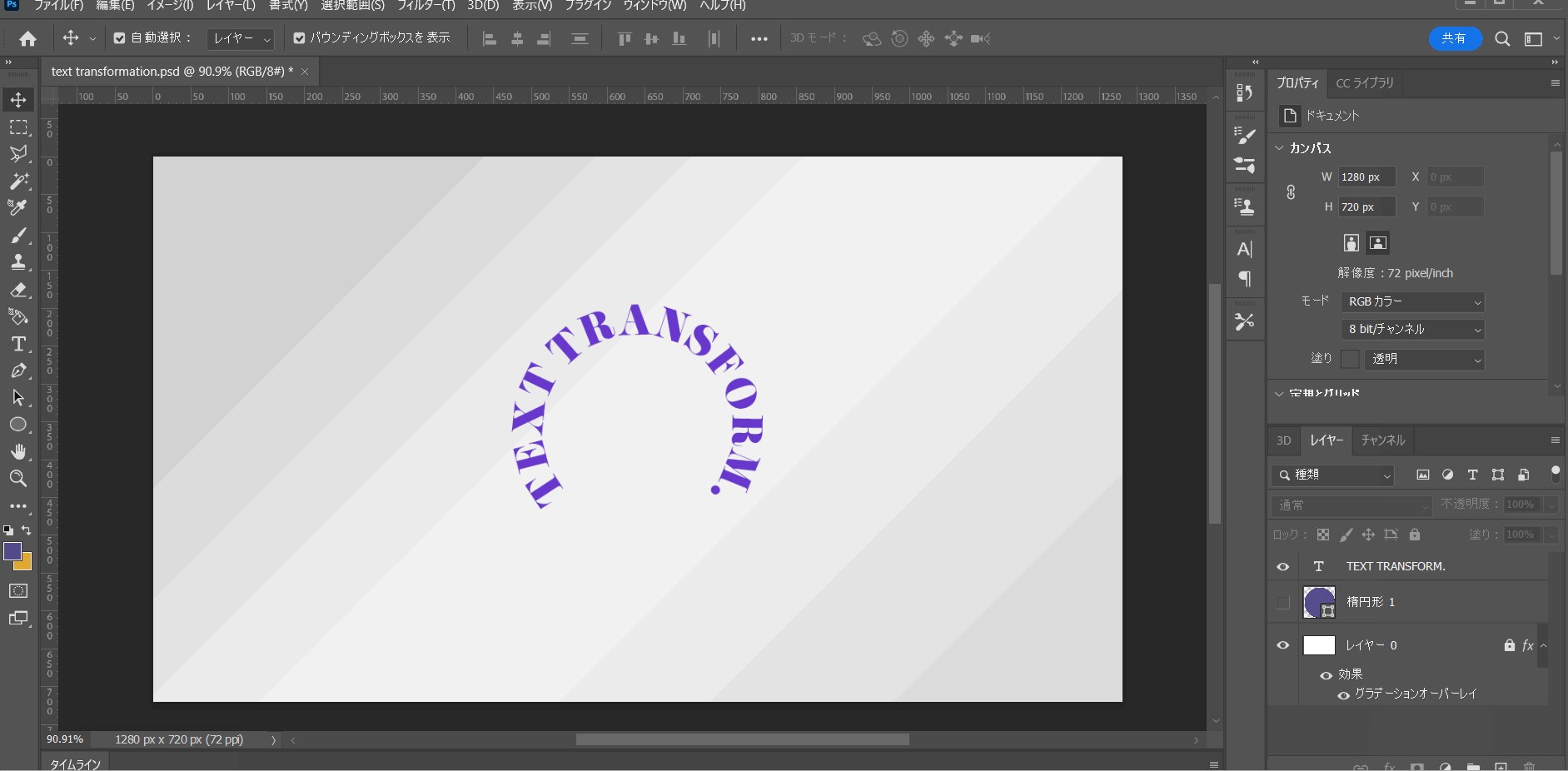
そしてマウスカーソルの形状が変わったときにクリックすると、図形の輪郭に沿って文字が入力できるようになります。
その後、最初に配置した図形を非表示にすれば完了です。
位置の調整
先ほどの工程で図形に沿って文字を入力できたとは思いますが、文字の入力位置を変えたいと思った方は多いのではないでしょうか?
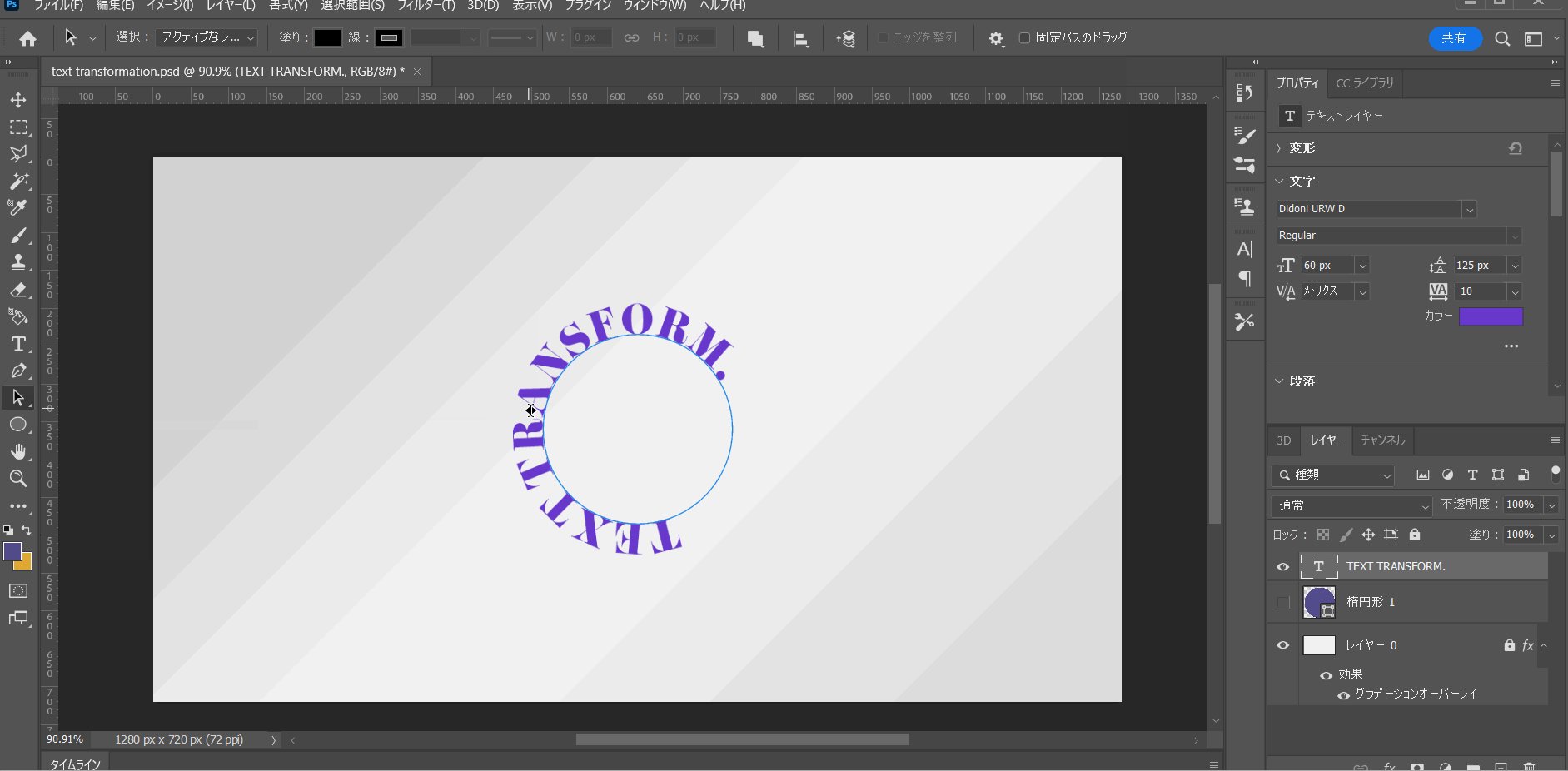
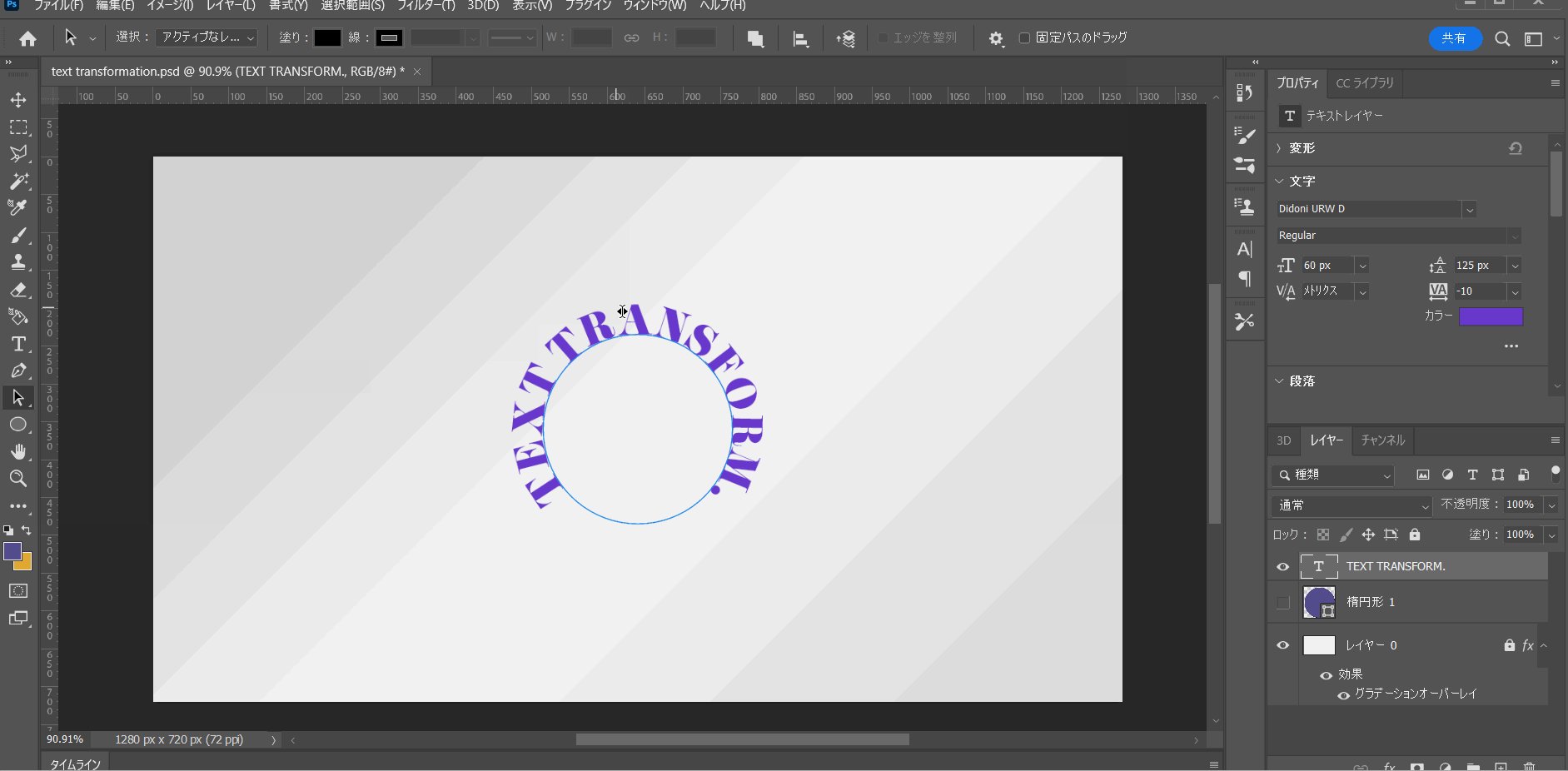
その時は、[パスコンポーネント選択ツール]を使用すると、位置の調整を行うことができます。

まずは文字を選択し、[パスコンポーネント選択ツール]をクリックします。
その後、入力したテキストをドラッグすると文字が移動するので、お好みの位置までドラッグすれば調整は完了です。

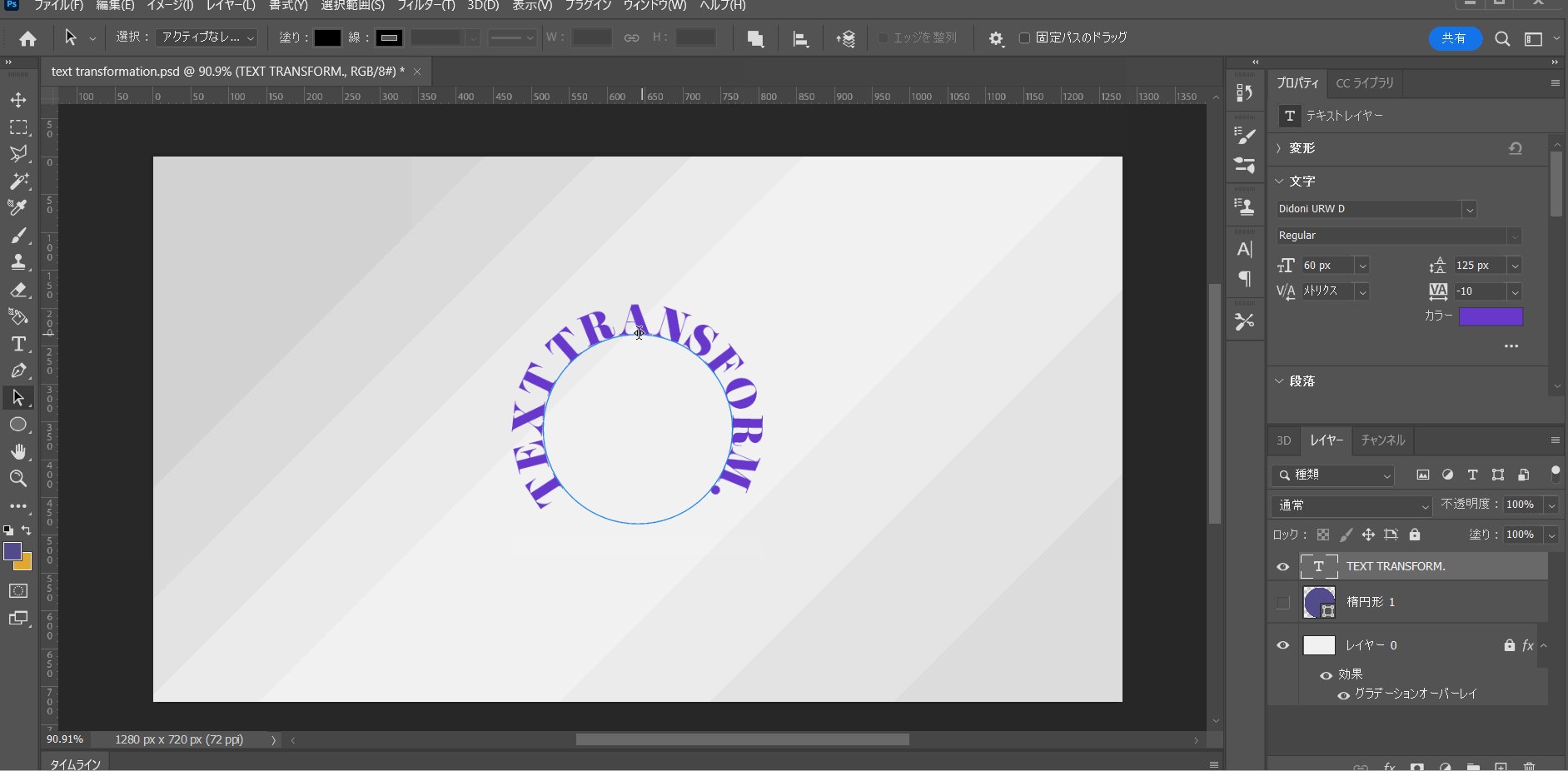
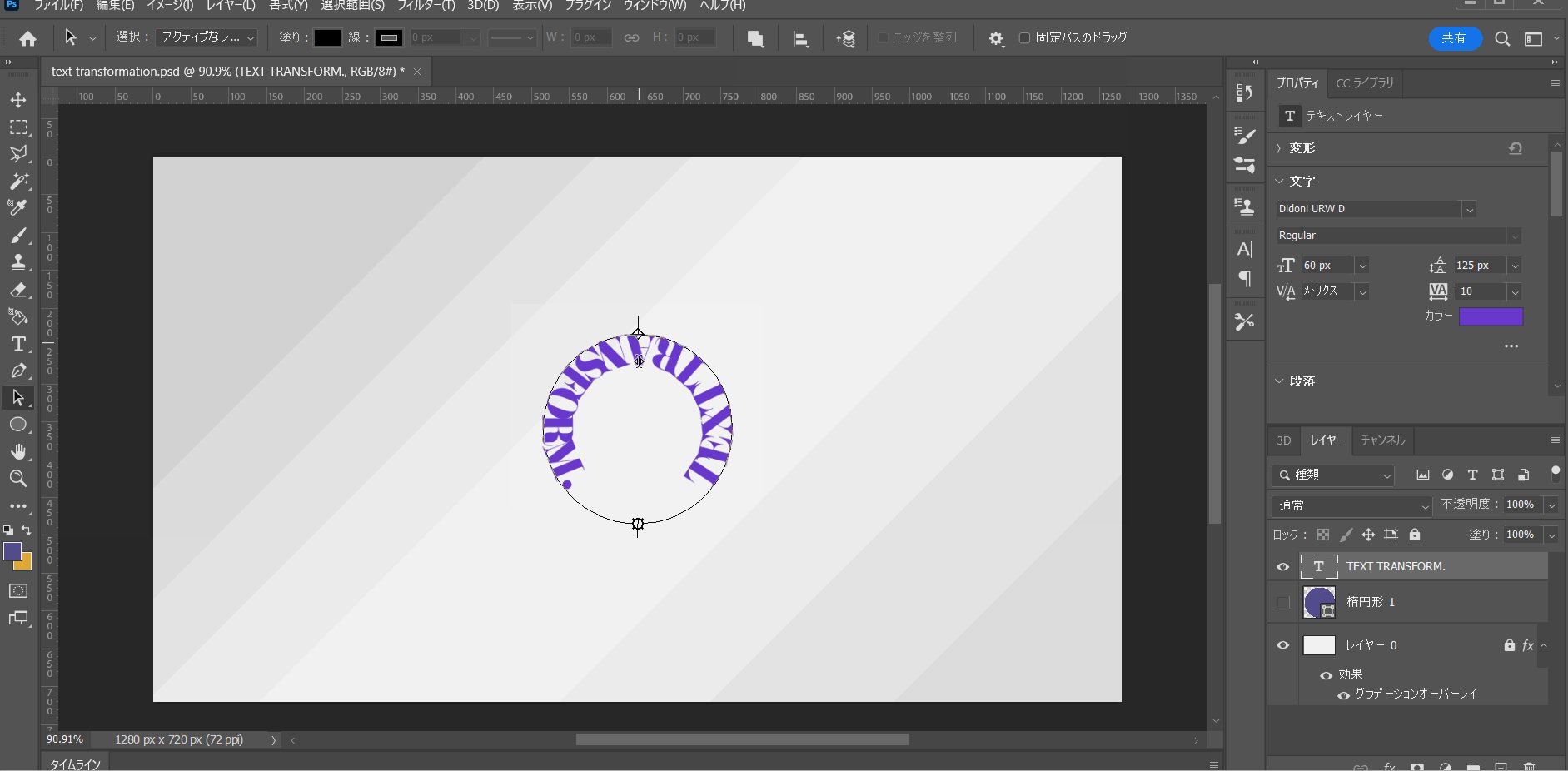
また、文字を図形の「外側」ではなく、「内側」に沿って配置したいときは、パスコンポーネントツールで文字を図形の内側にドラッグすると内側に沿って配置することが可能になります。
まとめ
いかがでしたか?
今回は、文字を円弧型に変形させたり、図形の輪郭に沿って入力する方法をご紹介させていただきました!
今後もさまざまなクリエイティブ情報を発信していきますので、よろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!




























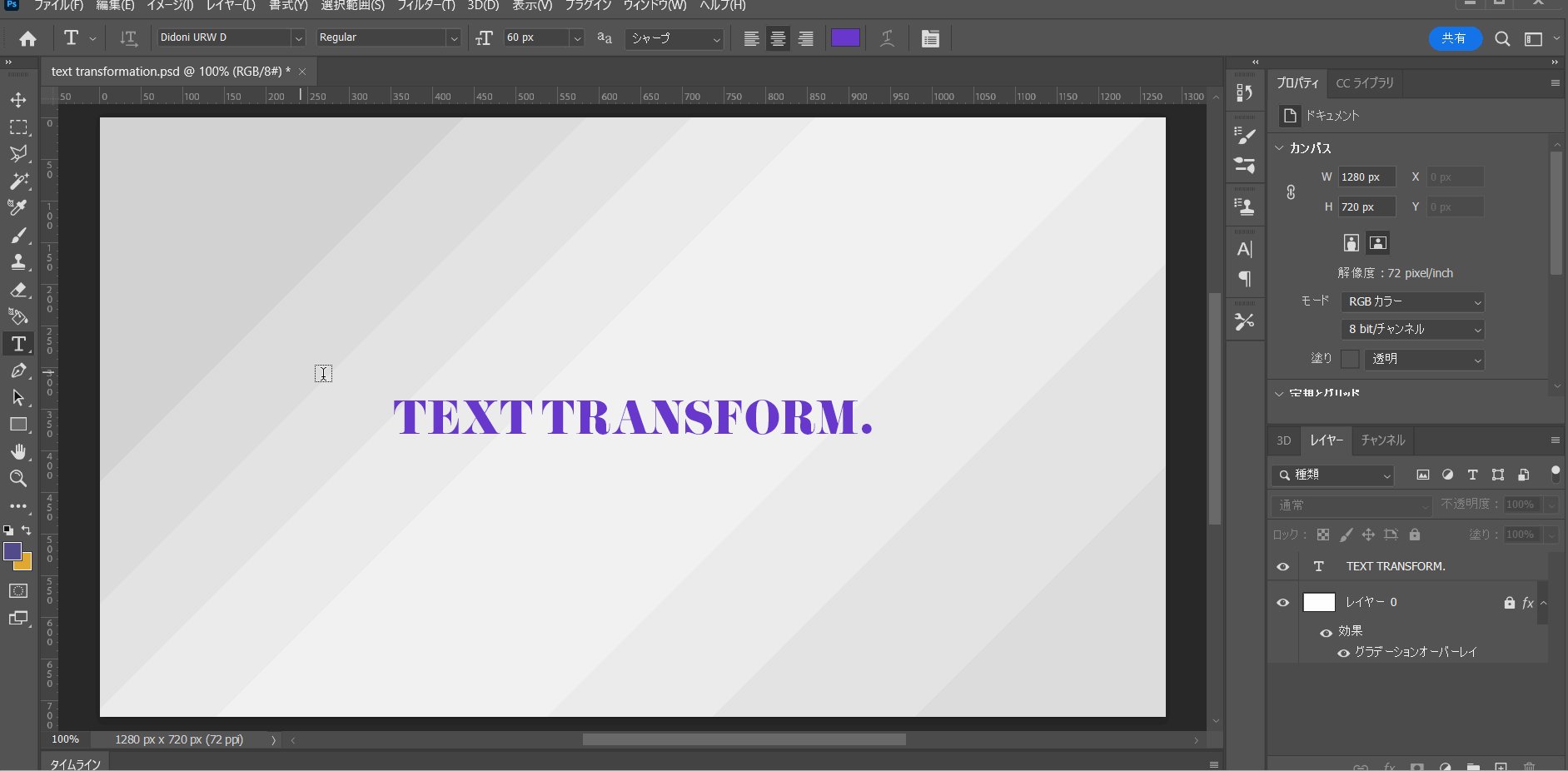
使用フォント:Didoni URW D
フォントサイズ:60px
文字の追加は[横書き文字ツール]を使用します。