こんにちは、ユアムーン株式会社 編集部です。
今回は、初めてAdobe Photoshopを使用する初心者の方向けに、Photoshopのまず覚えたほうがいい機能10選をご紹介します。
Photoshop使えるようになりたいけど、まず何から勉強すればいいのか分からない…なんて方は是非ご覧ください!
目次
Photoshopとは?
Adobe Photoshopとは、Adobe社が販売するラスター形式(ピクセルで画像を構成)の画像編集ソフトです。
同じくAdobe社から販売されているIllustratorはベクター形式(数値で画像を構成)で、それぞれ下記のような用途で使い分けます。
- Photoshop… 写真の補正・修正など画像を扱うデザイン
- Illustrator… ロゴ、アイコンなど平面デザイン
Photoshopバージョン・使用PCのOS
本記事内で使用しているPhotoshopのバージョンや、使用PCのOSなどは以下の通りです。
| Adobe Photoshop バージョン | 23.5.0 |
| OS | バージョン | Windows 10 Home | 21H2 |
Photoshopの主な機能10選
それでは、Photoshopで最初に覚えたほうがいい機能10選をご紹介します。[ ]はツールのショートカットキーなので、作業を効率化するためにも合わせて覚えましょう!
画面の移動・拡大・縮小
Photoshopを使いこなす上で欠かせないのが、画面の操作です。これらの操作を覚えるとストレスなくデザイン制作を進めることができます。
画面移動
フォトショップの画面を上下左右に動かすには、主にマウスホイールを使用します。
画面の位置を自由に動かしたいときには手のひらツールを使用します。配置されているパスやオブジェクトなどに触れずに、ドラッグで直感的に画面を動かすことができます。
上下:マウスホイール(shift + マウスホイールで大きく移動)
左右:ctrl + マウスホイール(ctrl + shift + マウスホイールで大きく移動)
自由:マウス左ドラッグ(手のひらツール [H])
画面の拡大・縮小
画面のズーム倍率を上げて大きく見たいときや、作成したデザインのバランスを俯瞰して見るときに使用します。
個人的には、alt + マウスホイールが使いやすくておすすめです。
拡大:
- 左クリック(ズームツール [Z])
- 左ドラッグ(ズームツール [Z])
- alt + マウスホイール[↑]
縮小:
- alt + 左クリック(ズームツール [Z])
- 左ドラッグ(ズームツール [Z])
- alt + マウスホイール[↓]
明るさ・色の調整

画像の明るさや色の調整などをしたいときは、[色調補正]を使用します。
明るさ・コントラスト



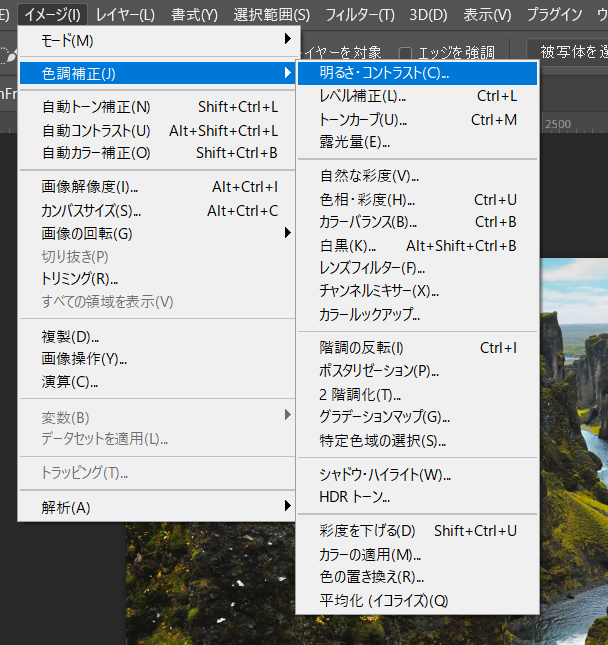
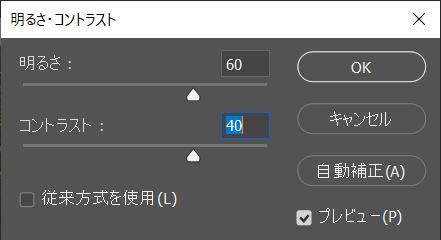
明るさは、[イメージ]→[明るさ・コントラスト]で表示されるウィンドウから編集することができます。
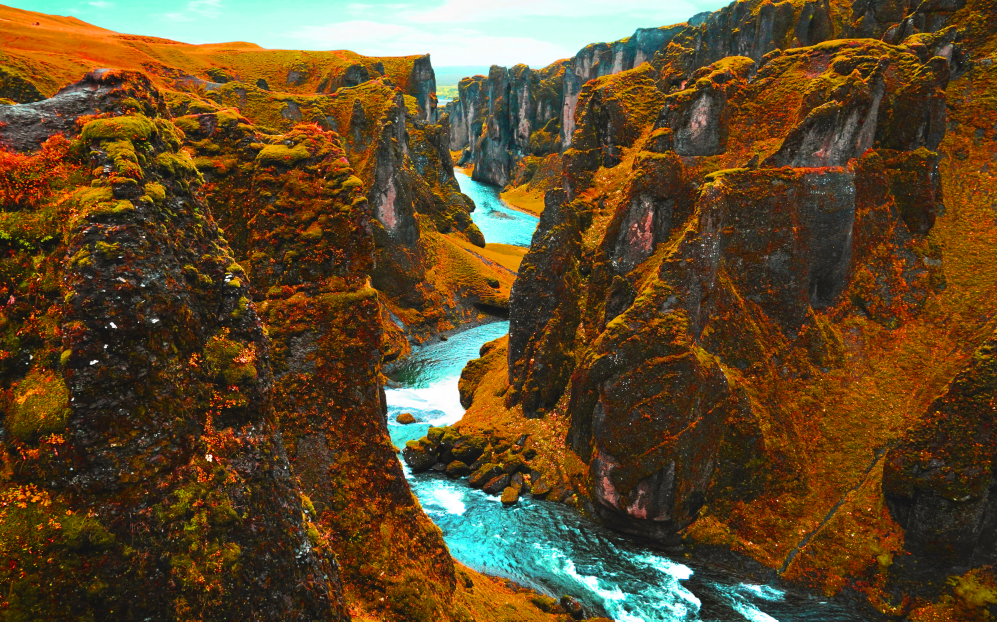
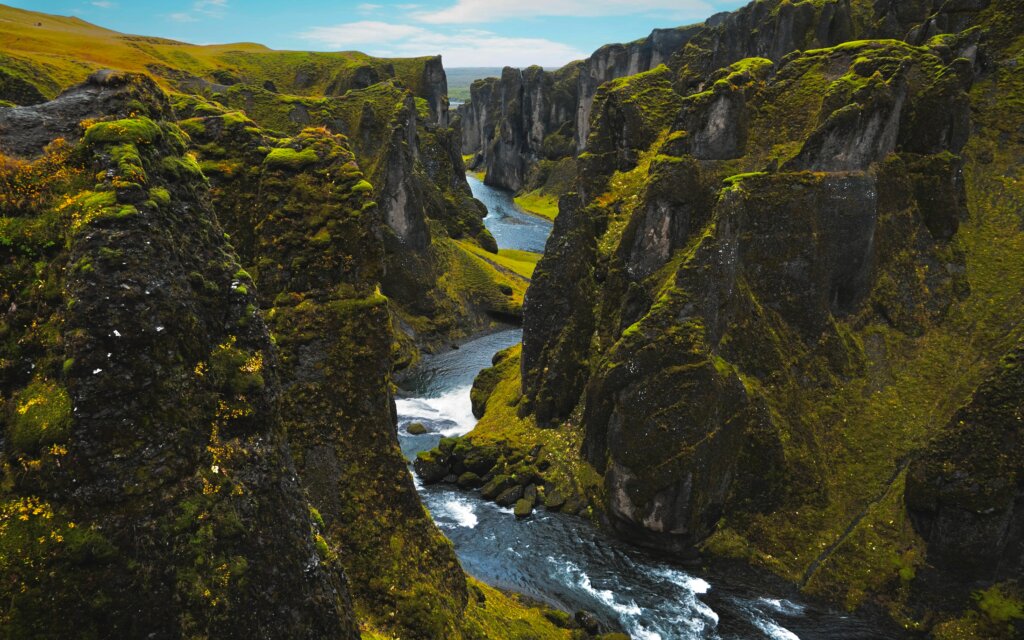
上の数値のように編集するとこのように画像が明るくなります。
色相・彩度


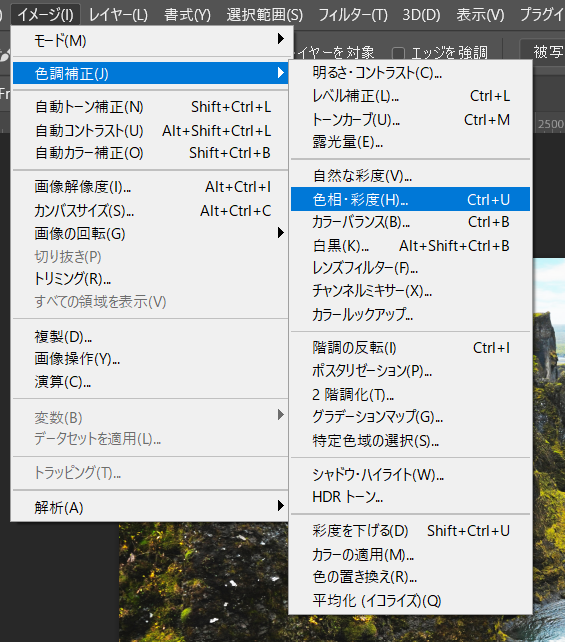
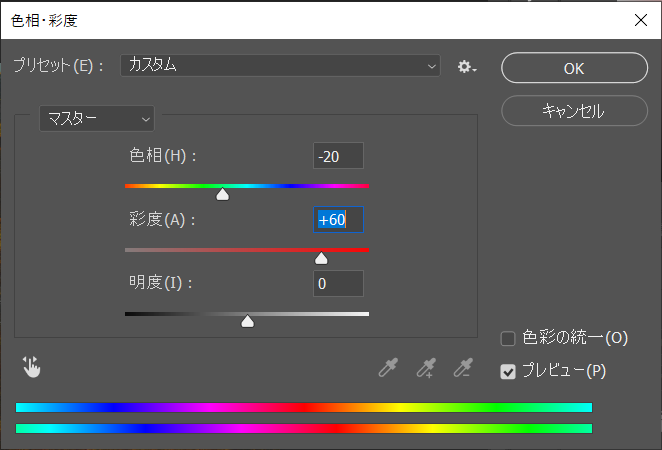
色は、[イメージ]→[色相・彩度]で表示されるウィンドウから編集することができます。
上の数値のように編集するとこのように色味を変えることができます。
選択ツール [V]
画像やテキストなどのレイヤーを選択するツールです。
選択したものを移動させたり、大きさを変えたりするときに使います。

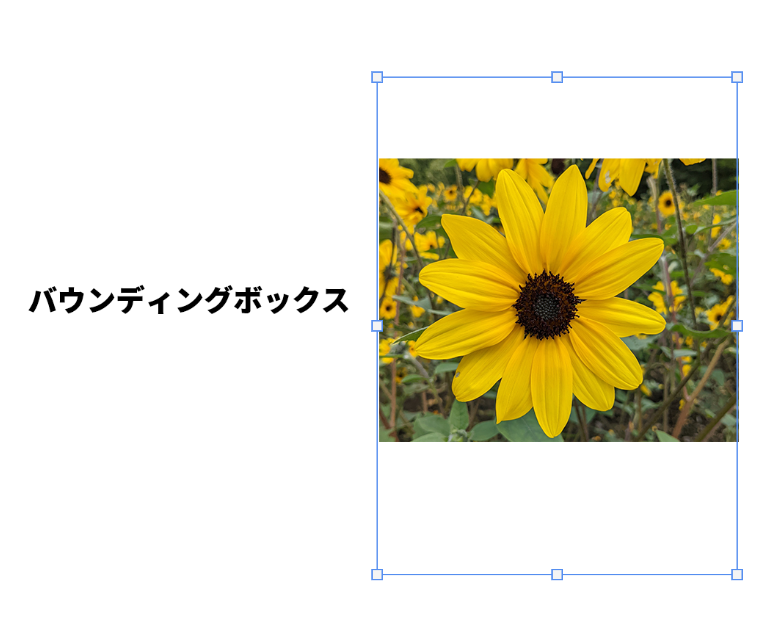
レイヤーを選択したときに表示される青い線と四角はバウンディングボックスと呼び、四角をドラッグすると大きさを変更することができます。

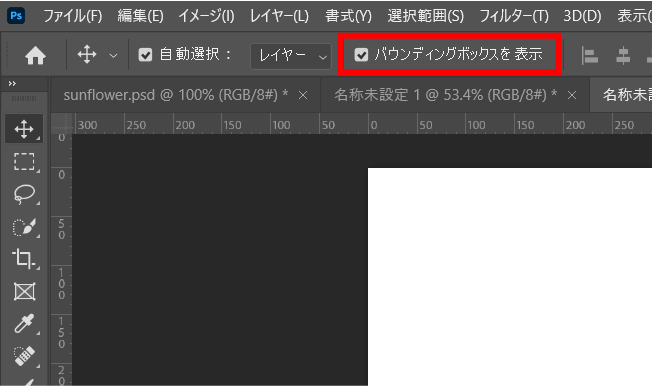
レイヤーを選択しても、バウンディングボックスが表示されないよ!という方は選択ツールを選択した状態でオプションバーに表示される、「バウンディングボックスを表示」というチェックボックスにチェックを入れると表示されます。
切り抜きツール [C]

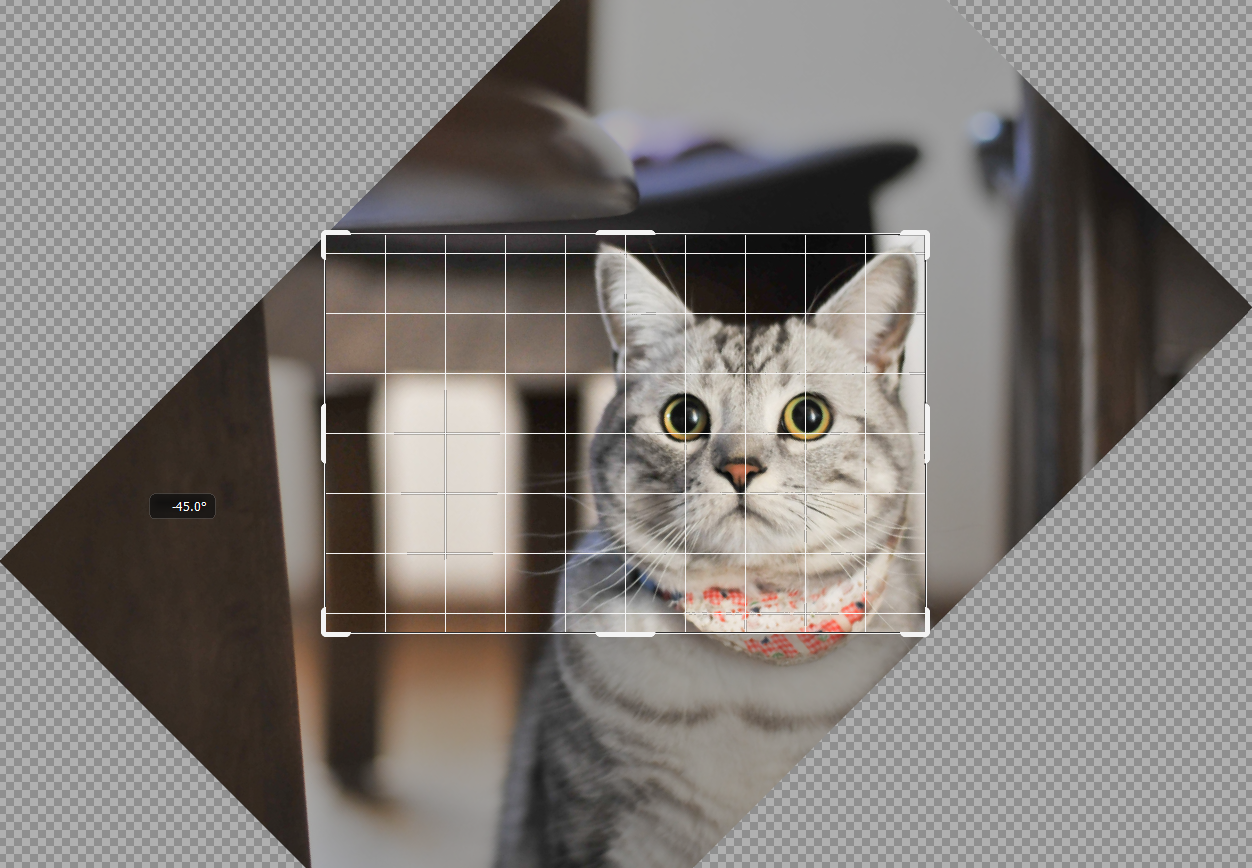
切り抜きツールは、現在開いているキャンバスごと画像を切り抜くツールです。また、切り抜くだけでなく画像の角度の調整も行うことができます。

切り抜きツールを選択するとキャンバスの枠に太い線が表示されます。この線をドラッグすると切り抜きする範囲を調整することができます。
枠線の外側にマウスカーソルを移動すると、カーソルアイコンが角度の調整をするアイコンになるので、そこでドラッグすると画像を回転させることができます。

このネコちゃんの画像に切り抜きと角度の調整をすると、、、

このようなネコちゃんの顔がアップした画像に切り取ることができます。
選択範囲の切り抜き
次はキャンバスごとではなく、一つの画像だけを切り抜きたい!というときに使う機能をご紹介します。
画像を切り抜く方法は何種類かあるので、簡単に紹介していきます。
図形で切り抜き

四角、丸、自由形で切り抜きたいときには長方形選択ツール、楕円形選択ツール、なげなわツールなどを使用します。
長方形選択ツール [M]・楕円形選択ツール [M]([shift + M] で切り替え)
長方形選択ツール、楕円形選択ツールは切り抜きたいレイヤーを選択した状態で画面をドラッグすると、四角、または楕円形の選択範囲が表示されます。
shiftを押しながらドラッグすることで、正方形、正円を描くことができます。
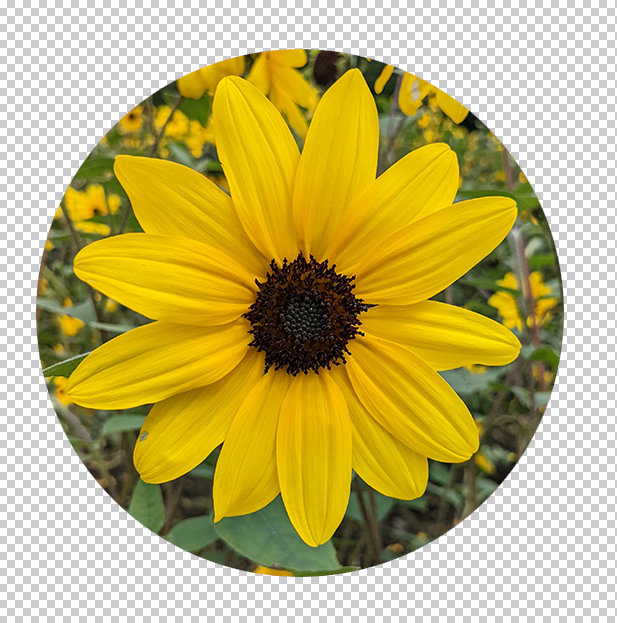
楕円形選択ツールでヒマワリを切り取ってみます。

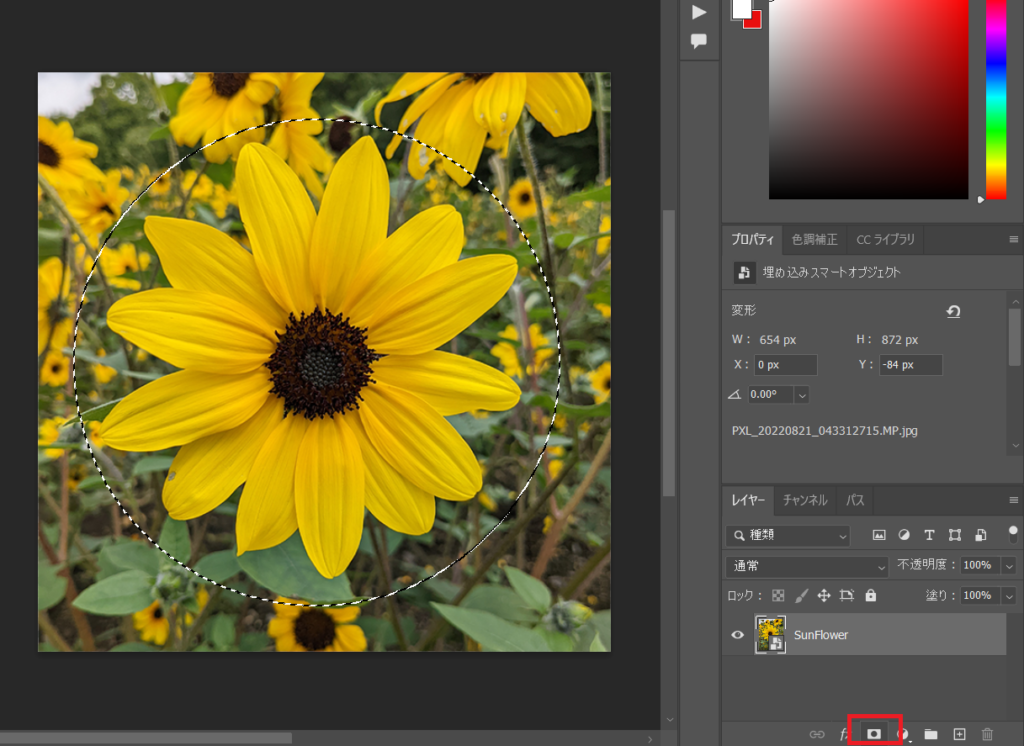
まずは、ヒマワリの画像レイヤーを選択し、楕円形選択ツールでヒマワリを囲みます。

そして画面右のレイヤーパネルの下にある「レイヤーマスクを追加」ボタンを押します。

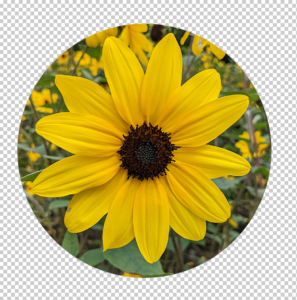
するとこのように円形に切り取ることができました!
長方形選択ツールやなげなわツール、その他の後述する切り取り方についても選択範囲を指定→レイヤーマスクを追加という流れで画像を切り取ることができます。
この切り取りを解除したい場合は、レイヤーを選択→[レイヤー]→[レイヤーマスク]→[削除]で解除することができます。
文字の形で切り抜き

文字で画像を切り抜きたい場合は、横書き文字マスクツール [T]または縦書き文字マスクツール [T]を使用します。

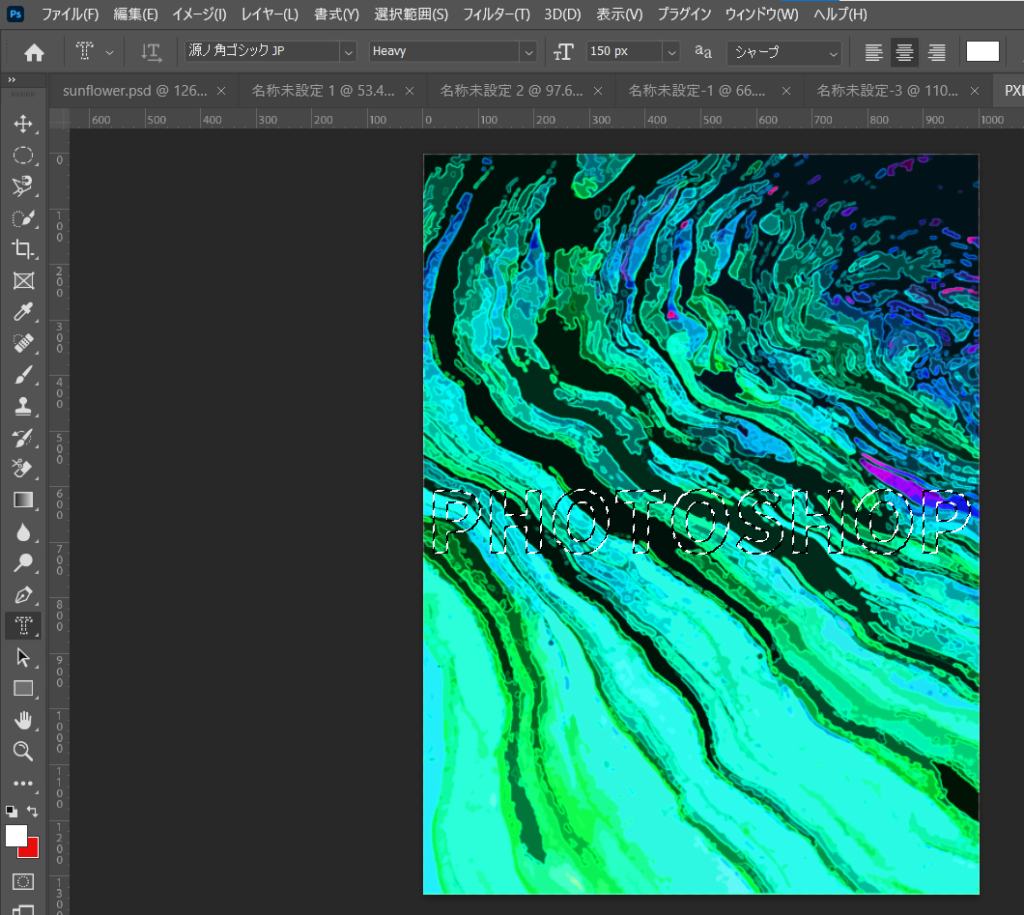
今回は横書き文字マスクツールを使用して文字を切り抜いてみます。

切り抜きで表示したい画像の上に、横書き文字マスクツールで文字を入力します。文字の大きさは画面上のオプションバーから変更することができます。
入力した文字の選択範囲を移動させたい場合は、[メニューバー:選択範囲]→[選択範囲を変形]で選択ツールで移動するときのようにドラッグで動かすことができます。
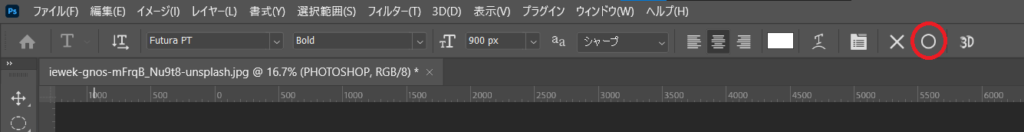
移動を完了するときはオプションバーにある[○]ボタンを押しましょう。

そして、レイヤーパネルのレイヤーマスクを追加を押すことで文字での画像切り抜きが完了します。
境界がはっきりしている画像の切り抜き

切り取りたい被写体の境界がはっきりとしている場合は、形に沿って自動で選択してくれる自動選択ツール [W]を使うととても楽です。

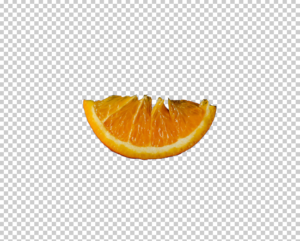
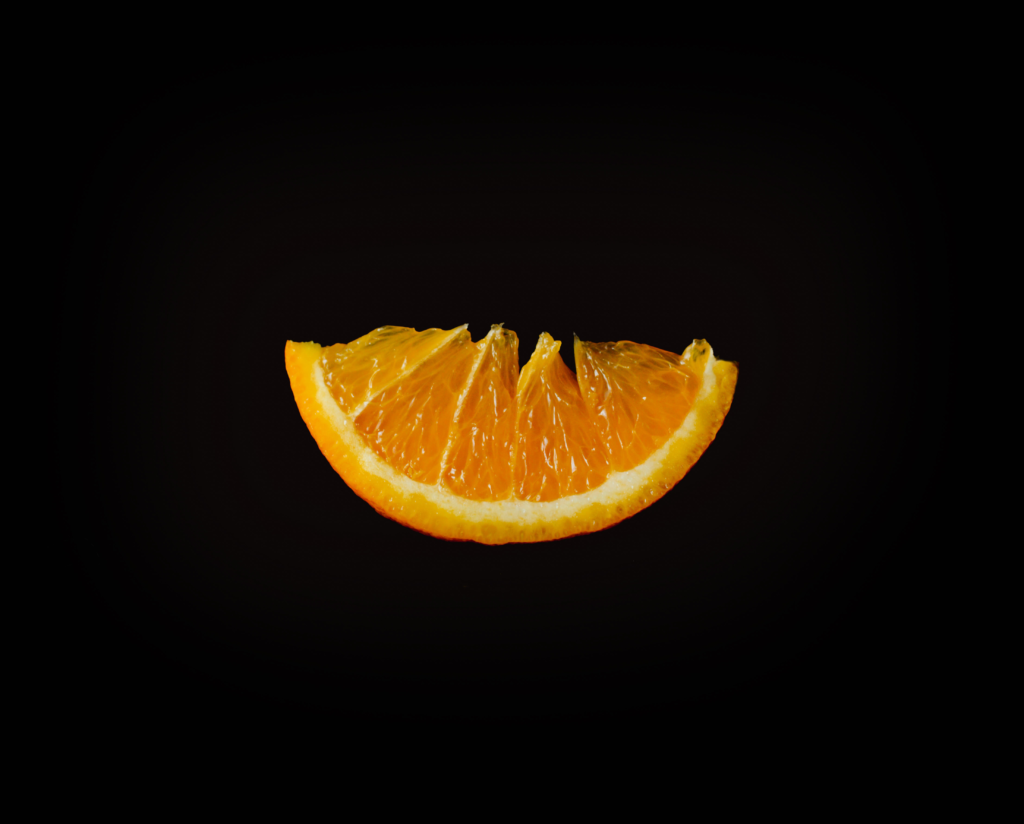
今回は黒背景にオレンジの画像でオレンジのみを切り抜いてみたいと思います。
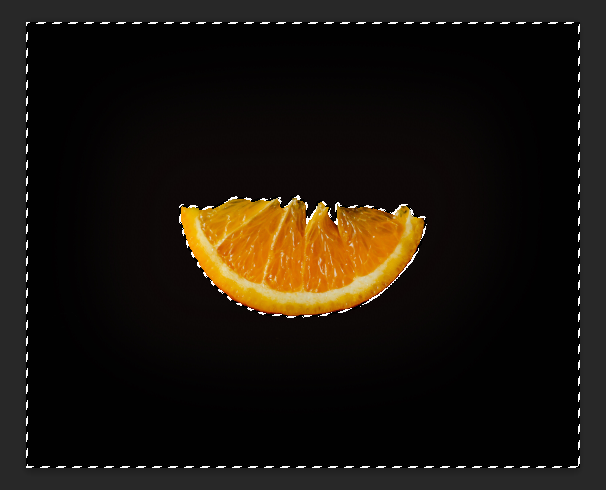
まずは自動選択ツールで画像の黒色部分を選択します。

すると、オレンジ以外の黒色部分が選択されます。

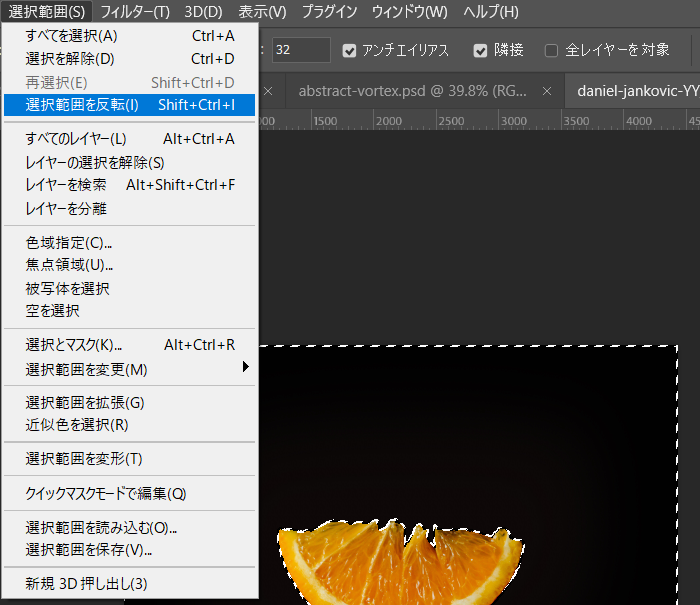
切り抜きたいのはオレンジの方なので、[メニューバー: 選択範囲]→[選択範囲を反転[shift + ctrl + I]]で選択範囲を反転します。

そして「レイヤーマスクを追加」ボタンで切り取ることができます。

関連記事:
【チュートリアル】2021最新バージョン!Photoshop/フォトショ 髪の毛切り抜き方法!!
テキストの配置

画像にテキストを配置したい場合は、[横書き文字ツール[T]]または[縦書き文字ツール[T]]を使用します。
今回は横書き文字ツールを使用します。

[横書き文字ツール[T]]を選択したら、入力したい場所をクリックします。
すると点滅する縦線が表示されるので、その状態になったら文字を入力します。

入力は、オプションバーの[○]をクリックするか、ほかのツールを選択すれば終了します。


フォントの種類やサイズなどは横書き文字ツールでテキストを選択した状態で表示されるオプションバーまたはプロパティパネルから変更することができます。

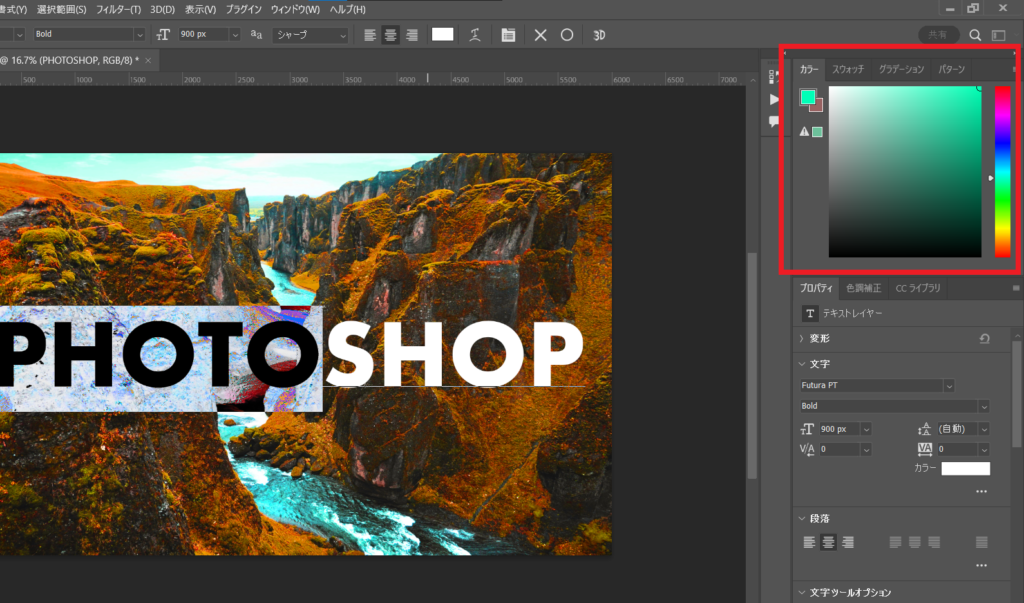
テキストの色を変更するには、テキストが入力できる状態(縦線が点滅している状態)で、色を変更したい文字をドラッグして選択します。

次に、画面右側の[カラーパネル]から色を指定します。

すると、テキストの色を変更することができます。
調整レイヤー

調整レイヤーは画像の色調補正を行うことのできる機能です。
先ほどの「明るさ・色の調整」で紹介した、元画像に[色調補正]を適用する方法でも画像の色を変えることができますが、調整レイヤーには以下のように様々なメリットがあります。
- 元画像に対して色調補正を適用すると、元画像自体の色が変わってしまうのに対して、調整レイヤーを使用すれば、元画像を変えることなく色調補正が可能
- 何度でも設定を変更可能
- レイヤーとして存在しているため、表示/非表示や複製が可能

では、この画像に調整レイヤーを使用していきます。

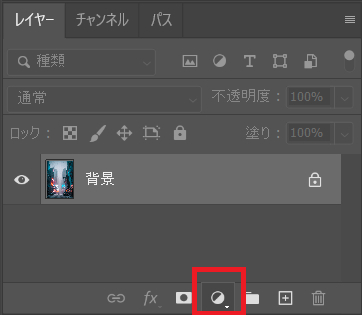
調整レイヤーを追加するには、画面右下の[レイヤーパネル]の下に配置された[塗りつぶしまたは調整レイヤーを新規作成]ボタンを押します。

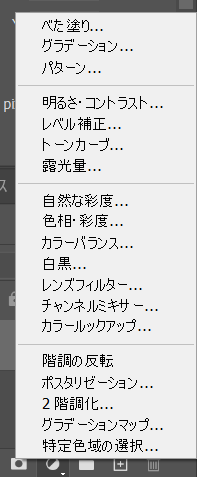
すると色調補正の種類を選ぶメニューが開くので、その中から行いたい色調補正を選びます。
今回は[色相・彩度]を調整してみます。

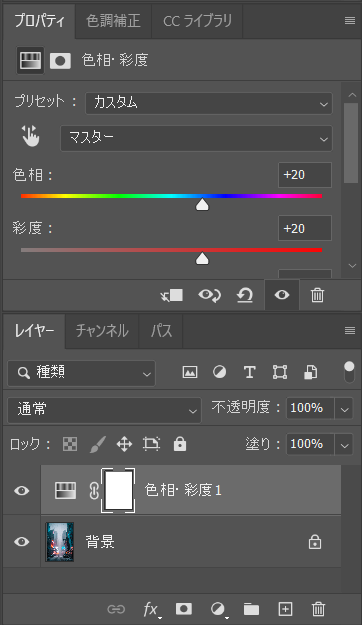
種類を選ぶと調整レイヤーが追加され、[プロパティパネル]が自動的に開きます。
プロパティパネルで数値を調整すると、このように画像の色調補正を行うことができます。
描画モード

描画モードは前面のレイヤーを、背面側のレイヤーにどのようにして合成するかを設定するための機能です。

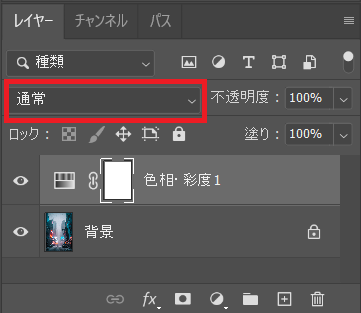
描画モードは、レイヤーごとに設定することができ、デフォルトでは[普通]に設定されています。
[レイヤーパネル]にある「通常」と書かれたプルダウンメニューから変更することができます。

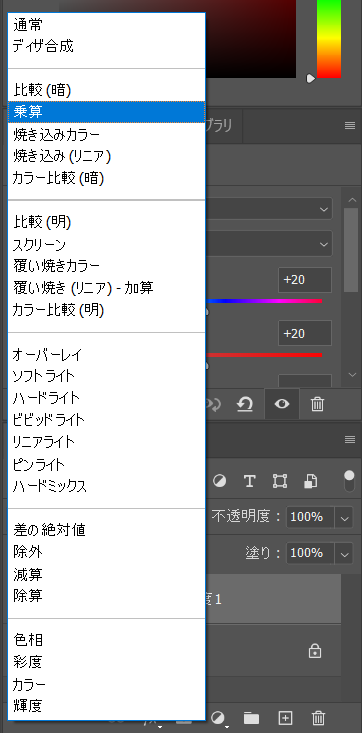
プルダウンメニューをクリックすると27種類の描画モードを選ぶことができます。
今回は[乗算]モードにしてみます。
乗算は、上下のレイヤーのRGBの数値をかけあわせて、色を重くするモードです。
このように色を重くして、ネオン感を強くすることができました。
ブラシツール [B]

ブラシツールはリアルな質感で文字や絵を描いたり、炎などのエフェクトを描いたりすることができるツールです。

画面右のツールバーまたはショートカットキー[B]でブラシツールを選びます。


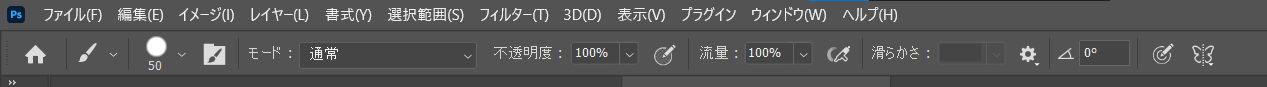
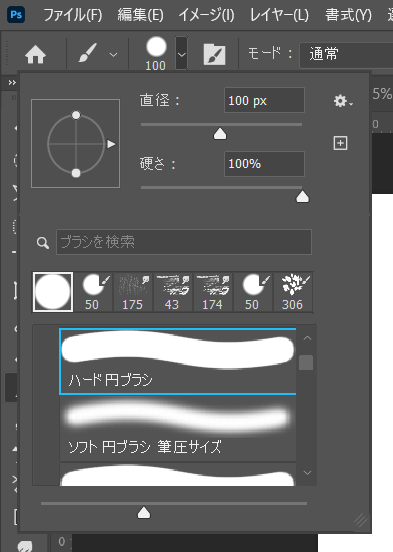
オプションバーにある[ブラシプリセットピッカーを開く]プルダウンメニューをクリックすると、ブラシの直径や硬さ、種類などを変更することができます。

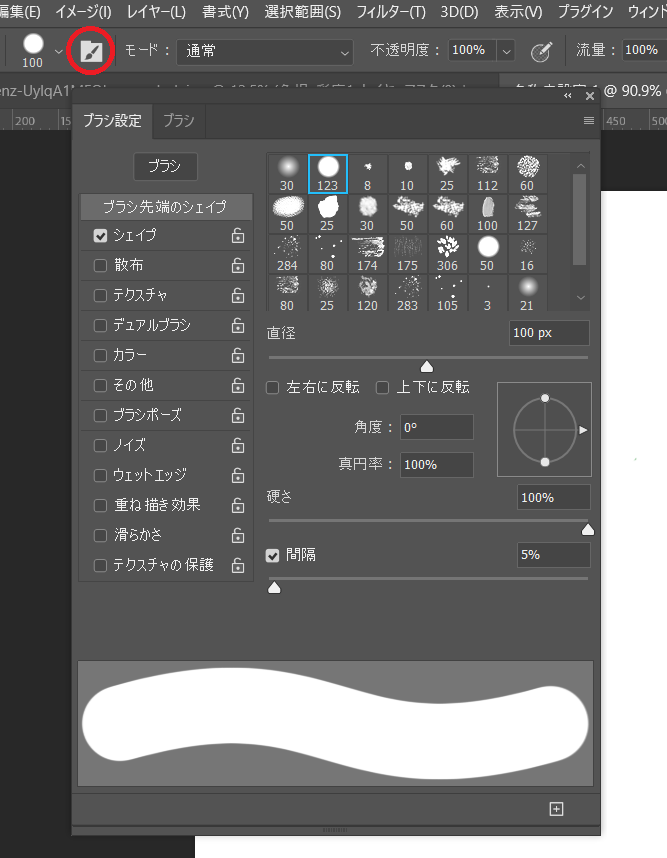
ブラシをさらに編集するには、右隣の[ブラシ設定パネルの表示]ボタンをクリックで、[ブラシ設定]パネルを開くことができ、そこからブラシを編集することができます。

ブラシの色を変更するには、ブラシツールを選択した状態で[カラーパネル]から設定することができます。
ブラシの種類は豊富で、自分でも作成したり、ほかの人が作成したブラシを追加して使用することもできます。
関連記事:
【チュートリアル】Photoshop/フォトショで新規ブラシを追加してみよう!
【チュートリアル】表現力アップ! Photoshop/フォトショのブラシ配布サイト厳選3選!
フィルター

画像の質感などを変えてくれるフィルターは、とても種類が豊富です。
雰囲気がガラッと変わるようなフィルターもあるので、使っていてとても楽しい機能です。

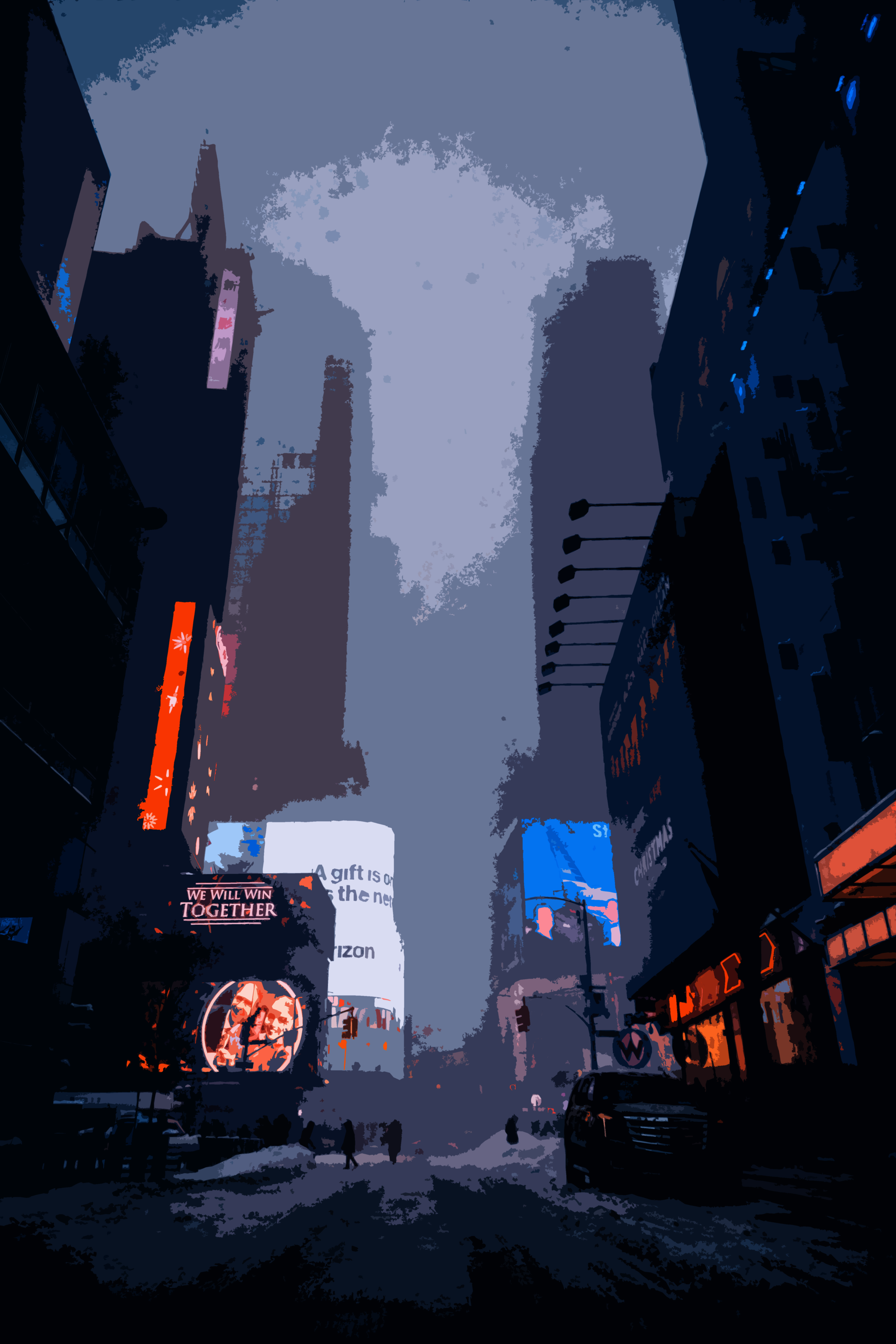
「描画モード」の紹介の時に使用した画像にフィルターをかけて、イラストのような画像にしてみます。

フィルターをかけるには、かけたいレイヤーを選択した状態で[フィルター]からフィルターの種類を選びます。

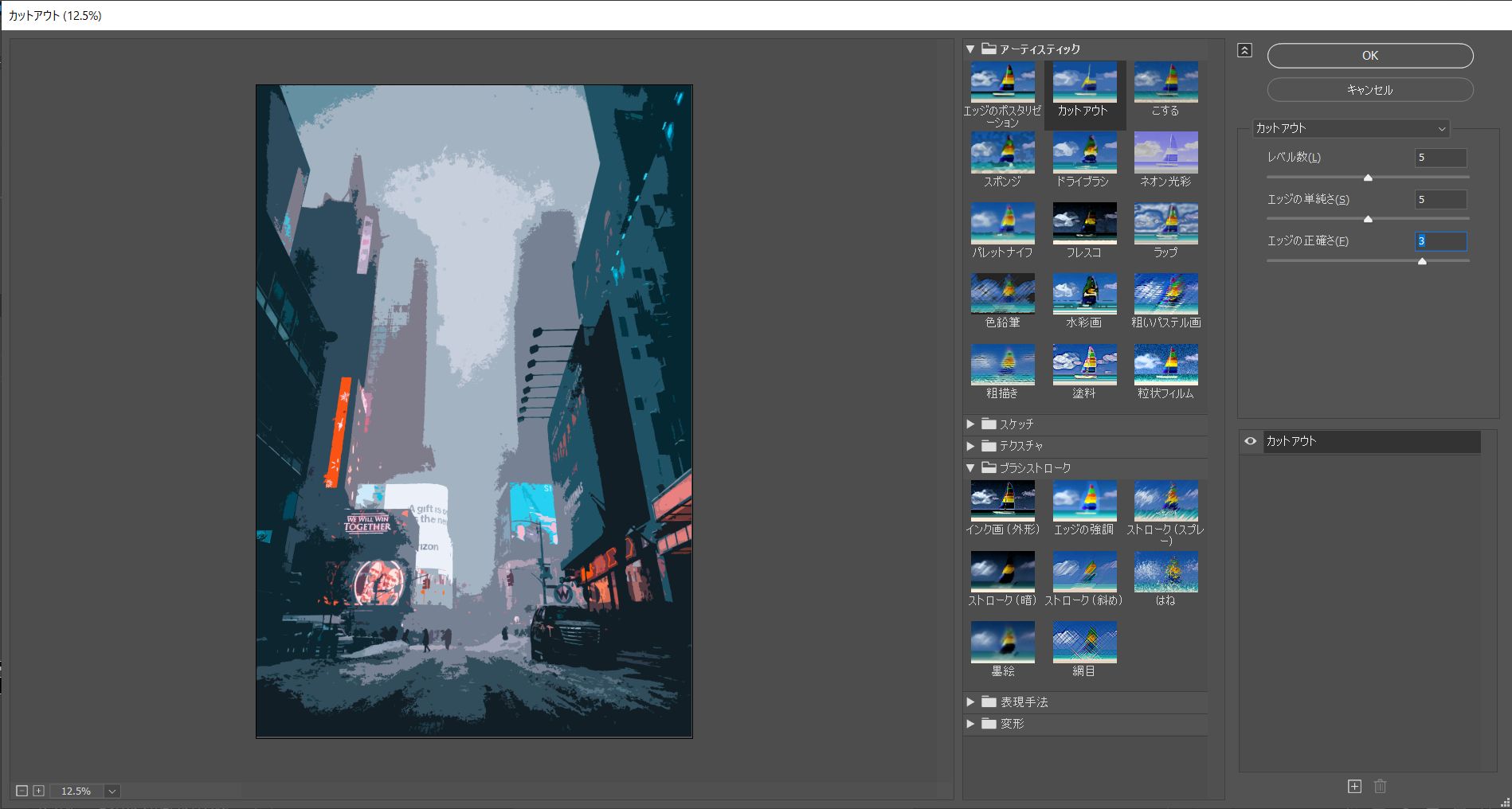
今回は[フィルターギャラリー]から[カットアウト]フィルターをかけます。
すると、とても簡単に写真をイラスト風な見た目に変更することができました。
フィルターの種類によっては数値を指定するものもあるので、色々試してみると面白いと思います。
しかし、フィルターは重ねるほどPCへの負荷が高くなっていくので注意しましょう!
まとめ
いかがでしたでしょうか?
Photoshopはとてもたくさんの機能がありますが、今回は初心者の方向けにまず覚えていた方がいい機能をピックアップしてご紹介させていただきました。
今後もさまざまなクリエイティブ情報を発信していきますので、よろしくお願いします!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!