こんにちは!皆さんはイラストレーターで描画モードを活用していますか?
ソフトウェアによっては合成モードなどと呼ばれることもあり、下にあるレイヤー/オブジェクトの色とその上に重ねたレイヤー/オブジェクト色を混ぜ合わせることが出来るものです。
一度覚えてしまえば「Photoshop」や「Clipstudio」などほかのソフトウェアでも応用することが出来ます。
今回はイラストレーターでその機能について紹介していきたいと思います。

コンテンツ
Toggle描画モードの基本解説
初めに描画モードについて解説したいと思います。
描画モードとは先ほど説明した通り、下の色と上の色を混ぜ合わせる機能を持ちます。
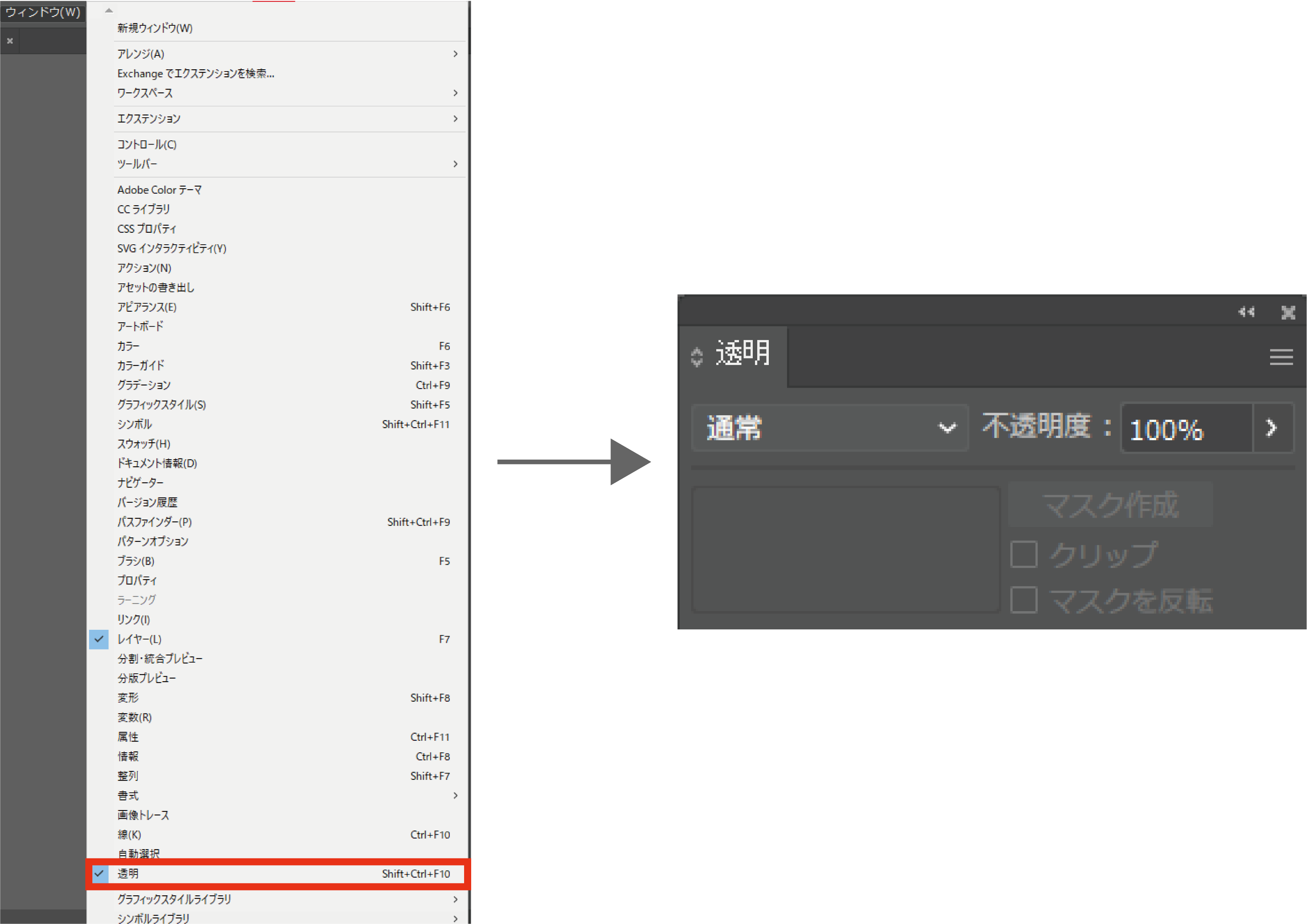
「ウィンドウ」 → 「透明」から表示することができ、次のようなタブが表示されます。

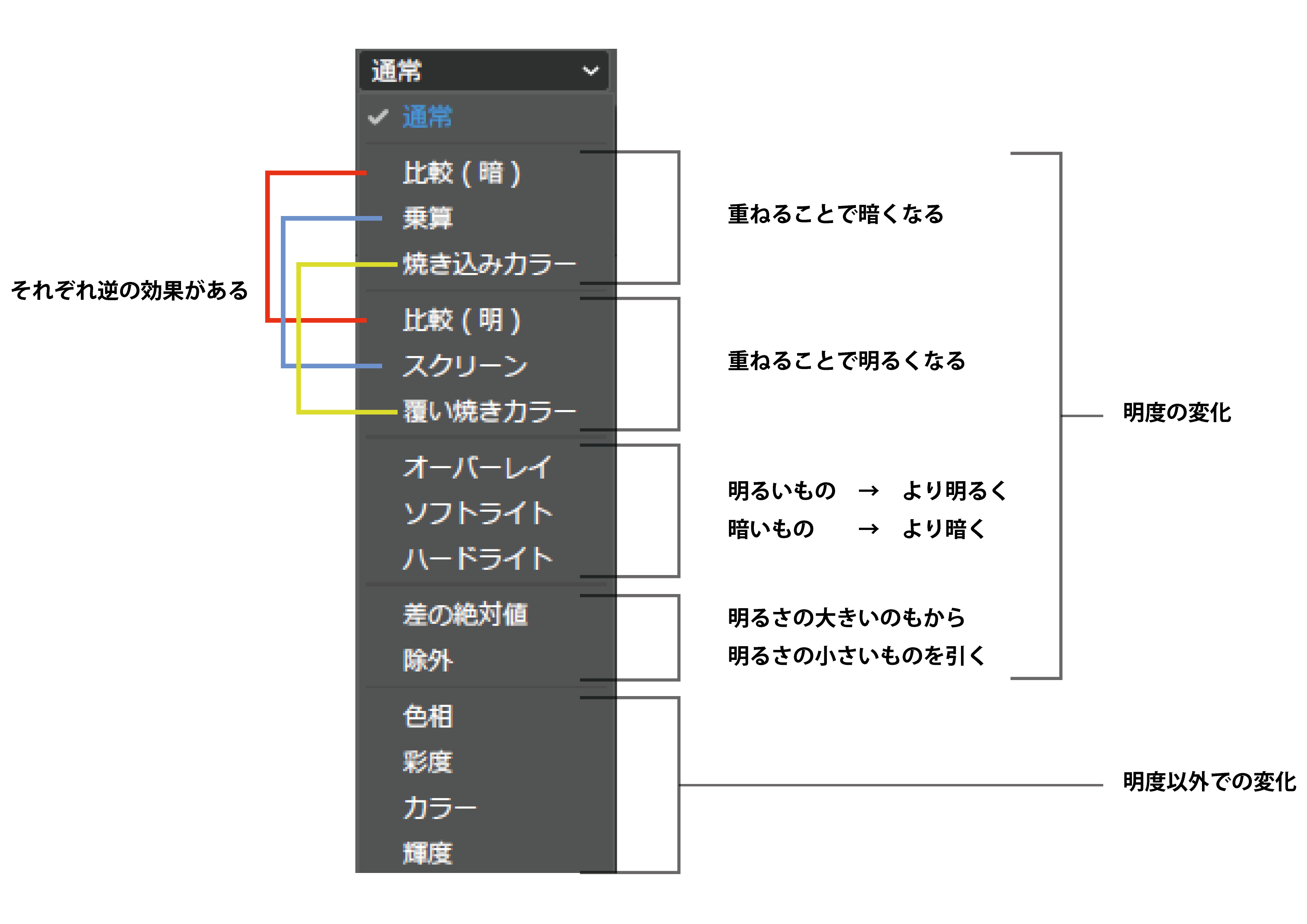
各レイヤーの機能は下記の通りです。明度の変化とそれ以外(色相、彩度など)の変化の大きく二種類に分類することが出来ます。
一つ一つ解説していきますので、見ていきましょう!

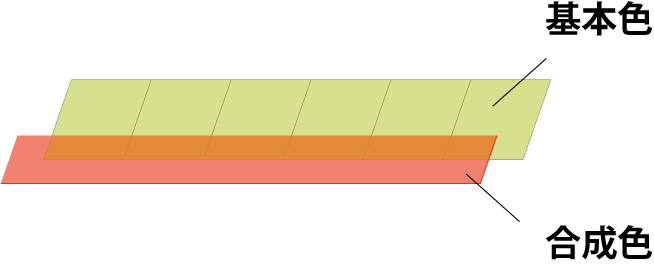
※今回は例として、下記のような色の重ね方をします。合成色は基本色に半分重ねた状態とし、重ねる場合とそうでない場合を比較できるようにしています。

比較(暗)
「比較(暗)」では、重ねられた範囲の中で、基本色と合成色を比較しより暗い色を表示します。

比較(明)
「比較(明)」では、重ねられた範囲の中で、基本色と合成色を比較しより明るい色を表示します。

乗算
「乗算」は基本色と合成色を掛け合わせる機能を持ちます。色を重ねるほど黒に近づく性質を持つので、影を付ける際に使用されることが多いです。
また、白は色がない状態と判断されてしまうので、乗算すると見えなくなってしまいますので気を付けましょう。

スクリーン
「スクリーン」は乗算の逆の機能を持ち、色を重ねるほど白に近づきます。
黒が見えにくくなってしまう場合がありますが、ハイライトを入れる際に重宝します。

焼き込みカラー
「焼き込みカラー」は基本色を暗くする機能を持ちます。コントラストが強くなり、銀塩写真の「焼き込み」のような効果を得ることが出来ます。「乗算」と同様に、白の状態だと何もにないものと判断され、見えなくなってしまいますので気を付けましょう。

覆い焼きカラー
「覆い焼きカラー」は基本色を明るくする機能を持ちます。コントラストが弱くなり、色のメリハリが少なくなります。「スクリーン」と同様に、基本色の明るい色が反映され、見えなくなってしまいますので気を付けましょう。

オーバーレイ
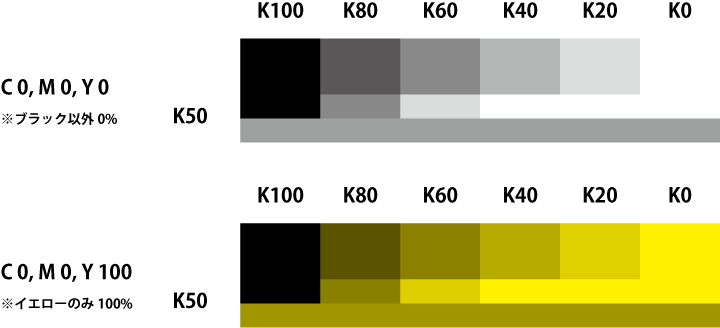
「オーバーレイ」基本色の明るさに応じて、合成色が乗算かスクリーンかのどちらかを反映する機能を持ちます。基本色の明るさ(輝度)が50%グレーよりも明るい場合はスクリーンとなり、50%より暗い場合は乗算になります。
明るい場所はより明るくなり、暗い場所はより暗くなる機能です。

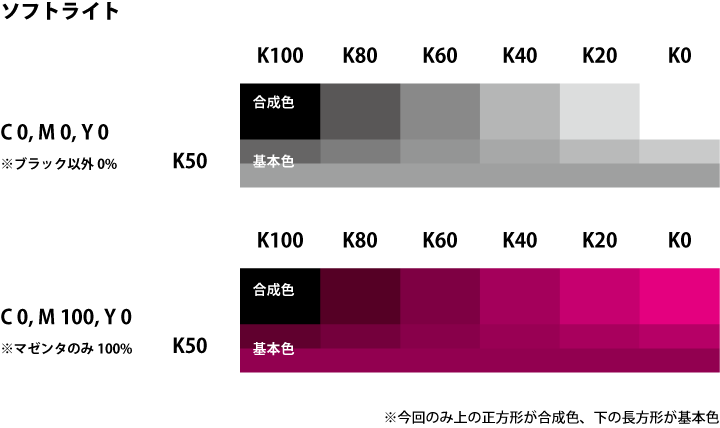
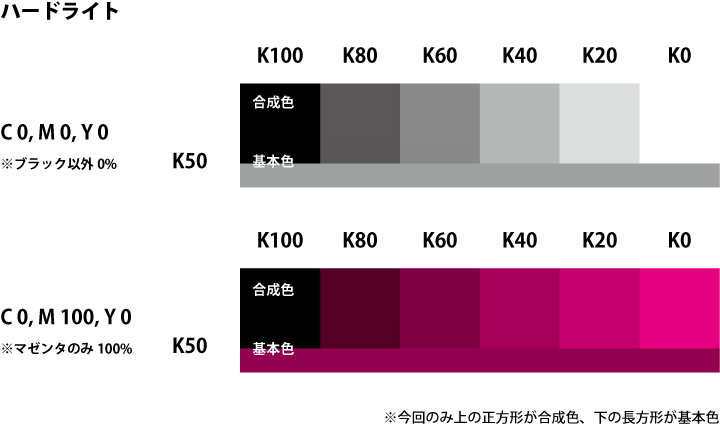
ハードライト/ソフトライト
「ハードライト/ソフトライト」合成色の明るさに応じて、合成色が乗算かスクリーンかのどちらかを反映する機能を持ちます。
合成色の明るさ(輝度)が50%グレーよりも明るい場合はスクリーンとなり、50%より暗い場合は乗算になります。
ハードライトの方がソフトライトより強い効果を得られます。
※ハードライト/ソフトライトの場合は合成色が基準となるので注意して使用しましょう。


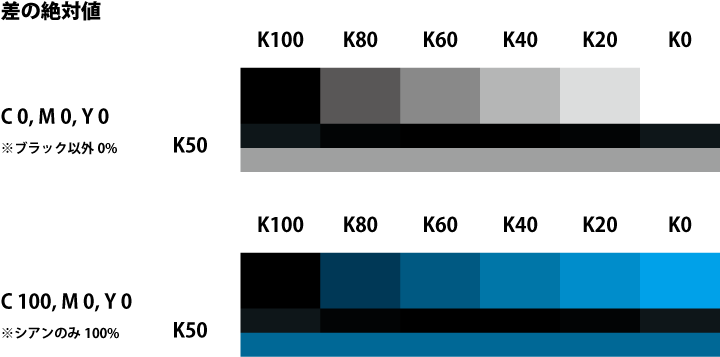
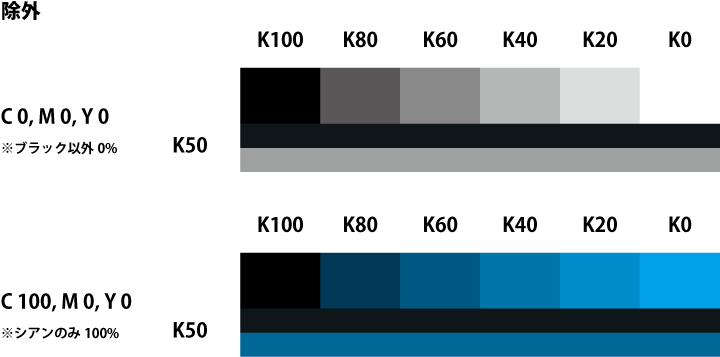
差の絶対値/除外
「絶対値の差」は基本色と合成色の明度の差(明度が高いほうから低いほうを引いた時の値)の色を表示します。どちらも同じ効果を持ちますが、除外の方が白と黒の色が重なった時、コントラストが若干弱くなります。



まとめ
いかがでしたでしょうか!?
今回はイラストレーターの描画モードについて紹介しました。色の合成についてはPhotoshopやClipstuidoなどの他のソフトウェアでも応用できるので、是非参考にしてください。
次回は明度以外を基準とした合成についても紹介したいと思います。
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















