こんにちは!皆さんはパワーポイントをよく使いますか!?綺麗なスライドを作るためには、テンプレートを作ることは欠かせません。
今回は、簡単操作で作業効率が倍増するパワーポイントテンプレートの作り方を解説していきたいと思います。
以前紹介した、「【チュートリアル】Illustrator/イラレをパワーポイント形式に変換する方法!!」と組み合わせることで、より表現の幅を広げることができます!そちらも合わせてご覧ください。
コンテンツ
Toggleパワーポイントでテンプレートを作る方法
スライドマスターを活用する
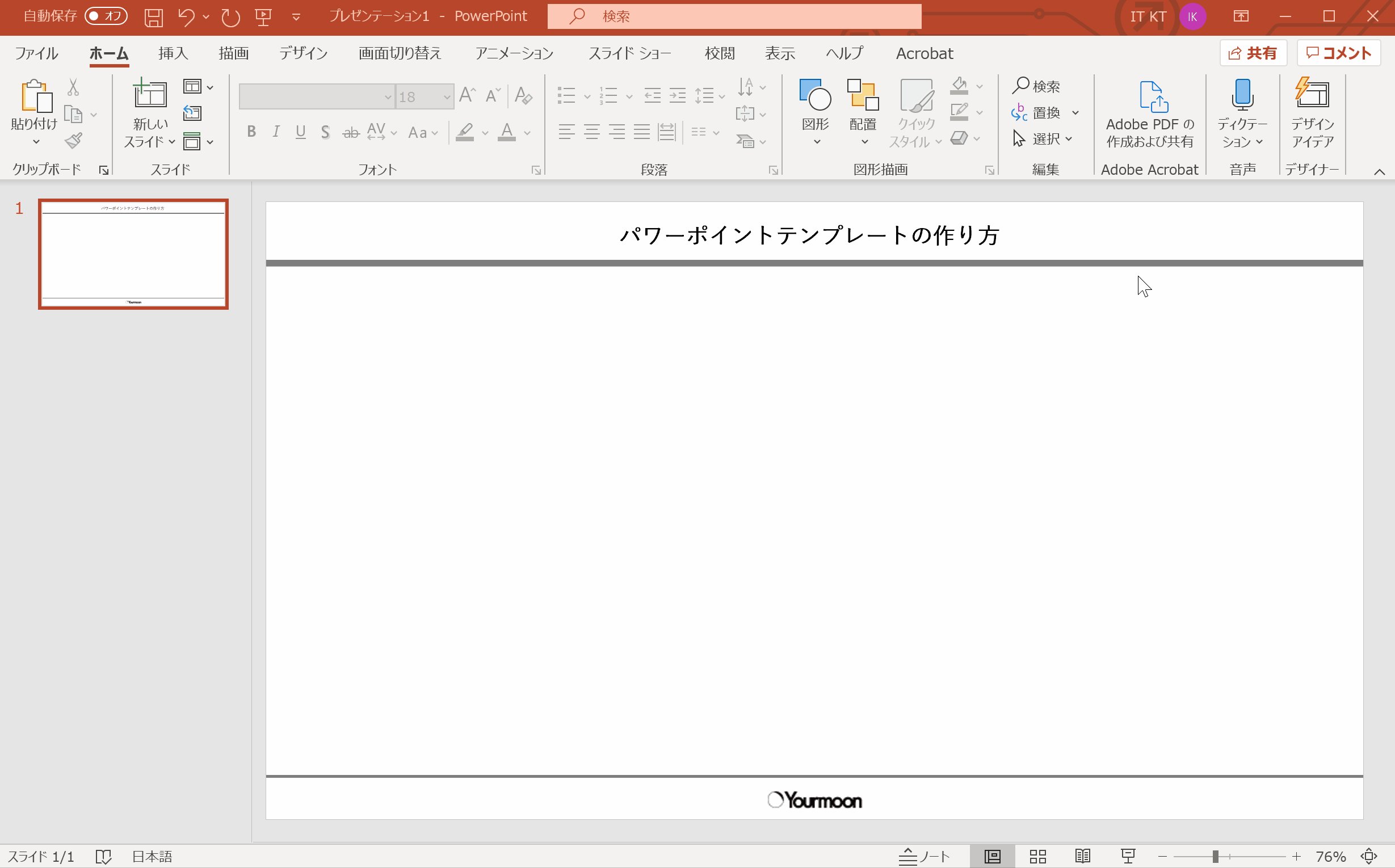
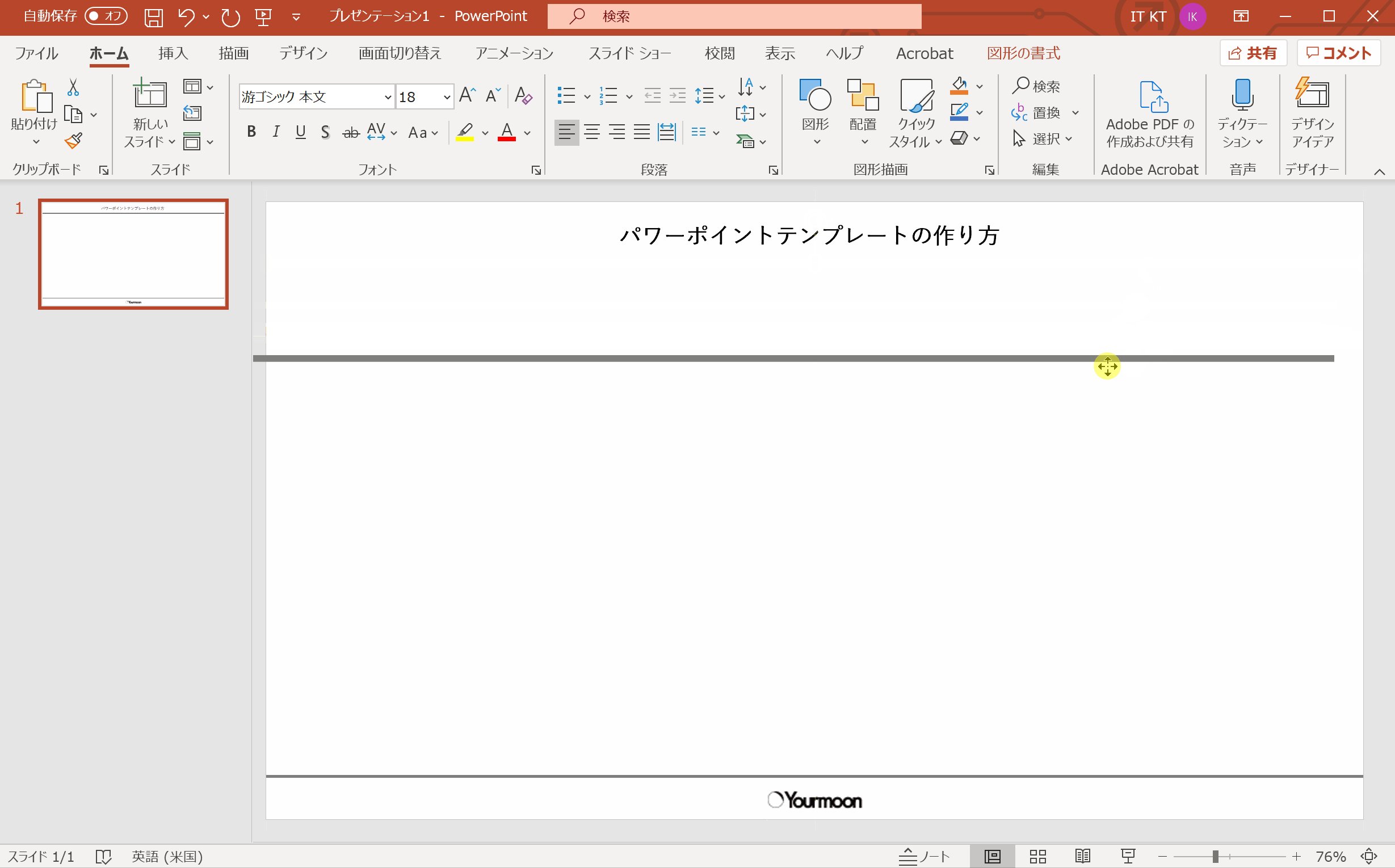
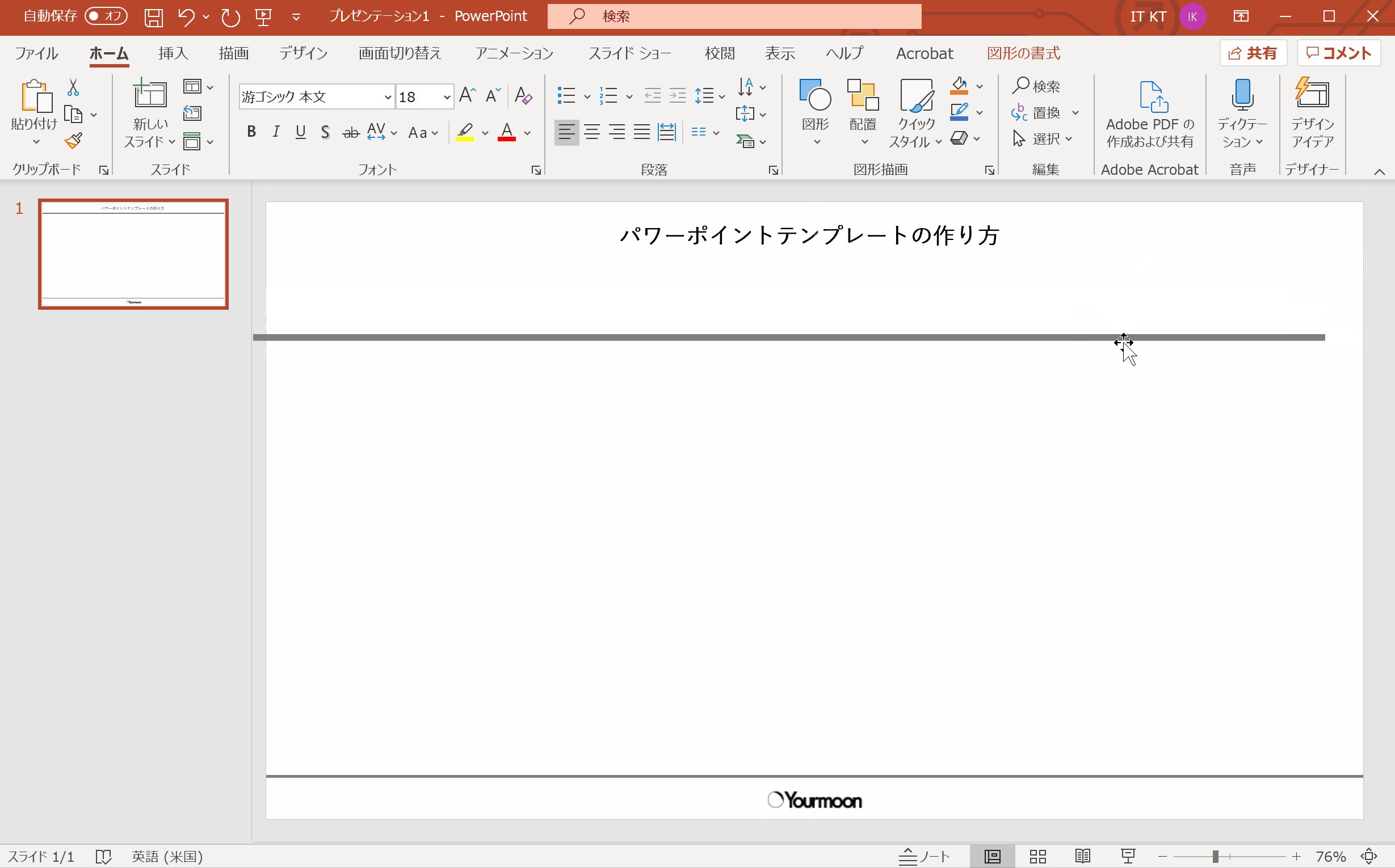
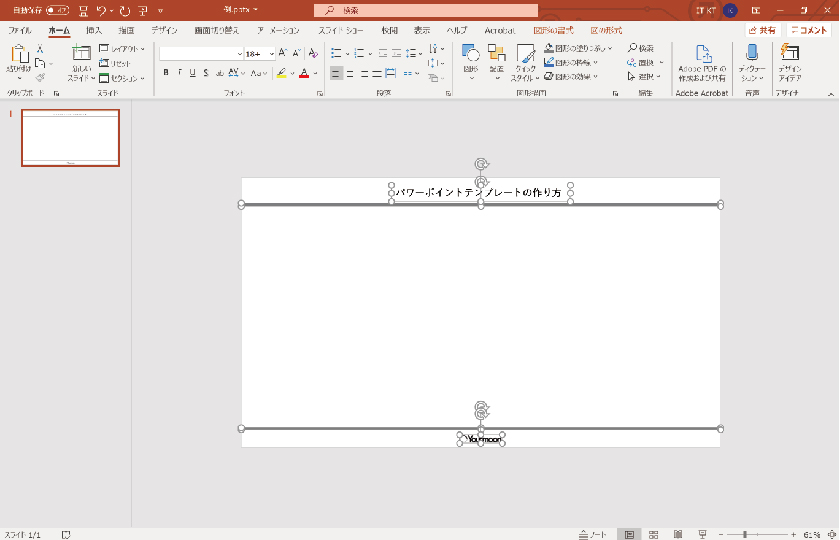
パワーポイントでスライドを作る際、テンプレートとして使用したい要素を固定したい場合があると思います。下記のgifのような状態では、スライドを作っていくうえで、要素を動かしてしまうことが多々あり非効率的です。
そこで、パワーポイントのスライドマスターの機能を使い、これらを固定されたものにしていきたいと思います。

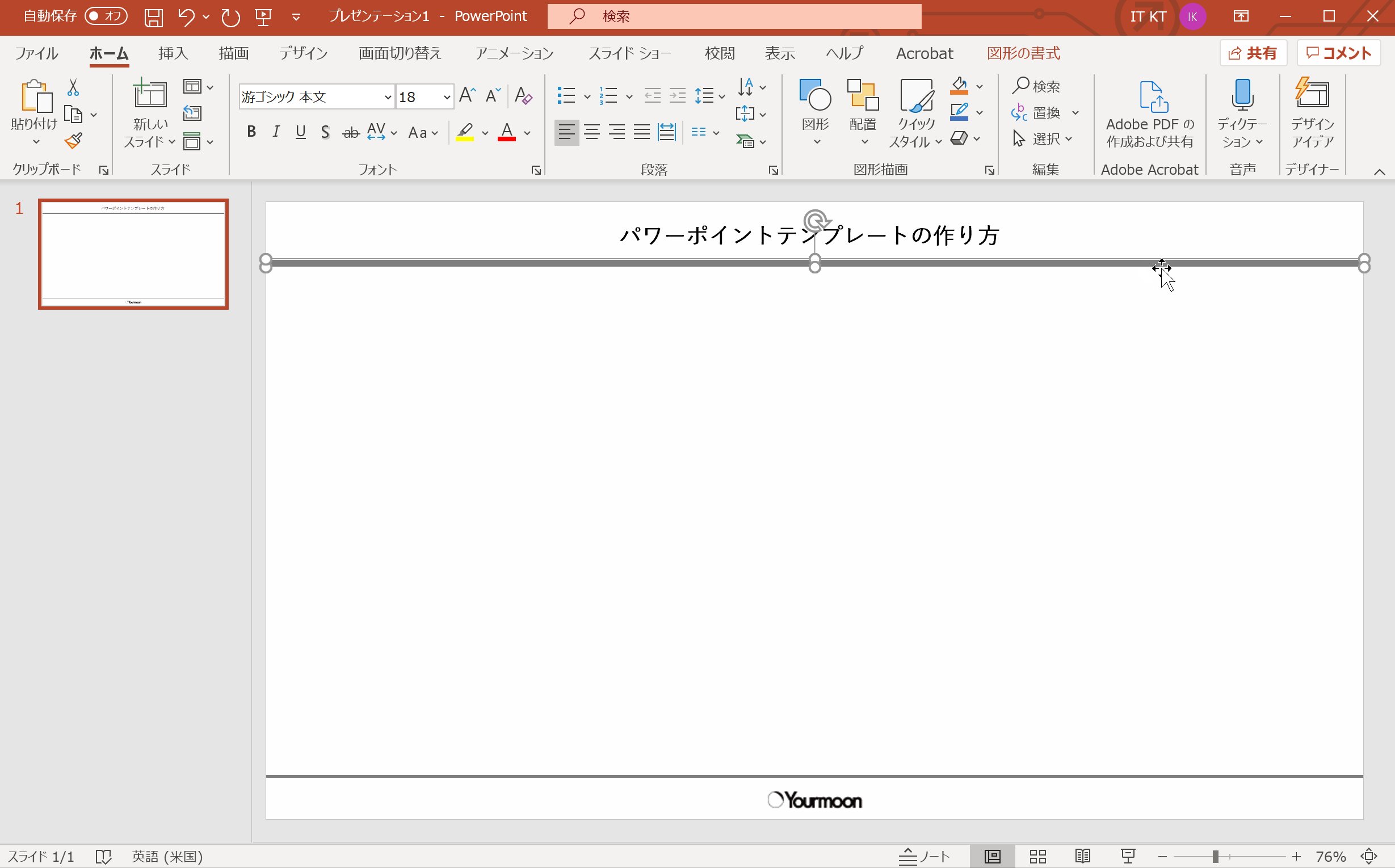
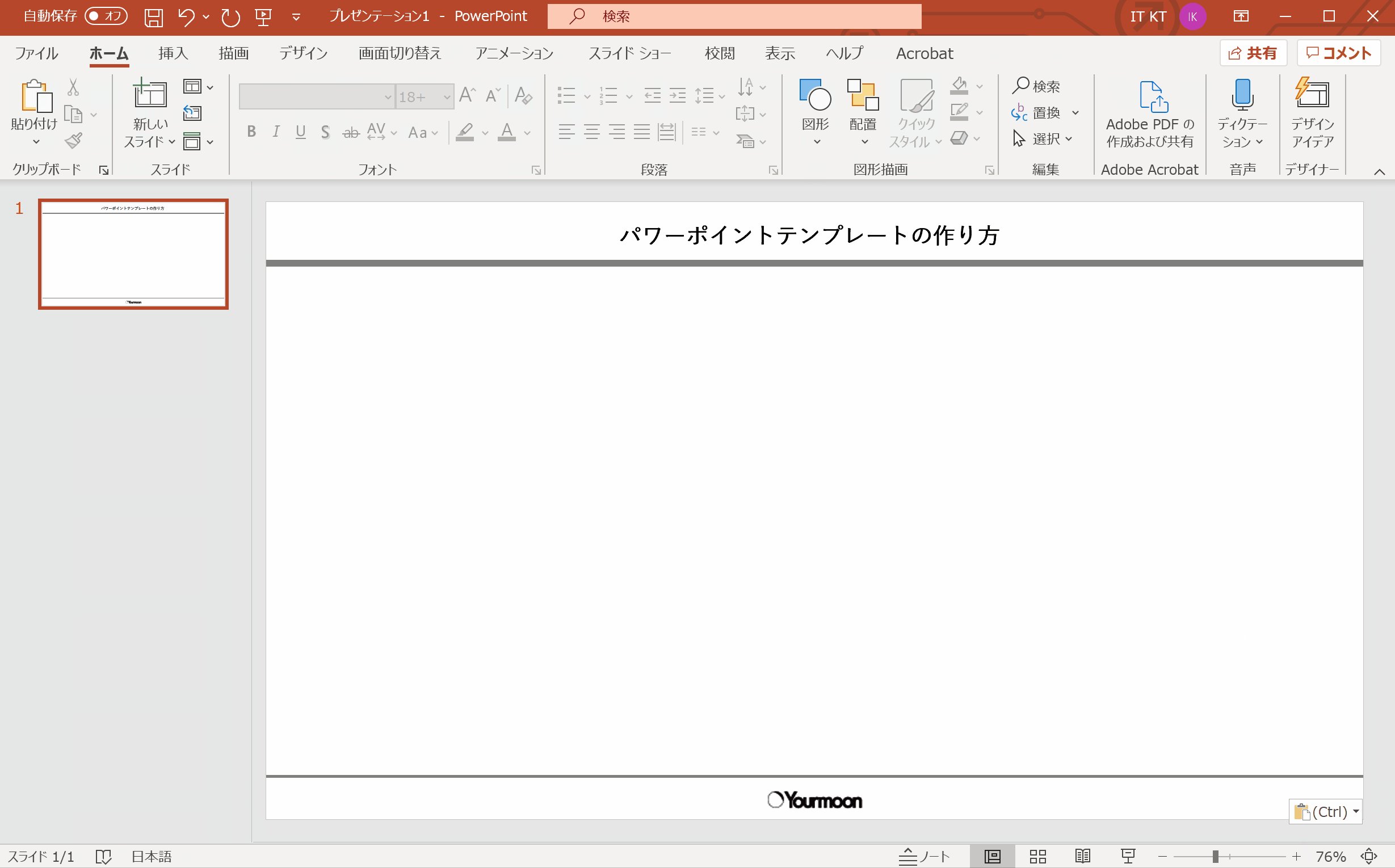
固定したい要素をコピー → 表示 → スライドマスター → ペースト
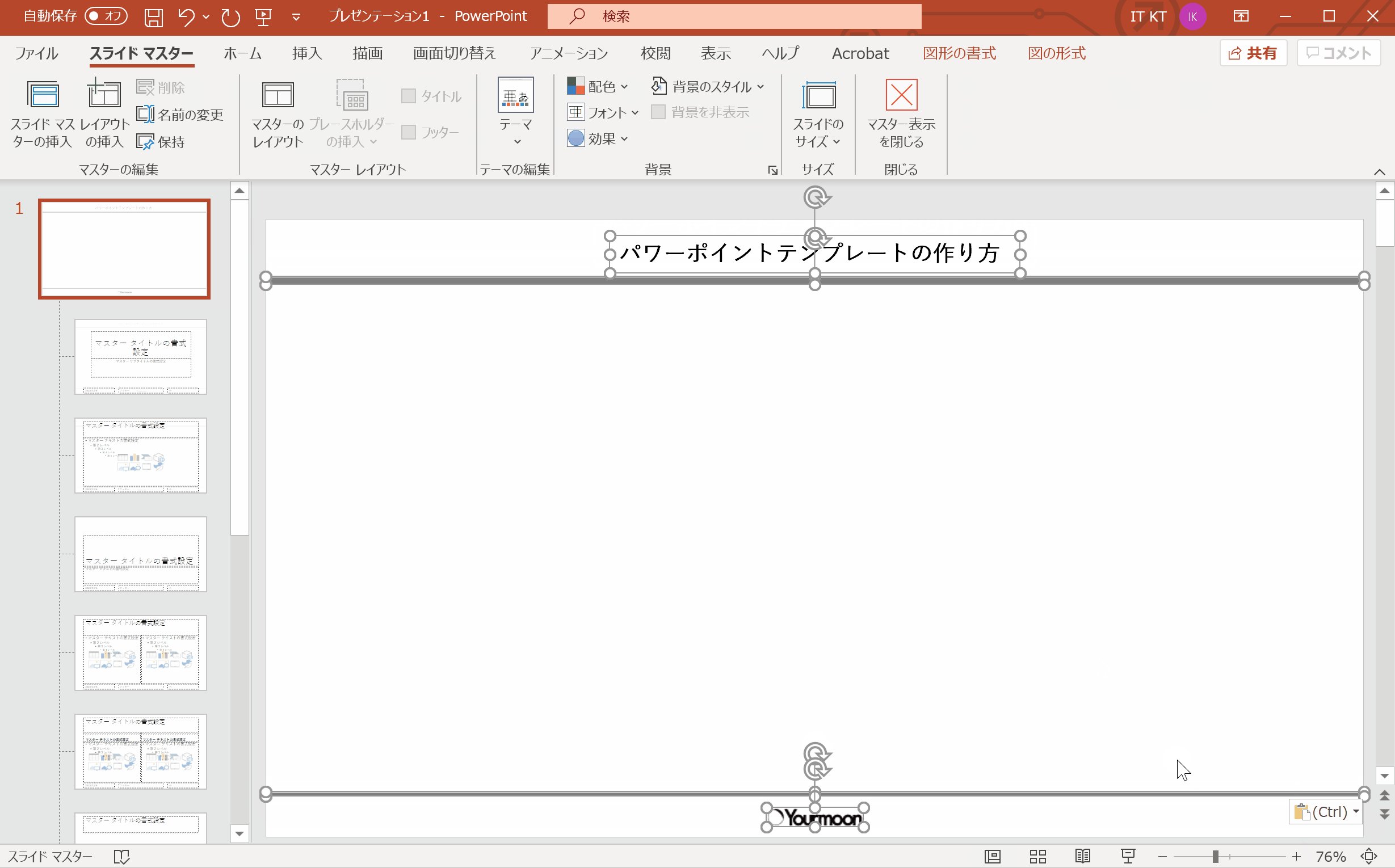
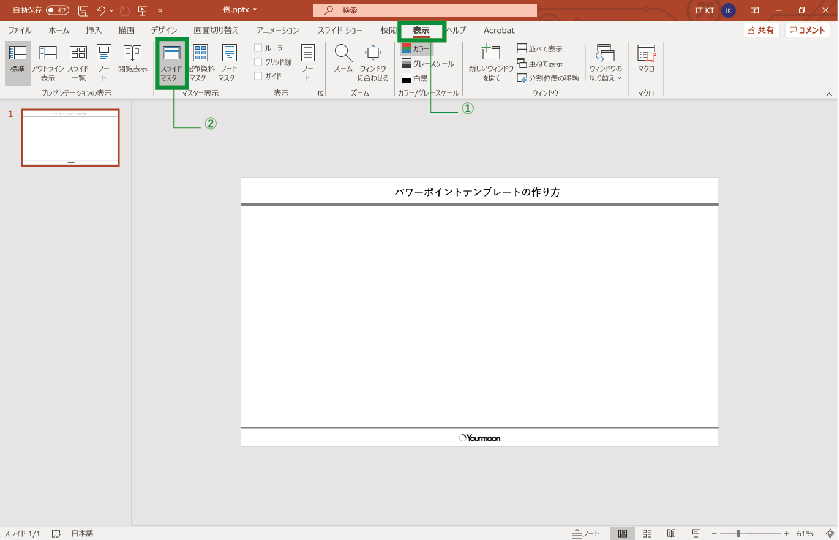
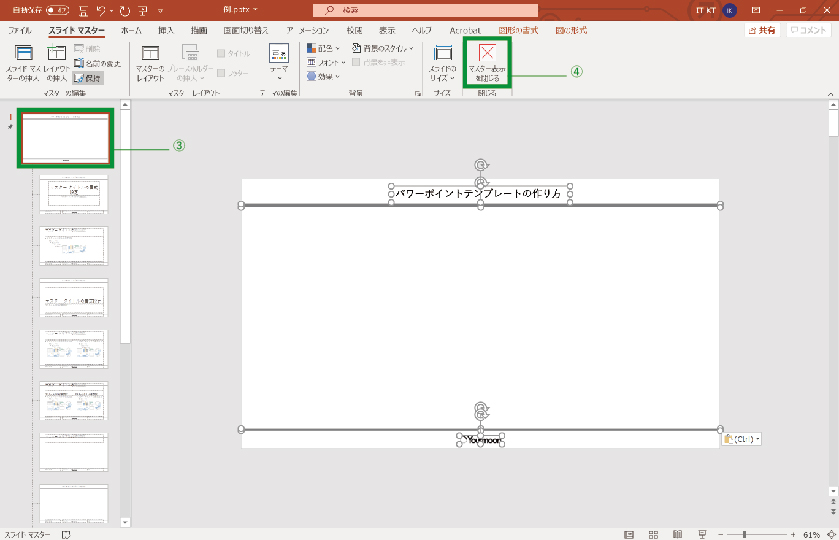
初めに、固定したい要素をコピーします。次に、「表示」から「スライドマスター」を選択し、一番上のスライドに固定したい要素をペーストします。この一連の作業で、テンプレートは99%完成です。
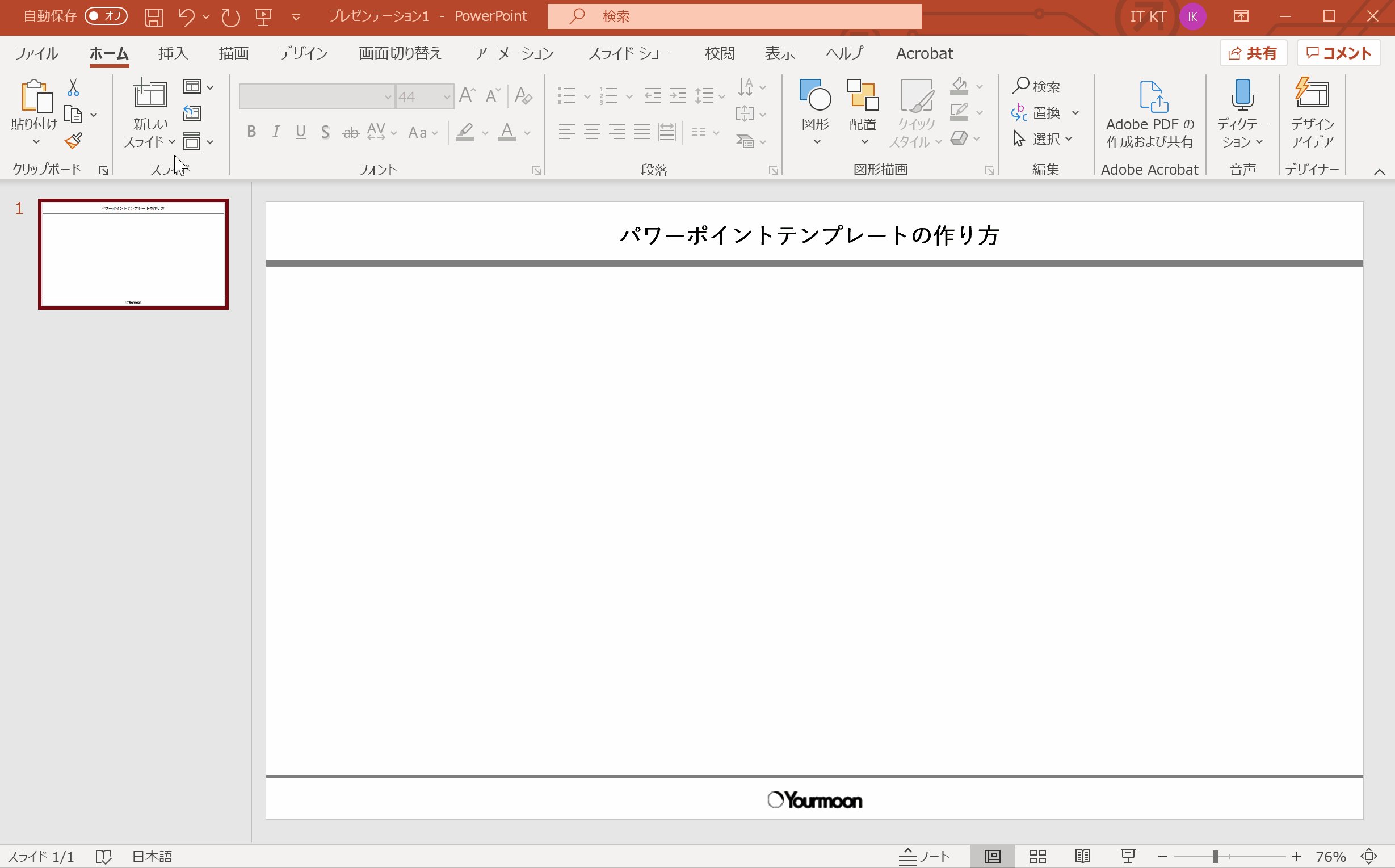
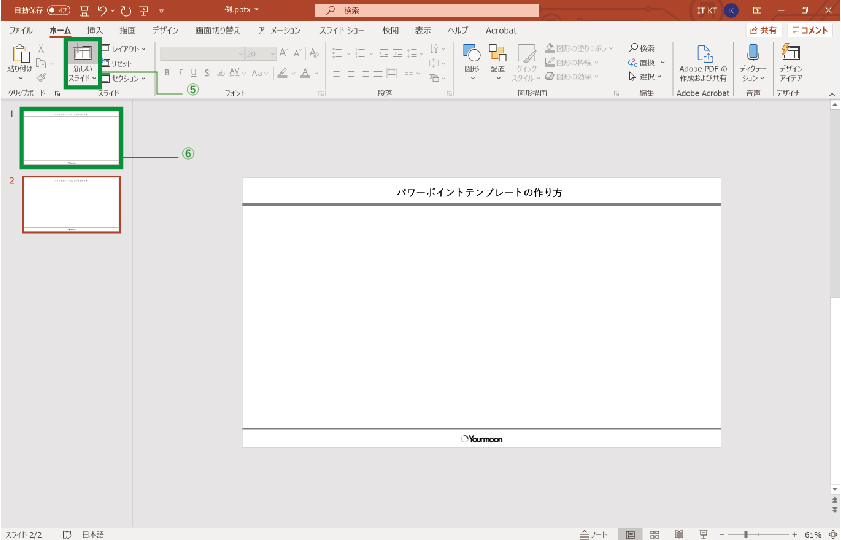
二種類のテンプレートを使い分けたい場合は、「スライドマスター」を選択した状態で「スライドマスターの挿入」から、新しいスライドを追加し、同じ作業を繰り返します。

・固定したい要素をコピー

・「表示」→「スライドマスター」

・「固定したい要素をコピー」→「マスター表示を閉じる」

新しいスライドを追加 → もともとのスライドを削除 → 保存
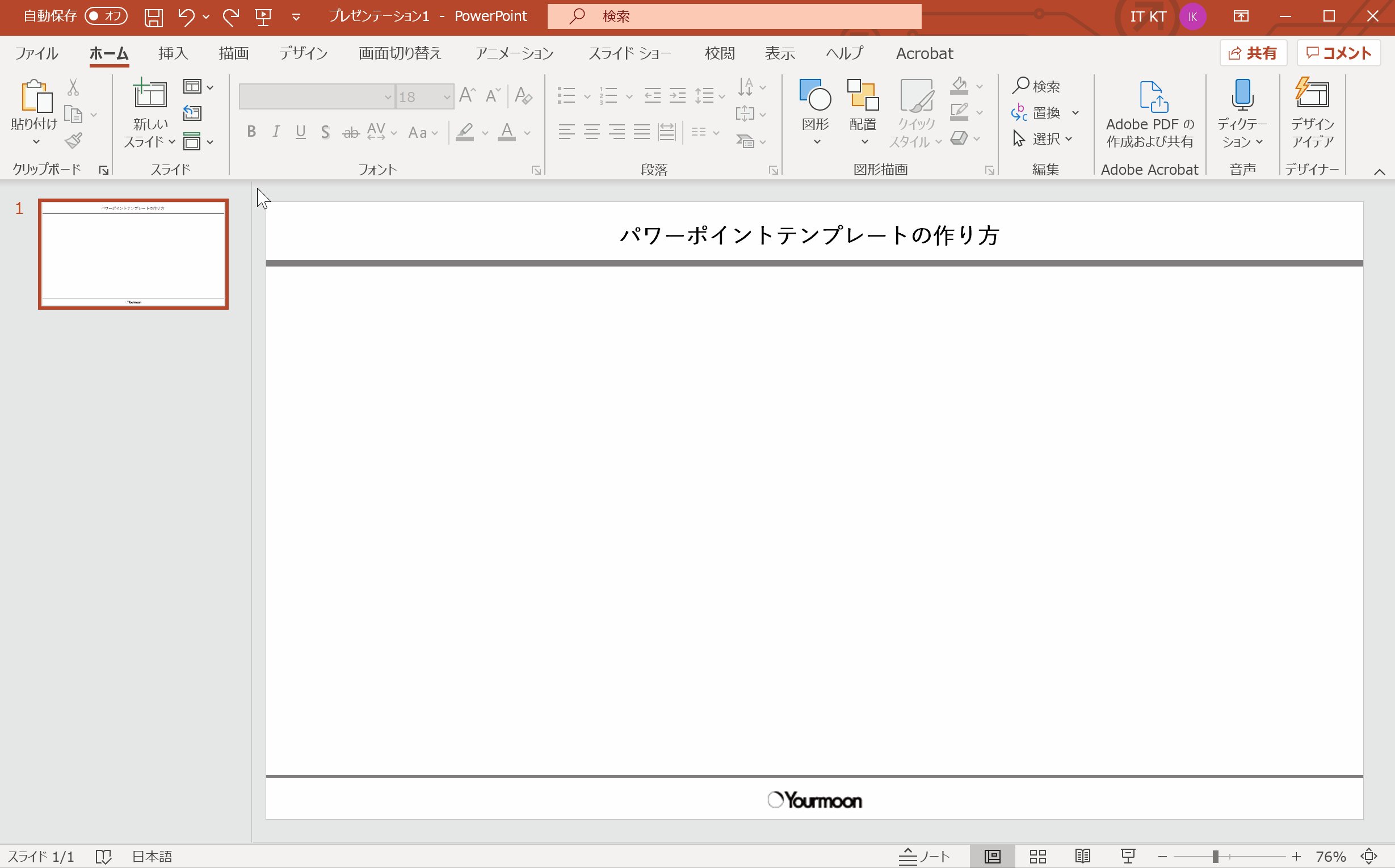
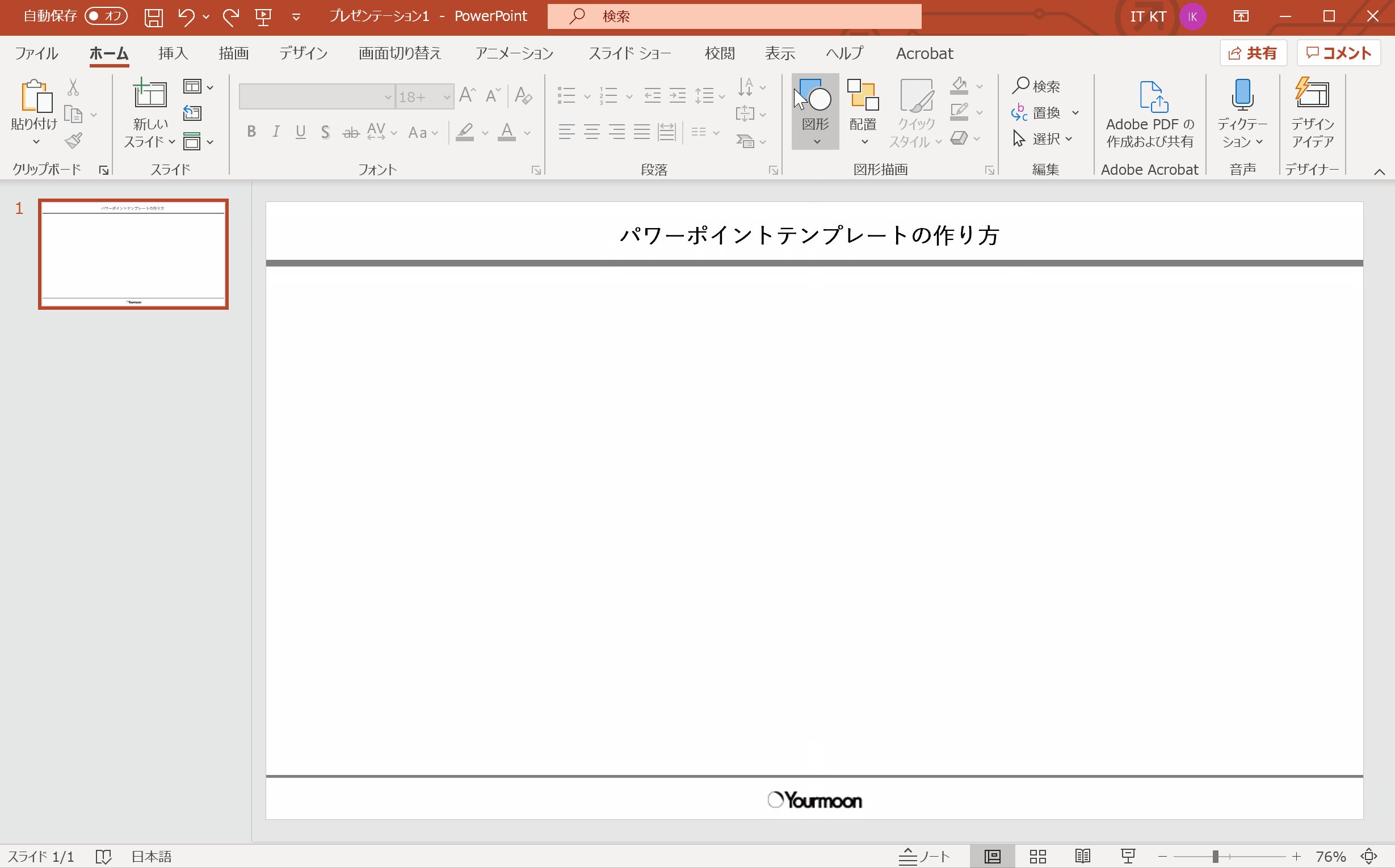
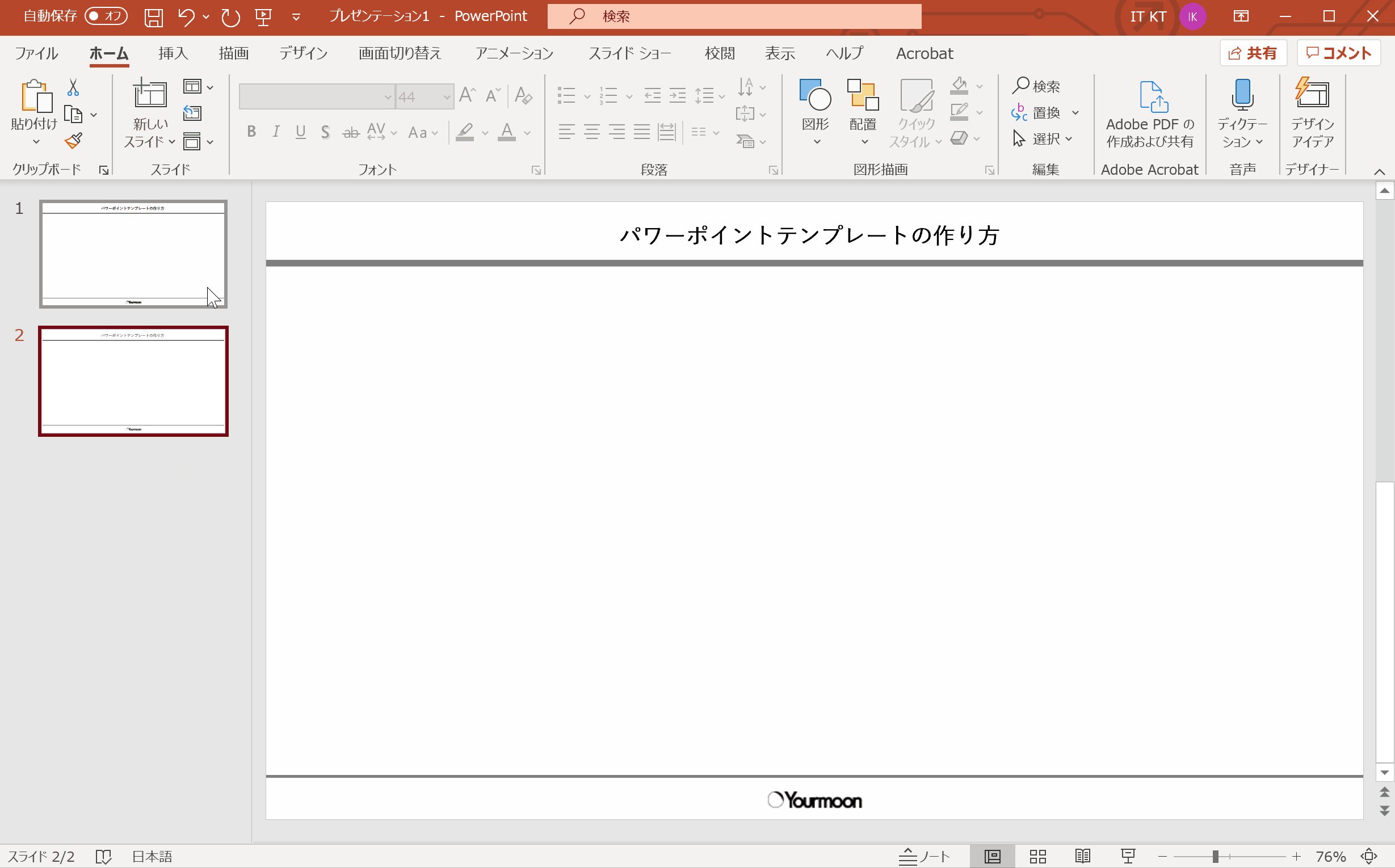
最後に、先ほど制作したスライドを削除し、新しいスライドを追加します。
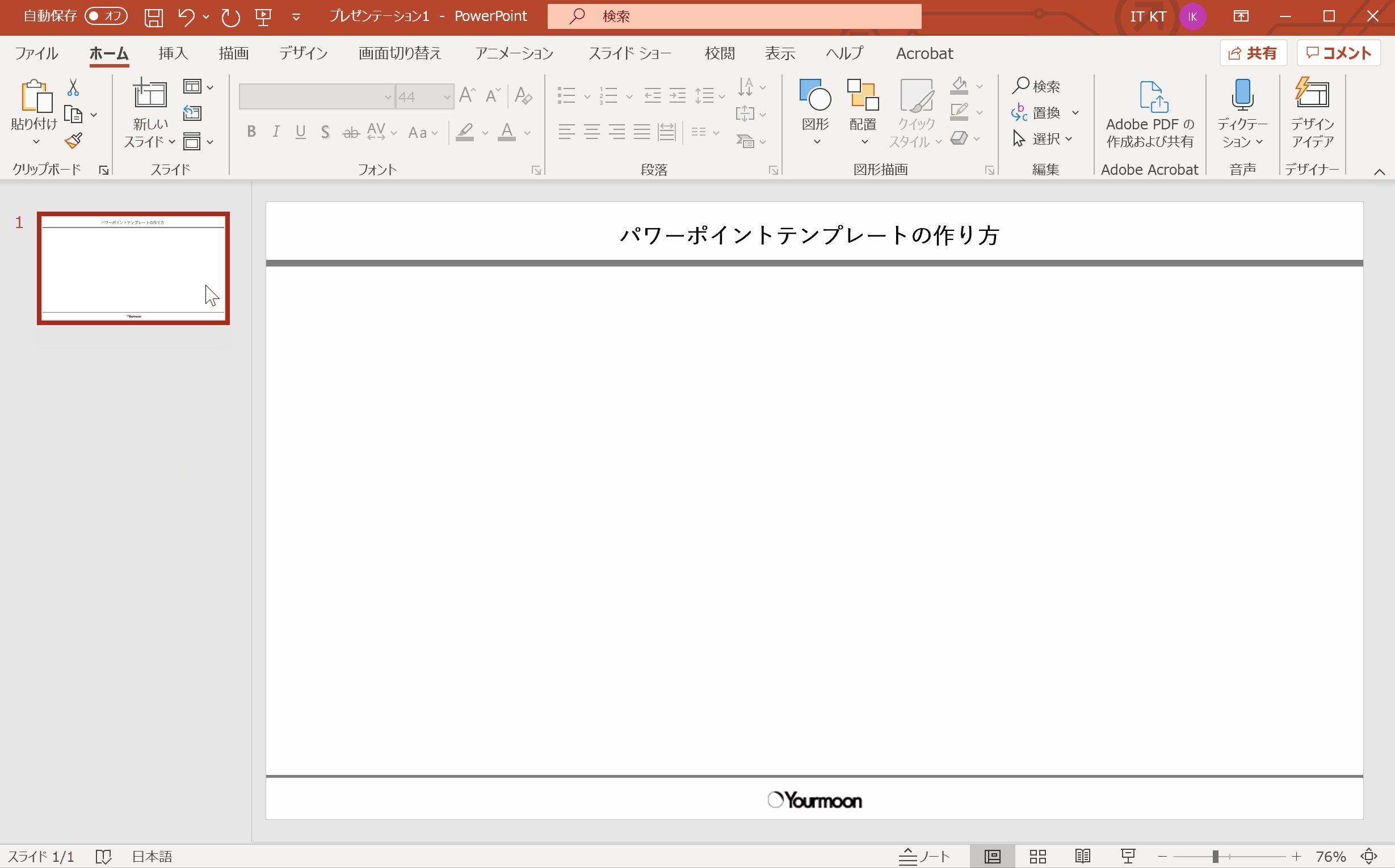
固定したい部分を動かないようにしたスライドが確認できます。これでテンプレートの完成です。

・新しいスライドを追加→もともとのスライドを削除

まとめ
いかがでしたでしょうか!?
パワーポイントで簡単にテンプレートを作ることができましたね。本格的な描画ソフトではない分、表現の幅はどうしても狭くなってしまいますが、イラストレーターなどのアドビ系ソフトウェアを組み合わせることで一歩先を行くスライドを作ることができると思います。
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!