突然ですが、皆さんはイラストレーターで影を付けたいと思ったことはありませんか?
フォトショップほどの機能ではないものの、イラストレーターでも簡単に影を付けることができます!今回は、そのイラストレーターで簡単に影を付けることができる機能を紹介します。
コンテンツ
Toggleイラストレーターで影を付ける方法
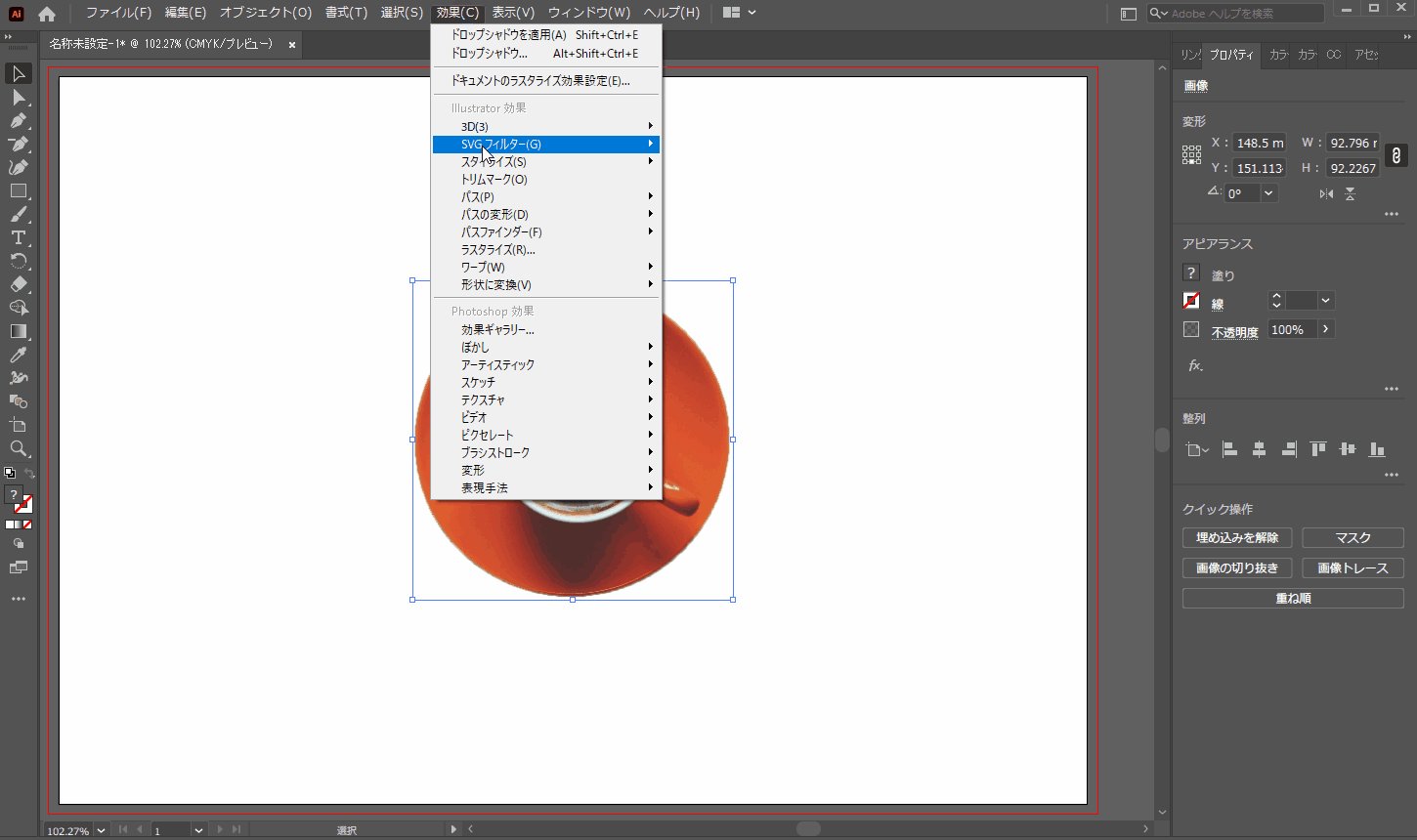
効果 → スタイライズ → ドロップシャドウ

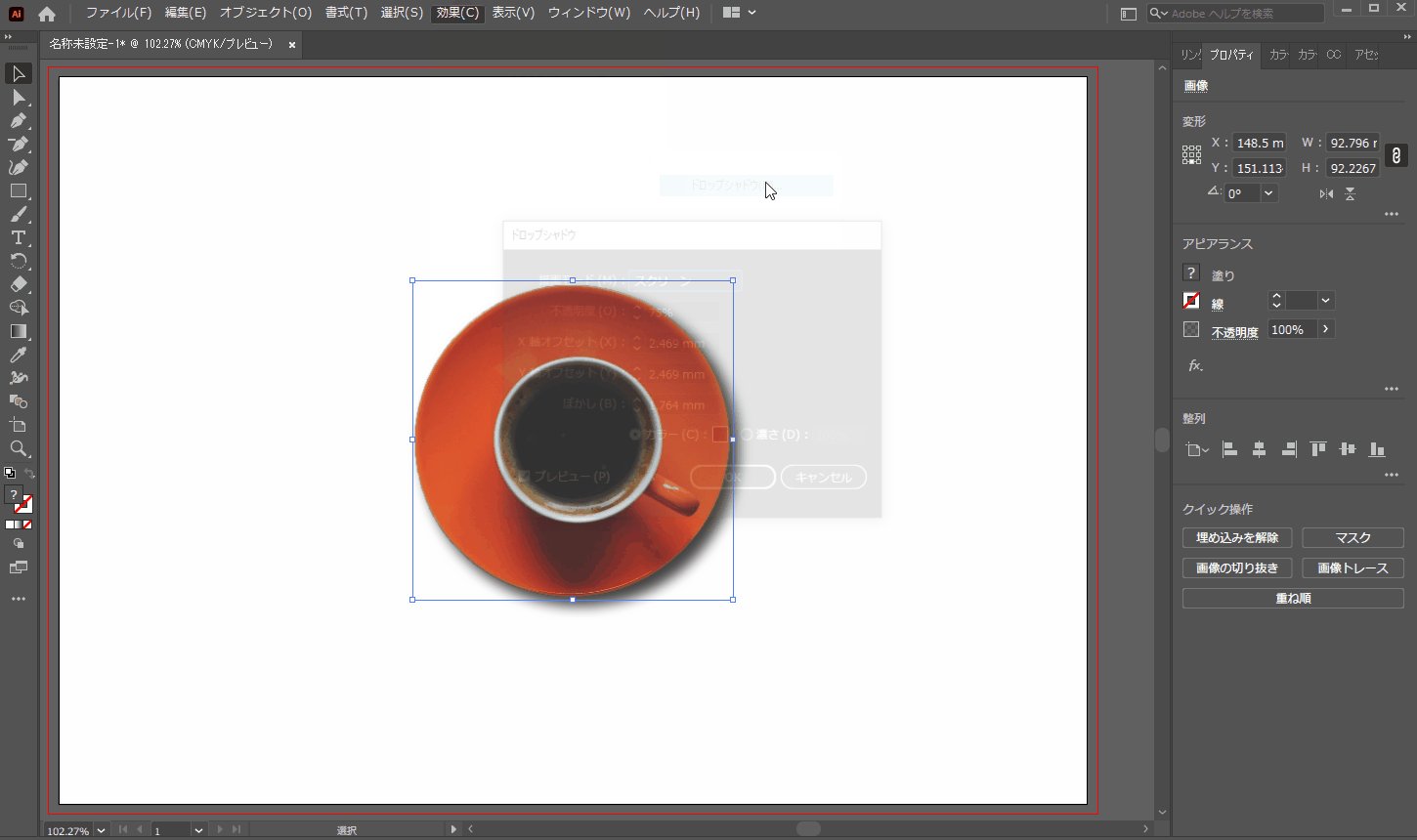
初めに、影を付けたいレイヤーを選択した状態で、効果→スタイライズ→ドロップシャドウを選択します。
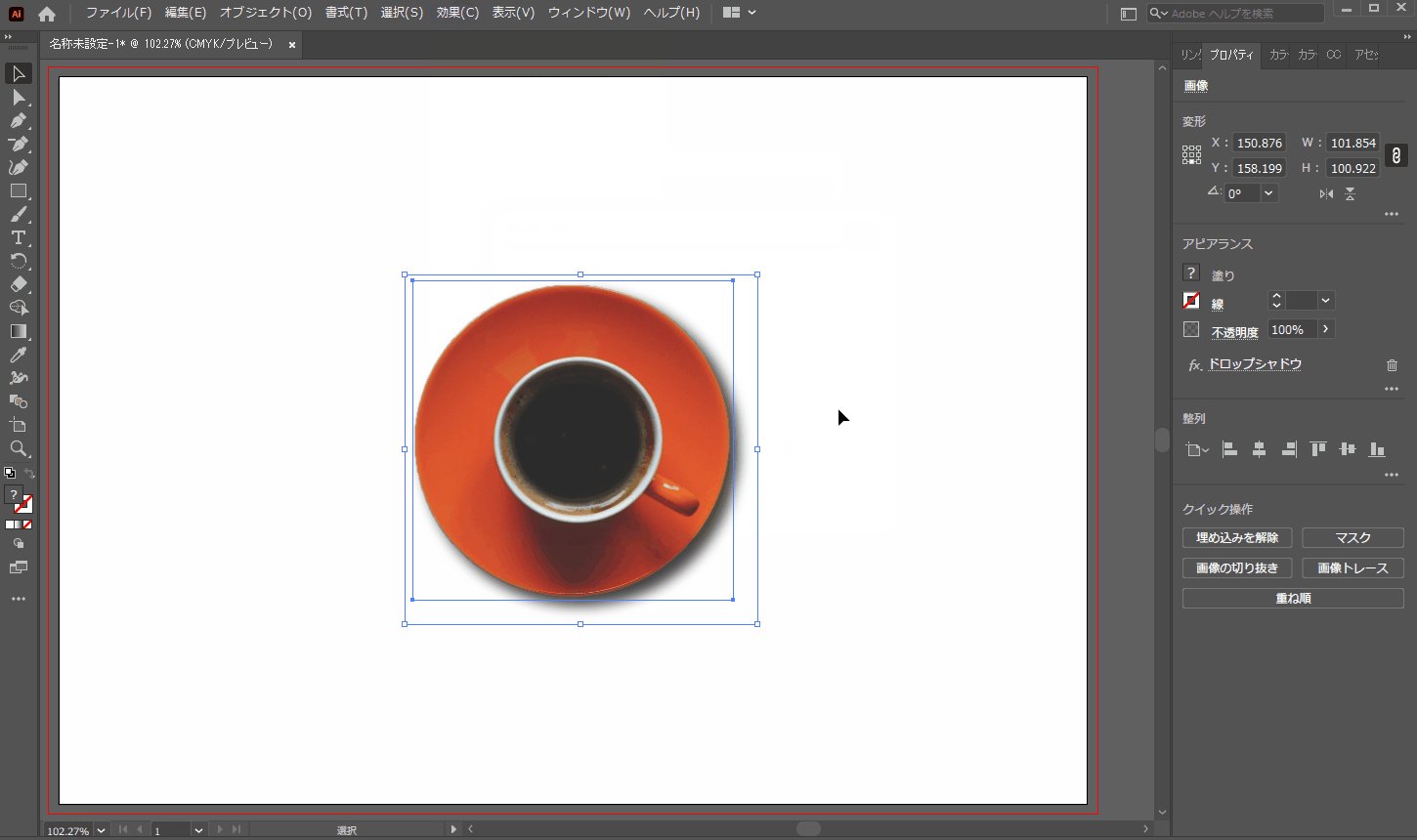
すると、この数秒の作業であっという間に影を付けることができました!
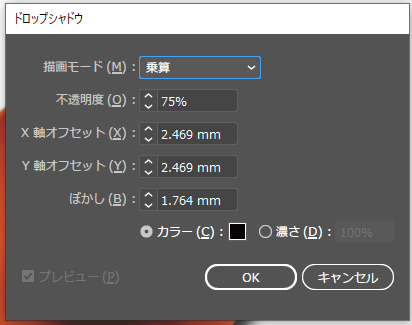
 各パラメータについては次の通りです。
各パラメータについては次の通りです。

不透明度:影の透明度を調整できます。
X軸オフセット:影をX軸方向に移動させることができます。
Y軸オフセット:影をY軸方向に移動させることができます。
ぼかし:影をどれだけぼかすかを調整できます。
※描画モードについては、レイヤーモードについての話になるため、次回以降紹介していきたいと思います。レイヤーモードはデジタルイラストレーションで活用されるツールですので、興味のある方はぜひ楽しみにしていてください!!
まとめ
いかがでしたでしょうか!?
イラストレーターでも簡単に影を付けることがわかりました!フォトショップを使わなくても簡単に影を付けることができますので、必要に応じて活用いただければ嬉しいです。
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
リンク
リンク
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか? それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか? 数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!詳細は⬇︎の画像から!
詳細は⬇︎の画像から!
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大! 現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。詳細は⬇︎の画像から!






















