突然ですが、皆さんはどのようなイラストレーターのショートカットキーを使っていますか!?
すでに使っている人も多いかもしれませんが、これからクリエイターを目指す人向けに特に便利な7つのショートカットキーを紹介したいと思います!
コンテンツ
Toggleイラレショートカットキー7選
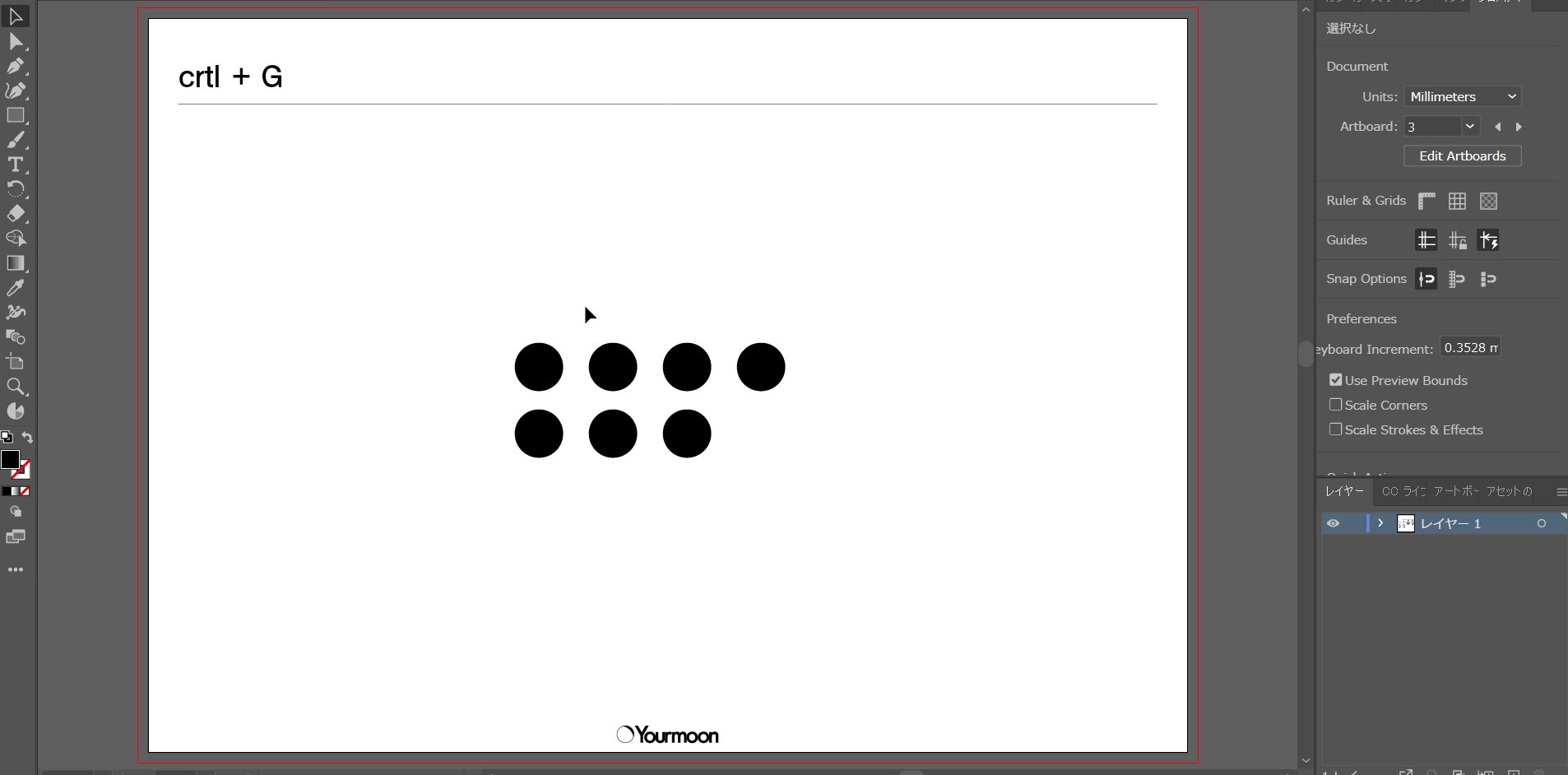
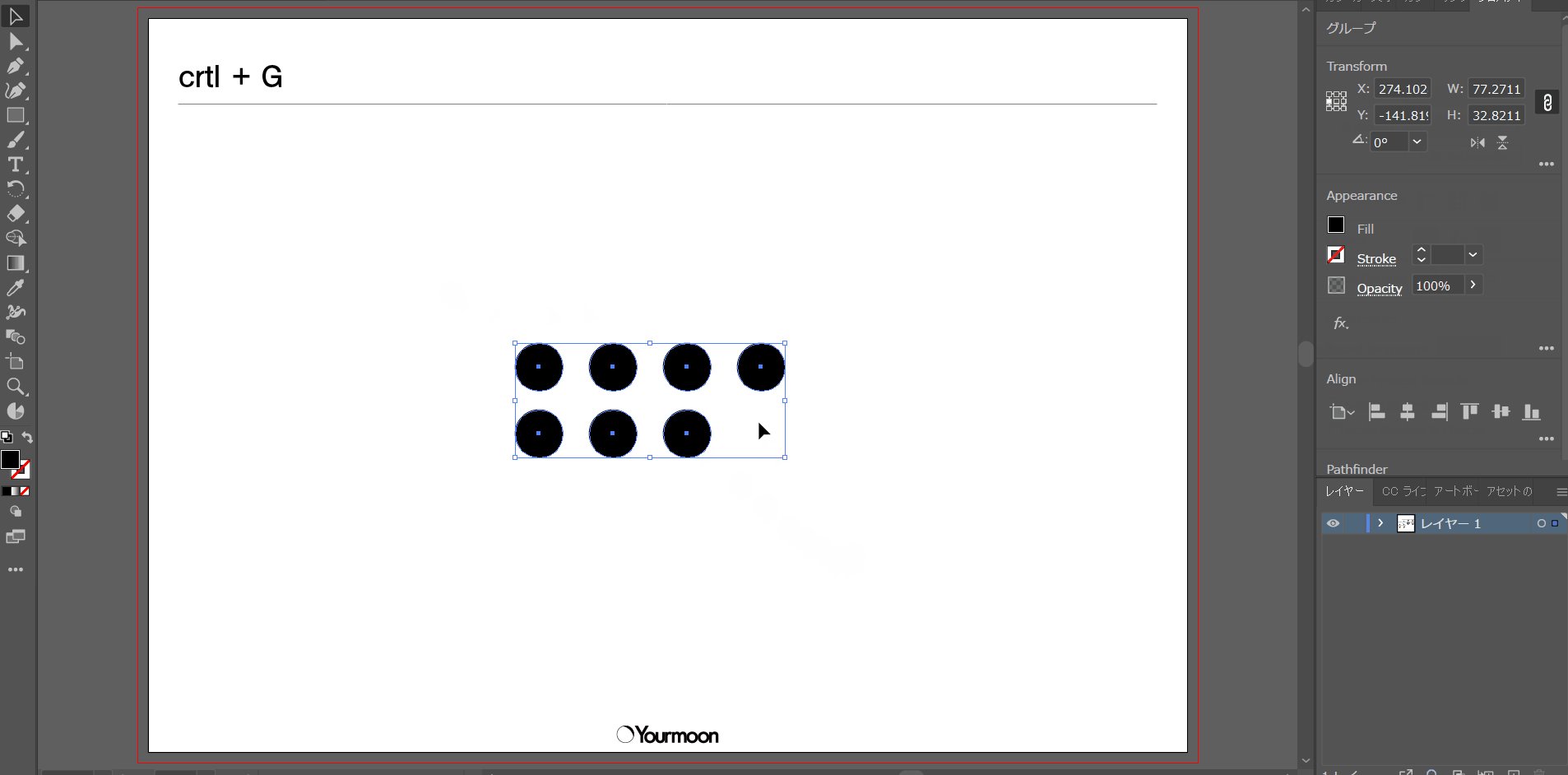
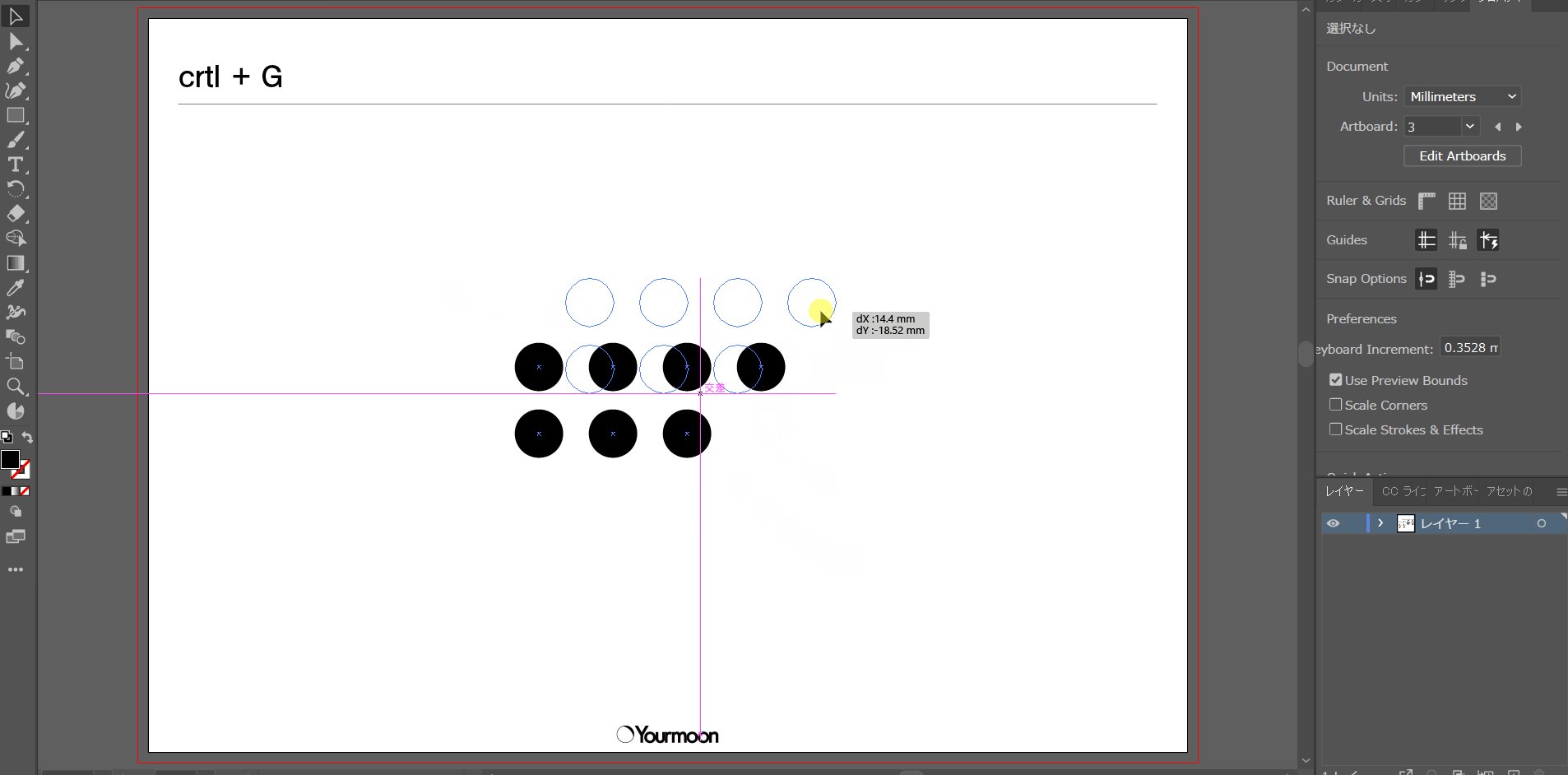
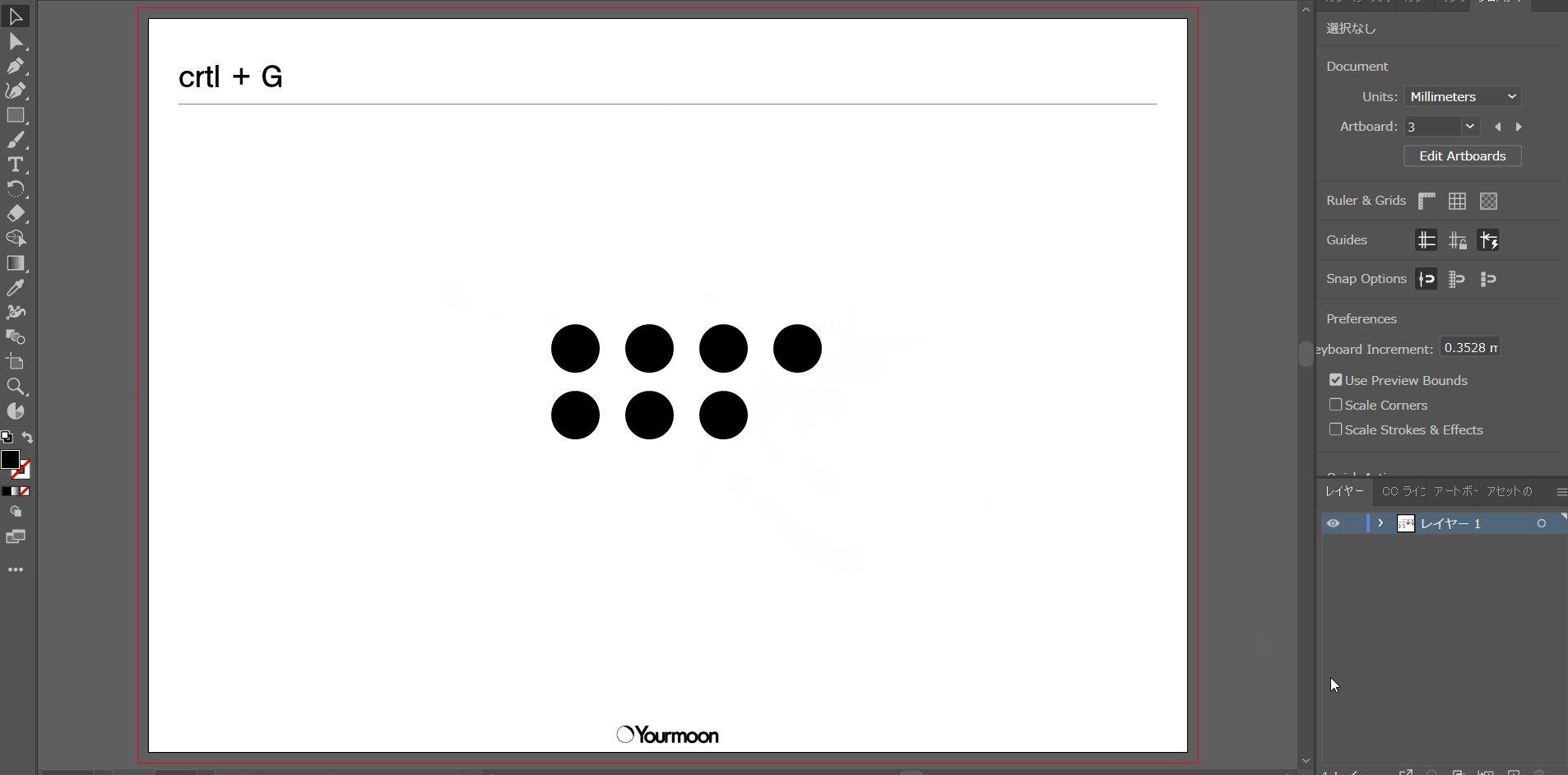
ctrl / command + G
ctrl/command + Gはグループ化をするショートカットキーです。
作業の効率化には欠かせません。このショートカットキーは、グラフィック作成以外にも資料作りなどに役に立ちます。

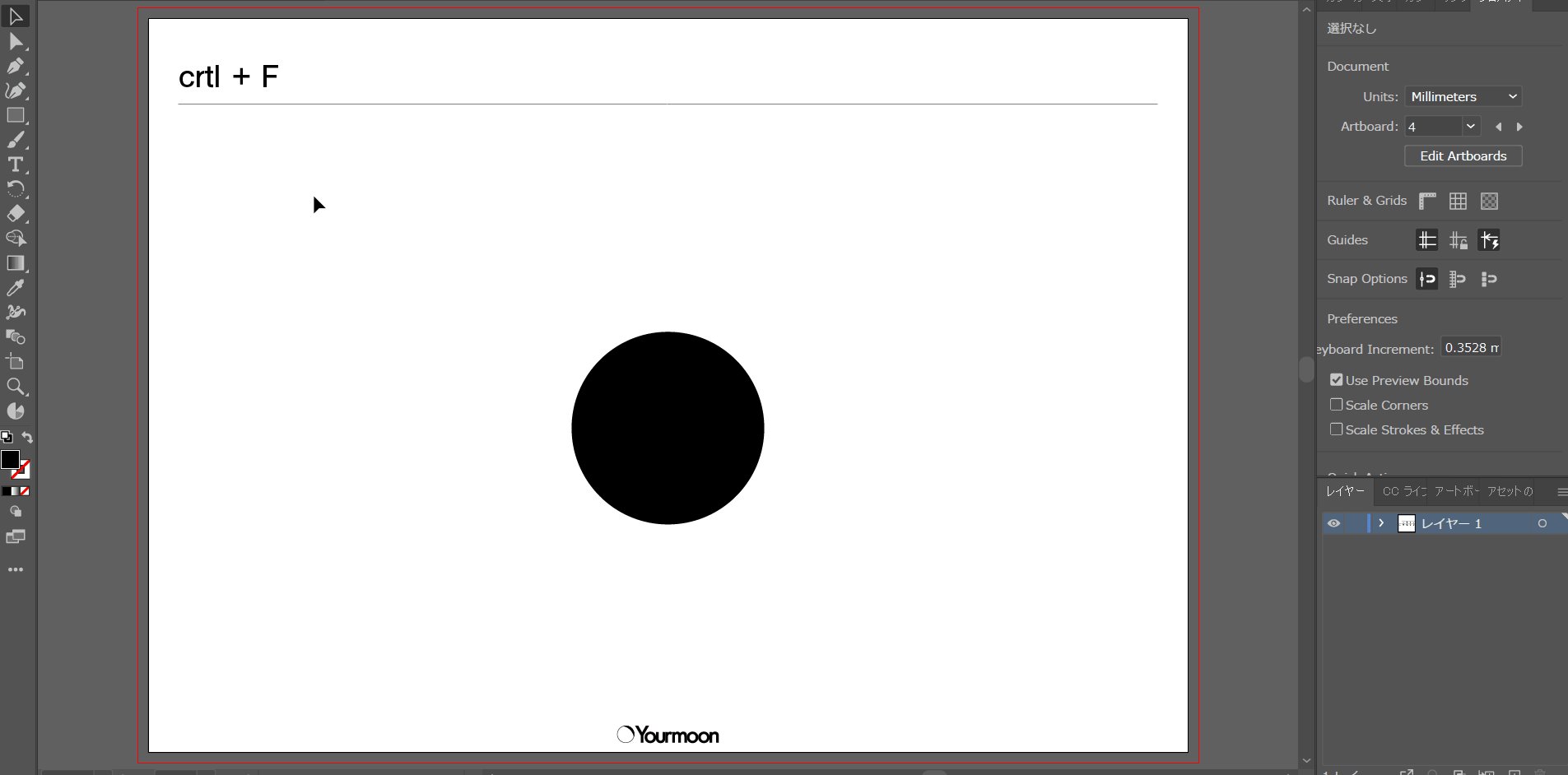
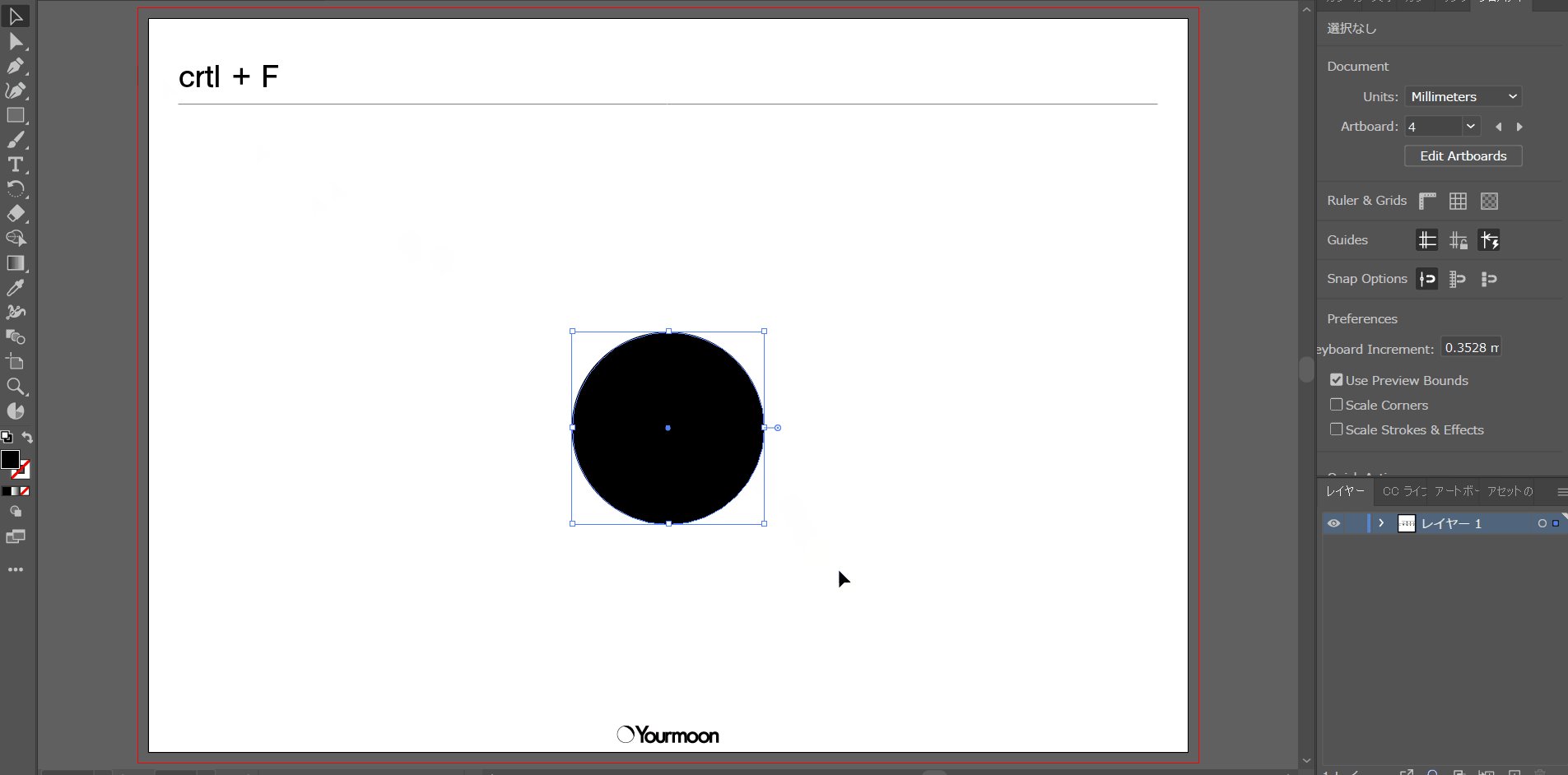
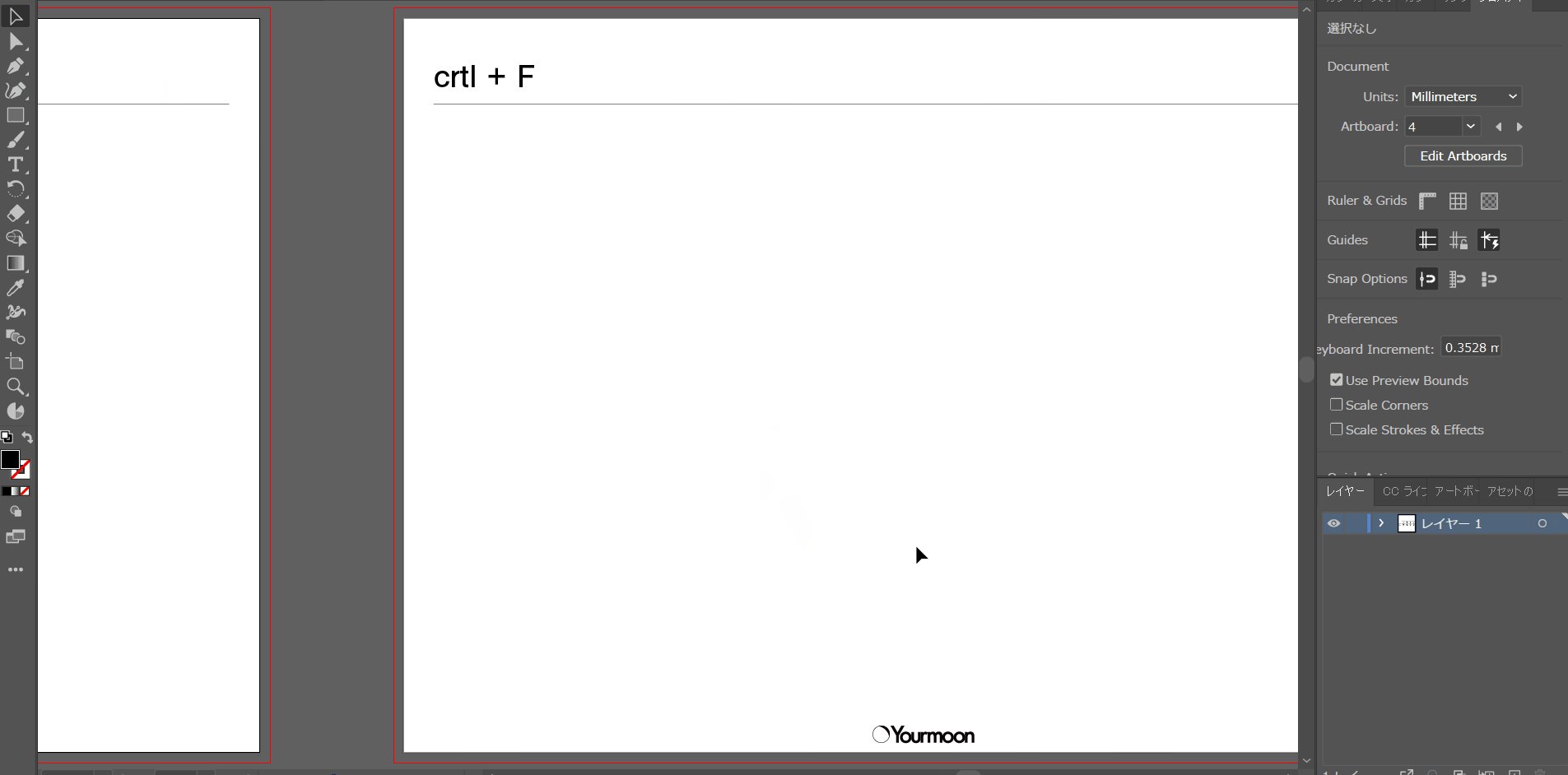
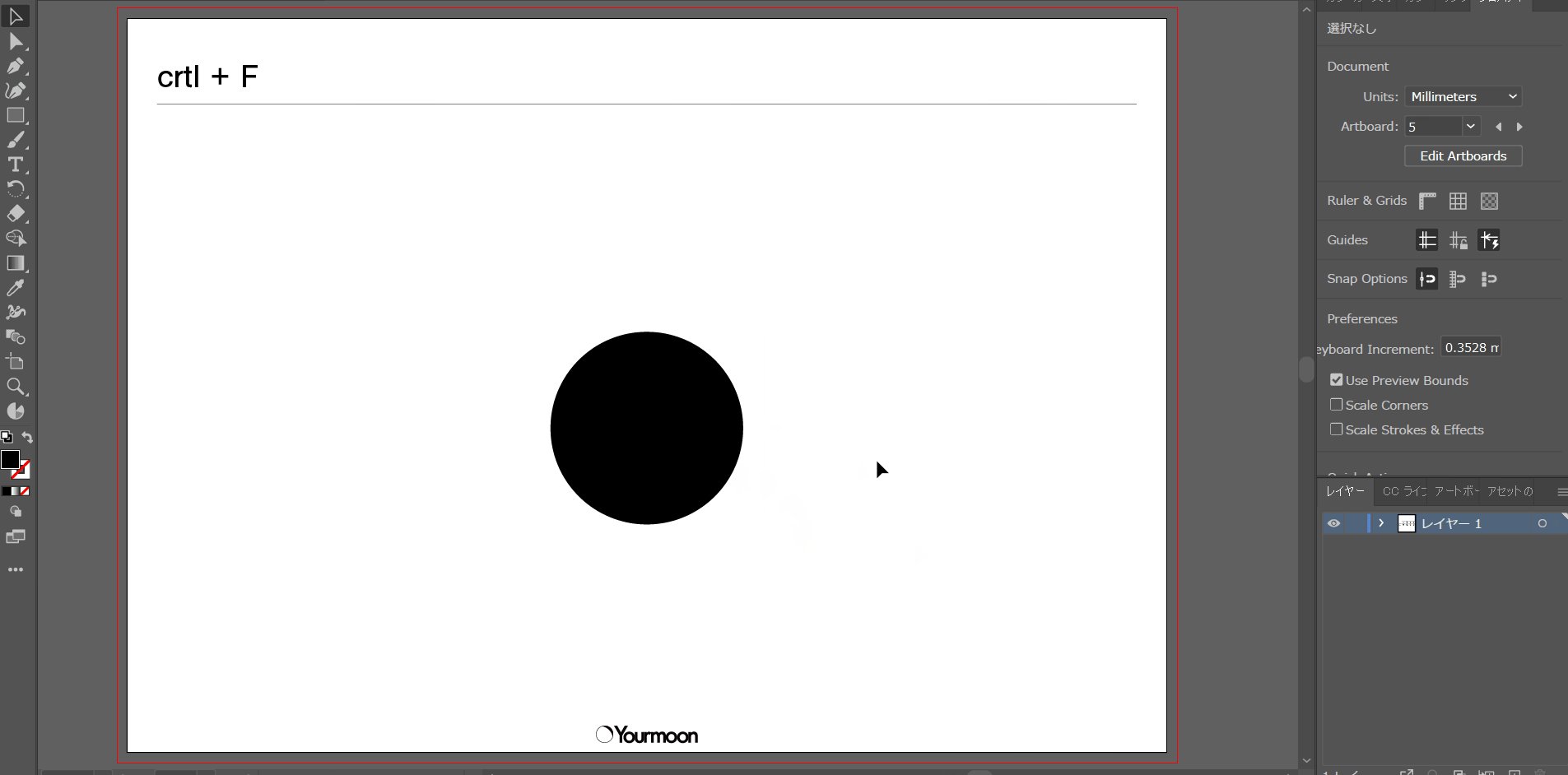
ctrl / command + F
ctrl/command + Fはコピーしたものを同じ位置にペーストするショートカットキーです。
プレゼンテーション資料などのページ数記載、見出しの位置の統一などに役に立ちます。

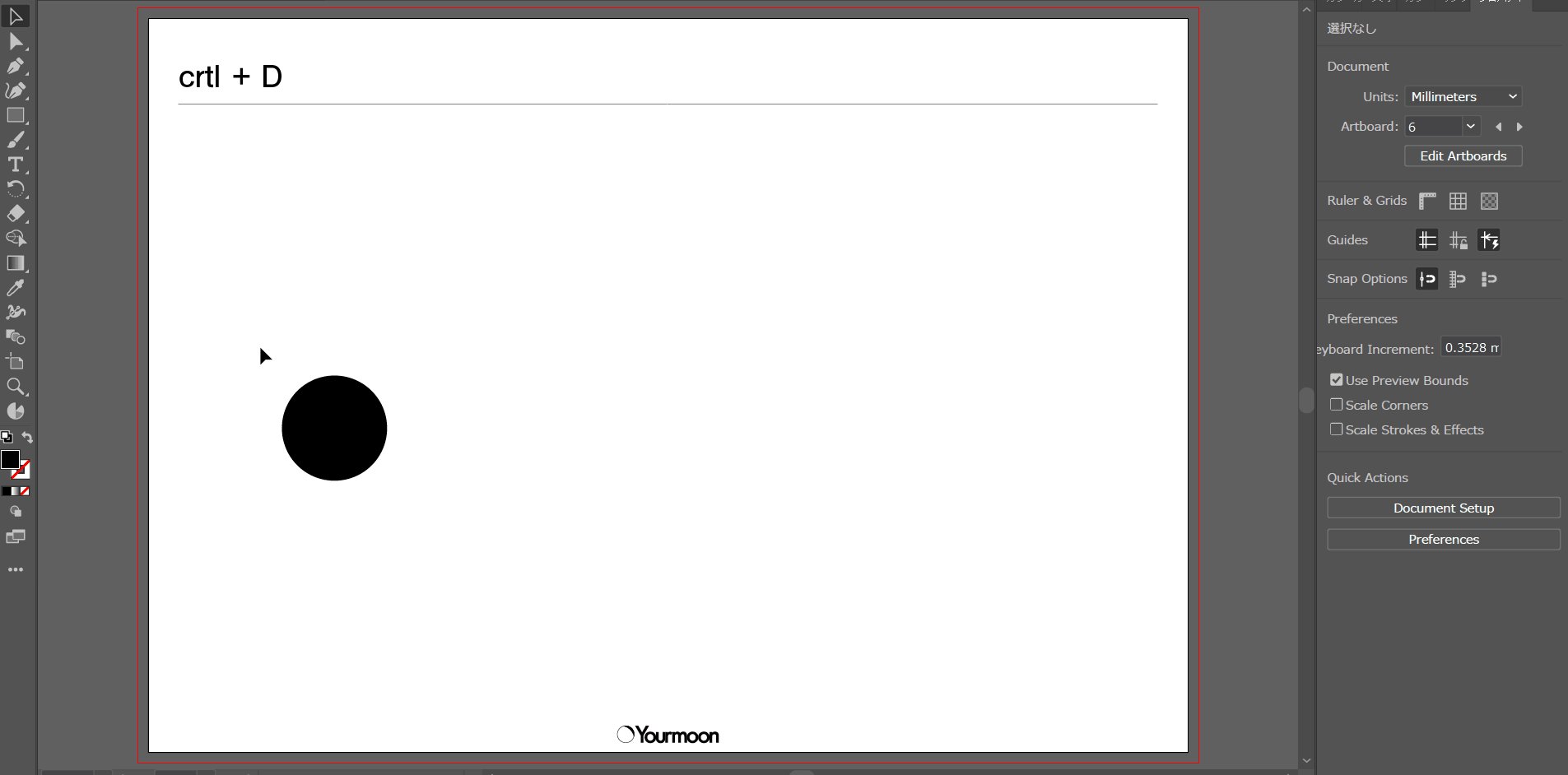
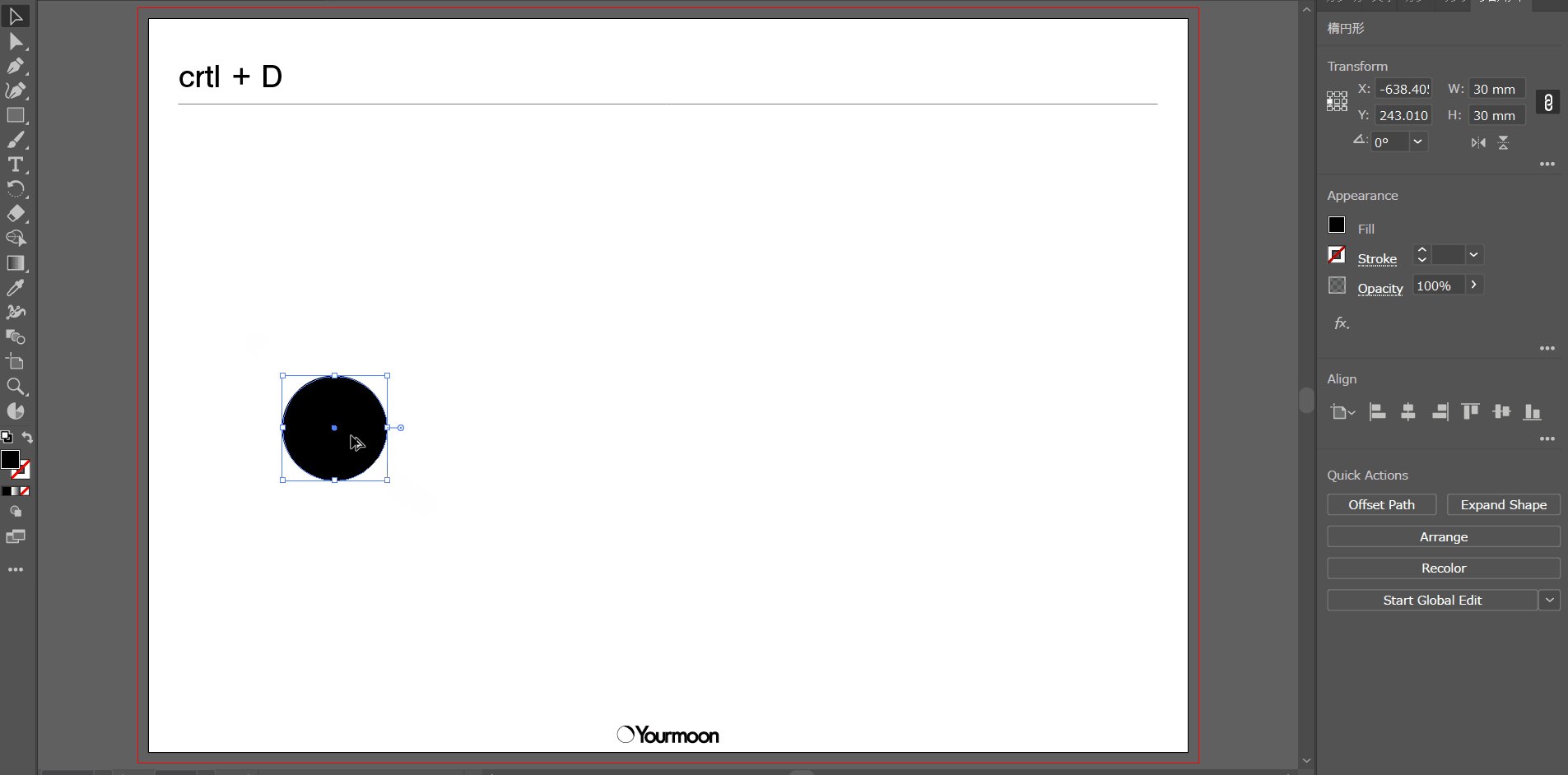
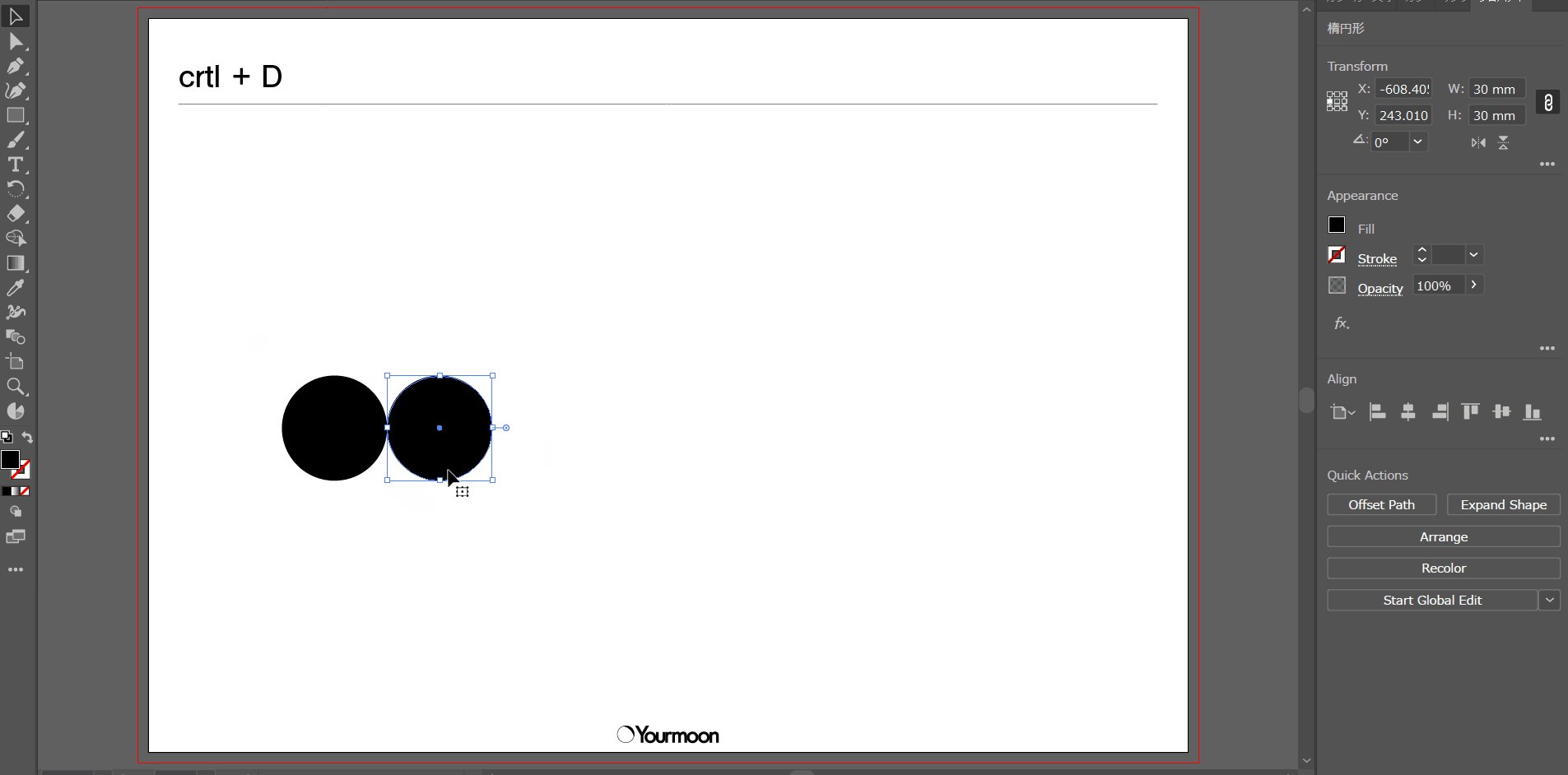
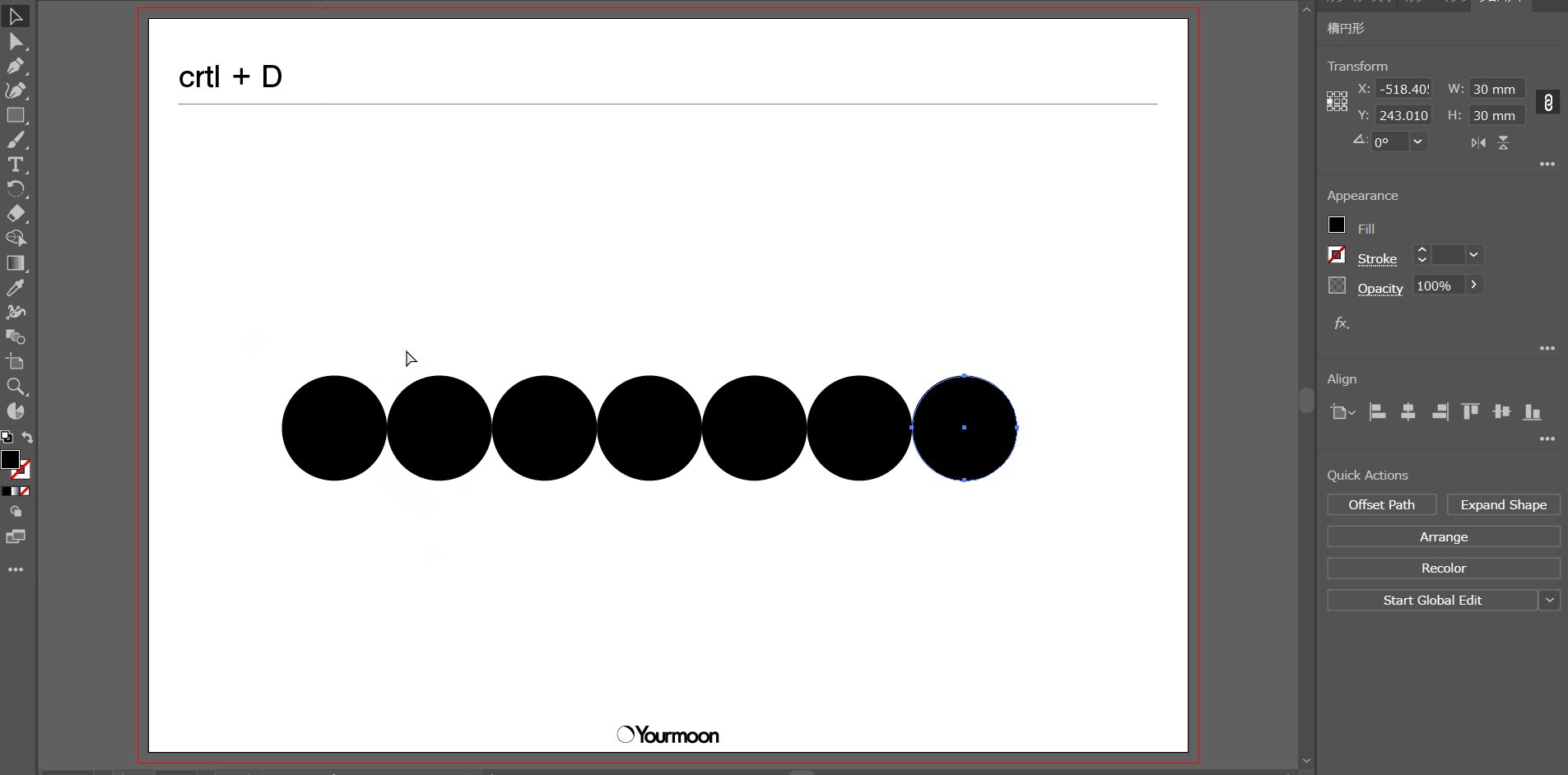
ctrl / command + D
ctrl/command + Dはコピーしたものを同じ位置にペーストするショートカットキーです。
プレゼンテーション資料などのページ数記載、見出しの位置の統一などに役に立ちます。

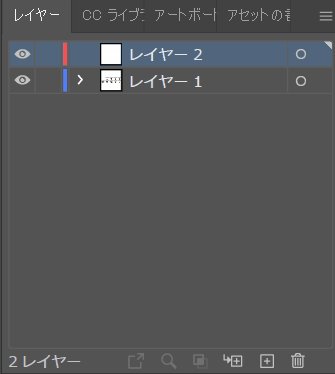
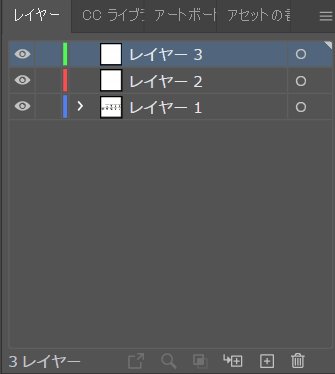
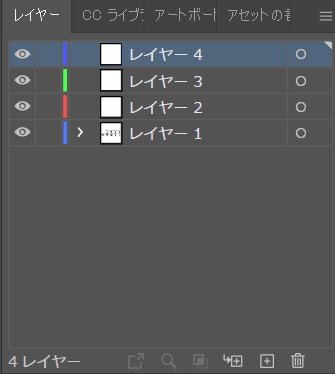
ctrl / command + L
ctrl/command + Lはレイヤーを新規に追加するショートカットキーです。
これは、グラフィック作成時に特に役に立ち、レイヤーを効率的に管理することができます。

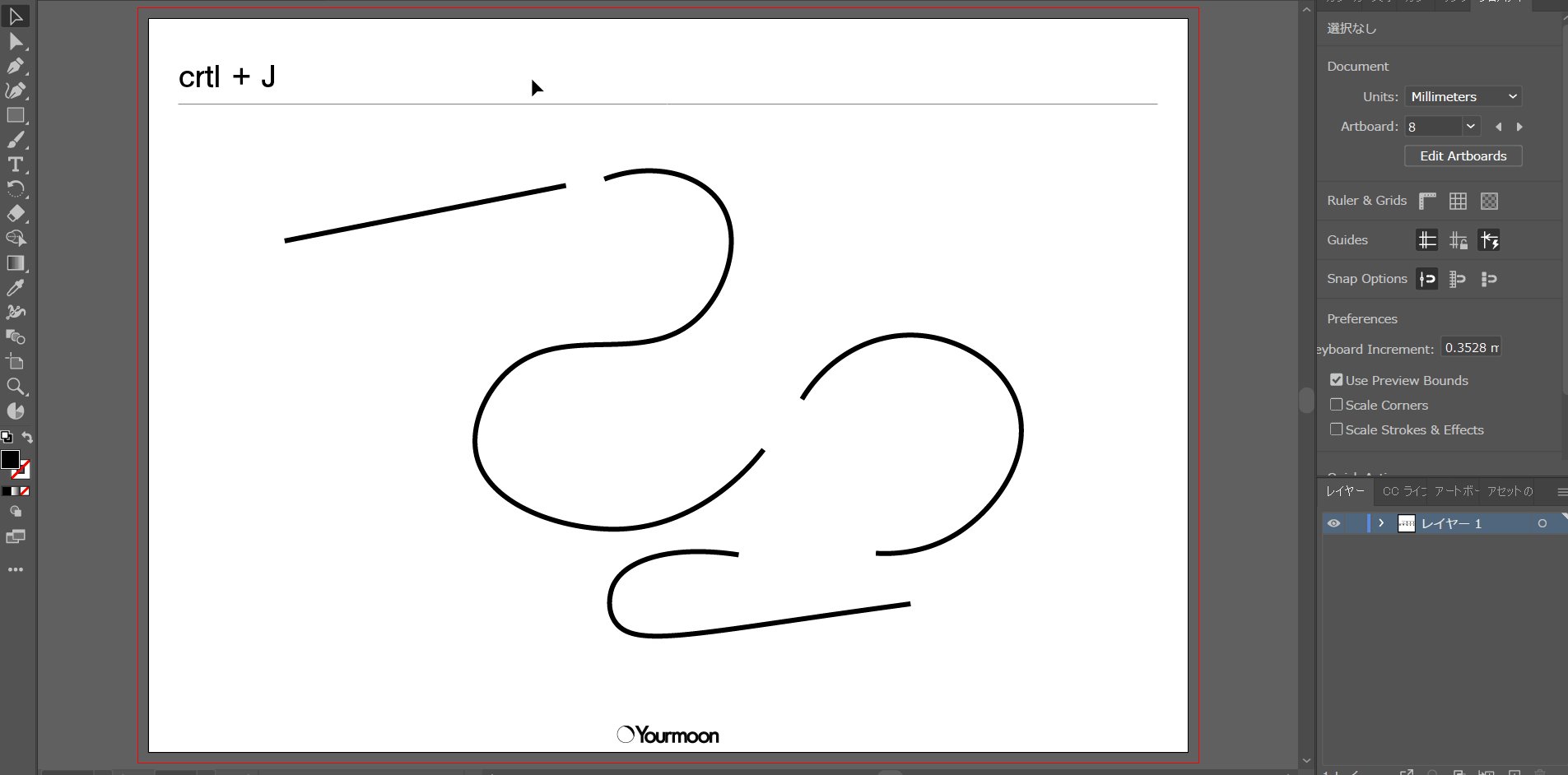
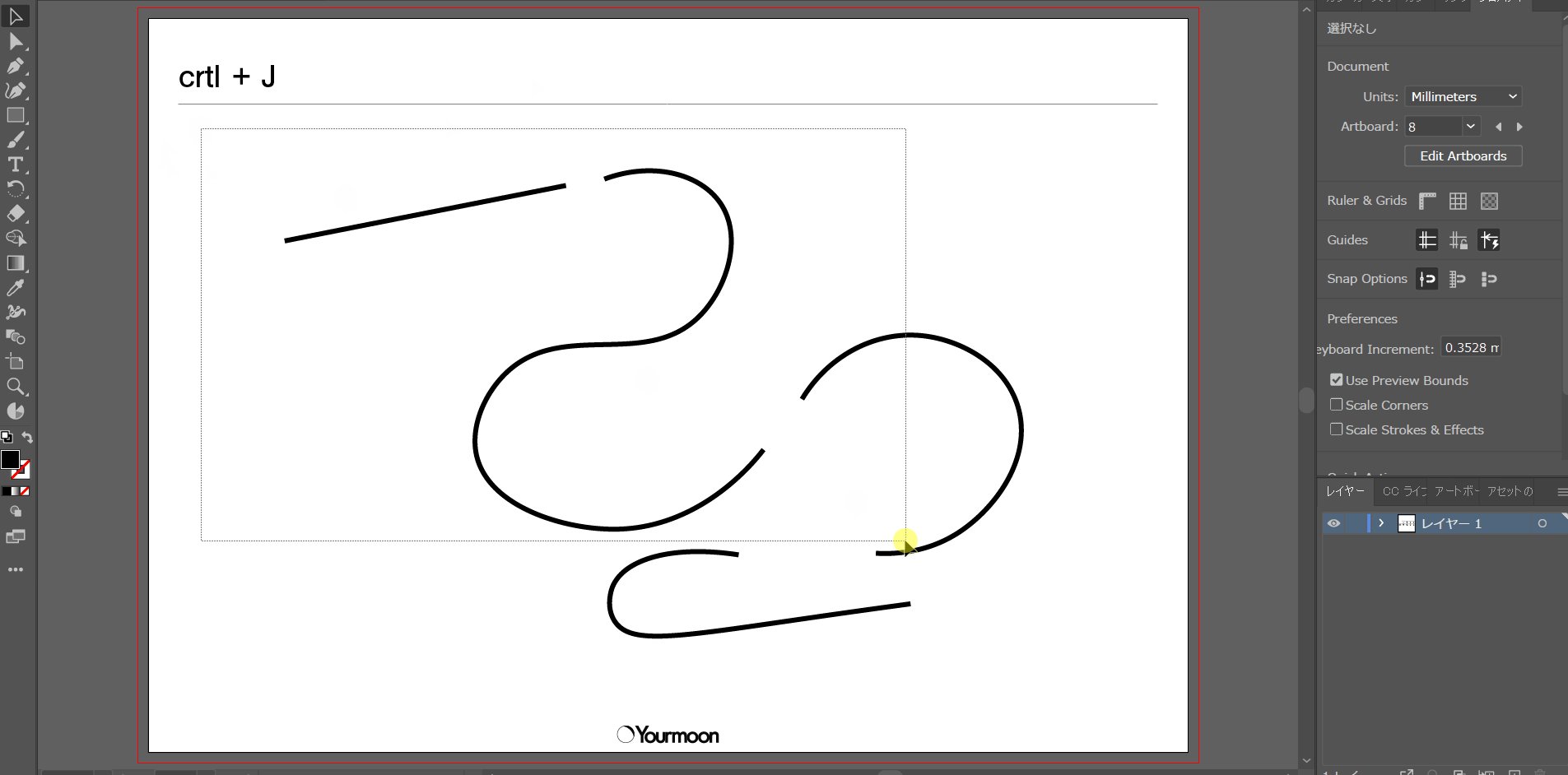
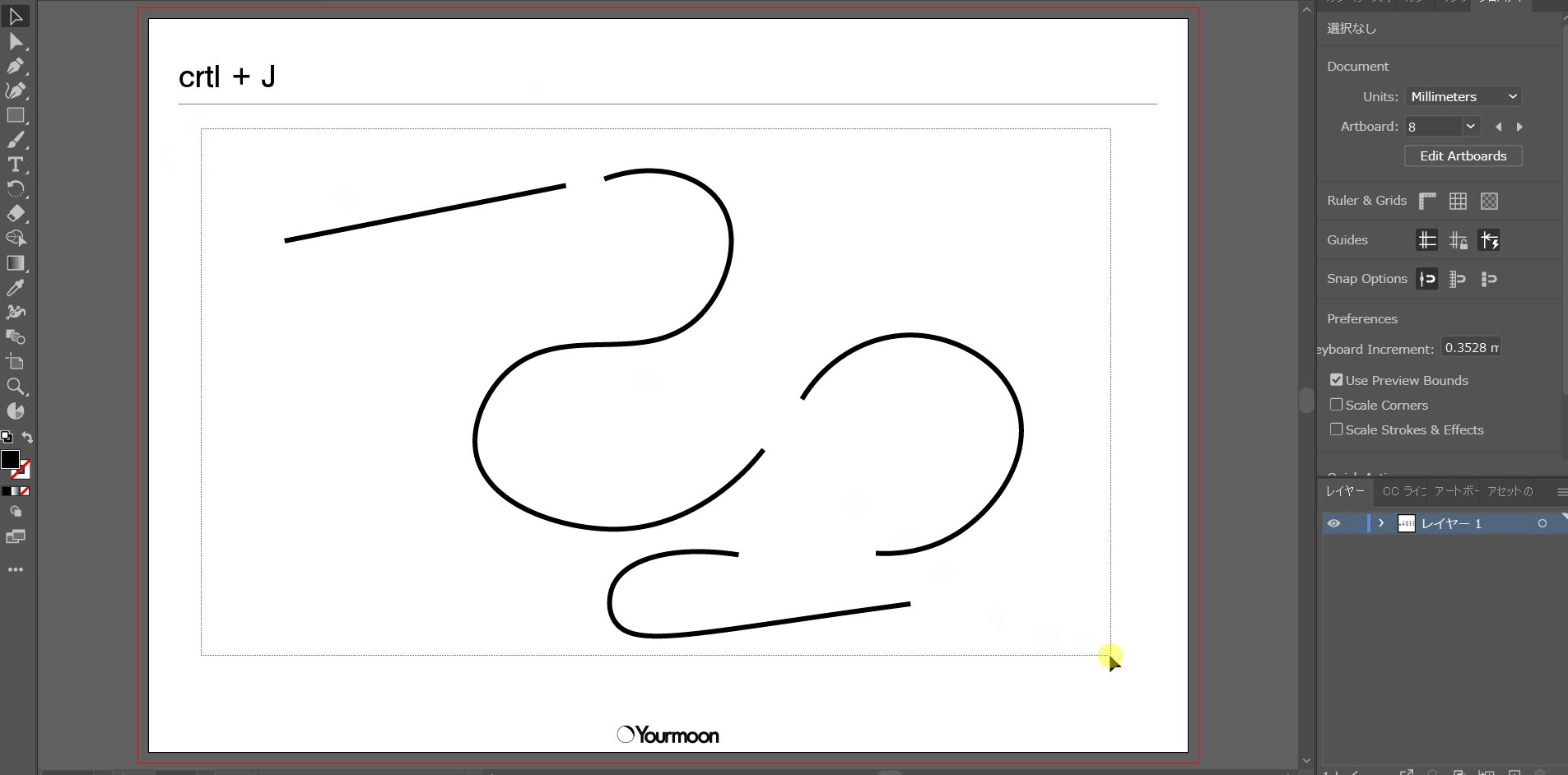
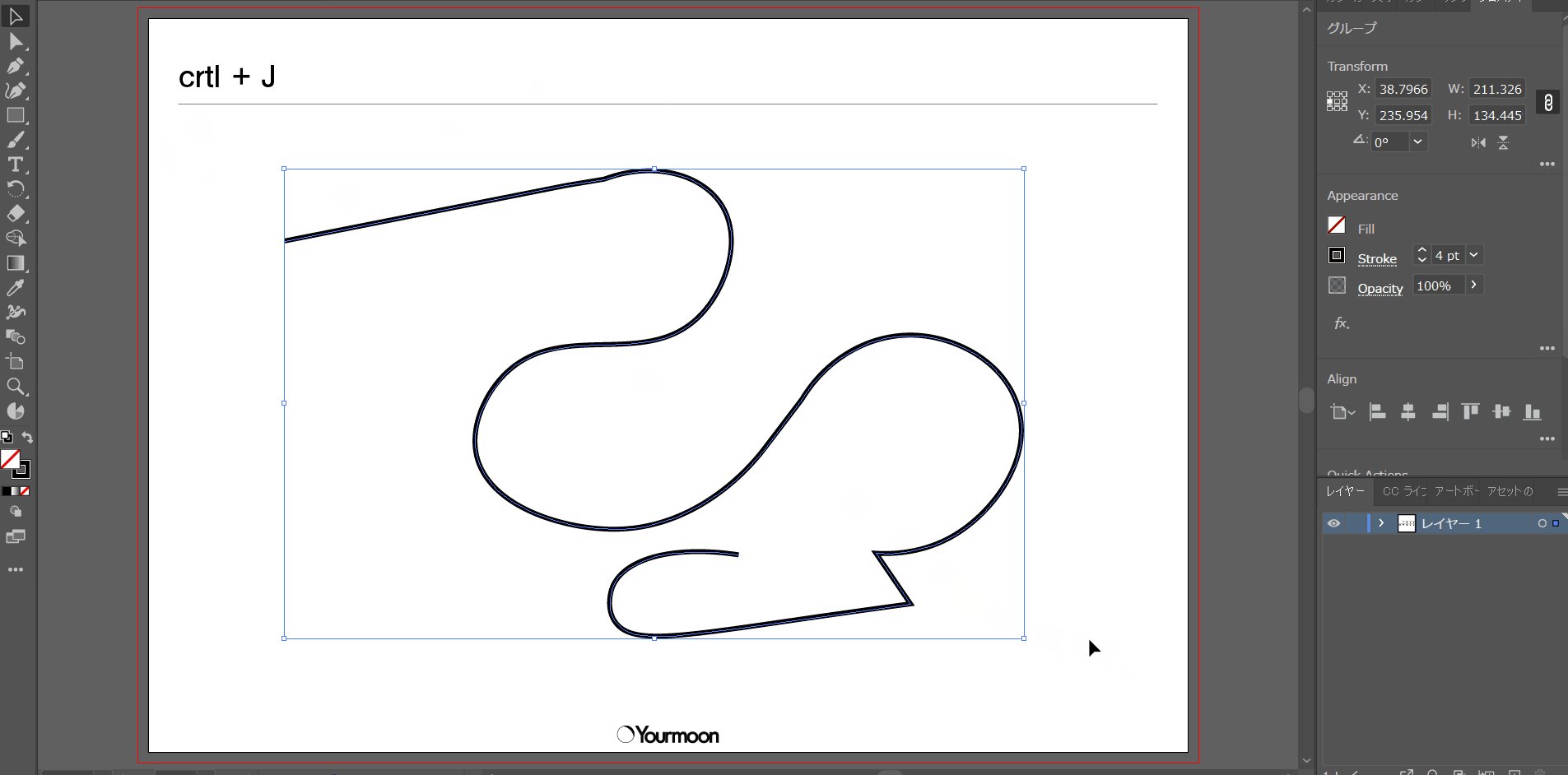
ctrl / command + J
ctrl/command + Jは繋がっていないパスを自動的につなげることができるショートカットキーです。
複雑な図形を描写することに向いていませんが、簡単な図形制作時に役に立ちます。

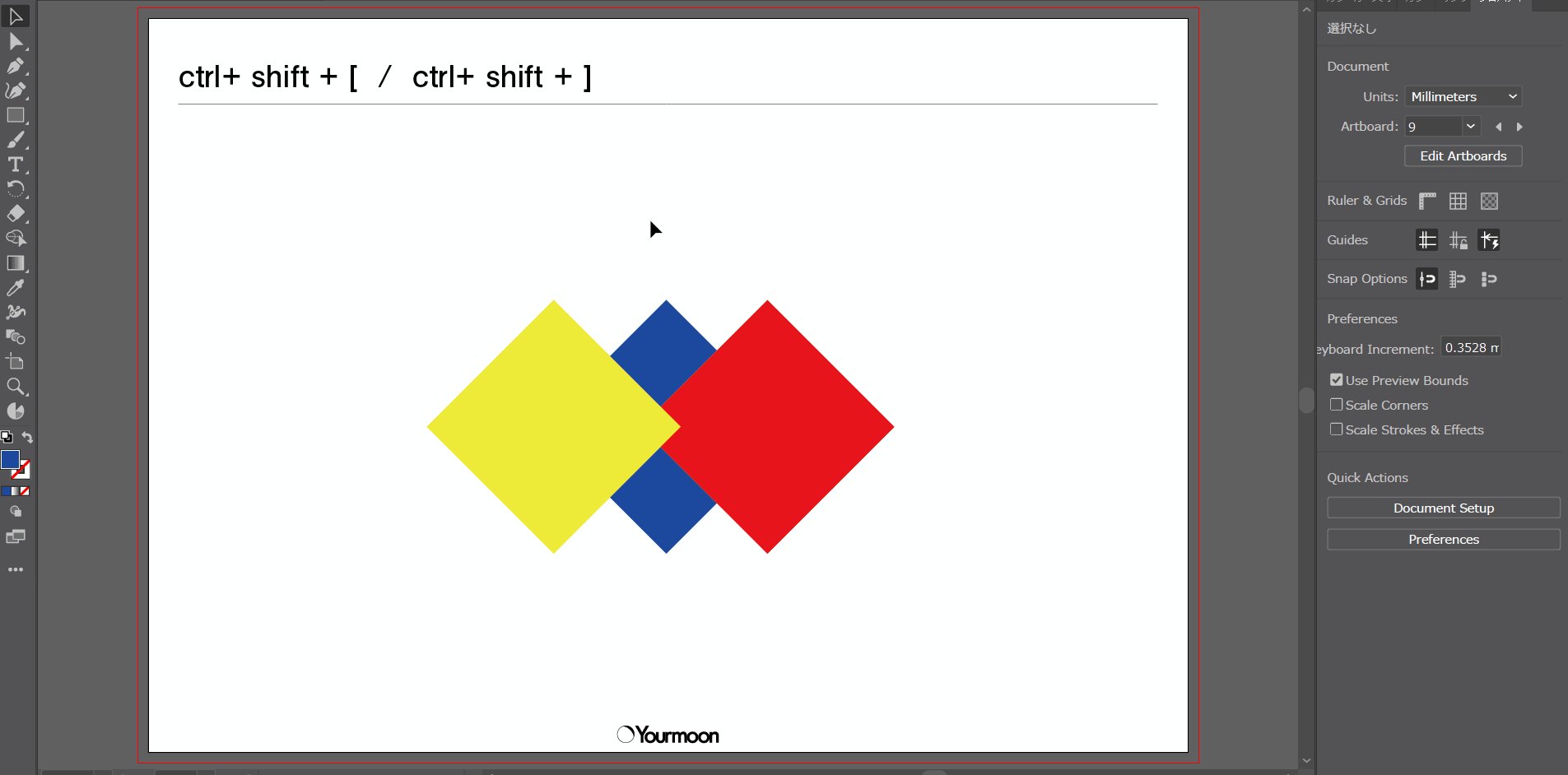
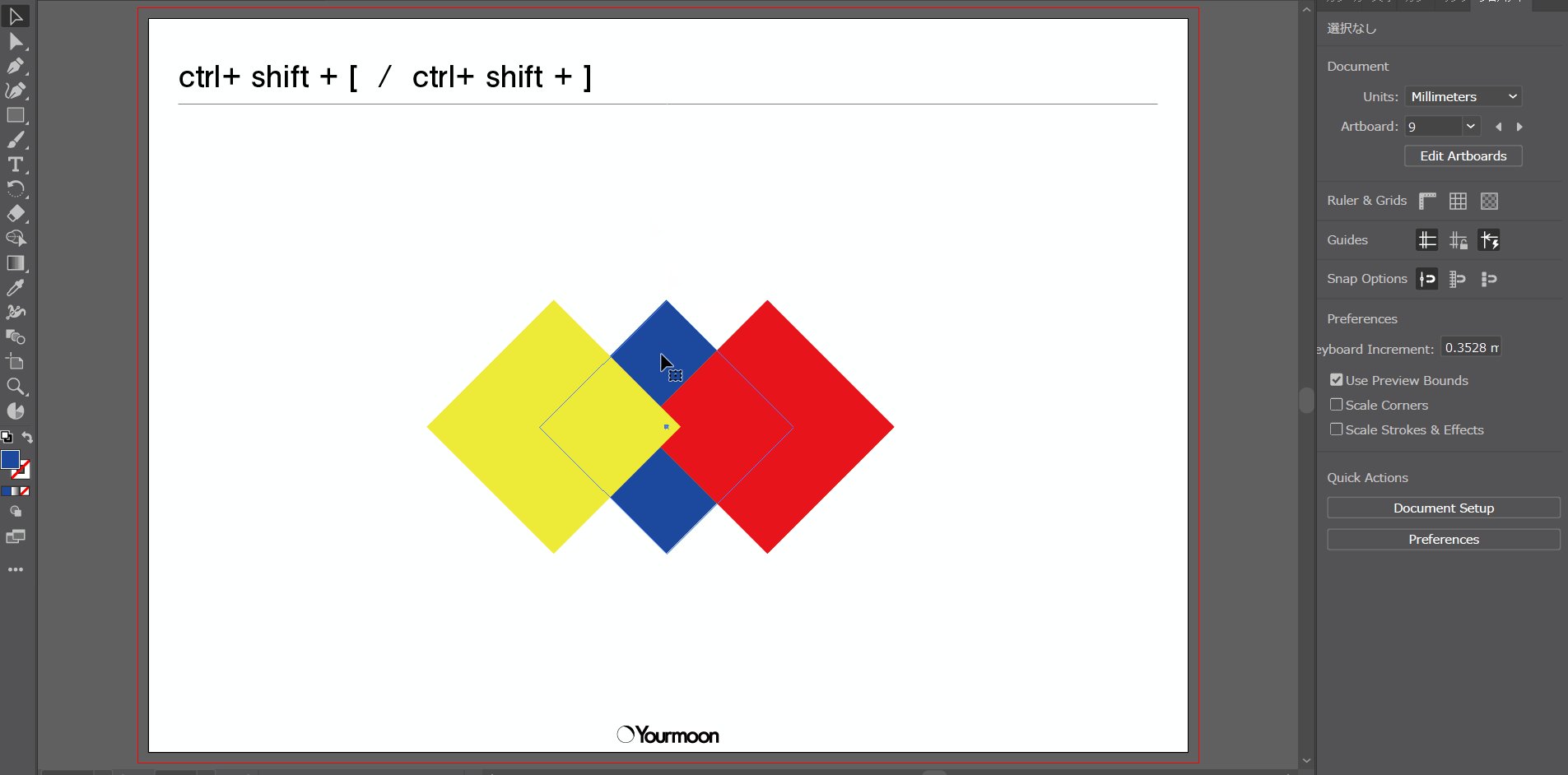
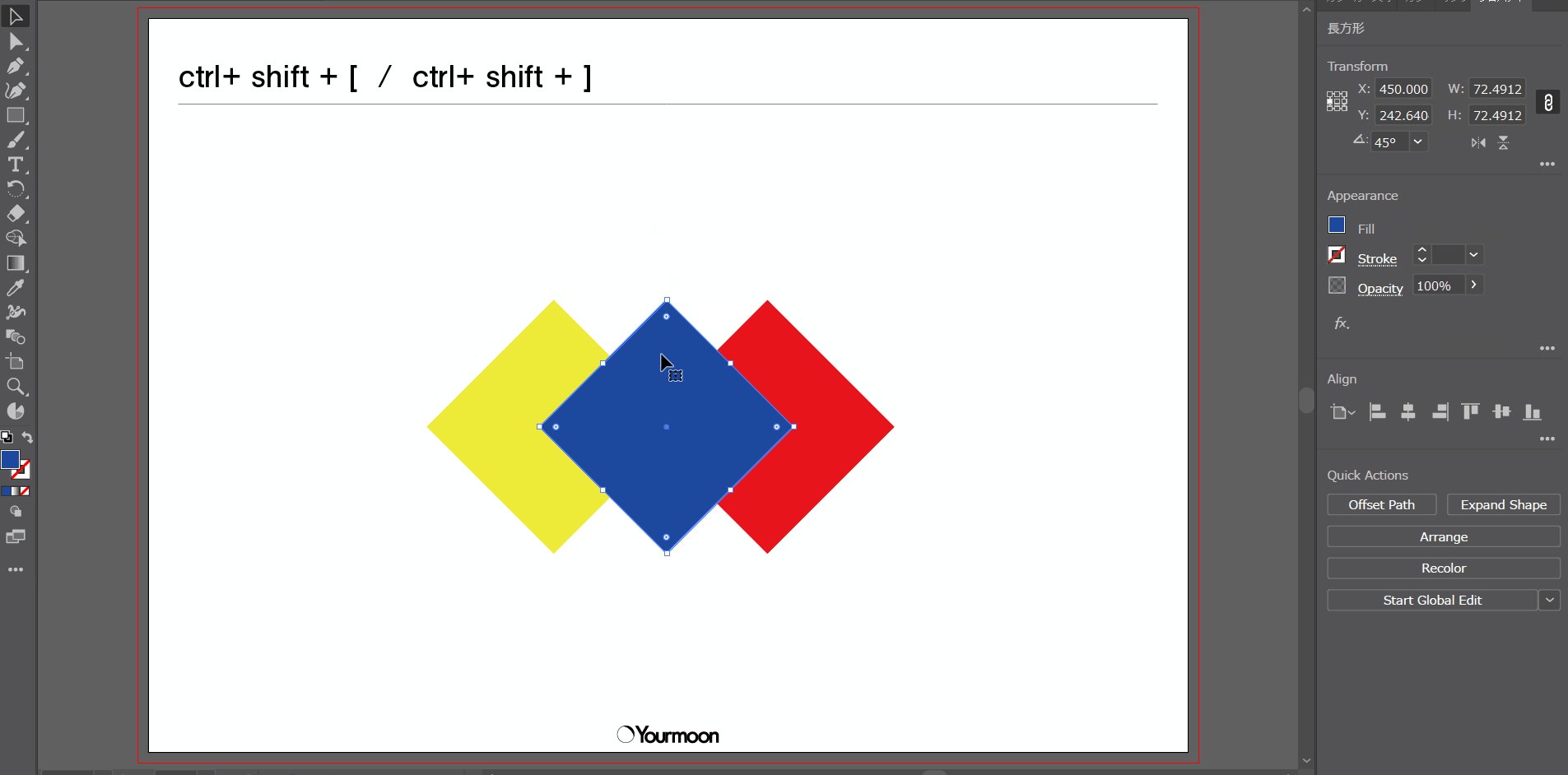
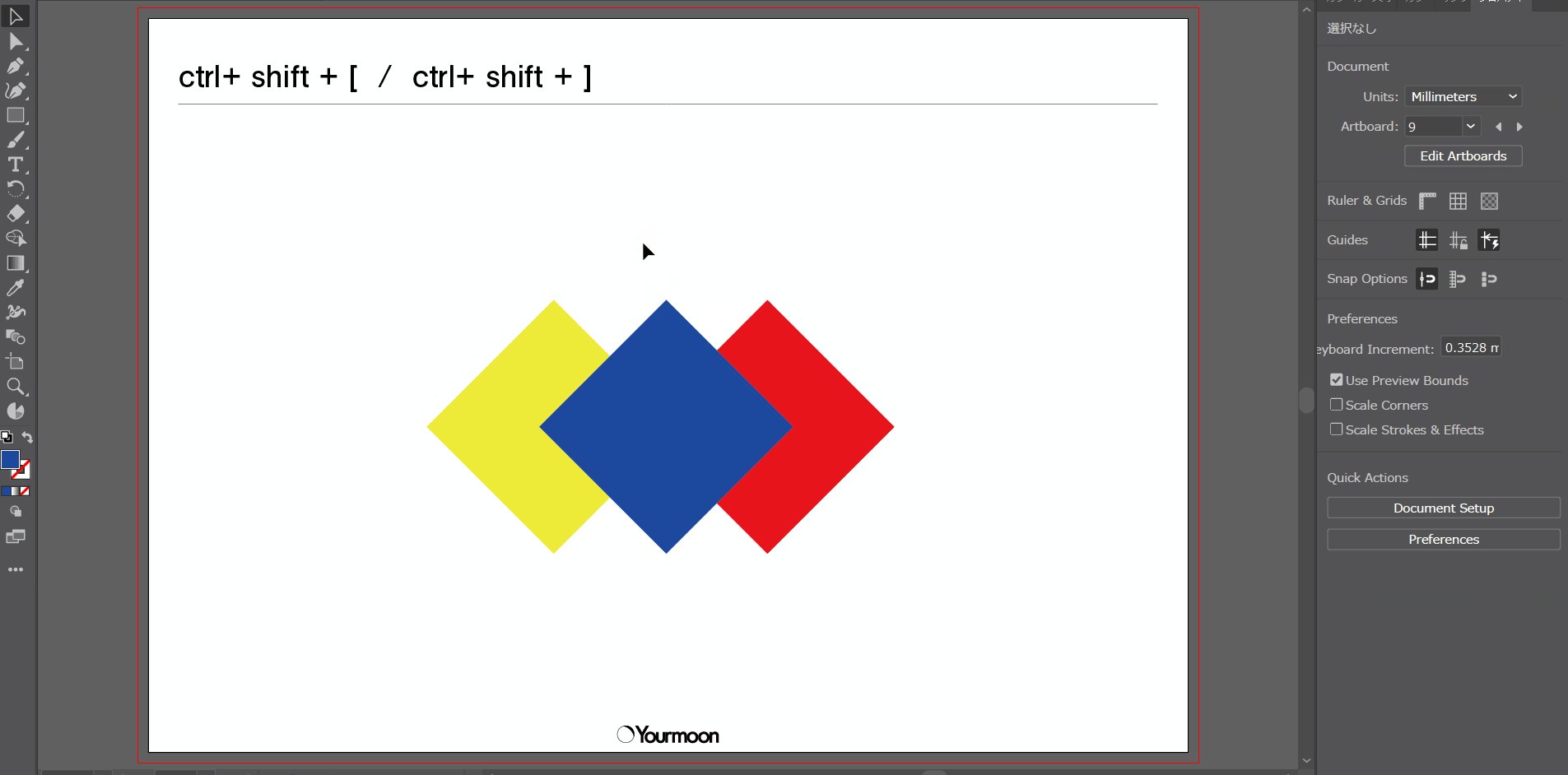
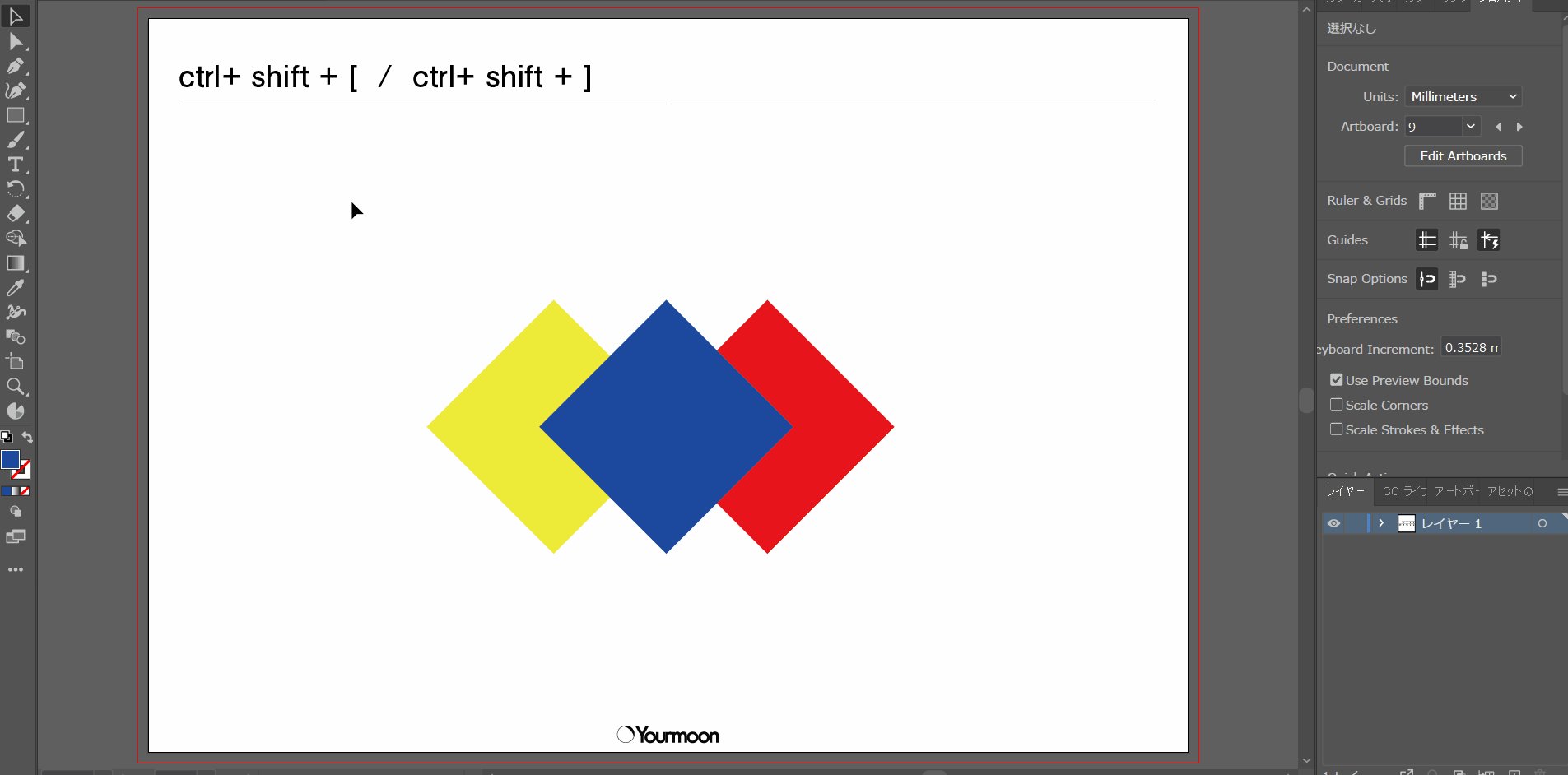
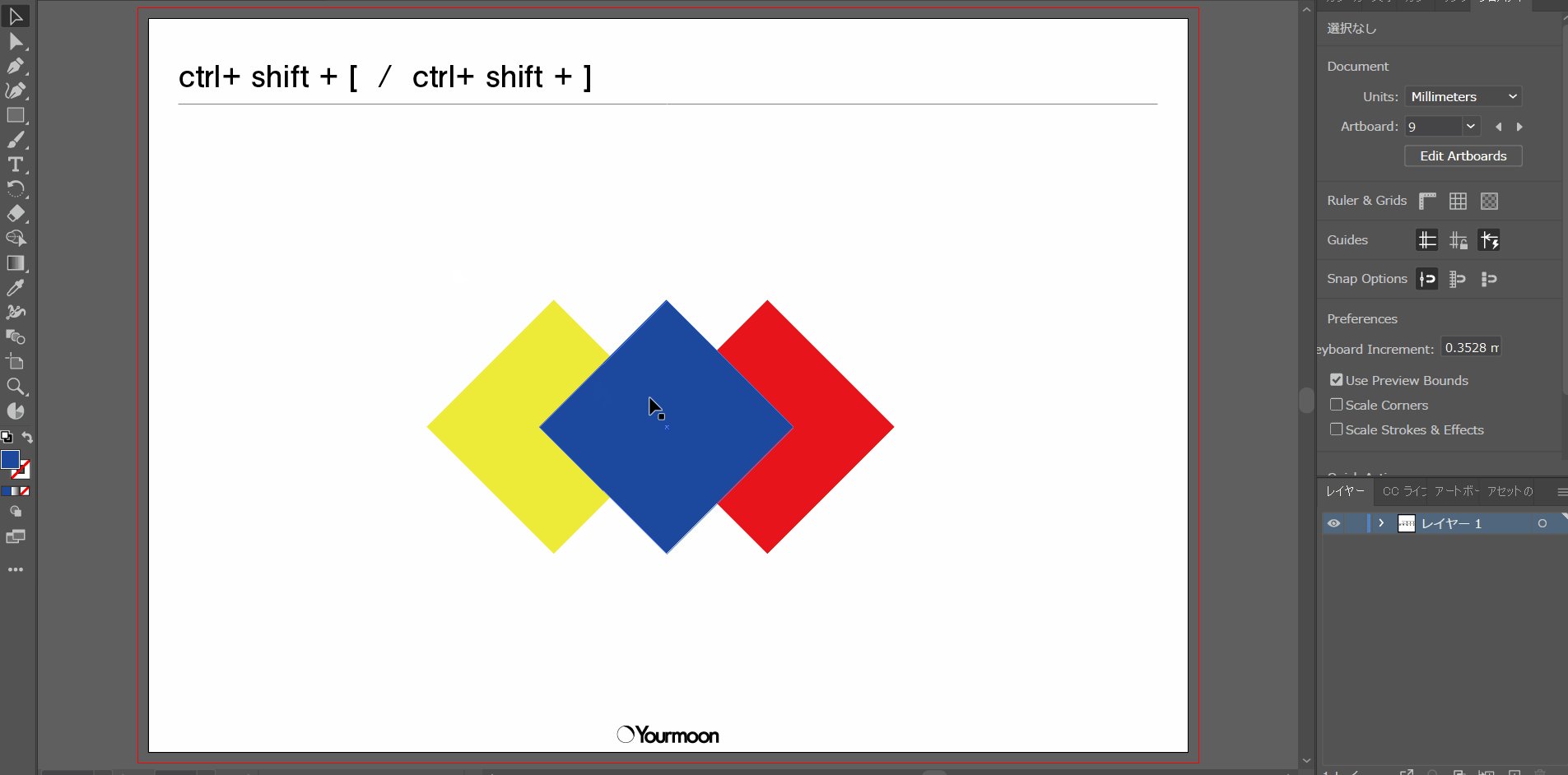
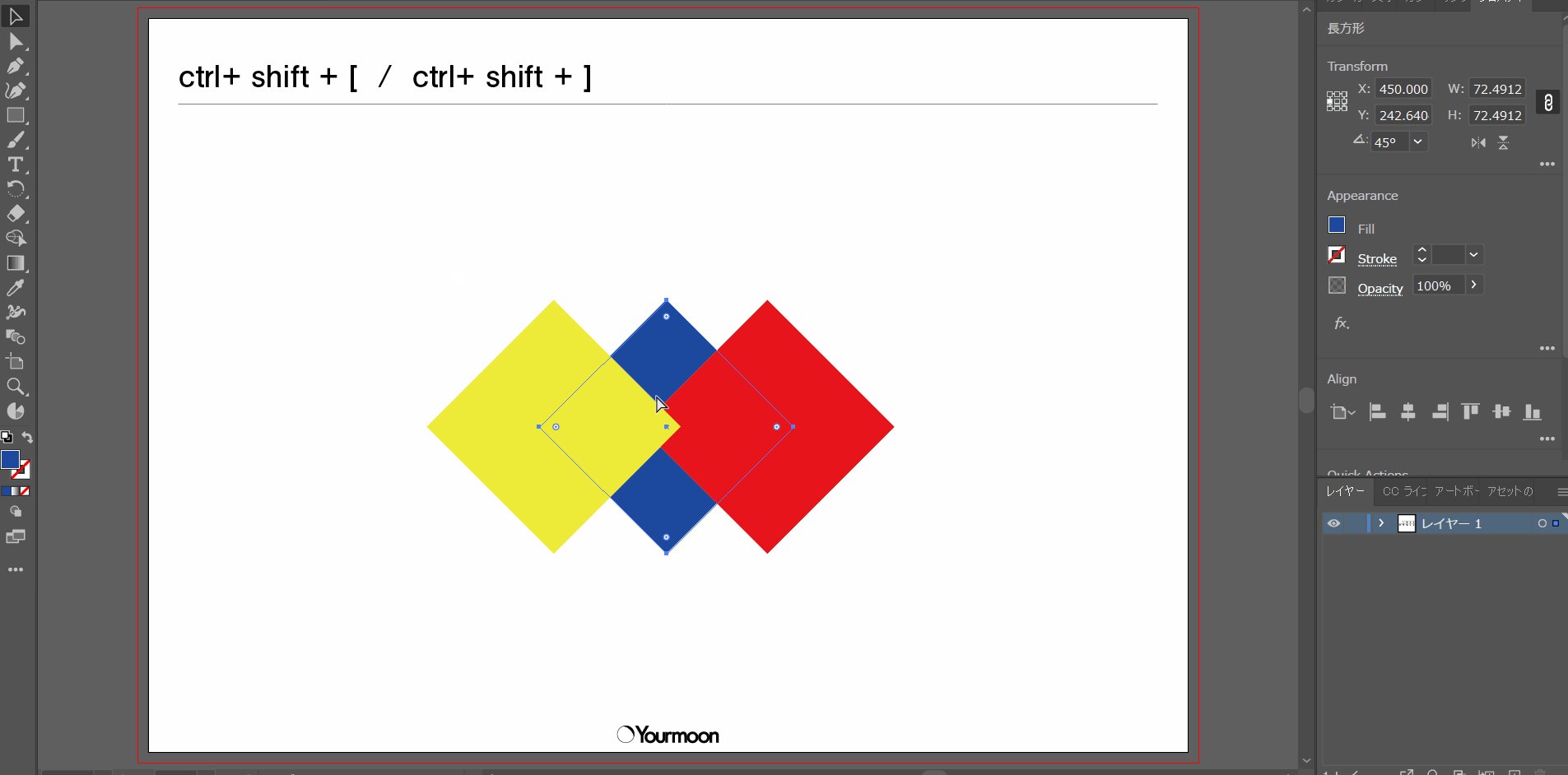
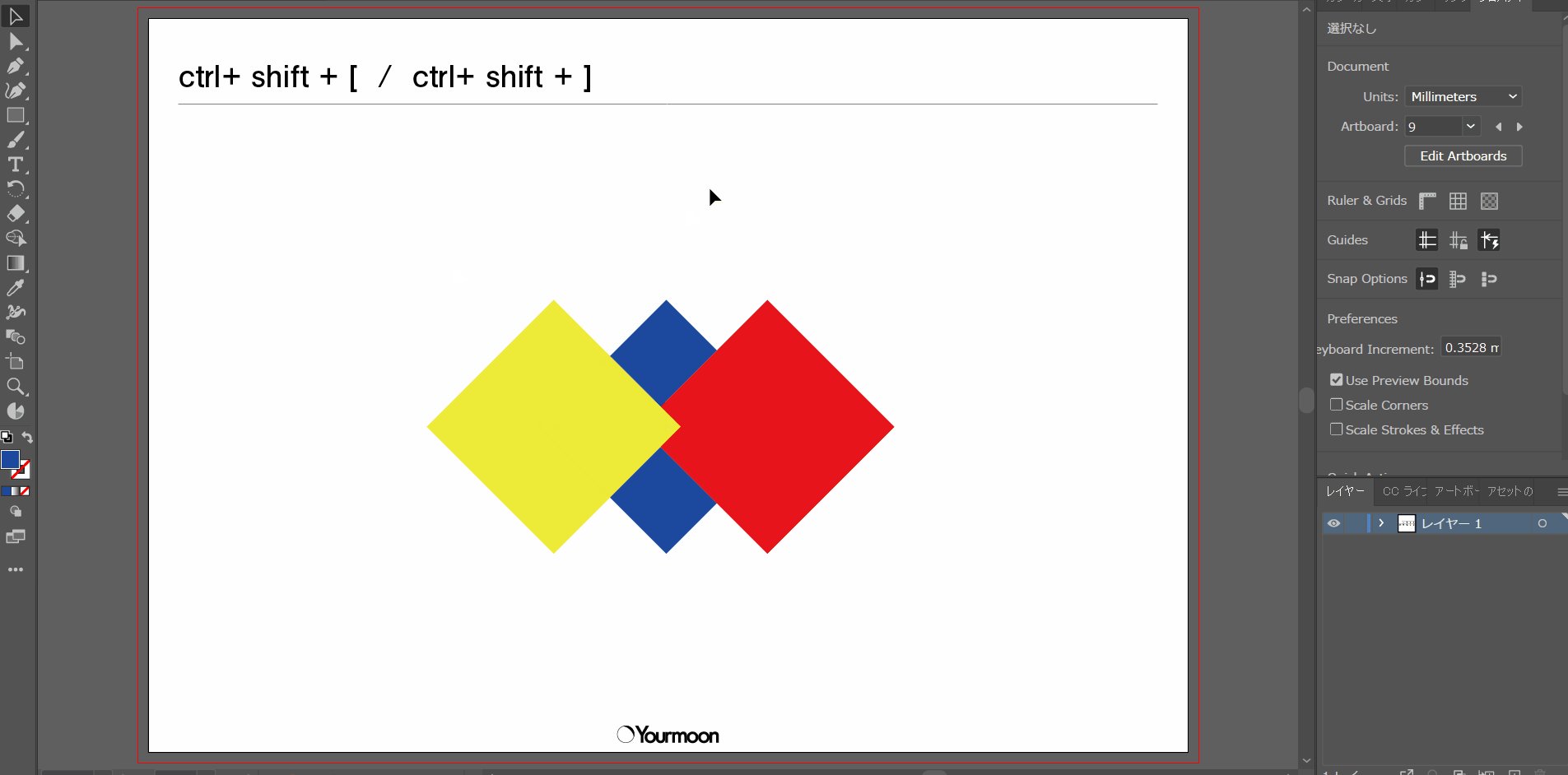
ctrl / command + shift + [ , ]
ctrl/command + shift + [ , ]は選択したオブジェクトを最前面、最背面に移動させるショートカットキーです。
グラフィック作成時にはもちろん、資料作りにも欠かせないショートカットキーです。整列などをする場合にもとても役に立ちます。
ctrl/command + shift + ] (最前面)

ctrl/command + shift + [ (最背面)

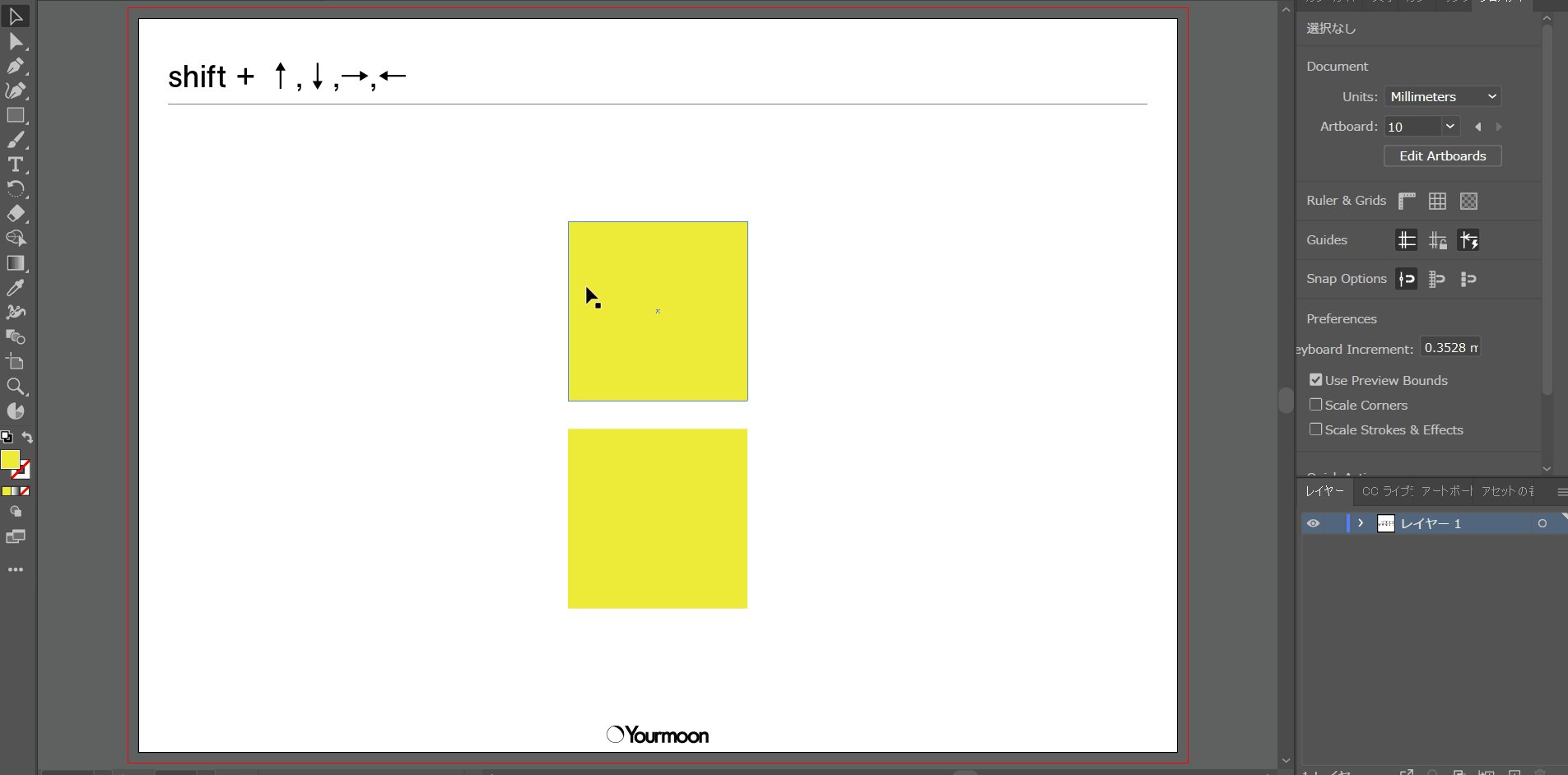
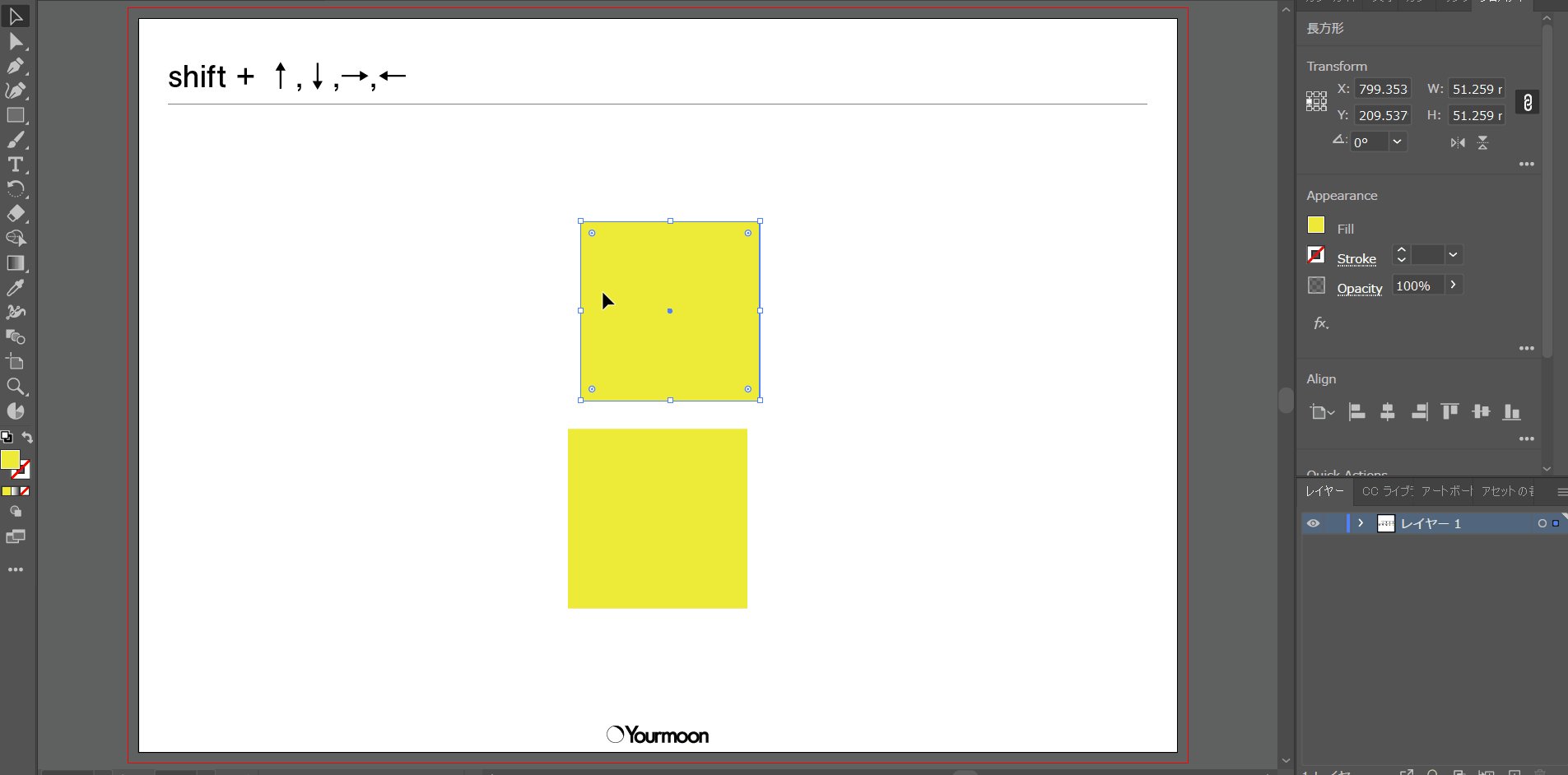
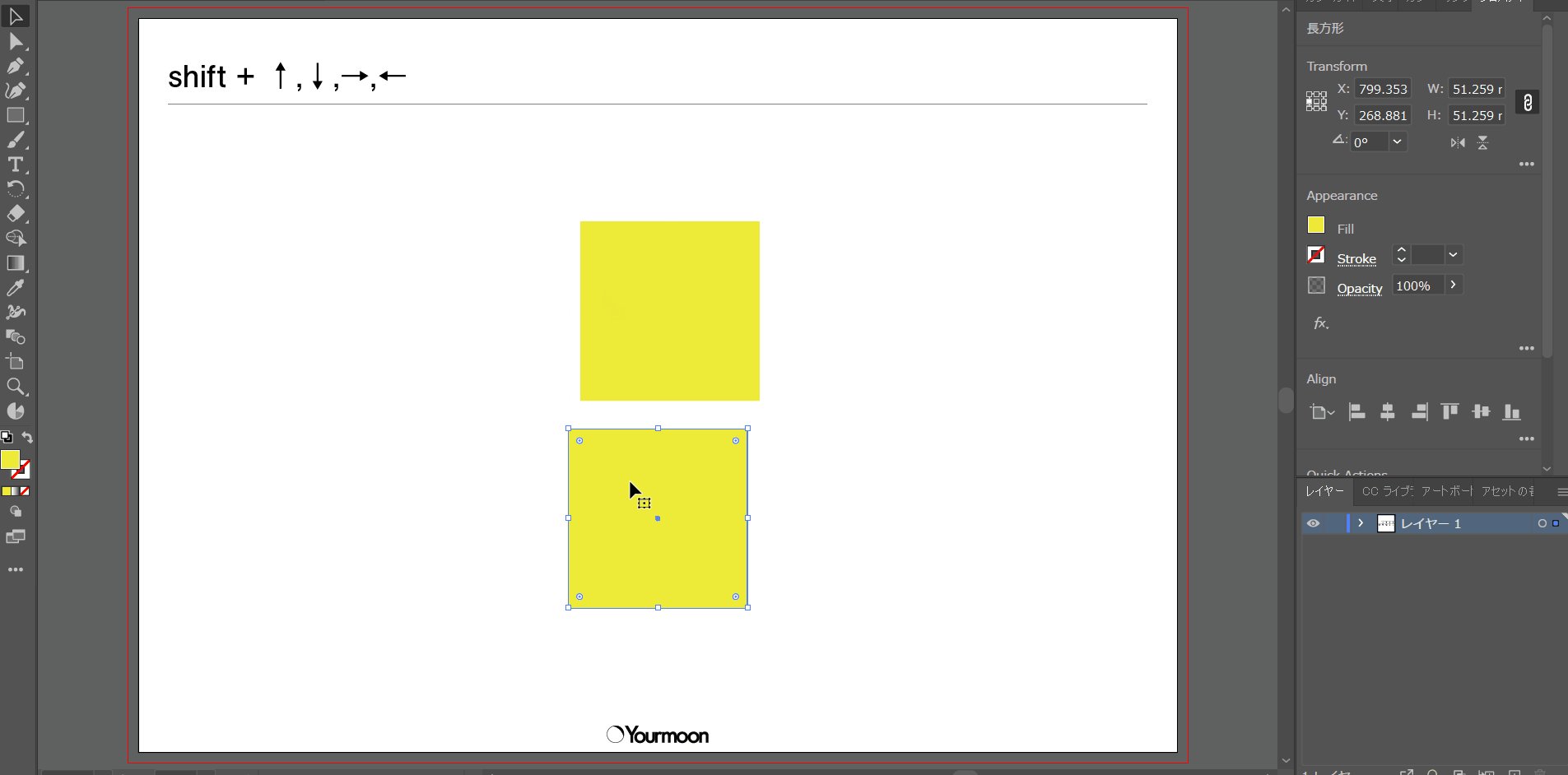
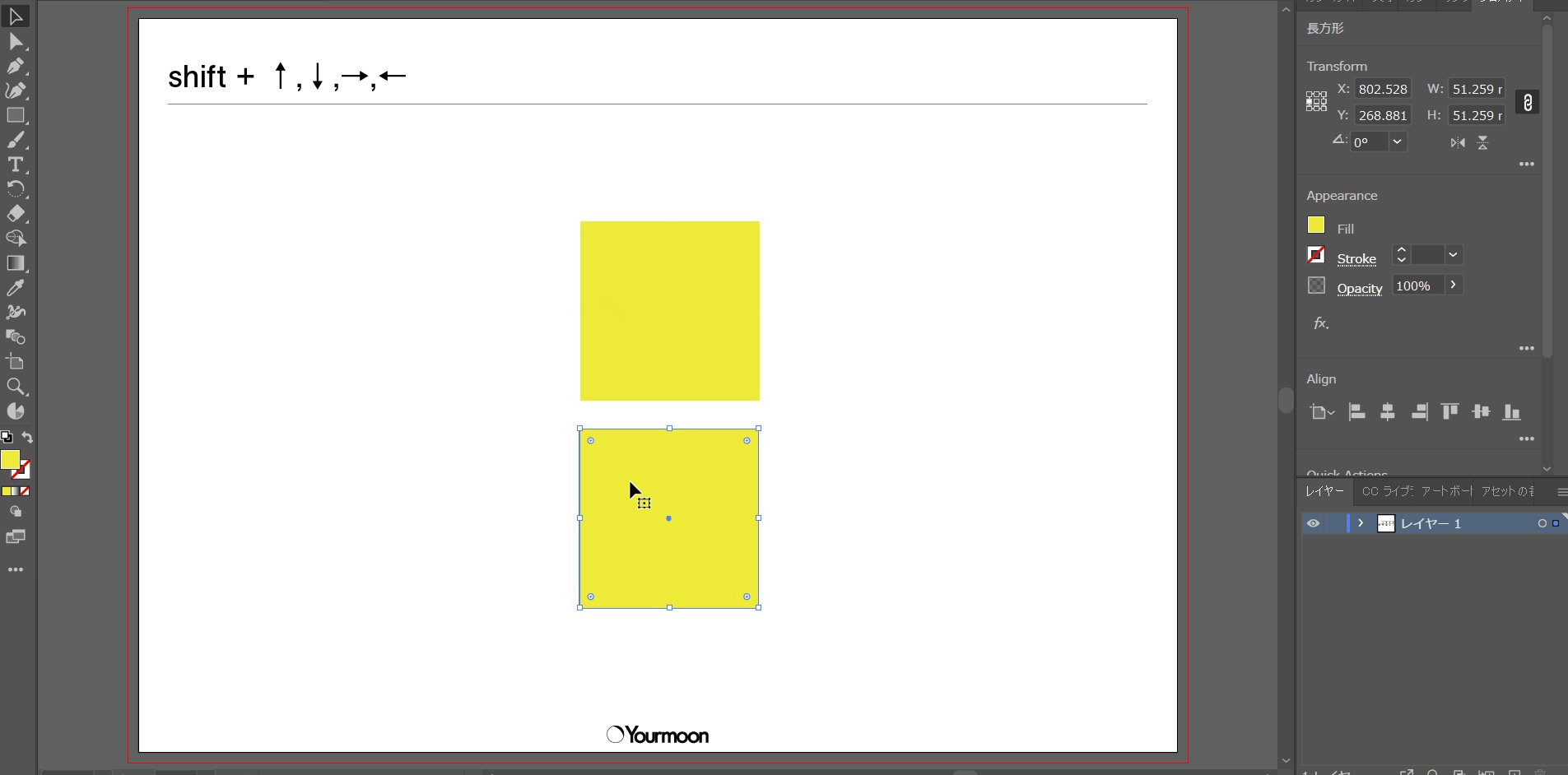
shift + ↑,↓,→,←
shift +↑,↓,→,←は普通の↑,↓,→,←の10回分を一回で動かすことができるショートカットキーです。
レイアウトの調整や、レギュレーションを決めた資料を作るときにとても役に立ちます。

まとめ
いかがでしたでしょうか!?
既に知っているショートカットキーもあったかもしれませんが、このチュートリアルを通して新しい便利なショートカットキーを知れたという方がいれば幸いです。
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか? それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか? 数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
詳細は⬇︎の画像から! ![]()
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、 人の数だけ、答えがある。 実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
詳細は⬇︎の画像から! ![]()
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大! 現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から! ![]()