こんにちは!ユアムーン 編集部です!
突然ですが、皆さんはイラストレーターの複合パスという機能は使っていますか!?
複合パスはなんとなく知っていてもなかなか使いこなすには時間がかかるのではないでしょうか。
この記事では、複合パスについての簡単な説明とその活用方法を解説します!それでは早速見ていきましょう!
コンテンツ
Toggle複合パス
複合パスとは
複合パスとは、複数のパスを一つのパスとして扱っているもので、パスが重なり合った部分は透明に抜けて表示されます。オブジェクトを複合パスに変換すると、複合パスに含まれるすべてのオブジェクトに、最背面のオブジェクトのペイント属性とスタイル属性が適用されます。
Adobe 公式より
公式サイトより、複数のパスを一つのパスとして扱っているものということがわかりました。
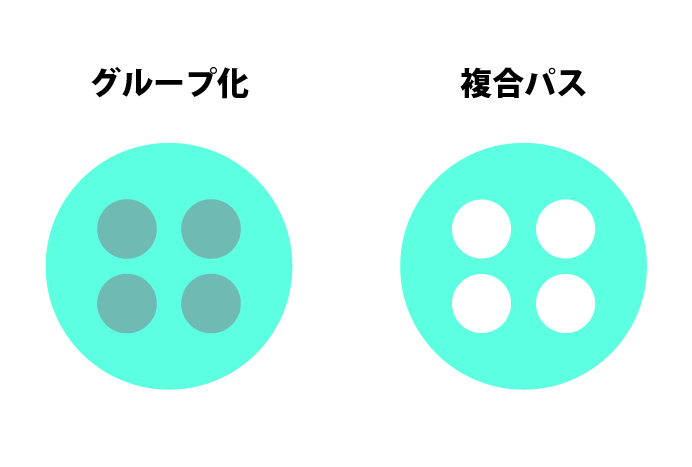
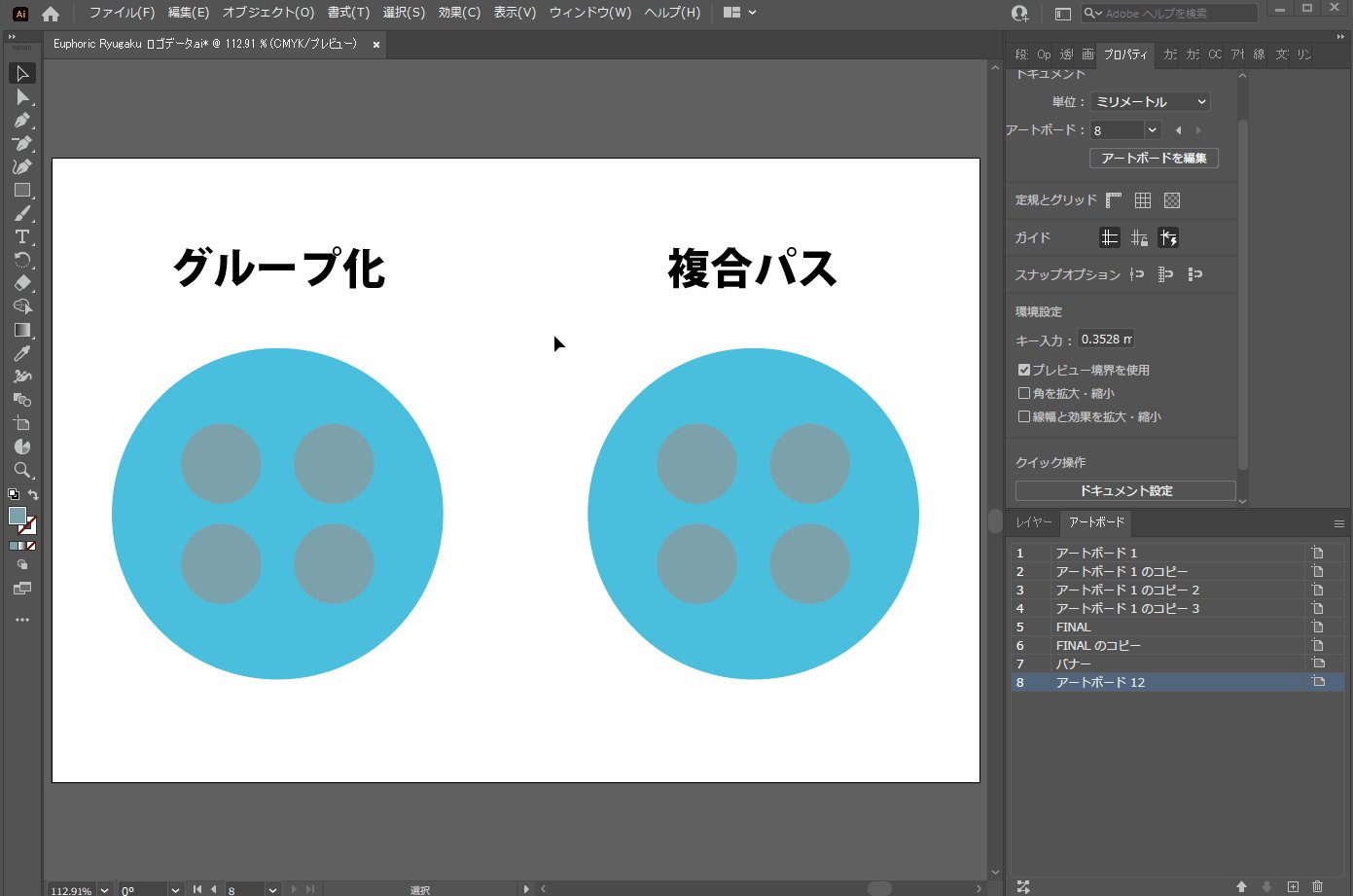
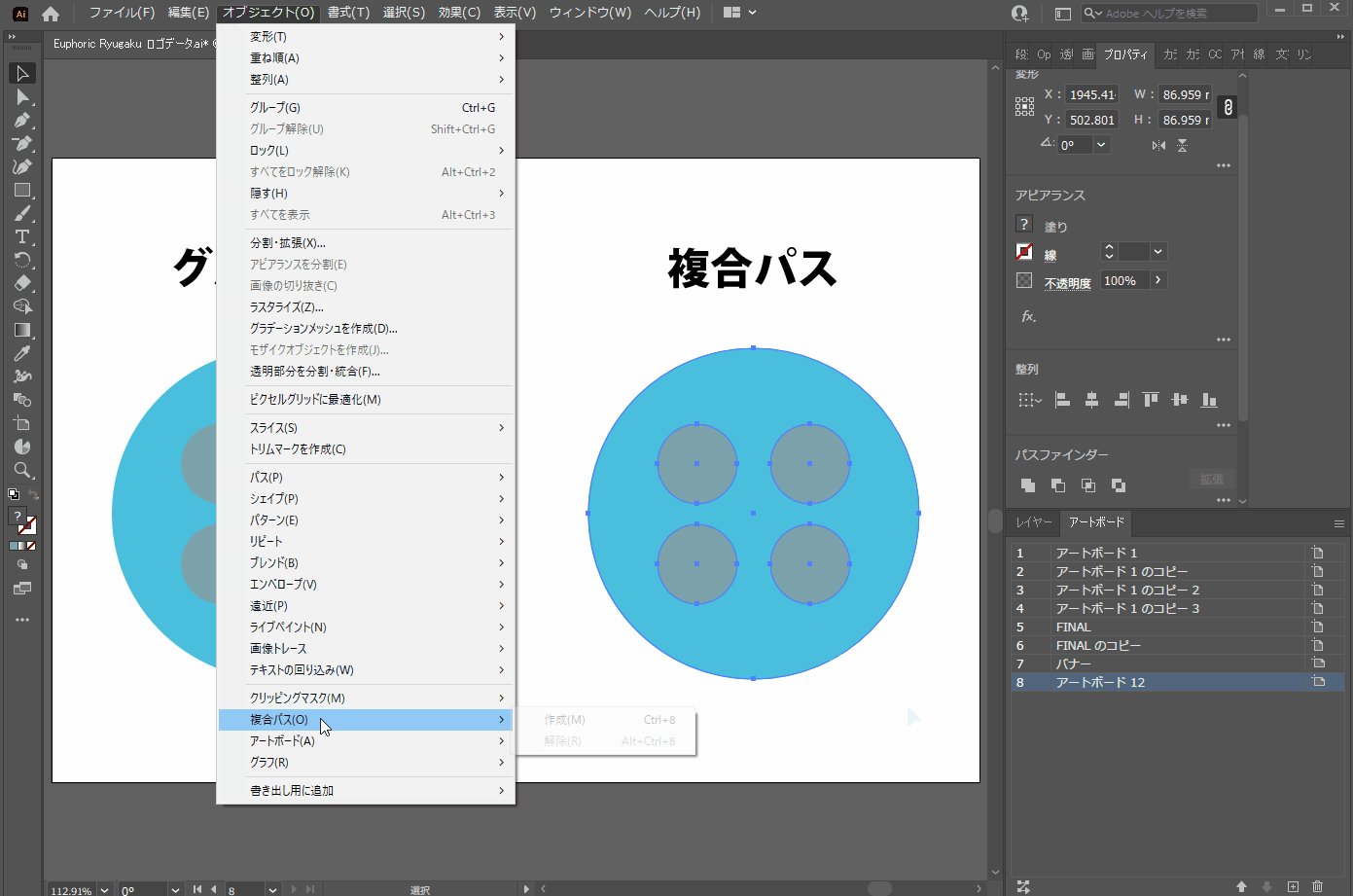
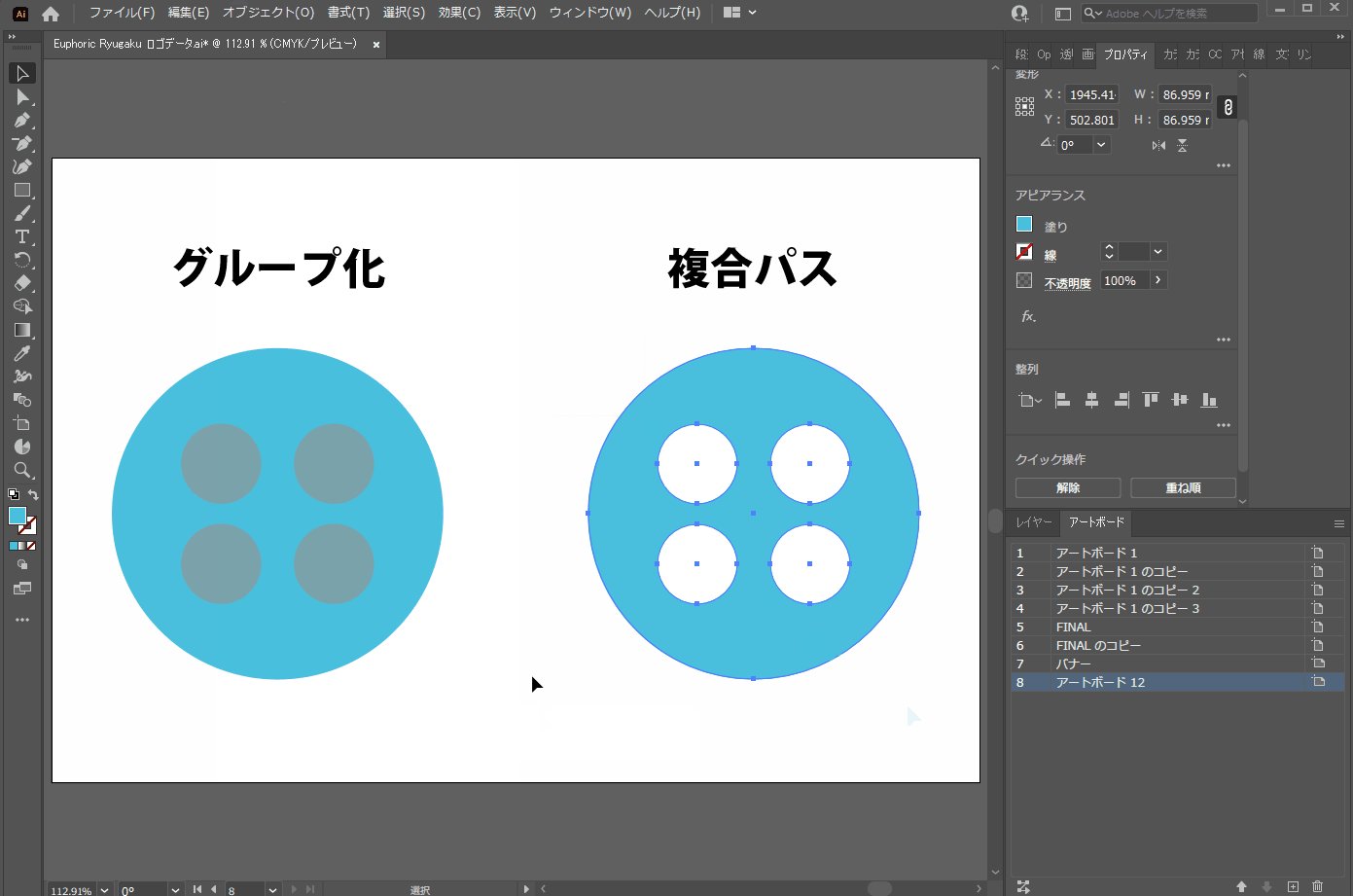
グループ化との大きな違いは、重なった部分は穴開きになることです。これは、複合パスでは複数のパスを一つのものとして扱う特徴があることによるものです。

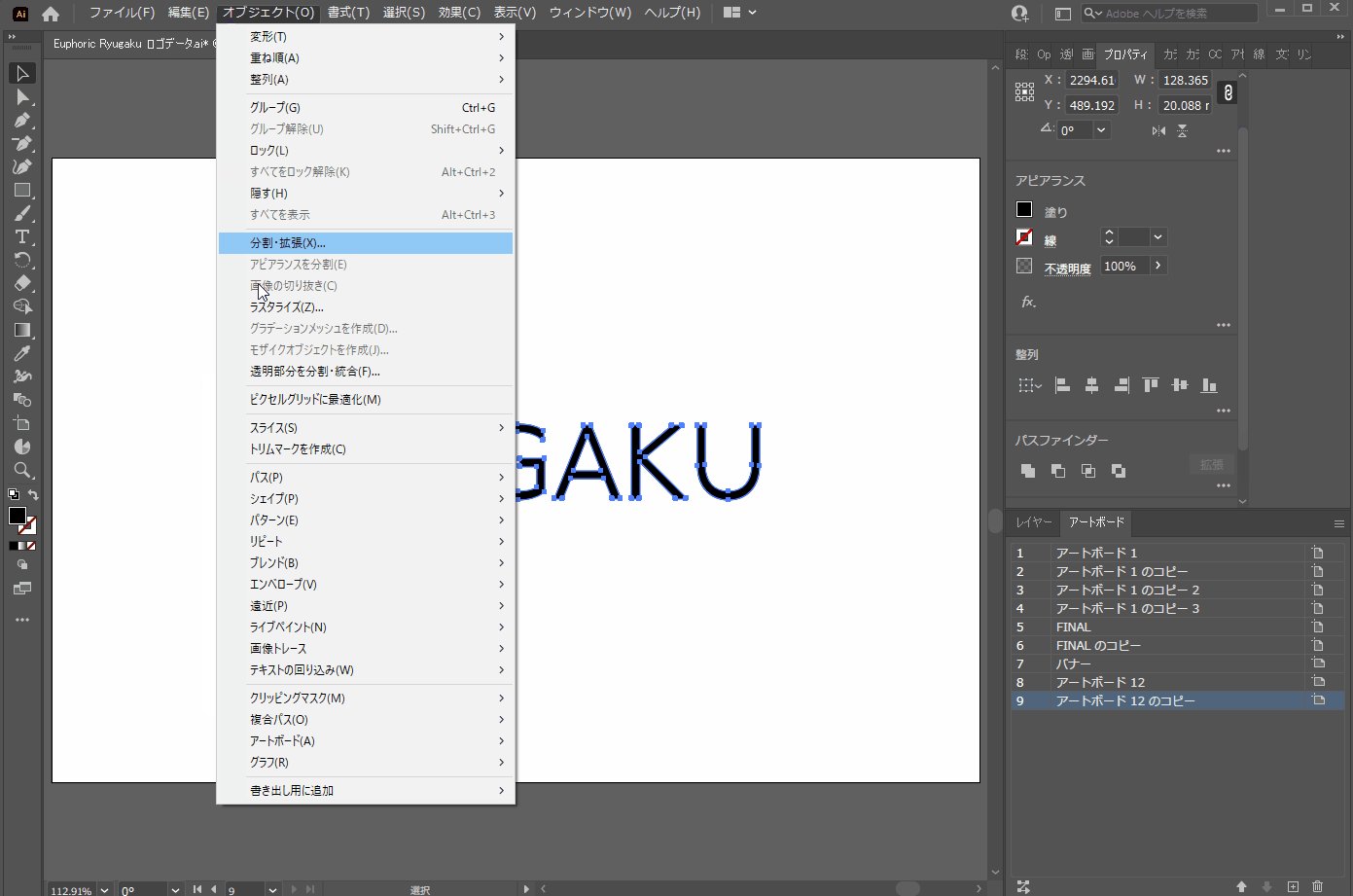
複合パスのやり方
複合パスは
オブジェクトを選択→オブジェクト/右クリック→複合パス→作成
にて行うことが出来ます。解除したい場合は
オブジェクトを選択→オブジェクト/右クリック→複合パス→解除
にて出来ます!

複合パスの応用方法
ここからは複合パスの応用方法を見ていきましょう!
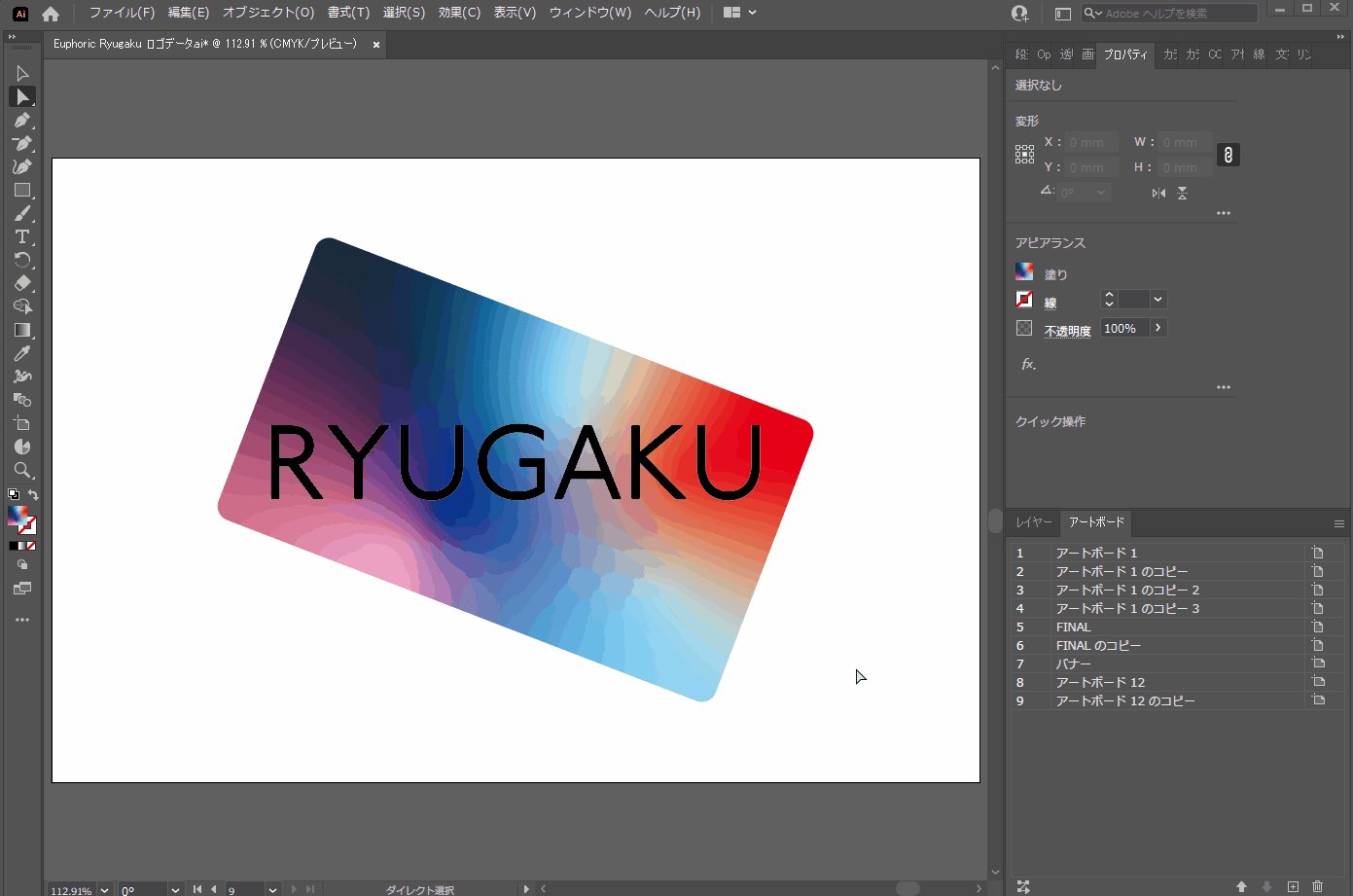
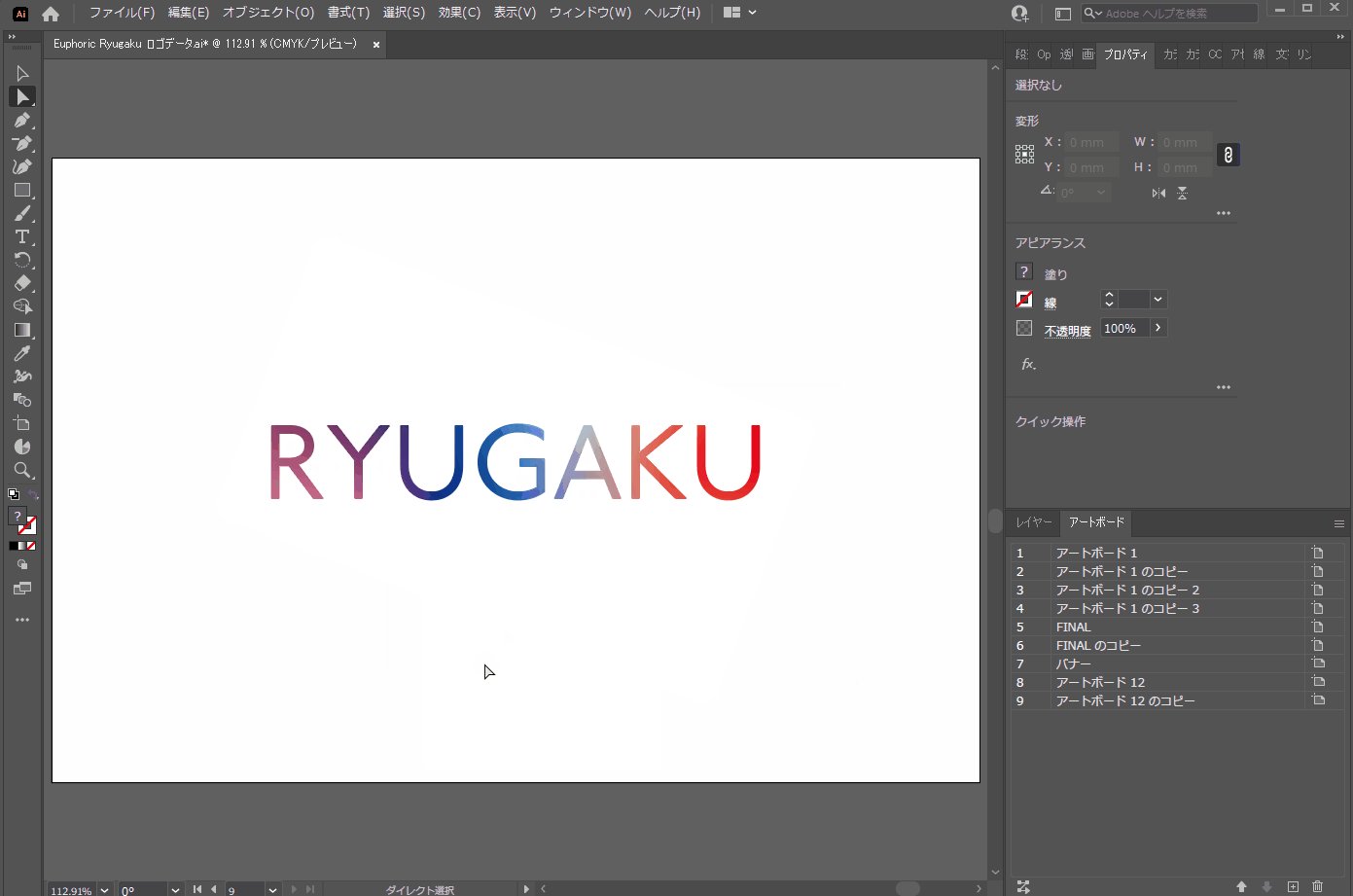
今回は、Euphoric ”RYUGAKU”のロゴを例に見ていきます。下記の画像のように、Euphoric ”RYUGAKU”のロゴのRYUGAKUの箇所はグラデーションになっています。これは、背景画像を用意してアウトライン化した文字でクリッピングマスクしているからになります。
今回の制作では、「パスのアウトライン化」「複合パスの作成」「クリッピングマスクの作成」の三つのテクニックを使っています。それでは早速見ていきましょう!

パスのアウトライン化
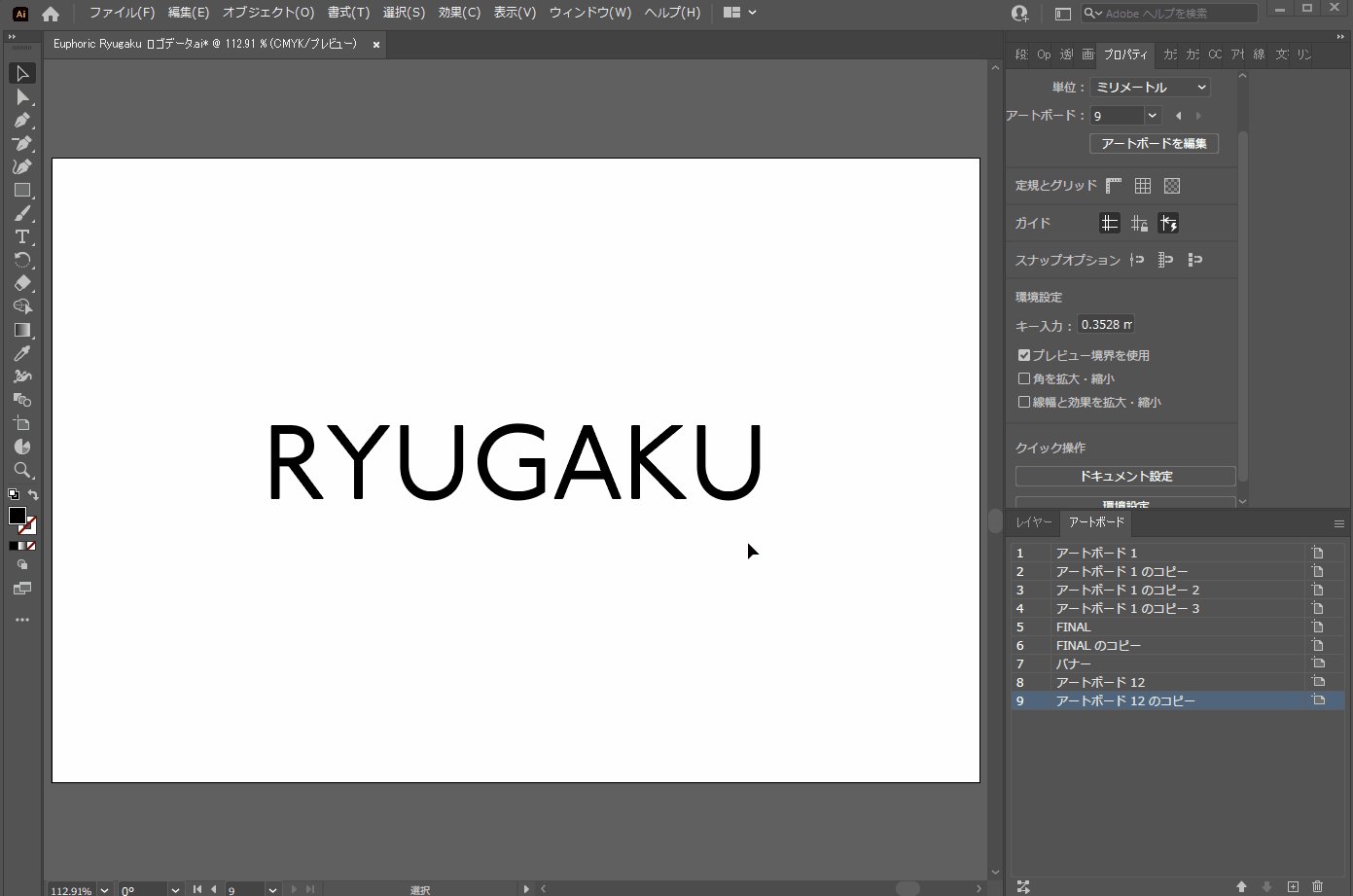
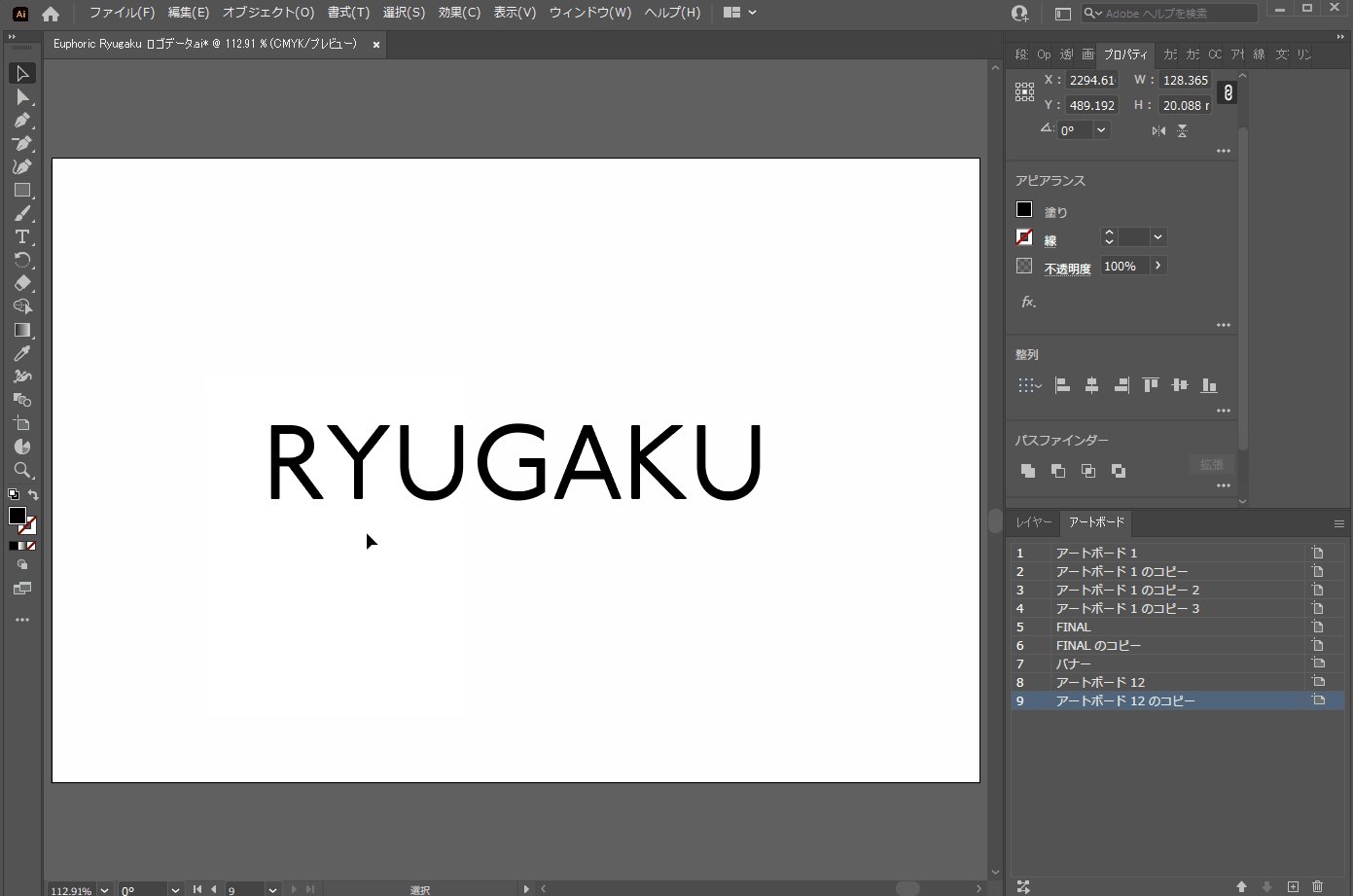
初めに、ロゴに活用したいフォントを選択します。今回はAdobe Fontにて提供されている「P22 Underground」を使用しました。文字を記入した後にアウトライン化し、レイアウトの調整を行います。レイアウトの調整の際は、グループ化を解除しましょう。

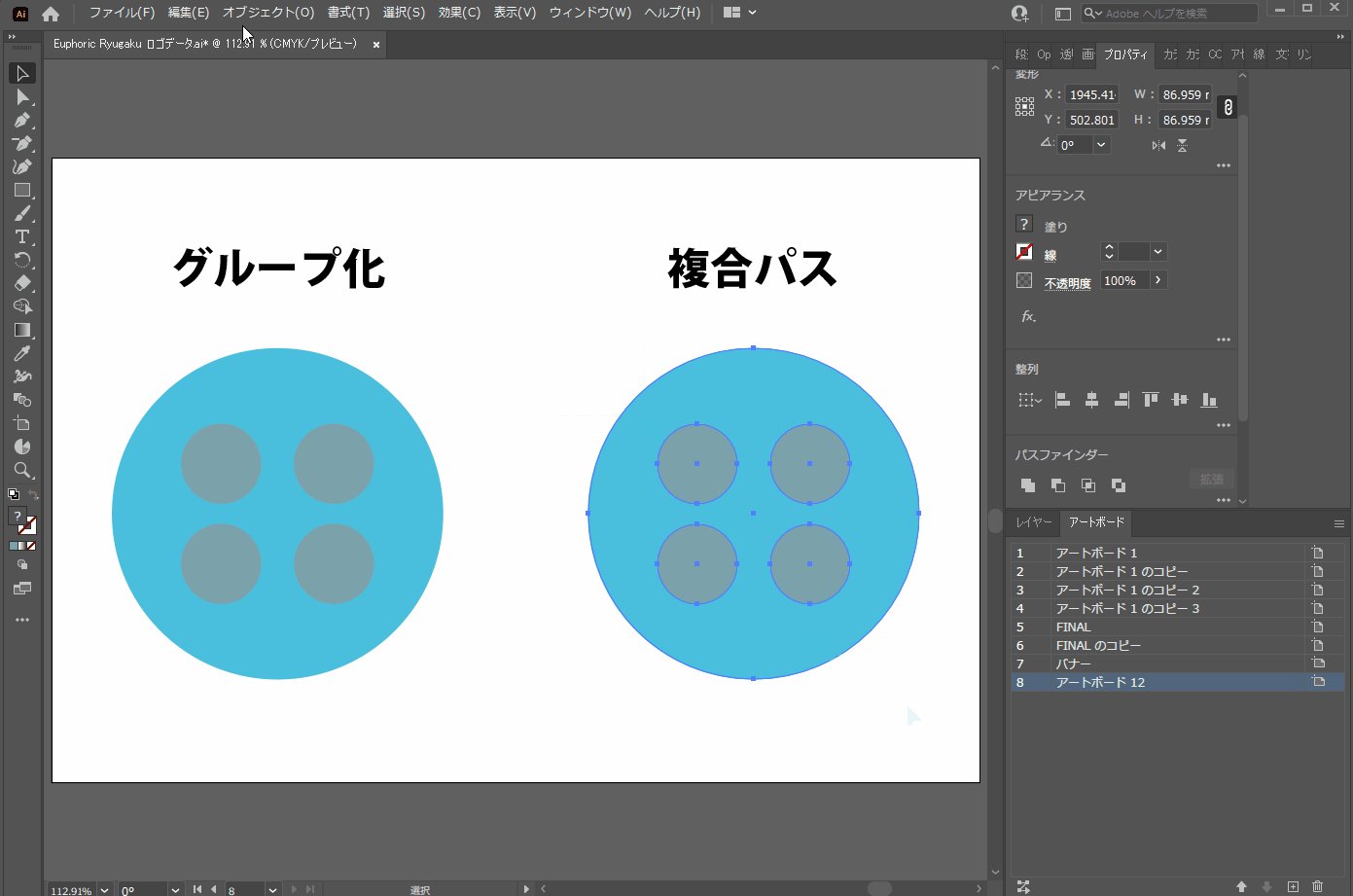
複合パスの作成
次に複合パスの作成を行います。複合パスの作成は、
オブジェクトを選択→オブジェクト/右クリック→複合パス→作成
にて行うことが出来ます。右クリックから複合パスの作成を行う場合、一度複合パスの解除を行うことになりますが、その後もう一度複合パスの作成を行えば問題ありません。

クリッピングマスクの作成
クリッピングマスクの作成を行う前に背景画像を準備します。今回は「PORTFOLIO SENSEI」のキービジュアルを活用しました。

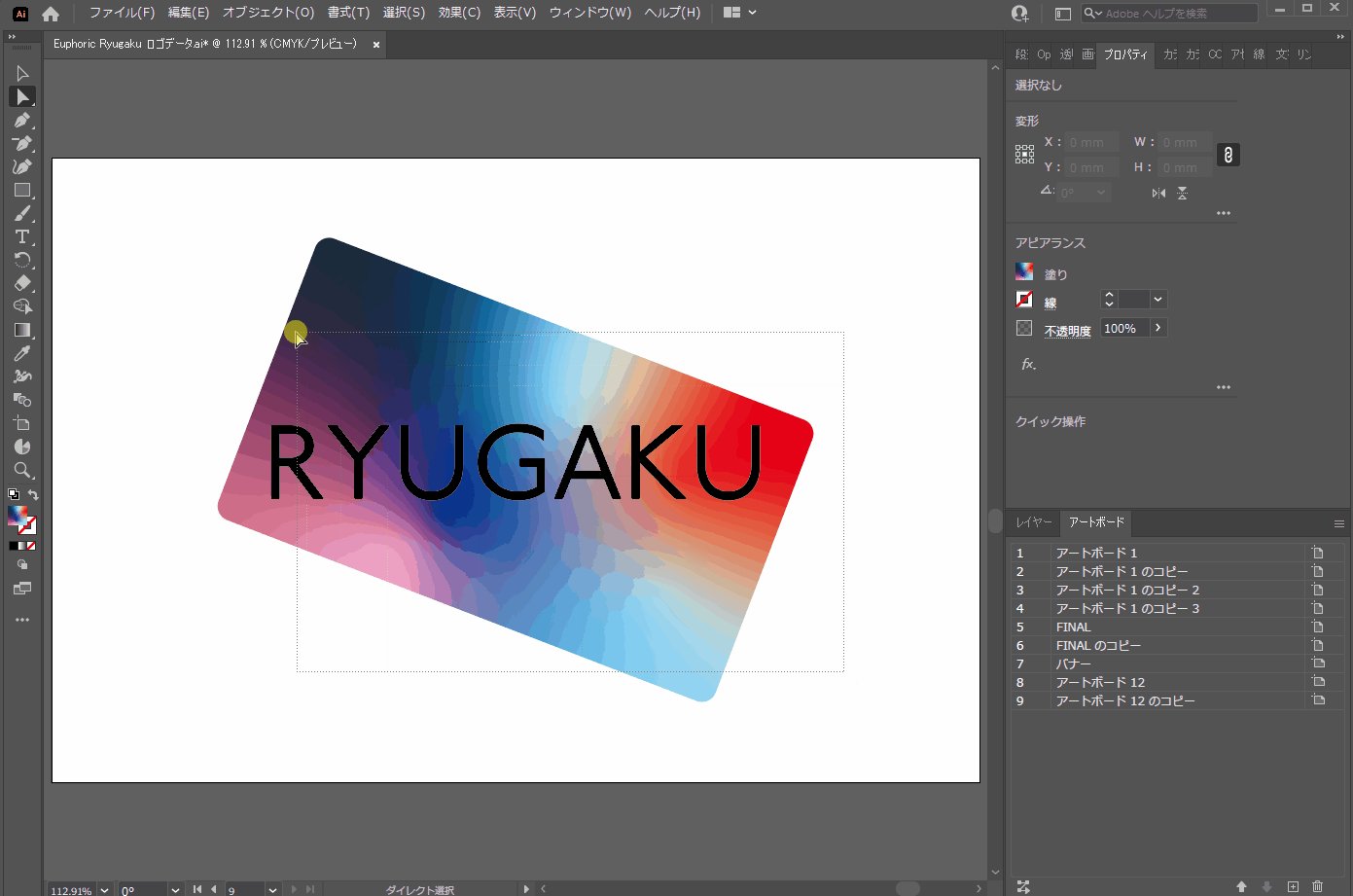
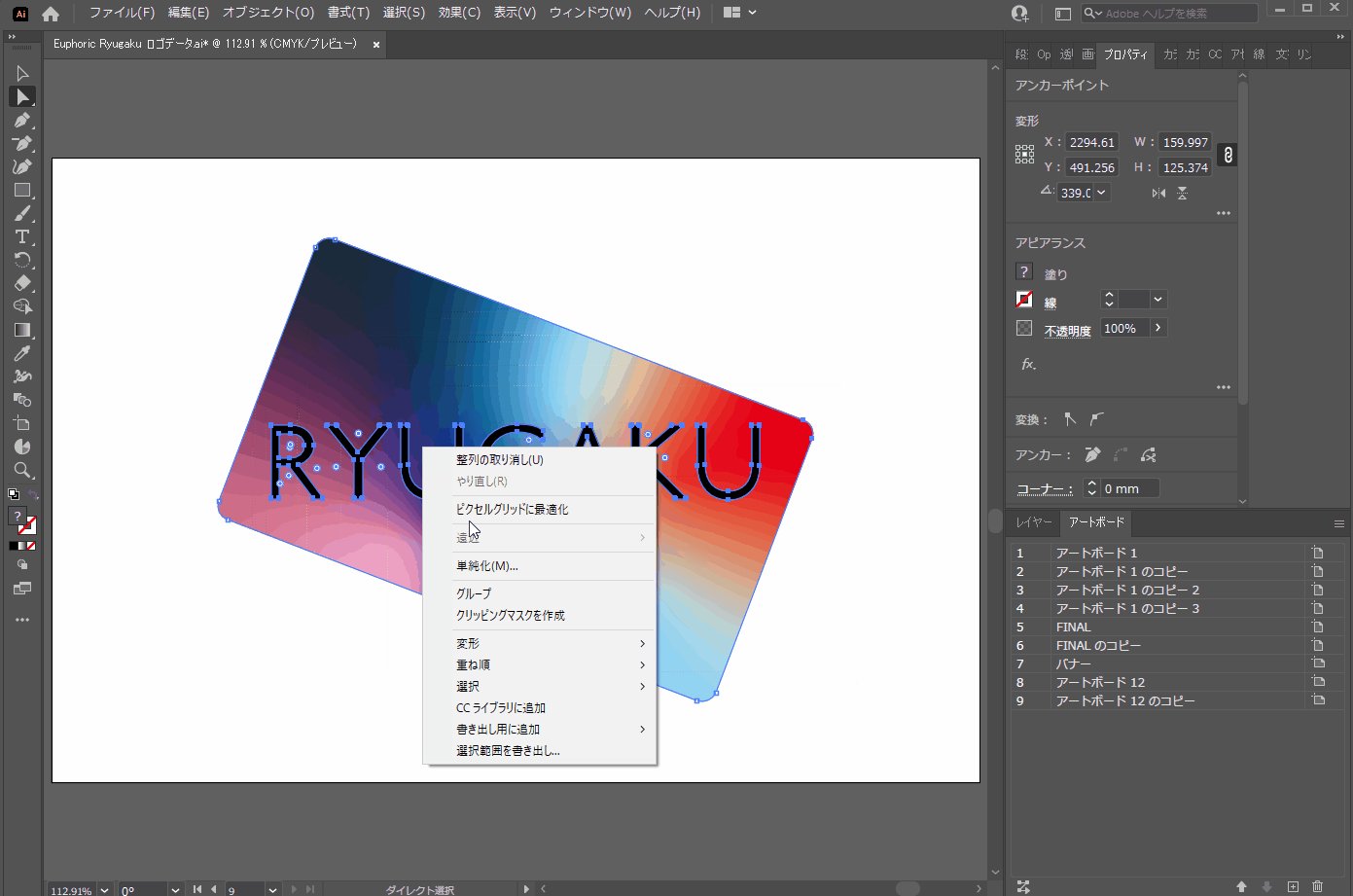
注意:複合パスを作成しないでクリッピングマスクの作成を行う場合
複合パスを作成しないでクリッピングマスクの作成を行うと下記の画像のように何も表示されなくなるか、一番上のレイヤーとして表示されている文字のみ表示されてしまいますので注意しましょう!

まとめ
いかがでしたでしょうか!?
イラストレーターの複合パスを一通り網羅出来たかと思います!応用方法も学べたかと思いますので、是非ご自身の制作に応用してみてください!
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!