こんにちは!手書きスケッチをデジタルに変換することに困ったことはありますか!?
タブレットなどの性能が上がり、商業的分野においてアナログで絵を描く機会が減っていますが、はじめの描き出しはアナログがいい!という方も意外と多いのではないでしょうか。
今回は、Photoshopでアナログで描いたスケッチ(線画)の取り込む方法ついて紹介したいと思います。
コンテンツ
TogglePhotoshop/フォトショに手書きスケッチを取り込む方法!
スケッチをスキャンした画像を用意
初めに、手書きのスケッチをスキャンしましょう。家にスキャナーが無い方は、近くのコンビニやスマホのスキャンアプリでスケッチをスキャンすることができます!
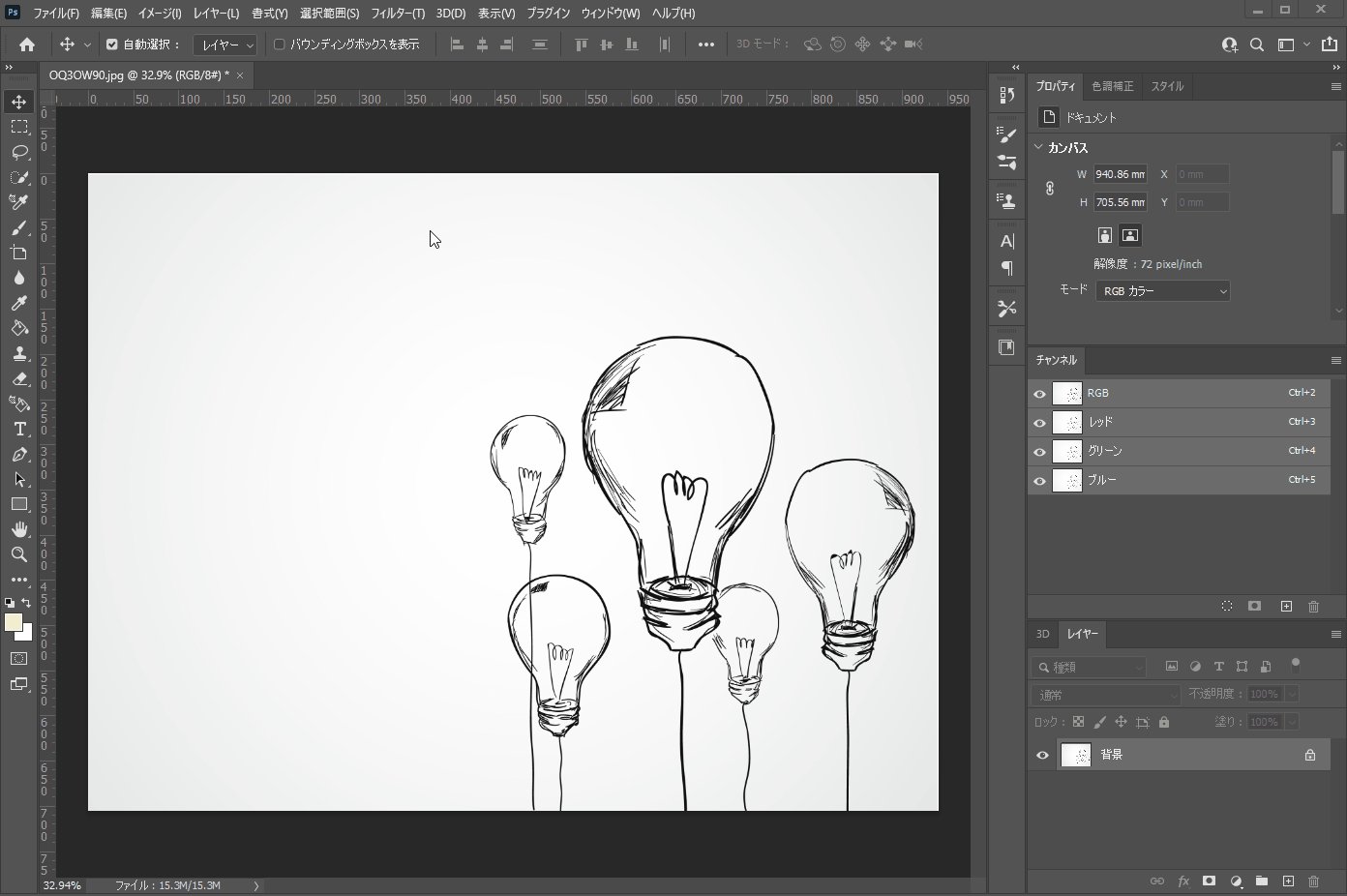
今回は例として下記のフリー素材で実験してみましょう!
※スケッチはなるべく濃淡の一定な線を描くようにしましょう!

今回使用する機能
今回は「チャンネル」と「レイヤー」を活用していきます。

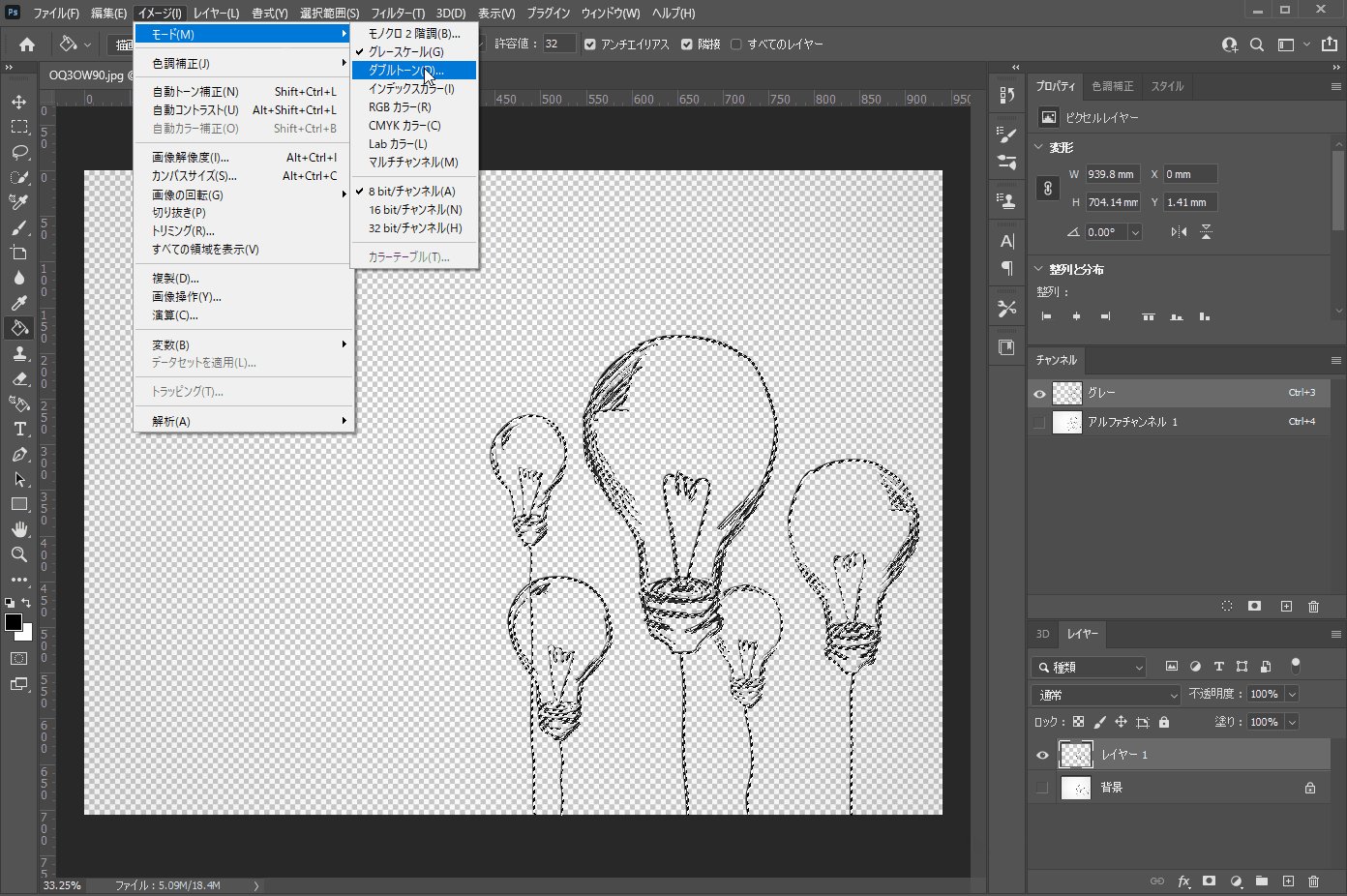
画像をグレースケールに変換!
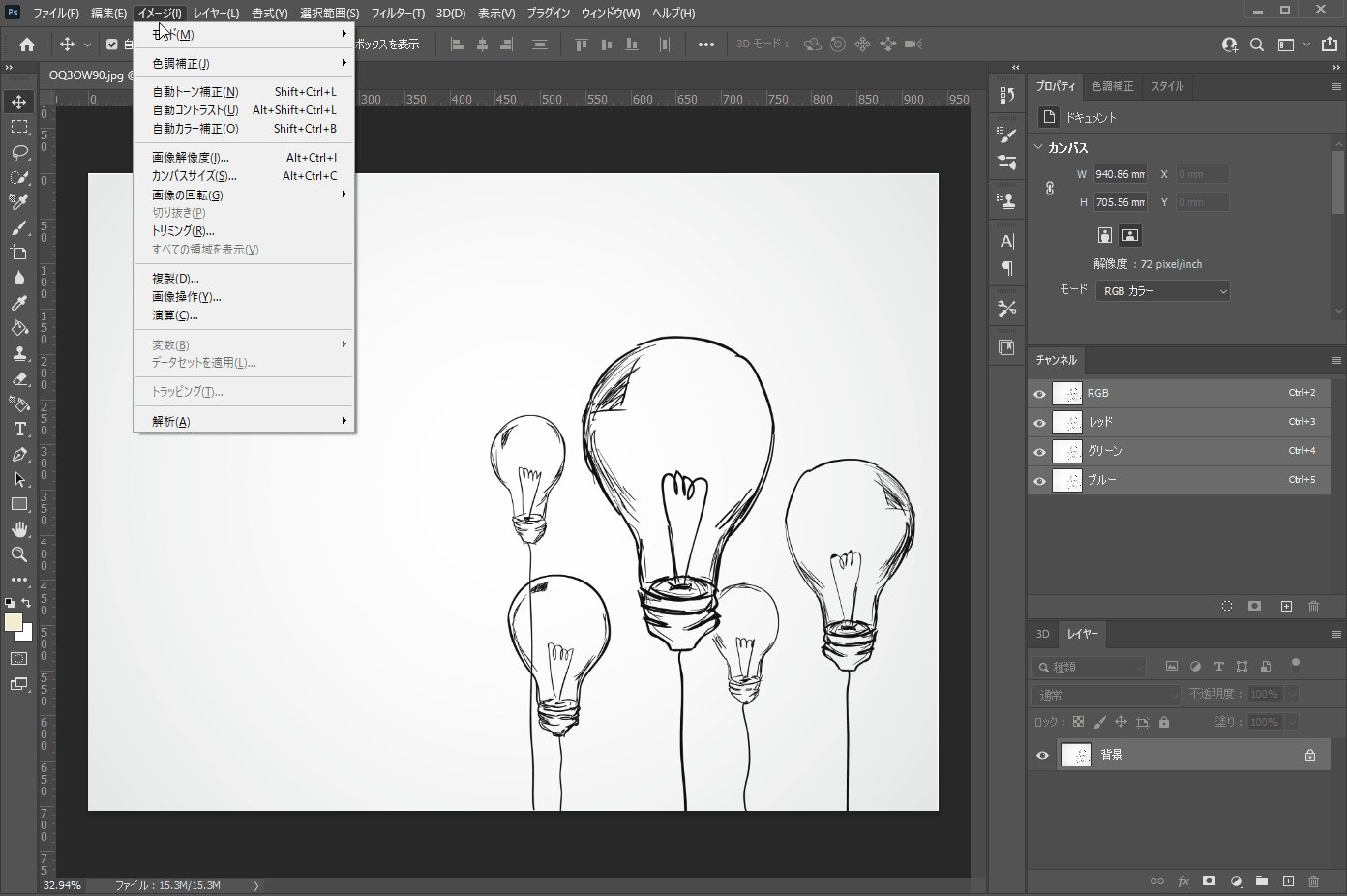
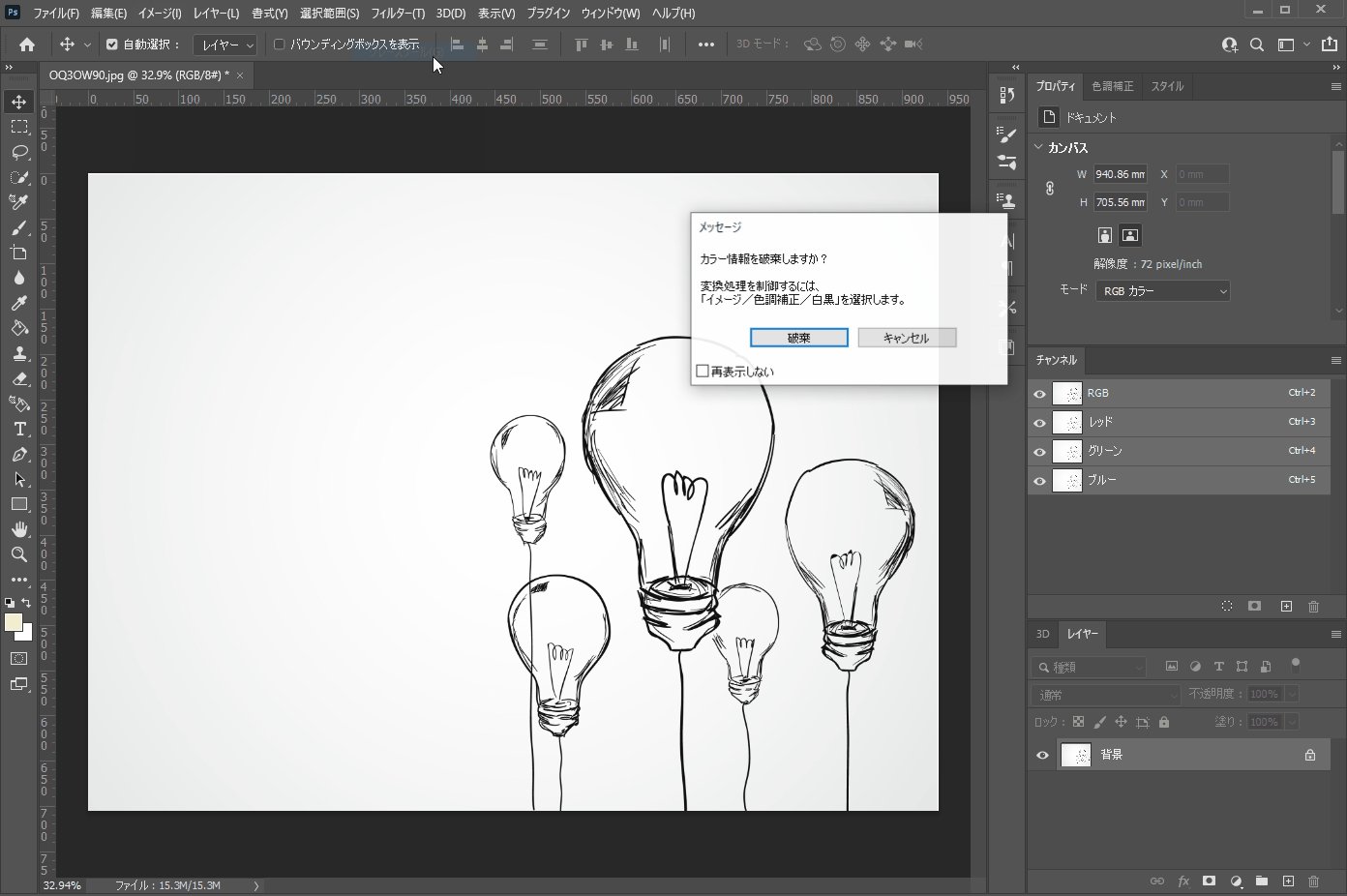
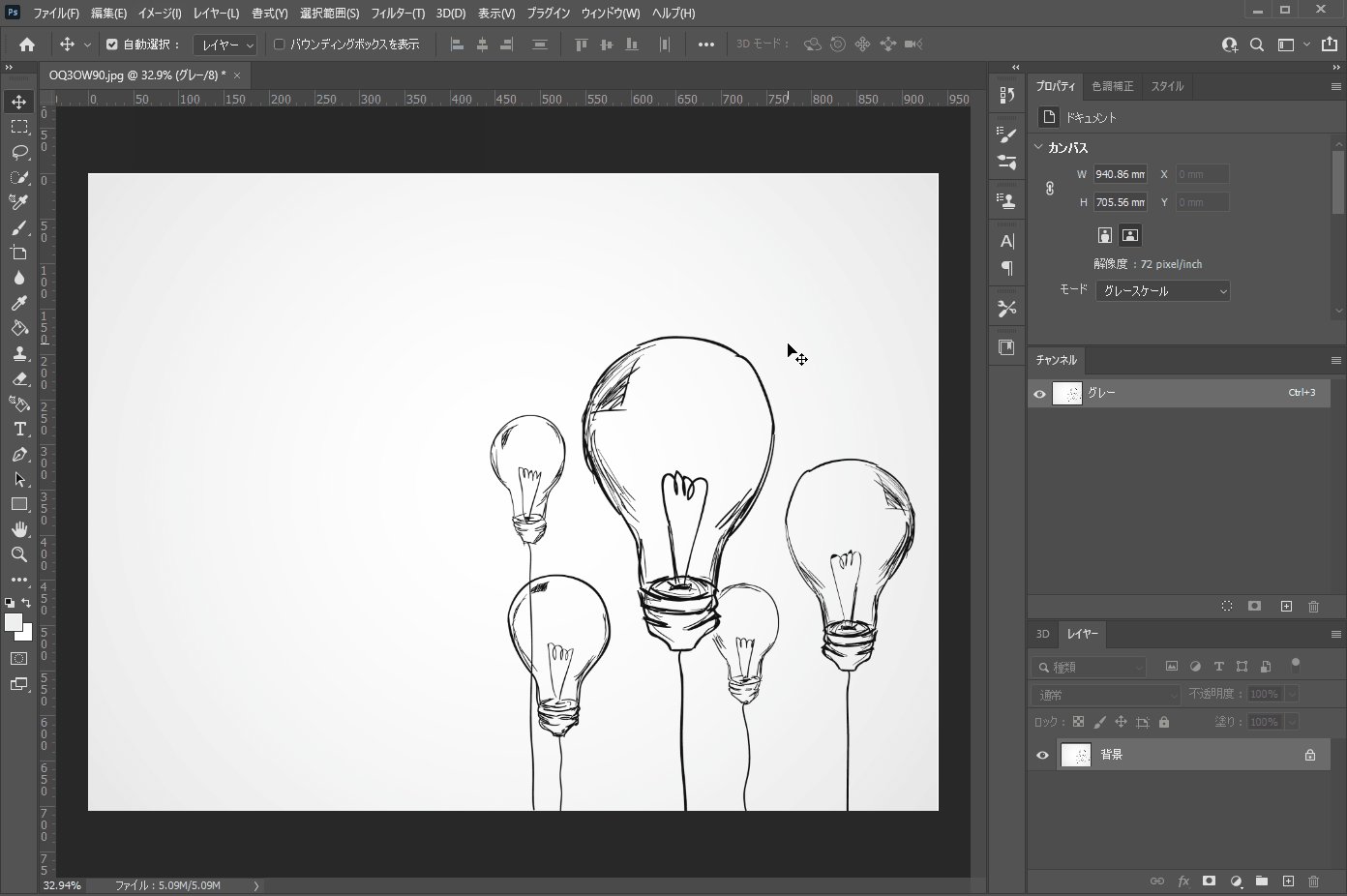
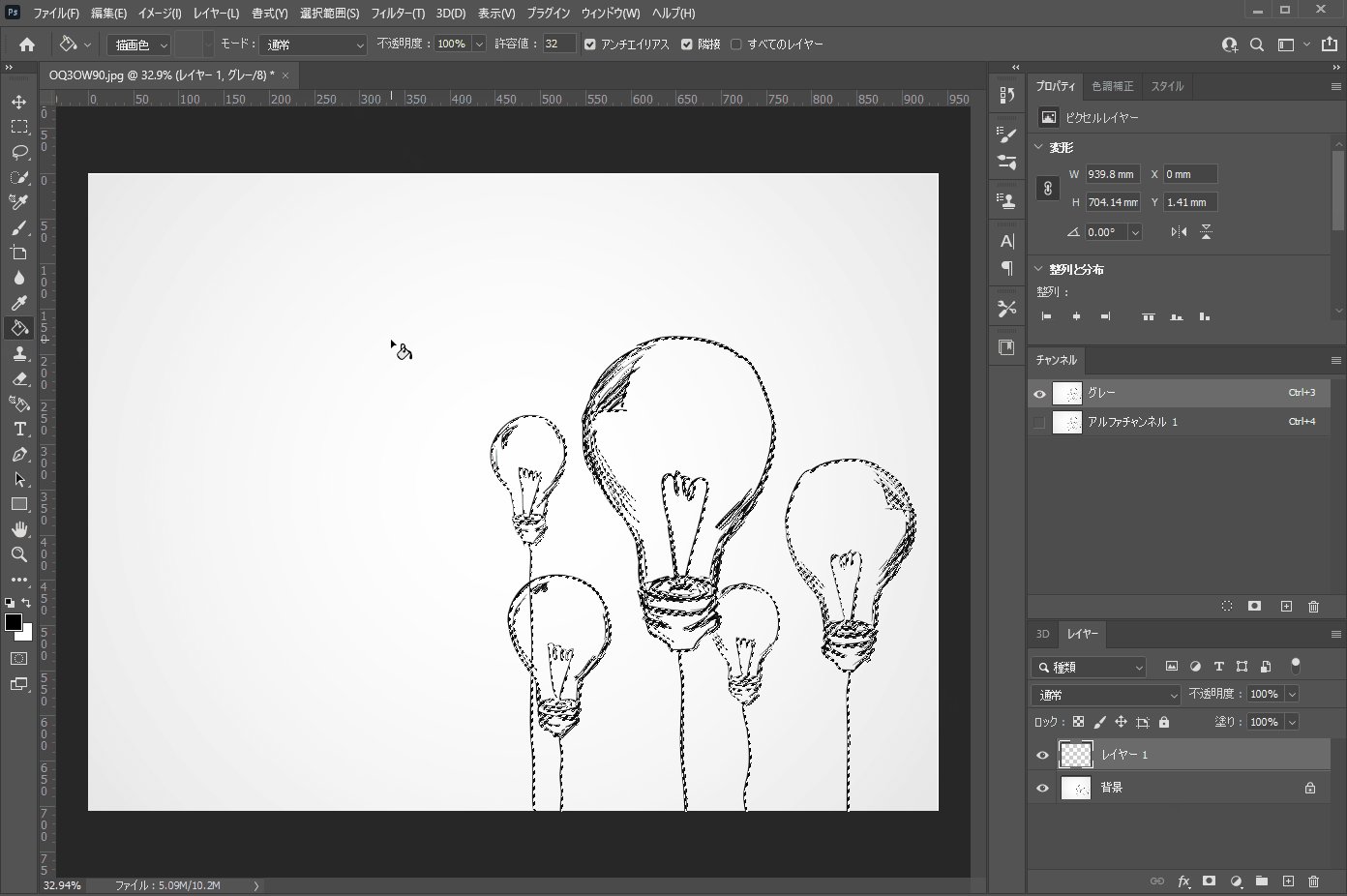
画像をフォトショップで開いたら、画像をグレースケールに変換しましょう!
「イメージ」→「モード」→「グレースケール」

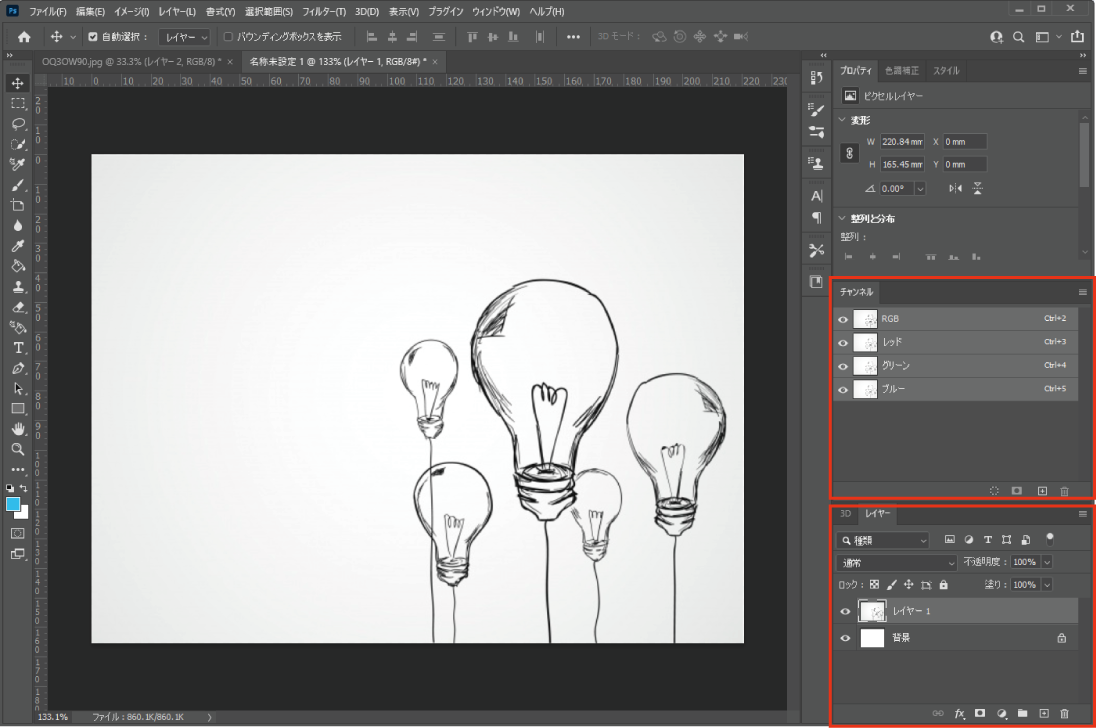
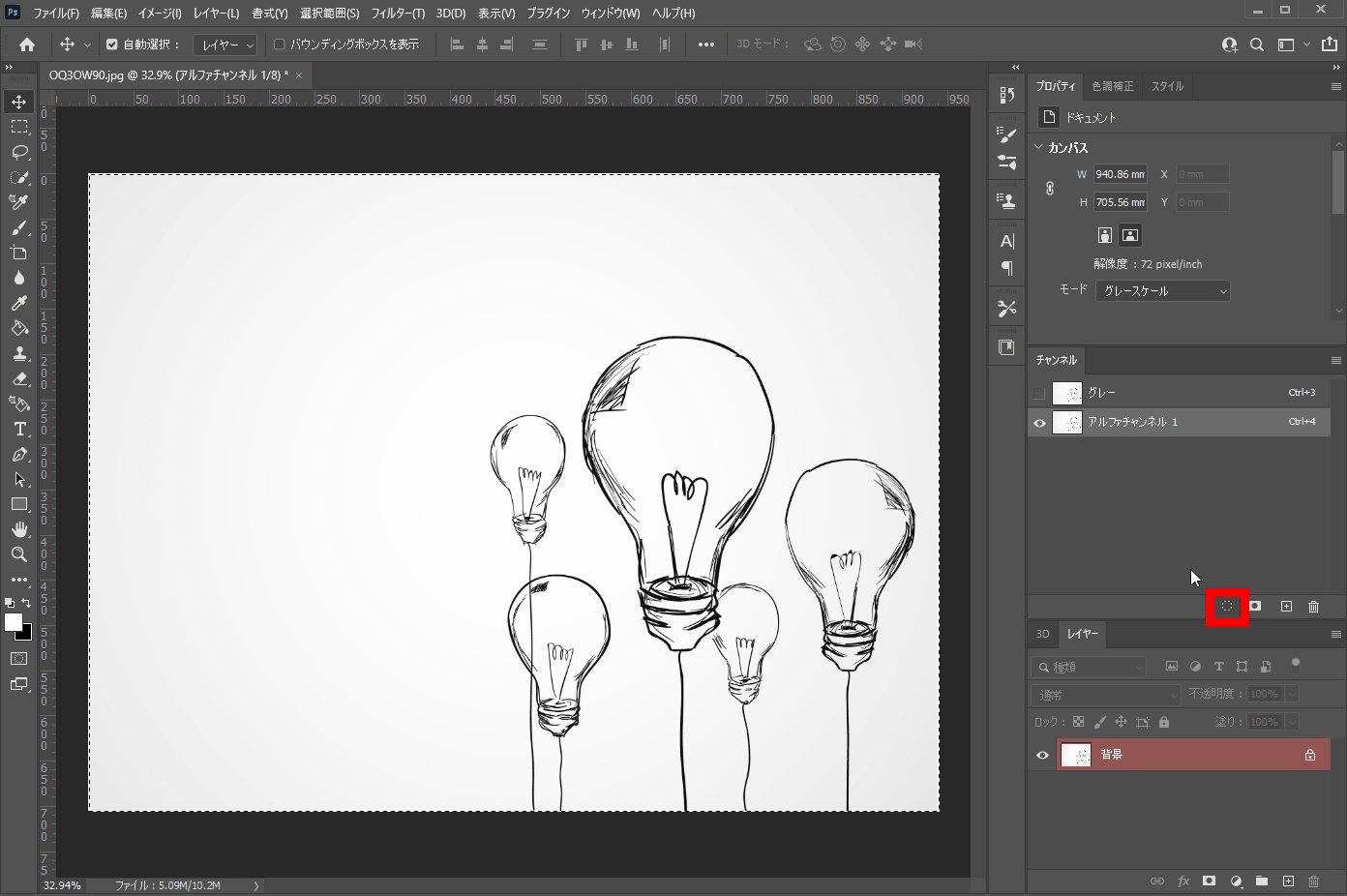
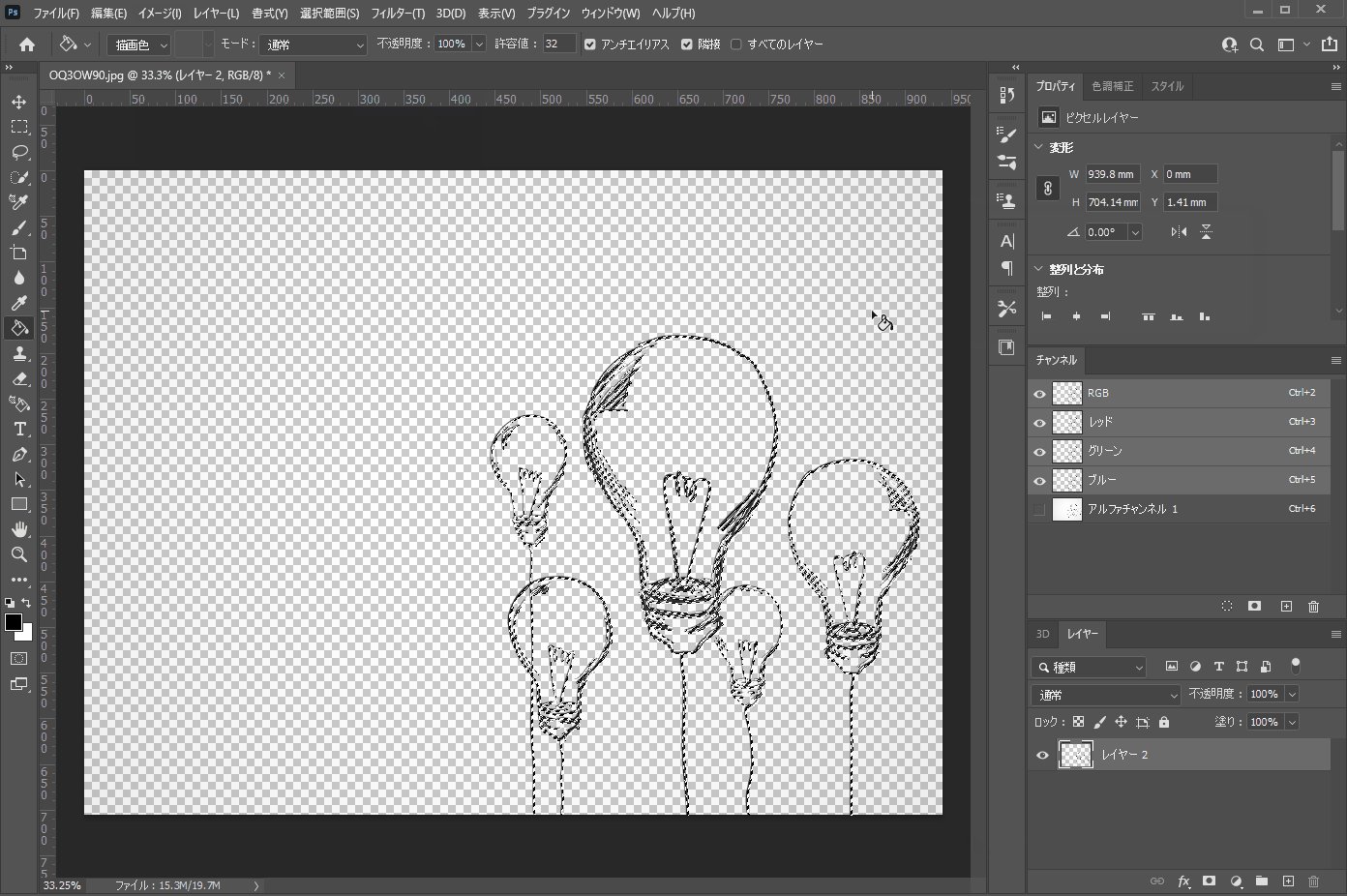
新規チャンネルを作成!
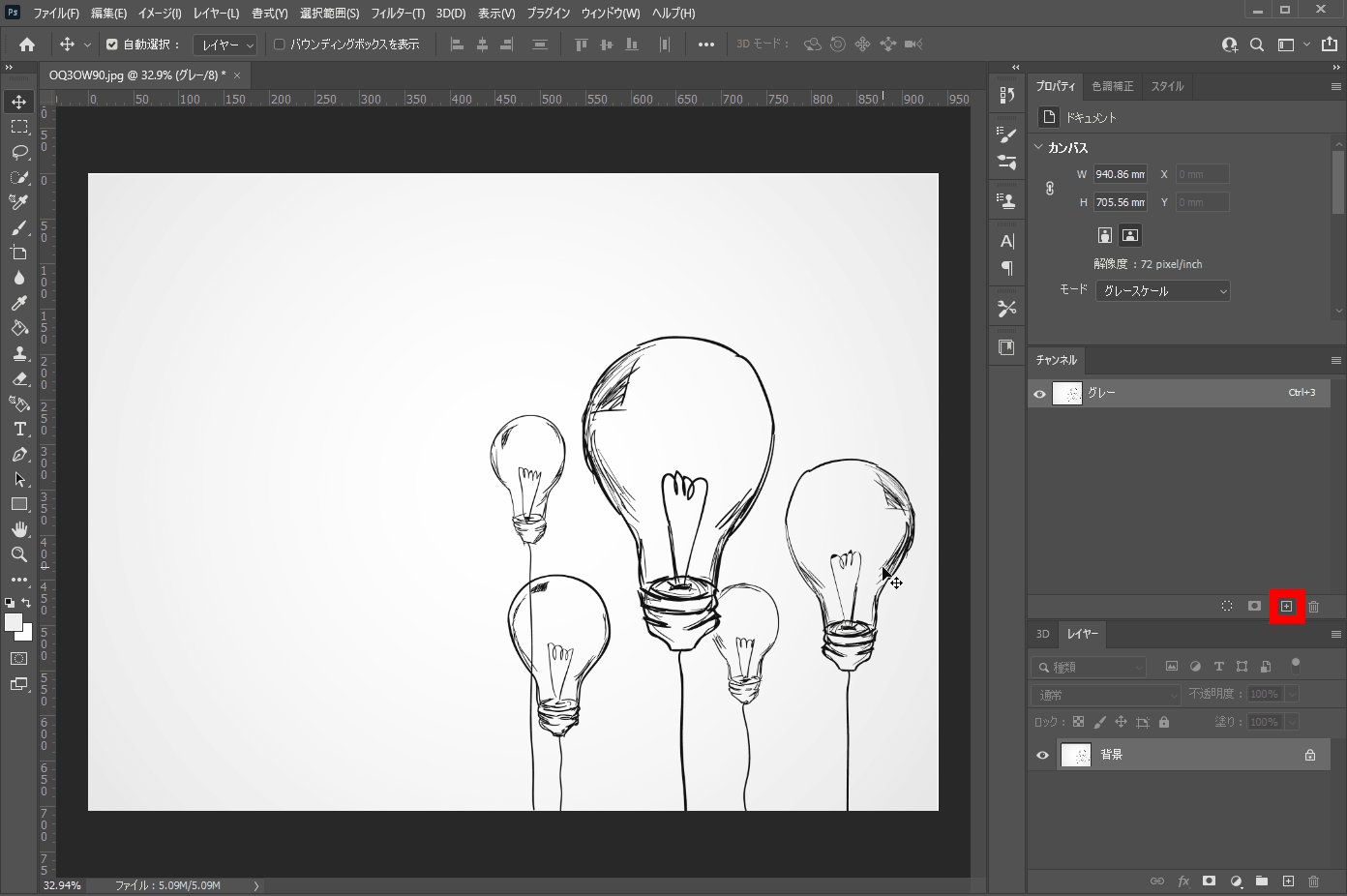
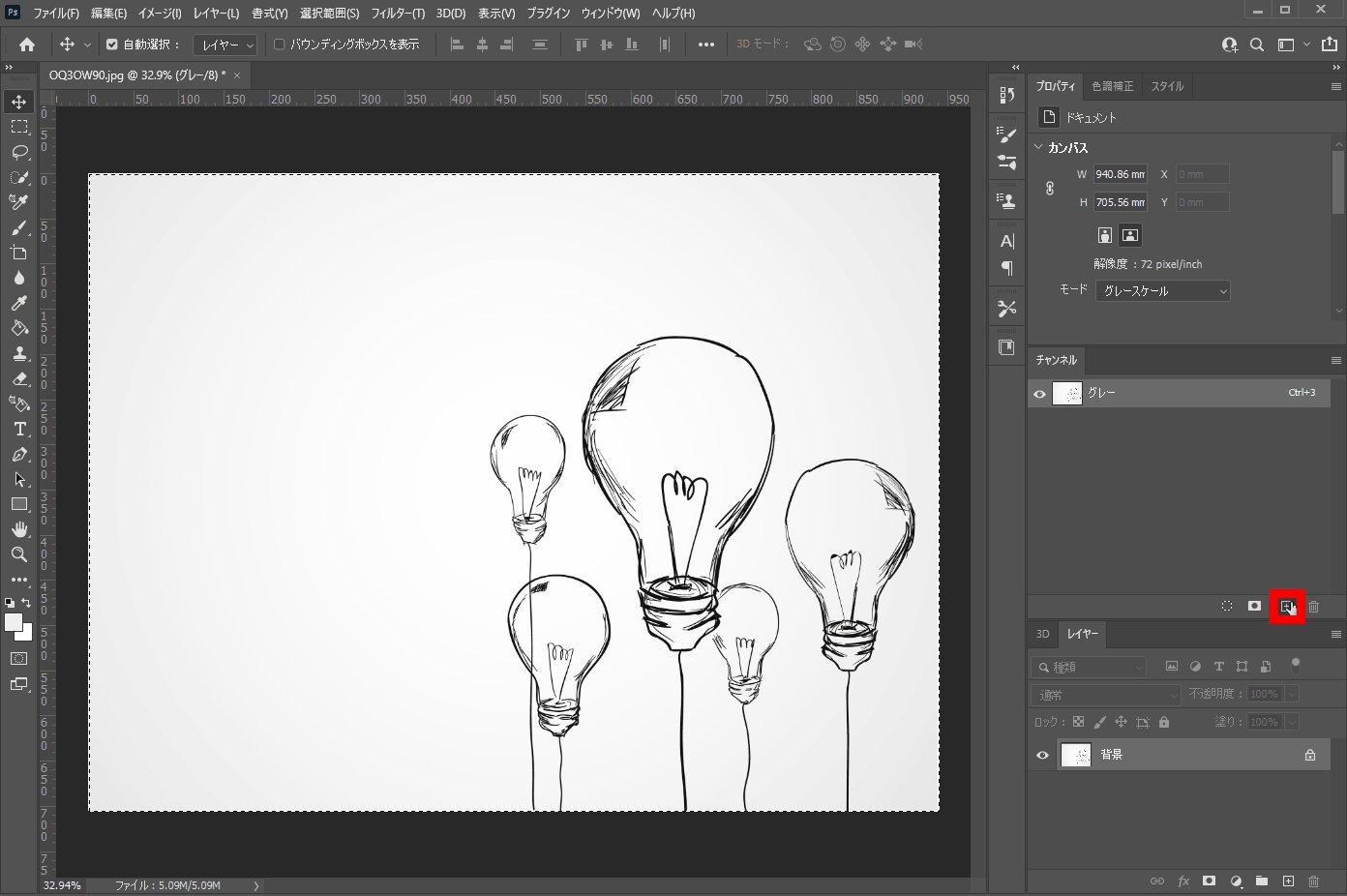
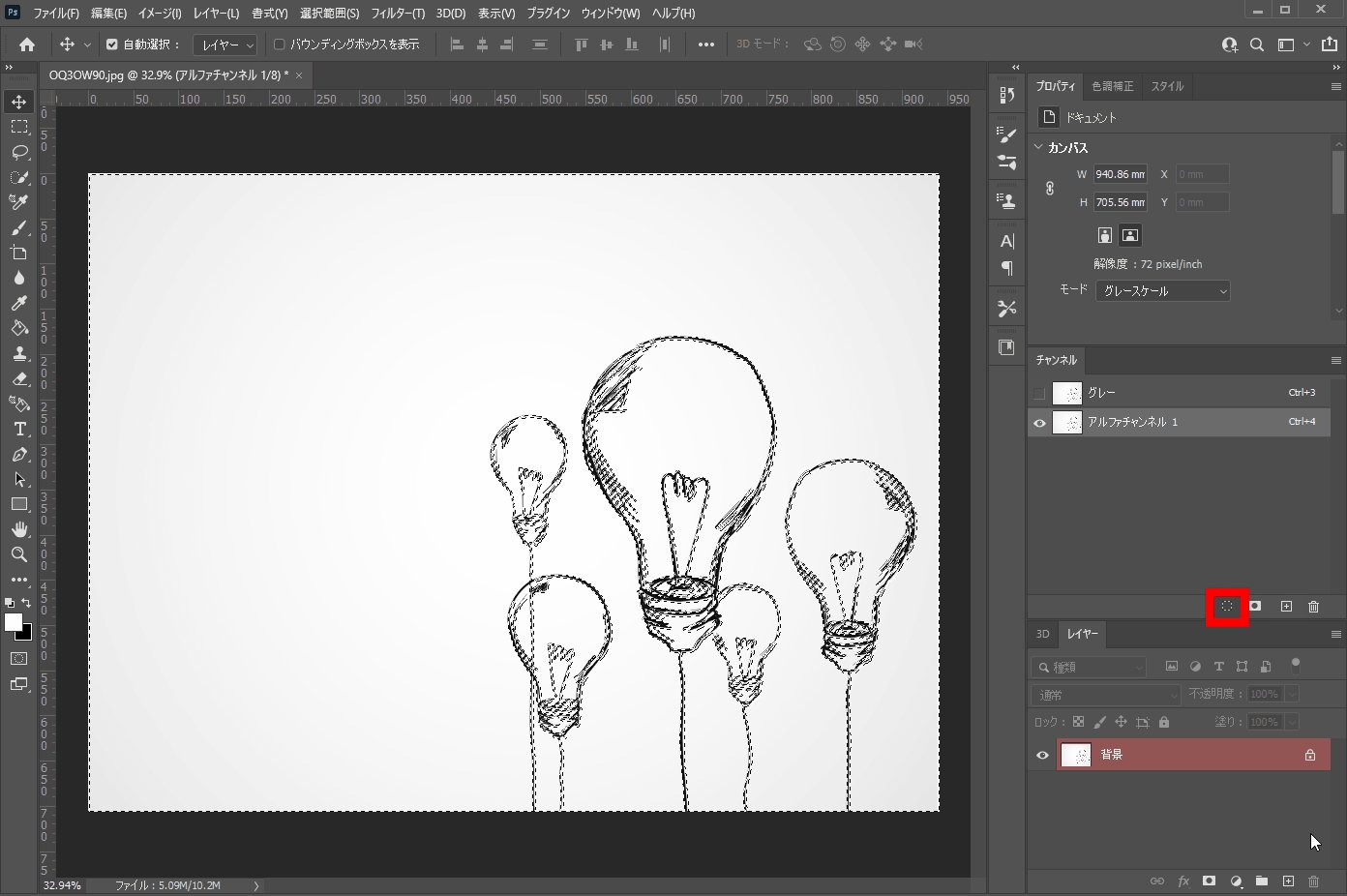
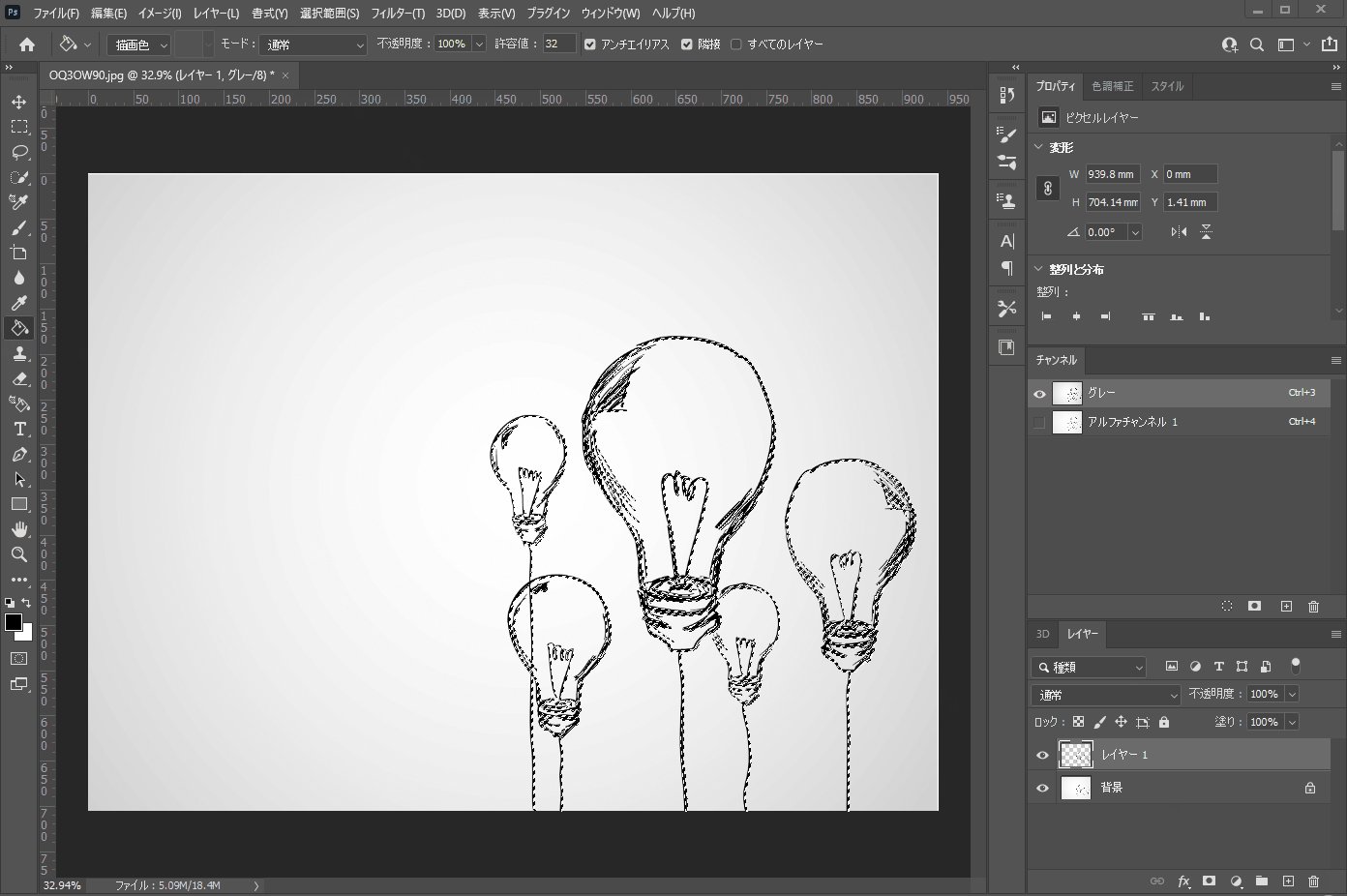
次に画像をコピーし、新規チャンネルを作成した後にペーストしましょう!その状態からチャンネルを選択犯として読み込むと、スケッチ以外の部分が選択されます。
「ctrl + A」→「ctrl + c」→「新規チャンネル作成」→「ctrl + v」→「チャンネルを選択範囲として読み込む」

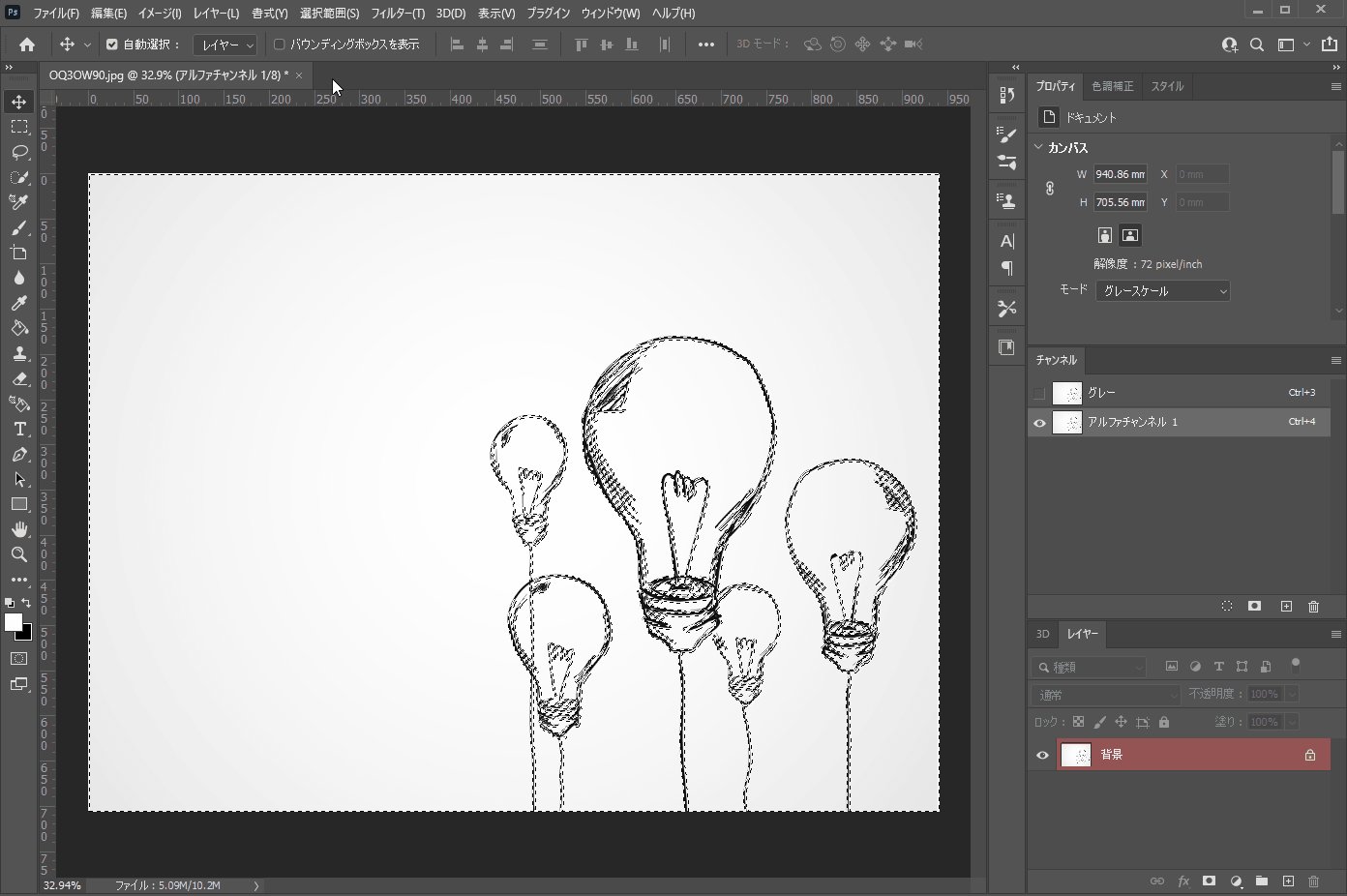
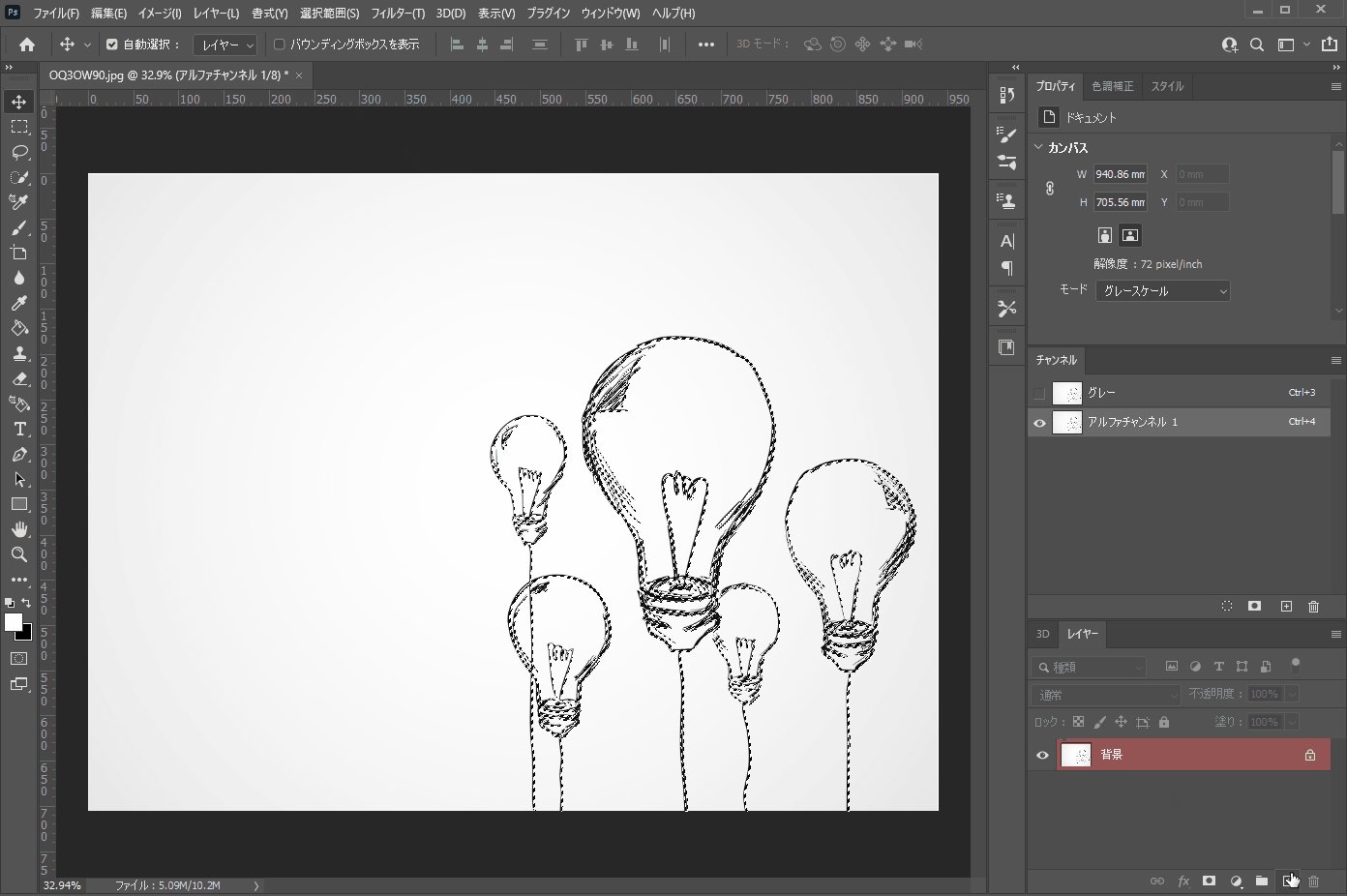
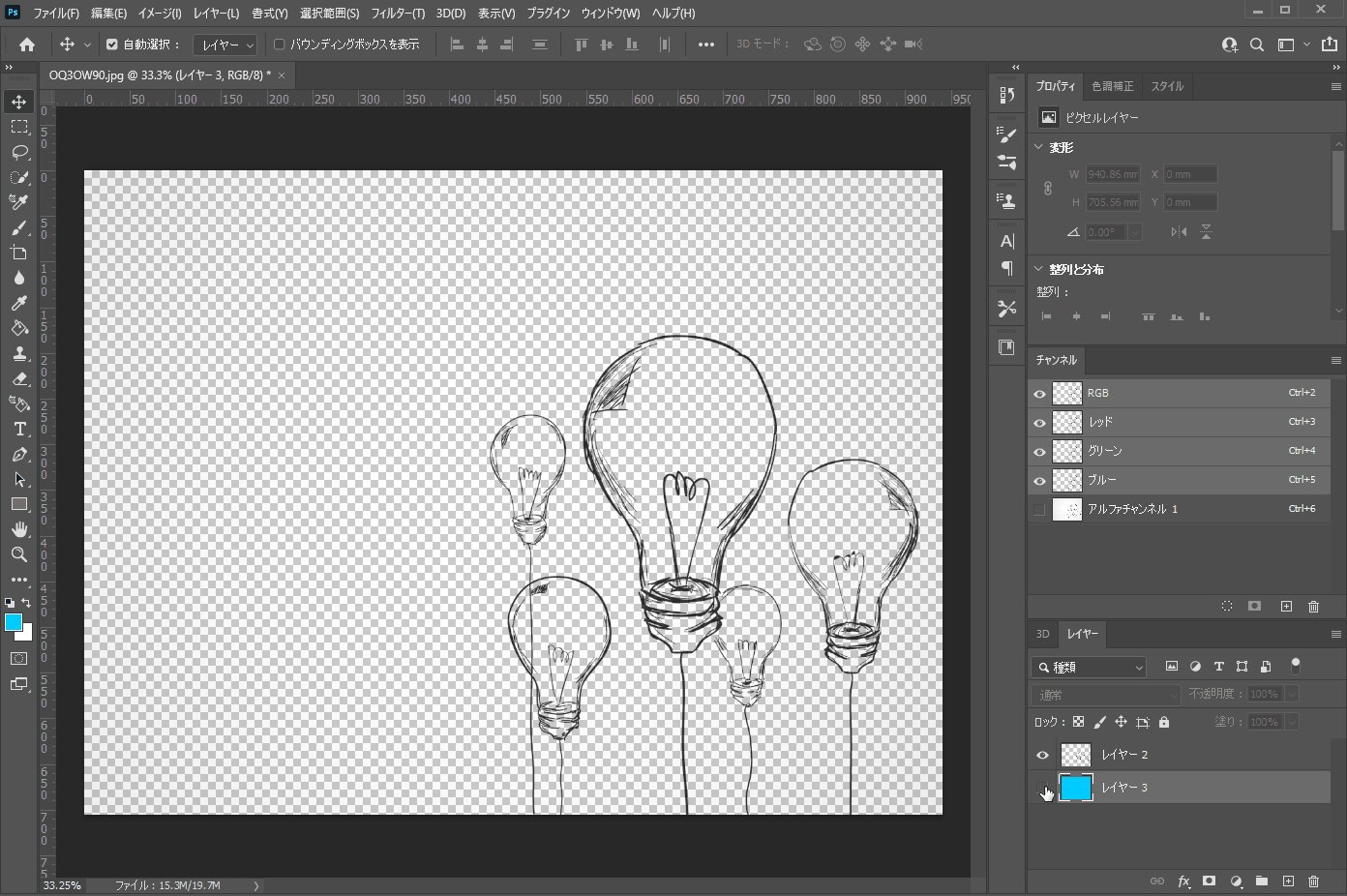
レイヤーを追加し塗りつぶす
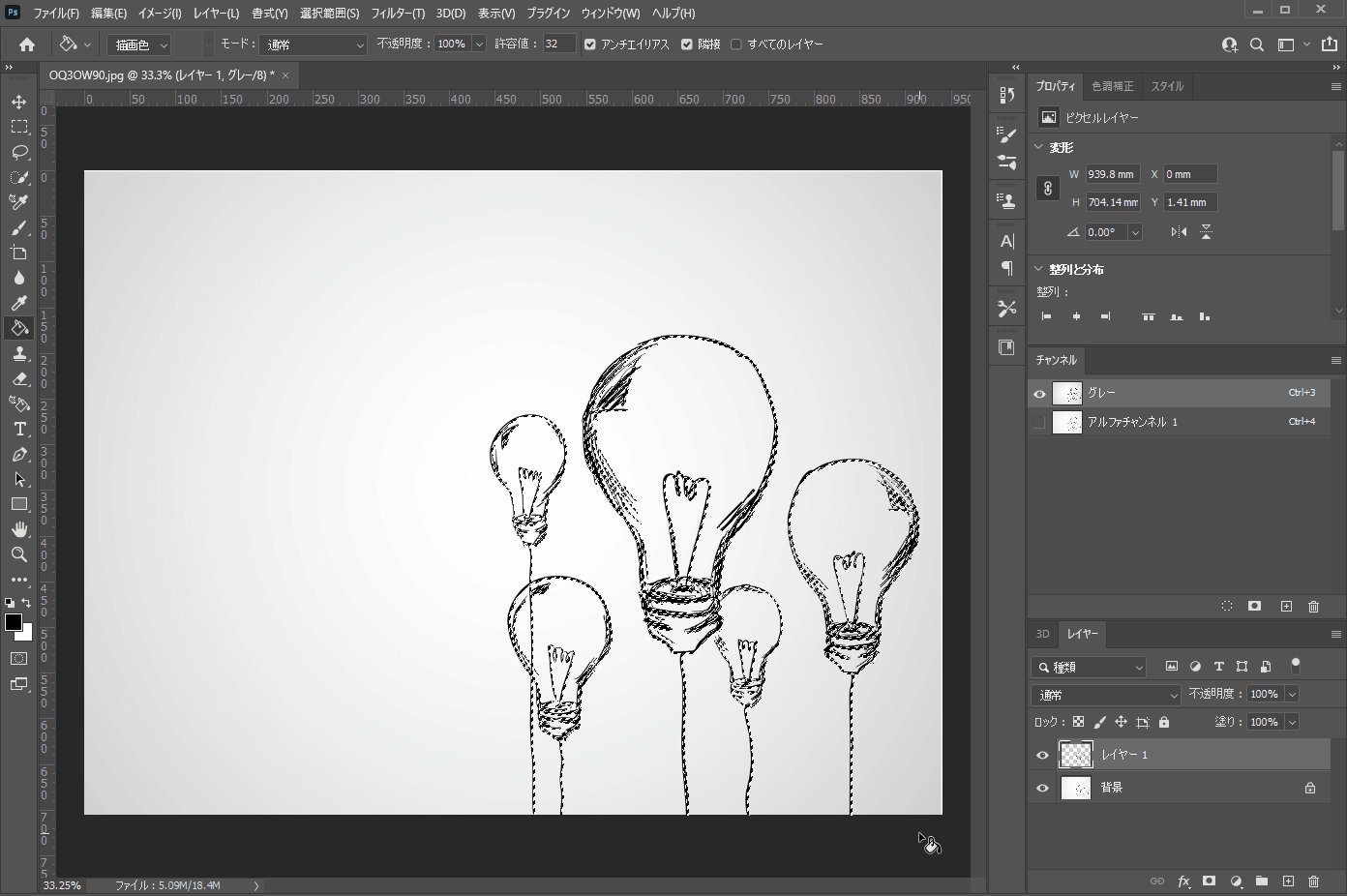
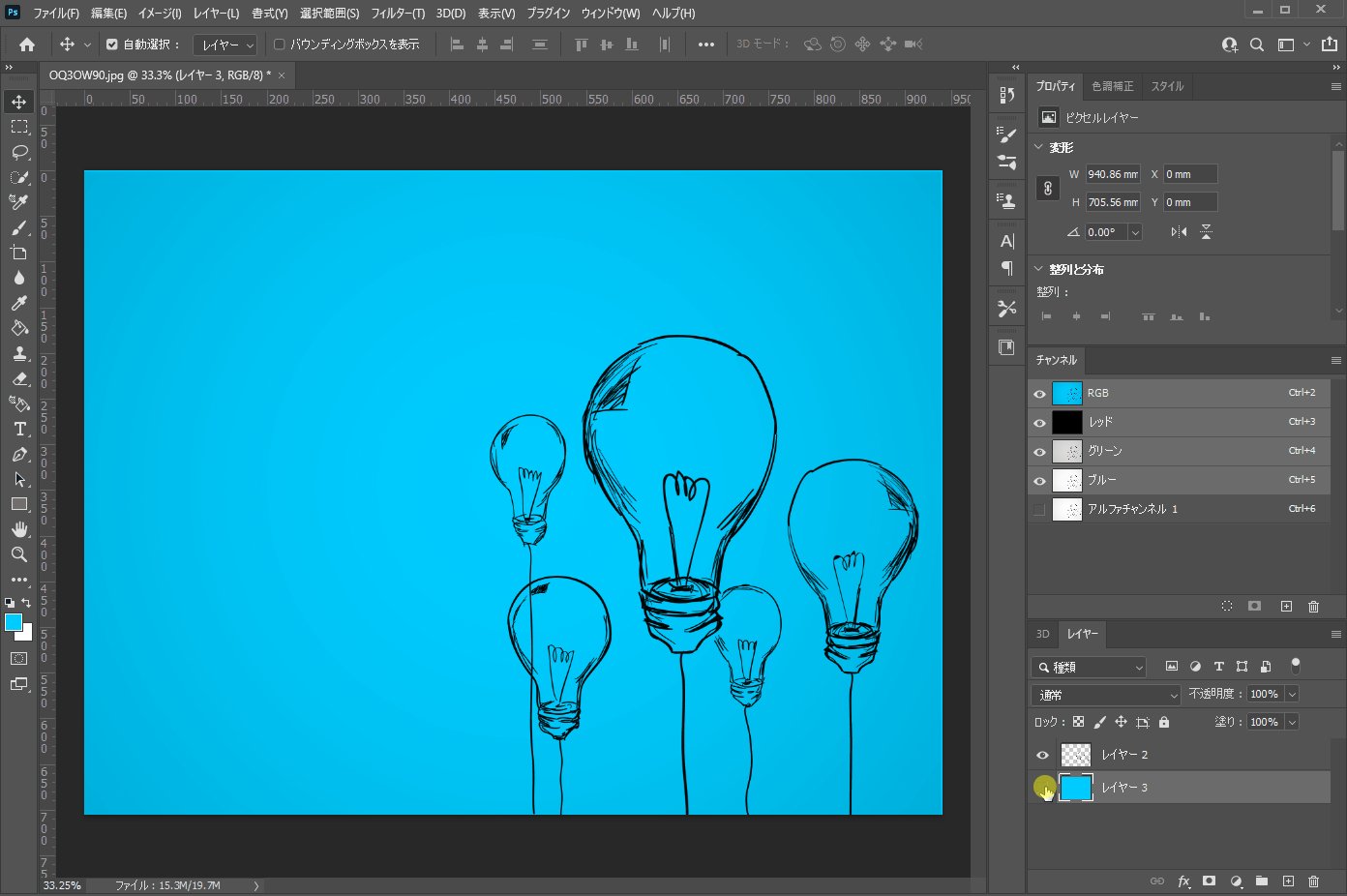
次に、選択範囲を反転します。すると、スケッチを選択している状態になります。ここで新規レイヤーを追加し、塗りつぶしツールで任意の色に塗りつぶしましょう。(ここでは例として黒で塗りつぶしています。)
「選択範囲を反転」→「新規レイヤーを作成」→「塗りつぶしツール(任意の色で塗りつぶす)」

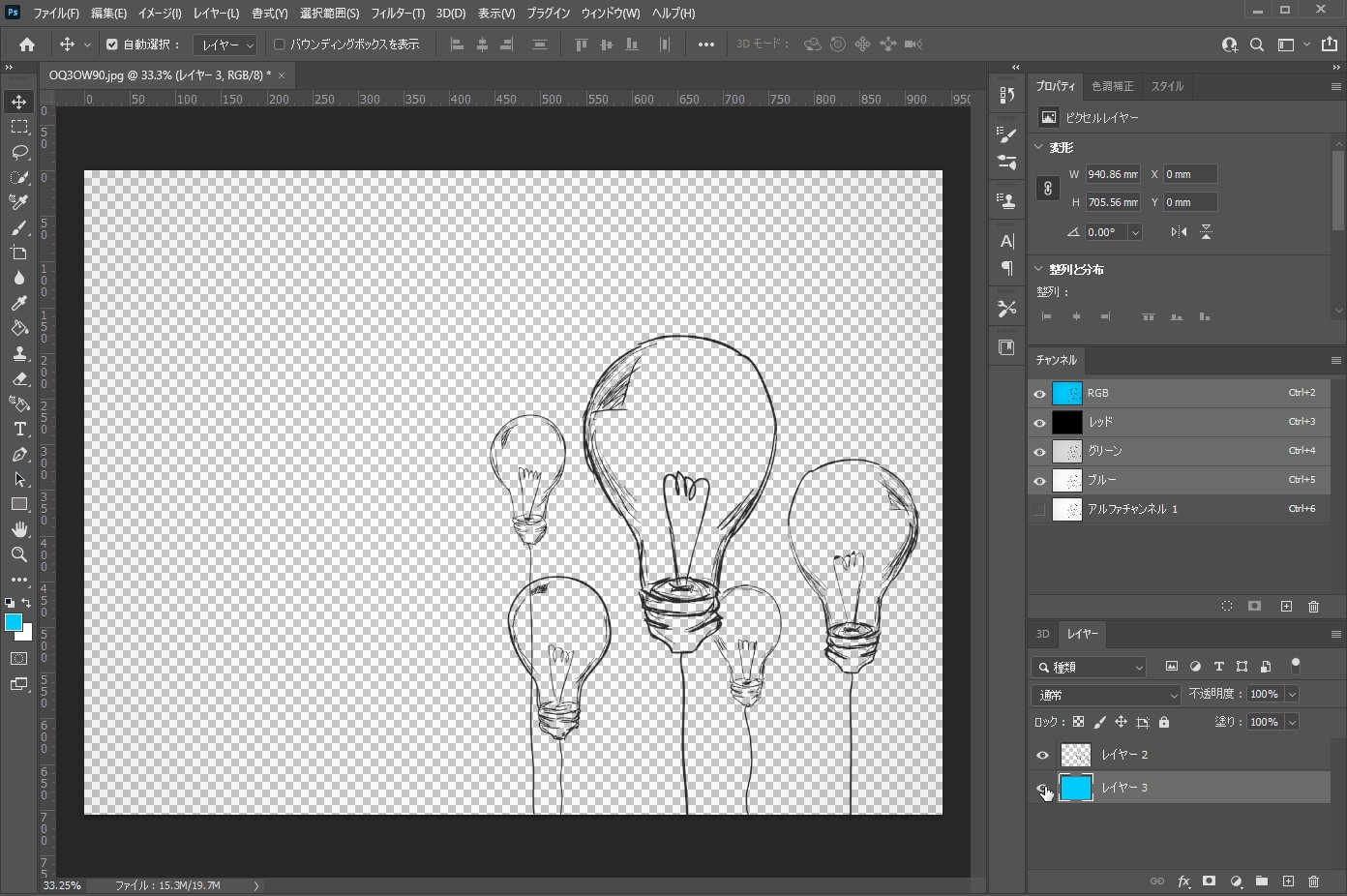
RGBカラーに戻す
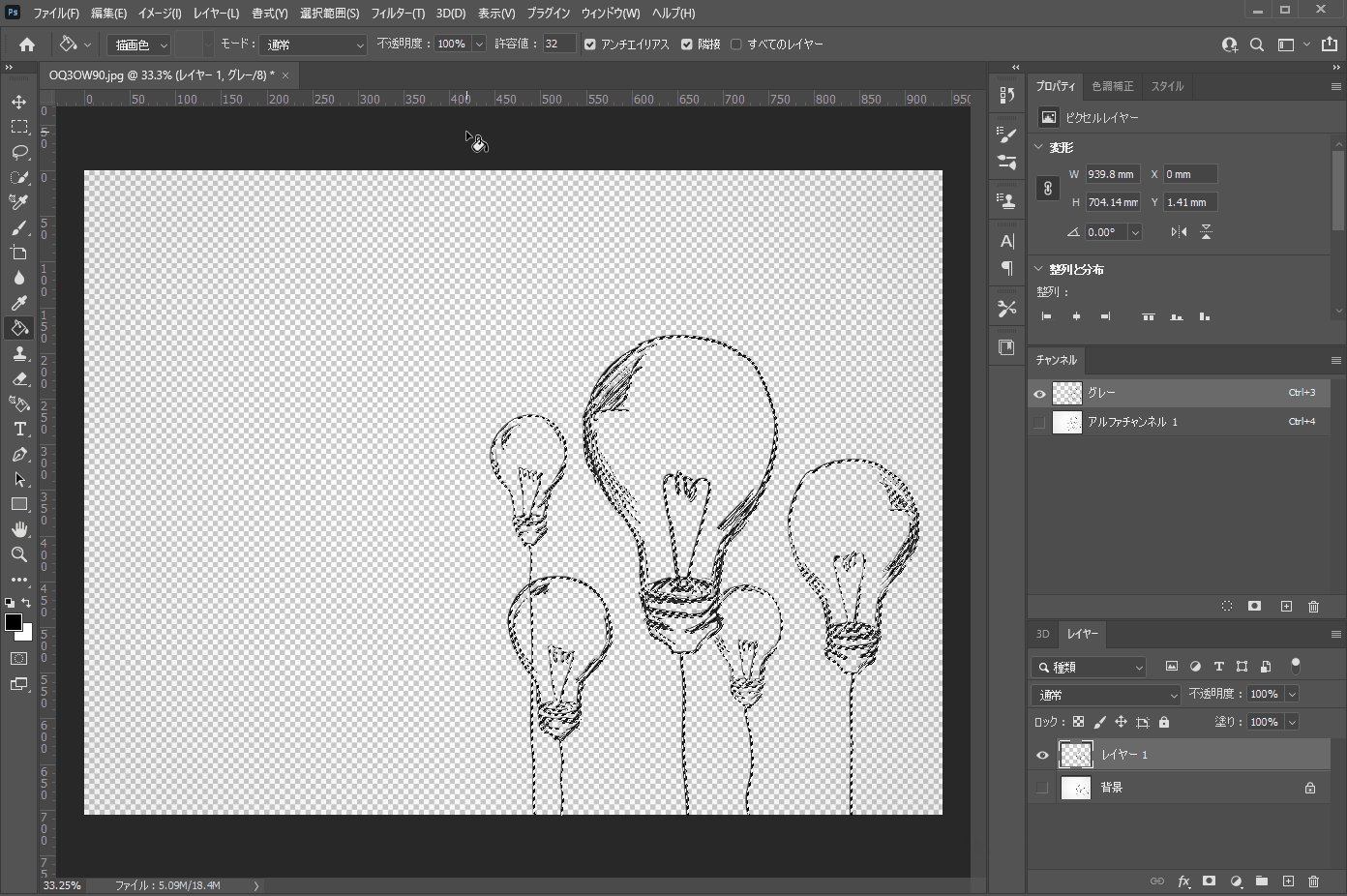
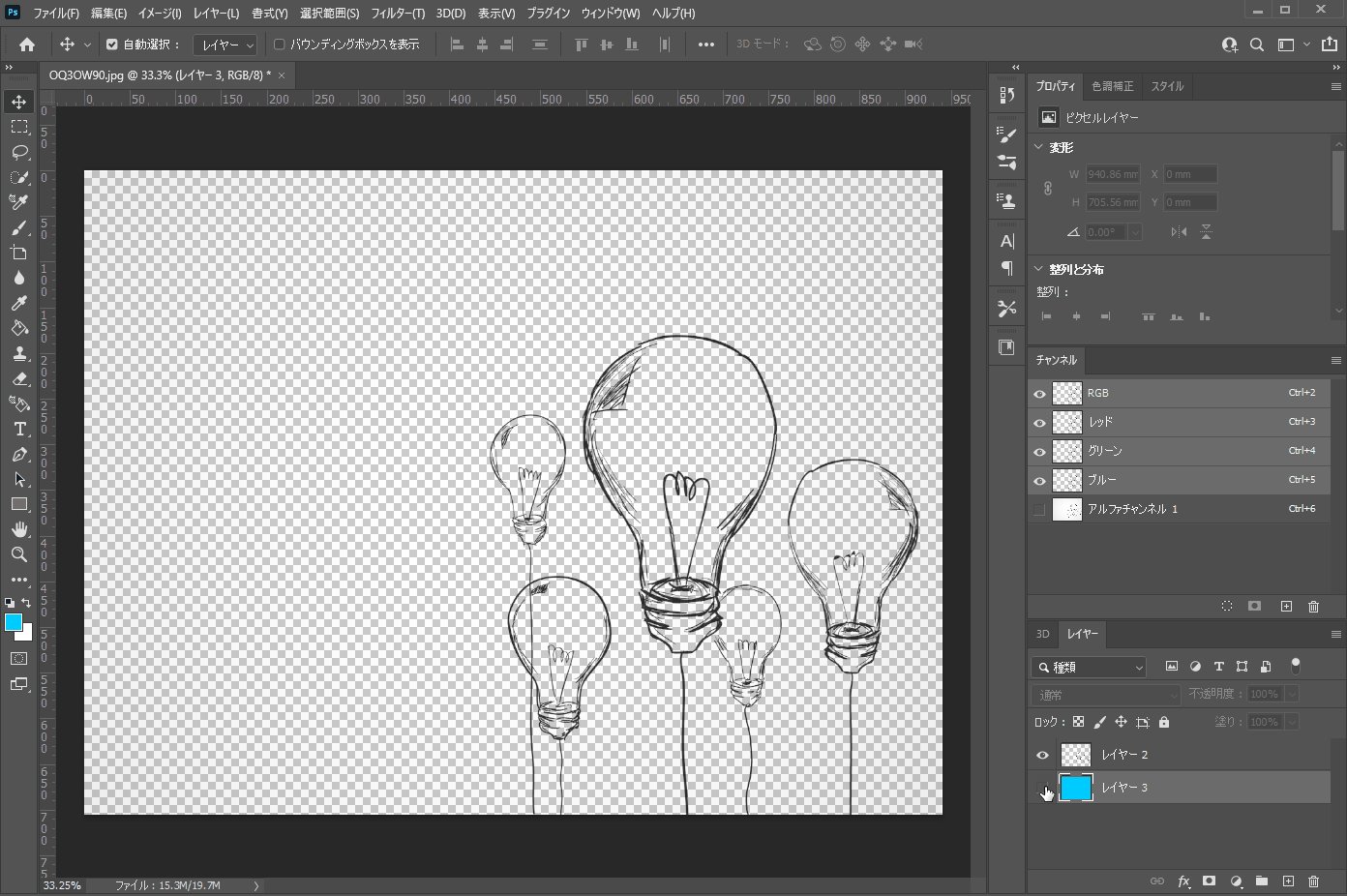
最後に、今までグレースケールだった画像をRGBカラーに戻します。この時、必ず背景の色を非表示にしましょう!
背景を非表示にする→「イメージ」→「モード」→「RGBカラー」

完成!
以上で完成です!


まとめ
いかがでしたでしょうか!?
今回はPhotoshopでアナログで描いたスケッチ(線画)の取り込む方法ついて紹介しました。デジタルのみでの作業も効率が良いように思えるかもしれませんが、”鉛筆でしか書けない線”もありますので、状況に応じて使い分けていきましょう!
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!