こんにちは!皆さんはイラストレーターで描画モードを活用していますか?
前回に引き続き、イラレの描画モードについて解説していきます。
明度編の記事はこちらから見れますので、よろしければ読んでみてください!

コンテンツ
Toggle前回の復習
描画モードとは前回の記事で説明した通り、下の色と上の色を混ぜ合わせる機能を持ちます。
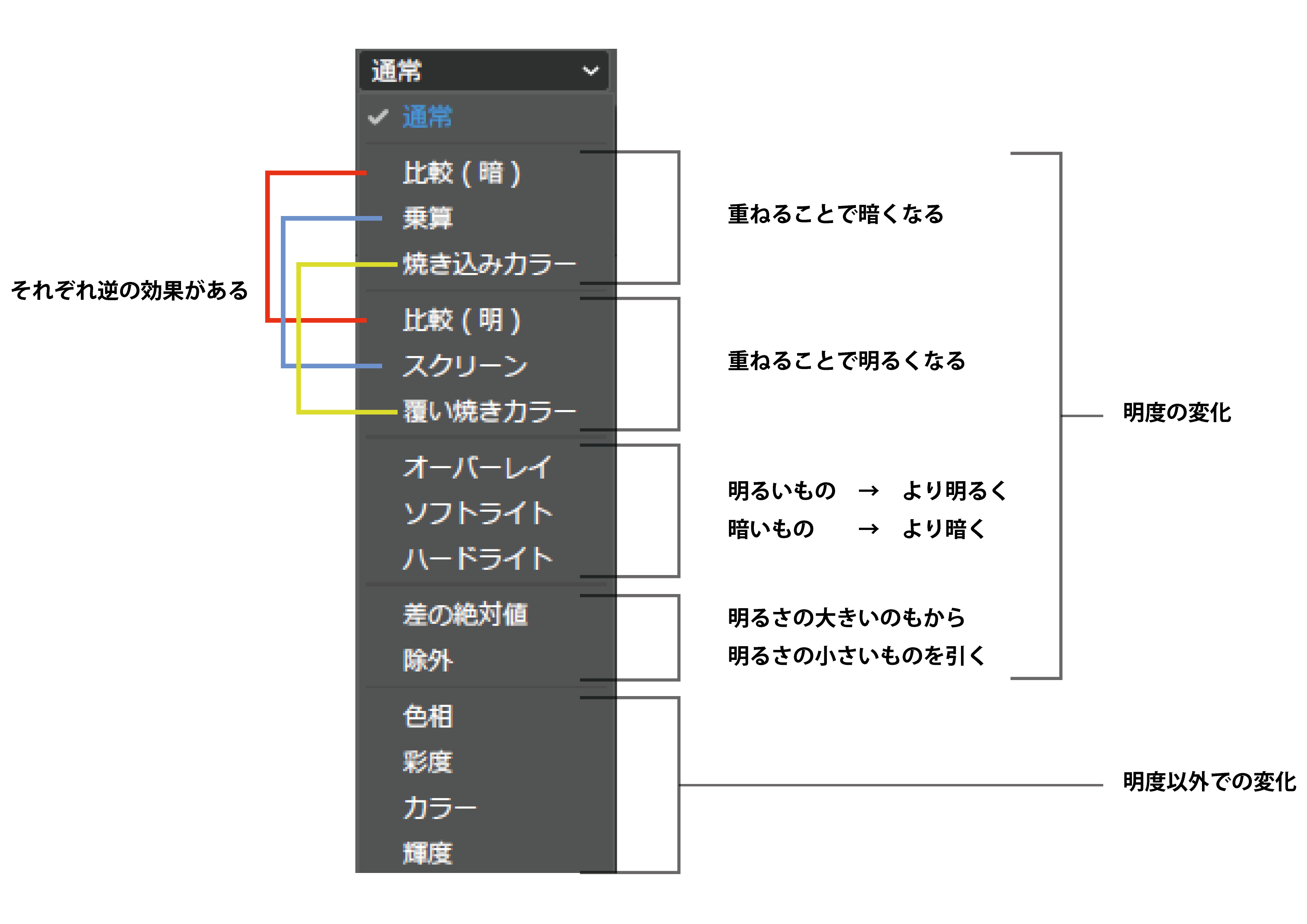
「ウィンドウ」 → 「透明」から表示することができ、次のようなタブが表示されます。

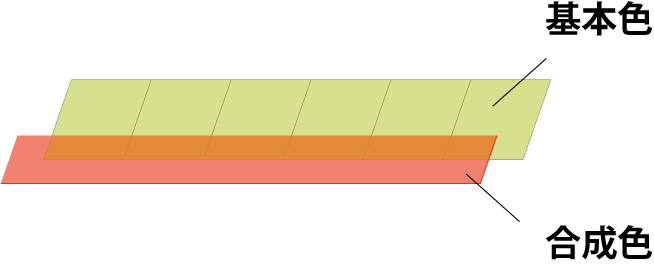
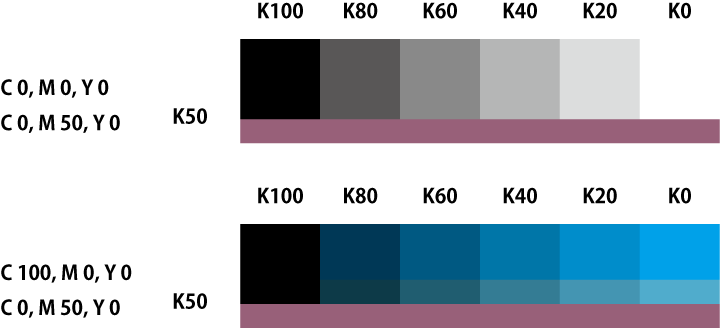
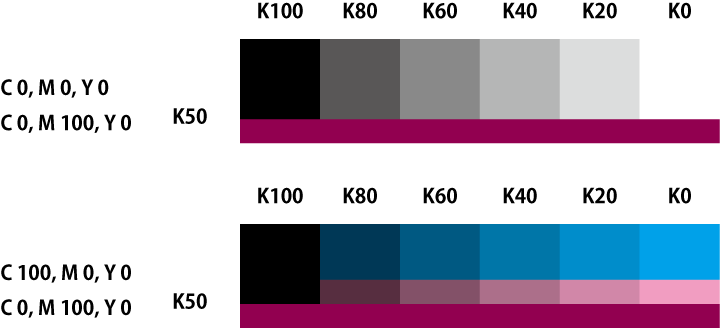
※今回も例として、下記のような色の重ね方をします。合成色は基本色に半分重ねた状態とし、重ねる場合とそうでない場合を比較できるようにしています。

色相
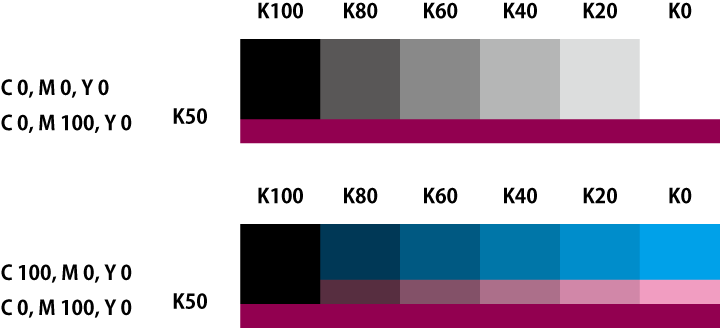
「色相」では、基本色の輝度と彩度を維持しながら、合成色と基本色の色相を合成する機能を持ちます。モノクロで試している部分で分かる通り、色相がないものに効果はありません。

彩度
「彩度」では、基本色の色相と彩度を維持しながら、合成色と基本色の彩度を合成する機能を持ちます。モノクロで試している部分で分かる通り、色相がないものに効果はありません。

カラー
「カラー」では、基本色の輝度を維持しながら、合成色と基本色の色相と彩度を合成する機能を持ちます。モノクロで試している部分で分かる通り、色相がないものに効果はありません。

輝度
「輝度」では、基本色に合成色の輝度を反映させる機能を持ちます。

まとめ
いかがでしたでしょうか!?
イラストレーターの描画モードについて紹介は以上になります。原理原則さえつかんでしまえば、他のソフトウェア、アプリでも同じように使うことが出来るので、是非覚えておきたい機能の一つです。
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!