こんにちは!ユアムーン 編集部です!
Illustrator(イラストレーター)を使う中で、あれがしたい…これがしたい…と感じることはありませんか?今回はそんなIllustratorマスターしておきたい10個の便利機能をご紹介します。
どれもクリエイティブ制作の中で役立つだけでなく、制作の大幅な時短にも繋がります。
それでは早速見ていきましょう!
コンテンツ
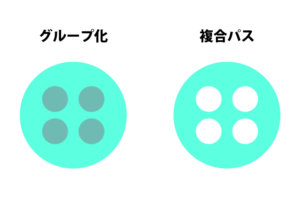
Toggle複合パス

皆さんはイラストレーターの複合パスという機能は使っていますか?複合パスはなんとなく知っていてもなかなか使いこなすには時間がかかるのではないでしょうか。
しかし、この機能をマスターすると、表現力が格段にアップします。下記の記事では、複合パスについての簡単な説明とその活用方法を解説します!
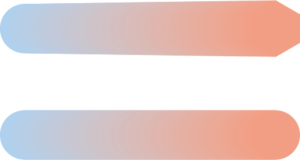
ブレンドツール

皆さんはイラストレーターでブレンドツールを活用していますか!?
ブレンドツールとは、2つ以上のオブジェクトの中間に形状を作成し、グラデーションを作り出すツールです。異なるカラー同士のオブジェクトの中間色を作ったり、それを直線や複雑なパスに沿って並べることもできます!
詳しくは記事で、ブレンドツールの基本的な使い方から解説します!
画像トレース

皆さんはイラストレーターで画像をトレースをしたことはありますか!?
画像トレースとは文字通り、画像をイラストレーター内でベクターデータ(図形)化することです。うまく行く場合と行かない場合がありますが、これが出来るとクリエイティブ制作においてかなりの時短が可能となります。
詳しくは記事で、画像トレースの基本的な使い方から解説します!
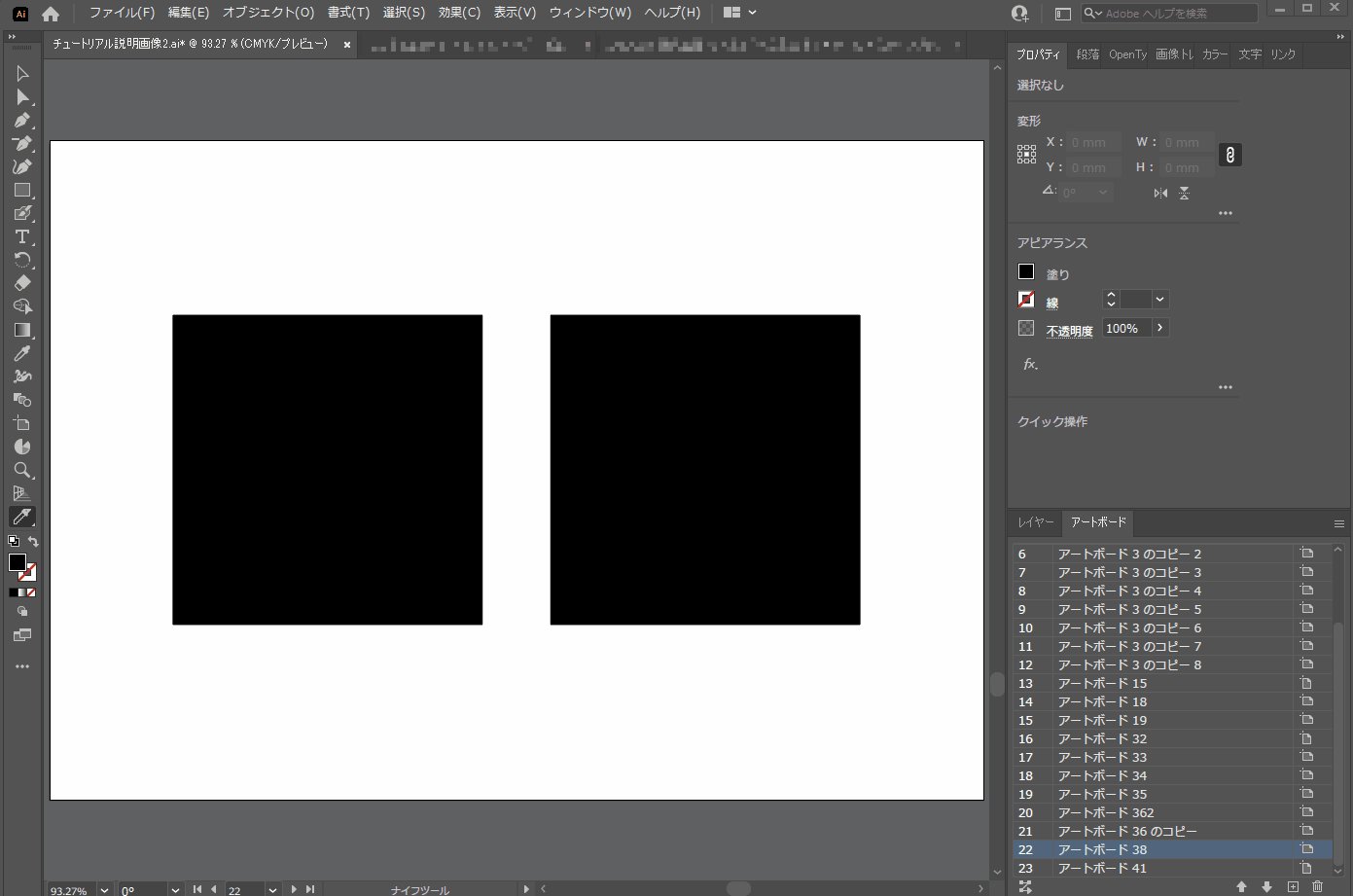
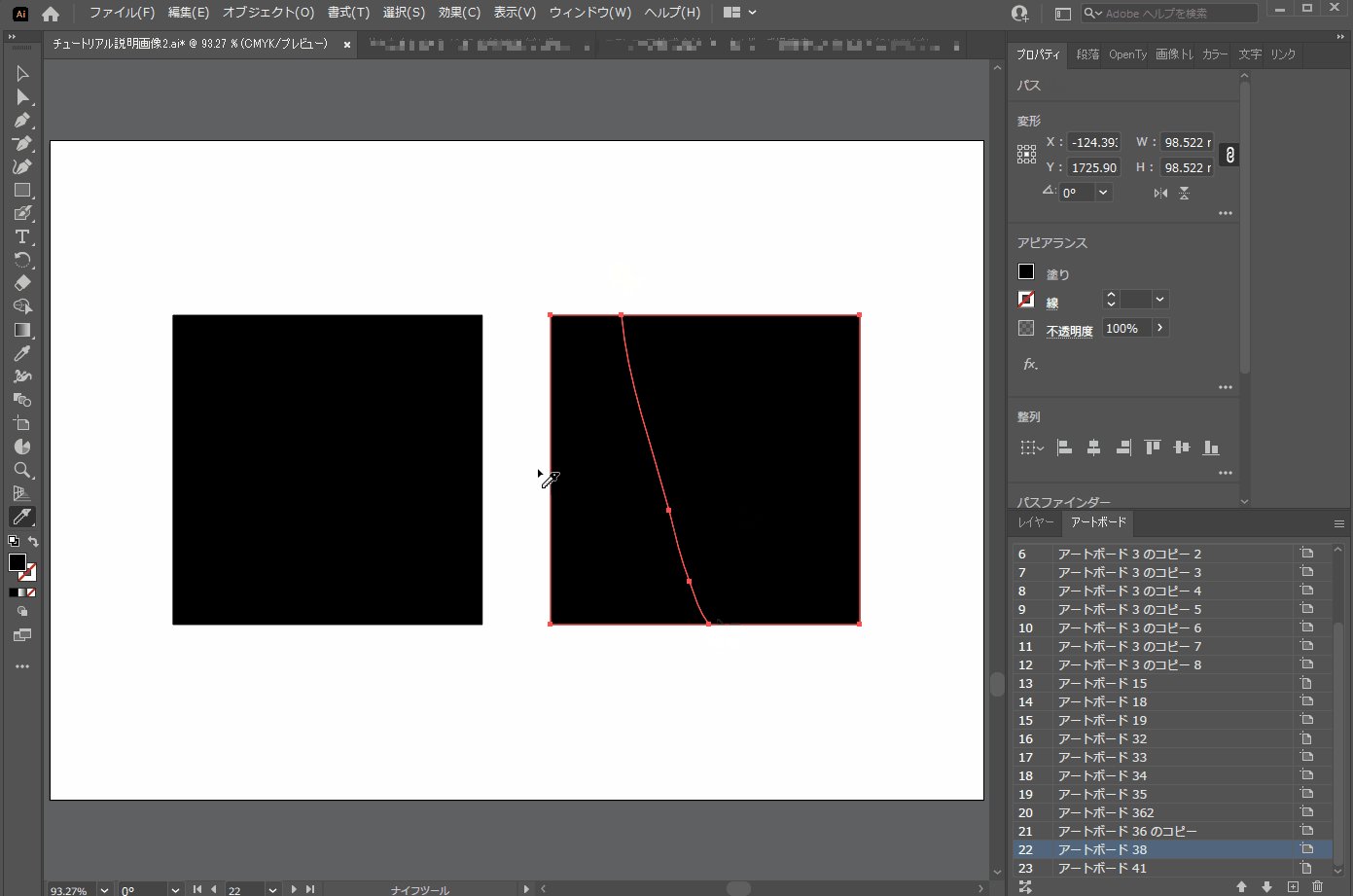
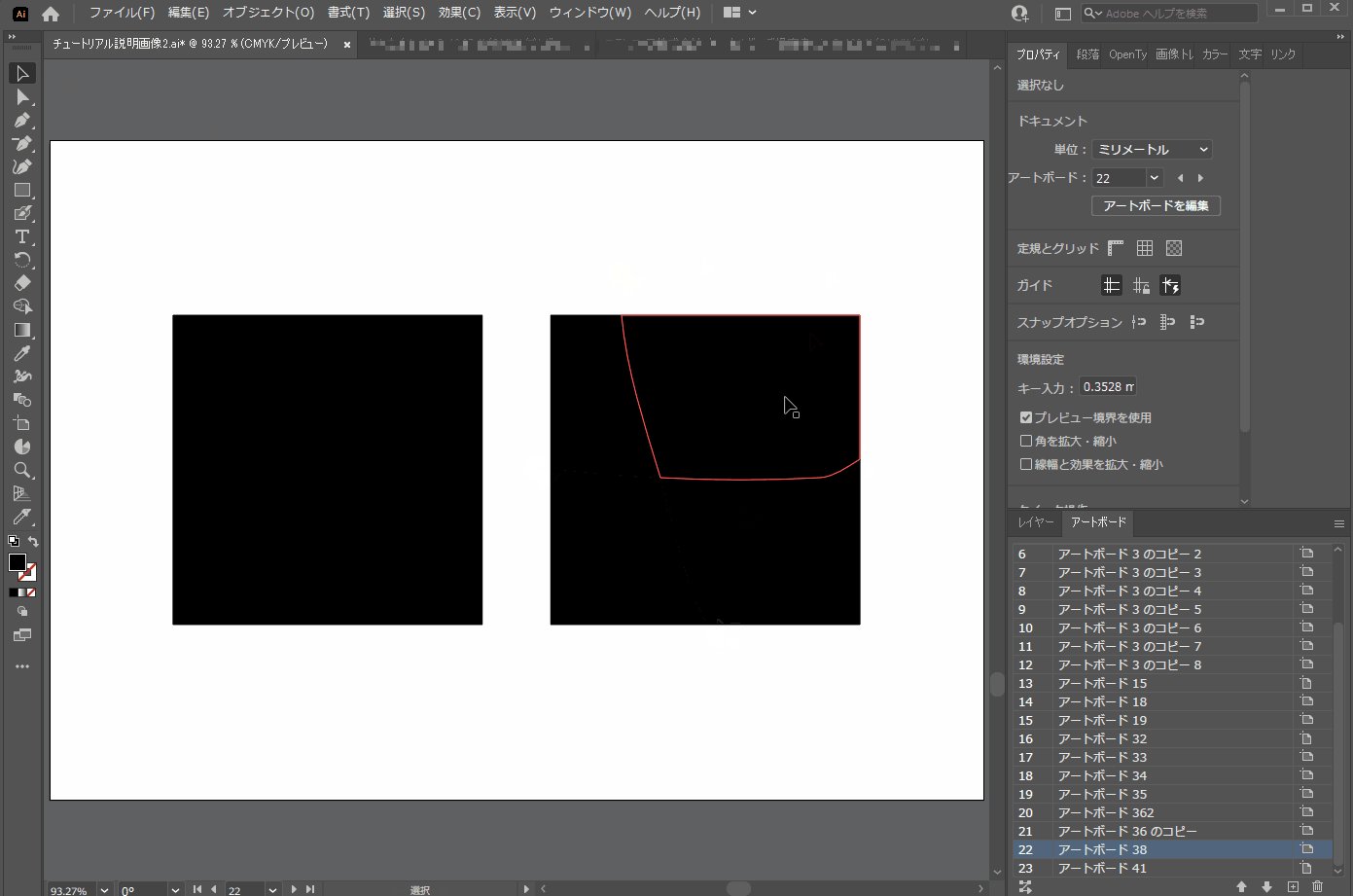
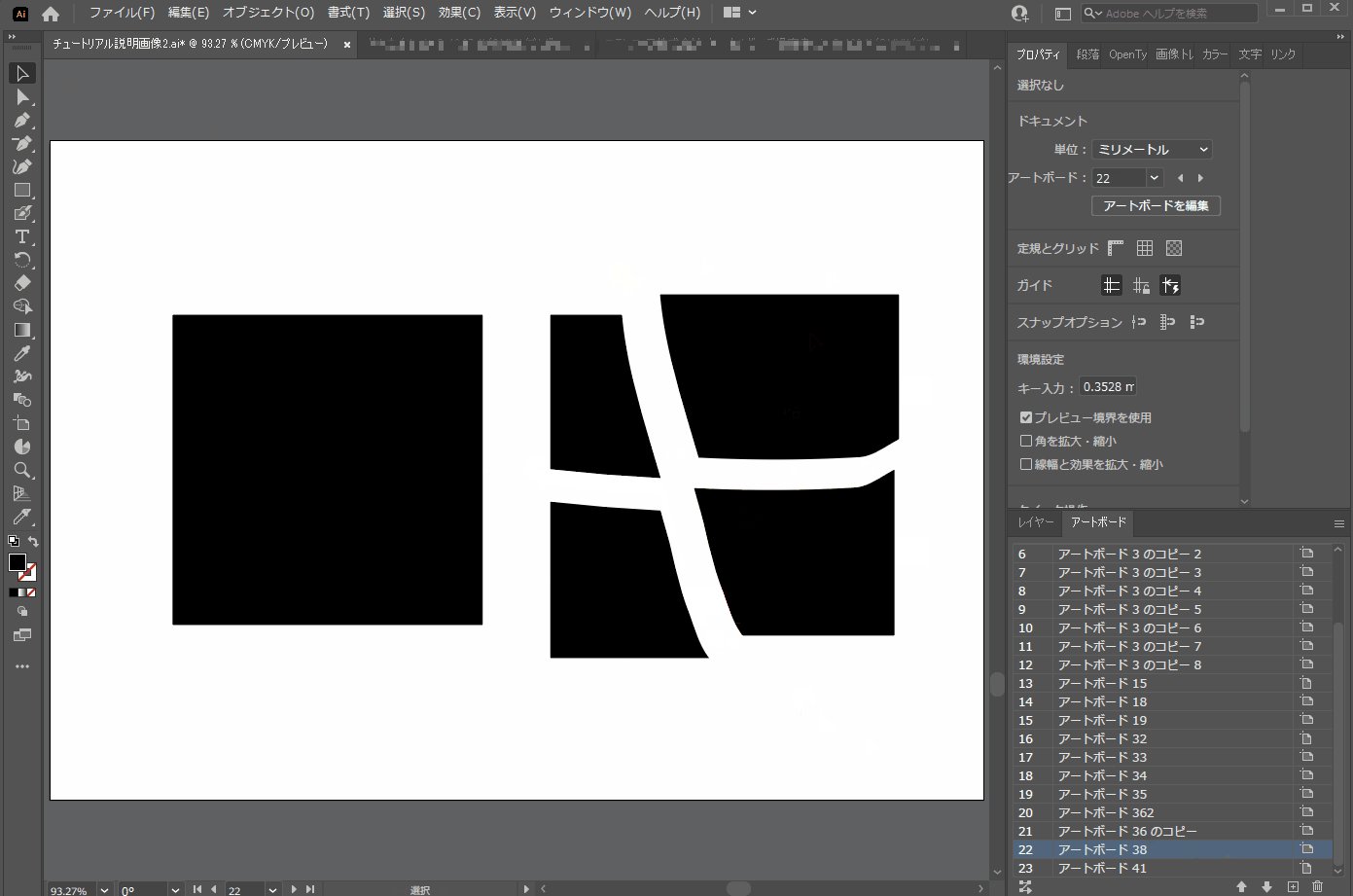
ナイフ・はさみツール

皆さんはイラストレーターのナイフツール・はさみツールを使っていますか!?
ナイフツール・はさみツールは、イラストレーター内の線や図形を分割するためのルーツで、ロゴなどのグラフィック制作はもちろん、資料制作にも使うことが出来る心強いツールです!
おそらく一番簡単にパスを分割できるツールですので、是非マスターしておきたいですね。詳しくは下記の記事を読んでみてください!
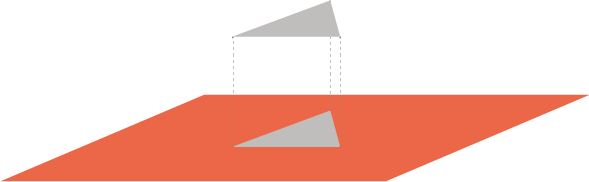
クリッピングマスク

皆さんはAdobe系ソフトを使う中でクリッピングマスクを活用したことはありますか?
クリッピングマスクは赤い画像の灰色の部分のみを見せるような、画像の特定の部位のみを見せたいときに使う機能です。画像の切り抜きとは異なり、切り抜く(マスクを適用する)形を自由に変形することが出来ます。また、切り抜きをすると元の画像に戻すことはできませんが、クリッピングマスクは元の画像の特定の部位のみ見せる機能のため、いつでも元の画像に戻すことが可能です。
切り抜きツールよりも便利で、複雑な曲線でも切り抜くことができます。詳しくは下記の記事を読んでみてください!
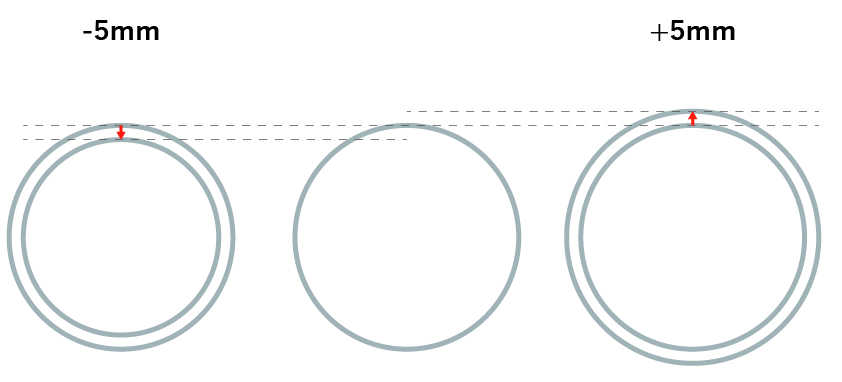
パスのオフセット

皆さんは、イラストレーターでこの線/図形/文字をもう少しだけ太くしたい…と思ったことはありませんか!?線や図形なら場合によっては簡単にできるかと思いますが、文字となるとかなり難しくなるのではないでしょうか(笑)。
そんな時、非常に役に立つのがパスのオフセットです!太く、多くしたいかを数値で設定することが出来ます。更に、マイナス値を設定すれば、細く、小さくすることも可能です。
基礎から簡単に解説していますので、詳しくは下記の記事を読んでみてください!
アウトライン化

文字のアウトライン化は基本中の基本ですね。アウトライン化とは線やフォントを図(閉じられたパス)に変換する機能です。
文字のアウトライン化を忘れると、他人とデータを共有する際、相手がそのフォントのデータを持っていないと適切にファイルを開くことが出来ません。ここは忘れないようにしましょう。
こちらも基礎から簡単に解説していますので、詳しくは下記の記事を読んでみてください!
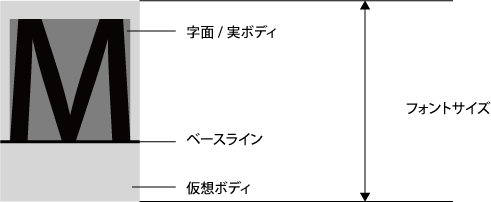
フォントの設定

皆さんはイラストレーターでフォントの細かい設定を行っていますか?
難しそうと思うかもしれませんが、原理原則さえつかんでしまえば簡単に使いこなせてしまいます。文字の細かい部分にまで気を配れるようになれば、綺麗なデザインに仕上げることも容易になります!
基礎から簡単に解説していますので、詳しくは下記の記事を読んでみてください!
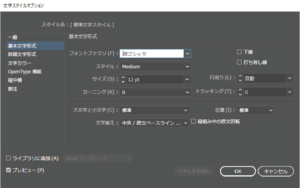
デフォルトのフォント設定の変更方法

皆さんは、イラストレーターのデフォルト(初期設定)のフォントを変えたいと思ったことはありませんか?自分がよく使うフォントが決まっている方は、このフォントをいちいち変更することが面倒臭く感じることがあるのではないでしょうか。
この設定は、文字スタイルオプションから設定することが出来ます!詳しくは下記の記事を読んでみてください!
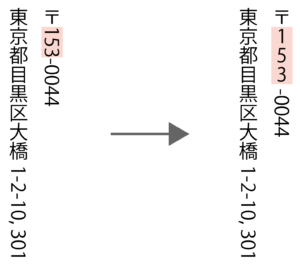
縦書き中に横文字を入れる方法

皆さんは文章を書くとき縦書きを活用していますか?本や住所を記入するとき以外で縦書きをあまり見かけなくなった昨今、横書きを使用する機会が多くなっているのではないでしょうか?
この記事では、たまに使う縦書きに着目し、イラストレーターで”縦書きの中に横文字を挿入する方法”について紹介しています!
まとめ
いかがでしたでしょうか!?
どれも非常に便利な機能で、これらを使いこなせると今後のクリエイティブ制作が非常にスムーズに進みます!
今後も、知っていると便利なクリエイティブ情報を発信していきますので、よろしくお願いします!
イラストレーターについての書籍もおススメです!
イラストレーターについてもっと知りたい方、体系づけて学びたい方はこちらのユアムーンデザイン部一押しの書籍もおススメです!何かを学ぶとき、やはり一冊本を持っておくと安心感がありますよね!?書籍などで一通り学ぶことで、応用テクニックも難なく理解できるようになるかと思いますので、是非読んでみてください!
フリーランス向け!Web・ゲームクリエイター案件情報なら【レバテッククリエイター】
フリーランスとして、自分のペースで働きたいですか?それとも新しいプロジェクトに挑戦したいですか?
それなら、「レバテッククリエイター」があなたにピッタリです!Web・ゲームクリエイターの案件情報を豊富に取り揃え、デザイナー専門のフリーランスエージェントとして、あなたのキャリアをサポートします。
詳細は⬇︎の画像から!
クリエイター専門転職なら【HIGH FIVE】
あなたの才能、「HIGH FIVE」で輝かせませんか?
数ある求人の中から、質を重視した厳選された求人をご紹介。あなたの価値観にマッチする企業を見つけ、キャリアを一歩進めましょう!
広告・Web・マスコミの求人情報・転職支援は【マスメディアン】
転職には、
人の数だけ、答えがある。
実績も、情報も、業界トップクラス。広告・Web・マスコミの転職支援は、マスメディアンへ。
障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
あなたの可能性は無限大!
現役のWEBデザイナーから直接学べるチャンス!障害をハンデにしない、あなたらしい就職を応援します。
詳細は⬇︎の画像から!






















